2023年6月2日(金)から6月3日(土)にリアル開催となった『UNREAL FEST 2023 TOKYO』。6月3日に行われたのは『ソラニン』『おやすみプンプン』などの漫画作品で知られる浅野いにお氏による講演『Unreal Engine to 漫画』です。20年以上にわたって、漫画のデジタル作画に取り組んできた浅野氏。2023年3月から連載している『MUJINA IN TO THE DEEP』では、アンリアルエンジンで建築や街、室内を制作し、漫画の背景に使用しています。講演で解説された、その背景の制作過程をレポートします。

漫画家・浅野いにお氏による『MUJINA IN TO THE DEEP』での3Dモデルの使い方。舞台の1キロ四方の街はUEで、半年で作り上げられた【UNREAL FEST 2023 TOKYO】
目次
登壇したのは『ソラニン』『おやすみプンプン』などの作品で知られる漫画家・イラストレーターの浅野いにお氏。浅野氏は2000年代初め頃からアナログとデジタルを併用した漫画の作画に取り組んでおり、近年は3Dアセットの背景への使用も試みています。
2023年3月からはビッグコミックスペリオールなどで漫画『MUJINA IN TO THE DEEP』の連載を開始。この作品では、基本的にアンリアルエンジンの標準機能を使い、半年間で、できるだけ一人で、街全体を制作することに挑戦しています。
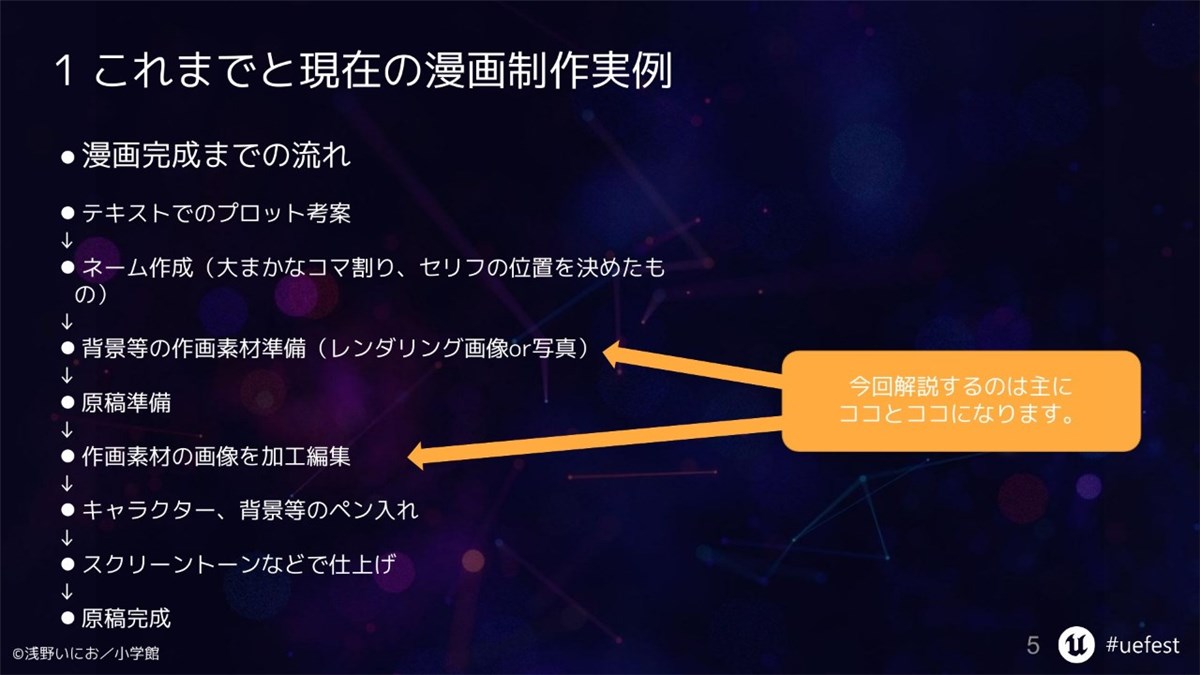
本講演では、この『MUJINA IN TO THE DEEP』の背景に使われた街や室内の作画素材がどのように作られ、漫画背景として加工されたかを解説します。
デジタル作画の発展とともに歩んできた、浅野いにお氏の漫画制作
浅野氏がデビューした1998年頃、デジタルで漫画を描く動きが少しづつ始まっていました。当時はまだデジタル入稿もできない黎明期でしたが、その頃からデジタルでの執筆を続けてきました。
漫画業界は年々緻密な絵が増えていく傾向にある、と浅野氏。背景は作画のために素材を準備する工程も必要になりつつあるといいます。
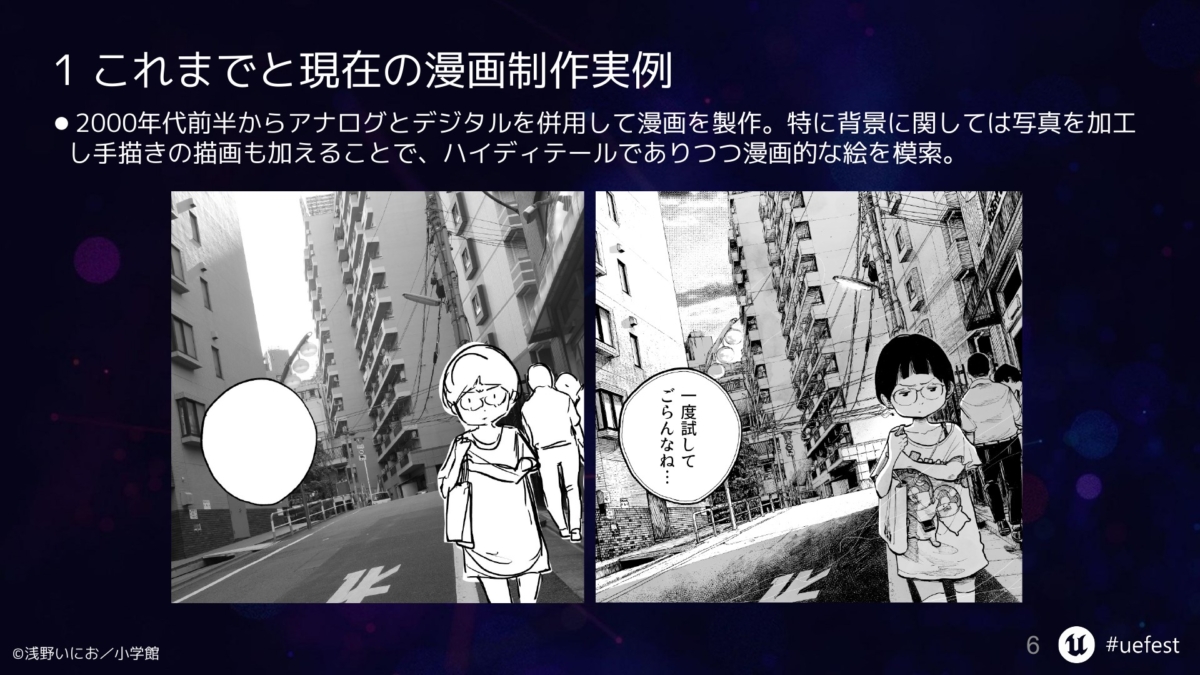
こうした状況もあり、浅野氏は2000年代からアナログとデジタルを併用して漫画を制作。当初は、デジタルカメラの写真をAdobe PhotoShopで漫画的な絵に加工して背景に取り込んでいました。
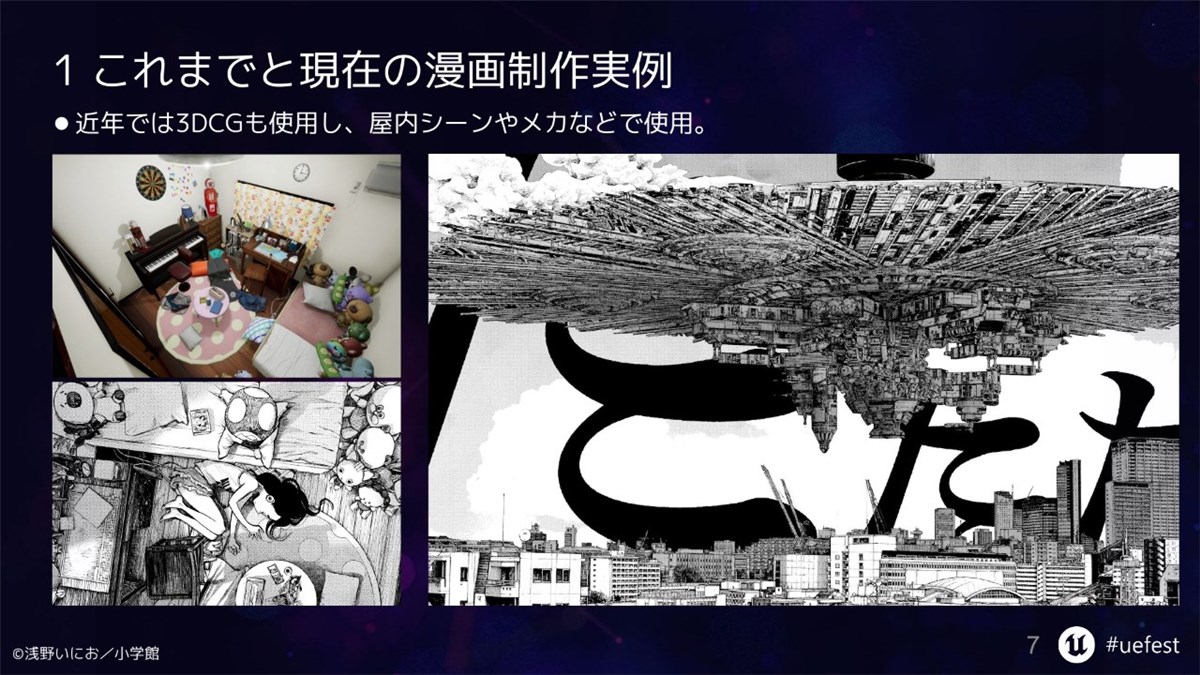
そしてこの5、6年はさらに進化して、ゲームエンジンであるアンリアルエンジンなどを使って3D作画を行っています。
過去のSF作『デッドデッドデーモンズデデデデデストラクション』では宇宙船やロボットが登場しますが、スタッフとデザインを共有していないと、見た目の違う宇宙船やロボットができてしまいがちでした。そこで、浅野氏はスタッフとイメージを共有するために3Dモデルを活用していました。
モデリングやアンリアルエンジンの習得をはじめた浅野氏は『MUJINA IN TO THE DEEP』の制作に、より本格的に3Dを取り入れることを決意。街全体を3Dで制作して、作品の舞台にすることを決めます。
とはいえ、浅野氏自身は3Dの専門職ではありません。また、スタッフにもエンジニアやモデラーはいません。
そのため、街の制作はできるだけ自分一人で、あまり難しい機能は使わず標準機能を基本的に使い、制作期間も半年と決めて取り組みました。
『Unreal Engine to 漫画 | UNREAL FEST 2023 TOKYO』より浅野氏が『MUJINA IN TO THE DEEP』のために作った街
「このマップを漫画の背景に使えたら……」アンリアルエンジンを使うきっかけはゲームから
浅野氏はゲームが好きで、今から10年以上前に、オープンワールドのゲームをプレイしながら「このマップを漫画の背景に使えたらどんなに楽だろう」と思っていたと言います。導入を考えるに際し、アンリアルエンジンは無料でアカウントを発行でき、漫画・イラスト用途の使用であれば収益があってもライセンス料が発生しないことが明言されていたため安心感があったそうです。さらに、他のゲームエンジンも試した結果、アンリアルエンジンであればランドスケープやフォリッジなど大きなマップを作成するのに適していた機能が多かったこともあり、採用しました。
また、レンダリングに数十分という時間がかかってしまうと、漫画制作のスピード感とは合いません。この点も、アンリアルエンジンのリアルタイムレンダリングは使いやすく、漫画執筆にも適していたと語ります。
さらに、3D専門のスタッフではない漫画の作画スタッフでも、アセットの配置や室内のシーンづくり程度ならば簡単な操作でできることも良かったと述べました。
漫画制作のためのCG仕様――プロジェクトの概要とスケジュール
街の制作について、浅野氏は屋外・室内・アセット確認用の3つのスペースに分けて制作し、それぞれを行き来しながら作業を進めました。
あまり難しい機能を導入するとトラブル時に対処できなくなるため、基本的な機能以外は原則使っていません。例外的に、配列用のプラグインはマーケットプレイスにあったものを使用しています。
これまで15年ほどデジタルカメラの写真を加工し背景を描いてきた浅野氏ですが、実際に撮影ができない場所はこの方法のネックとなっていました。例えば、高所からの俯瞰などはデジタルカメラでは撮影が難しいシーンです。
この点において、3Dの街であればカメラを自由に配置し、街を見下ろすことができます。これはゲームエンジンを使う長所だったとのことです。
一方で、普段の漫画のシーンは人間の目線なので、近づいてもクオリティを維持できるディテールが必要でした。この条件の下、漫画で必要となりそうな駅前の繁華街から制作をはじめ、未完成の部分は漫画の進展にあわせて制作することにしました。
浅野氏は「制作するのは漫画の背景であって、ハイクオリティな背景ではない」とこの街を作る目標を定め、クオリティと制作スピードを天秤にかけながら作業を進めました。
なお、この制作について浅野氏は、お金があれば外注をする方法もあったかもしれないが、漫画家自身が発注内容をわかっていないと外注できないので、自身で作業したと振り返ります。
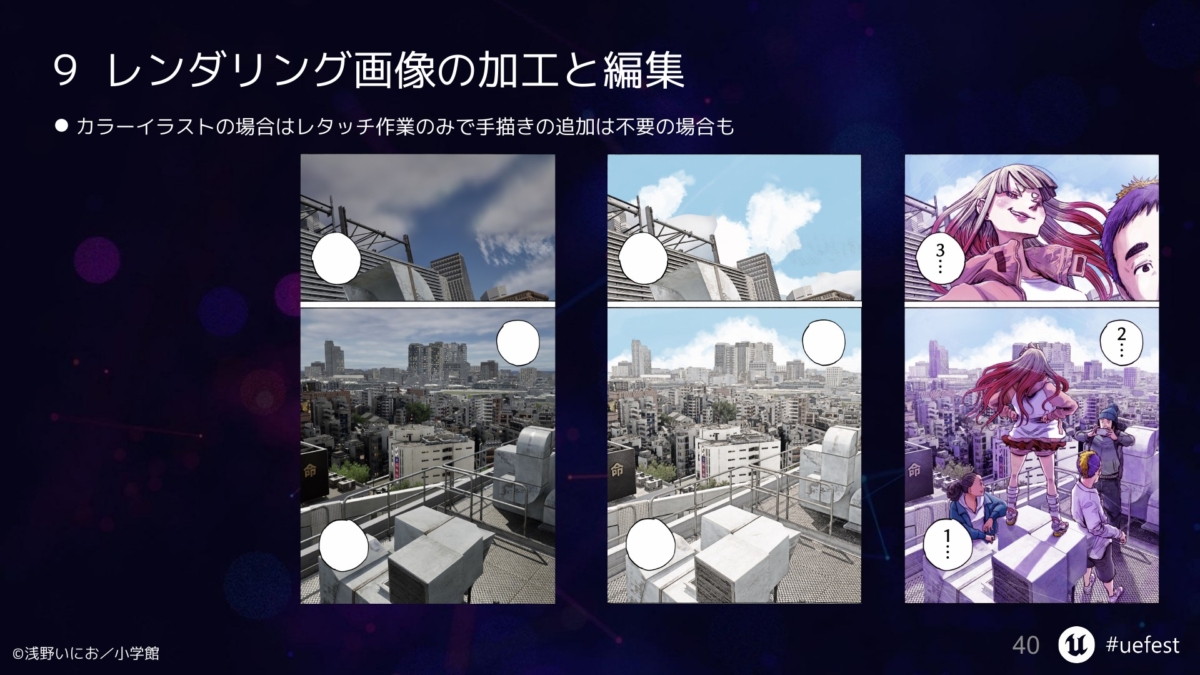
漫画の背景は白黒であるため、3DCGをカラーで制作する必要はありません。しかし、カラーページの制作も稀に発生するため汎用性を考慮してフォトリアルなルックで制作しました。
ほぼ1か月刻みでマイルストーンを設定した制作スケジュール
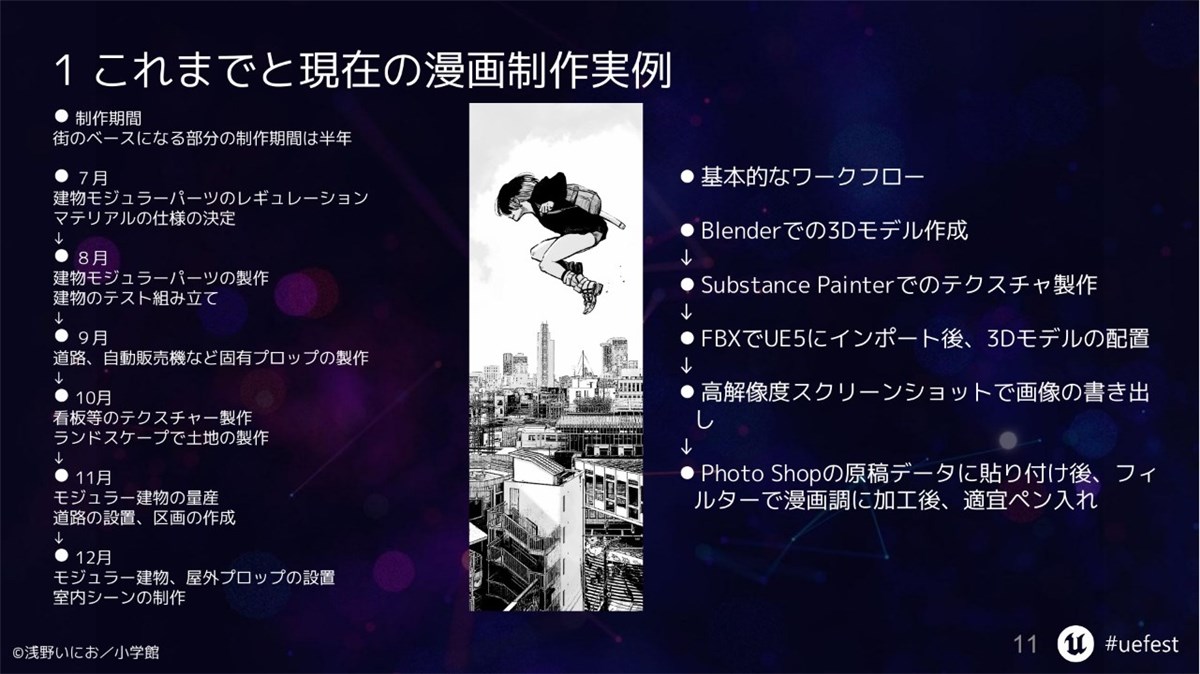
『MUJINA IN TO THE DEEP』の街の建築はモジュラー構造(※)で浅野氏が制作しています。
※ 建築などの大きな構造物を複数の小さな共通のモジュールパーツを使って組み立てる方法
一方、植生や車、通行人はマーケットプレイスや無料配布などのアセットを使用しています。街の広さは1キロメートル四方におよび、昨年の7月1日から12月31日までの半年で制作したとのことです。
街を作るにあたり、浅野氏は最初の1か月で高さや幅などの建築のパーツのレギュレーションや、マテリアルの仕様を決定しました。マテリアルはマスターマテリアル(※)をできるだけ使わずに、汎用性のあるものをマテリアルインスタンスとして作成し、使いまわすことができるようにしました。
※ マテリアルインスタンスの基となるマテリアルで、これに加えられた変更はマテリアルインスタンスにも反映される
続いて、建築のパーツや信号機や自動販売機など自作する必要がある日本固有のものの制作に2か月集中的に取り組み、10月からランドスケープで土地を制作。11月に区画を作って、年末にモジュラーで制作した建築をを土地に配置したとのことです。
Blenderでモデリング、Adobe Substance 3D Painterでテクスチャを制作し、これらをFBXでインポートしてアンリアルエンジン内に配置しています。
最後に漫画の制作のため、高解像度のスクリーンショットを作成し、その画像をPhotoshopで加工し、漫画に取り込みます。
半年かけて1キロメートル四方の架空の街を自作する
汎用性の高い建築物パーツはモジュラーで、信号や看板は単体プロップで制作
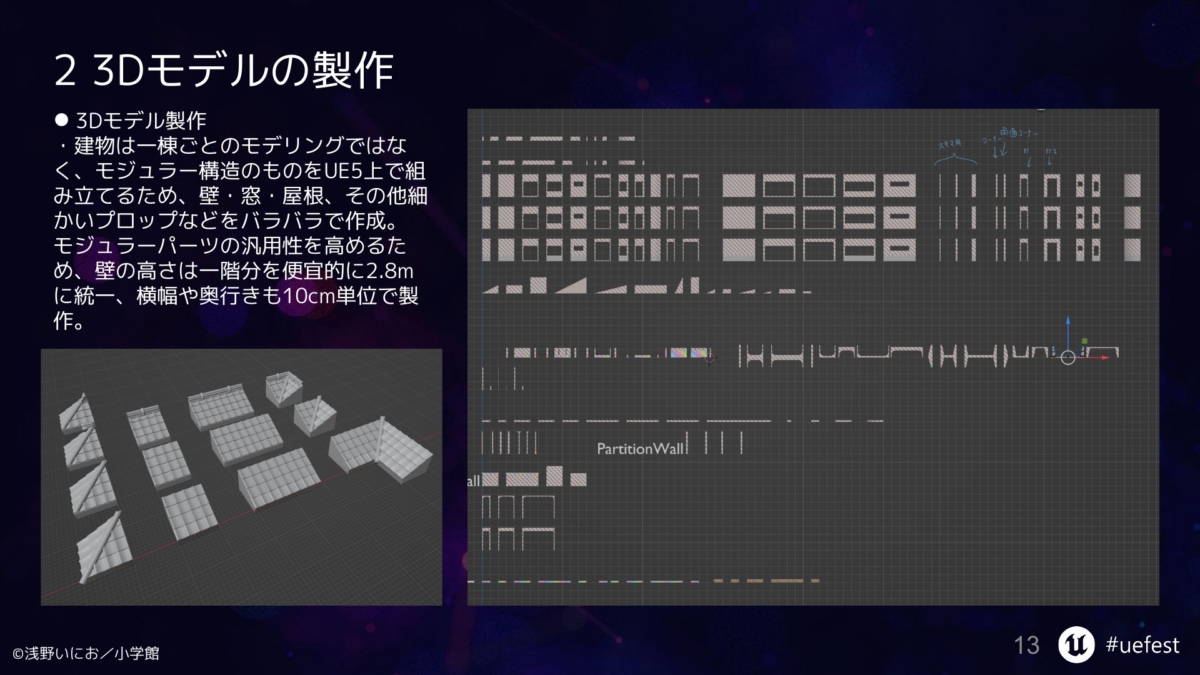
建築物のパーツとなるモジュラーは、1階分の壁の高さを2.8メートル、横幅や奥行を10センチメートル単位と決めて制作しました。こうして基準を決めておくことで、アンリアルエンジン上でスナップがしやすくなります。
モジュラーではない単体プロップのものとして、信号・看板・自動販売機など日本固有の物は可能な限り制作しました。一方、海外にも日本にも共通してあるような物は「使えるものは使う」というスタンスでマーケットプレイスも積極的に活用しました。
また、特殊な靴や刀のようなオリジナルのデザインのものは自分でモデリングしました。靴のように漫画の中で動かすことがあるものには、ボーンを入れて動かすことも可能になっています。
マテリアルの作りはできるだけシンプルに――PBRやマテリアル レイヤーを使用
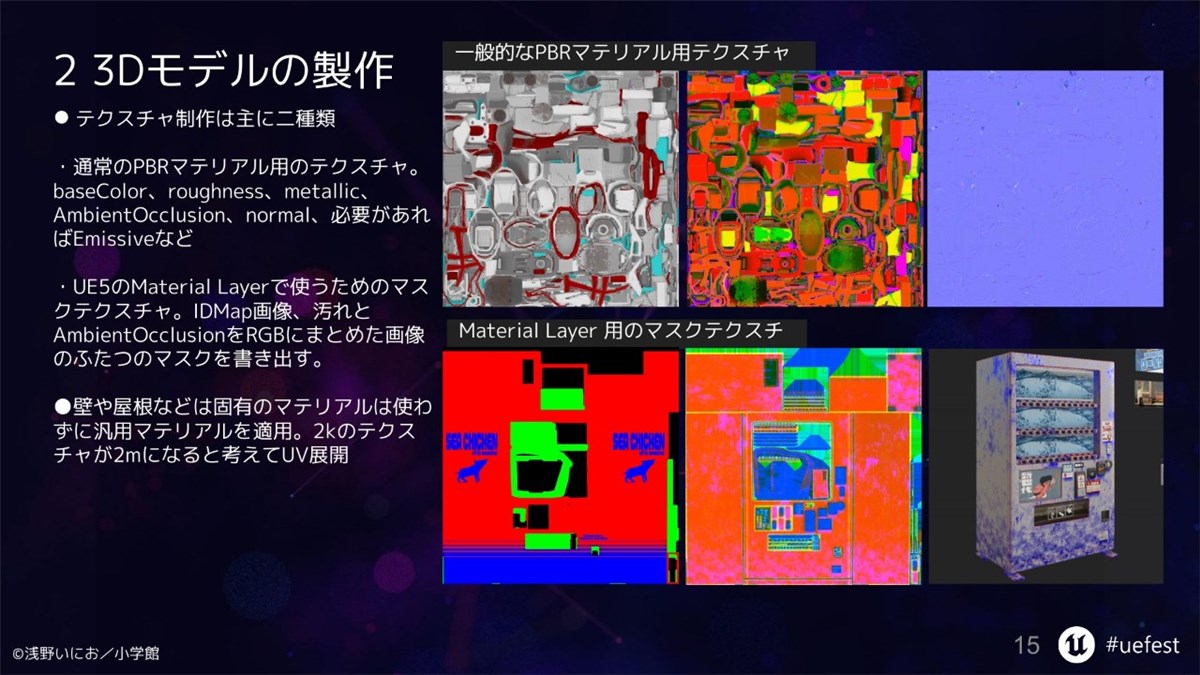
マテリアルはシンプルなPBR(※)のマテリアルをAdobe Substance 3D Painterで作っています。すなわち、Base Color、Roughness、Metallic、Ambient Occlusionをまとめたテクスチャ、そしてnormal mapを制作しています。
※ 物理ベースレンダリング。現実世界の光学に準じたレンダリングで、よりリアルな質感を表現できる
なお、浅野氏はアセットごとに固有のマテリアルやテクスチャを作らないことを目指しており、アンリアルエンジンのマテリアル レイヤーで作れるものは極力使うようにしました。IDマップ画像、そして、汚れとAmbient OcclusionをRGBにまとめた画像の2枚をマスクとして書き出して、ある程度の質感や色分けを実現しています。こちらの作業もAdobe Substance 3D Painterで行っています。
大きな壁や屋根などのモジュラーのパーツについては固有のマテリアルは使わず、汎用のマテリアルを適用しています。暫定的に、2kのテクスチャを2メートルとしてUV展開しました。
道路と建築――実際の街をカスタマイズして、漫画向けの街をつくる
浅野氏は、下北沢駅周辺の地図を参考に、土地を作って、ランドスケープ スプラインで道路を敷いていきました。高低差をつけたり道の太さを変えるなど実際の下北沢をアレンジして、漫画映えするものにしたといいます。
モジュラー構造で作られた建築のパーツ数は数百から千種類程あり、これらを組み合わせて建築を作っています。こうしたパーツに分解することで、単体で制作された建築よりもアレンジが可能になります。また、モデリングができる人材を確保する必要もありません。パーツの制作は別のパーツをアレンジして作っているものもあるため、そんなに時間はかからないと浅野氏は言います。
固有のマテリアルやテクスチャを使用していないこともあって、レンガや漆喰といったベースとなる汎用マテリアルを作成すれば、ドラッグ&ドロップするだけでマテリアルの正しい縮尺で使うことができるのが強みになっていると、浅野氏は解説します。なお、固有の汚しや、Ambient Occlusionも入れたかったそうですが、建築程度の大きさならなくても問題なかったため、そのまま制作を進めました。
モジュラー構造の建築の利点はChatGPTに解説を任せる浅野氏。再利用性と効率性、カスタマイズ性、レベルデザインの柔軟性、メモリ効率などの利点を挙げた後に、個人の感想として「アセットの配置であれば非3DCGスタッフでも可能であること」と語りました。実際、スタッフにはモジュラー構造物を並べる作業をしてもらい、大きな街を作ることが可能になったといいます。
街をいかに効率的に作り上げるか――建築を量産するためのテクニック
Packde Level アクタ
1つのモジュラー建築には多いもので数千のパーツが含まれている、と浅野氏。このように数多くのパーツで構成された建築物をマップに数千といった単位で配置すると、メモリやアウトライナー(※)管理の負荷が上がってしまいます。
※ シーン内の全アクタが階層ツリー形式で表示されるパネル
解決策として浅野氏は、Unreal Engine 5(以降、UE5と表記)の機能であるPacked Level アクタを採用。これは配置したStatic Meshを新規のレベルにアクタとして一つにまとめ、単体のアクタのように再利用するための機能です。ブループリントでもあった機能ですが、Packed Level アクタはレベルとしてまとめることができるためレベルの中にレベルを入れるという入れ子構造で管理ができます。Static Meshがそのまま配置されているわけではないため、アウトライナーに表示される数も少なくなり管理の効率が上がります。
また、この時のStatic Meshはメッシュとマテリアルが同じアクタなら1つのインスタンスに変換され負荷も高くありません。
なお、個々の建築に修正を入れたい場合は、Packed Level アクタを編集するとPacked Level アクタがハイライトされた画面に切り替わり、中に取り込んだパーツを編集できます。編集が終わると、同じPacked Level アクタを使用している別の箇所でもパーツが編集したものに更新されるとのこと。
浅野氏は、UE5のPacked Level アクタの機能を使うようになってからはUnreal Engine 4時代より建築やメッシュを増やしているにもかかわらず、負荷がかからずかなりスムーズに動作している実感があるそうです。
マテリアル変更で建築のバリエーションを増やす
街の制作には、実際にどのくらいの時間がかかるのでしょうか。浅野氏はスライドに2つの建築を出して解説しました。
茶色のマンションは制作に1日弱かかっていますが、その隣の白いマンションは茶色のマンションの階数やベランダ、マテリアルをアレンジしたもので、数時間で作成できたそうです。このように基となる建築を10種類作って、それぞれにアレンジを10種類作れば建築は100種類に増やせます。実際、浅野氏とスタッフは半年間で、数百種類以上の建築を作ったそうです。
Packed Level アクタに含められる一部の看板や標識、植物などは建築と同様に作業を進めます。現状はデカールやブループリントはPacked Level アクタに含められないので、それらについて浅野氏は似た機能を持つレベル インスタンスでまとめています。
ただし、レベル インスタンスでまとめた場合は、同じStatic Meshとマテリアルを持っていても、おそらくインスタンス化されないため、注意が必要とのことです。あくまでレベルを汎用性のある形でパックする機能と考えていればいいと思う、と浅野氏は語りました。
ライティングはベーシックな機能とエミッシブ マテリアルで
屋外のライティングはベーシックなディレクショナルライトやスカイライトの数値を編集して使用しました。
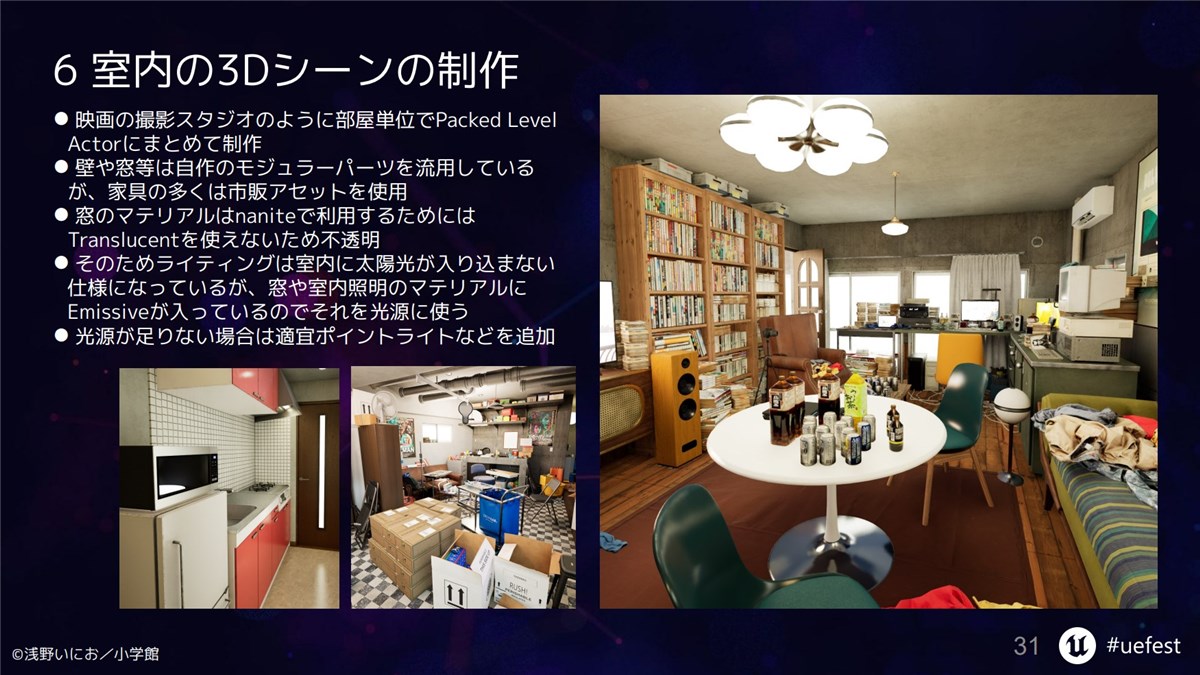
室内シーンのライティングにはUE5で使えるようになったエミッシブ マテリアルを光源としています。例えば、下記スライドの室内のシーンにライトは使われていません。
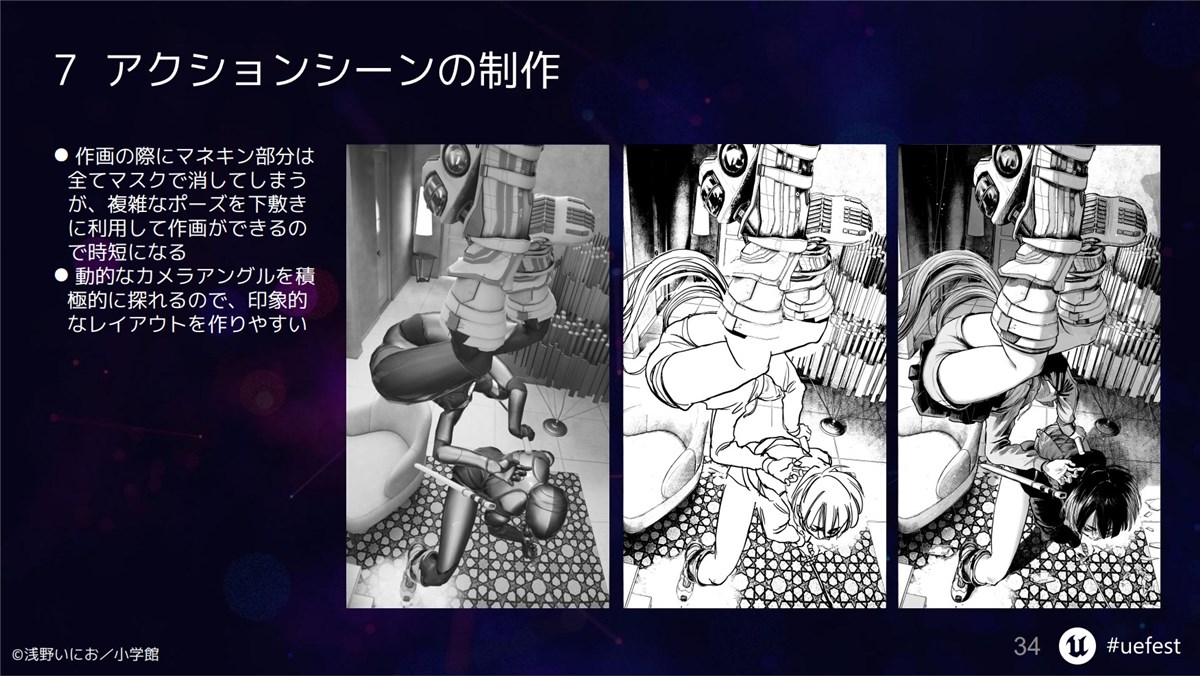
アクションシーン
浅野氏は当初、アクションシーンにUE5を使うことを考えていませんでしたが、アンリアルエンジンのマネキンがアクション漫画に使えると気づき導入しました。
モーションは工数削減のためにマーケットプレイスで買ったものを使用しました。しかし、今後は自作することも考えている、と浅野氏。
1画像の作業時間は30分程度に短縮――漫画への取り込み作業
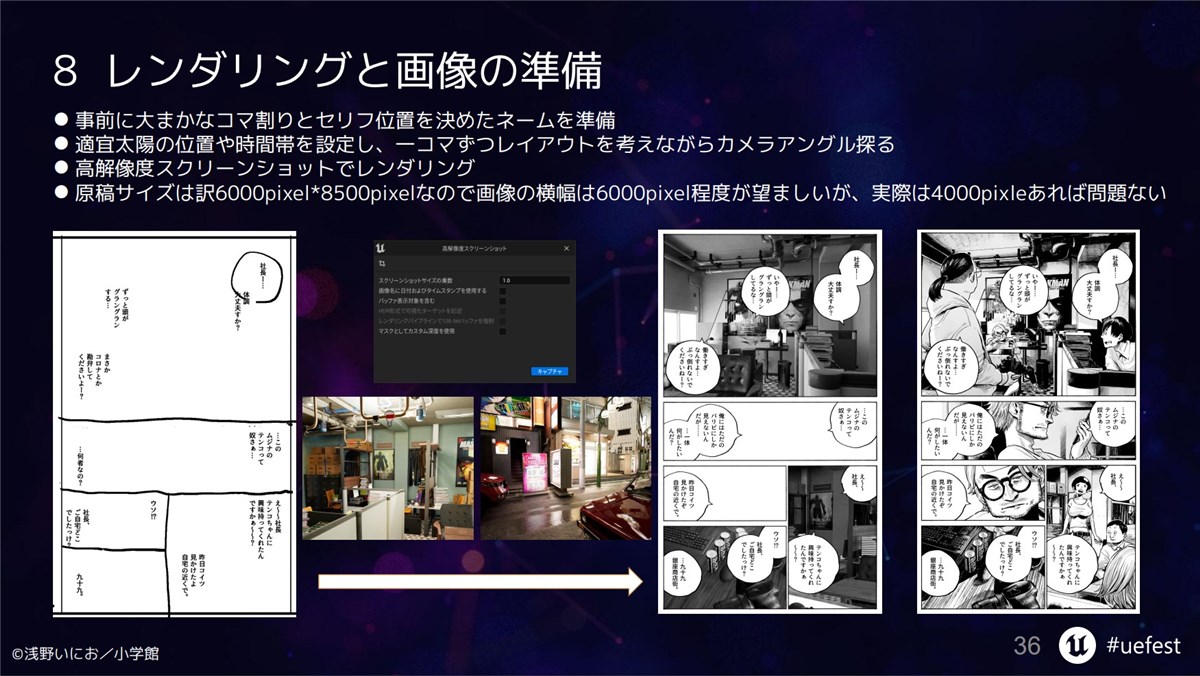
用意するレンダリング画像の仕様
レンダリング画像はアンリアルエンジンの高解像度スクリーンショットを使用して撮影します。
浅野氏の漫画制作では、最初にコマ割りとネームを書いて、このコマに合うレイアウトや構図をアンリアルエンジンで用意するという流れで作業を行います。
時間帯は大まかに昼や夜のシーンを用意し、細かな時間までは指定せずに使用しています。
用意する原稿データは漫画家によって異なるものですが、浅野氏の場合はB4(縦8,500 px × 横6,000 px程度)です。理論的には6,000 px程の大きさがあったほうが良いですが、4,000 px程度のスクリーンショットを引き伸ばしても充分使用に堪えるとのことです。
背景のコマは現状、すべて3D素材を使用しているため、すべてのコマの素材をレンダリングして用意します。
場合によっては、アンリアルエンジンでアウトラインを先に出しておいて、トゥーン調に変更する方法も使用しています。この方法は漫画のテイストに変更しやすいとのこと。
トゥーン調ポストプロセス マテリアルはIndie-us Gamesのalwei氏の「PPCelShader」を使用
レンダリング画像の加工と編集
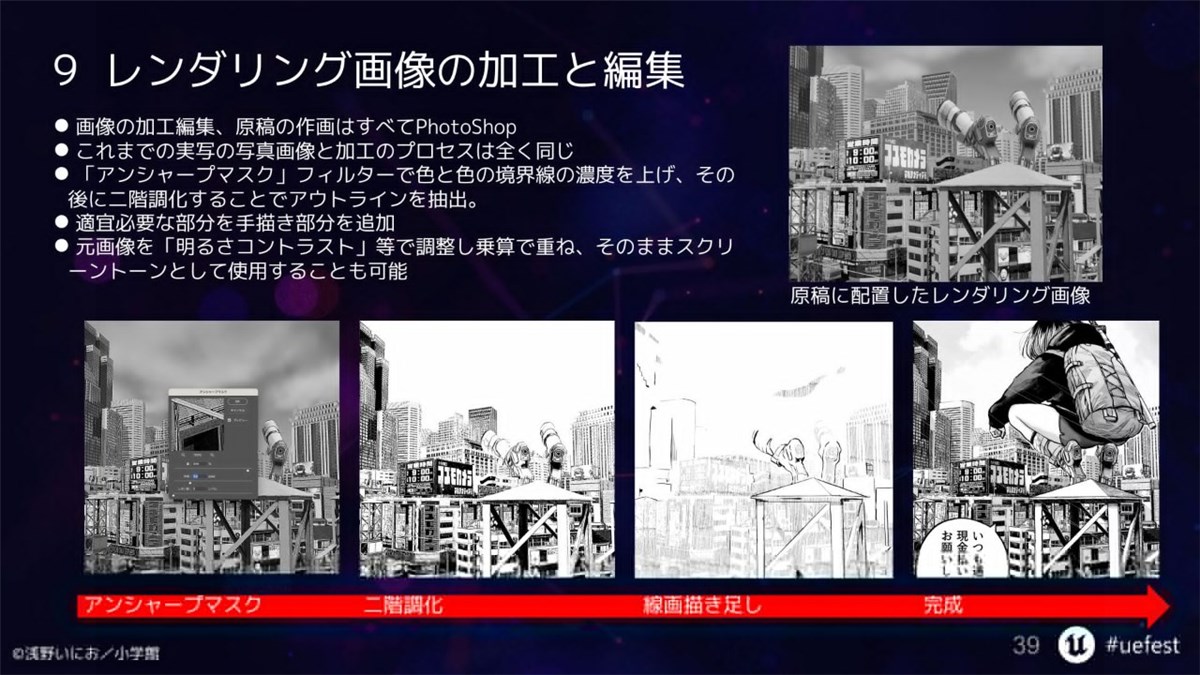
レンダリング画像の加工の工程は背景写真を加工していたときと変わりません。
まずは、レンダリング画像にアンシャープマスクのフィルターをかけます。これにより色と色の境界線が濃く立ち上がり、アウトラインの抽出がしやすくなるそうです。
アンシャープマスクのフィルターをかけ、アウトラインのエッジを濃くした後は2階調化してアウトラインを抽出します。影が濃すぎたり、薄すぎたりする箇所は個別にアンシャープマスクをかける作業からやり直し、濃淡を調整します。1つの画像につき、調整も含めて3分程度で終わるとのこと。
ここからは、スタッフに作業を任せることも多い背景作画作業になります。2階調化してアウトラインを抽出しきれなかった部分を描き足します。10~20分程度で終わらせています。
写真と3Dモデルを使ったレンダリング画像でこの作業を行ってきた浅野氏は、3Dモデルを使ったほうが漫画らしい印象を受ける画像になったと感想を述べています。これは、3Dモデルのほうがリアルよりも情報量が少ないことやランダム性が減って絵に近い仕上がりになるためではないか、と浅野氏は言います。
写真を使っていたときは1枚につき数時間、ものによっては5時間程度かかっていた作業が3Dモデル使用時は数十分に時間を短縮できました。
3DCGを漫画に用いるメリット・デメリット、そして今後の課題
最後に浅野氏は3DCGを使って漫画を執筆するメリット・デメリットをそれぞれ述べています。
メリット
- 写真と違ってディテールの量を調整できる
- 作画スピード向上と人的コストの削減、クオリティコントロールの容易化
- カメラ位置の自由度の高さ
- 地形のカスタマイズによって納得のいくロケーションが使える
メリットとして、浅野氏は次のような点を挙げています。
背景作画はAdobe Photoshopでの作業を浅野氏が行い、最後の微調整の部分のみスタッフに任せたことにより、致命的なミスが減り、クオリティコントロールが楽になったといいます。
また、3D作画の場合はカメラ位置を自由に設定でき、俯瞰の絵が制作しやすいこともメリットです。漫画家の中には、東京の空撮写真が欲しいがためにヘリコプターを飛ばす人もいたそうですが、そのようなことをしなくても欲しいアングルの背景画像が手に入ります。
そして、地形自体も3D作画の場合はカスタマイズが可能です。写真を使用していたときはロケハン(※)を行っていましたが、思い通りの土地に巡り合うことは難しかったそうです。3D作画の場合は「この坂道にコンビニエンスストアが欲しい」と思えば作ってしまうことができ、納得のいく絵作りができました。
※ ロケーションハンティング。映画等でイメージ通りの撮影場所を探すこと
デメリット
- 準備に時間を要する
- データ管理が煩雑
- 3Dスキルが必要
一方、デメリットとしては、そもそも3Dモデルを制作するのに膨大な時間がかかることを挙げました。浅野氏の場合、漫画を一切描かない期間が6か月間ありました。執筆と同時進行でこの作業を行うことは不可能だった、と浅野氏は言います。しかし、背景作画速度が10倍程度に上がることを考えると、この6か月間の時間コストは長い目で見れば回収できる可能性があります。
その他、データの管理が複雑になる、モデリングの制作から行う場合は3DCGのスキルも必要というデメリットも浅野氏は挙げました。
漫画家が集まって1つの舞台で作品を描く可能性
浅野氏は現状の手作業での配置には限界を感じており、Houdiniなどのプロシージャル生成にチャレンジしたいとの考えや、作成した街をほかの漫画家やイラストレーターとシェアしてマルチバース的な漫画を展開できないかというアイデアについて述べました。今回のように一人で街を制作するのではなく、多人数で同時に制作できれば可能性は広がるとも語りました。
一方で、漫画の連載が10年など長期間続いた場合に、ゲームエンジンなどの開発環境が変化しても制作した街を同じ環境で使えるのか、アップデートできるのかということを課題として挙げました。これはコンシューマーゲームや映画などの終わりが決まっている媒体と漫画の大きな違いではないかとコメントしています。
また、漫画の登場キャラクターそのものをモデリングすることについては、浅野氏自身が試してみた結果、キャラクターの服装が変わるたびにモデリングするのは現実的ではないと感じたとのことです。昨今の技術の進歩で数年程度で容易になる可能性はある、としたうえで、現状ではやるにしても顔だけなど部分的なモデリングにとどまるのではないかと述べました。
漫画制作のアシスタント不足の問題を解決するためにも、できるだけ効率的に漫画を制作することが必要とされるのだろうと浅野氏。しかし、自動生成の技術などが発展してもクリエイティブな部分を失わずに今後も制作を続けていきたいと講演を締めくくりました。
『MUJINA IN TO THE DEEP』ビッグコミック BROS.NETUnreal Engine to 漫画 ‐ UNREAL FEST 2023 TOKYO5歳の頃、実家喫茶店のテーブル筐体に触れてゲームライフが始まる。2000年代にノベルゲーム開発を行い、異業種からゲーム業界に。ゲームメディアで記事執筆を行いながらゲーム開発にも従事する。
関連記事

注目記事ランキング
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
連載・特集ピックアップ
西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
CEDECで行われた講演のレポートをまとめました。
UNREAL FESTで行われた講演のレポートやインタビューをまとめました。
GDCで行われた講演などのレポートをまとめました。
CEDEC+KYUSHUで行われた講演のレポートやイベントレポートをまとめました。
GAME CREATORS CONFERENCEで行われた講演のレポートをまとめました。
Indie Developers Conferenceで行われた講演のレポートやインタビューをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドやレポートなどをまとめました。
東京ゲームショウで展示された作品のプレイレポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームダンジョンで展示された作品のプレイレポートをまとめました。
日本と文化が近い中国でゲームを展開するための知見を、LeonaSoftware・グラティークの高橋 玲央奈氏が解説。
インディーゲームパブリッシャーの役割や活動内容などを直接インタビューします。



今日の用語
ローパスフィルター(Low-Pass Filter)
- 電気信号のうち、指定した周波数(カットオフ周波数)以下の信号を通し、それより上を大きく低減させるフィルター。
- ゲーム開発において、基本的にはサウンド用語として用いられる。例として、特定のセリフをローパスフィルターによってくぐもった音に加工することで、隣の部屋や遮蔽物の後ろで話しているかのような表現を行うことができる。
Xで最新情報をチェック!