「『プロジェクトセカイ カラフルステージ! feat. 初音ミク』UI全面リニューアルの対応事例とそれを支えたタスクフォースチームの紹介」アーカイブ動画
約1年で200画面以上のUIを完全リニューアル
——自己紹介をお願いします。
本間:Colorful Palette クライアントエンジニア 本間 純平と申します。『プロセカ』にはリリースの約半年前からジョインし、以降ずっとアウトゲームメインのUIを担当しています。2023年9月に迎えた3周年で行ったUI全面リニューアルのメインの開発メンバーであるとともに、現在のアウトゲーム担当エンジニアの中では最も『プロセカ』の歴史を知っている立場でした。
小林:クライアントエンジニアの小林 大峰(ひろたか)です。2年前にColorful Paletteにジョインしてからは『プロセカ』でUIのアップデート業務をメインに担当しています。プロセカ運用側の新規開発などを行いながら、UIリニューアルについては後ほどお話するタスクフォースチームとしてサポートを行いました。
——『プロセカ』のUI全面リニューアルについて、概要を教えてください。
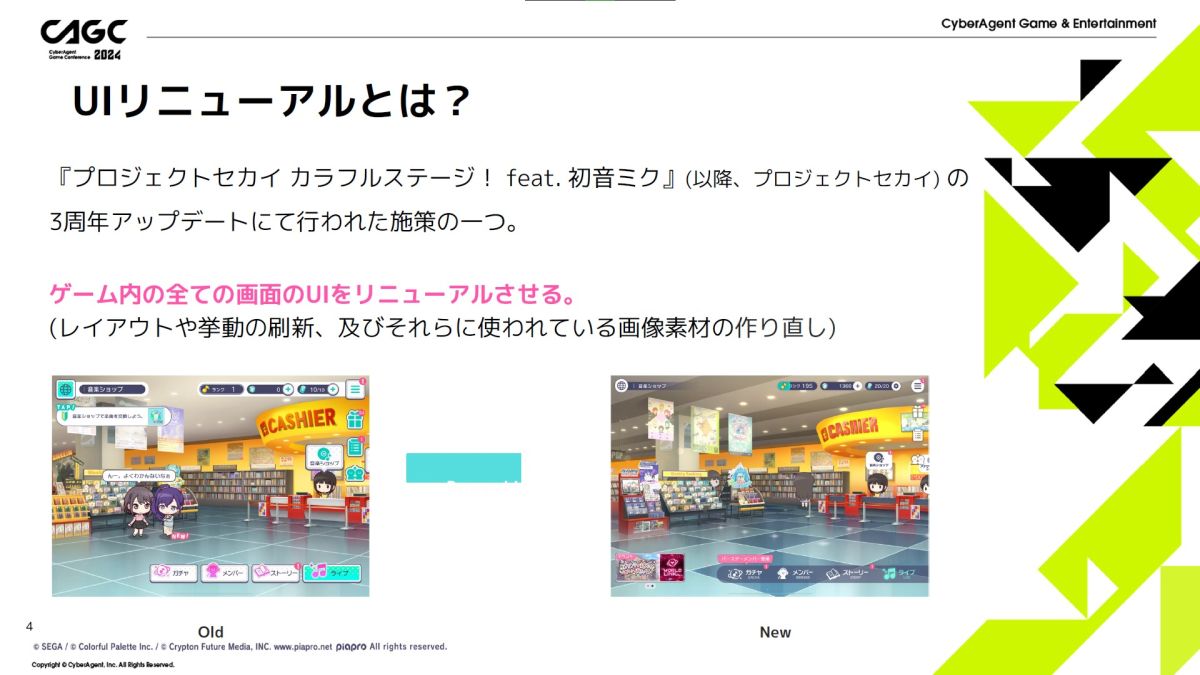
『プロセカ』が3周年のアップデートで行った施策のひとつで、200以上あるすべての画面に使われているUIを刷新しました。リニューアルに際しては、今後もサービスが続いていく『プロセカ』を「古さを感じさせないUI」にするため、レイアウトや挙動、画像素材を作り直しています。
――非常に工数の掛かる業務だと思いますが、いつ頃からリニューアルの構想があったのでしょうか?
本間:リリースして年月を重ねる中でUIリニューアルの話は何度かあがっていましたが、正式にリニューアルが決定したのは2022年の4月ごろです。当初は試しにデザイナーと新しい画面のモックを作っていました。
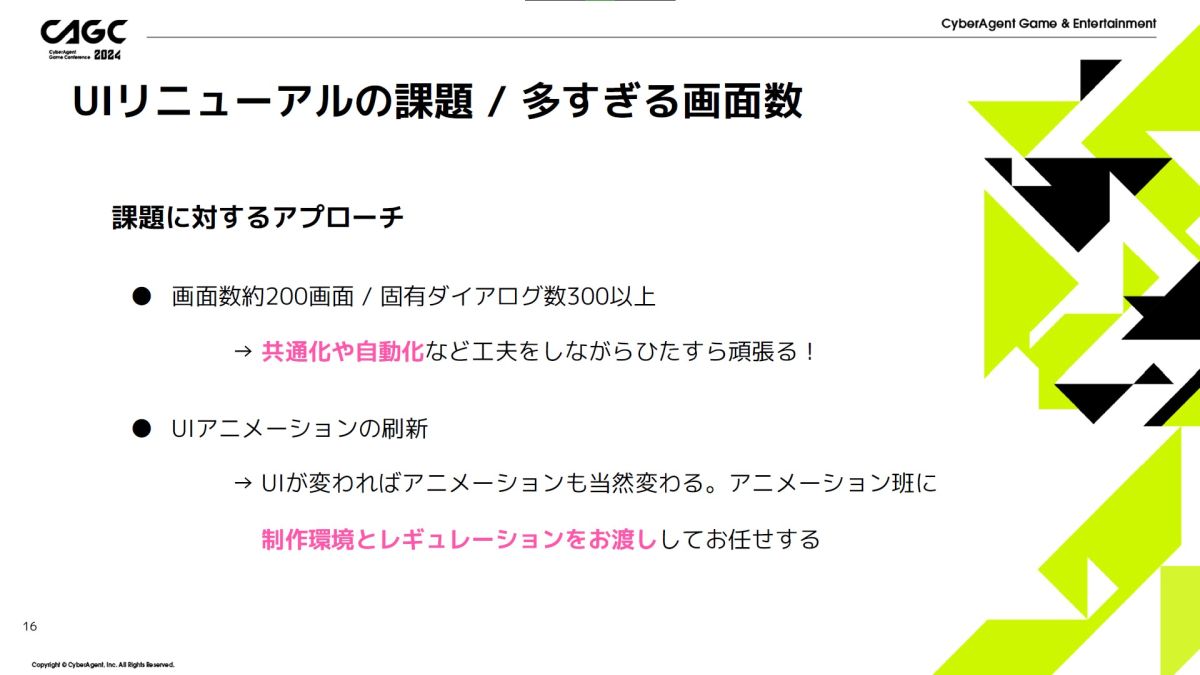
リニューアルに本腰を入れ始めたのは9月ごろです。作業内容の全体像が明確でなかったため、手を付ける部分の見積もりからスタートしました。状況を整理した結果、このままではリニューアルに間に合わないほど工数が多いことが判明したため、順次チームを拡大しつつ開発を進めていく方針となりました。
——約1年ほどの開発期間だったのですね。最終的にチームは何人くらいの規模になりましたか?
本間:最初は私ともうひとりのエンジニアの2人体制で始まり、徐々にメンバーを増やしていきました。デバッグ段階ではさらに大勢の手を借りましたね。
リニューアルとリファクタリングを同時に行う
——新しい画面の開発と、旧来からあるコードのリファクタリングは並行して行われたのでしょうか。
本間:基本的にはデザイナーから頂いたリニューアル後のレイアウトに合わせて画面を作っていく流れで業務を進行しました。その際、従来のUIを前提にコードが組まれている箇所を変更する必要があったため、せっかく変えるなら今後の運用しやすさを考慮した方がよいと判断し、リファクタリングや再設計も同時に行っています。
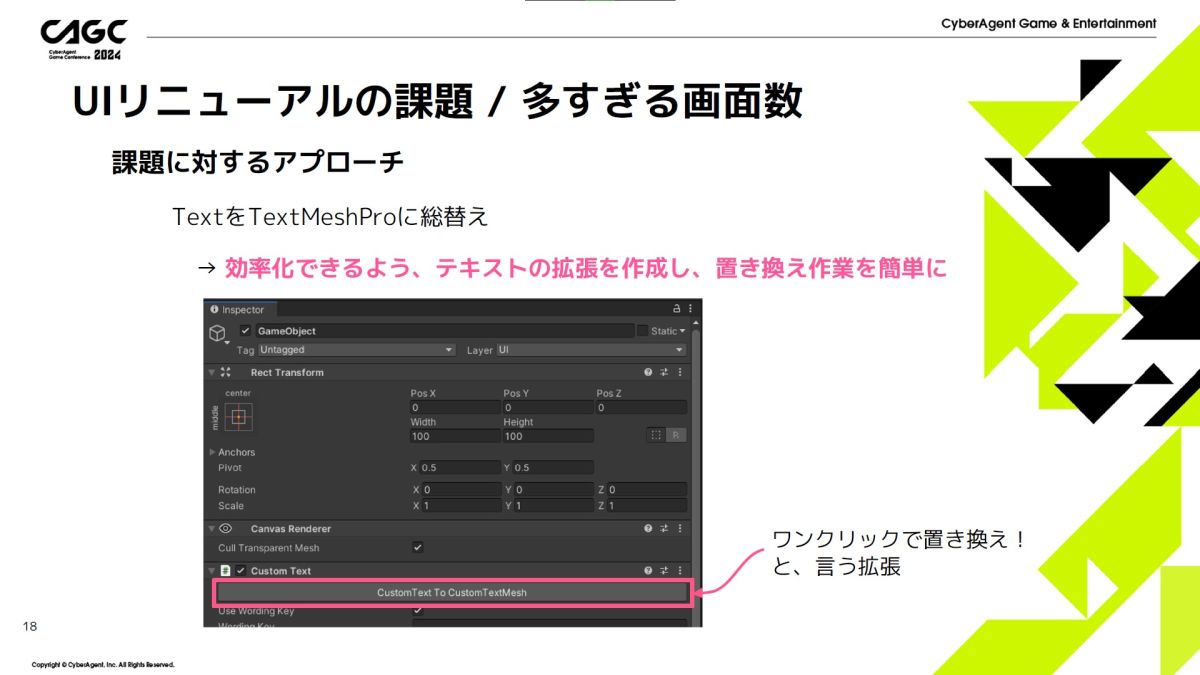
200の画面と300の固有ダイアログを刷新しただけでなく、TextMeshProへの置き換えなどユーザーには見えない部分もリニューアルした
——リファクタリングの必要性を感じたのはどのようなタイミングでしたか?
本間:リニューアルとは関係なく、通常の機能追加が難しいほどに設計が複雑化してしまっていた画面が複数ありました。リニューアルにあたっては、「これのせいで読みにくい、機能追加しにくい」とエンジニアから不評だったコードを重点的にリファクタリングしました。
——特に時間がかかった画面はどこでしょうか。
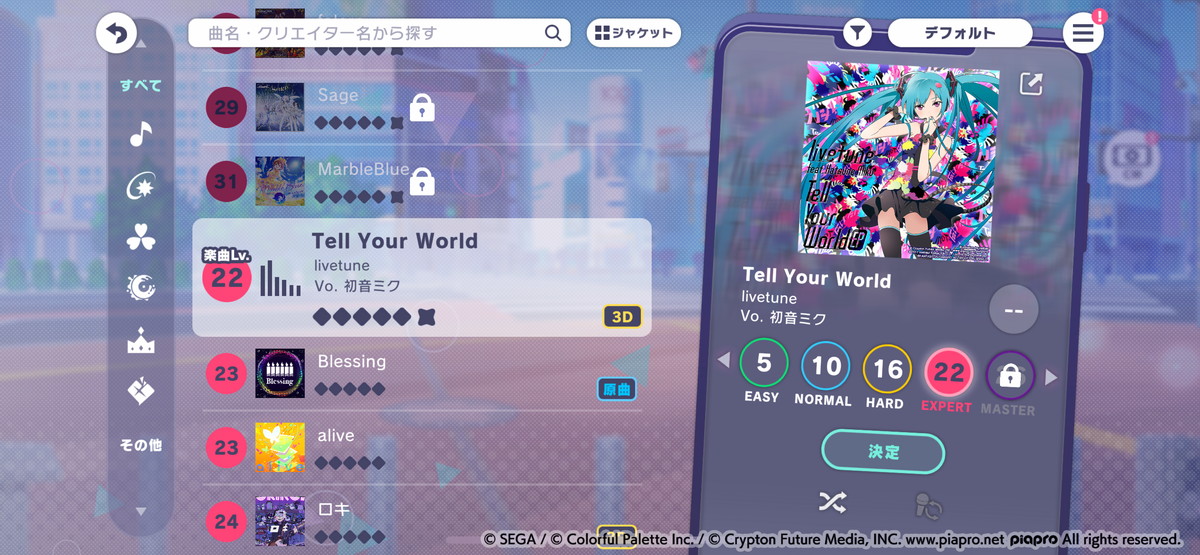
本間:講演でも話しましたが、複雑になりがちなのは楽曲選択やリザルトの画面ですね。画面遷移が多いため、ちょっとした演出を挟むのも一苦労になっていました。ほかには、データが複雑化しがちな衣装選択画面でしょうか。
小林:画像の動きなどの簡易的なアニメーションはエンジニアがコードで実装します。アニメーションやデータ管理などの処理をひとまとめで書いてしまうと再利用性が低くなるため、処理を小分けにしたり、Unityエディタ上でつけられるアニメーションはアニメーションチームに任せたりなどを工夫しました。
本間:コードが少ないに越したことはありませんからね。
——どのアニメーションをエンジニア/アニメーションチームが対応するのかを判断する基準はありますか?
本間:エンジニアが「コードで書いてもリッチさが出せない、奇麗にならない」と判断したら、アニメーションチームに作業環境を用意して「ここにアニメーションのキーを打ってください!」と相談しに行きます。このようにチーム間で気軽に相談できる環境は、弊社の特色だと感じています。
——2年間動いていたコードをリファクタリングするという大がかりな施策になりましたが、講演でも「銀の弾丸はなかった」と表現されていたように地道な作業だったことがわかります。改めて大変だったことや注意すべき点があれば教えていただきたいです。
本間:変更した部分はすべてテストがやり直しになるため、機能ひとつひとつにQAが走っている状態での作業は大変でしたね。
ゲーム内での挙動など、元から変えてはいけない部分との整合性を保つのも大変でした。レイアウトもコードも変わっているため、「リニューアル前と同じ動きになっているのか?アニメーションの再生タイミングは変わっていないか?」とチェック項目が多岐に渡り、時に自信を持てなくなる瞬間があったことを覚えています。
——優先度をつけながらリニューアルを進める必要があるかと思いますが、制作順序を決める基準はありましたか?
本間:作った画面を社内のほぼ全員に触ってもらい、「ここが気持ち悪い」「触った感じがしない」などのフィードバックを自由にスプレッドシートに書いてもらいました。そうして集まった数百件以上の要望の中から、デザイナーやアニメーターと協議した結果ユーザーにとってもクリティカルであろう問題を優先しました。
優先度の関係でやりたくても着手できなかった課題もあるとのこと
運用と並行したリニューアルは「同時に2タイトル開発」するような体験
——運用と並行したリニューアル作業の大変さも講演で紹介されていましたが、実際にどのようなフローで進行していたのか教えてください。
本間:リニューアルと運用は別チームで進めましたが、密な連携は必要でした。
次のバージョンで新たな機能が実装される際、企画に「どんな機能か」を聞き、運用チームの実装担当者に「この画面はリニューアルするから、その前提で作ってね」と認識をすり合わせます。
新しいバージョンがリリースされた後は、変更点をリニューアル用のバージョンに取り込んでいきます。しかし、リニューアル側ではコードをリファクタリングして画面も大きく変えているため、運用側で追加されたコードを取り込んでも、そのままでは使えないんです。
そのため、取り込みはしたが、機能関連のコード以外はすべて削除し画面などは1から作り直す作業を、バージョンごとにすべての機能で行いました。機能ごと作り直すような状況も多く、体感では半分ほどコードを書き直したのではないかと思います。同時に2つのタイトルを開発しているような感覚で、リニューアル作業の中でもコンフリクトが最も困りましたね。
リニューアル前(左)後(右)の楽曲選択画面。リニューアル後の楽曲選択画面でタブをすべて入れ替えていたため、楽曲選択画面に新しくタブが追加されたバージョンを取り込んでもそのままでは使えなかったそう
——それは本当に大変な作業ですね。
本間:「ボタンを押したら次の画面に進む」のような基本的な挙動は使い回せますが、画面に依存したコードは捨てざるを得ません。
コードを削除するにあたっては、今後不必要な、削除してよいコードなのかどうかを判断するのにも悩みましたね。「これ何に使われてた機能なの?」と担当者に確認することもありました。
——運用側としてはどのような点に気を付けて開発されていたのでしょうか。
小林:運用の方でも、リニューアル後にもなるべく使い回せる設計で画面を作るようにしていました。
ユーザーが作った楽曲リストを取得する機能はどこからでも呼び出せるように徹底するなど、機能の汎用化には気を付けていました。また、「この画面はリニューアル後も使いますか?」とリニューアルチームに確認したうえで仕様を決めるようにもしていました。
——かなり相互でのコミュニケーションが大事であるように感じますね。
本間:全員が日々「この画面どう作っていく予定なの?」と確認しあっていました。
小林:あまりにも確認すべきことが多く、コミュニケーションが抜けてしまうこともありました。これを受けて現在のプロジェクトではFigmaで画面を設計し、チーム間で情報を共有しやすくしています。
——対して、運用側で開発していた小林さんの視点で大変だったのはどのような部分でしょうか。
小林:触り心地にも配慮するなかでリニューアルも考慮に入れて開発する大変さはありました。「この画面に手を入れてよいですか?」と、いつも本間さんに確認しながら進めていましたね。
今後、同規模の改修を行うことがあったとしたら?
——運用中タイトルのリファクタリング事例としての反省点や、同様の開発をもう一度行うとしたら気を付けたい点などがあれば教えてください。
本間:今回のリニューアルを経て初めて分かったこともあるため、次の機会があるなら、それも踏まえて計画を立てられればもっとスムーズに進行できそうです。1年で計画やユーザーの需要も変わるでしょうから100%は難しいですが、少しでも予定が分かれば取り込み作業の負荷も下げられるでしょう。
あとは、全体感を把握して、より効率的に進められるといいですね。特にブラッシュアップは際限がないため、最終フェーズに回すべきだったと反省しています。区切りが明確で「見えていないものがない」スケジュールが必要だと感じました。
——明確なスケジュールを立てるためにはどうすればよいのでしょうか。
本間:今回は、「コードをどこまで共通化できるか」など、実際にやってみると想定と違って時間がかかってしまいました。
ほかの現場でも言えることかはわかりませんが、影響範囲の広い部分で「どこが共通化できるか」が分かるだけで見通しが立てられるため、各要素の関連性は見ておいた方がよいのではないでしょうか。
——そういった観点では、リリース時点から携わっている本間さんの存在は大きかったように感じますね。運用視点からの反省や改善点はいかがでしょうか。
小林:現在はFigmaを使って今後の流れをデザイナーと話し合えるようになったこともあり、「画面の見える化」が最も大事かなと強く感じます。コミュニケーション面では社風もあってか、あまり困ることなく進められましたね。
UIリニューアルを支えたタスクフォースチームは、UIデザイナーがUnityを習得すべく発足した
——ここからはUIリニューアルを支えたタスクフォースチームとして紹介された「UI夢を語る会」に関してお伺いします。まずは規模や結成の経緯を教えてください。
小林:2022年の10月ごろ、エンジニアの1人から「エンジニアとUIデザイナーの橋渡しをする『UIテクニカルデザイナー』という役割があるらしいぞ」という話が挙がったことが結成のきっかけになりました。エンジニアとUIデザイナーの結びつきが強まればクオリティアップとワークフロー改善につながるのではないかと検討した結果、「UIデザイナーがUnityを覚えられる会」をやってみようとなりました。
すると、話を知ったUIデザイナー全員が「私もやってみたい!」と声を上げてくれまして、11月に最初の勉強会を開催しました。
——UIデザイナー全員参加となったのはすごいですね!
小林:「UIデザイナーがUnityを触るようになることで、UIデザイナーの作業が増えてしまう」という懸念もありましたが、UIデザイナーのみなさんは「UIの細かい部分を自分で直せるようにUnityを習得しておきたい」「クオリティとワークフローを改善したい」と、前向きに取り組んでくださいました。
最終的には、勉強会のなかでホーム画面全体を作れるまでになりました。最初は意図していませんでしたが、Unityが使えるようになったことによって、バグ修正などでUIリニューアルをサポートする結果にもつながっていました。
本間:実際、リニューアルではUIデザイナーがかなりバグをつぶしてくれましたね。
タスクフォースチームによるワークフロー改善前後の比較
——UIデザイナーがUnityを使えるようになる前後のワークフローを比較していただけますか?
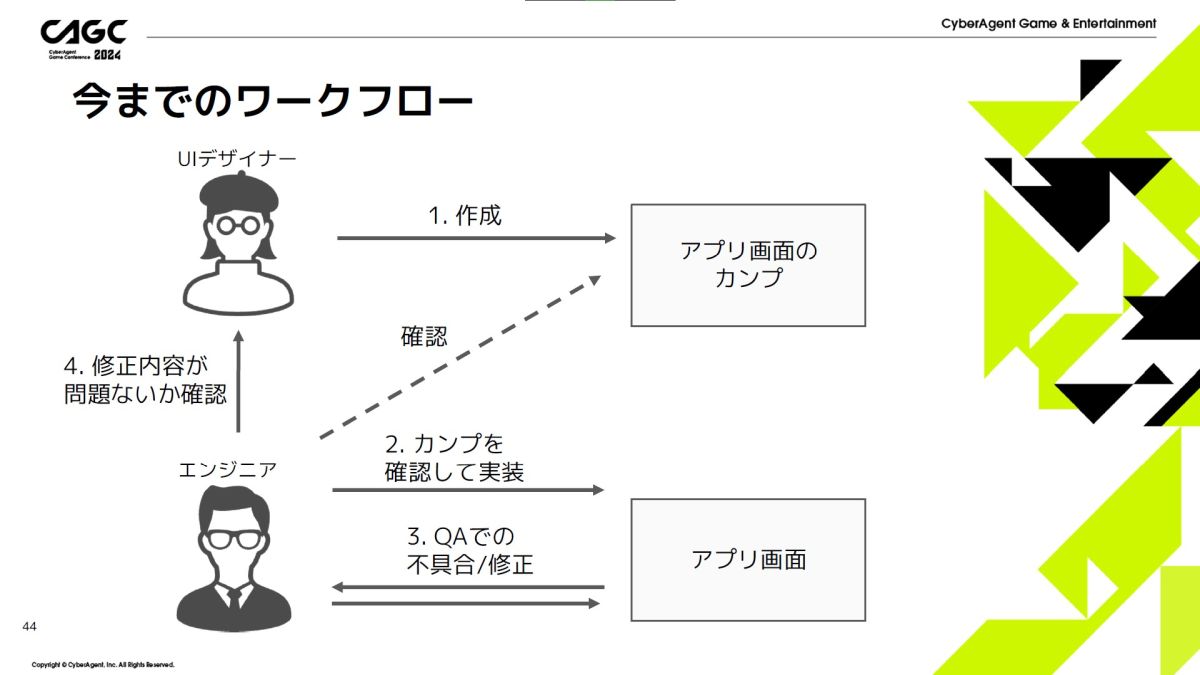
小林:以前のワークフローでは、企画側から新機能のラフが送られてきた後、みんなで出しあった意見を基にUIデザイナーが画面をデザインし、それをエンジニアがUnity上で実装します。実装したUIは、UIデザイナーが確認します。
実装・確認のやり取りを繰り返して問題がなくなれば、QAにチェックを依頼します。QA工程で不具合が見つかれば、デザイン部分の修正であっても一度エンジニアに戻し、エンジニアが修正します。修正後は、再度UIデザイナーが確認を行います。
現在は、修正ステップの改善を目的に新たなワークフローを模索しています。
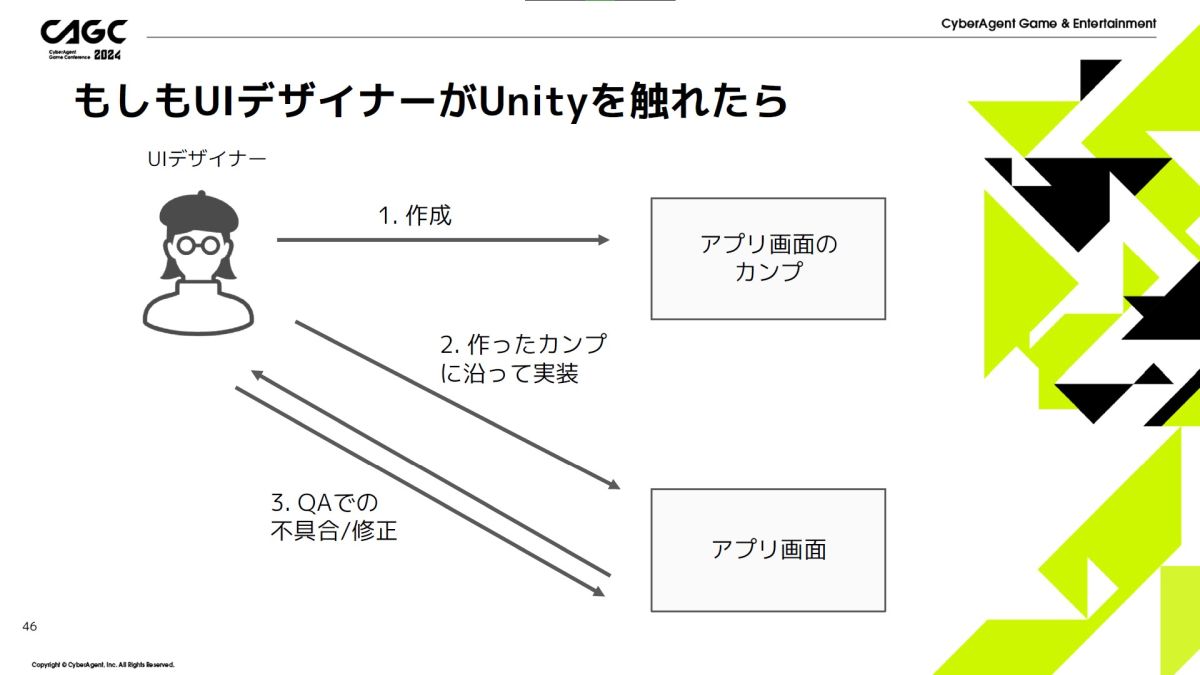
UIデザイナーがUnityを使えれば、エンジニアを介さずに修正が行えるため効率が上がります。加えて、エンジニア側で間違った画像素材を使ってしまうケースなども減少します。
最終的には、修正だけでなくUnityでのUI制作自体もUIデザイナーに任せたいと思っています。UIデザイナーがUnityでUIを作り、エンジニアは出来上がった画面に機能を入れるのみでQAに移行できるのが理想です。
現時点では、未だUnityでのUI制作はエンジニアが担当しており、修正についてはUIデザイナーが可能な範囲で対応し、難しいものはエンジニアと一緒に対応する流れになっています。
タスクフォースチームの勉強会では、実際のゲーム内UIと同じ画面を作る
——勉強会では専用のリポジトリを用意して業務と同じフローを体験してもらったと講演でお話がありました。UIデザイナーにUnityを教えるにあたって意識した点や工夫があれば教えてください。
小林:勉強会では、画像の配置などUnityの基礎からレクチャーしました。単なる作業だと分かりづらくなる懸念があったため、実際に使っている報酬獲得ダイアログなどの画像素材を使って、実際のゲーム内UIを作るようにしました。
ワークショップは、エンジニアの1人がスライドを使って手順を説明し、もう1人が分からないところをサポートする体制で行いました。
——講演で「楽しみながら活動しよう」と結成されたとお話がありましたが、まるで大学の授業のようですね。これができればゴール、というような習得の目標はありましたか?
小林:最終的に自分たちが作りたい画面を完成させることですね。毎週1回1時間ワークショップを開き、2023年の4月ごろにはゴールまで辿り着けました。
エンジニア側が忙しくて開催できない時も、自主的に進めてくれていたそう
——スケジュールも含めて本当にしっかりとカリキュラムを組まれている印象です。最初は座学からスタートして、徐々に実践に移るイメージでしょうか。
小林:そうですね。GitHubの説明に始まり、「ピボットを覚えよう」「アンカーってなんだろう」という部分から説明していきました。完璧に覚えるよりまずは実践してみようという気持ちで行っていました。
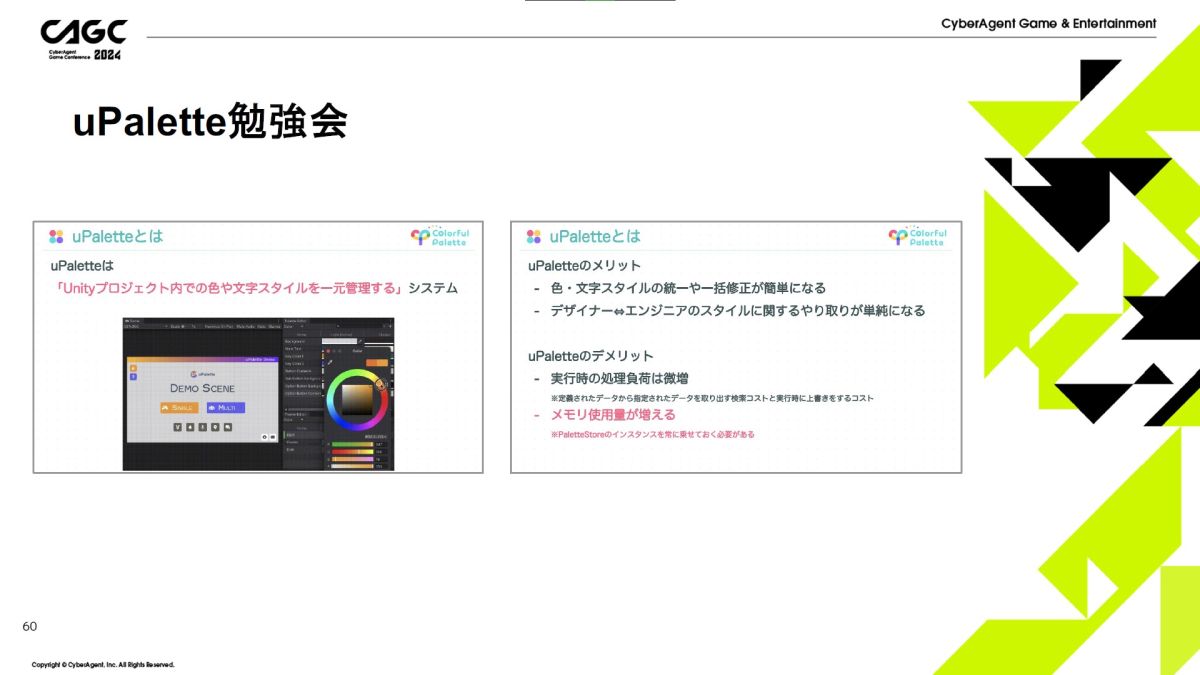
勉強会では、カラー管理のために社内で新たに導入した「uPalette」の習得もサポートしたそう
デザイナーはどのようにUnityを学ぶべきか?答えは「模写」から
——夢を語る会の皆さんのように、Unityを学びたいUIデザイナーが勉強を始める際、独学であればどういった手順が良いと考えますか?
小林: 特定の好きな画面を決め、その中で最も小さい要素を作ることから学習を始めるのがよいかと思います。オリジナルの画面を作るのではなくいったん模写から始めることで、「あの画面が作れた!」とモチベーションにつながりますし、実際に使われている画面からボタンの最適な配置なども学べます。そうして、だんだん画面全体を作れるようになっていくとよいのではないでしょうか。
——夢を語る会の今後の展望を教えてください。
小林:まずはワークフローを確立させることを目指しています。アンカーやUnityのコンポーネントなどもマスターしてエンジニアのサポートが必要なくなるよう取り組んでいます。その後は、演出部分のクオリティアップを目標に、今後も活動を続けていきます。
——ありがとうございました。
「『プロジェクトセカイ カラフルステージ! feat. 初音ミク』UI全面リニューアルの対応事例とそれを支えたタスクフォースチームの紹介」CAGC2024公式サイト『プロジェクトセカイ カラフルステージ! feat. 初音ミク』公式サイト
大阪生まれ大阪育ちのフリーライター。イベントやeスポーツシーンを取材したり懐ゲー回顧記事をコソコソ作ったり、時には大会にキャスターとして出演したりと、ゲーム周りで幅広く活動中。
ゲームとスポーツ観戦を趣味に、日々ゲームをクリアしては「このゲームの何が自分に刺さったんだろう」と考察してはニヤニヤしている。