数多くのヒットタイトルを手掛けるCygamesが、2Dアニメーション制作を担うSpineアーティストを募集中!今回は「奥行きを感じる演出と破綻のない滑らかな2Dアニメーションの作り方」について、『Shadowverse』『プリンセスコネクト!Re:Dive』登場キャラクターを題材として、アニメーション制作全体のワークフローや演出意図、具体的なSpineでのセットアップまで存分に語っていただきました。
INTERVIEW & TEXT / 神山 大輝
INTERVIEW / 佐々木 瞬
目次
美麗なアニメーションを生み出す源流となる「インタラクションデザイナーチーム」
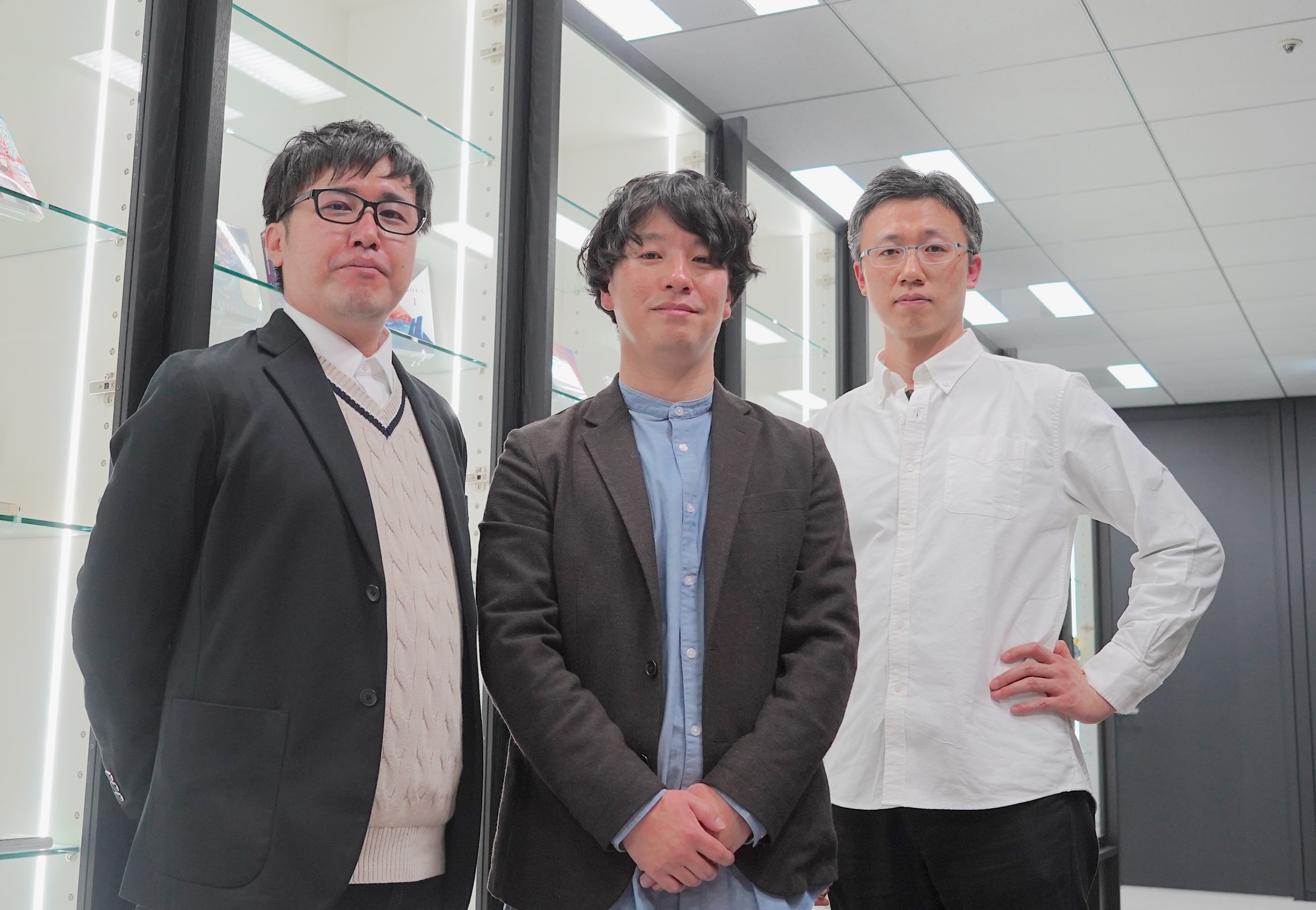
――自己紹介をお願いいたします。
カズマ:インタラクションデザイナーチーム所属のアニメーションデザイナー カズマです。2013年にCygamesに合流し、現在は主に『Shadowverse』の運用に携わっています。もともとはWeb系ソーシャルゲーム会社に務めており、当時はFlashやScaleformを使ってゲーム開発を行っていました。
カズキ:アニメーションデザイナーのカズキです。2016年に合流し、現在は『プリンセスコネクト!Re:Dive(以下、プリコネ)』にアニメーションリーダーとして関わっています。出身は遊技機で、プリレンダー、リアルタイム問わず3DCG制作を行っていましたが、今は2Dアニメーション制作を業務として行っています。
セサン:セサンと申します。以前は手描きアニメーターとして、アニメの作画を担当していました。その後ゲーム業界に転身し、Spineでの制作経験が活かせると考えてCygamesに合流しました。現在はプリコネのモンスター系のモーションを担当しています。
――三者三様のキャリアですが、現在は皆さんともにインタラクションデザイナーチームに所属されているということですね。Cygamesの2Dアニメーションに関する組織体制を教えてください。
カズキ:Cygamesは今年で設立13年目で、『神撃のバハムート』から現在に至るまで、スマートフォン向けタイトルやコンシューマータイトルの開発を続けてきました。アニメを作成するアニメ事業やサイコミ(漫画事業)のほか、最近ではShadowverseをアナログなカードゲーム『Shadowverse EVOLVE』としてリリースしており、エンターテイメント系コンテンツを幅広く制作する会社となります。
カズマ:インタラクションデザイナーチーム全体で120名ほど在籍しており、うち7割がアニメーションデザイナー、3割がUIデザイナーです。設立当時はUIとアニメーションが完全に独立していましたが、ネイティブアプリ開発においてはアニメーションの専門家とUIの専門家が手を取り合って仕事をすべきとの考えから、2019年に新しい名称の組織として再スタートしました。とはいえ当初からしっかり協力はしていましたので、組織構造が後から追いついたような格好ですね。
――アニメーション制作に使用するツールについて教えてください。
カズキ:キャラクターアニメーションに限れば、Spineがメインツールとなっています。既に使用を始めてから7,8年経っておりますので、ノウハウも蓄積されています。他にも、イラスト制作やパーツ分けにPhotoshopを用いたり、DCCツールを用いてUI制作やエフェクト制作を行ったりもします。キャラクターに限らず、3DCG以外の業務は幅広く行っていますね。
『Shadowverse』リーダースキン「ミルティオ」のメイキング
――さっそく、各タイトルのアニメーション事例について教えていただきます。最初は『Shadowverse』について、まずは作品概要を教えてください。
カズマ:Shadowverseは、2016年6月17日にリリースした本格スマホカードゲームです。プレイヤー同士が対戦するPvPを中心としながら、充実したメインストーリーなど、1人で楽しむためのコンテンツも用意されています。
新しいカードパックは、1年間に4回リリースされています。それぞれテーマが定められており、私たちも1弾1弾、魂を込めて制作しています。カードパックの更新から1ヶ月ほど後に追加される「アディショナルカードパック」も含めると、年間8回の更新となります。
カズマ:Shadowverseには、プレイヤーの見た目やボイスを任意に変更できる「リーダースキン」というシステムがあります。各種エモートによって対戦相手とコミュニケーションを取ることができる仕組みです。リーダースキンはアディショナルを含めた1パックに3体、これに加えてバトルパス、コラボキャラクターなど、年間20体前後を制作します。
今回はリーダースキンの中から、私自身も特に気に入っている「Dawn of Calamity / 災禍を超えし者」のアディショナルカードパックで登場した『ミルティオ』をご紹介します。
同作の大きな特徴となる「進化」システム。ミルティオのリーダースキンでは、キャラクターがタロットカードから飛び出し、手に持った林檎を矢が貫いたのちにエフェクトと共にイラストが変化する演出が施されている
――『ミルティオ』は、リリース当時に見たときも進化前と進化後の二面性が巧妙に描かれた、非常にクオリティの高いリーダースキンだと感じました。年間20体前後を制作するということですが、関わる人数とワークフローを教えてください。
カズマ:アニメーション制作自体は、リーダースキン一体につきアニメーションデザイナーが1人で進行しています。モーション数が多く複雑ではありますが、最初から最後まで全て自分で動きを作ることができる達成感があります。スケジュールについても、表現の試行錯誤やディティール部分の調整を含めて、クオリティ向上のための時間を充分に掛けることができています。
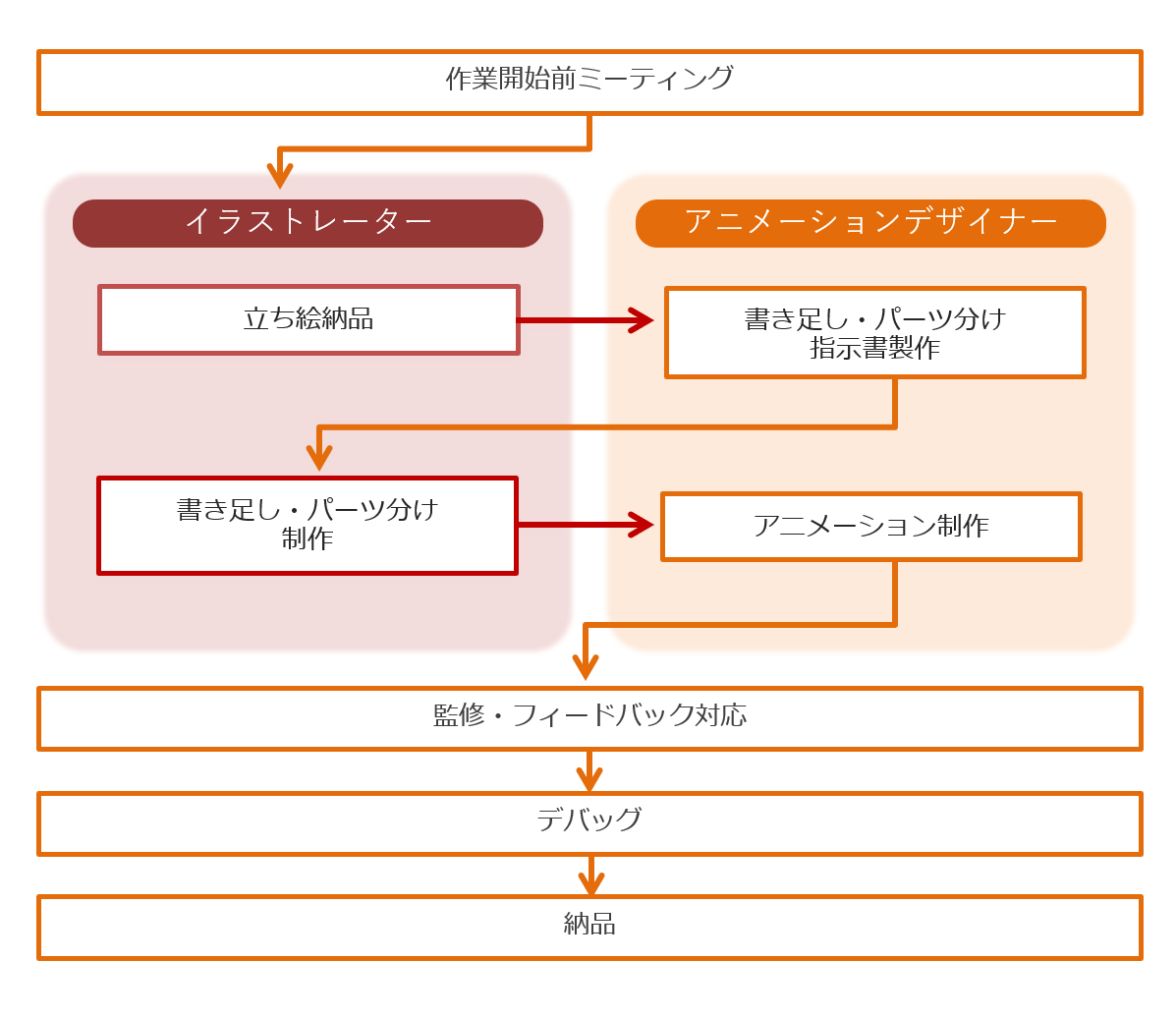
カズマ:リーダースキン化するカードはユーザーからの人気投票で決まります。どのキャラクターを制作するかが決まったら、最初にスキンのコンセプトを決めるキックオフミーティングを行います。
――作業開始前ミーティングには誰が参加して、何を決めているのでしょうか?
カズマ:Shadowverseの場合、参加メンバーはプランナー、シナリオプランナー、制作管理、アートディレクター、アニメーションデザイナーです。この際、プランナーは発注書と演出に関する字コンテを用意して臨みます。
プランナーが用意する発注書には、キャラクターの性格や雰囲気、年齢や性別、イラストを描いた時のコンセプトやポーズの参考、リファレンスなどが書かれています。字コンテには、進化演出などのプロットが書かれています。
例えば、ミルティオでは「タロットから出てきて、弓矢がりんごを貫いて裏の顔になる」といった字コンテが用意されていました。「本キャラクターはタロットカードがコンセプトで、表と裏の顔を持つ二面性がある」といった情報も、最初にキャラクターを描いた際のコンセプトからしっかりと伝えてもらって、表面的な部分だけでない内面まで深掘りして認識を合わせていきます。
――その時点で、アニメーションデザイナーの頭には「キャラクターの動きによる演出」が浮かんでいるのでしょうか?
カズマ:そうですね、浮かんでいます。ミーティング内で「こう動かそうと思うけど、どう?」と投げかけることも多いです。その後、アニメーションデザイナーが具体的に動き方を設計し、イラストレーターにSpine用のパーツ分割を依頼します。例えば、「前に伸ばしている手をください」といった形でお願いをします。
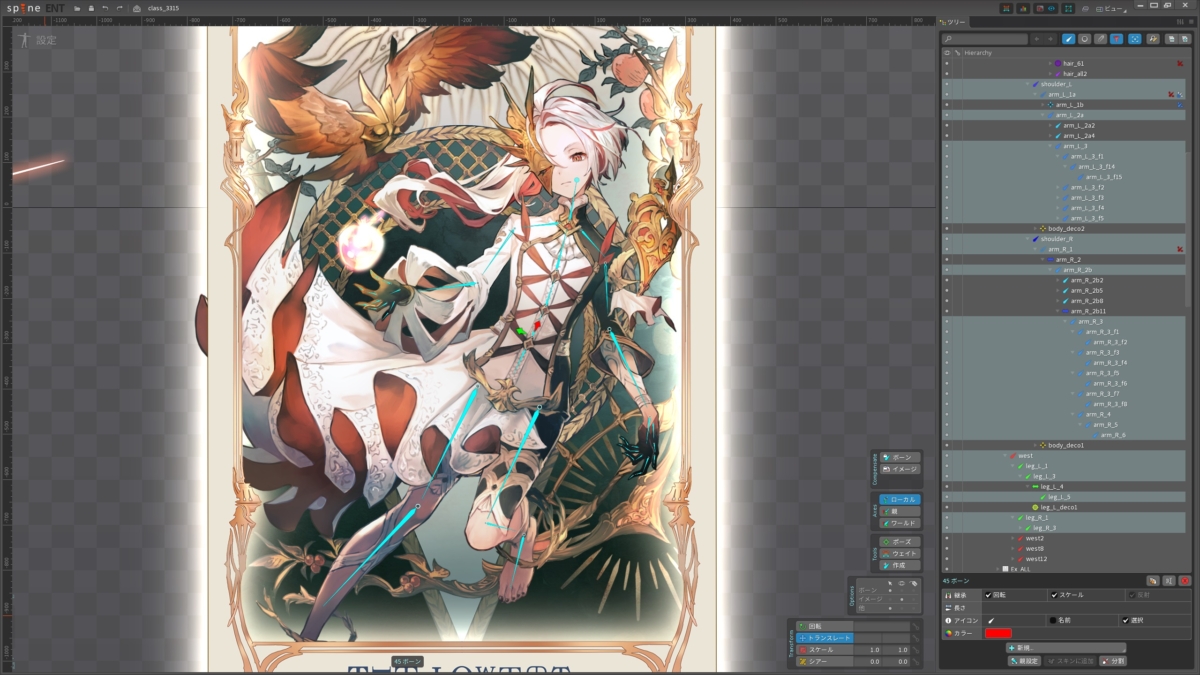
カズマ:ここからはSpineでセットアップ作業を行います。パーツの入れ込みとボーンの作業、メッシュの設定などを行ったのち、待機状態(アイドル状態)制作後、各エモート制作に取り掛かります。「挨拶」「感謝」「称賛」など10種類のエモート制作が終わったら、いよいよ演出の目玉となる「進化」に取り組みます。
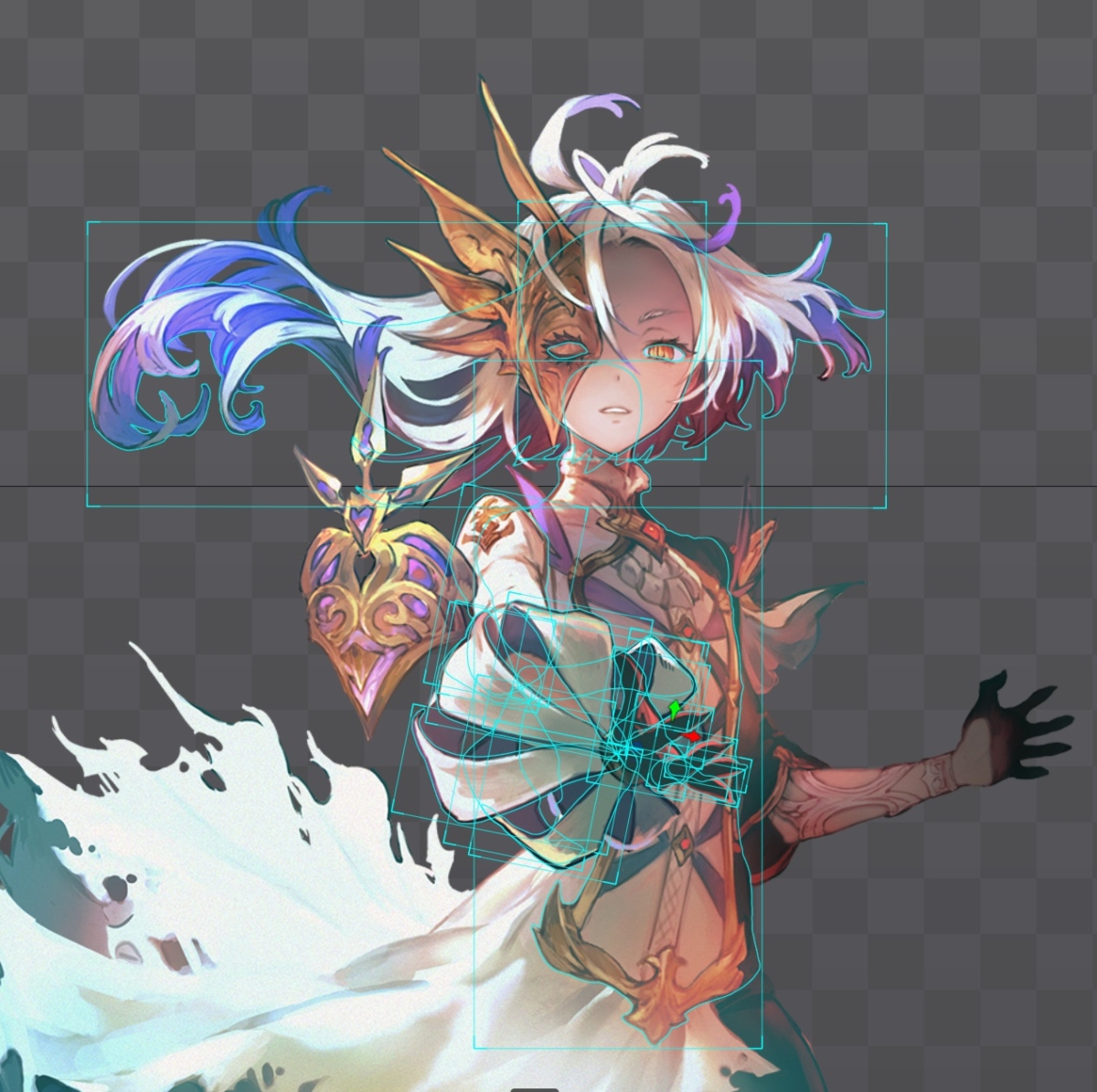
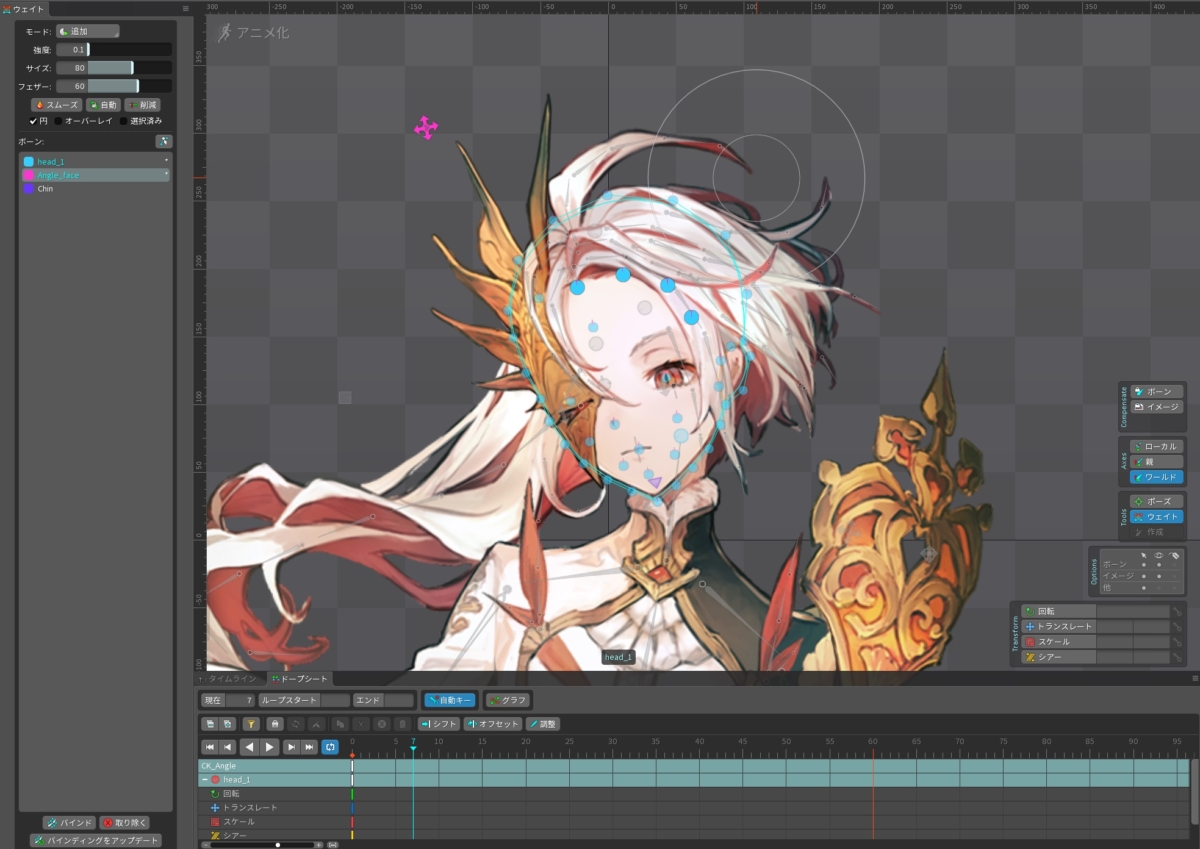
顔のアングルは頭の中心を軸に、右に向いた際はこめかみから背面側は後ろに回り込むように左側へ、こめかみから前面は右側になるよう設定。破綻しない範囲をなるべく広く、破綻する部分は使用しないように切り分けている
――そのキャラクターの特徴を決定付ける「進化演出」を最初に作るのかと思っていましたが、通常のエモートが先行するのですね。
カズマ:そうですね。ベースとなる待機状態からの派生という格好でエモートを制作します。
エモート、進化ともにSpine上でカメラワークやリップシンクなども含めて作業を行い、最後にエフェクトを適用して完成です。この状態で各セクションのリーダーやプロデューサーがチェックを行い、実機確認とデバッグに進みます。チェックの段階では1コマずつポーズや衣服の破綻がないかを確認したり、実際にアニメーター自身が動いてみて身体に無理がないかを確認したりします。
――ミルティオの進化演出について、特に意識した点を教えてください。
カズマ:「立体的な見ごたえ」を意識しています。Shadowverseは2Dイラストを使ったカードゲームですが、可能な限り平面的に見えないよう、Z軸(奥行き)を意識したアニメーションを取り入れています。
技術的には、進化前と進化後、2種類のイラストの絵柄を違和感なく繋げるため、視線誘導や緩急を使ってシームレスに切り替えています。ミルティオだけに限らず、手前や奥への立体的な移動は意識していますね。
――時間軸の変化、コントラストが良く分かる演出だと思います。「タロットカードから出てきて、キャラクター性が変化する」という表現で、工夫した点を教えてください。
カズマ:最初はタロットカードの中にミルティオが収まっているので、パーツもはみ出さないようにしっかり収めています。その後はカードから飛び出るのですが、これは奥から手前に出てくるZ軸的な演出になります。この際の髪の毛や衣装などの揺れものも全て手付けで行っています。
特に意識したのは、りんごに矢が刺さる瞬間のスローモーションですね。これは映画的な技法ですが、ヒットの瞬間にスローモーションを挟むことで印象的な緩急を付けることができます。デジタルコンテンツという文脈では映画とゲームには境目がないので、参考になる演出要素は積極的に取り入れています。りんごが割れる瞬間のキラキラした演出も、1つずつ手付けでやっています。細かい部分ですが、ここもこだわったポイントです。
――「Z軸を意識した立体的な画作り」という意味では、Spineで2Dイラストを編集するのではなく、3DCG制作を行うアイデアなどはあったのでしょうか。
カズマ:いいえ。Shadowverseのリーダースキンには元となるカードイラストがあります。カードに愛着を感じたユーザーがリーダースキンにも同じように魅力を感じていただくために、オリジナルの2Dイラストがいかに美しく動くかが重要だと考えています。
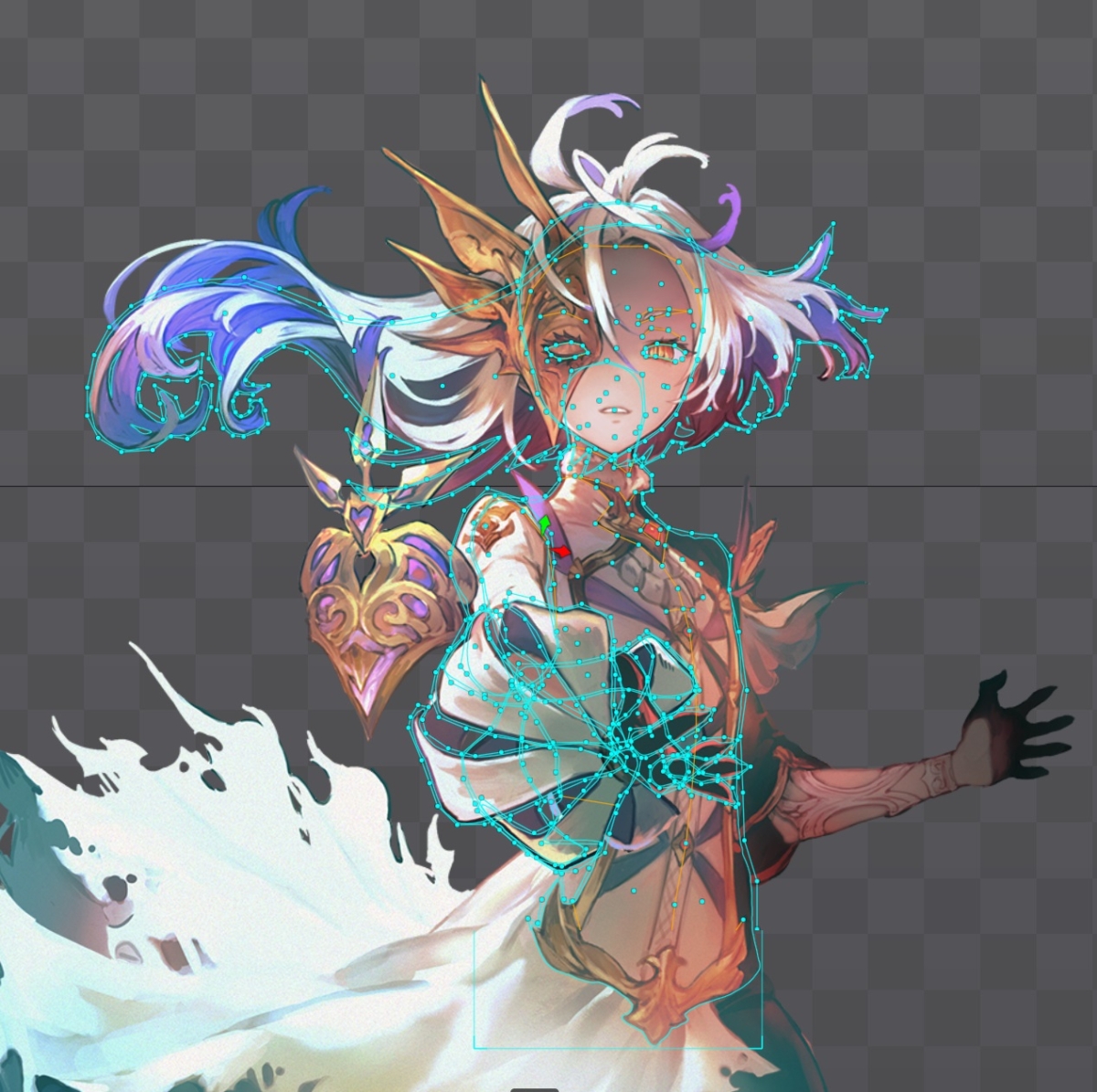
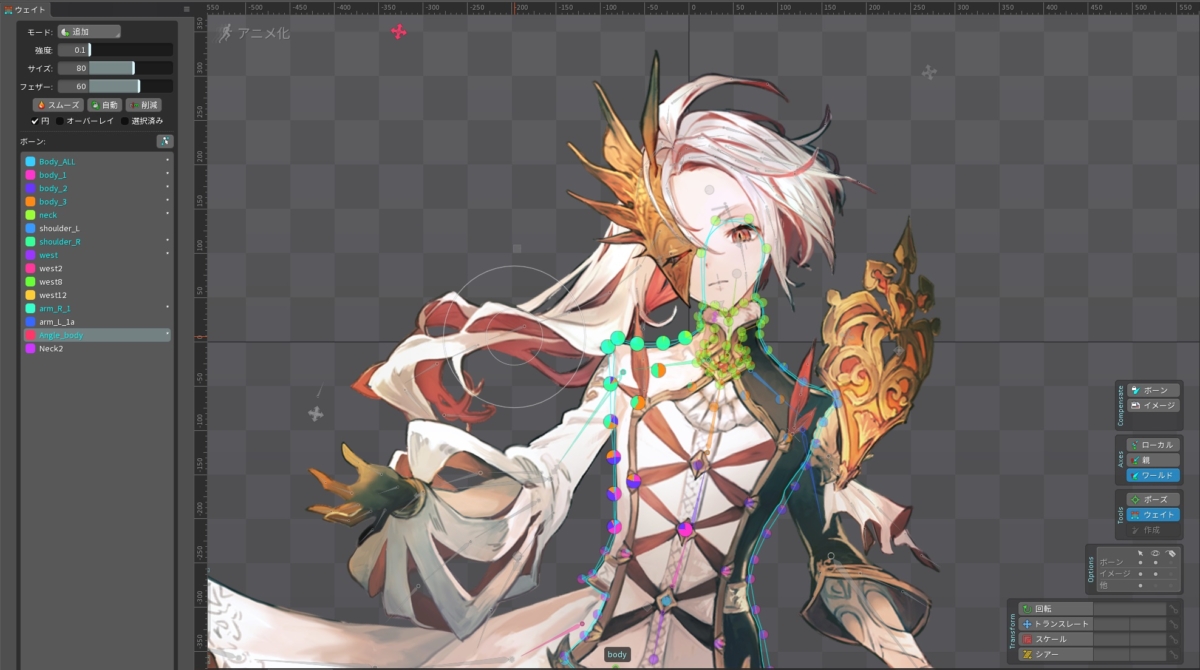
表情の微細な変化やボイスに合わせた目線の変化、わずかな首の傾きによるミステリアスな芝居などでいかに破綻なく奥行きを感じさせるかが、Spineならではの面白い作業だと考えています。
わずかな角度の変化だけでも伝わる印象は大きく変わる。表現や演出に制限が出ないよう、破綻のない動きが求められる
顔の向きだけでなく、「ゆっくりと目を開ける」というアニメーションが可能になるように、目だけをくり抜いたセットアップも行われている
『プリンセスコネクト!Re:Dive』「グレートトゥンヌス」「ゼーン」のメイキング
――続いてプリンセスコネクトのメイキングについてご紹介いただきます。まずは本作の概要をご紹介ください。
カズキ:本作は2018年2月にリリースしたアニメRPGです。50名以上のキャラクターと70万字以上のストーリー、膨大な2Dアニメーションによって構成されたタイトルです。今回はSpineの特集ということで、技術的な特徴の多いボスキャラクター『グレートトゥンヌス』と、ストーリー2部に登場する重要キャラクター『ゼーン』のメイキングを紹介します。
――各キャラクターの制作ワークフローについて教えてください。
カズキ:基本的にはShadowverseと同じフローとなります。最初にプランナーが企画書を作成し、キャラクターのイラストが制作されます。これをもとに字コンテが作られて、私たちアニメーションデザイナーとプランナーがミーティングを行った上で演出を決めていきます。
この段階で、先ほどご説明した作業開始前ミーティングのように「どのようなキャラクターなのか、どういった役割を持つのか」を深掘りし、私たちの方で絵コンテを作成します。ちなみに、プレイアブルキャラクターも大筋は同様のフローですね。性格などの内面的な情報から身体的特徴、利き腕など、コンセプトのすり合わせにおけるフォーカスは変わりますが、ワークフローは同一です。
その後もShadowverse同様、イラストチームにパーツ分けを依頼して、その後Spineでのアニメーション制作に入っていきます。製作日数としても、クオリティ追及には十分な時間は確保されています。
――本作のアニメーション制作において、初回のミーティングで絶対に確認していることや、注意するべき点があれば教えてください。
カズキ:Shadowverseと異なり、プリンセスコネクトはバトルがリアルタイムに進行します。ゲームでは技の長さや効果範囲も重要になりますので、ゲーム中の性能は必ず確認します。
セサン:「全体攻撃なのに、1人だけに攻撃するアニメーションを作っていた」ということがないように、キャラクター仕様は全て確認します。攻撃を受けた時にどちらにノックバックするかによって演出が変わりますので、そういった部分も含めて事細かに確認しています。
カズキ:仕様のすり合わせは綿密に行いますし、字コンテの時点でプランナーが詳細に説明してくれますので、ミーティング時点で動きのイメージはある程度付いている状態です。アニメーションデザイナーからプランナーに対して「今回はこういう演出をやってみたい」という相談を持ちかけることも多く、例えば「ロボットアニメのような派手ビームを撃ちたい!」「攻撃的な画作りをしたいので、劇画タッチを試してみたい」などの提案を行った上でキャラクター制作を進めた事例もあります。
――アニメーションデザイナーでありながら、ある意味ではコンセプト側に踏み込めるということでしょうか。
カズキ:そうですね。Cygamesの場合セクションごとに分かれて意見が言えないということは全くなく、思いついたことはどんどん積極的に提案して、皆で作っている感覚が強いです。
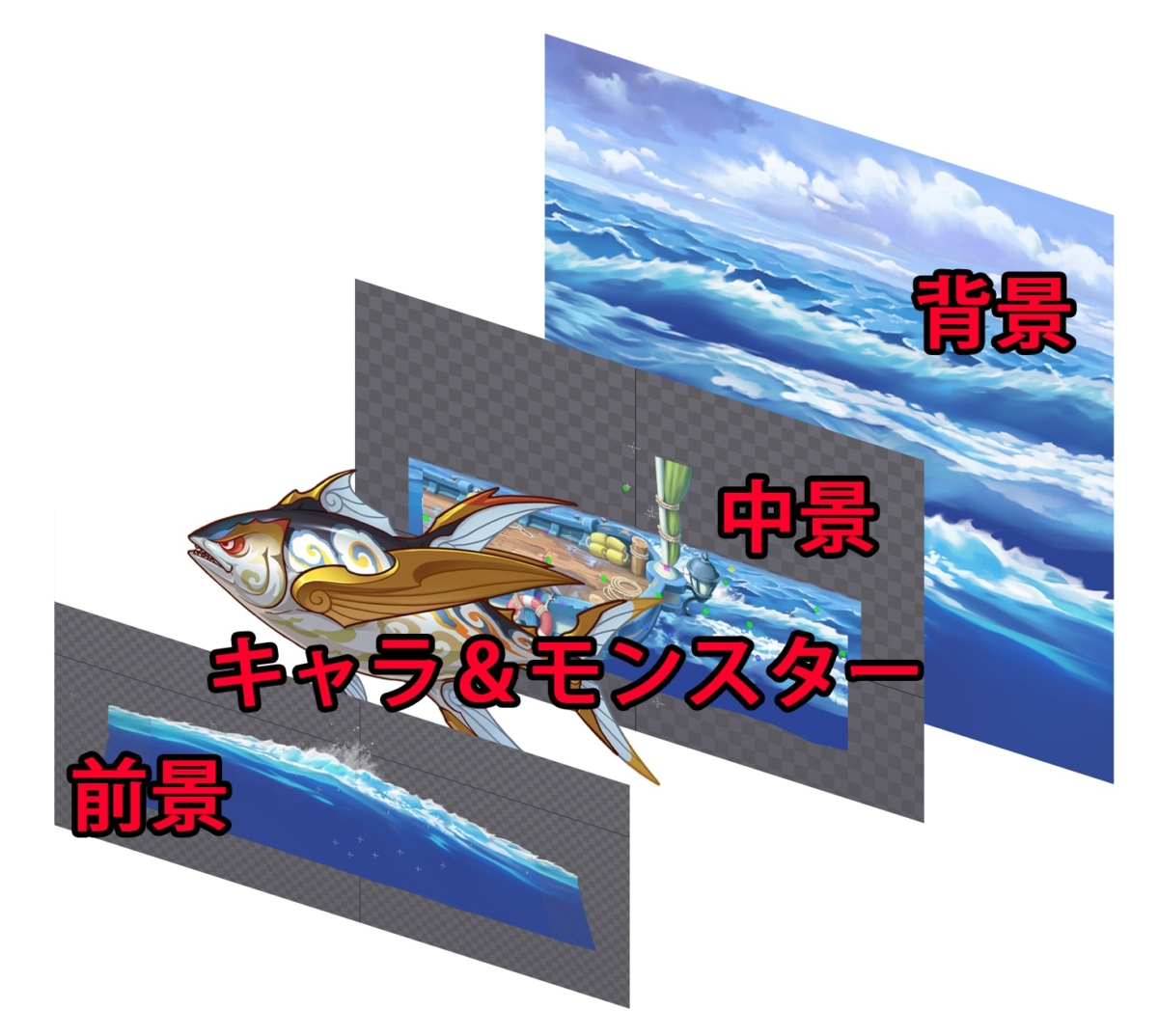
セサン:その一例として面白いのが『グレートトゥンヌス』なんです。このモンスターは非常にシンプルなデザインで、衣服も着ていなければ特徴らしい特徴もありません。単純な背景データの上で動き回るだけでは、見栄えが良くならないという感覚がありました。
「海上でのバトル」というコンセプトをより良く表現するために、キャラクターが乗っている船や波を動かして臨場感を出したいと考えました。リアルな波を表現するために、本作としては初めて動的な背景を実装してみました。
イベントに登場したボスキャラクター「グレートトゥンヌス」通常攻撃モーション。動的な背景と、奥行きを感じる尻尾の動きに注目
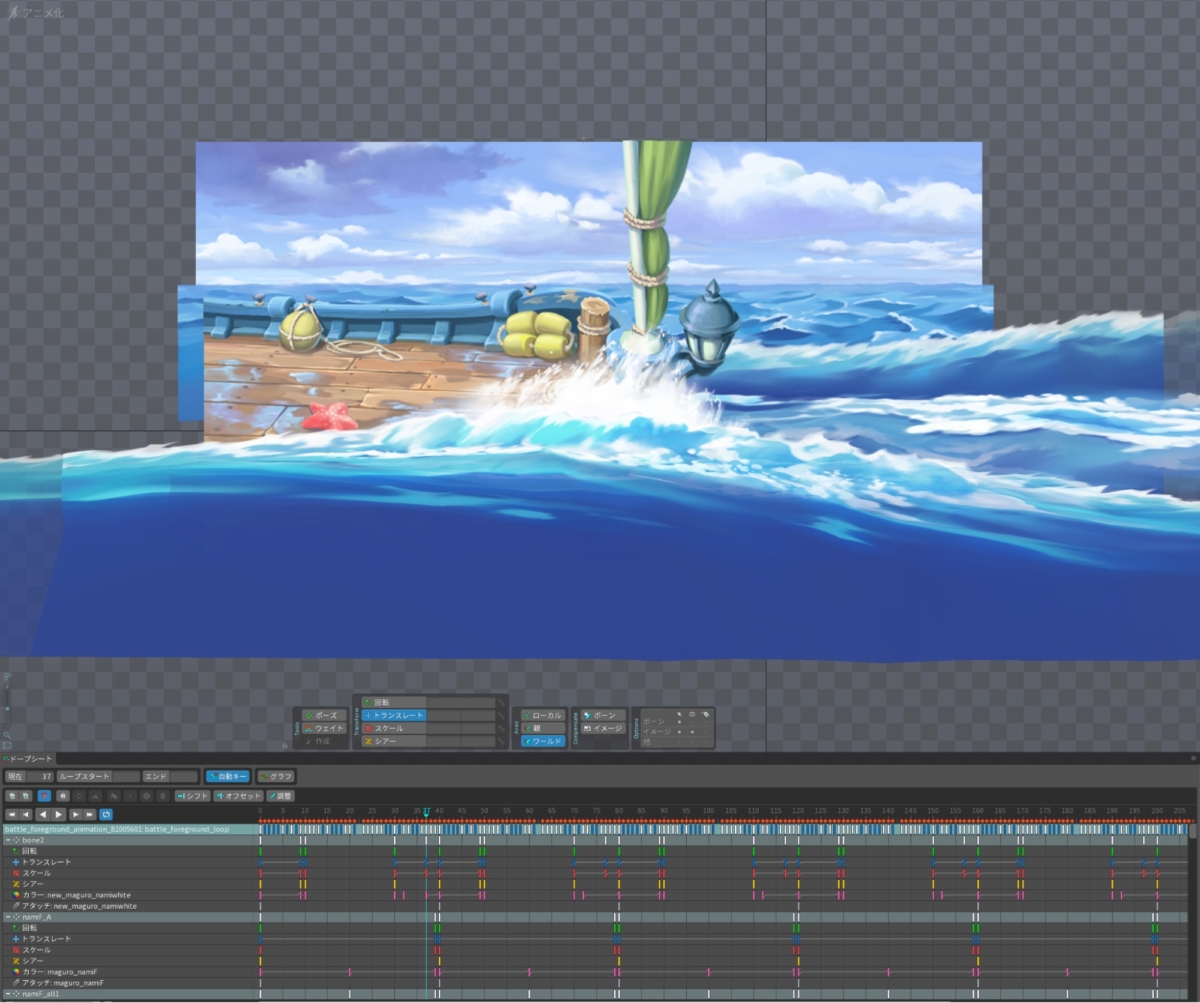
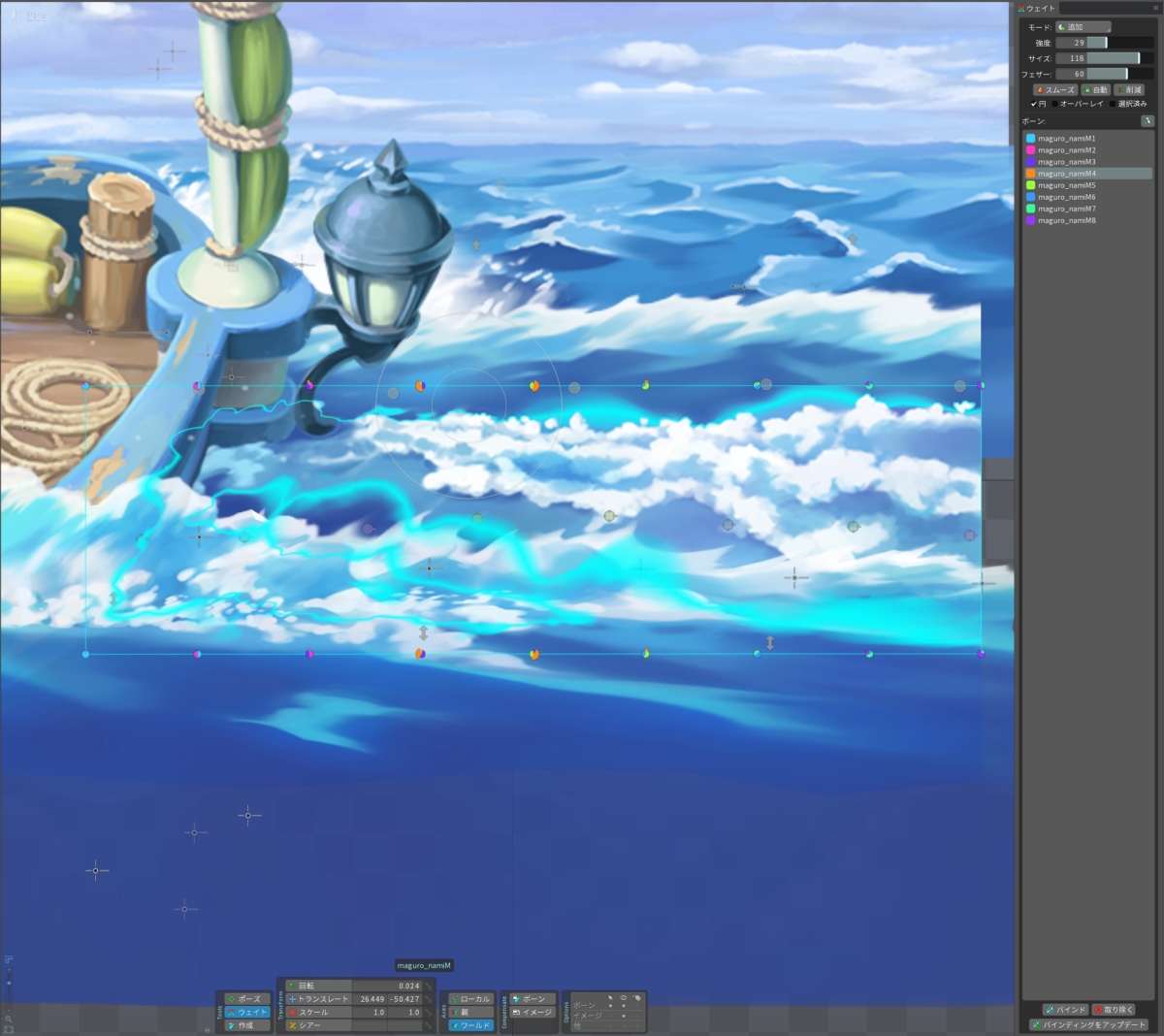
セサン:背景は4層に分かれており、手前の2層で波打つ表現を行っています。ここまで来るのにかなり苦労していて、最初に問題になったのが「ループモーションが上手く繋がらない」ということ。そして、自然物にも関わらず人工的な動きに見えてしまうということです。
連番でアニメーションを作ることも検討しましたが、サイズを可変したときに無理が生じるため、今回は1枚の波の背景イラストをうねうねとスケールさせながらスクロールさせる手法を取っています。
――手前の波しぶきがリアルですね。また、グレートトゥンヌスが飛び上がって攻撃をするシーンなどは、しっかり水しぶきが上がっているのもリアリティがあると感じます。
カズキ:キャラの真下にある波しぶきはキャラクター側に付いているので、キャラクターアニメーションと同期して波が揺れ動く仕組みになっています。着水したら大きな波しぶきが立ったり、ジャンプしている時は波が消えたりといった演出になります。
ここでもZ軸は強く意識しています。奥側からこちらに向かってくる攻撃は新規にイラストを依頼する必要がありましたし、待機状態でも尻尾が奥側に振れるようにしています。
――「波をレイヤーにして動かそう!」というアイデアがアニメーションデザイナーから出ること自体がすごいという感覚もあります。通常とは違う仕様で、テクスチャやメモリを贅沢に使う処理というのは、プログラマー側からすると嫌がりそうな印象もあります。
カズキ:そこがCygamesの良いところで、実装が難しいとなった場合も「どう解決すればいいか?」という方向で全員が考えてくれるんです。信頼関係があるからこそアイデアをどんどん提案できて、それによってクオリティが上がっていくのが楽しいところだと思います。
セサン:背景の仕組みが複雑なので、Spineだけではアニメーションの確認ができません。クライアントエンジニアに依頼して、データを差し替えるだけでアニメーション全体の見た目をプレビューできる環境を作ってもらいました。
また、動的な背景というのは本作においては初の試みとなるため、今回だけは背景イラストレーターにもミーティングに参加してもらい、分割方法などを吟味しました。グレートトゥンヌスは、背景の方からプランナーの方、プログラマーの方、皆さんの力を借りて作ったという感覚がありますね。
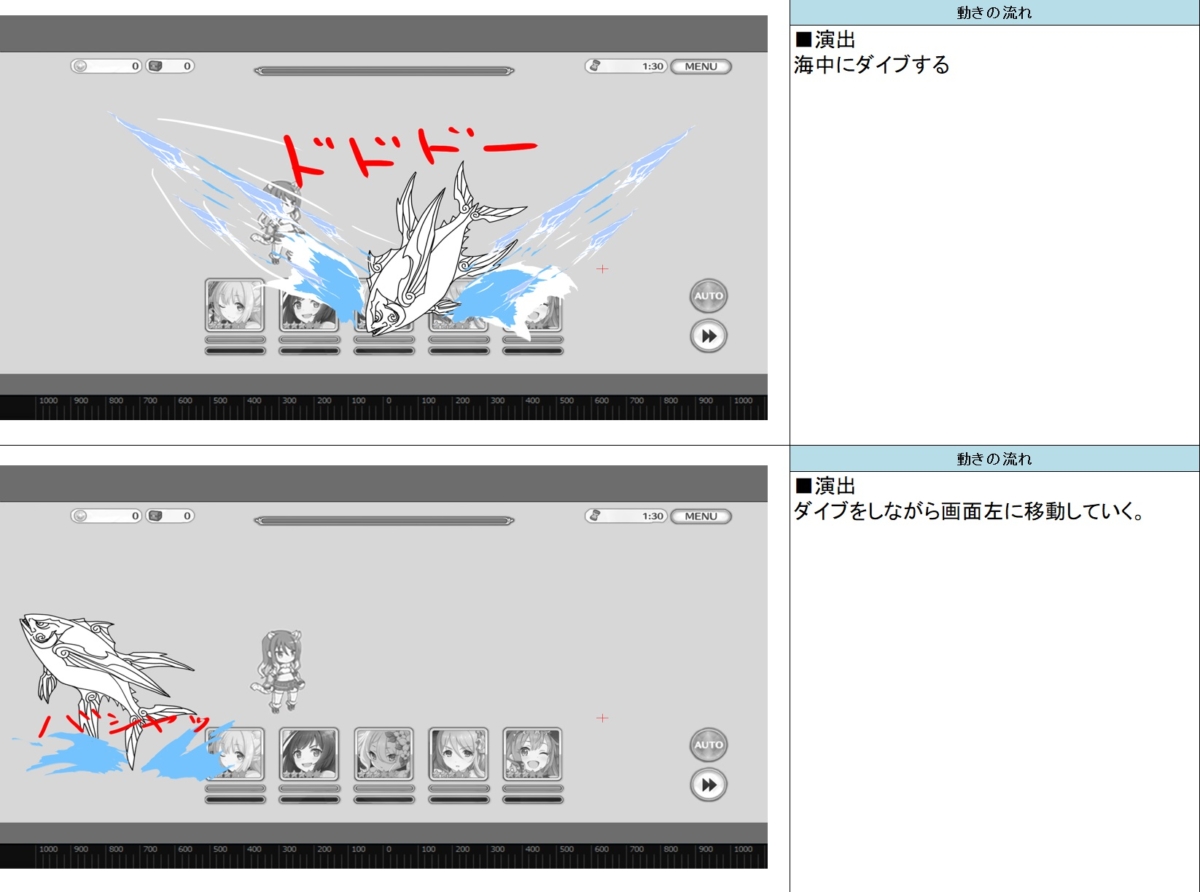
「(背景を動的にするために)波をレイヤーにして動かそう」と思いつき、実装に先立ってデザイナー側で制作したモック動画。これをもとにエンジニアと話し合い、狙ったルックを実現する手法を共同で検討した
――続いて、ゼーンについて教えてください。
セサン:ゼーンは人型タイプのボスで、ストーリーでの役割も大きいキャラクターです。悪役ではなく、格好いいキャラクターとして描くために、大剣を含めたシルエットを意識したアニメーションを心がけています。
カズキ:ゼーンはとにかく「アニメーションのクオリティを高める」というコンセプトで制作したキャラクターです。
ストーリー2部に登場する十強キャラクター「ゼーン」、通常攻撃モーション
セサン:ゼーンは髪の毛が長いため、積極的に髪を動かすことで勢いを感じさせるアニメーションを心がけました。髪にはすべてボーンが入っており、パーツ数が多いことから全てを1本のボーンにまとめて制御しています。この際、コンストレイントの割合や、重なった部分の処理などに留意して作業していました。
――髪の毛をひとつのボーンでまとめて制御することで、作業の効率化を図っている形でしょうか。
そうですね。動きに合わせて統合ボーンを調整することで、髪の毛の流れを表現しています。長い髪の毛は、シルエットを格好良く見せる部分でも重要になります。
個人的には「絶牙竜咬(ブラストファング)」という、空中に飛び上がる攻撃がお気に入りです。ボスのシルエットだけが見える技となりますので、Spineでの見栄えは考えず、エフェクトと合わせて上手くいくように制作しています。
実際のゲーム画面での「絶牙竜咬」
――他にも、横薙ぎなどは非常に奥行き感を感じるアニメーションですね。
セサン:どういった動きが必要かを決めた後にセットアップを行っているため、身体や顔の向きなどはある程度左右、前後に動くような仕組みになっています。実際のゲーム画面では、キャラクターを少し引いたカメラから見ることになるので、顔の向きが少し変わるだけでも驚きを持って受け止めてもらいやすいとは感じています。
プリコネの場合はカメラが大きく引いており、キャラクター等身もやや低めだが、奥行き感のある顔や身体の動きはSpine側で実現されている。キャラクターをアップで確認すると、思ったよりも奥行きのある動きをしていることが分かる
3Dではなく「2Dアニメーション」だからできる表現を追求する楽しさ
――ここまで、「イラストの魅力を破綻なく伝えることが可能な点がSpineの面白さ」という趣旨でお話を頂きました。改めて、2Dアニメーション制作の魅力を皆さんの視点で教えてください。
カズマ:Shadowverseでは、いかにイラストの魅力をそのまま伝えるかを意識しています。3DCGには3DCGなりの良さがありますが、イラストレーターの描いた書き込みの多いイラストは、3DCG化すると質感が変わってしまう部分もあります。Spineでの作業は、イラストの質感やディテールを残した状態で、キャラクターに魂を入れ込む挑戦です。やりがいがありますね。
カズキ:私自身は3DCGで業務を行っていた経験もありますが、その視点から言えば「2Dアニメーションはテクニックが分かりやすい」という部分に魅力を感じています。キャラクターの顔を動かすのはセットアップの段階から綿密な計算が必要ですが、その過程で小技をたくさん使えたり、自分のテクニックを披露できたりするのが面白いですね。そういった点でクリエイターとしての個性を発揮できるところが魅力です。
セサン:Spineではリギングからモーションまでを素早く進めることができ、それが新たな挑戦を試みるスピードを上げる突破口となります。2Dの平面での動きは限られてしまう部分もありますが、そのような制約を乗り越えるための独自の仕組みを考えるのは面白い経験となります。
――それぞれこだわりを持ったクリエイターがクオリティを追求する一方で、プロジェクトにおいては効率化も重要になると思います。なにか工夫があれば教えてください。
カズマ:Shadowverseチームでは、どのリーダースキンにおいてもPhotoshopからSpineへレイヤー構造を維持したままインポートする内製ツールを使用しています。また、Spine内にゲーム画面と同じ表示を出すことで、UIや背景を配置した状態のプレビューができるようになっています。キャラクターによって体格などが大きく異なるため、共通素体があるわけではありませんが、アングル付けについては一定の共通化・テンプレート化を行っています。これはSpine内部に構造化したテンプレートを置いている形になります。
もうひとつはコミュニケーション上の工夫で、セクション間のコミュニケーションの文章もテンプレート化されています。ワークフローも完全に固まっていますので、新しい方が入ってきても迷うことはありません。「どんな文章でチェックをお願いしようかな」という部分で頭を悩ませるのではなく、そこはテンプレートで済ませて、クリエイティブに集中できる環境になっています。
カズキ:Cygamesデザイナー部にはテクニカルアーティストチームという専門の組織があるため、相談の上で内製ツール開発を行っています。テクニカルアーティストは特定のプロジェクトに入ることもありますが、全体の相談役として、いつでも気軽にコミュニケーションができます。
セサン:相談という意味では、「グレートトゥンヌス」で波がなかなかリアルな表現にならなかったときも、本部(プロジェクトに所属しないチーム)に所属する経験豊富なメンバーにノウハウを聞くことができました。「同じループでは波として成り立たないので、白い水しぶきを手前に入れるといい」といったアドバイスをもらいました。別のプロジェクトのアーティストに気軽に聞くこともできますし、相談先があることで安心してクリエイティブに取り組める環境になっていると思います。
――インタラクションデザイナーチームでは現在Spineアーティストを募集中とのことですが、どういった方がCygamesで活躍できると考えますか?また、応募に際して、必要なスキルや心構えを教えてください。
セサン:新卒や中途にに限らず、組織に所属する上ではコミュニケーション能力が必要です。仕事が上手くいかない時、一人で悩んではいけません。「こんな表現がしたい」という熱量に応える組織だと思いますので、質問力や学ぶ姿勢がある人が活躍するイメージがあります。
カズキ:アニメーションデザイナーは他セクションとの連携が大切です。自分のアニメーションがどんな場面で使われるかを理解して、適切なアウトプットをする必要があります。そういった意味でのコミュニケーション能力は大切ですね。
「求める人材」という部分への回答は、現在使用しているツールを問わず、2Dアニメーションやゲームが大好きで、アニメーションを作りたいという熱い気持ちを持つ方なら是非一緒に働きたいと思っています。今現在で何ができるか、どんなツールが使えるかは問題ではありません。
カズマ:素直に楽しんで色々吸収できる方が活躍するイメージはありますね。Cygamesには「アウトプットのためにはインプットが必要」という文化が根付いており、全員が自分たちのコンテンツだけでなく、ゲームや映画、アニメなど幅広く吸収するように心掛けています。
業務の空いた時間やプライベートで吸収したことを、仕事の上でアウトプットする好循環が出来上がっています。同じく吸収という観点で、周りのクリエイターからの意見やフィードバックを、ポジティブに変換して行動できる素直さを持ったクリエイターが活躍できるという印象を持っています。ご興味ある方は、ぜひご応募ください!
Cygames 公式サイトCygames 求人ページゲームメーカーズ編集長およびNINE GATES STUDIO代表。ライター/編集者として数多くのWEBメディアに携わり、インタビューや作品メイキング解説、その他技術的な記事を手掛けてきた。ゲーム業界ではコンポーザー/サウンドデザイナーとしても活動中。
ドラクエFFテイルズはもちろん、黄金の太陽やヴァルキリープロファイルなど往年のJ-RPG文化と、その文脈を受け継ぐ作品が好き。
関連記事

注目記事ランキング
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
連載・特集ピックアップ
西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
ゲームメーカーズ スクランブル2025で行われた講演のアーカイブ動画・スライドをまとめました。
GAME CREATORS CONFERENCE ’25で行われた講演レポートをまとめました。
GDC 2025で行われた講演レポートをまとめました。
UNREAL FEST 2024で行われた講演レポートやインタビューをまとめました。
東京ゲームショウ2024で展示された作品のプレイレポートやインタビューをまとめました。
CEDEC2024で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブル2024で行われた講演のアーカイブ動画・スライドをまとめました。
CEDEC2023で行われた講演レポートをまとめました。
東京ゲームショウ2023で展示された作品のプレイレポートやインタビューをまとめました。
UNREAL FEST 2023で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドをまとめました。
UNREAL FEST 2022で行われた講演レポートやインタビューをまとめました。
CEDEC2022で行われた講演レポートをまとめました。



Xで最新情報をチェック!