ティラノビルダーのダウンロードから初期設定まで
ティラノビルダーは公式サイトからダウンロードできます。
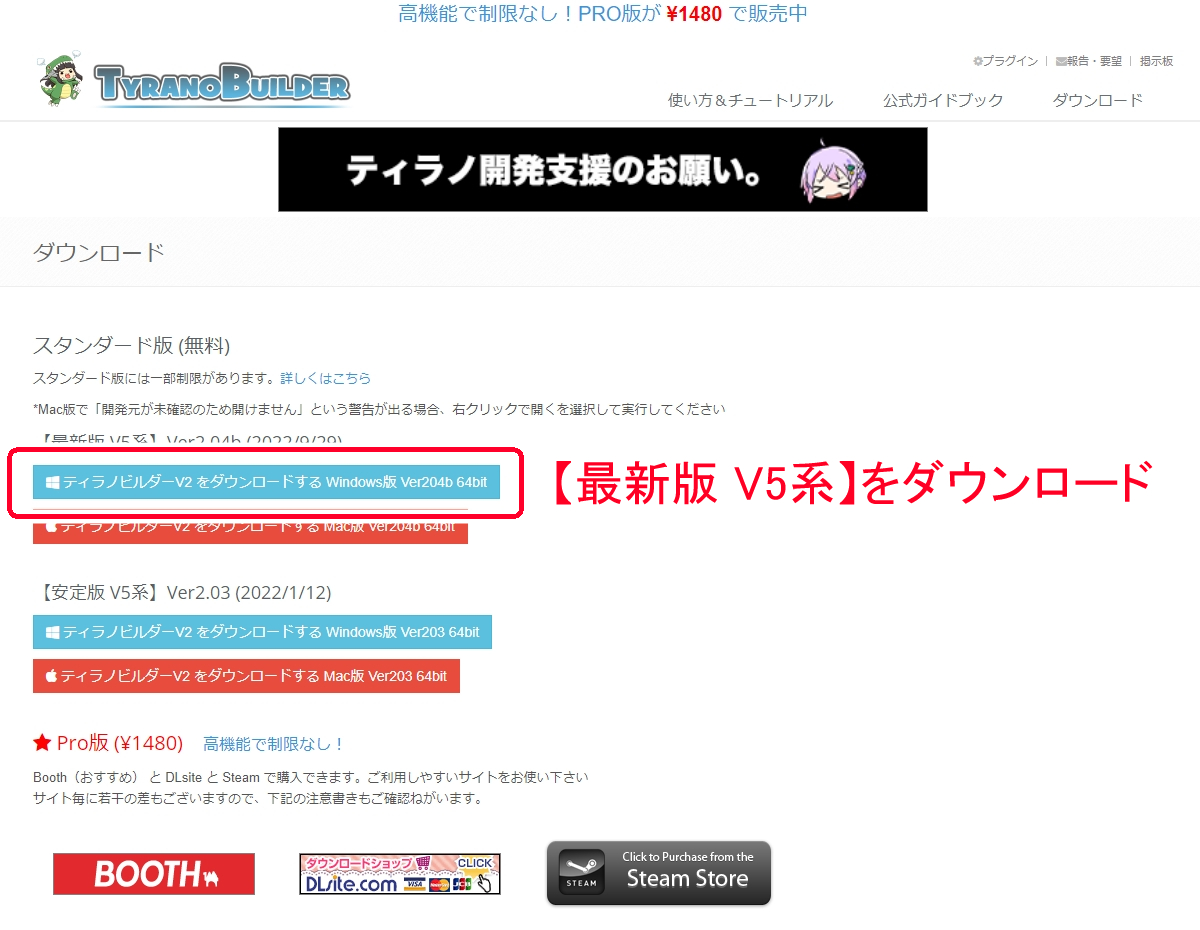
数種類のバージョンが公開されていますが、この連載では無料のスタンダード版「【最新版 V5系】Ver2.04b 」(Windows版)を使っていきます。
早速、ティラノビルダーをダウンロード・起動しましょう。
ダウンロードページからティラノビルダーをダウンロードします
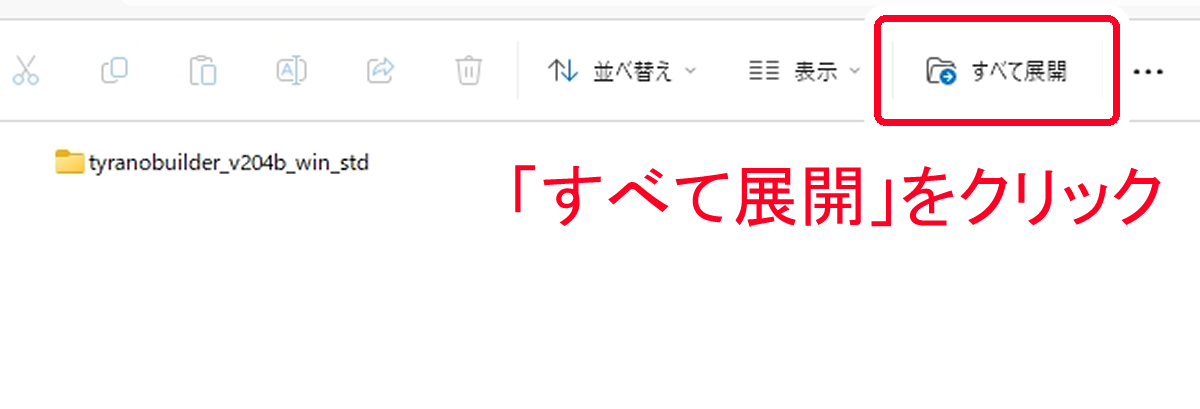
ZIPファイル「tyranobulder_v204b_win_std」がPCにダウンロードされます。ZIPファイルをクリックし、表示されるメニューから「すべて展開」をクリックします
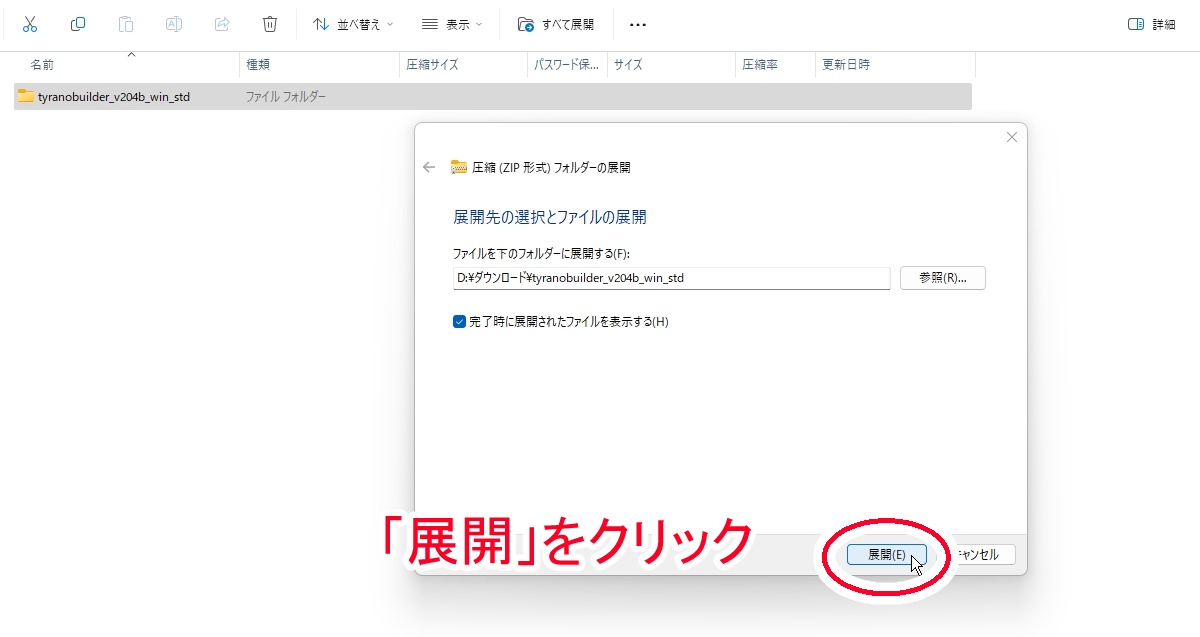
ティラノビルダーのフォルダを展開する場所を指定したあと、「展開」をクリックします
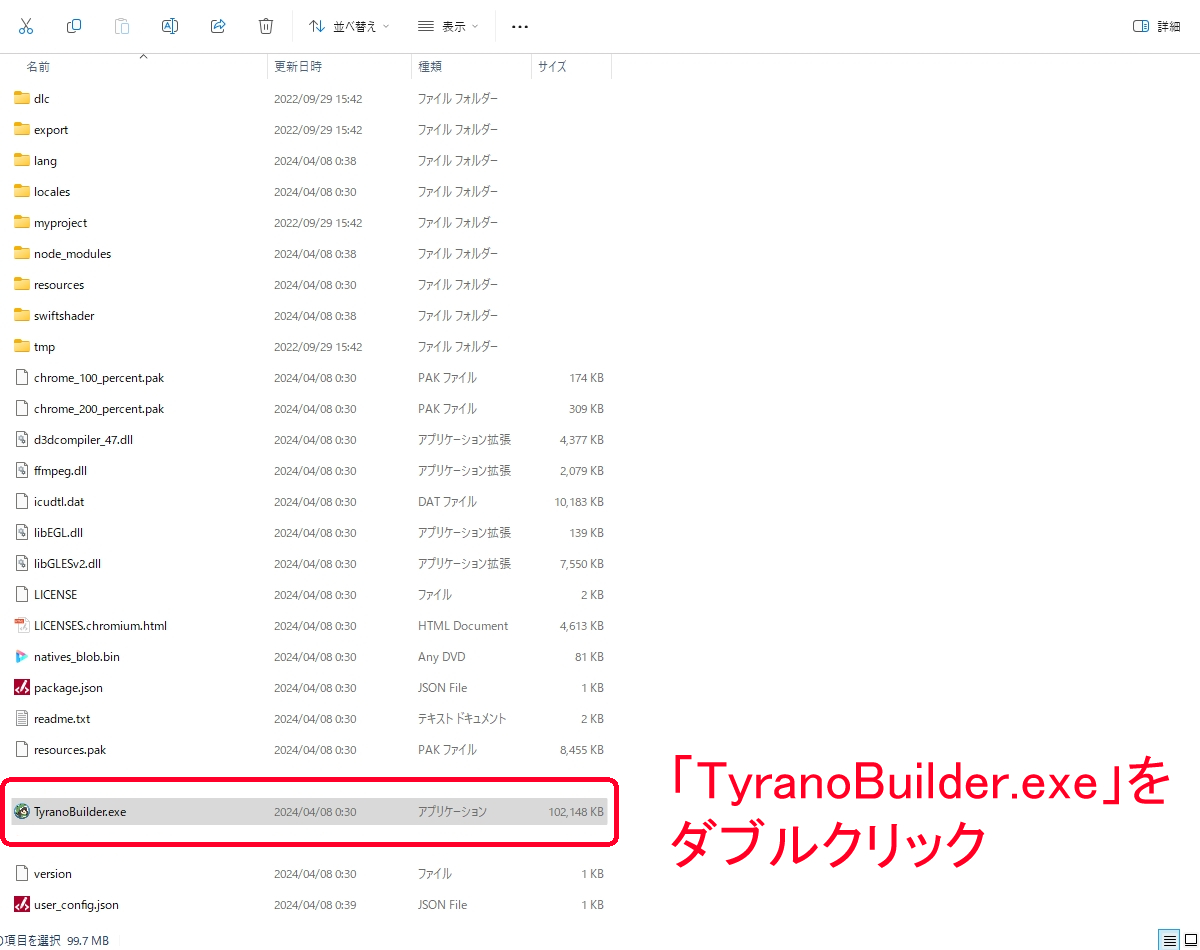
展開したフォルダをダブルクリックし、フォルダ内の「TyranoBuilder.exe」をダブルクリックすると、ティラノビルダーが起動します
MEMO
ティラノビルダーのショートカットをデスクトップ画面に用意しておくと、次回以降の起動がスムーズになります。
「tyranobuilder_v204b_win_std」フォルダ内の「TyranoBuilder.exe」を、「Alt」キーを押しながらデスクトップ画面にドラッグ&ドロップすると、「TyranoBuilder.exe – ショートカット」アイコンが作成されます。
デスクトップ画面に作成された「TyranoBuilder.exe – ショートカット」アイコンをダブルクリックすることで、簡単にティラノビルダーを起動できるようになります。
ティラノビルダーでは、1作品につき「プロジェクト」を1つ用意し、プロジェクト内でゲームを開発していきます。
ゲームを作るために、まずはプロジェクトを作りましょう。
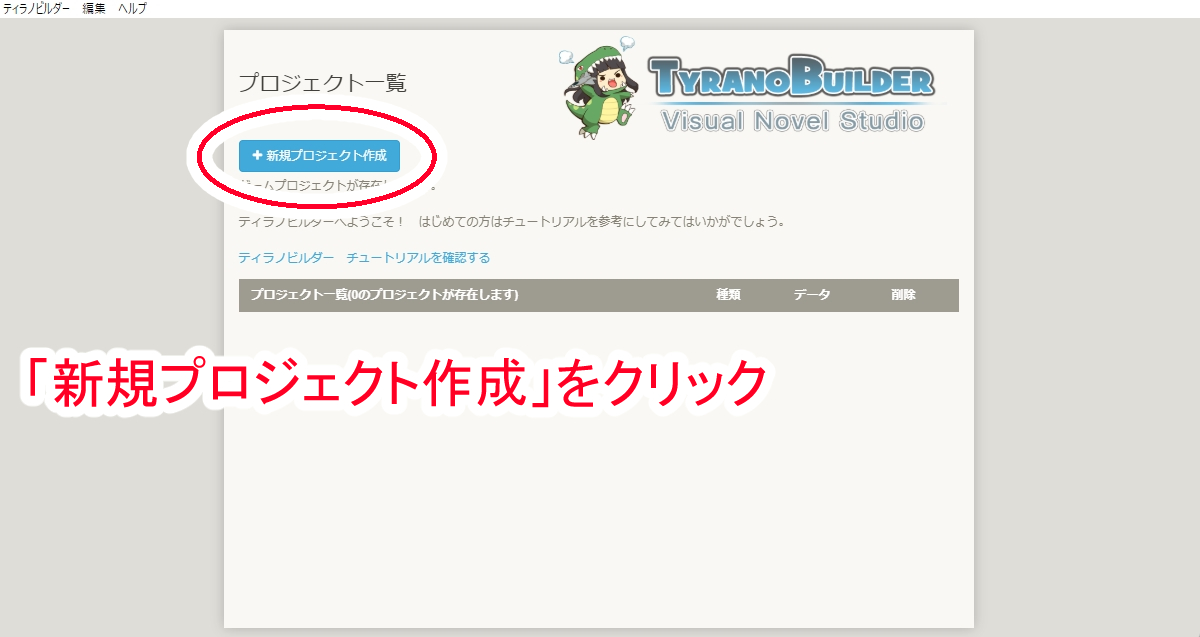
ティラノビルダー起動時の画面です。画面左上の「新規プロジェクト作成」をクリックします
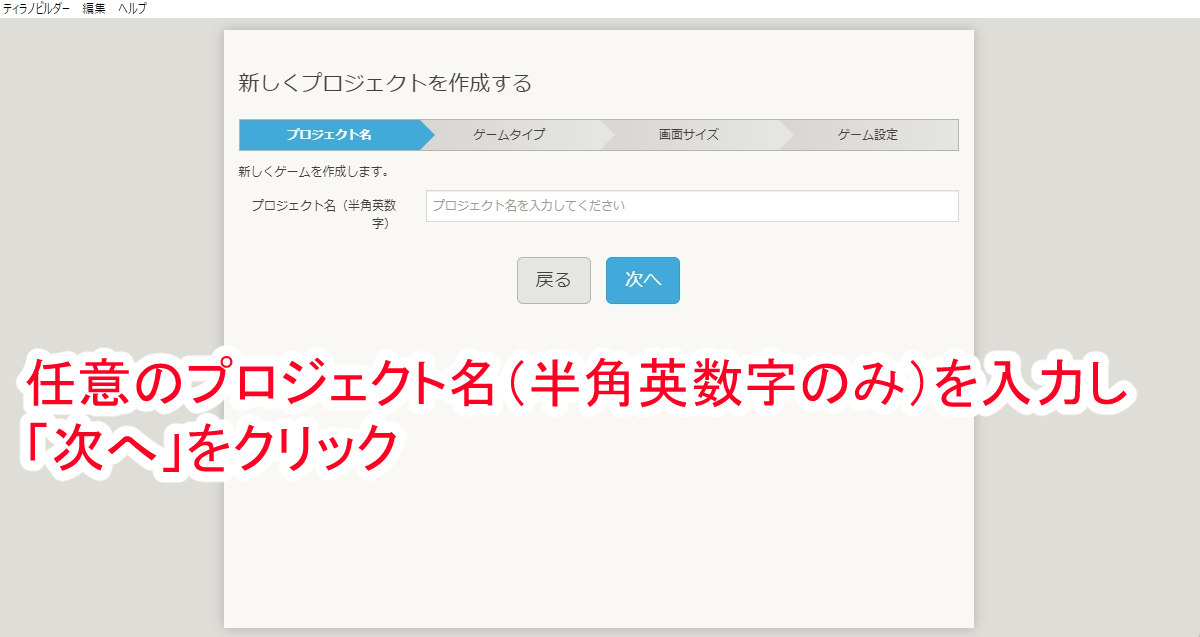
任意のプロジェクト名(半角英数字のみ)を入力し、「次へ」をクリックします
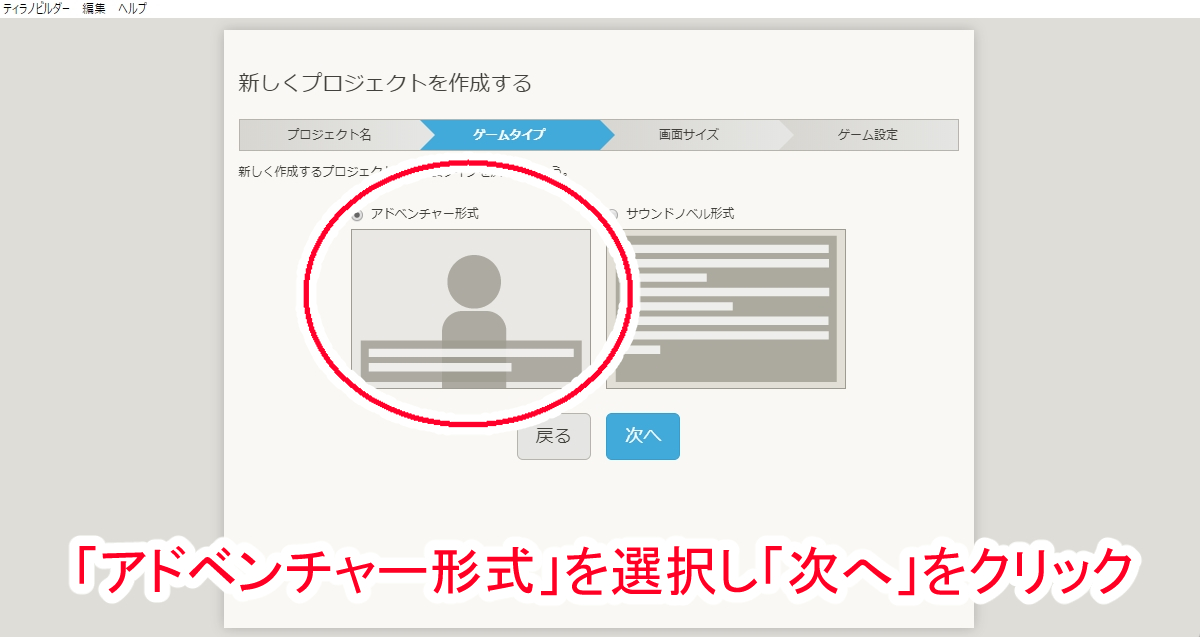
ゲームタイプは「アドベンチャー形式」を選択し、「次へ」をクリックします。なお、サウンドノベル形式」は、文章を全面に表示するスタイルのノベルゲーム制作に適しています
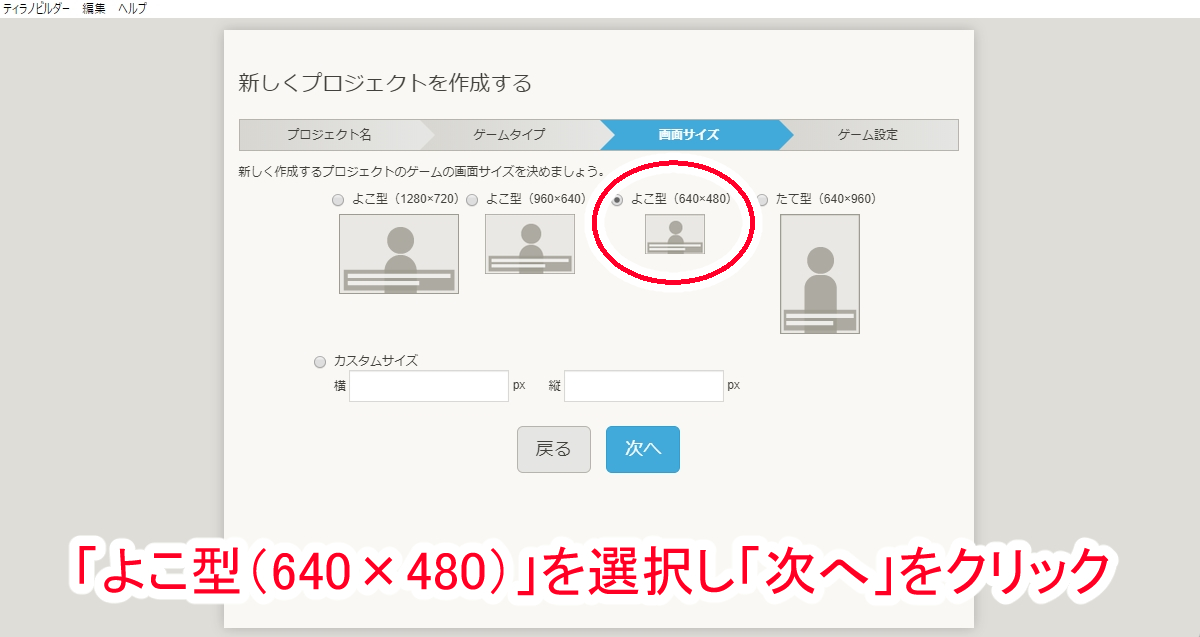
ゲームの画面サイズは「よこ型(640×480)」を選び、「次へ」をクリックします
MEMO
上記で選んだ「画面サイズ」は、筆者が作るようなピクセルアートグラフィックを主体としたゲームやレトロチックなゲームに向いています。一般的なゲームであれば「よこ型(1280×720)」、スマートフォン向けゲームであれば「たて型(640×960)」を選ぶとよいでしょう。
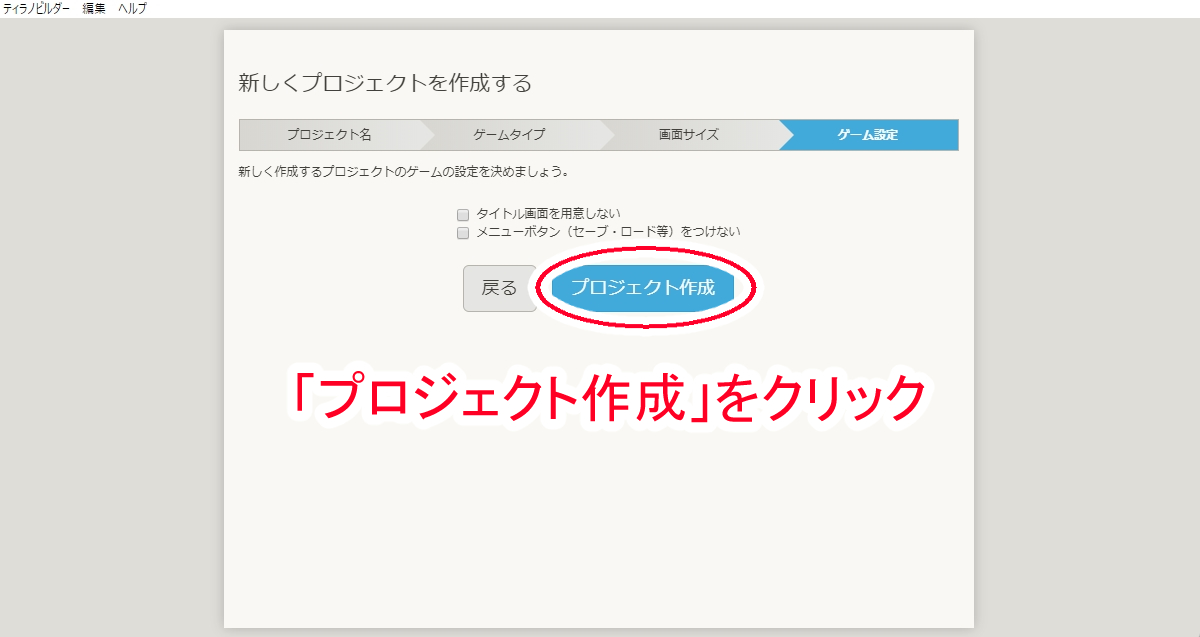
チェックボックスにチェックは入れず、「プロジェクト作成」をクリックします
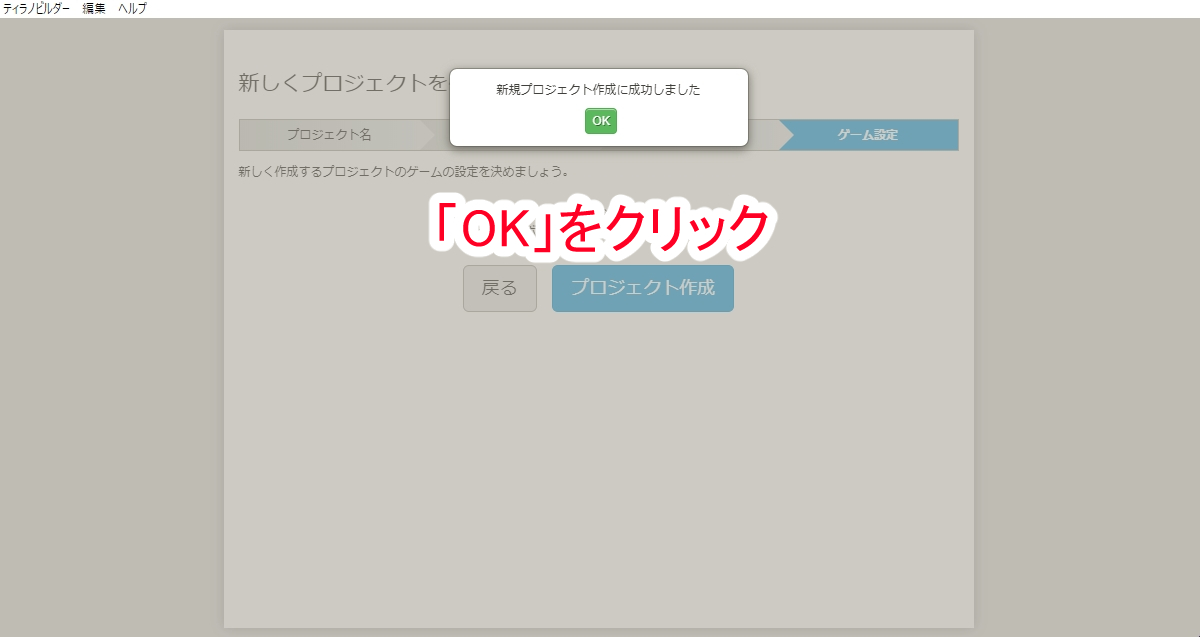
プロジェクトが作成できました。「OK」をクリックすれば、ゲーム制作が可能になります
この画面が表示されたら、新規プロジェクトの作成は完了です
ティラノビルダーの基本説明
プロジェクトを作成したら、いよいよゲーム制作画面に移ります。
はじめに、ティラノビルダーの画面構成を確認し、サンプルとして入っているゲームのプレビューを再生してみましょう。
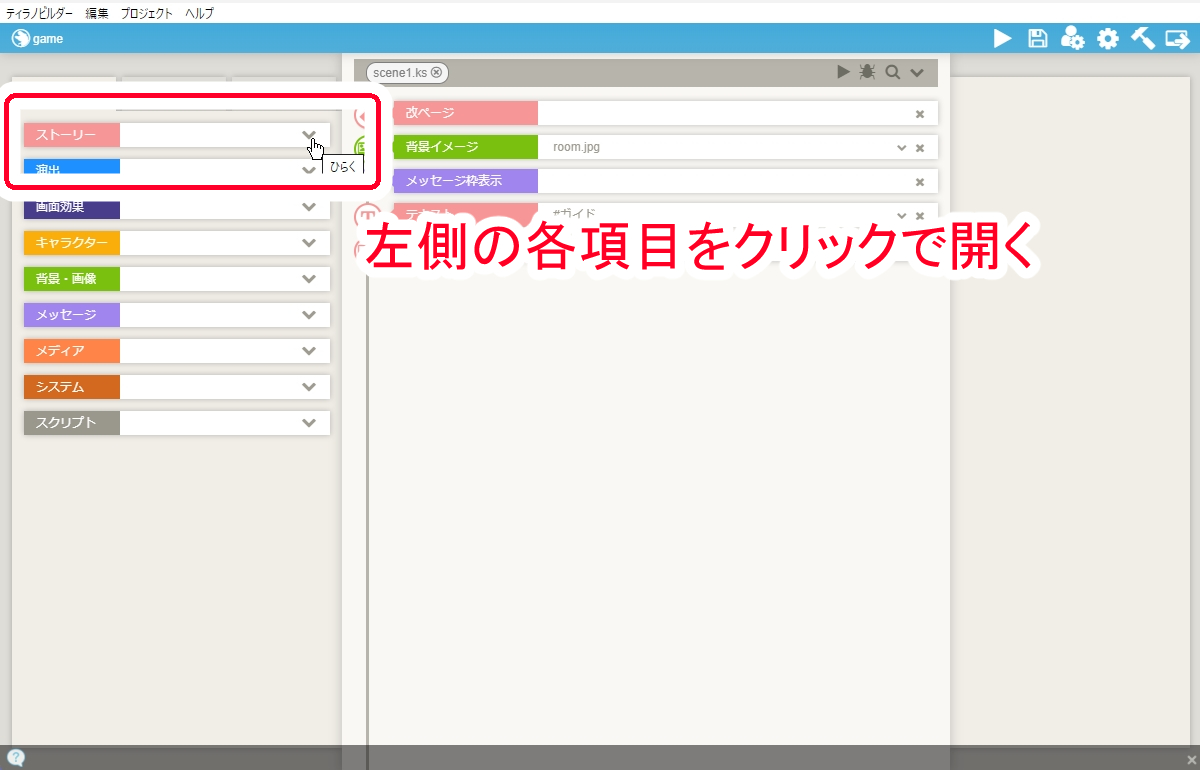
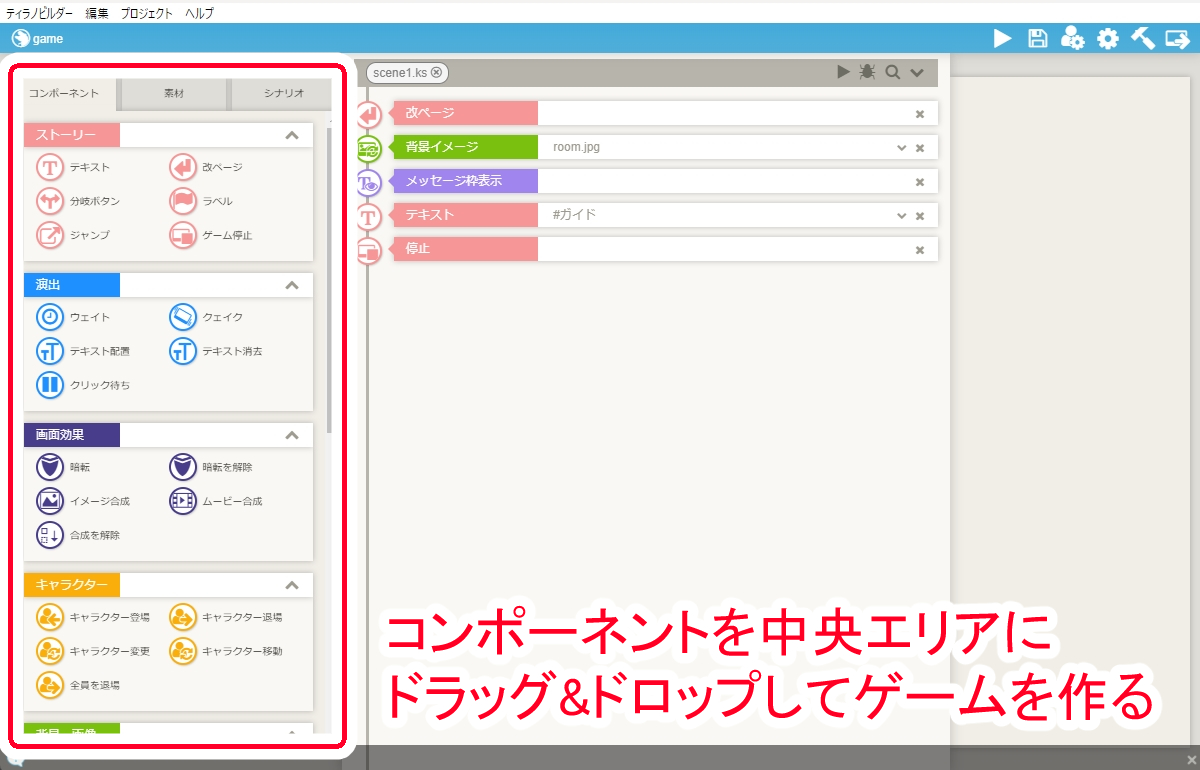
画面左側のエリアにある各項目をクリックすると、メニューが開きます
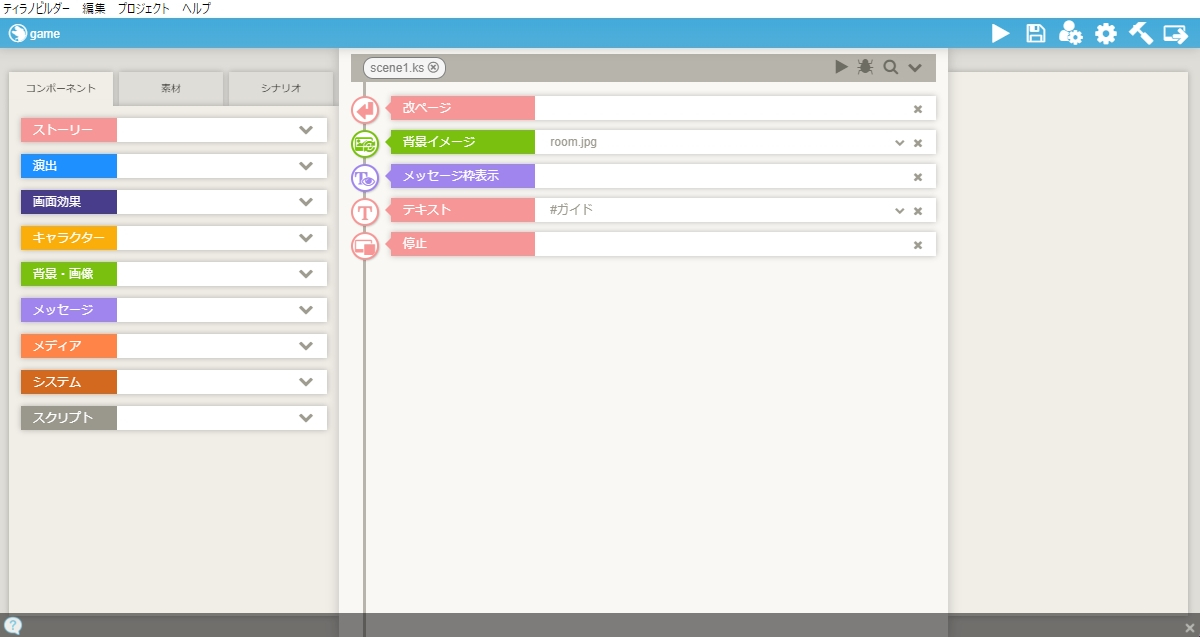
画面左側のエリアには、ゲームの制作に使うコマンド「コンポーネント」が並んでいます。各コンポーネントを中央のエリアにドラッグ&ドロップで移動させることでゲームを制作できます
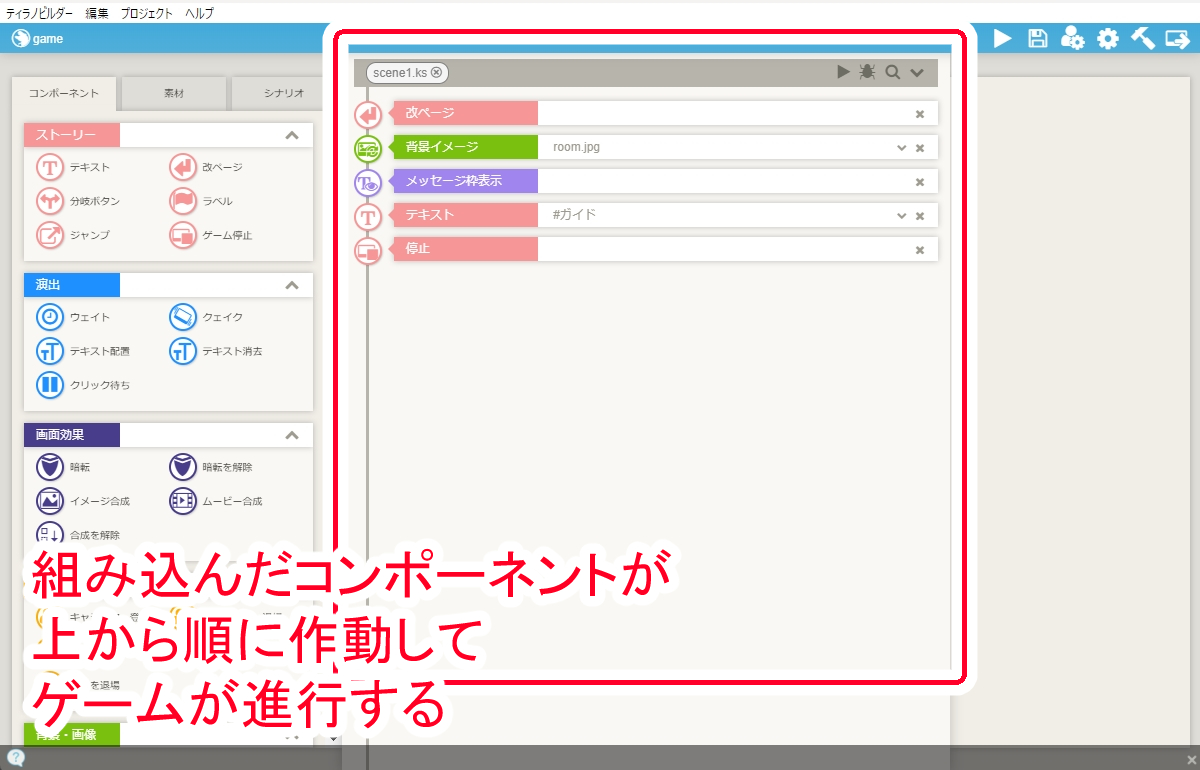
画面中央のエリアは、ゲームの実際の流れを表す「シナリオエリア」です。組み込まれたコンポーネントが上から下に向かって順番に動作し、ゲームが進行します
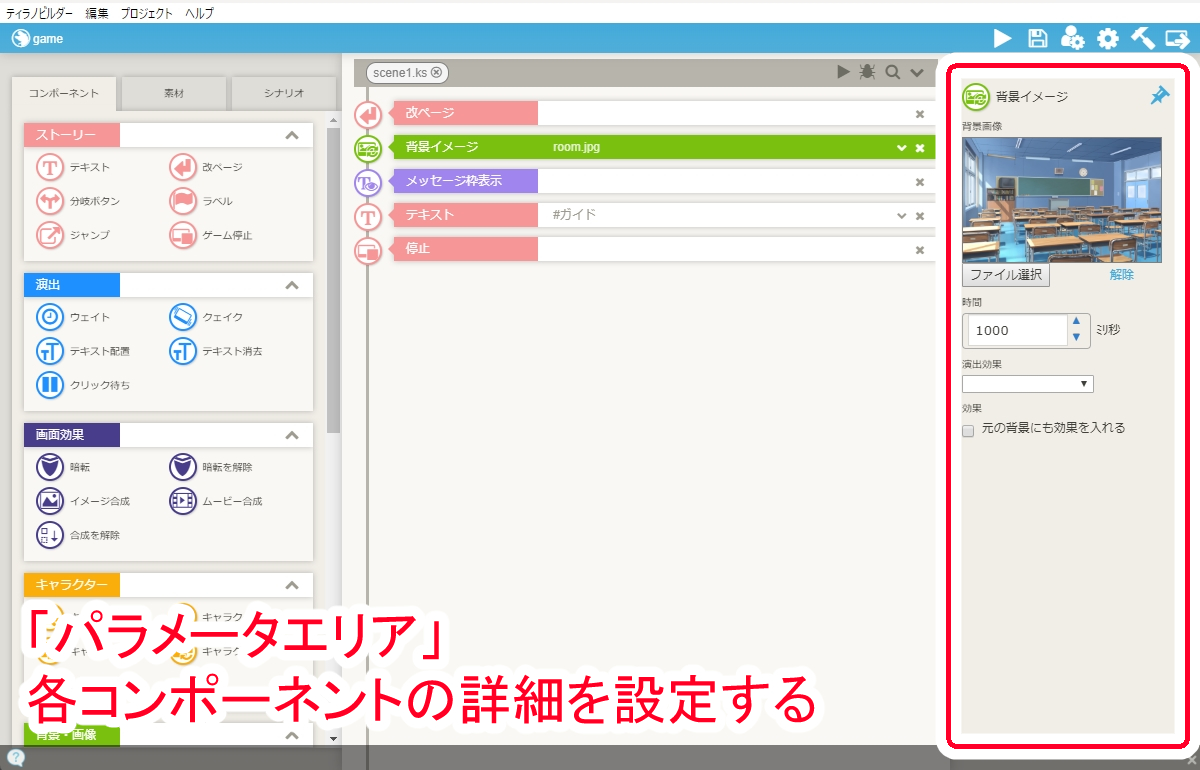
画面右側は「パラメータエリア」です。各コンポーネントの詳細を設定する際に使用します
ティラノビルダーの画面構成を確認したら、プロジェクトに最初から組み込まれているコンポーネントがゲームとしてどのように動くのか、確認してみましょう。
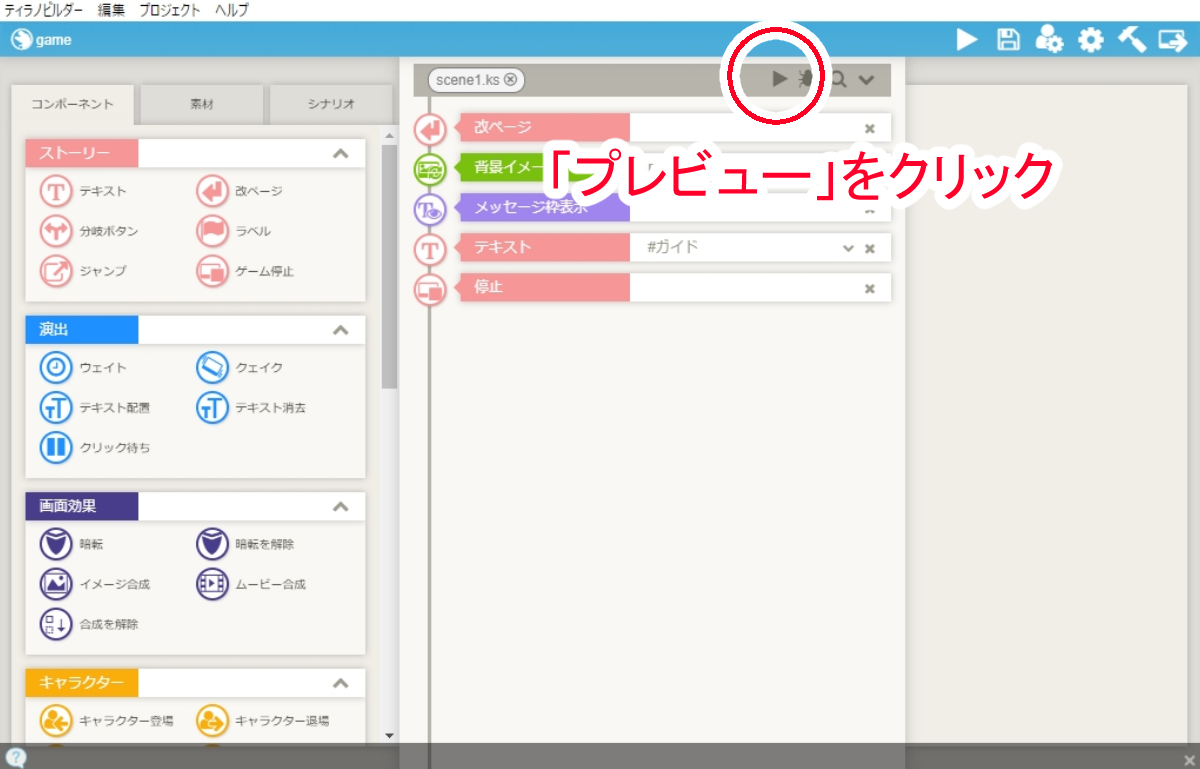
シナリオエリア上部の「プレビュー」アイコンをクリックします。新しいウィンドウが表示され、シナリオエリアに組み込まれたゲームが始まります
ゲームのプレビューが起動します。マウスクリックでテキストが進みます。何度かクリックすると……
メッセージウィンドウにテキストが表示されなくなりました。これは、サンプルの内容がこれ以上用意されていないことを指します。画面右上の「×」をクリックしてプレビューのウィンドウを閉じ、ティラノビルダーの画面に戻りましょう
キャラクターを登場させてみよう
プロジェクトを新規作成すると、サンプルとして必要最低限のコンポーネントは組み込まれていますが、ノベルゲームとして重要な要素である「キャラクター」がゲーム画面に現れません。
そこで、次はキャラクターの画像素材、いわゆる「立ち絵」を用意し、ゲームに登場させてみましょう。
今回、立ち絵の素材は、ゲームメーカーズのキャラクターであるコロンちゃんを描き起こしています。
必要な方はこちらのリンクからダウンロードしてください(この立ち絵を使用してのゲーム公開、商用利用、無断転載はお控えください)。
MEMO
立ち絵に限らず、背景や音楽などゲーム制作に利用できる素材を公開してくださっているWebサイトは多数ありますので、必要に応じてお借りし、ゲーム開発に役立てましょう。
なお、素材をダウンロードする際は、各Webサイトに記載されている利用規約をよく確認したうえで利用してください。
また、ゲーム完成時のクレジット表記に使用するため、利用した素材サイトの名前とリンクはメモしておきましょう。
ティラノビルダーではキャラクターごとに画像を管理する機能が備わっているので、本機能を使ってキャラクターの名前や画像を登録します。
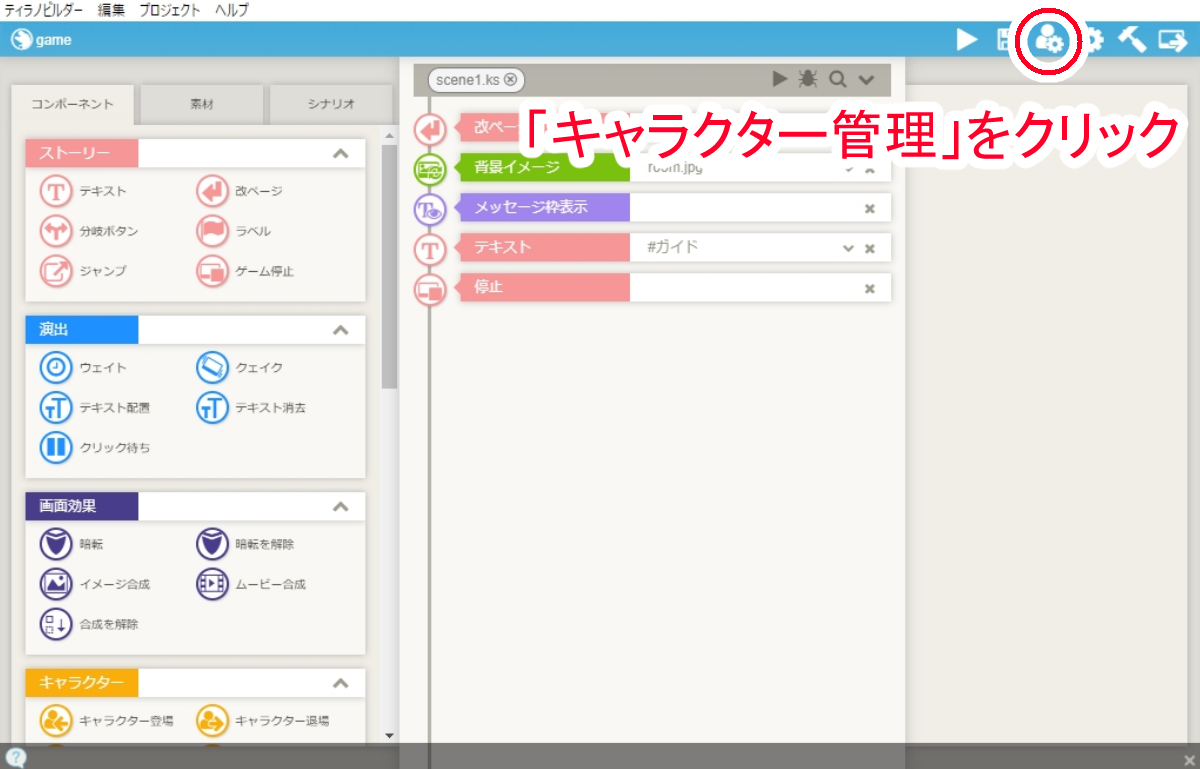
ティラノビルダーの画面右上にある「キャラクター管理」アイコンをクリックします
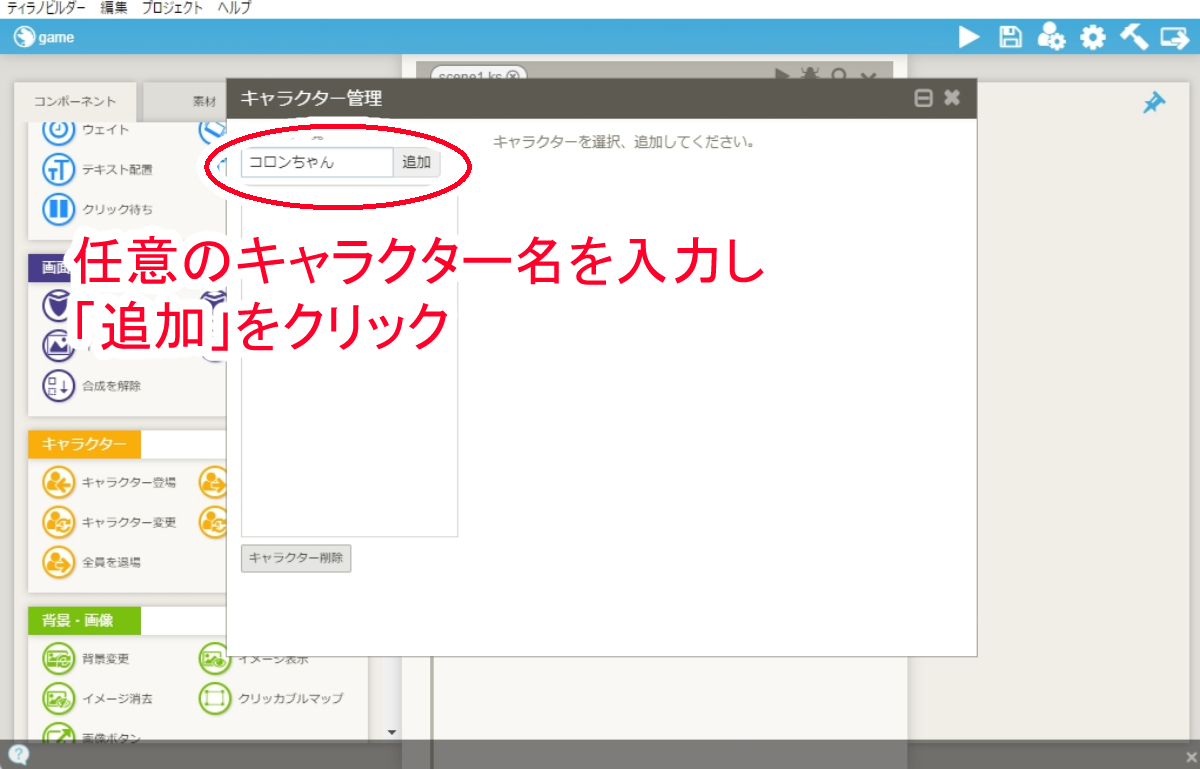
表示されるウィンドウの左上のテキストボックスにキャラクター名を入力し、「追加」をクリックします
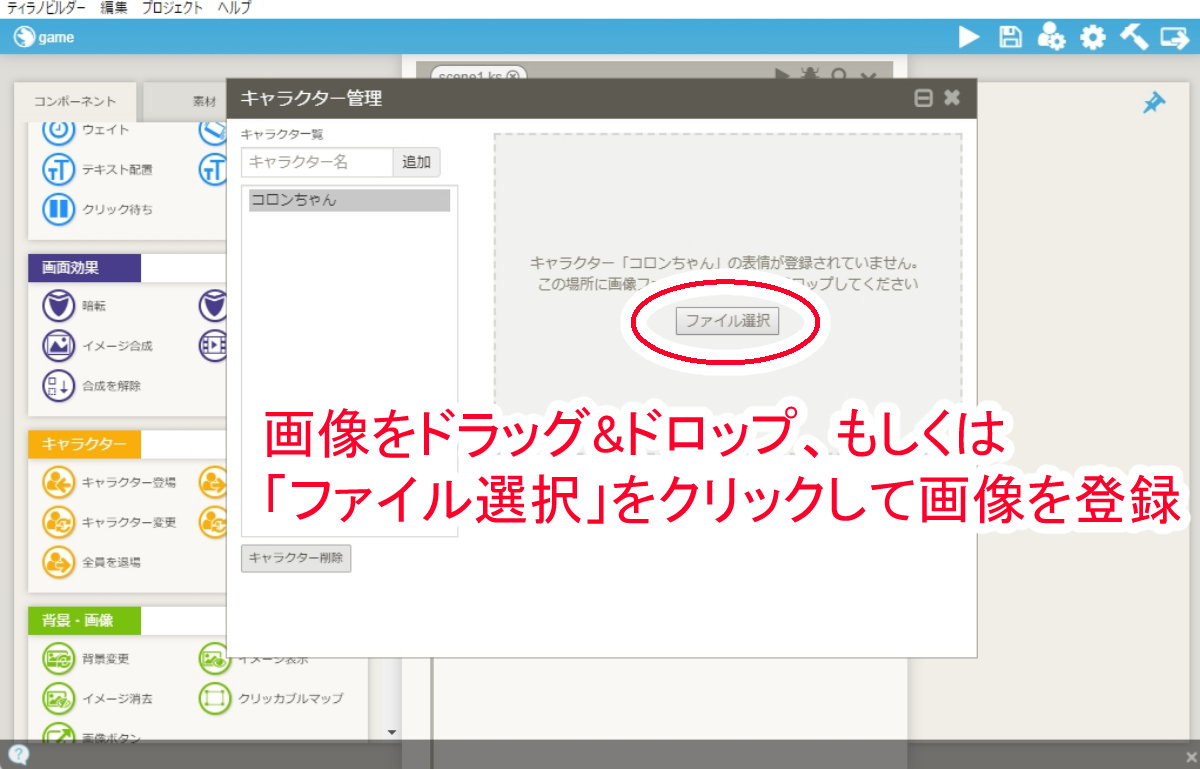
「キャラクタ一覧」に、先ほど入力した名前が表示されます。この名前をクリックし、灰色のエリアに用意した立ち絵(画像)をドラッグ&ドロップ、もしくは「ファイル選択」をクリックしてから画像を選択します
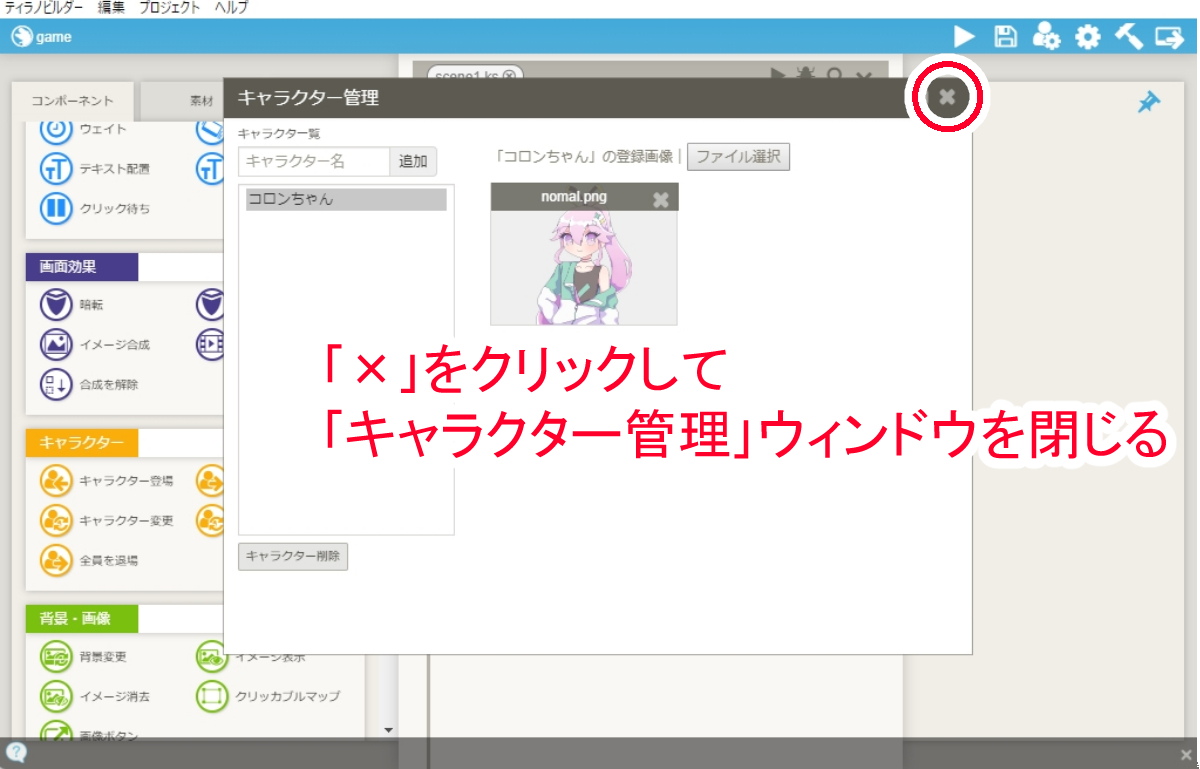
キャラクターの画像を登録できました。「キャラクター管理」ウィンドウ右上の「×」アイコンをクリックし、メイン画面に戻ります
次は、登録したキャラクターをゲームに組み込んでみましょう。
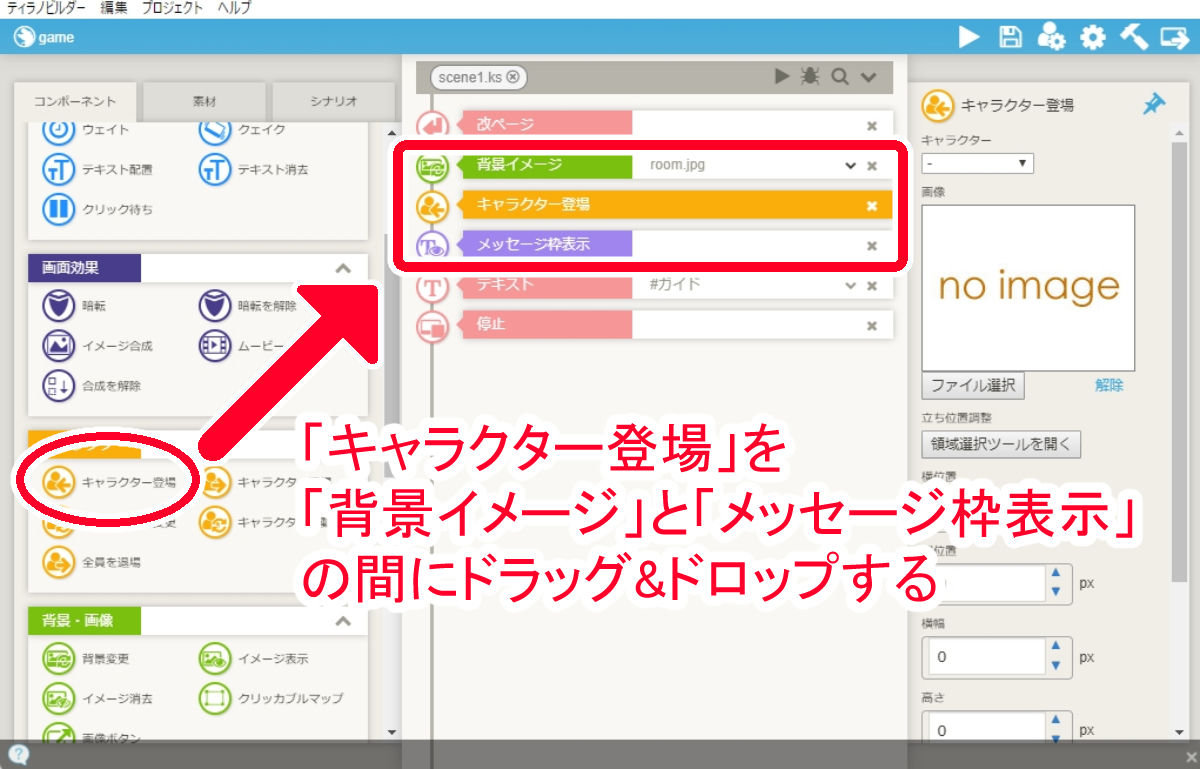
左のエリアにある「キャラクター登場」コンポーネントを、シナリオエリアにある「背景イメージ」と「メッセージ枠表示」の間にドラッグ&ドロップします
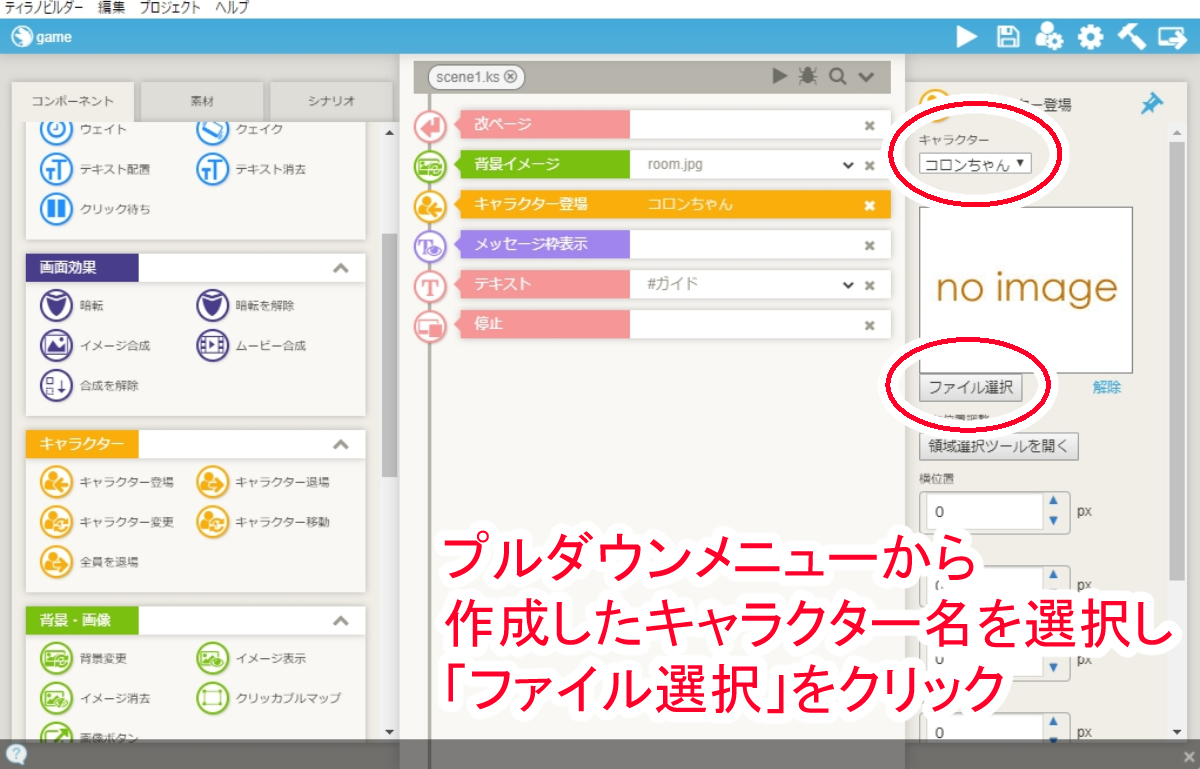
パラメータエリアの「キャラクター」のプルダウンメニューから、先ほど追加したキャラクターの名前を選択し、「画像」の「ファイル選択」をクリックします
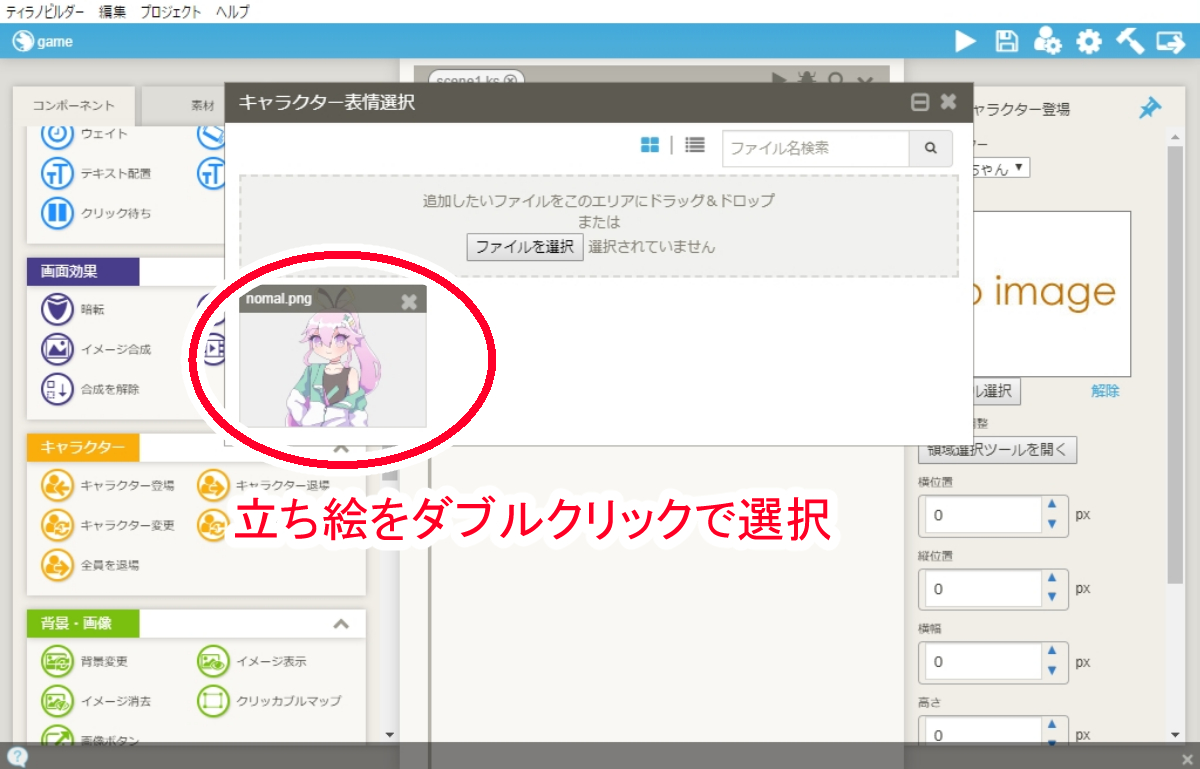
先ほど登録した立ち絵のサムネイルをダブルクリックします
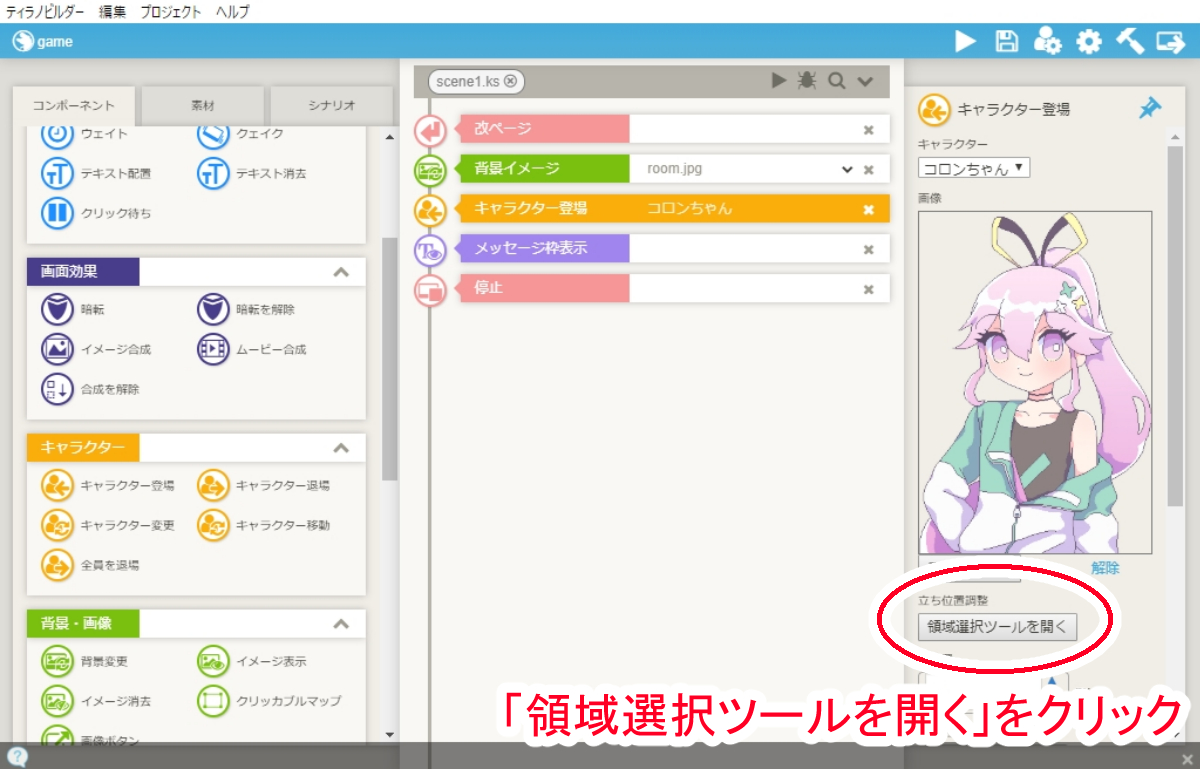
キャラクターの表示位置を調整しましょう。パラメータエリアの「立ち位置調整」内にある「領域選択ツールを開く」をクリックすると、キャラクターの表示位置や拡大率を設定できます
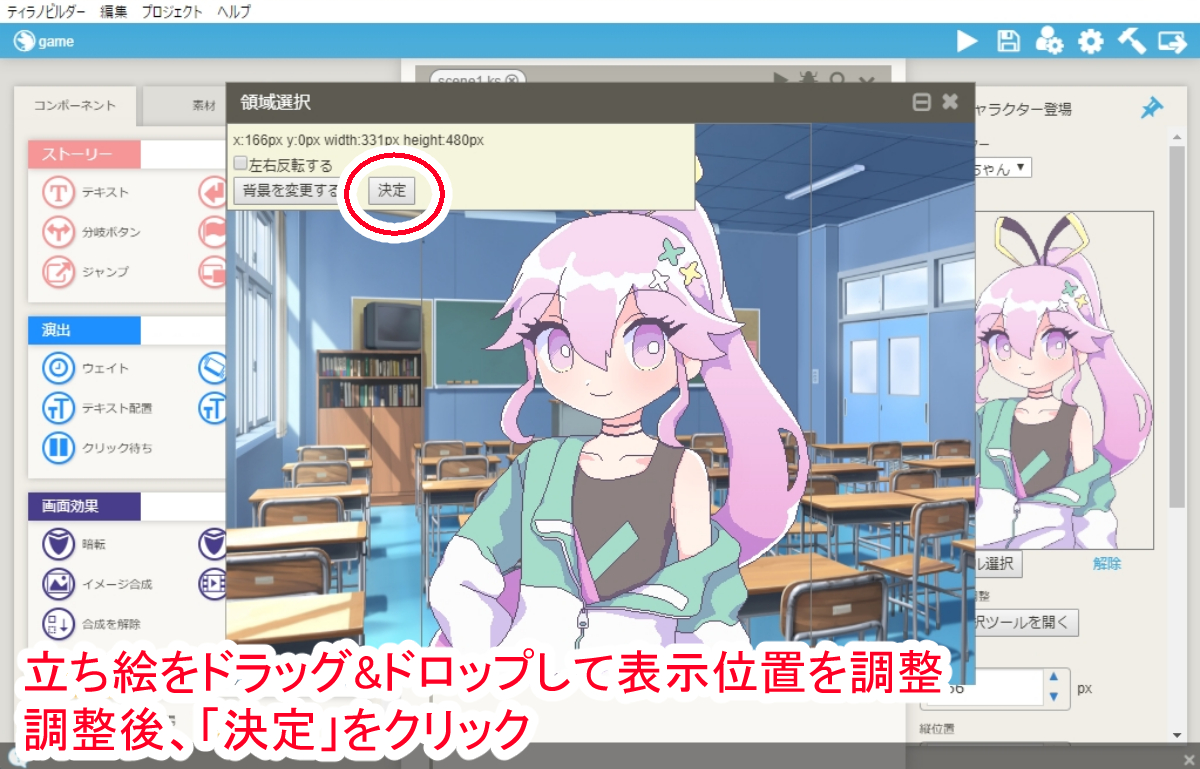
「領域選択」ウィンドウ内で、立ち絵の表示位置をドラッグ&ドロップで調整します。また、立ち絵の端をドラッグ&ドロップすれば拡大・縮小も可能です。調整が終わったら「決定」をクリックします
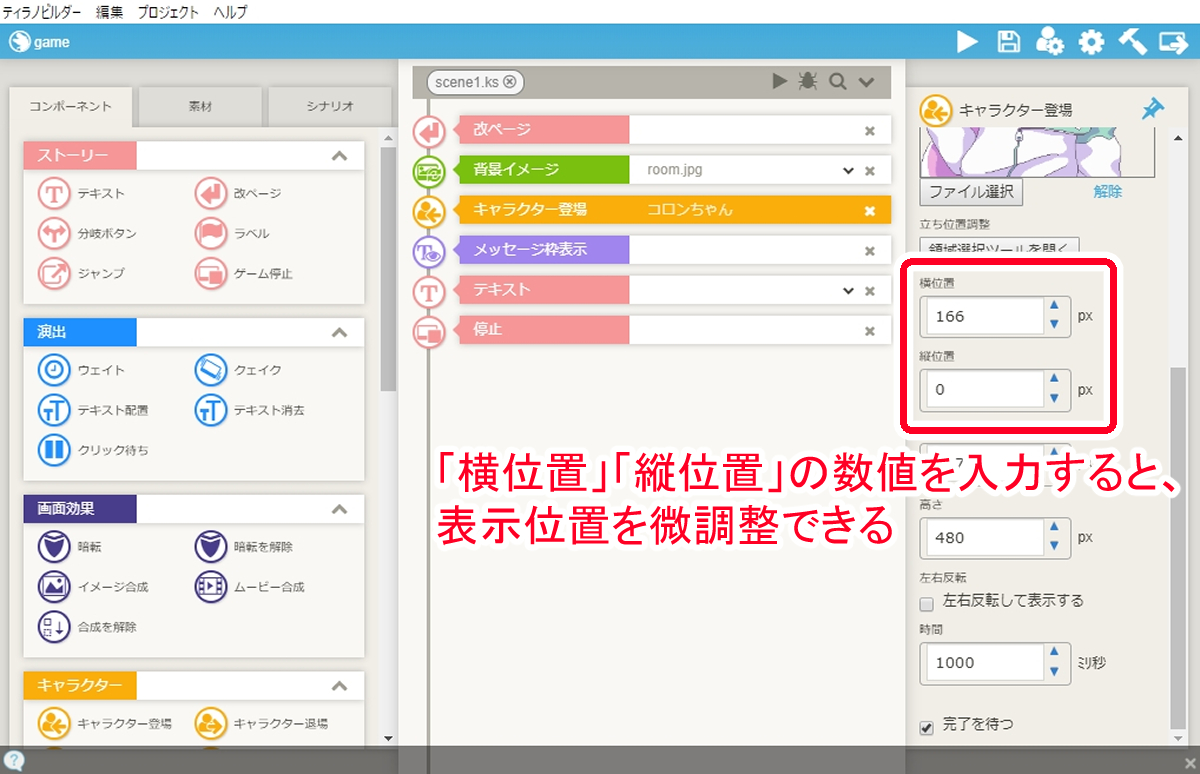
表示位置の微調整を行う場合は、パラメータエリアの「横位置」「縦位置」に数値を入力します
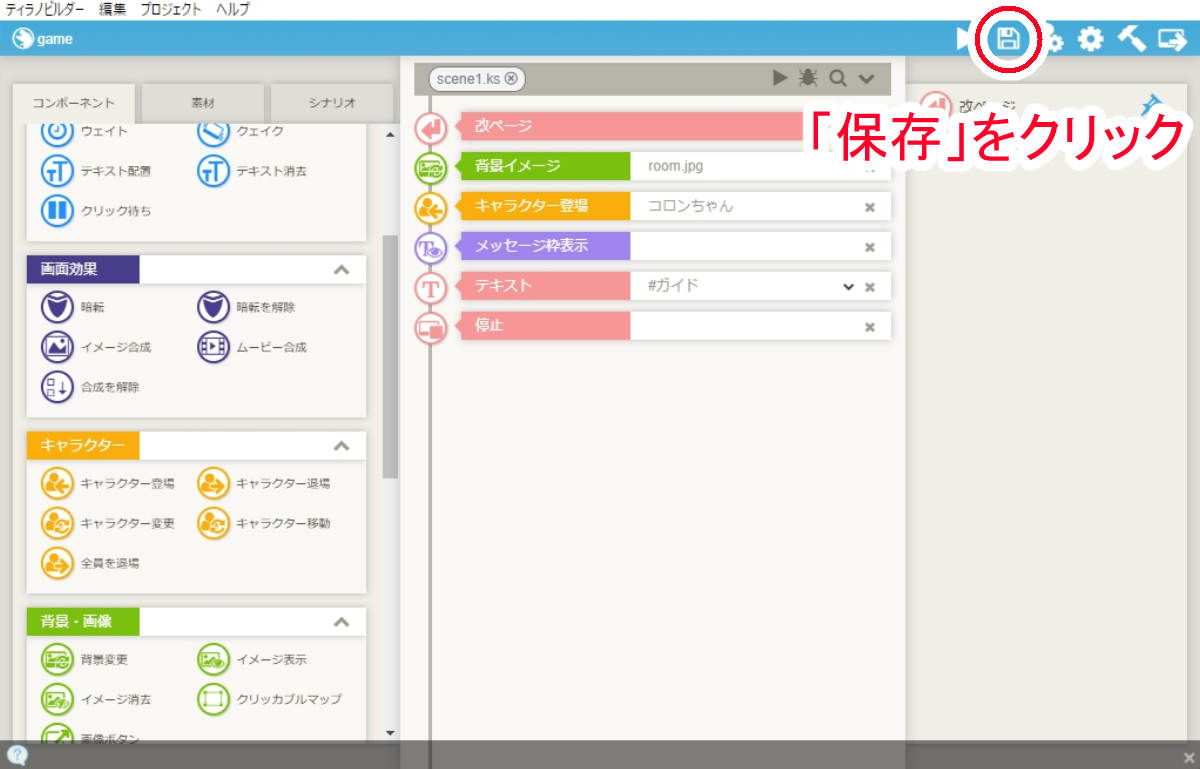
調整が完了したら、「保存」アイコンをクリックします
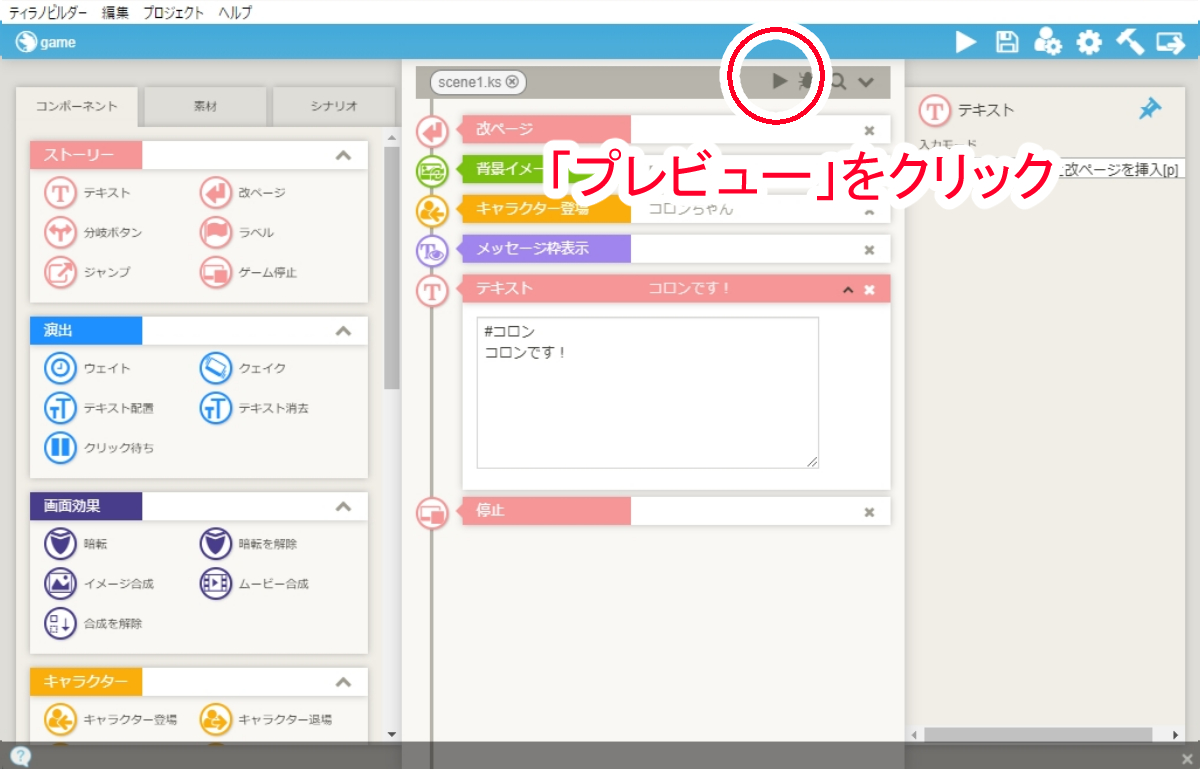
シナリオエリアの「プレビュー」アイコンをクリックします
セリフをしゃべらせよう
サンプルのテキストを変更し、キャラクターにセリフをしゃべらせてみましょう。
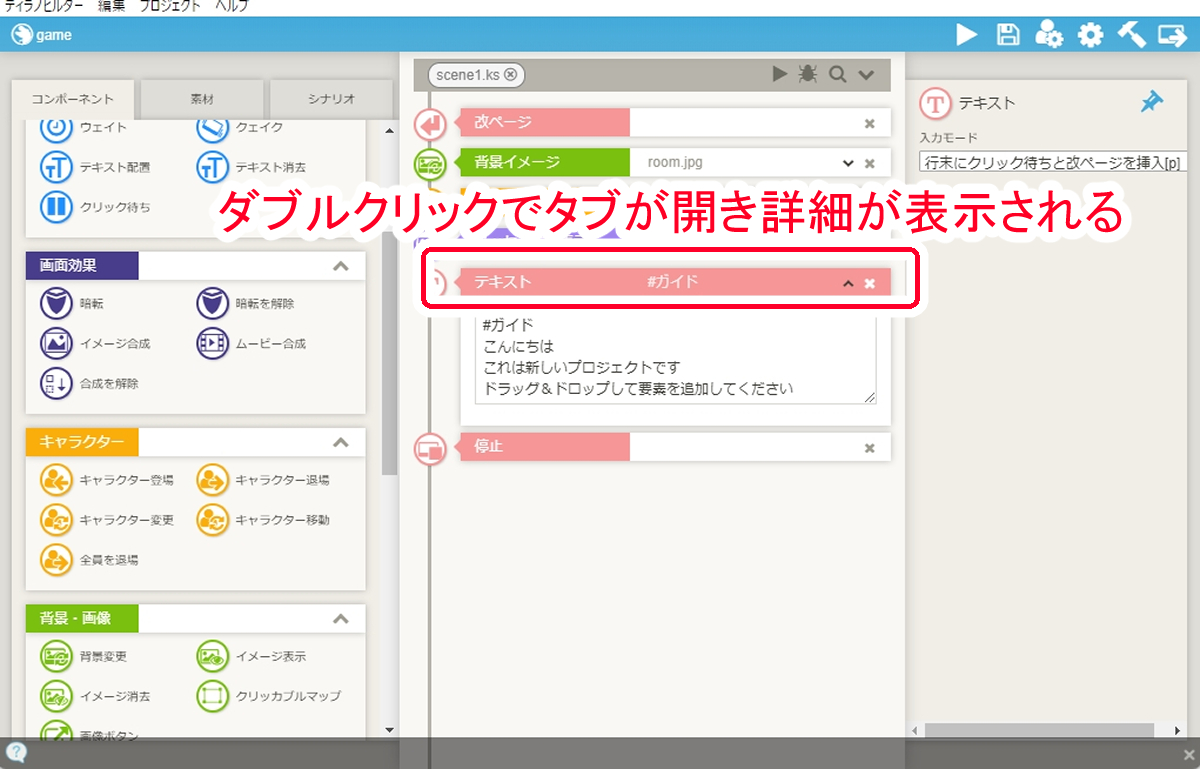
シナリオエリアの「テキスト」コンポーネントをダブルクリックし、入力欄を表示します
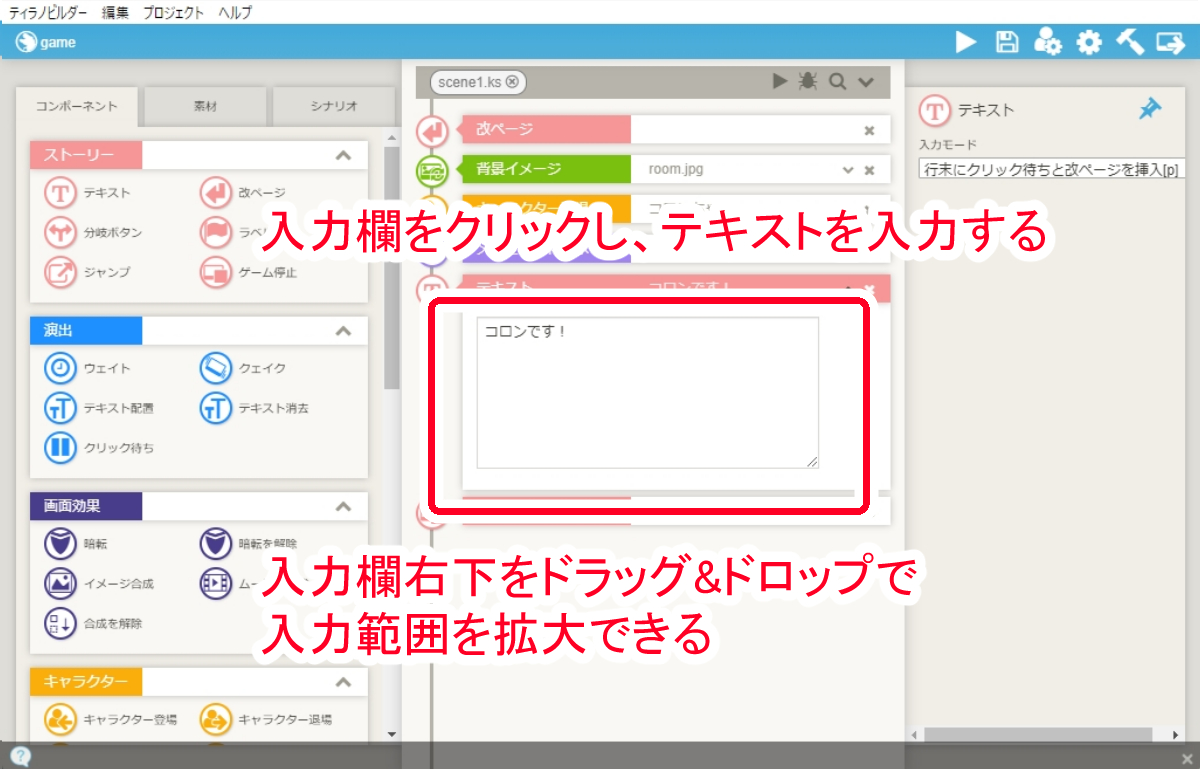
表示された入力欄をクリックすると、テキスト内容を編集できます。任意のテキストを入力しましょう。入力欄が狭く感じたら、入力欄右下をドラッグ&ドロップで拡大できます
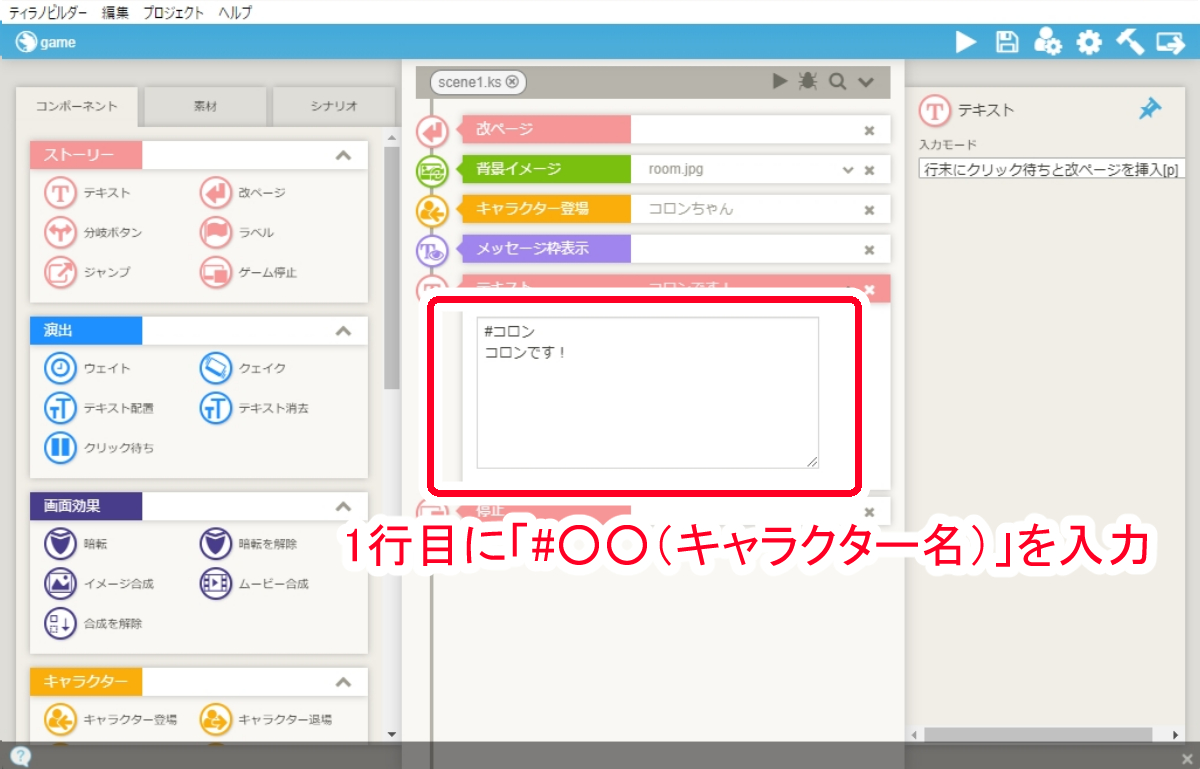
入力欄の1行目に「#」とテキストを入力すると、ゲームの名前欄にそのテキストが表示されます
MEMO
「#」の後ろに何も記載しないと名前欄が空白になるので、地の文とキャラクターのセリフが入り交じるときに活用しましょう。
たとえば、キャラクター名を表示してセリフをしゃべらせた後、名前欄を消して地の文などを表示したいときは、地の文の1行目に「#」のみを書いておけば、キャラクター名が表示されず、地の文だけが表示されます。
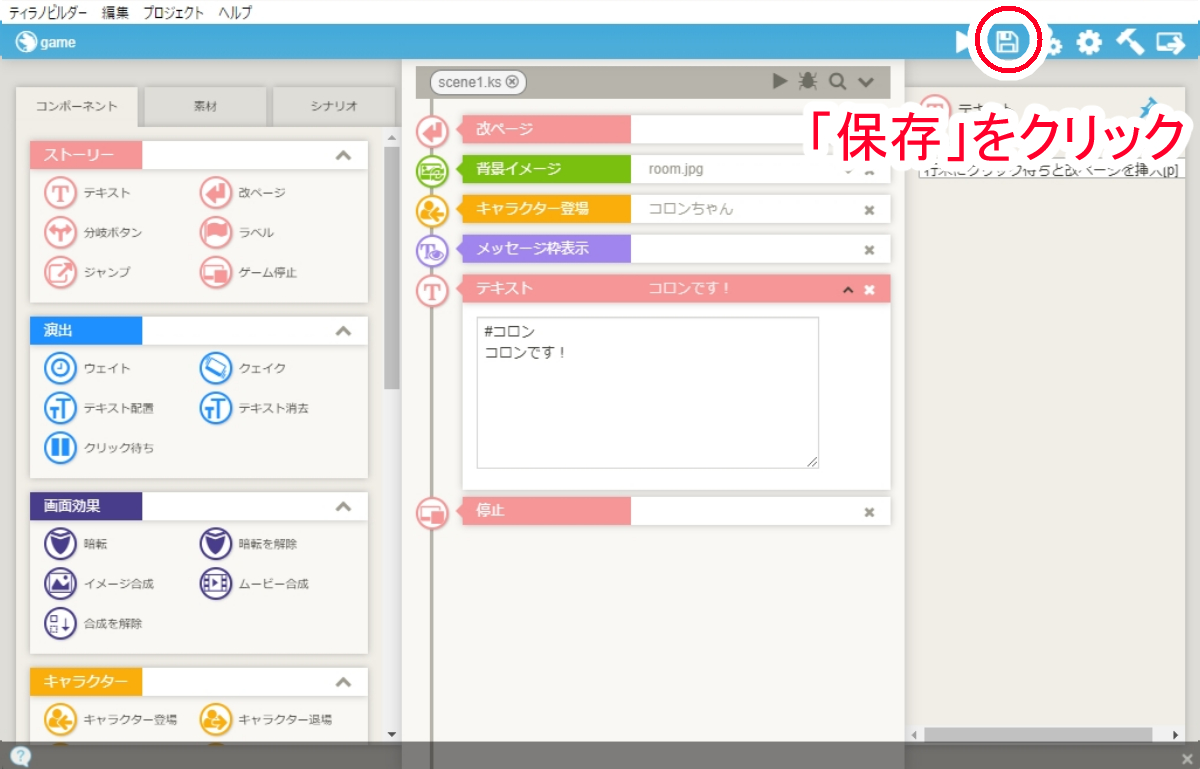
「保存」アイコンをクリックし、変更内容を保存します
シナリオエリアの「プレビュー」アイコンをクリックしましょう
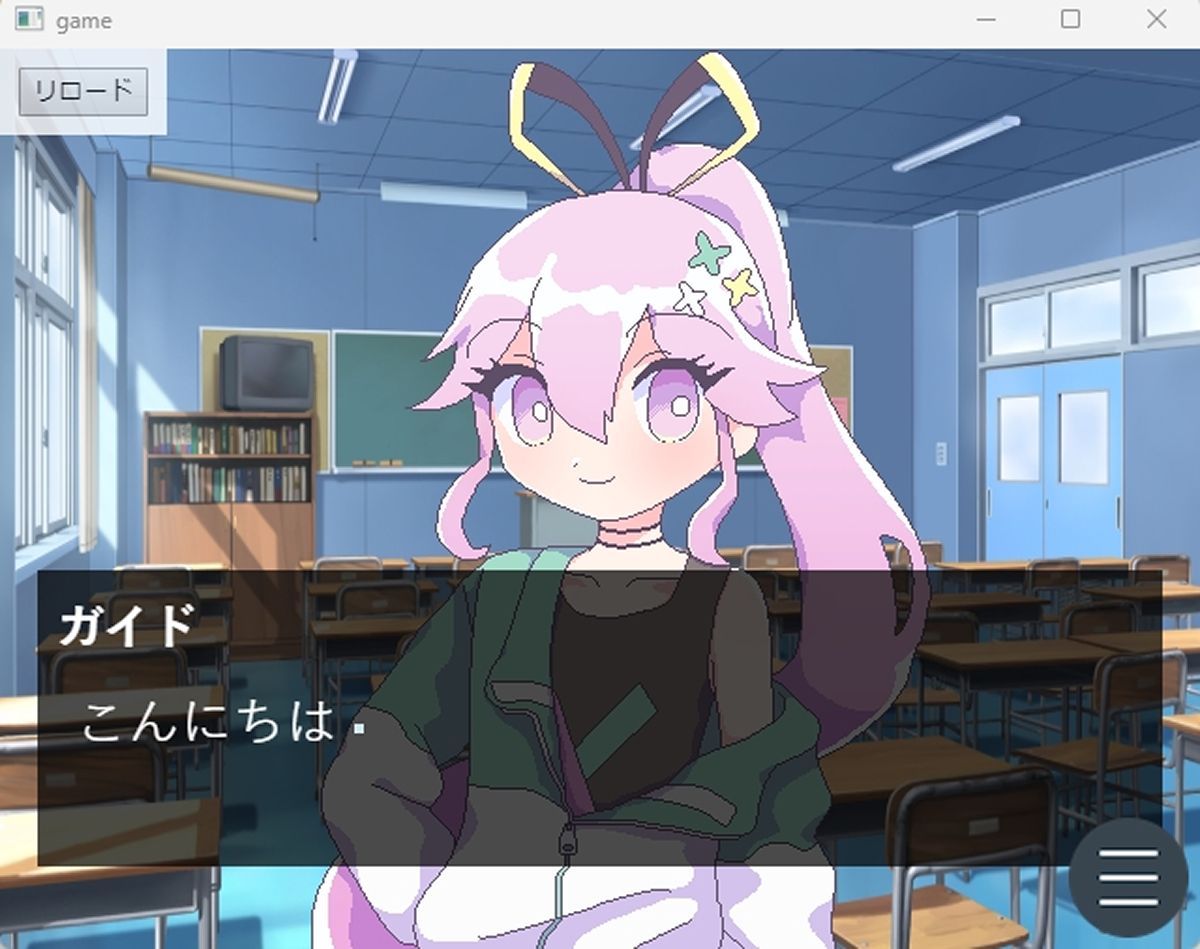
キャラクターの名前と、入力したセリフが表示されました!
キャラクターの表情を変えてみよう
アドベンチャーゲーム・ノベルゲームの基本「キャラクターを表示してセリフをしゃべらせる」がこれで完成しました。
キャラクターをより生き生きとさせるために、次は表情を変更してみましょう。
以下に表情差分を用意したので、必要に応じてこちらのリンクから保存して使用してください。
MEMO
自作の立ち絵を用意する際は、キャラクターの眉、目、口のパーツをレイヤー分けしておくと、表情差分の作成に便利です。
もちろん、1枚のレイヤーで表情差分を制作しても問題ありませんが、それぞれのレイヤーを分けておくと、「笑顔」の口と「困り」の眉と目を合わせて「困り笑顔」といった細かいニュアンスの表情が作りやすく、組み合わせ次第で幅広いバリエーションの表情差分を作成できます。
表情の異なる立ち絵を登録します。
前述のキャラクター画像を登録する方法でも問題ありませんが、今回はすでに登録しているキャラクターに画像を追加する方法を紹介します。
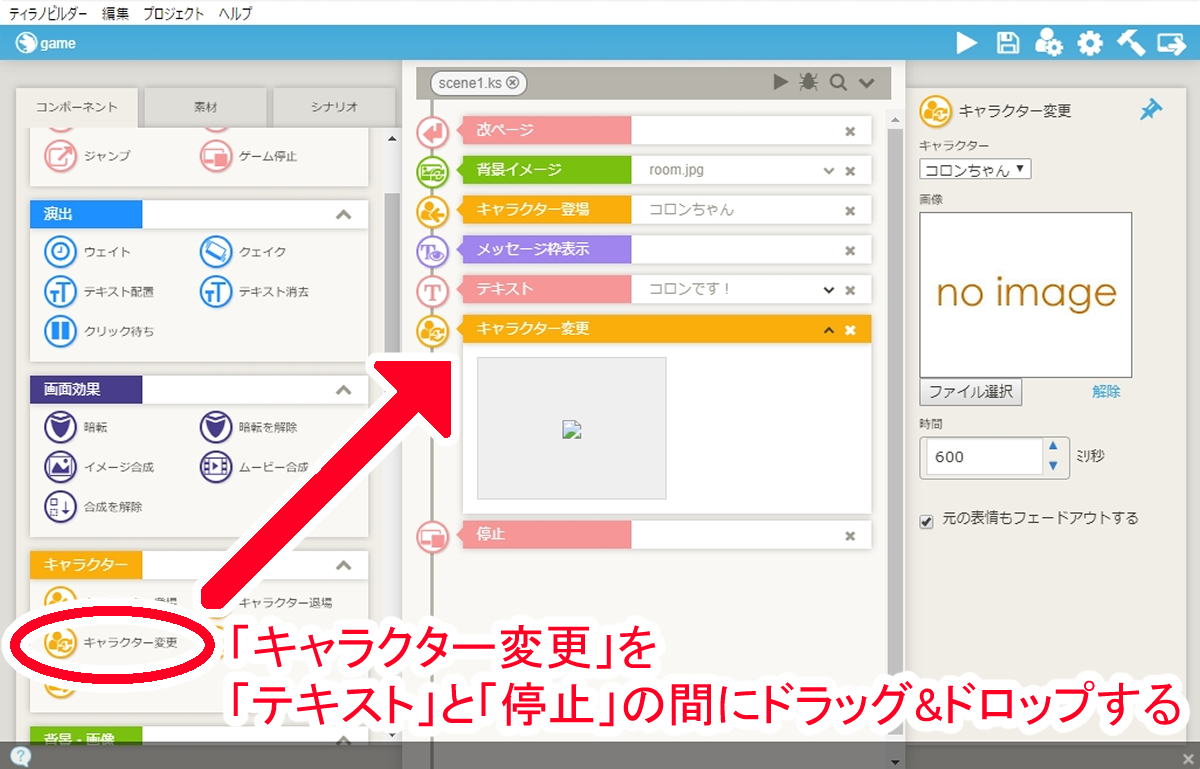
左側のエリアにある「キャラクター変更」コンポーネントを、シナリオエリアの「テキスト」の下にドラッグ&ドロップします
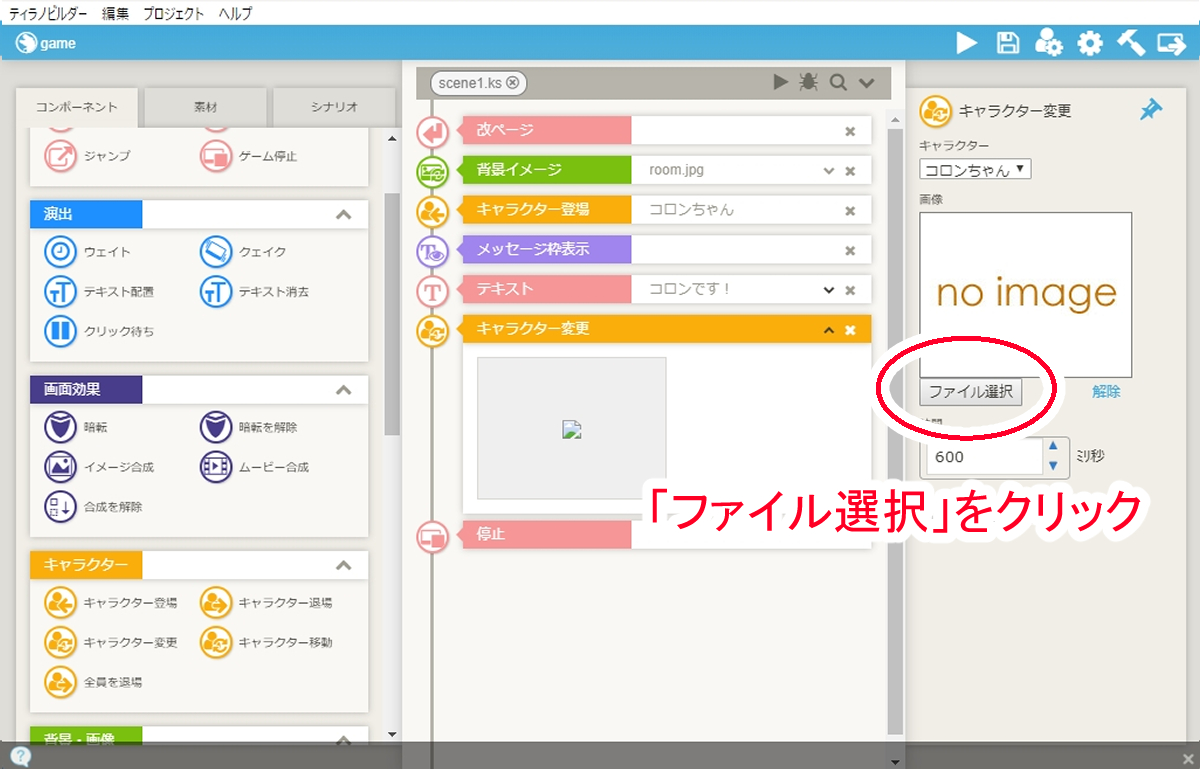
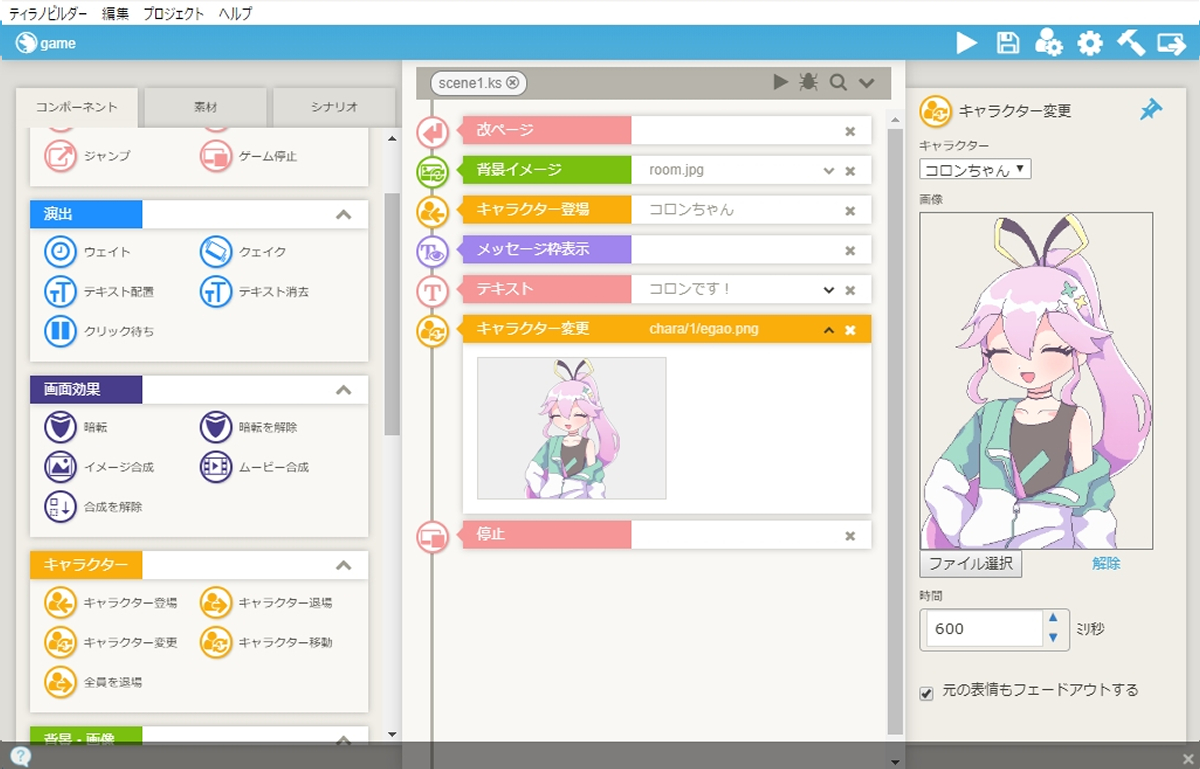
「キャラクター変更」のパラメータエリアの「キャラクター」のプルダウンメニューに、先に登録したキャラクターが表示されていることを確認したら、「ファイル選択」をクリックします
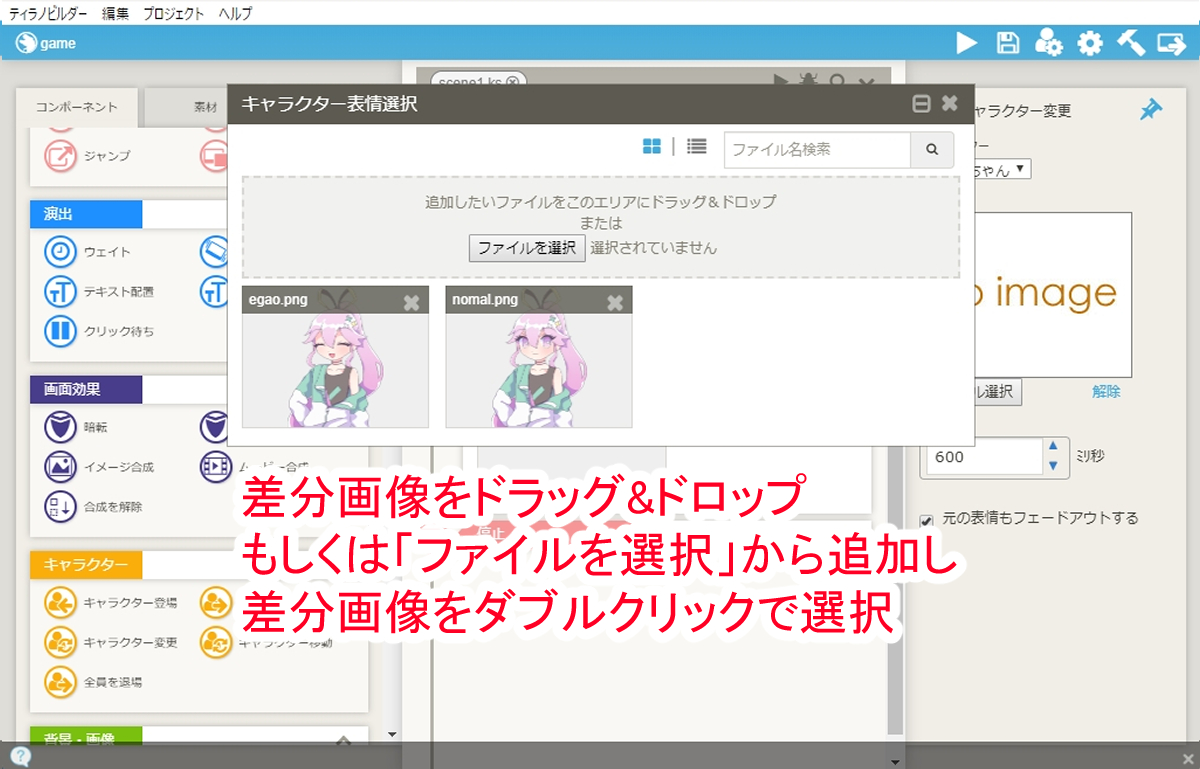
用意した差分画像をドラッグ&ドロップ、もしくは「ファイルを選択」をクリックして差分画像を追加します。その後、差分画像のサムネイルをダブルクリックします
このような画面が表示されたら、差分画像の登録は完了です
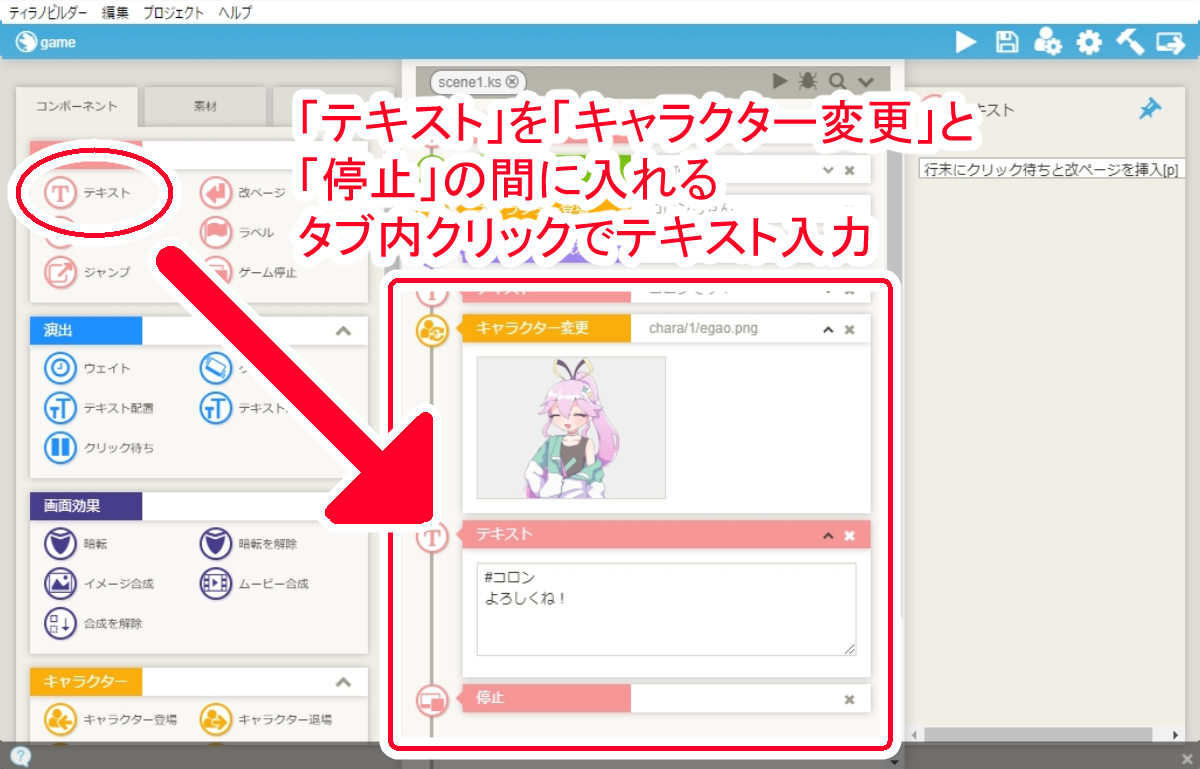
左側のエリアにある「テキスト」コンポーネントを、シナリオエリアの「キャラクター変更」の後ろにドラッグ&ドロップ。入力欄に「#○○(キャラクター名)」とともに、セリフを入力します
「保存」アイコンをクリックして、作業内容を保存します
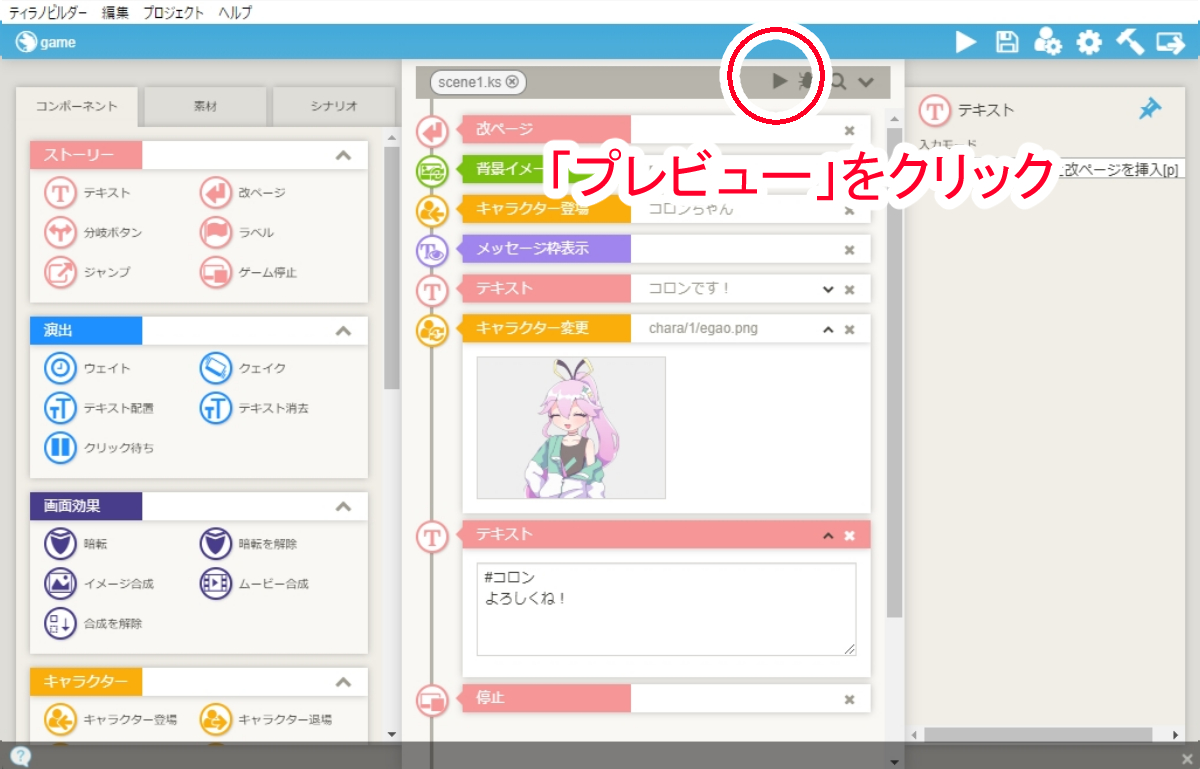
シナリオエリアの「プレビュー」アイコンをクリックしましょう
キャラクターの表情が変わり、テキストも進みました!
ティラノビルダーでの制作に役立つ補足情報
コンポーネントのデフォルト設定の変更
各コンポーネントのデフォルト表示を、よく使う立ち絵やテキストの入力モードに変更すると、よりスピーディーに作業が進められます。
試しに、デフォルトのテキスト入力モードを「行末にクリック待ちと改ページを挿入」から「何もしない」に変更してみます。
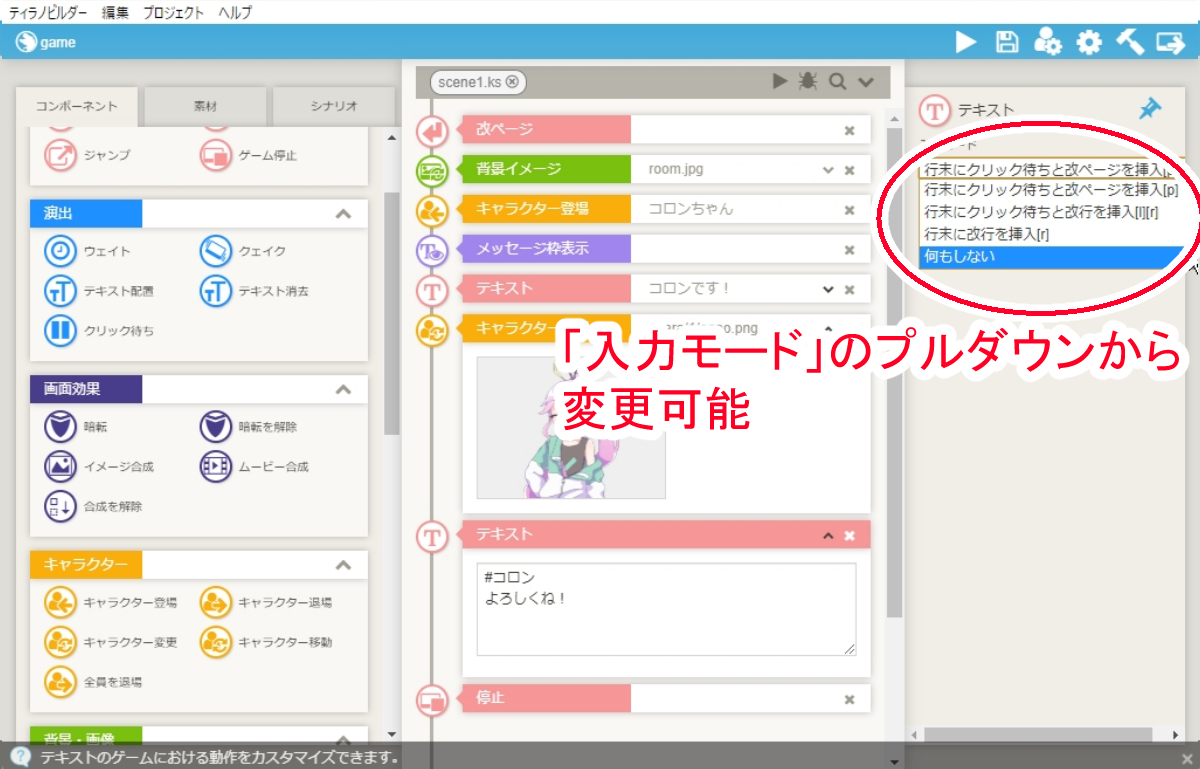
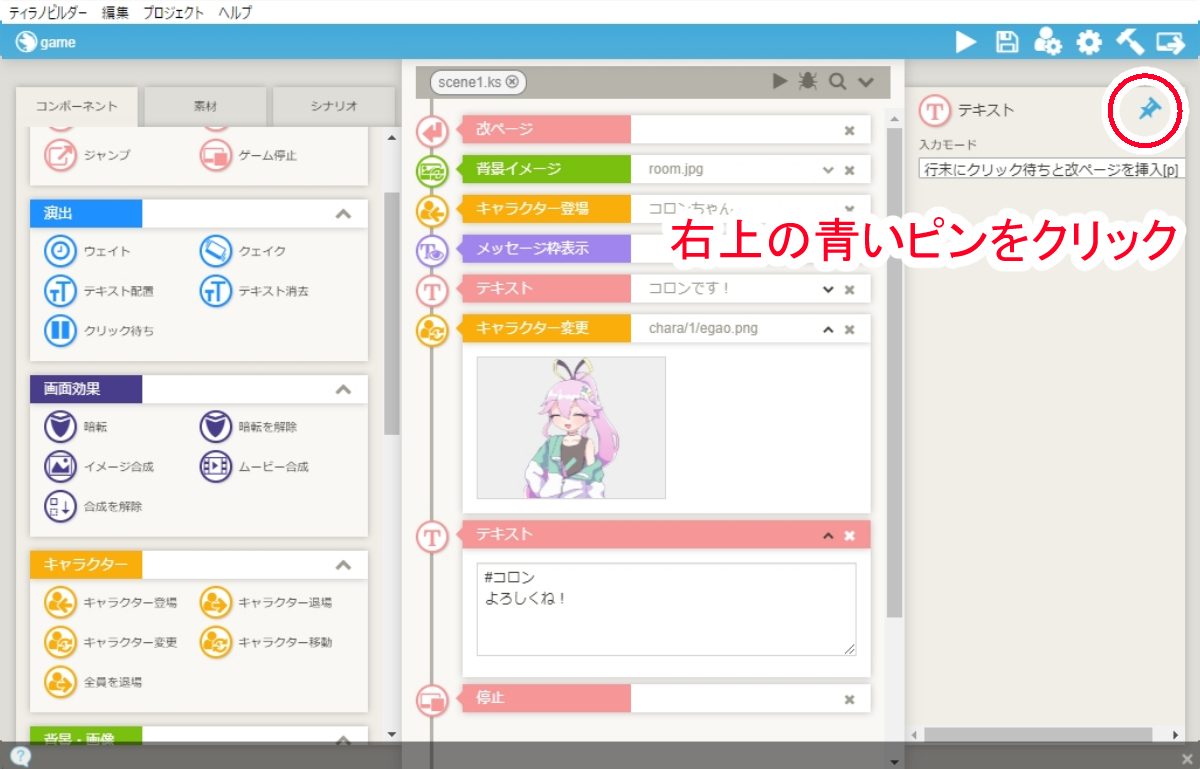
シナリオエリアの「テキスト」コンポーネントをクリックし、パラメータエリアにある「入力モード」のプルダウンメニューから「何もしない」を選択します
パラメータエリア右上の青いピンアイコンをクリックします
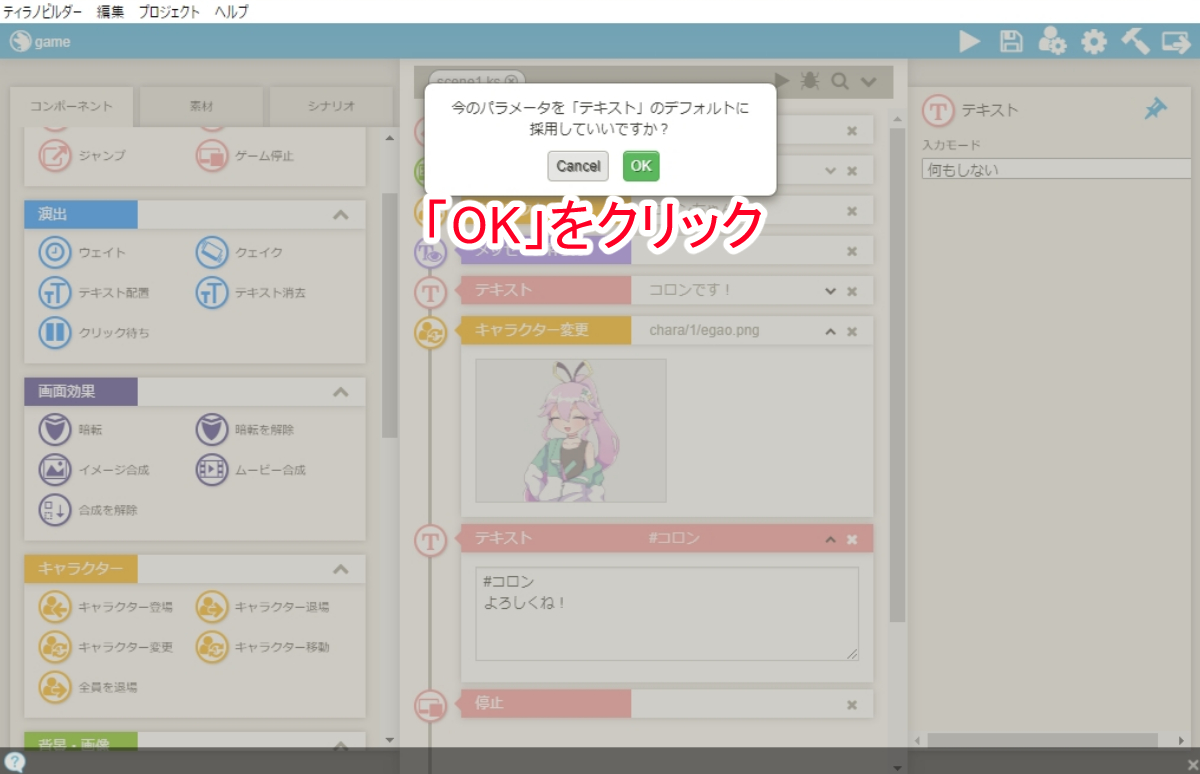
確認ダイアログが表示されたら、「OK」をクリックします
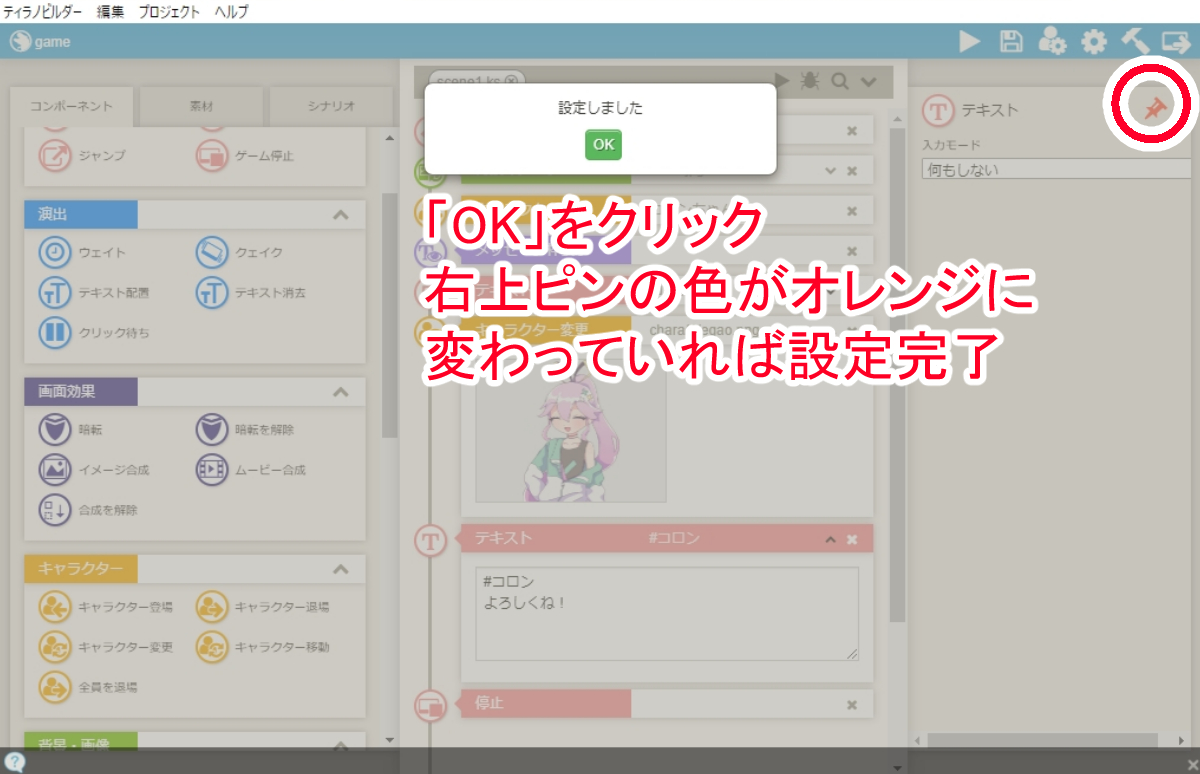
そのまま「OK」をクリックします。ピンの色が青からオレンジに変わり、固定が完了しました
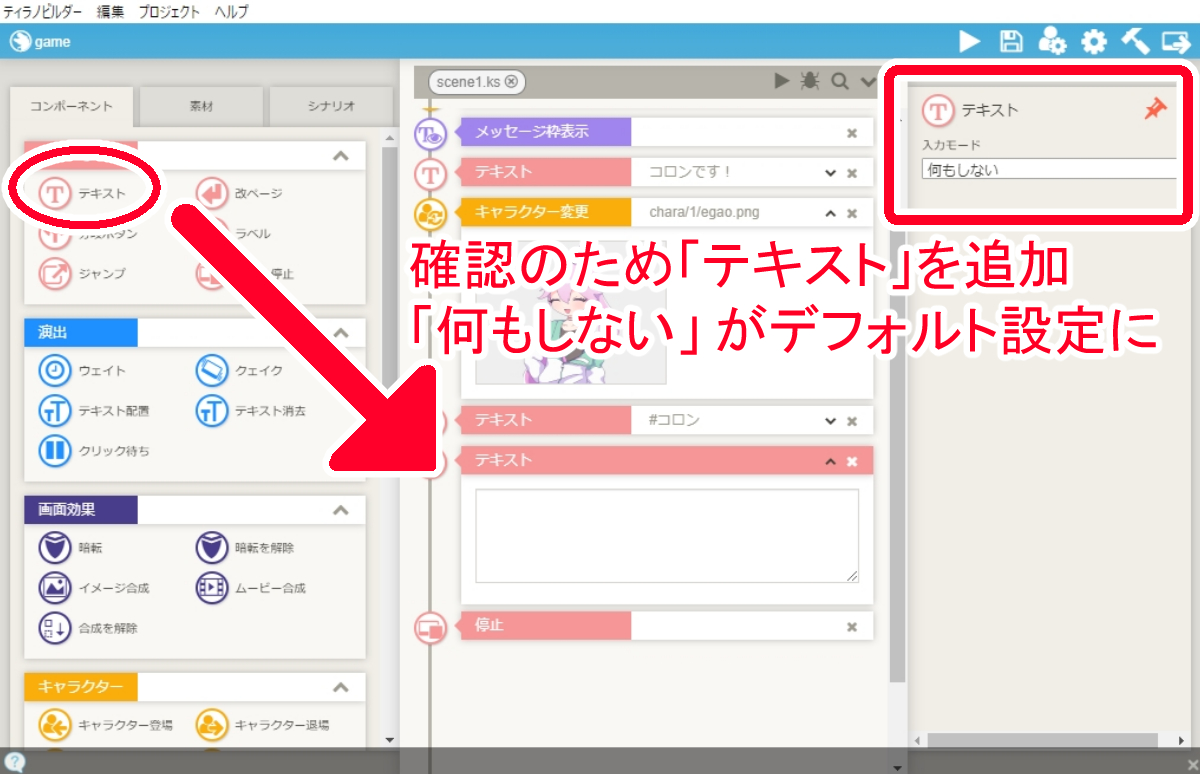
確認のため「テキスト」コンポーネントを追加してみると、「何もしない」の設定で追加されました
MEMO
もう一度ピンマークをクリックすると固定が解除され、再設定が可能です
今回は「テキスト」コンポーネントを例に説明しましたが、「キャラクター変更」など、他のコンポーネントでも設定を固定可能です。
しばらく同じキャラクターの登場が続く場合など、状況に応じて使い分けてみましょう。
テキストを入力する際に覚えておくと便利なタグ
[r]:改行
[l]:クリック待ち
[p]:クリック待ち+改ページ
上記のそれぞれのタグはテキストの文末など、実装したい箇所に入力して使用します。
こうしたタグを使わない場合、テキストは自動でメッセージ枠に合わせて改行されますが、改ページはされません。メッセージ枠内で表示可能な文字数を把握しつつ、適切な位置で改行すると読みやすさの向上につながるので、設定しておくことをオススメします。
なお、タグは併用が可能です。[r]と[l]を組み合わせることで、メッセージ枠内でクリックすると改行する演出も可能です。
ティラノビルダーをもっと活用するなら
今回ダウンロードした「スタンダード版」は、一部機能制限が設けられています。すべての機能を使いたい場合は、有償の「Pro版」を購入しましょう。
「Pro版」には、キャラクター数、背景数、BGM数の制限の解除、一部演出システムの追加など、長期的かつ効率的な開発を行ううえで便利な機能が搭載されています。
・キャラクター数上限10人→無制限
・BGM数上限曲→無制限
・背景数上限30枚→無制限
・プラグイン登録数上限2つ→無制限
・キャラクター左右反転機能の追加
・テキストアニメーション機能の追加
など
機能の詳細は、こちらをご確認ください。
連載初回ということで、「キャラクターと文章を表示する」というノベルゲーム制作における基本の進行について説明しました。
次回は『シルヴァーレコードにおやすみを』の制作に触れながら、ゲーム設定やUIデザインツールなど、ゲームシステムの根幹に関わる要素に触れていきます。
「ティラノビルダー」公式サイト
ゲームを遊び、ゲームを作り、絵を描き、文章を書くエビです。