登壇したのはゲームフリーク CGテクノロジーラボディレクターの前澤圭一氏。これまで『Pokémon LEGENDS アルセウス(以下、アルセウス)』、『ポケットモンスター スカーレット・バイオレット(以下、ポケモンSV)』のリードグラフィックスプログラマを務めた他、ナムコ(現バンダイナムコエンターテインメント)在籍時代には「アイドルマスター」シリーズで、リードグラフィックスプログラマ・リードプログラマも務めました。
登壇したゲームフリーク CGテクノロジーラボディレクターの前澤圭一氏
リアルとデフォルメを調和させた『ポケモンSV』の基本表現
本講演で扱う『ポケモンSV』は、2022年11月に発売された、シリーズ初のオープンワールドタイトルです。舞台となっているのは壮大な自然と色彩豊かな街並みが特徴の「パルデア地方」です。
この舞台を描き出すために行われたのは、「ルックコンセプトの実現」と「『遊び』の実現」をどちらも達成できる、描画機能とワークフローの整備でした。
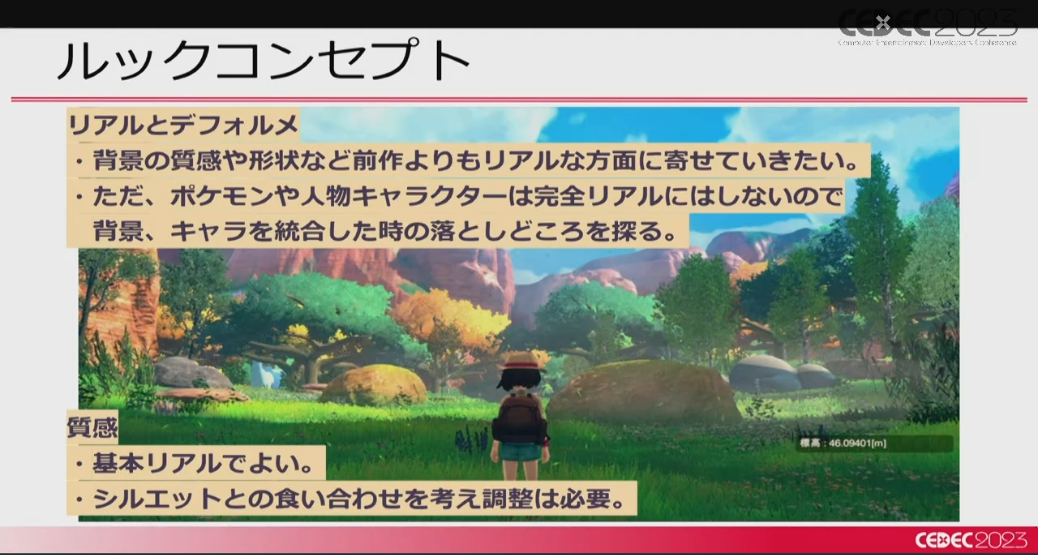
ルックコンセプトのキーワードは「リアルとデフォルメの調和」。背景の質感や形状は、これまでよりもリアルに寄せていくが、ポケモンや人物は完全なリアルにはしないため、統合したときの落とし所が重要になりました。
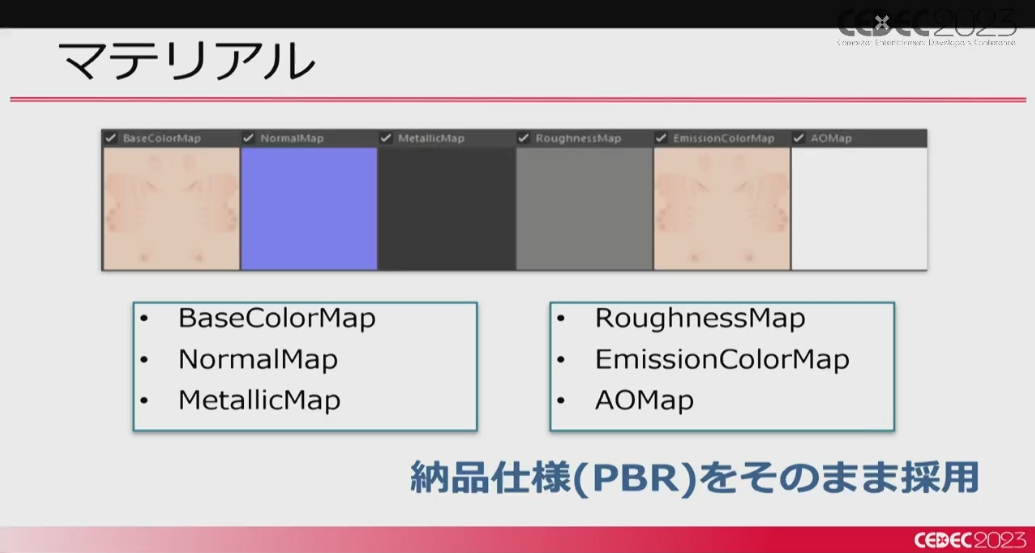
そのため基本となる表現は、PBR(※)をそのまま採用しました。PBRに基づいたマテリアルを用いることで、リアリティのある質感を担保できます。
※ 物理ベースレンダリング。現実世界の光学に準じたレンダリングで、よりリアルな質感を表現できる
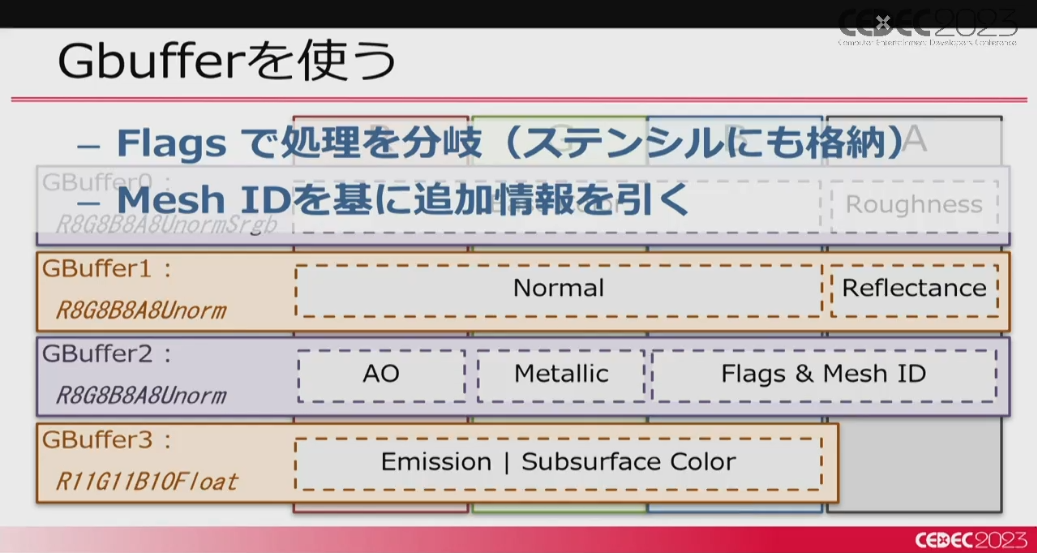
PBRを行う際に使用するG-Buffer(※)の構成も紹介。本作では、フラグやメッシュIDを記録するチャンネルを設けることで、描画処理のバリエーション分岐や、特殊な描画のための追加情報を参照できるようにしています。
※ ディファードシェーディングで使われる深度情報、ベースカラー、法線情報などのデータ
使用可能なライトは、太陽光などを扱うディレクショナルライト、夜景や屋内で多用するポイントライトやスポットライト、撮影したキューブマップ(※1)の情報を反映するIBL(※2)といった定番のものが並びます。前作『アルセウス』で採用したIrradiance Volume(※3)は、今作では利用しないといった選択も行われています。
※1 反射光などの周囲の環境からの映り込みをキューブ状の6面のテクスチャで表現したもの
※2 イメージベースドライティング。その名の通り、画像の色情報を光源として使用するレンダリング手法。光源とする画像には通常、HDRI画像を使用する
※3 間接光の散乱が定義されたオブジェクト。室内光で効果が出やすい
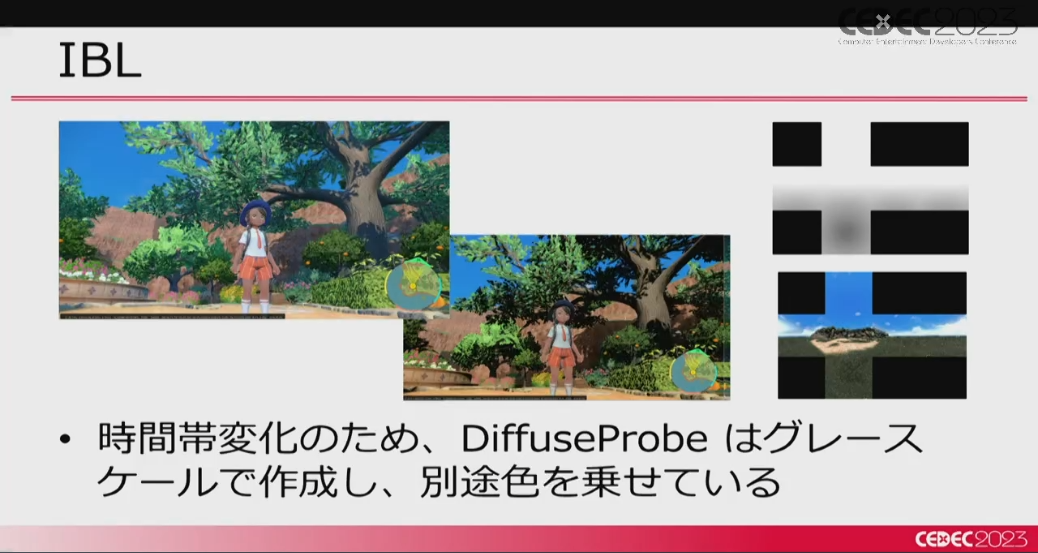
右の画像にポイントライトを使用して左の画像のようにライティング
IBLで利用するキューブマップは時間帯変化に対応するため、グレースケールによる輝度と純粋なカラーのマップを分離することで、乗算した結果が適用できるようになっています。ライティング計算自体も、鏡面反射にGGX(※1)を、拡散反射にLambert(※2)を用いる、PBRでは定番のアプローチです。半透明部分はフォワードレンダリングで上書きします。
※1 鏡面反射のライティングモデル。Trowbrdige-Retizとも呼ばれる
※2 反射光の強さを視点の位置によって変化させずに一定の強さで計算する反射モデル
『ポケモンSV』らしさを形作ったさまざまな特殊表現
ここからは、ポケモンを表現するために、PBRに追加された描画テクニックについて解説します。
SSS
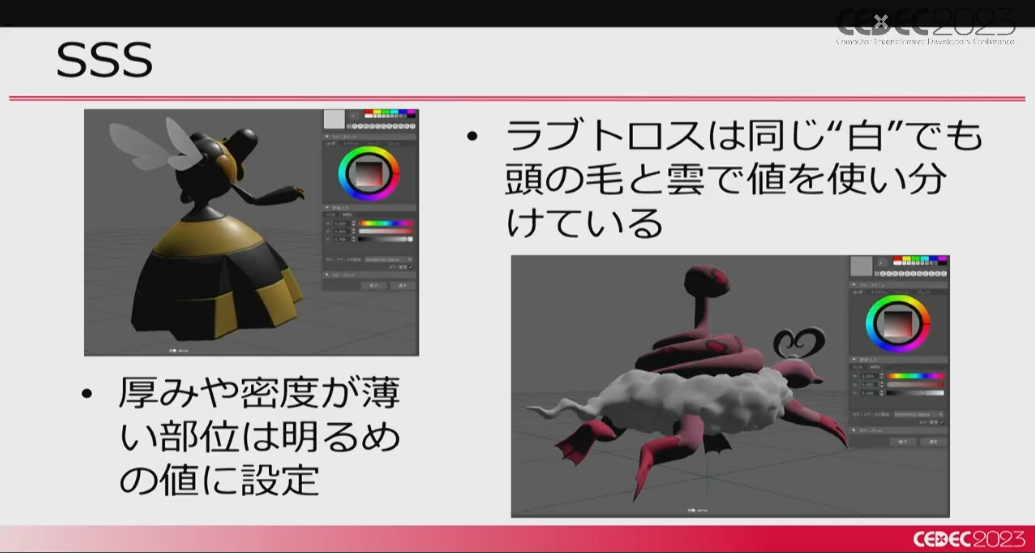
SSS(サブサーフェススキャッタリング)は表面下散乱とも訳されます。皮膚など物体の表面がある程度光を通す場合、我々がその物体を見たときに認識する光(色)は、物体内で複雑に反射して表面に現れたものになります。これをシミュレーションする表現技法がSSSです。パラメーターを調整することで、ポケモンの種類ごとのみならず、同じポケモンの中でも部位ごとに異なる質感を表現しています。
陰部分に散乱色が滲み出る効果を適用。パラメーターの値は身体が大きなものは暗め、小さなものは明るめに設定している
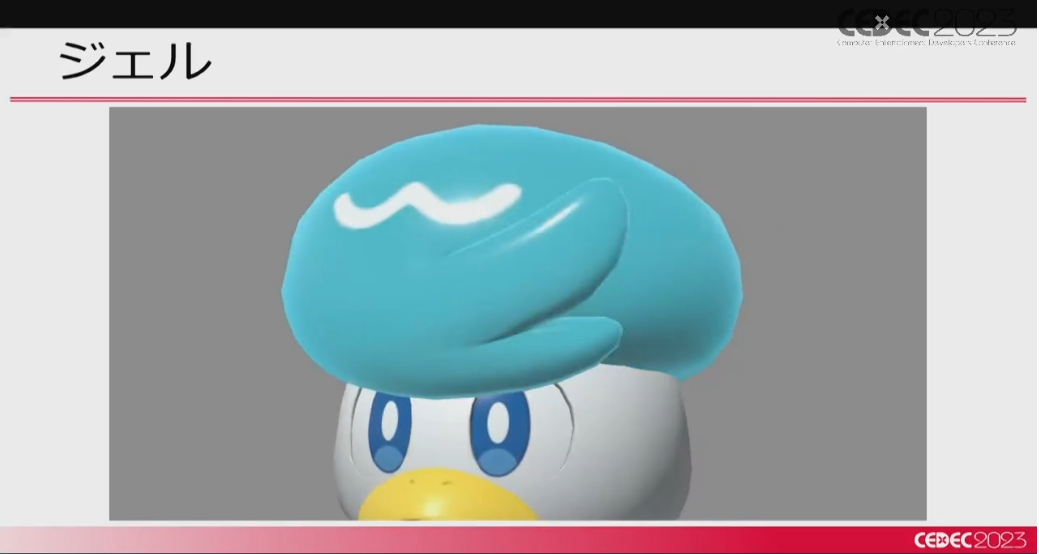
これを応用して、ジェル状の描画表現も作成されました。プレイヤーが冒険の最初に同行するキャラを選択するうちの1匹「クワッス」の頭に用いられています。カメラと法線の角度から簡易的に輪郭を抽出し、外側にだけSSSの効果を付与しています。
頭の水色の部分の外側だけ少し透けているのがわかる。SSSの効果によるもの
構造色
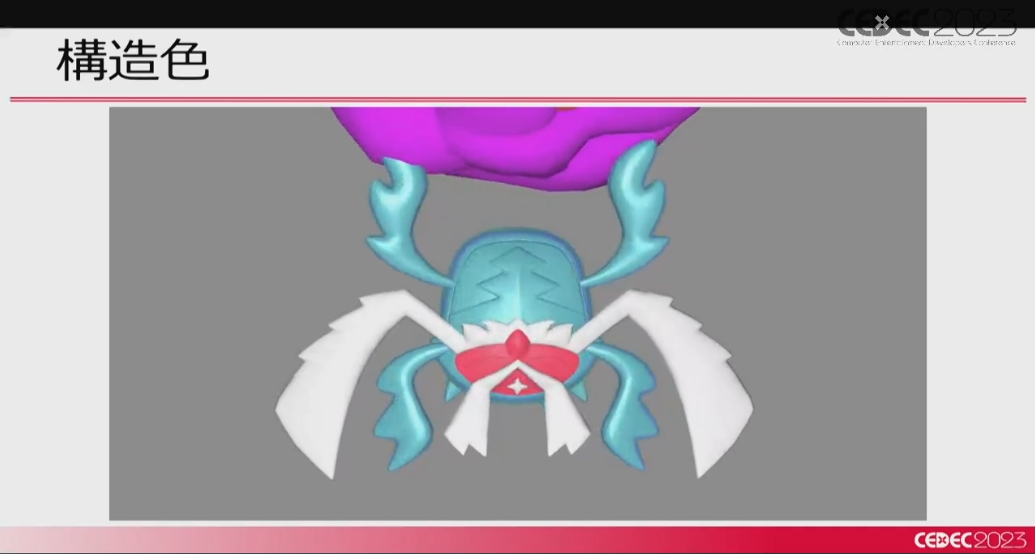
カメラと法線の角度による輪郭抽出を応用し、構造色(※1)の表現も作成しました。構造色は、本来は物体の微細構造によって生じる光の発色現象です。しかし、それをシミュレーションするのはコストが高いため、視線方向と法線の角度に応じて色を割り当てて表現しています。
※1 色素や顔料によってではなく、物質の構造によって特定の波長が他の波長より多く反射されることによって発色する色。シャボン玉の油膜やCDの盤面の色も構造色によるもの
構造色は視線方向と法線の角度を基に3色のグラデーションを乗せることでシンプルに表現
粒子
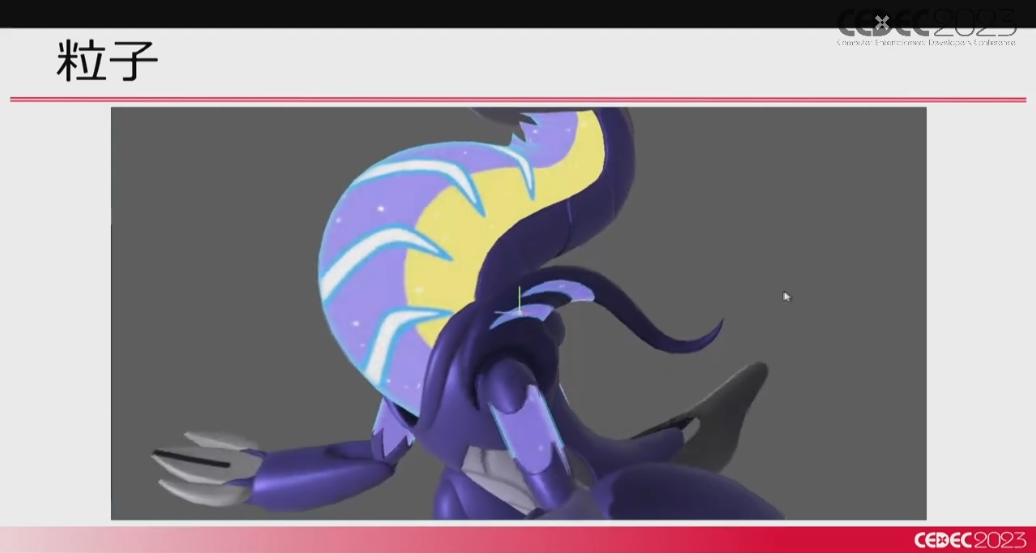
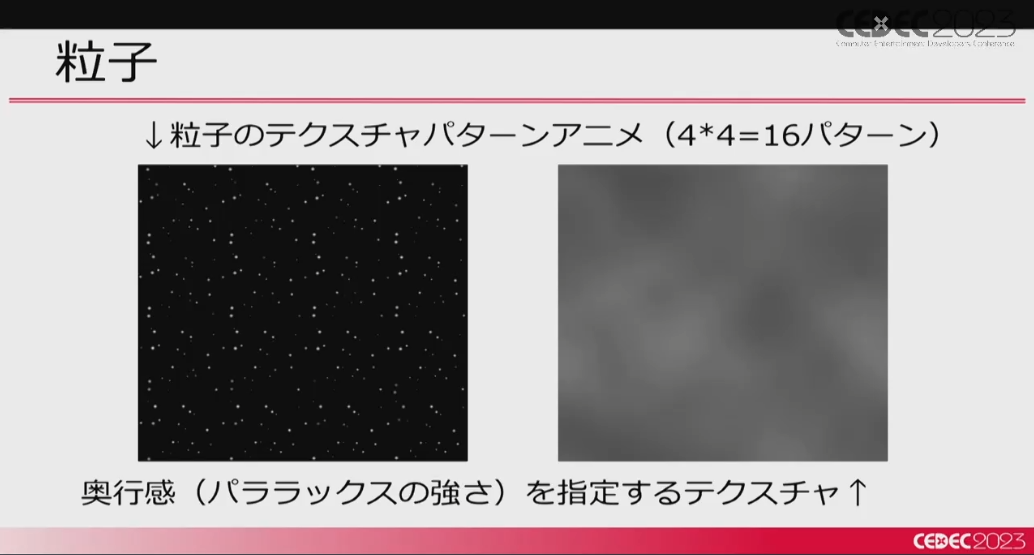
『ポケモンSV』では、ポケモンの体内で粒子がキラキラしている表現もありました。これは粒子のアニメーションパターンを描いたテクスチャと、奥行き感を指定するテクスチャを組み合わせて実現しています。
炎
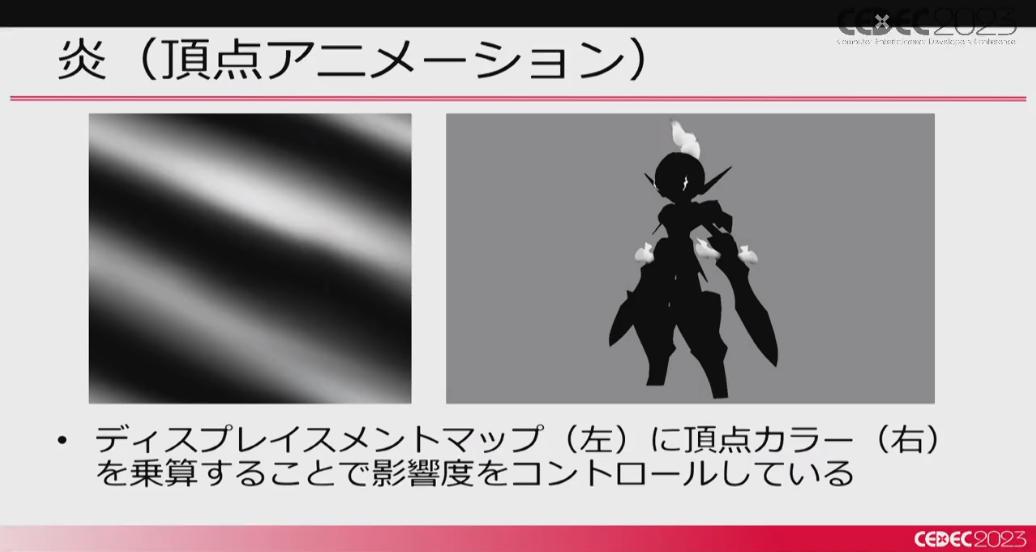
頂点アニメーションによる炎の揺らめき表現も実装されています。頂点の変形はディスプレイスメントマップ(※1)によって行いますが、ここに頂点カラー(※2)を乗算して影響度をコントロールできるようにすることで、データ設定による調整をしやすくなっています。
※1 画素の情報をメッシュを変形するための移動量として扱うテクスチャのこと
※2 頂点に設定されている色情報。今回の場合、テクニックの影響度を場所ごとに調整するため用いられている
頭の紫部分がゆらゆら揺れるのは頂点アニメーションの実装によるもの
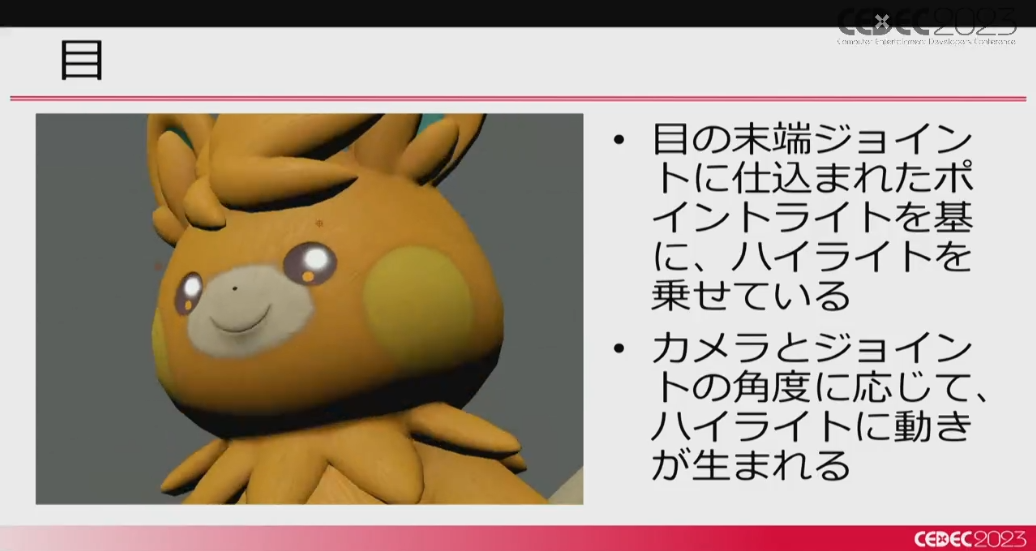
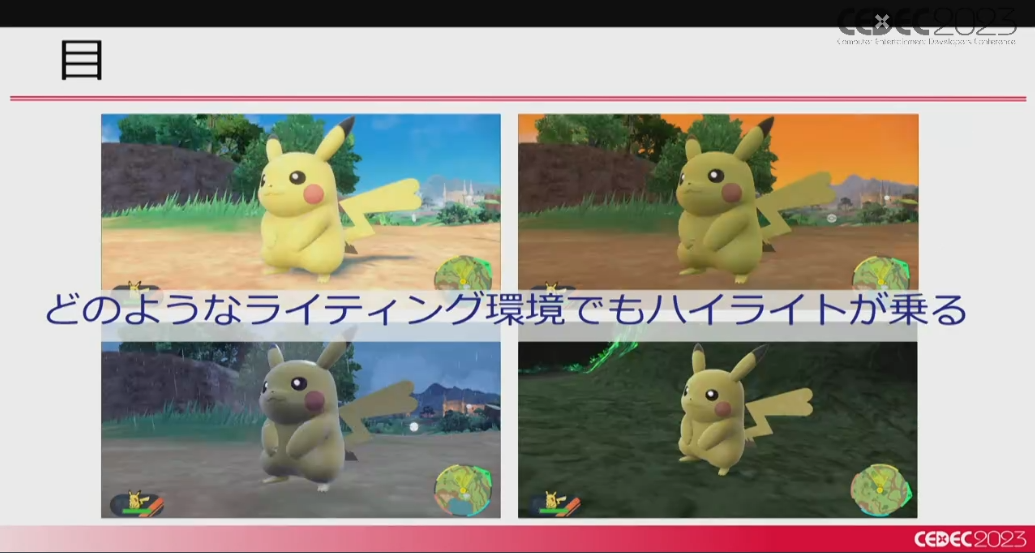
目
ポケモンの目をいきいきとさせる工夫として、目のジョイントにポイントライトを仕込むというアプローチが採られました。これにより、ハイライトに動きが生まれるのみならず、どのようなライティング環境でもハイライトが乗る効果が得られます。
宝石のように輝くテラスタルの表現
『ポケモンSV』の目玉でもある、テラスタルについての解説もありました。テラスタルとは、ポケモンが宝石のような見た目に変化して、大きくパワーアップするというシステムです。
テラスタルの状態ではポケモンが宝石のように光り輝く
登場するポケモンすべてをテラスタルできるようにするため、ポケモンモデルのマテリアルを差し替えることで実現しています。
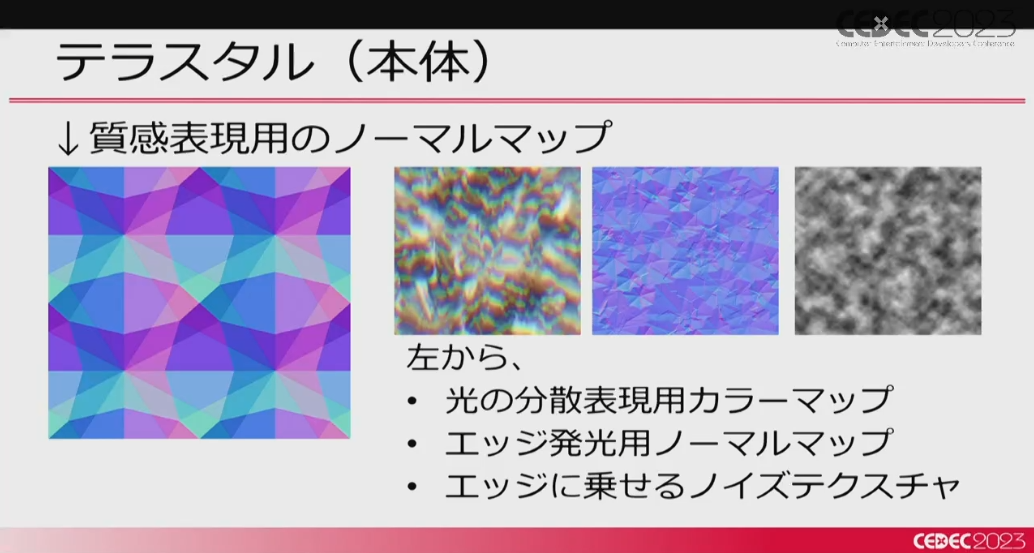
差し替え後のマテリアルは、宝石の質感・光の分散・エッジの発光のためにノーマルマップ・カラーマップ・ノイズテクスチャを追加
差し替えを一律で行うと表現が破綻してしまうポケモンもいるため、メッシュ単位で差し替えない部位を指定できるようになっている
このようにモデルのマテリアルを差し替えたところに、頭の上にテラスタルジュエルを乗せて完成です。ジュエルは表面と裏面をそれぞれ半透明・不透明で描画して合成しています。
裏面は不透明、表面は半透明のメッシュ。キラキラ感はスフィアマップ、プリズム感はマスクとカラーのテクスチャで表現している
汚れ
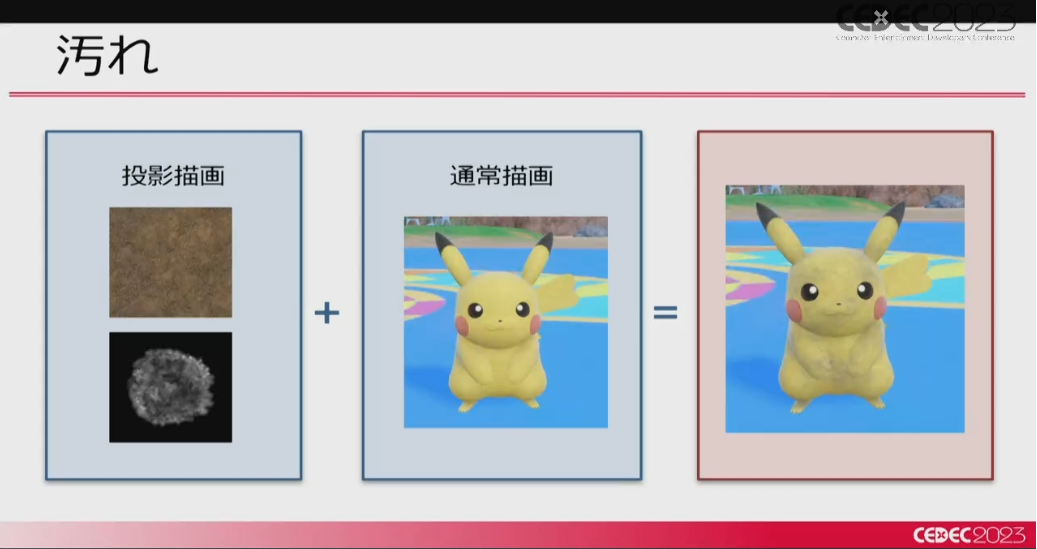
『ポケモンSV』では、汚れたポケモンを洗ってあげる遊びがあります。ポケモンは戦ってダメージを受けたり、雪山を歩いたりすることで汚れます。
これはモデルUV空間に汚れの投影描画を行うことで実現しています。
同じ仕組みを主人公の脚元にも適用し、主人公が歩いた場所に応じたインタラクションが起きるようになっています。
「リアル」な背景になじむ主人公・人物の「デフォルメ」表現
プレイヤーがカスタマイズできる見た目部分
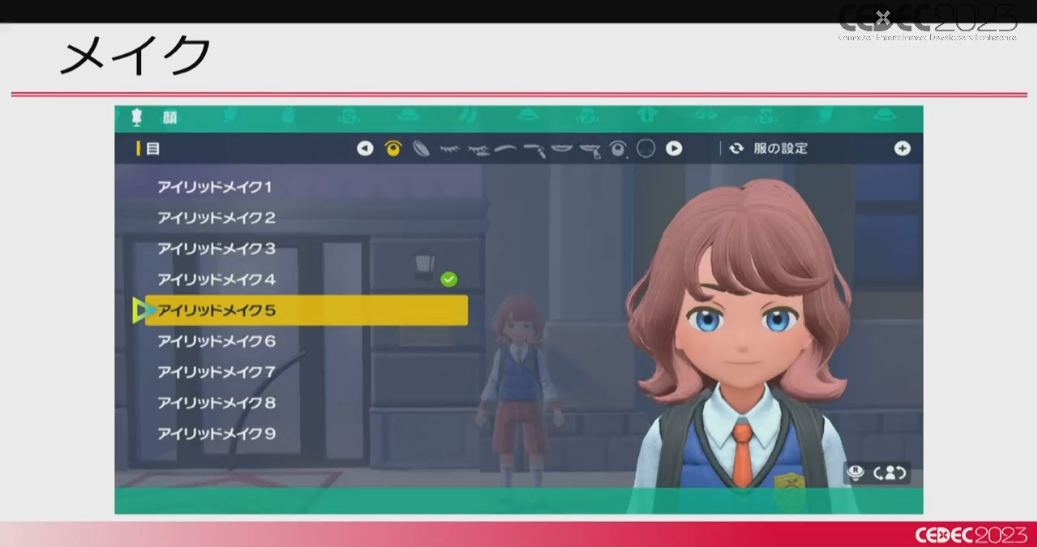
『ポケモンSV』は、多彩な設定による主人公のキャラメイクも魅力の一つです。そこに用いられている技法が紐解かれました。
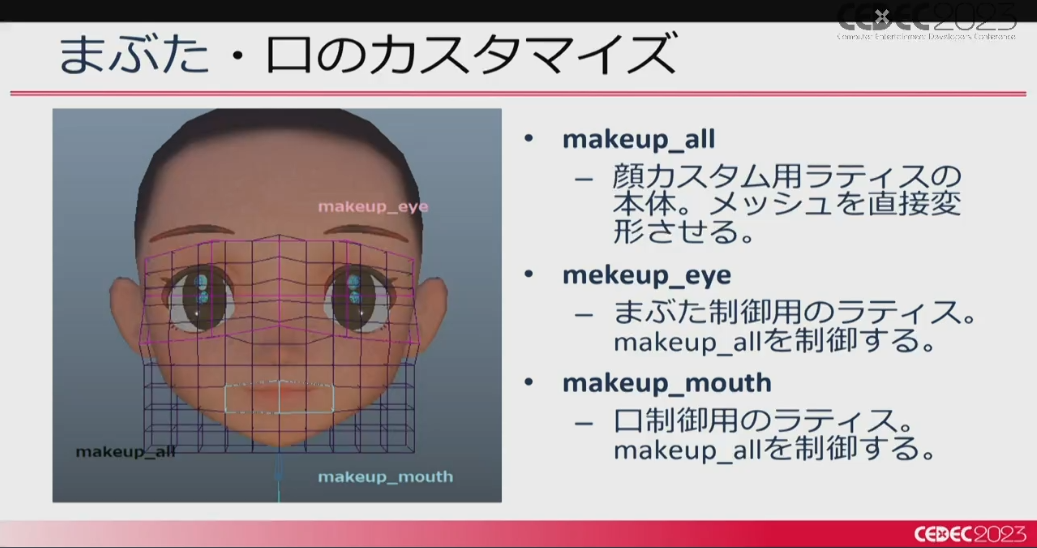
基本的な形状の変形にはラティスが用いられています。ラティス変形とは、変形させたい形状を取り囲むように格子状のブロックを配置し、ブロック頂点の移動を変形対象となる形状にフィードバックする仕組みのことです。
makeup_eye、makeup_mouthはラティスを制御するためのラティスという位置づけ
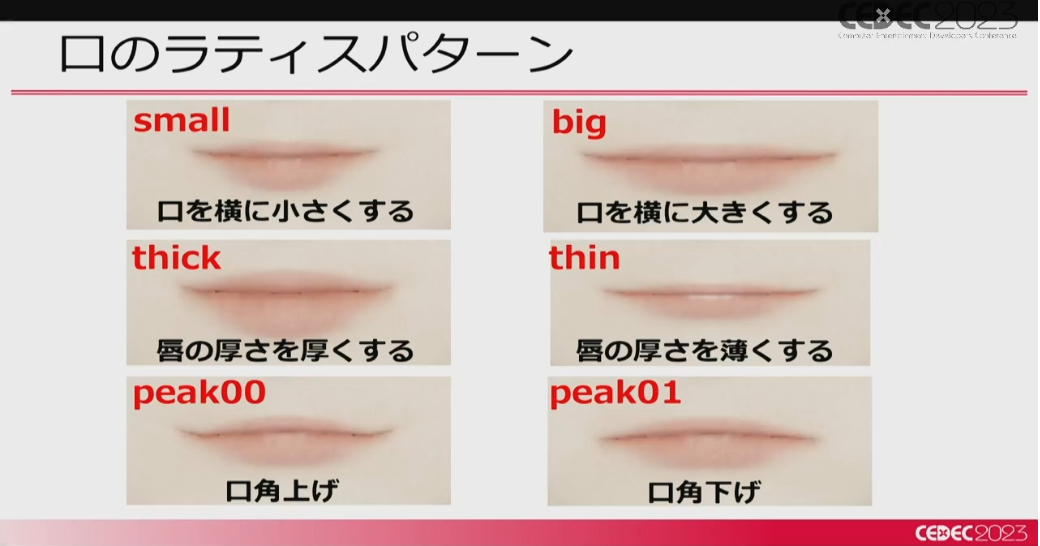
顔全体のラティスとは別に、まぶたや口にそれぞれパターンを用意して、最終的に各パーツのパターンをブレンドすることでプリセットの形状が作られます。
各パターンをパラメーターで設定した値でブレンドし、プリセットを定義する
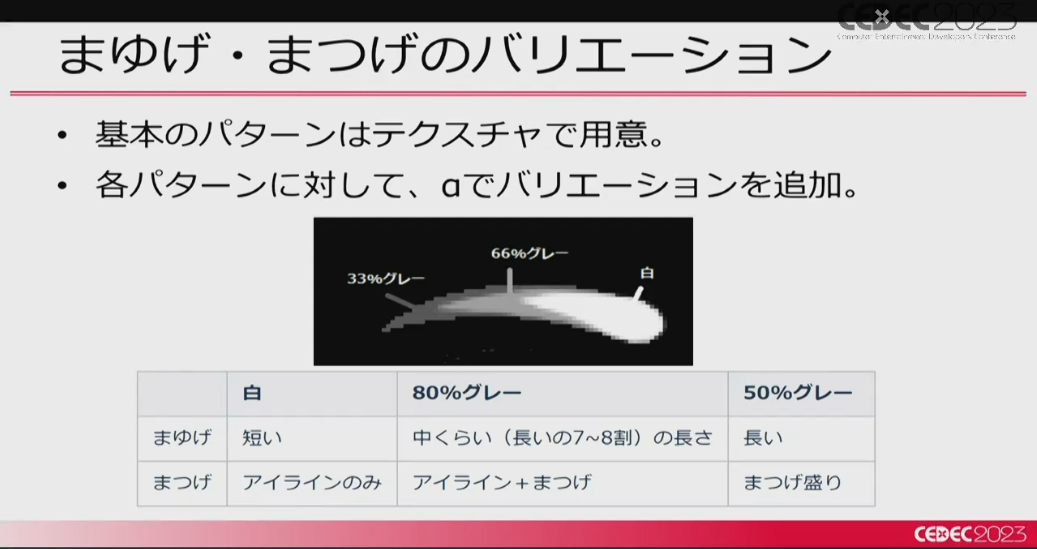
まゆげ・まつげのバリエーションはテクスチャで用意して、アルファチャンネル(※)の情報でバリエーションを表現できるようになっています。
※ 色の透明度を扱うレイヤー
ベースとなる表情のメッシュは、部位ごとのモーフターゲット(※)として作成されています。部位ごとのモーフィングを行った結果をベースメッシュにブレンドし、ラティス変形を適用することで、プレイヤーの設定した見た目が完成するという流れです。
※ メッシュの頂点を動かしたスナップショット。顔の表情変化などによく用いられる
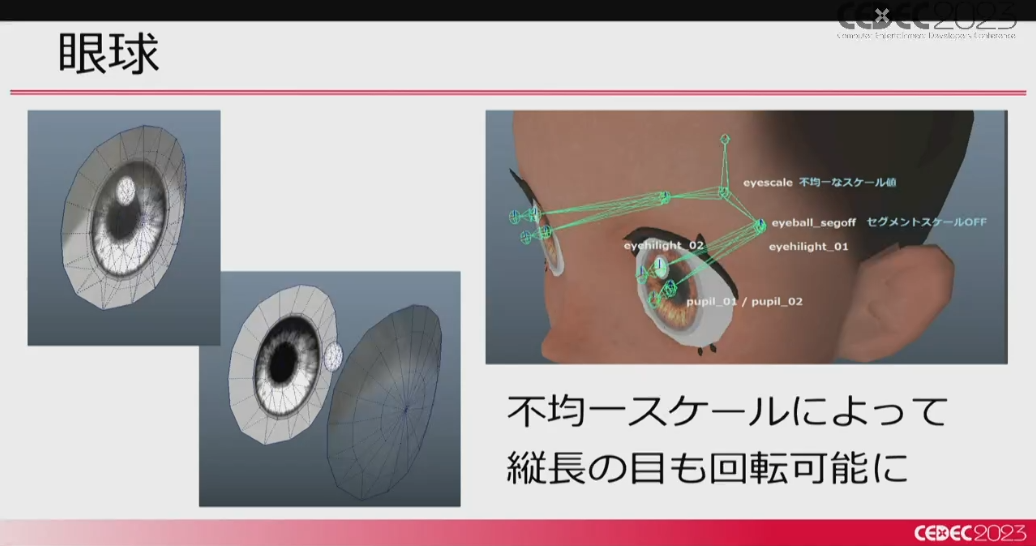
人物の眼球のハイライトはポケモンとは異なり、独立したメッシュで描画されています。不均一スケールによって、縦長の目も回転可能な対応を行っているとのこと。
顔と肌の作り込み
ここまでは、プレイヤーの操作に反応する「遊び」の部分に付随する話でしたが、次は主人公をより魅力的に描くための、顔と肌の作り込みについて語られます。データレベルでの、形状のブラッシュアップや色味・陰影の調整に留まらない、シェーディングのアルゴリズミックなアプローチが紹介されました。
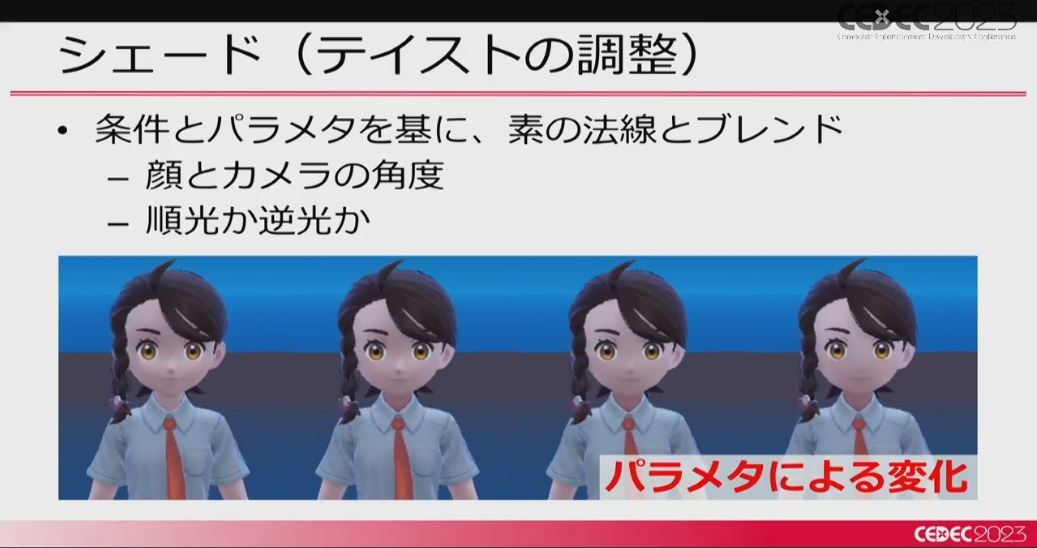
正確な陰影の計算が、常に望ましい結果となるとは限りません。そこで「良い感じにウソをつく」必要が出てきます。
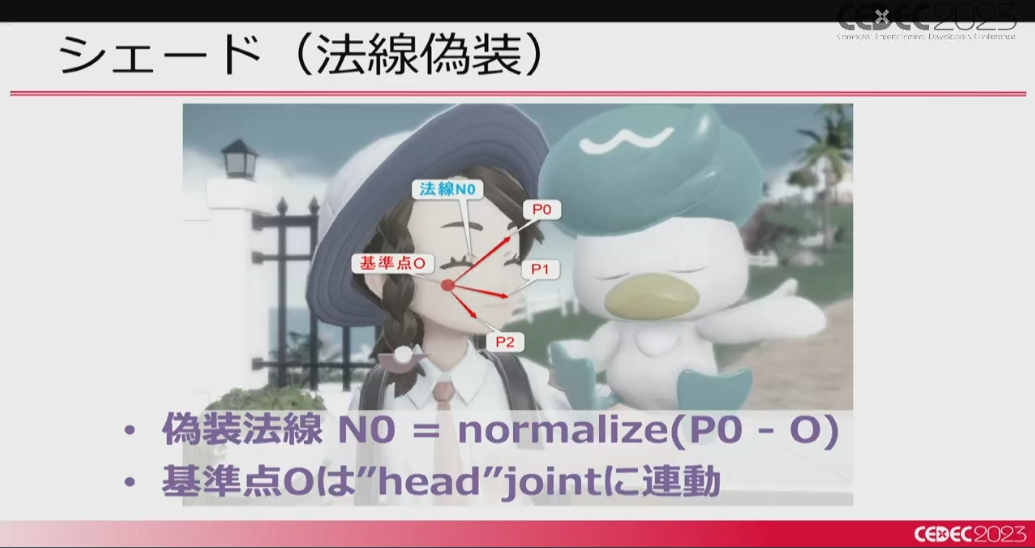
そのため、まずは顔の位置と向きから作り出したざっくりとした法線を「偽装」します。その上で、形状が元々持っている法線と、偽装した法線をブレンドすることで、周囲のルックになじませたとのことです。陰影の出方を完全に形状通りにしてしまうことで浮いてしまう見た目を、偽装法線をブレンドすることで調整するのが狙いです。
ブレンドに際しては、顔とカメラの角度やライトの向きを条件として参照して、パラメーター調整と組み合わせた半自動的な調整が行われるようになっています。
P0~P2はメッシュの頂点。基準点Oは頭の基点となるjointに連動させた。メッシュの頂点に向かう向きをそのまま法線とし、スケールをかけてラグビーボール型の偽装法線とする
一番左が元々の顔が持っている法線のメッシュ。一番右がほぼ円形に近づけた場合のメッシュ。パラメーターで調整して、実際のルックの落とし所を探った
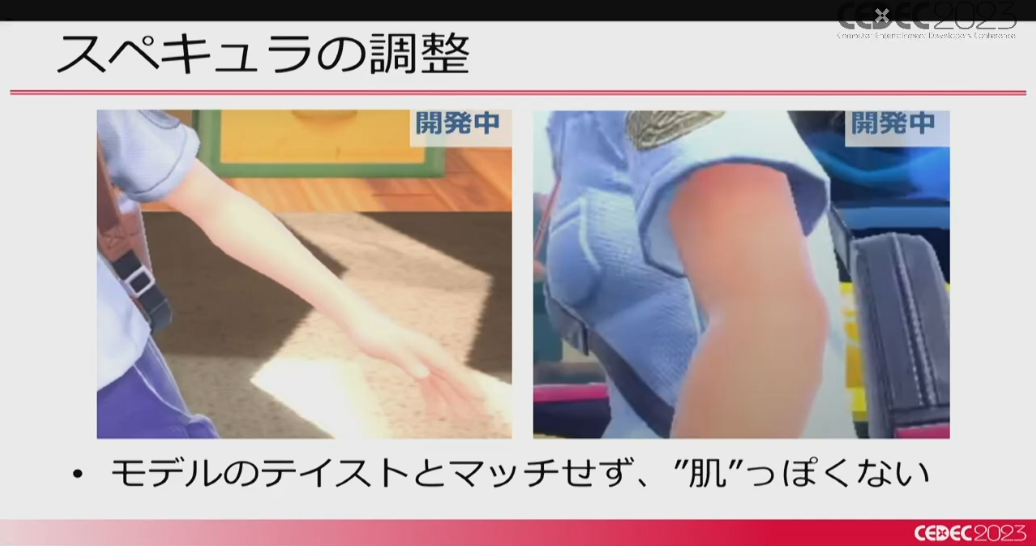
陰影の上に乗るハイライトを表現するのがスペキュラですが、これもPBR由来の計算式のままだと、モデルのテイストにマッチせず、肌っぽさに欠ける見た目となっていました。
そこで、ハイライト領域の計算結果をなだらかにすることで、ハイライトの悪目立ち(エイリアシング)を軽減することとしたそうです。
以上のような工夫や調整を経て、単一の計算式では表現できないような人物の表現が実現されています。
「パルデア地方」を形作る世界の表現
最後は冒険の舞台である「パルデア地方」の大地など背景の作り方と表現技法についてです。
大地
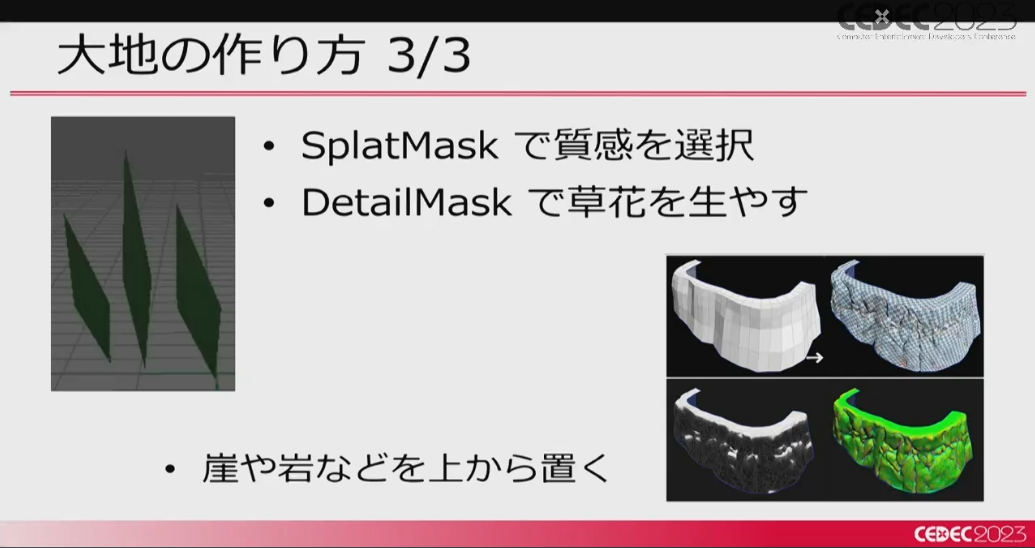
まずMayaで地形のメッシュ形状を作り、そこにHoudiniを利用したプロシージャルモデリングにより、ディティールを足していきます。その結果からHeightMap(高低差情報)やマスク情報を出力して、ランタイムで地面として描画するためのデータが作られます。
マスク情報は、地面の質感を選択するSplatMaskや草花が生える場所や種類を指定するDetailMaskが挙げられます。
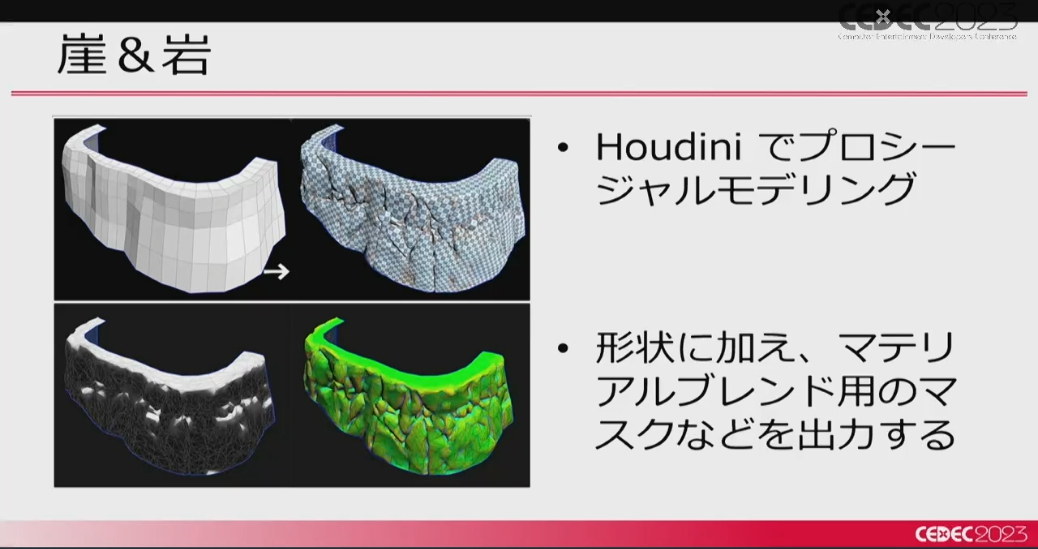
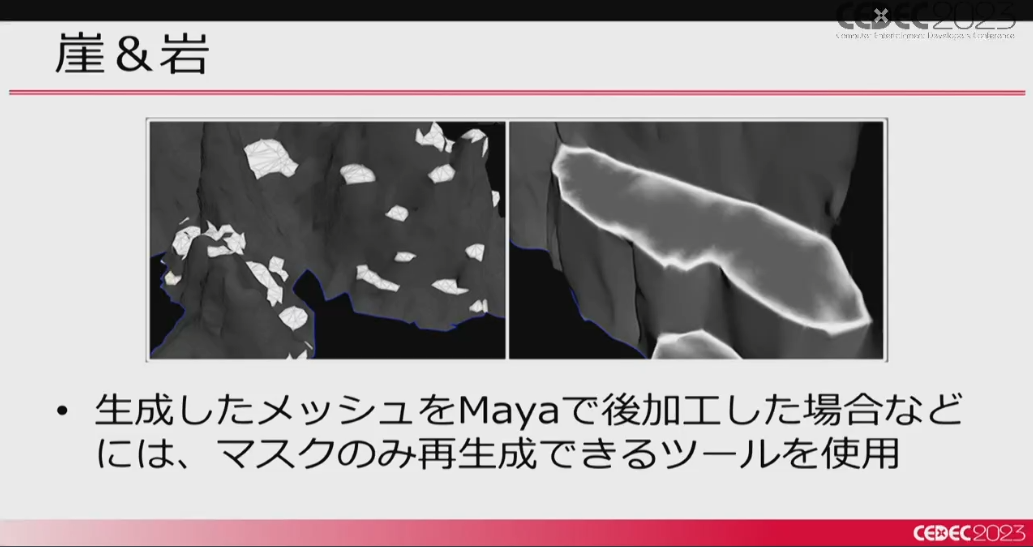
その上に、崖や岩といったオブジェクトを乗せものとして配置します。この形状もHoudiniでプロシージャルモデリングされたもので、形状だけではなくマテリアルブレンド用のマスクなども出力されます。これにより、乗せものと地面がなじんだ描画が実現できます。
Houdiniで出力したものをMayaで加工するなどデータの往来があった場合にも対応できるよう、マスクだけ再生成できるツールを利用しています。これにより、なじんだ描画結果が担保できるようになっています。
海や川
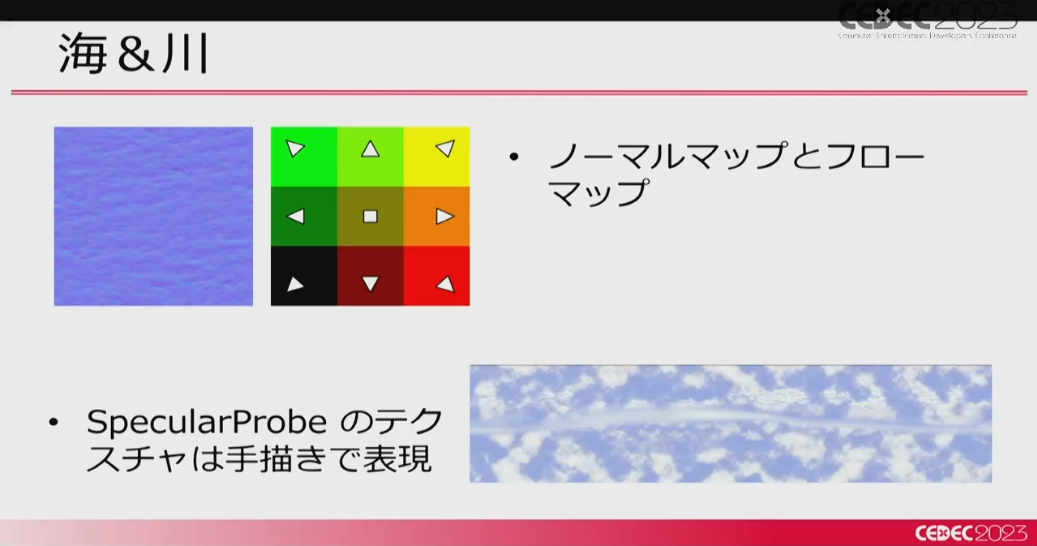
アルゴリズムベースの頂点アニメーションに加えて、フローマップによる流れの表現や、水深に応じた透明度変化、水中に浸かっている部分の屈折表現などを実現しています。
水面の照り返しの表現に使うスペキュラプローブ(※)のテクスチャは、デザイナーのこだわりで手描きしたものを利用しているそうです。
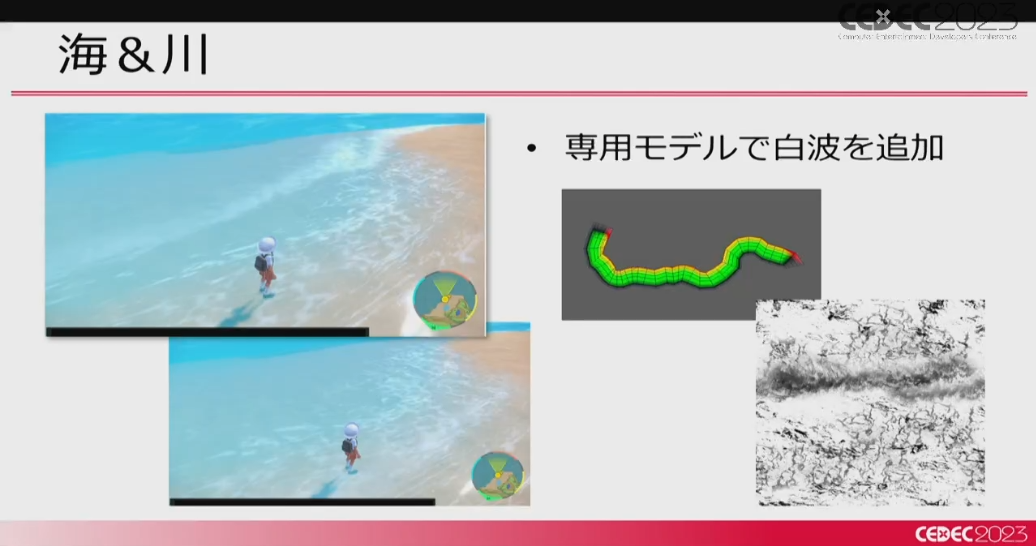
また砕けた白波の表現として、専用モデルを用意して波打ち際に配置しました。
※ IBLで利用するキューブマップのうち、鏡面反射成分で利用されるテクスチャのこと
ノーマルマップは色味によって波がどちらに動いているかを制御
右上の画像が白波の専用モデル。専用モデルの頂点の動きと頂点カラーの動きで、陸地に近いほど上下の動きが大きくなるようになっている。右下は泡の部分のマスク
空
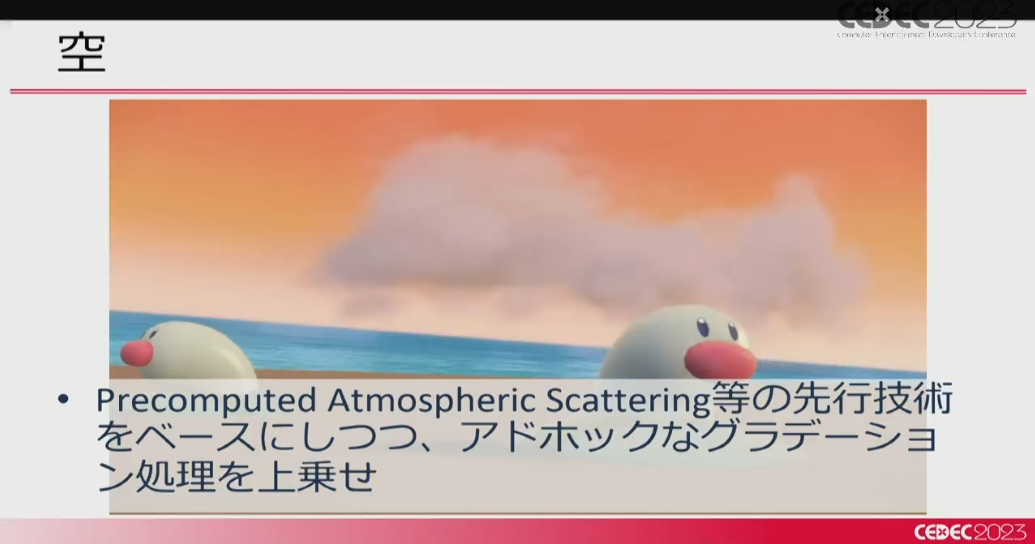
空の色は、事前計算による大気散乱のシミュレーション結果に加えて、グラデーション処理を上乗せすることで描かれています。
大気散乱シミュレーションは地平線にグラデーションを入れたいという思いから導入
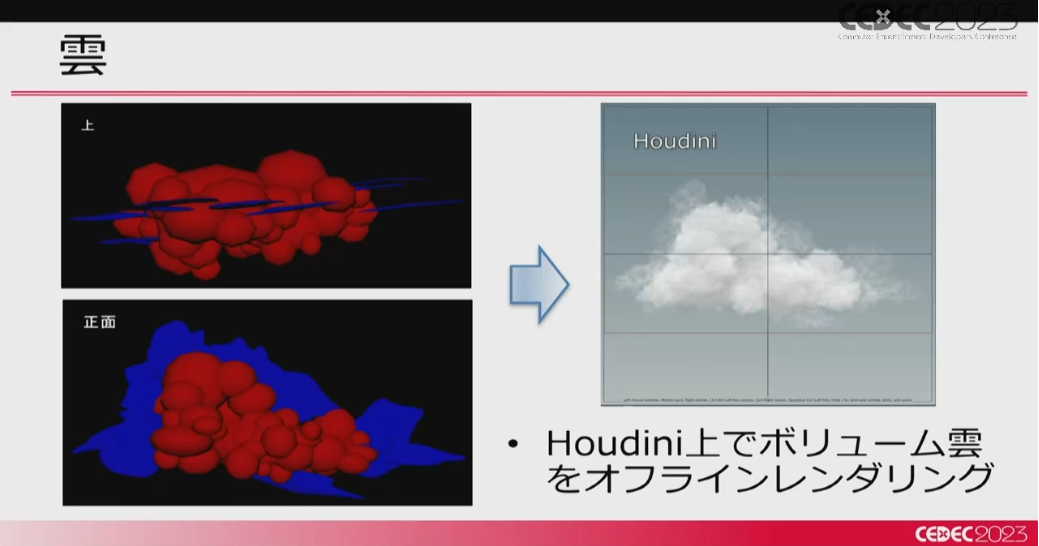
雲の形状も大地のときと同じくMayaで大まかに形作った後にHoudiniで雲のボリュームを生成し、オフラインレンダリングした結果をテクスチャにベイクして、空に浮かべています。
Maya上で作られた雲の大まかな形状(左)とHoudini上でボリュームを生成した雲(右)
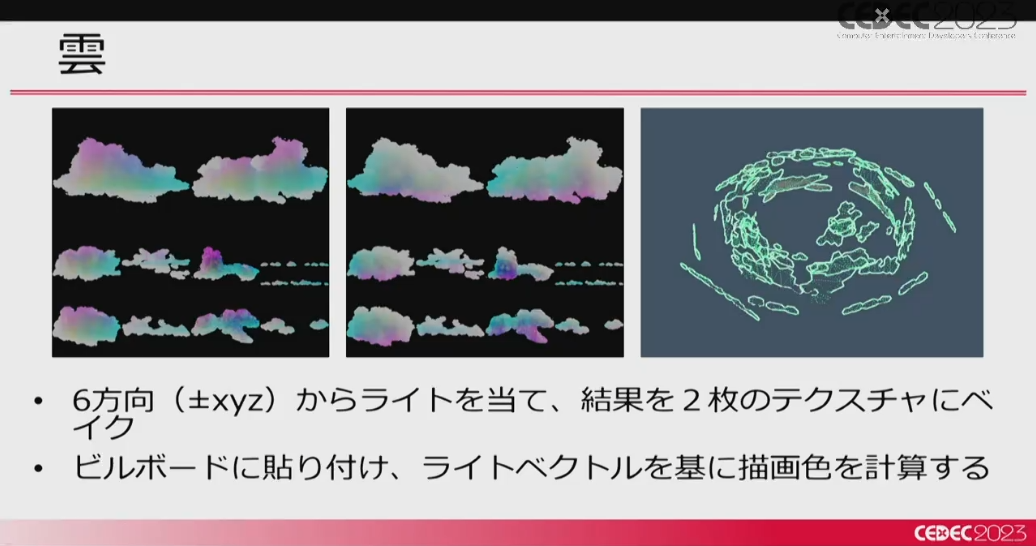
6方向(±xyz)からライトを当てたテクスチャ(左・中)をビルボード(※)(右)に貼り付け、ライティングしている
※ 常にカメラのほうを向くように置かれたオブジェクト
屋内
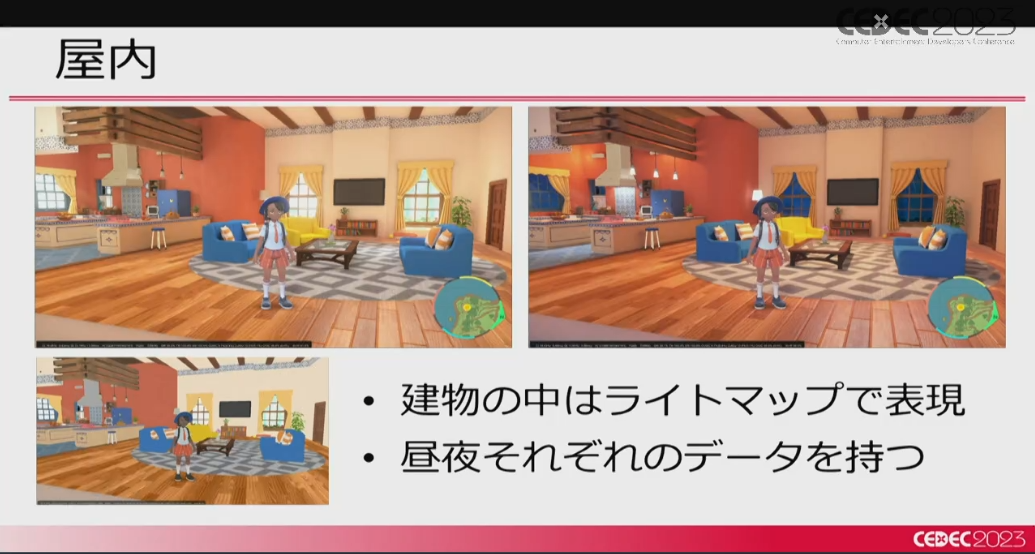
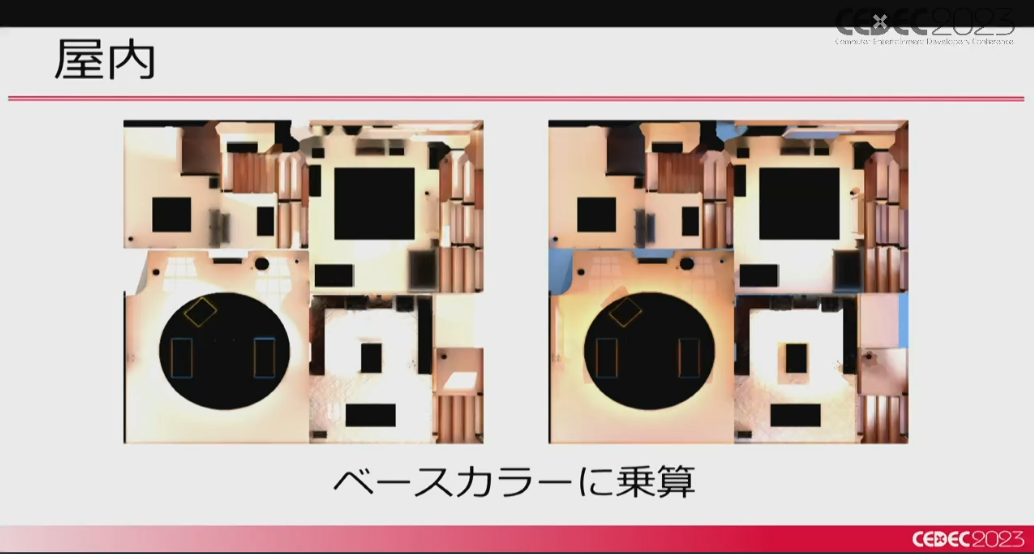
最後に屋内でのライティング表現についてです。建物の中では、昼と夜それぞれのライティング結果を事前計算した、ライトマップを用いた表現が用いられています。ライトマップの値をベースカラーに乗算することで、時間帯ごとのリアルなライティング結果が、低コストで反映できるようになっています。
昼の屋内(左)と夜の屋内(右)、そしてテクスチャなしの画像(左下)
昼用(左)のテクスチャと夜用(右)のテクスチャ。これを屋内のベースカラーに乗算する
以上の内容をまとめて、講演は終了となりました。物理ベースレンダリングレンダリングのリアリティと、ポケモンの存在感を調和させるためのアプローチや、「遊び」の要素のために工夫を凝らした表現技法が解説され、パルデア地方での冒険にますます注目したくなるセッションでした。
『ポケットモンスター スカーレット・バイオレット』公式サイト【ポケットモンスター スカーレット・バイオレット】 パルデア地方を描き出す――見た目の仕組みを徹底解説! - CEDEC2023
ゲームエンジンプログラマ。シリコンスタジオ、ゲームフリークを経て、現在はフリーランス的に活動中。低レイヤ・描画などのランタイムから、ツール・アセットパイプラインまで、ゲームに関する技術はなんでも守備範囲です。RPG・音ゲー・格ゲー・紳士ゲー・お馬さんなどなど幅広く嗜みます。新作を待ちわびているのは『世界樹の迷宮』『ブレイズアンドブレイド』『バーチャロン』など。