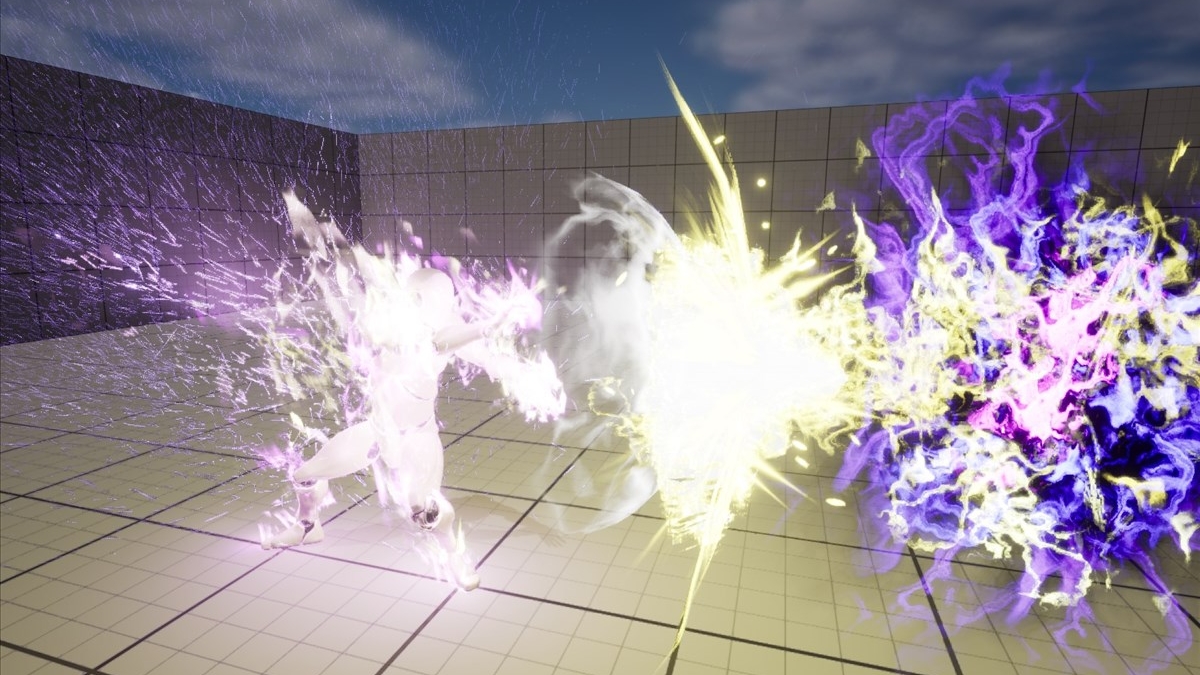
大量の粒子(パーティクル)によるパーティクルエフェクトは、ゲームや映像のリッチさに大きく寄与します。
Unreal Engine 5に搭載されているビジュアルエフェクトシステム「Niagara」は、扱いやすいエディタによって、直感的なパーティクルエフェクトの作成を実現する機能です。本記事では、Niagaraで作成されたビジュアルエフェクトアセットパック『Character Body FX Vol. 1』を通して、Niagaraの扱い方を解説します。

大量の粒子(パーティクル)によるパーティクルエフェクトは、ゲームや映像のリッチさに大きく寄与します。
Unreal Engine 5に搭載されているビジュアルエフェクトシステム「Niagara」は、扱いやすいエディタによって、直感的なパーティクルエフェクトの作成を実現する機能です。本記事では、Niagaraで作成されたビジュアルエフェクトアセットパック『Character Body FX Vol. 1』を通して、Niagaraの扱い方を解説します。
TEXT / wvigler
EDIT / 神谷 優斗
『Character Body FX Vol. 1』は、Niagaraで作られた、スケルタルメッシュの形をもとにパーティクルを発生させるビジュアルエフェクトのアセットパックです。コインやボタン、ガラス、トイレットペーパーといったメッシュのほか、スプライトやライトを発生させるパーティクルエフェクトが含まれます。
『Character Body FX Vol. 1』はプロジェクトに追加して使用します。そのため、最初に追加先となるプロジェクトを用意しましょう。今回は、サードパーソンテンプレートをもとに新しいプロジェクトを作成します。
次に、『Character Body FX Vol. 1』のマーケットプレイスページに行き、購入手続きをした上で、「プロジェクトに追加」ボタンから作成したプロジェクトにインストールしましょう。
インストールが終わった後にコンテンツドロワーを確認すると、「コンテンツ」の下に「CharacterBodyFX」というフォルダが作成されています。
これで、『Character Body FX Vol. 1』を使う準備ができました。
「コンテンツ\CharacterBodyFX\Maps」には「Demo」という名前のデモマップが収められています。プレイを開始すると、音楽とともにエフェクトのデモが再生されます。
このデモを正常に動作させるには平面反射の有効化などが必要になるが、エフェクトの確認だけであれば必要ない
このマップのものとほぼ同じデモ映像を公式がYouTubeで公開している
これらのエフェクトを、サードパーソンのデフォルトキャラクターに使われているスケルタルメッシュ「SKM_Quinn_Simple」に適用してみましょう。
まず、「コンテンツ\ThirdPerson\Maps」の「ThirdPersonMap」を開いてデフォルトのマップへ戻ります。
下準備として、対象のスケルタルメッシュのCPUアクセスを許可(Allow CPUAccess)します。CPUアクセスを許可しない場合、発生させるパーティクルをメッシュ形状に構築することができません。
「コンテンツ\Characters\Mannequins\Meshes」の「SKM_Quinn_Simple」を開いてLODピッカー→カスタムのチェックを入れ、各LOD(0~2)の「Allow CPUAccess」にチェックを入れましょう。
ここからメッシュにエフェクトを適用する方法は、以下の3つに大別されます。
それぞれの方法で「コンテンツ\CharacterBodyFX\FX\Glitter」の「NS_Glitter」を適用する手順を、詳しく見ていきましょう。
まずは、コンテンツブラウザ上の「NS_Glitter」を、ドラッグ&ドロップでマップ上に配置しましょう。
エフェクトをマップに配置することができました。
この状態では、エフェクトは「SKM_Quinn_Simple」とは異なるメッシュをサンプリングしています。「SKM_Quinn_Simple」を参照するように変更しましょう。
マップ上のNS_Glitterを選択した状態で「ユーザーパラメータ→SkeletalMesh→Preview Mesh」をクリックし、ドロップダウンメニューから「SKM_Quinn_Simple」を選択します。
これで「SKM_Quinn_Simple」を参照できました。
ただし、この方法はエディタ上でしか機能せず、プレイを開始するとエフェクトは消えてしまいます。あくまでプレビュー機能と考えましょう。
次に、マップに配置したスケルタルメッシュを参照する方法です。先ほどマップに追加した「NS_Glitter」は引き続き使うので、消さずに残しておきます。
参照先となるスケルタルメッシュがマップ上に必要なので、「Characters\Mannequins\Meshes」の「SKM_Quinn_Simple」をドラッグ&ドロップしましょう。
「NS_Glitter」を選択して「ユーザーパラメータ→SkeletalMesh→Source Actor」のスポイトツールをクリックし、そのまま「SKM_Quinn_Simple」にカーソルを合わせてクリックします。
すると、メッシュにちょうど重なるような形で「NS_Glitter」のエフェクトが発生します。
この方法は前の方法とは異なり、プレイ中にも適用されます。
アニメーションしているスケルタルメッシュに対しても、同様にしてエフェクトを適用できる
最後に、アタッチしたアクタを参照する方法を説明します。プレイヤーキャラクターにエフェクトを適用する場合には、この方法が使われます。
マップに追加した「SKM_Quinn_Simple」と「NS_Glitter」は必要ないため、削除しておきましょう。
「コンテンツ\ThirdPerson\Blueprints」の「BP_ThirdPersonCharacter」を開きます。左上のコンポーネントタブの「追加」メニューから「Niagara Particle System Component」をクリックし、Niagaraのコンポーネントをアクタに追加します。
追加したNiagaraコンポーネントを選択したまま、詳細パネルから「Niagara→Niagara System Asset」の「なし」をクリックし、ドロップダウンメニューから「NS_Glitter」を選択しましょう。
以上でエフェクトの適用は完了です。プレイを開始して、エフェクトが正しく適用されているか確認しましょう。

同じ方法で他のさまざまなスケルタルメッシュにもエフェクトを適用できます!最初の「Allow CPUAccess」に関する手順は忘れやすいので、注意しましょう
メッシュを表示させず、エフェクトのみを表示させたい場合もあるでしょう。メッシュを非表示にするには、コンポーネントを選択し、詳細タブから「レンダリング→Hidden in Game」にチェックを入れます。
ただ、そのままではエフェクトの参照するアニメーションが更新されません。
動画のようにメッシュのアニメーション更新が止まってしまう
「Hidden in Game」にチェックを入れた状態でメッシュのアニメーションを更新させるには、詳細パネルの「最適化→Visibility Based Anim Tick Option」を「Always Tick Pose and Refresh Bones」に変更します。
次に、『Character Body FX Vol. 1』のエフェクトをカスタマイズしてみましょう。
メッシュに基づいたパーティクルの発生は、Niagaraのかなり高度な機能にあたるため、カスタマイズには深い理解が必要です。一方で、パーティクルの色や形などは基本的な部分であり、容易に変更ができます。今回は、パーティクルの基本的な部分をカスタマイズします。
「コンテンツ\CharacterBodyFX\FX\Fire」にある「NS_Body_Fire」をダブルクリックして編集画面を開きましょう。
「NS_Body_Fire」は、Niagaraシステムという種類のアセット。編集画面では、確認用のエフェクトが表示されるプレビューが左上に、ノードエディタが中央に表示されます。
ここで、Niagaraの主要な概念について、説明します。Niagaraの主な要素は、以下の4つです。
現在編集しているNS_Body_Fireは、Niagaraシステムです。システムは複数のエミッタを管理し、エミッタはさらに複数のモジュールを管理します。
Niagaraシステムの編集画面では、各要素がノードやタブとして存在します。
英語で「放出するもの」という名の通り、エミッタはパーティクルの発生源です。NS_Body_Fireのシステムには4つのエミッタがあり、それぞれ炎、火花、煙、そして溶岩のパーティクルを発生させています。
エミッタやモジュールには、有効・無効を切り替えるチェックボックスが名前の横に表示されます。
試しに、各エミッタを有効化・無効化して、変化を見てみましょう。
例えば、溶岩のエミッタを無効し、燃え盛る炎のエフェクトとして応用するアイデアが考えられる
エミッタは別のシステムからコピー&ペースト可能。エミッタの組み合わせによって、簡単に多彩なエフェクトを作ることができます。
NE_GlitterとNE_StickyNoteを組み合わせた例
パーティクルの発生数や色、形、動きなど、さらに具体的な構成要素は各モジュールが管理しています。例として、炎の色を変えてみましょう。
NE_Flamesエミッタの「Initialize Particle」というモジュールをクリックすると、右側の選択内容タブにプロパティが表示されます。
Color Modeがパーティクルの色を決定しています。例えば、R(赤)とB(青)の値を入れ替えてみると……
赤い炎が青い炎へと変化します。火花のパーティクルの色も変更したい場合は、NE_Embersの「Initialize Particle」のColor Modeでも同様に、RとBを入れ替えましょう。
同様に、パーティクル数のほか、レンダリングするスプライトやメッシュ、パーティクルにかかる物理的な力などがモジュールでコントロール可能です。詳しく知りたい場合は、公式ドキュメントをご覧ください。
「Spawn Rate」でパーティクル数を、「~ Renderer」で生み出すパーティクル自体を変更できる
モジュールが使いこなせるようになると、Niagaraで多彩なパーティクルエフェクト表現が生み出せます。エフェクトとアニメーション、サウンドなどを組み合わせ、クールなエフェクトを作りましょう!
アンリアルエンジンにハマり、ぷちコンでゲーム作ってた男。映像編で2連覇したことも。
昔はよくアーケードゲームとかやってました。
一番やり込んだのは「ケツイ ~絆地獄たち~」「戦国BASARAX」あたり。ローグライトゲームとかも好きです。



西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
GAME CREATORS CONFERENCE ’25で行われた講演レポートをまとめました。
GDC 2025で行われた講演レポートをまとめました。
UNREAL FEST 2024で行われた講演レポートやインタビューをまとめました。
東京ゲームショウ2024で展示された作品のプレイレポートやインタビューをまとめました。
CEDEC2024で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブル2024で行われた講演のアーカイブ動画・スライドをまとめました。
CEDEC2023で行われた講演レポートをまとめました。
東京ゲームショウ2023で展示された作品のプレイレポートやインタビューをまとめました。
UNREAL FEST 2023で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドをまとめました。
UNREAL FEST 2022で行われた講演レポートやインタビューをまとめました。
CEDEC2022で行われた講演レポートをまとめました。





