登壇したのは株式会社バンダイナムコオンラインのテクニカルアーティスト蒲生楓氏。蒲生氏は2D/UIアーティストからテクニカルアーティスト(以下、TA)へと転身した経歴を持つ人物です。
第一章:TA奮闘記
本講演は2つの章に分けられており、第一章の「TA奮闘記」ではTAに興味がある人に向けて、蒲生氏がTAを目指したきっかけから、今現在TAとして心掛けていることなどが語られました。また、第二章の「今日から始めるUI最適化」では技術的な面からアーティストでもできるUE4でのUI最適化について解説しています。
『目指せ!TA』編
TAってどんなひと?
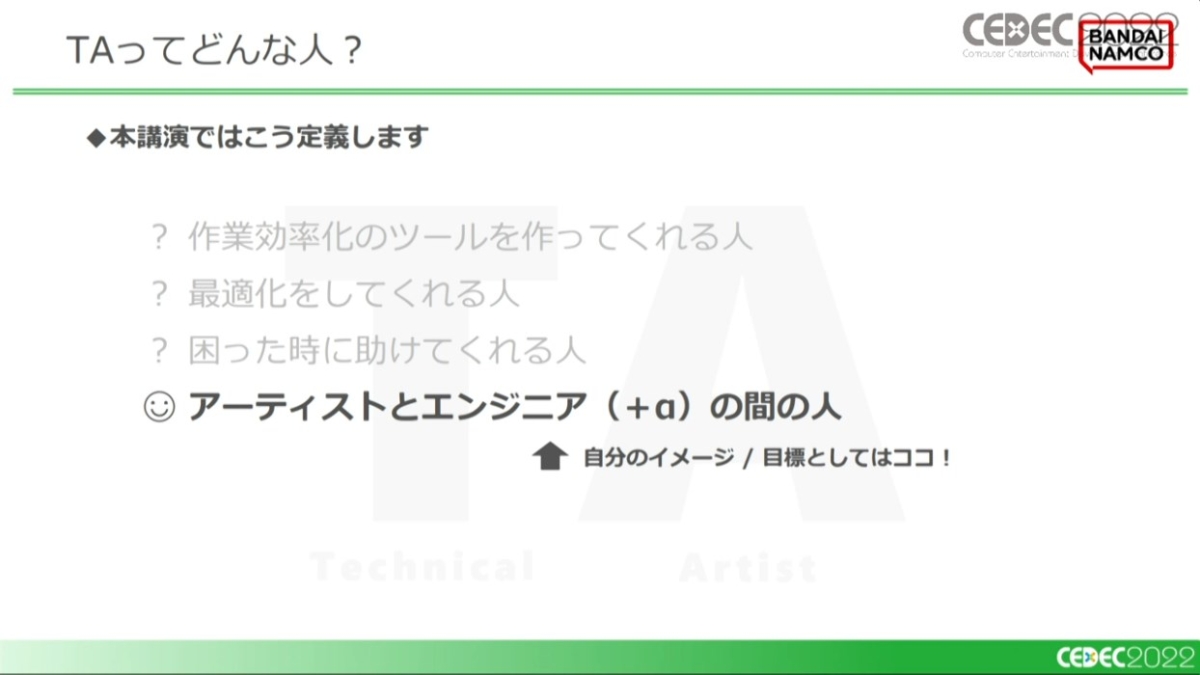
最初に、この講演におけるTAについて、講演内での定義が決められました。さまざまなイメージがあるものの、この講演内では「アーティストとエンジニア(+α)の間の人」としています。
TAはしばしば通訳と表現されがちだが、蒲生氏のイメージとしてはプログラマーやアーティストの悩みを引き出し、解決策の提案や直接の解決を行うシスターをイメージとして持っているとのこと
実際に蒲生氏がこの1年間で行った業務の一部も紹介されています。蒲生氏曰く「いろんなタイプの業務があって、一概に何をやっているとは言い難い」としています。
UI最適化やマテリアル作成、プラグイン作成など。TA部のメンバー内でも分野や業務内容はかなり異なるようだ
私がTAを目指したワケ
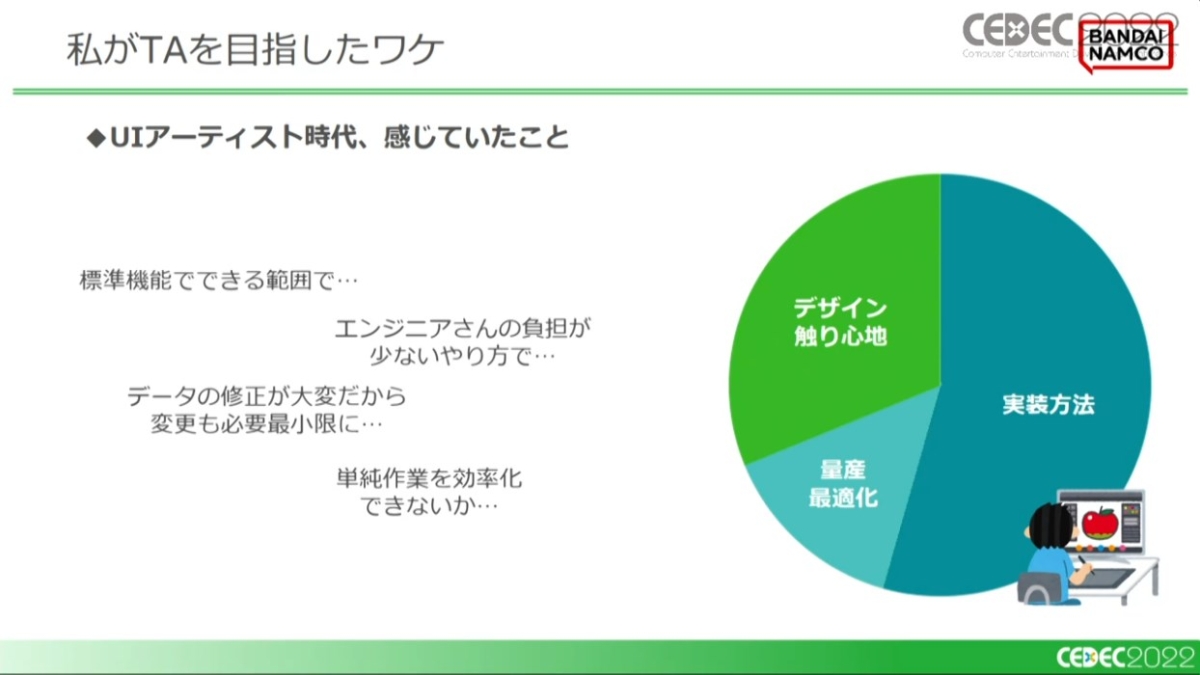
もともとUIアーティストとして業界に入った蒲生氏ですが、UIデザイナーとしての幅広い業務の中で、エンジンでの実装方法や効率化など技術面に割く時間が増えていきました。そこで感じたのは、表現をする時間が減って辛いというネガティブなものではなく、技術について悩んだり学んだりする楽しさであったそうです。
蒲生氏はUIアーティストとして活動していく中で、最終的なUIの完成度よりも、実装のしやすさなどを気にするようになっていったとのこと
目指したい表現が何かというよりも、その表現がどういう理論で実装されているかを探ることに興味が向いていったそう
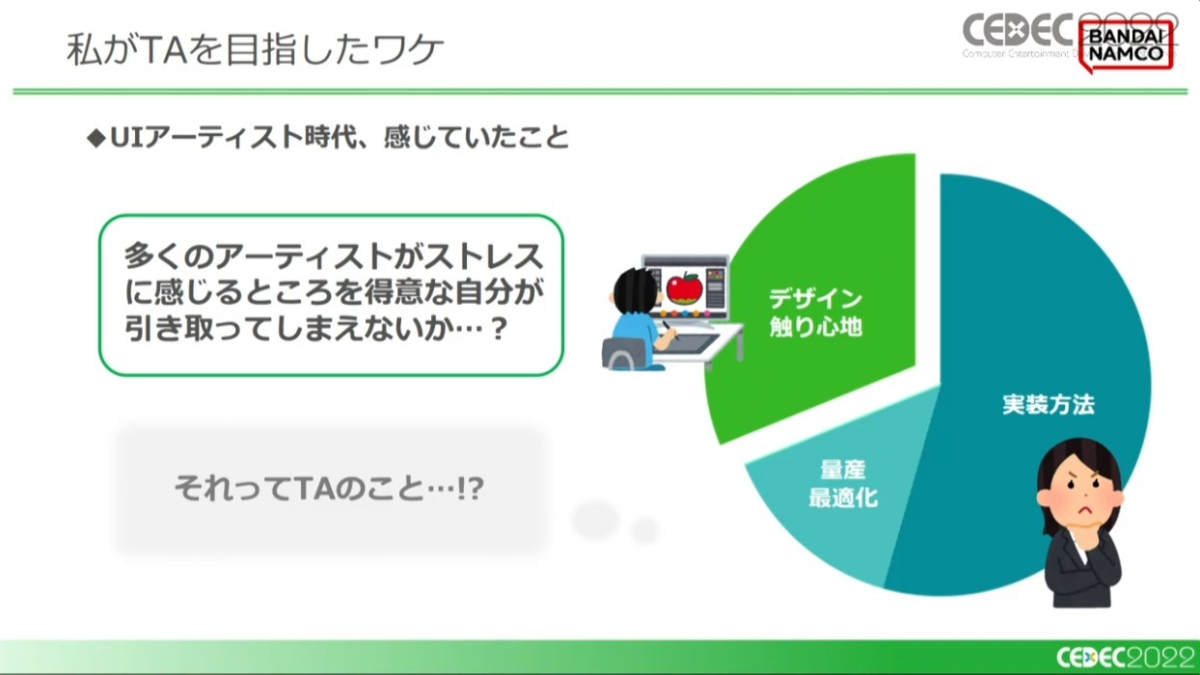
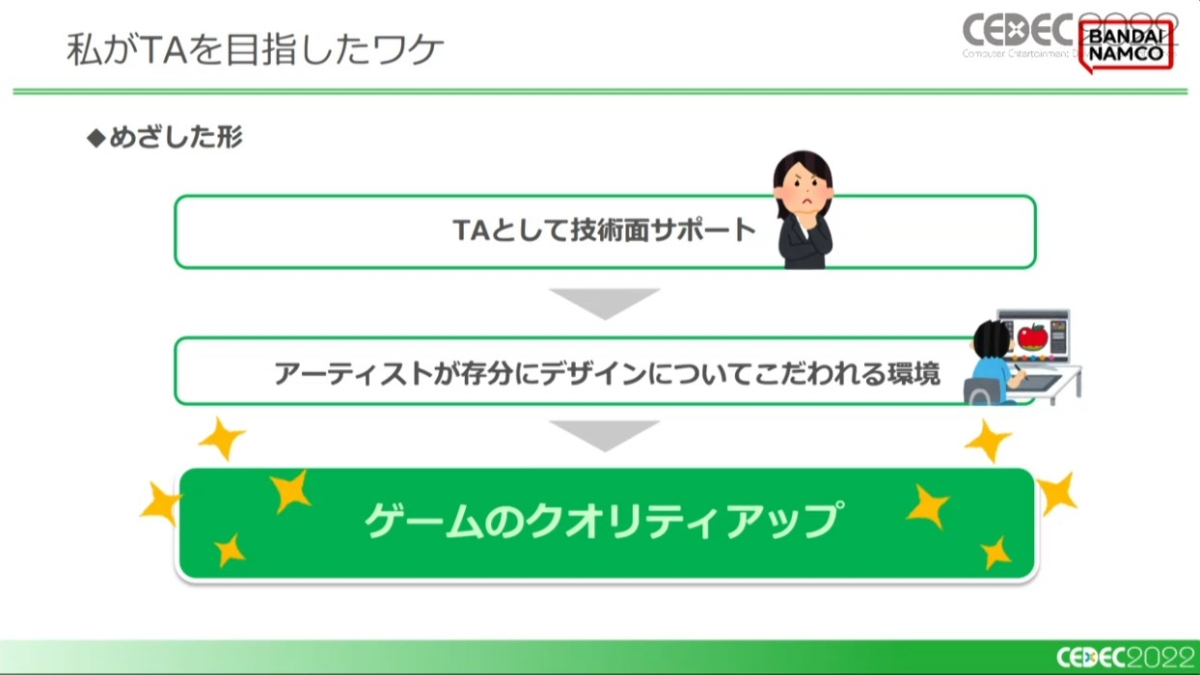
多くのアーティストが苦手意識を感じる技術面に対して、苦手ではない自分が引き受けることで「アーティストがデザイン業務に集中できる時間が増え、開発チーム全体として作品のクオリティアップに繋がる」という考えに至ったとのこと。このことがTAを意識するきっかけになったそうです。
TAを目指すようになった蒲生氏ですが、当時勤務していた会社にはTAがいなかったため、まずはTAの業務内容について情報収集を行ったとのこと。TAの全体像がはっきりしていくたび、ますますTAを目指す気持ちは強くなったとしています。
アーティスト向け作業効率化ツールを作るためのプログラムは独学。Mayaは基本操作やツール特性を知るために自費購入したという
採用までの道のり
ここで発表者は株式会社バンダイナムコオンライン開発本部TA部 ゼネラルマネージャー/エグゼクティブテクニカルアーティストの下田淳氏に一時交代。上司である下田氏から蒲生氏が採用されるまでの経緯が語られることになりました。
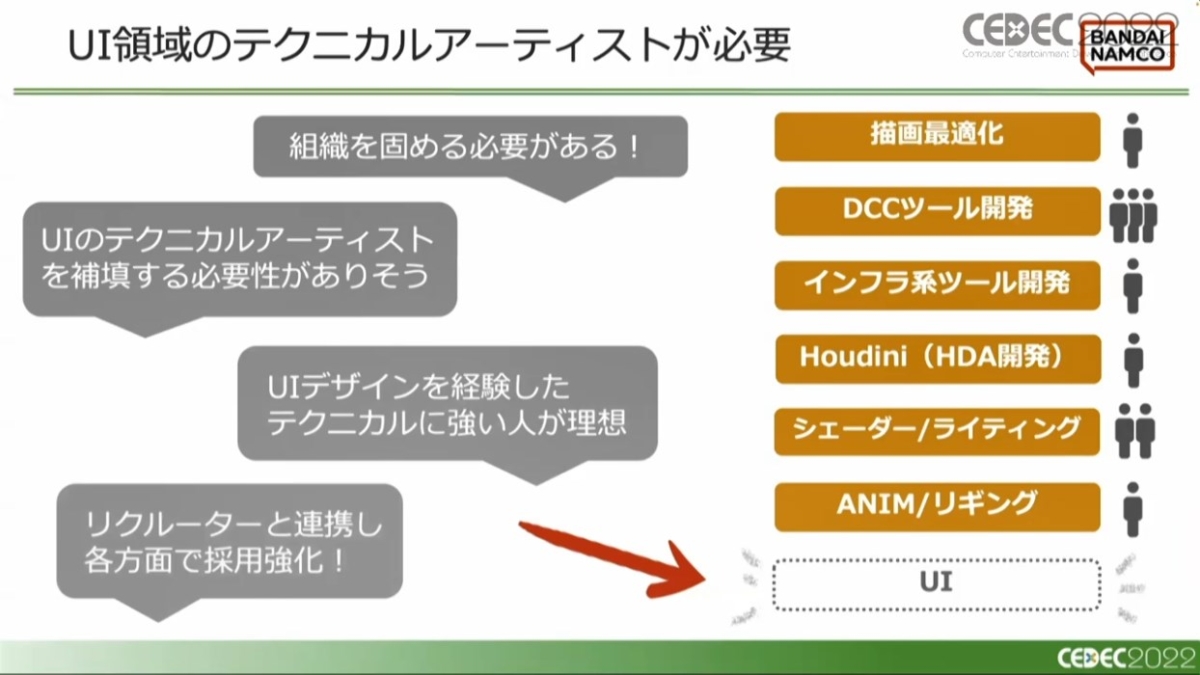
下田氏は、ゲームエンジンの導入によりアーティストもある程度の実装ができるようになったことや最適化の需要の高まりにより「TAのサポート範囲は広がっている」と指摘。当時のバンダイナムコオンラインにはUIに特化したTAがおらず、デザイナーに対して密着したサポートが可能なUIデザイン経験のあるTAの採用を強化することとなったと説明しました。
TAの採用方法としてスペシャリスト採用とポテンシャル採用を検討。UI特化のTAはそもそも母数が少ないなどの理由から、UIデザイン経験者でTAの素質がある人材を育成する前提でポテンシャル採用を選択したとのことです。
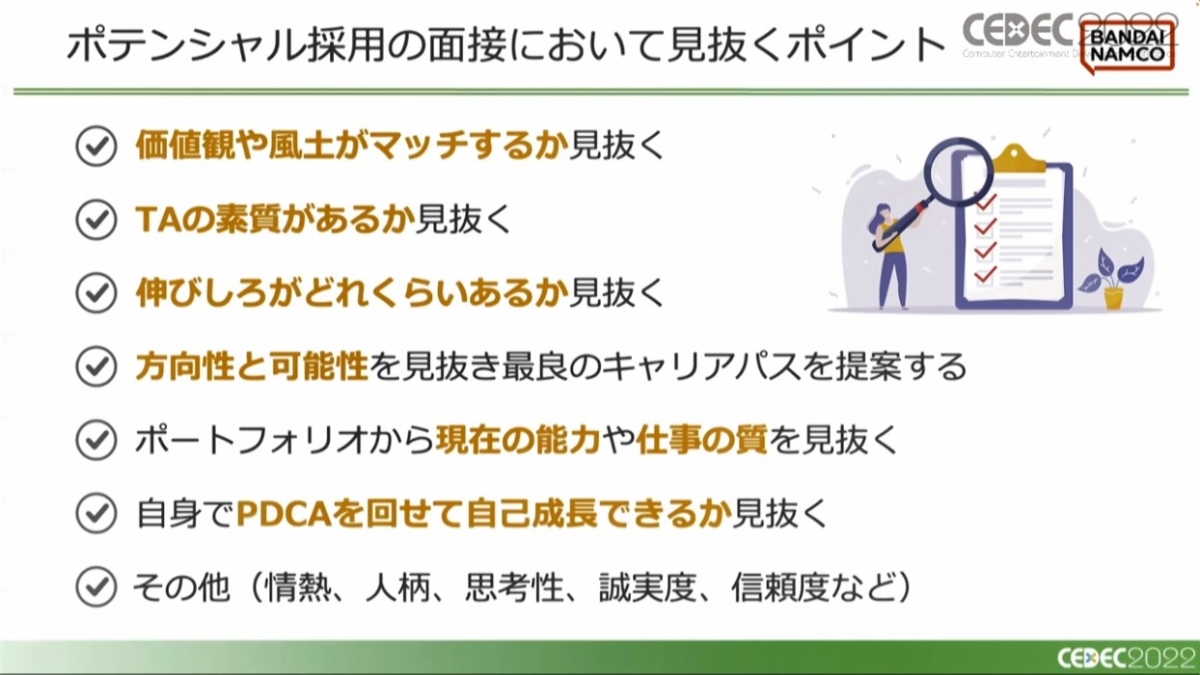
ポテンシャル採用では、能力といった後天的なものよりも、価値観や社内風土とのマッチング、またTAの素質としてロジカルシンキングやチャレンジ精神などといった先天的なものを重視したそうです。
講演では蒲生氏が実際に使用したポートフォリオの一部が紹介されました。蒲生氏のポートフォリオは丁寧かつレイアウトも整っており、フォントの使い分けなどからUIデザインの基礎が備わっていることが分かったと語っています。
下田氏の持論として「ポートフォリオの質=仕事の質」であり、特にUIデザイナーにおいてはレイアウトや配色センスがそのまま出やすいと考えているようです。
『TAになってから…』編
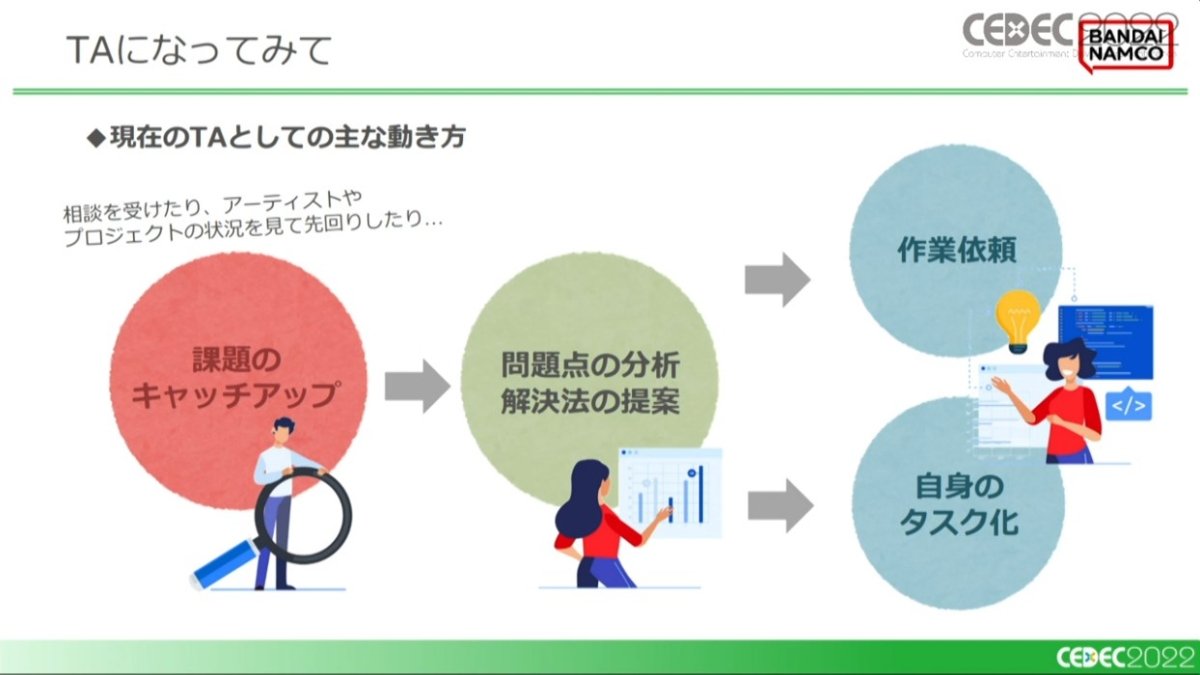
晴れてバンダイナムコオンラインのTAとなった蒲生氏ですが、現在の業務フローとして、開発メンバーから相談を受ける、あるいは先回りでメンバーやプロジェクトの状況を見ることで課題を発見することをメインに行っているとのこと。
課題の分析を行い、解決法を見出したら、アーティストやエンジニアに作業を依頼するか、あるいはTAとしての自身のタスクとして引き取るか判断をし、解決を図るといった流れになっています。
蒲生氏の現在の働き方。今でこそこのようなスタイルが確立したが、最初からこのようにスムーズにできたわけではないという
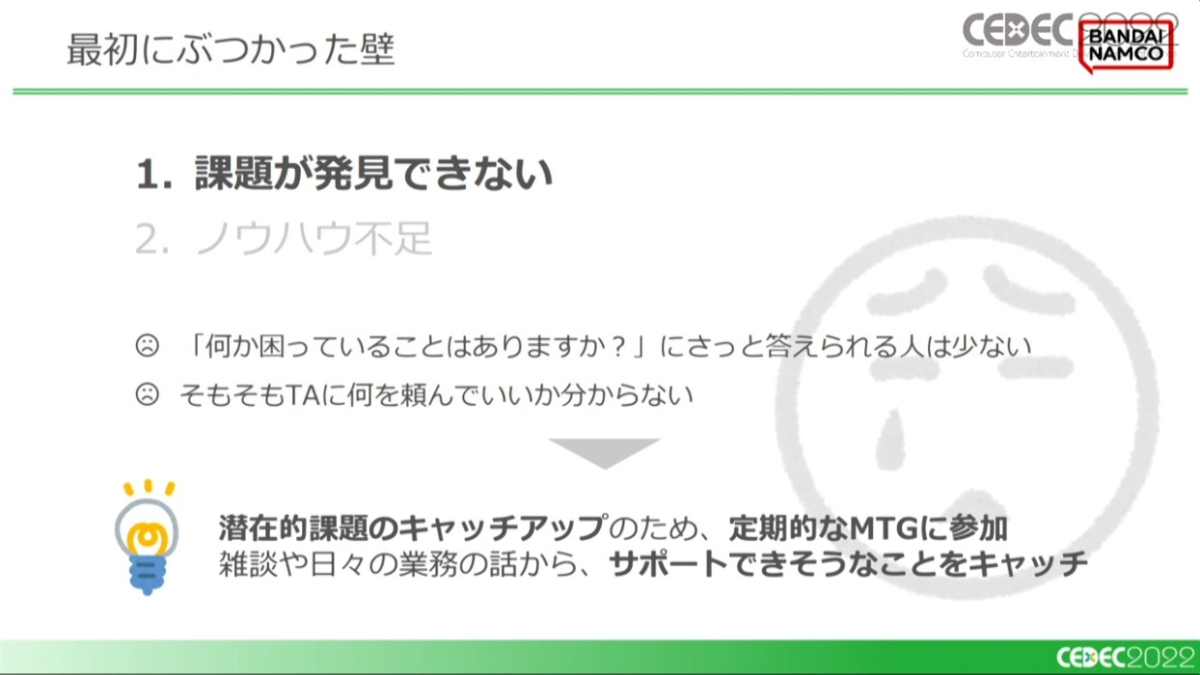
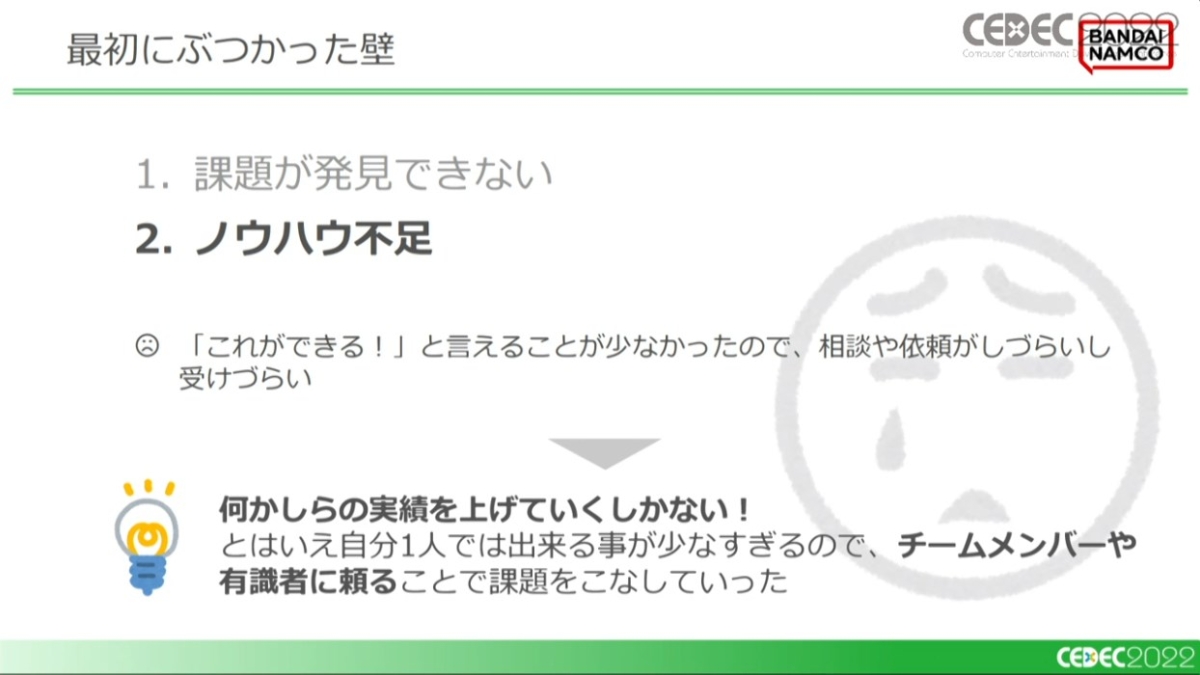
最初にぶつかった壁
TAとして最初にぶつかった壁として、課題が発見できないこととノウハウ不足の2つが挙げられました。
困ってることを答えられる人は少なく、そもそもTAに何を依頼していいか分からない。そのため、定期ミーティングに参加し潜在的課題を探るようにした
ノウハウ不足ゆえ「○○ができます」と言えず、開発メンバーが相談や依頼がしづらい状況であった。TAチームメンバーや有識者に頼りつつ、経験・実績を積み重ねていくことで改善していった
TAとしての歩み
またTAになってからの歩みとして、もともとUIアーティストであったにも関わらず、最初からかなりエンジニア寄りの仕事を担当していたという説明もありました。
アーティスト経験者の蒲生氏が、TAキャリアの最初にエンジニア寄りの業務や勉強をする機会を得たことで、現在ではちょうどアーティストとエンジニアの間に立てているのは幸運であったと考えているようです。
そしてTAでの経験を踏まえたまとめとして、蒲生氏がTAとして心がけていることと、別職種からTAを目指す人へのコメントが述べられました。
TAの仕事はアーティストやエンジニアに専門分野に尽力してもらうことであり、専門的な部分は任せたり、相手の得意分野によって業務の担当部分を変えたりということを心がけているという。課題のキャッチアップも大事
「TAを目指す人へ」。業務効率化や最新技術への興味、相談を受けることやサポートへの喜びといった、TAへの適性があるかを知ることが重要。TAといっても本人の関心や会社によって対象とする分野が異なるため、明確にどのスキルがあるかアピールすることも大切
蒲生氏は最後に、「まだまだ仲間が少ない職種なので、少しでもTAという存在を身近に感じていただければ幸いです」という言葉で本章を締めくくりました。
第二章:今日から始めるUI最適化
ここからは第二章として、アーティストにも可能なUE4でのUI最適化へとテーマがシフトします。
蒲生氏はまずUI最適化の必要性について解説。UIは一見簡単な作りに見えるものの、内側は複雑な構造になっていることが多く、いつの間にか負荷が高くなっているということが起きがちだとのことです。特にモバイル開発においては処理負荷に対する対策は大きな課題となっています。
UIは多くのセクションが関わり、連携して成り立っているものという前提に立ち、最適化においても多くのセクションの理解や力が必要と指摘。アーティストもその1人だとして、UI最適化に関わることの重要性を訴えました。
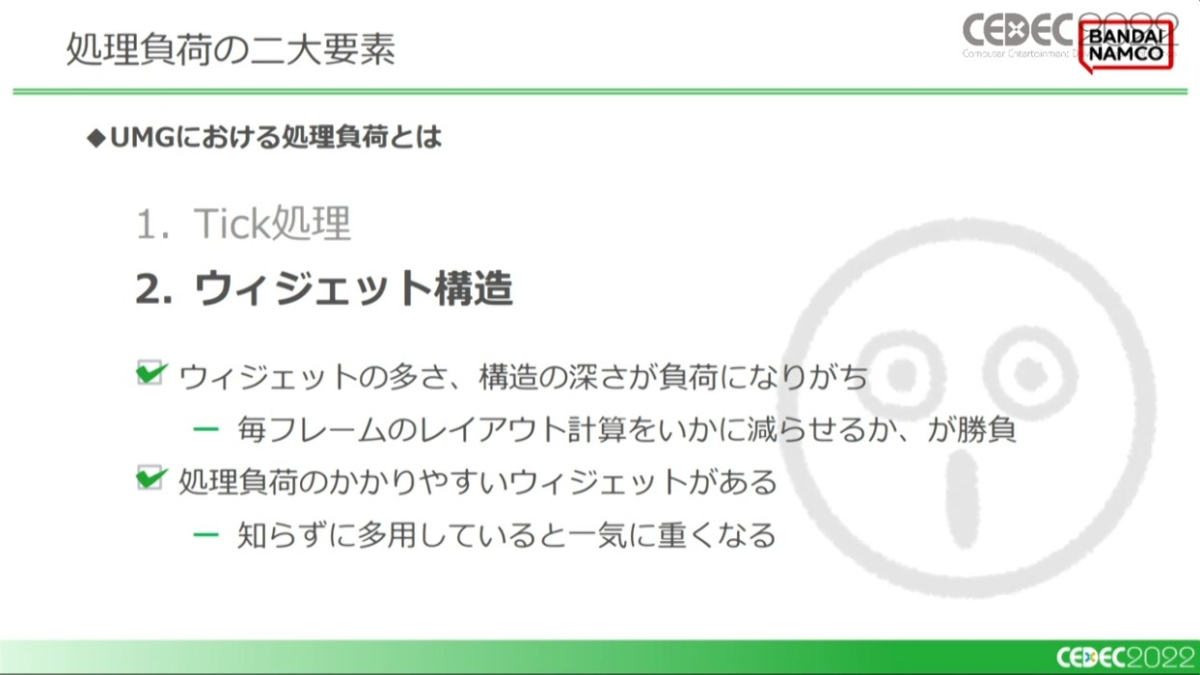
処理負荷の二大要素
UE4でのUI開発において、UMG(Unreal Motion Graphics)において処理負荷が上がる原因として、大きく「Tick処理」と「ウィジェット構造」の2つに分けられるとしています。講演においてはこのうちウィジェット構造部分について語られています。
レイアウト計算は毎フレーム行われるため、ウィジェット自体の多さや構造の深さが負荷に繋がりがちな点と、処理負荷のかかりやすいウィジェットを知らず多用することによって重くなりがちな点の2つを特に考慮する必要があるとしました。
UI最適化の心得
実際のUI最適化過程に移る前に、今までの蒲生氏の経験からUI最適化について大事にしている心得として、以下の3つが挙げられました。
- まずはプロファイリング
- 長い目で見て
- 総力戦は必須
プロファイリングはすべての最適化の基本であり、その目的は「何をすればいいのか?」を見つけるためと「効果があったのか?」を知るためにあります。最適化対策の過程で結果が数字として見えるのは、精神衛生上とても大事なことでもあります。
UIの処理負荷は、一つ一つは小さいものの、数が集まって大きなものになっています。そのため、最適化処理は数をこなす必要があり、長い目でみる必要があります。蒲生氏の現在の業務では15msかかる処理を8msに縮めるのに4か月かかったそうですが、これでもスムーズな方だということでした。
UIの最適化は、先程の事例でもUIアーティスト、エンジニア、グラフィックスのエンジニア、TAの4人掛かりであたっているように、多くのセクションの協力が不可欠な総力戦となります。最適化を進める過程でどうしてもバグが出る可能性があるので、プロジェクトにそのことを周知しておくことも重要です。
やってみよう!プロファイリング
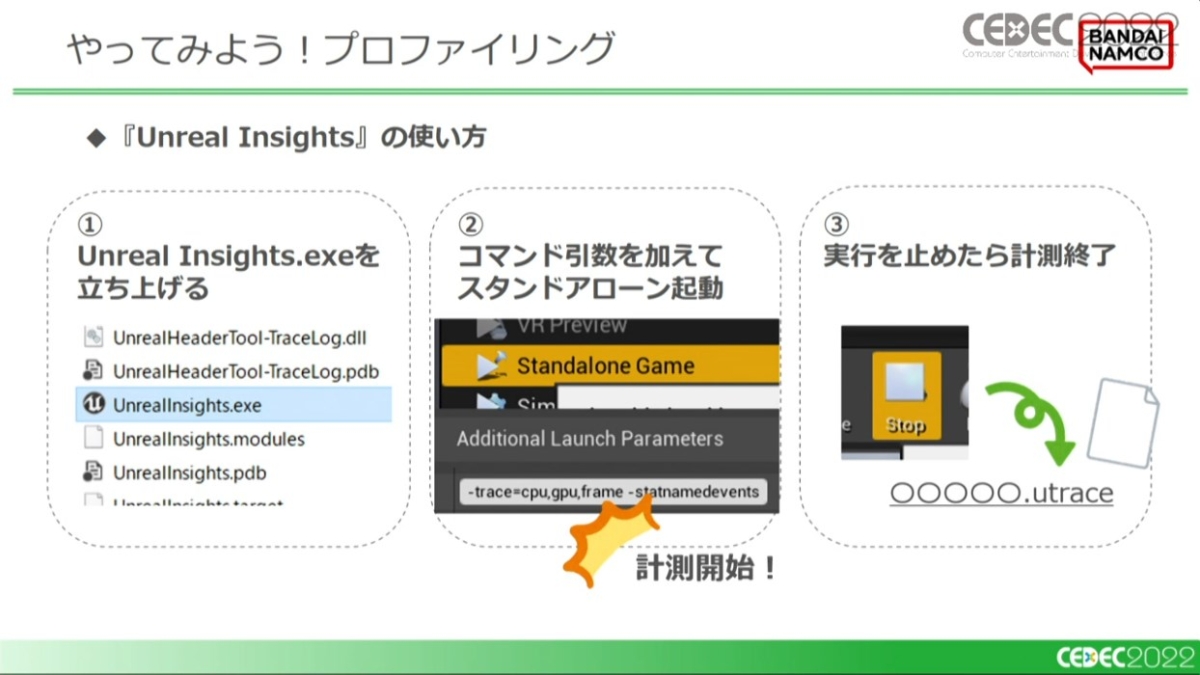
実際の最適化過程ではUE4での主なプロファイリングツール機能として、「Unreal Insights」および「Session Frontend」が紹介されました。
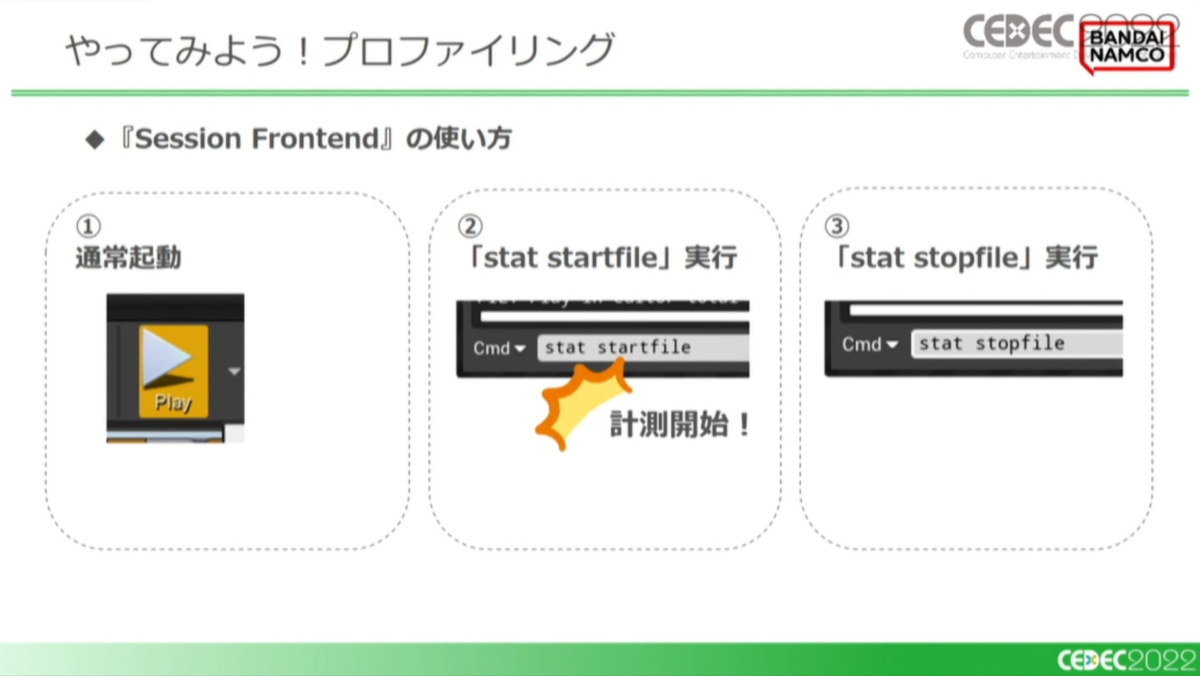
「Unreal Insights」はグラフィカルで見やすいほか、負荷が毎フレーム起こっているものなのか特定状況で起こっているものなのかがわかりやすいといった特徴があります。一方、「Session Frontend」は情報量が多く、ノードや関数単位での細かいところまでプロファイリングが可能。また、実行中任意にStart、Stopが可能なので特定の状況でのプロファイルに有効です。
「Unreal Insights」と「Session Frontend」それぞれの使い方
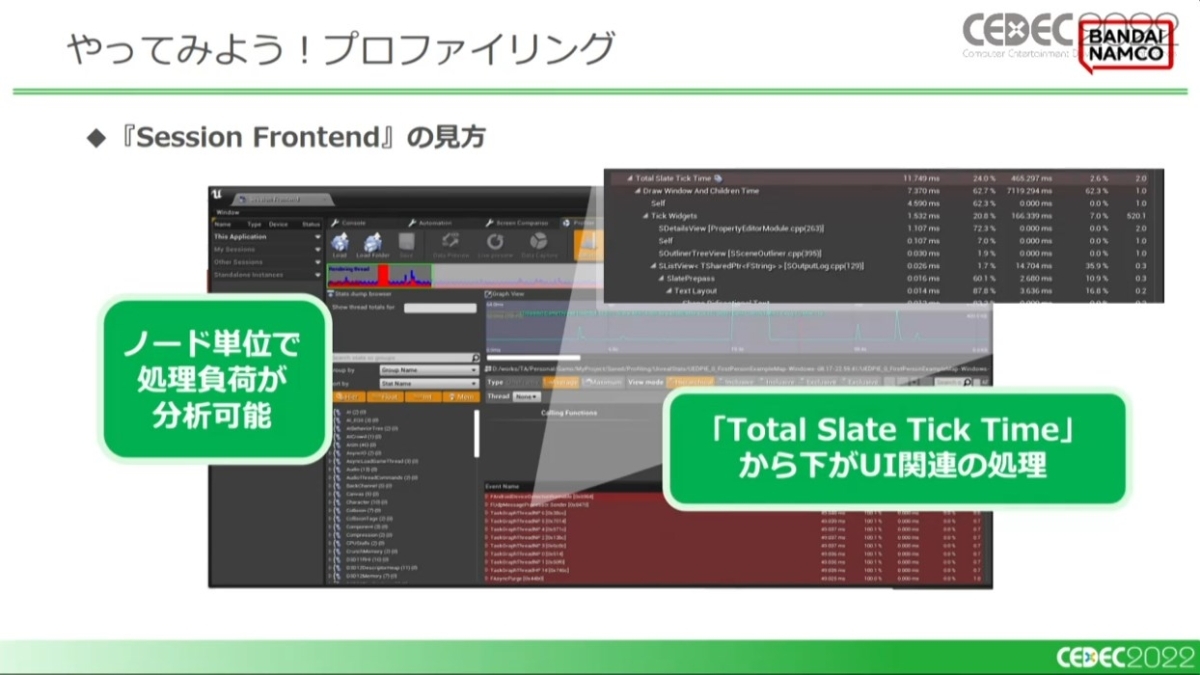
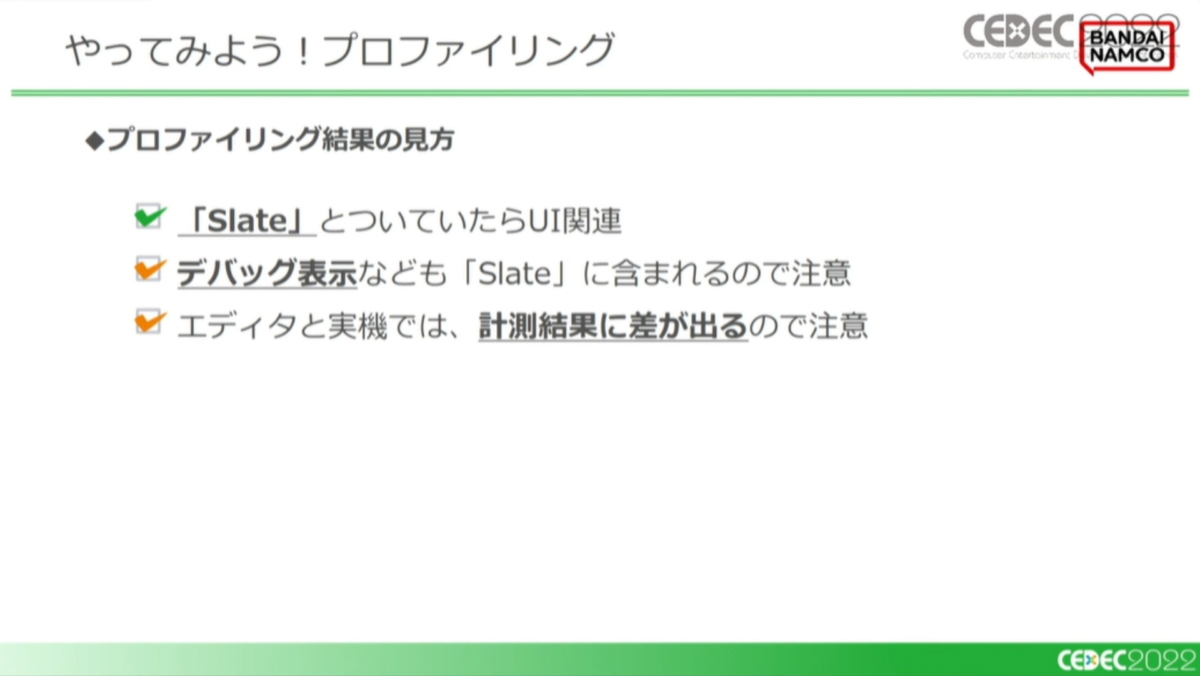
「Session Frontend」のプロファイリング結果の見方、UI関連項目の見付け方
どちらのツールでも「Slate」と付いていたらUI関連だが、デバッグ表示も「Slate」に含まれるので注意。また、エディタと実機で計測結果に差が出ることも留意する必要がある
実践!UMG最適化
最後に、実際に重くならないUIの組み方として、よくあるバー状のUIを例に解説が行われました。
Lvが上がると上限が変わり、それぞれの段階で色が変わる仕組みのUI。さまざまなゲージに用いられる
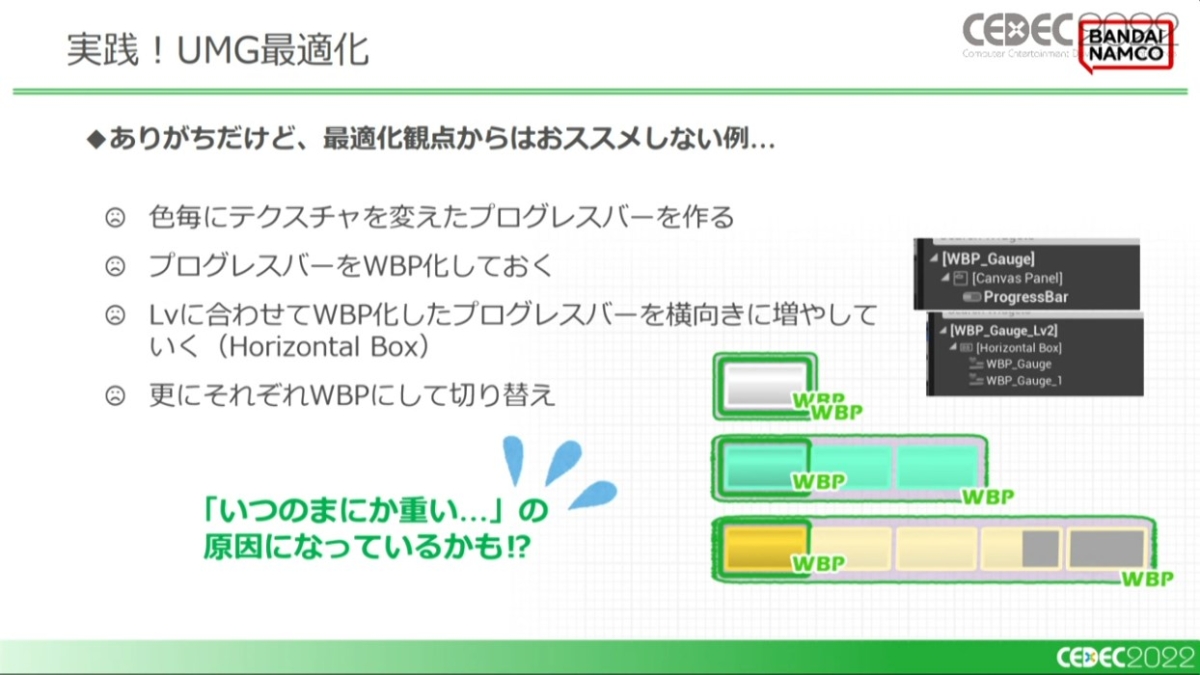
最初に最適化観点からおススメしない例として、プログレスバーのウィジェットをWBP(Widget Blueprint)化し、Horizontal Boxで並べて増やし、更にそれぞれをWBP化して切り替える、という方法が挙げられてました。
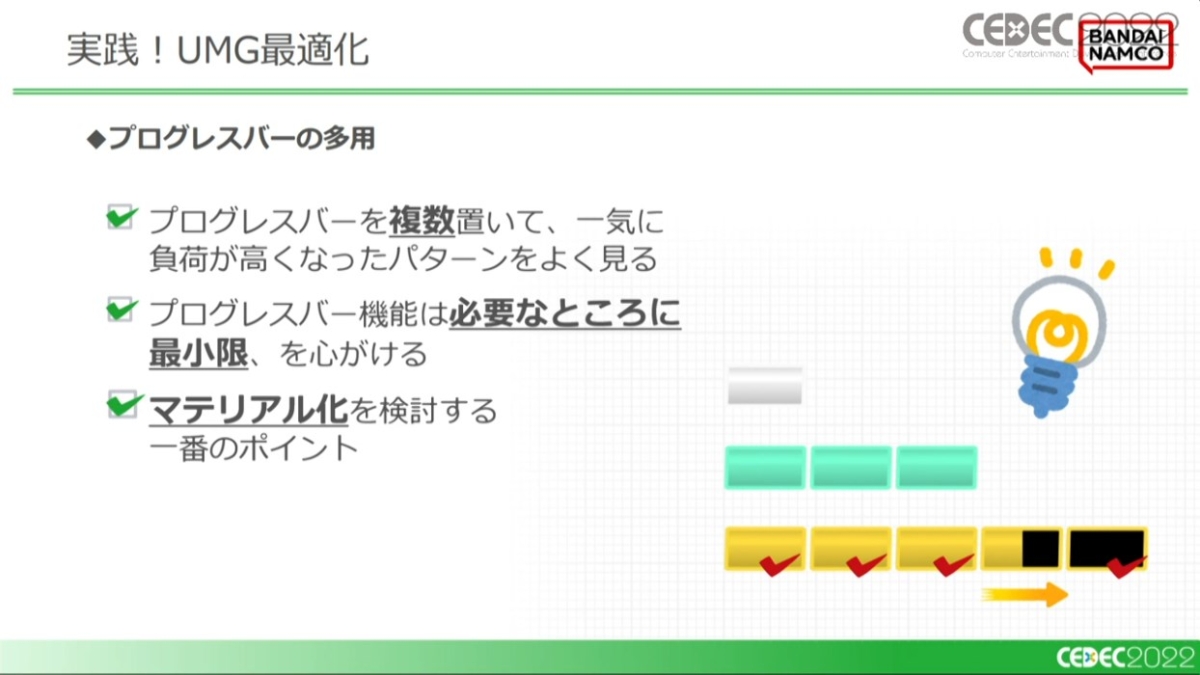
「WBP化の単位」については、作業効率もあるのでケースバイケースとしつつ、ウィジェット構造が深くなるため安易に複製しないよう意識すべきと説明。「プログレスバーの多用」についても、複数置くと負荷が重くなるため可能ならばマテリアル化を検討するといった点が解説されました。
作業効率もあるのでケースバイケースだが、ウィジェット構造が深くなるため、安易にWBP化しないように意識する
プログレスバーは機能が多いため、変化がない部分はImageにするなどなるべく必要最小限にとどめ、可能ならばマテリアル化を検討
色の変更に関してもテクスチャをなるべく節約し、UE4の機能を使うことでうまくイメージ通りの表現ができないか検討する余地があるとしています。
テクスチャのスプライト化については少し手間のかかる作業になるため、早めにワークフローを整えておくことも重要
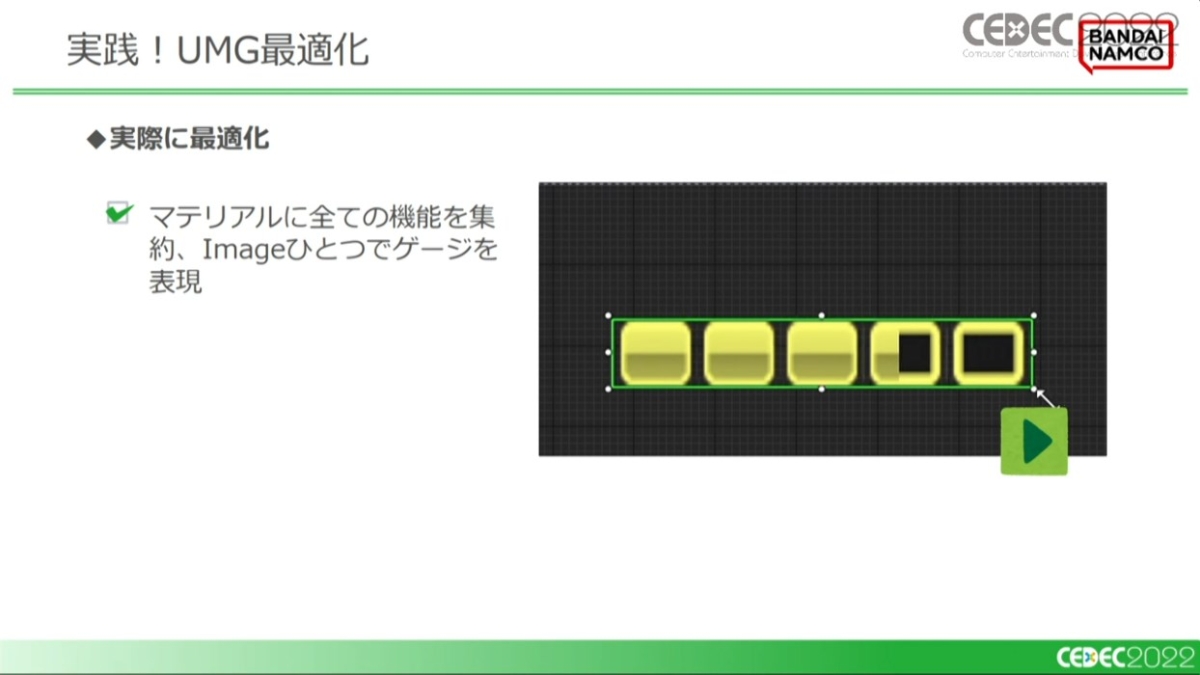
こういった検討により、このバー状のUIはマテリアルに全ての機能を集約でき、Imageを1つ置くだけでこれらの機能を達成することができたとのことです。
ゲーム内でさまざまな表示をするため、拡大や縮小にも対応
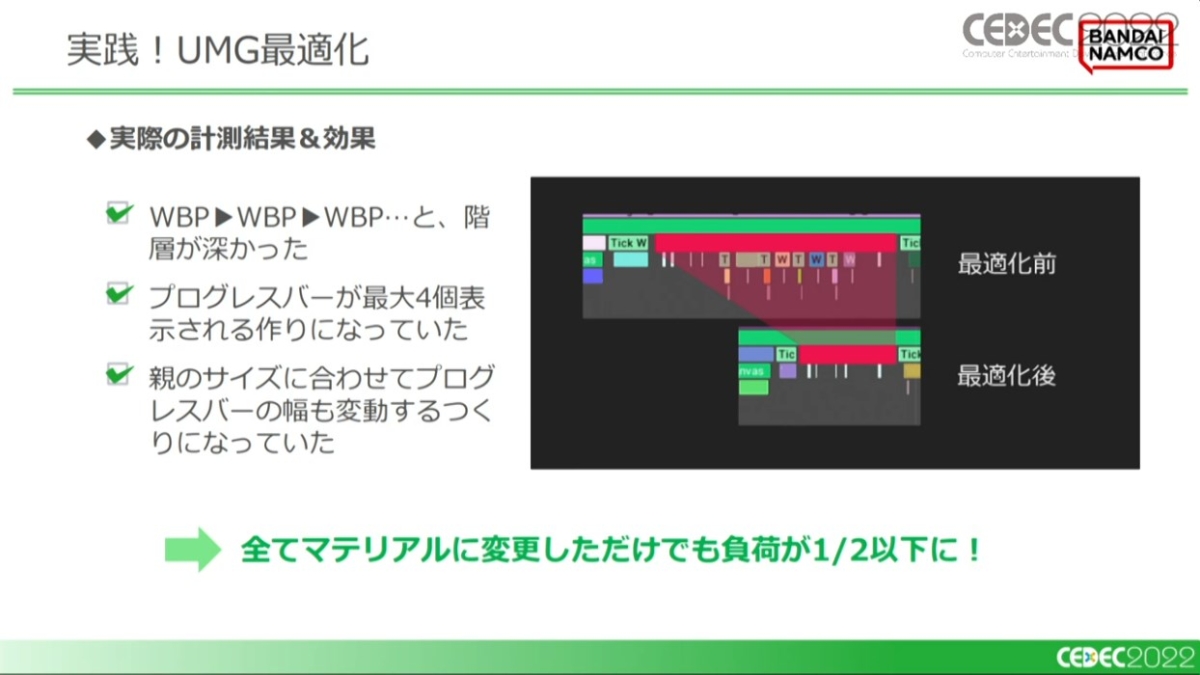
実際のプロファイリング結果でも、以前のものに比べて負荷が1/2以下となった
第二章の結びとして、蒲生氏はアーティストによるUI最適化への理解の必要性、最適化をやみくもにやらないこと、そして最適化の心得で挙げた3つの項目などを改めて述べ、講演を締めくくりました。
バンダイナムコオンライン 公式サイト アーティストもやってみよう! Unreal Engine 4でのUI最適化のコツ教えます 〜 テクニカルアーティスト1年目の奮闘記 〜-CEDEC2022
アンリアルエンジンにハマり、ぷちコンでゲーム作ってた男。映像編で2連覇したことも。
昔はよくアーケードゲームとかやってました。
一番やり込んだのは「ケツイ ~絆地獄たち~」「戦国BASARAX」あたり。ローグライトゲームとかも好きです。