この記事の3行まとめ
- 「Unity 6のWebプラットフォーム対応」について紹介した動画が公開
- Unity 6では、モバイルブラウザ向けの開発が正式にサポートされた
- WebGPUに対応したことで「Compute Shader」やUnity上のGPU機能などが使用可能となった
ユニティ・テクノロジーズ・ジャパンは2024年10月30日(水)、YouTube上で「モバイルも正式対応!Unity 6 の Web プラットフォームを徹底解説!」と題した動画を公開しました。
Unity 6 では Web プラットフォームのサポートも強化されています。モバイルブラウザのサポートや WebGPU など、注目のポイントを紹介しつつ、おすすめの最適化設定などについてまとめてみました。ぜひご覧ください!🌐🌐🌐👉 https://t.co/7n2ZMj5iwe pic.twitter.com/83EKAKBoTb
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) October 30, 2024
本動画では、2024年10月にリリースされたUnity 6における、Webプラットフォームのサポートに関するアップデート内容などについて、同社のクリエイター アドボケイト 高橋 啓治郎氏より解説されています。
「モバイルも正式対応!Unity 6 の Web プラットフォームを徹底解説!」
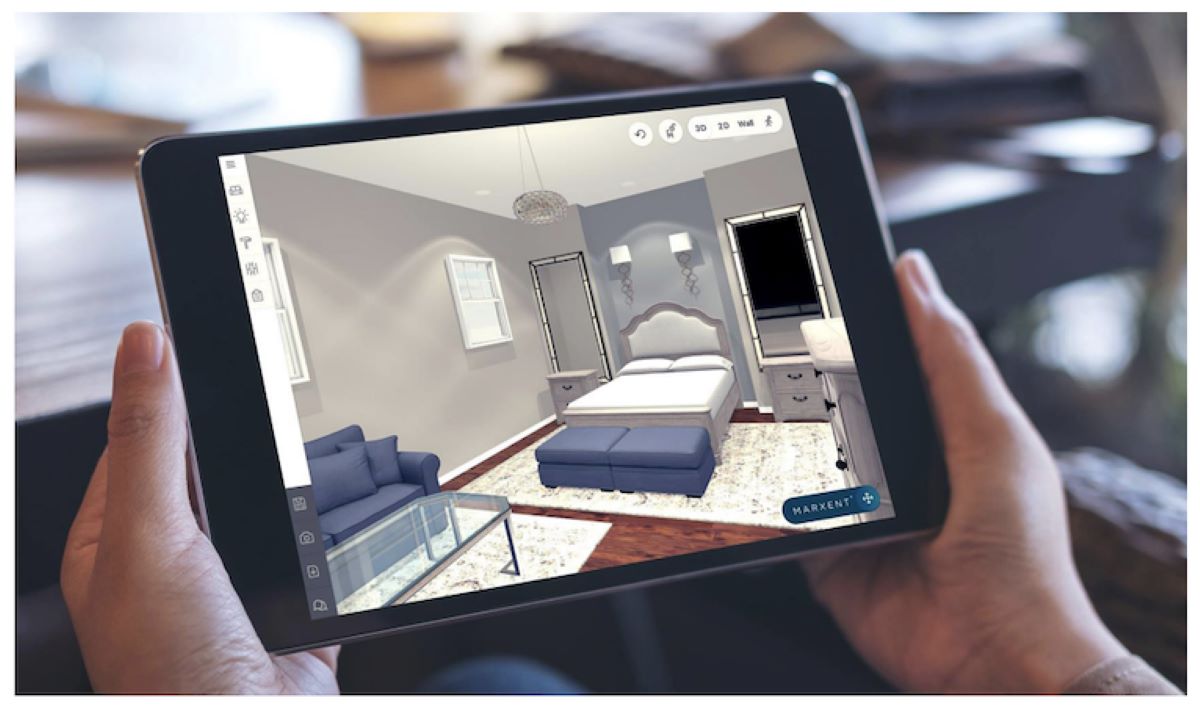
Unity 6では、新たにモバイルブラウザを正式サポートしました。Unity 6の公式ドキュメントによると、iOSではSafari 15以降、AndroidではGoogle Chrome 58以降において、モバイルブラウザ上でUnity製のアプリケーションが実行可能としています。
(画像はUnity 6公式ドキュメントより引用)
また、Unity 6では、従来サポートしていたWebGLに加えて、新たにWebGPUが利用可能となりました。
WebGPUを用いることで、Compute Shader(※)のほか、UnityのGPU機能「VFX Graph」「GPU Skinning」や、Universal Render Pipeline(URP)におけるDeferred Rendererといった機能がブラウザ上で使用できます。
※ GPUで描画以外の汎用的な処理を実行できる機能
動画公開時点で、Google ChromeやMicrosoft EdgeはWebGPUを正式にサポートしています。Safariにおいては、オプション設定を変更することで使用可能(※)です。
※ iOS 18やmacOS Sequoiaといった一部のOSのみ対応している
また、動画公開時点で、Unity 6のWebGPUサポートはExperimental Releaseの段階です。
なお、WebGPUに対応した複数のサンプルビルドが、高橋氏の個人サイトにて公開されています。
(画像は公式スレッドより引用)
上記に加え、動画ではUnity 6でビルドしたコンテンツをWebにアップロードする際の最適化手法などが紹介されています。
そのほかの知見や機能解説など、詳細は動画をご確認ください。
YouTube「モバイルも正式対応!Unity 6 の Web プラットフォームを徹底解説!」