※ この記事にはアフィリエイトリンクが含まれています。リンクをクリックして商品を購入されると、当サイトが紹介料を受け取る場合があります
この記事の3行まとめ
- UnityのUI開発ガイド『User interface design and implementation in Unity』が無料で公開
- UI Toolkitの使いこなしについて重点的に解説されている
- ガイド用に開発されたサンプルプロジェクトも無料でダウンロード可能
ユニティ・テクノロジーズ・ジャパンは、電子書籍『User interface design and implementation in Unity』をUnityブログで紹介しました。
UnityのUI機能を使いこなすためのeブック「User interface design and implementation in Unity」(英語)を無償公開しました。
Unity UIとUI Toolkit、両方について記述しています。https://t.co/VrZxmAK1tS
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) December 27, 2022
UnityのUI機能を使いこなすためのeブック「User interface design and implementation in Unity」(英語)を無償公開しました。
Unity UIとUI Toolkit、両方について記述しています。https://t.co/VrZxmAK1tS
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) December 27, 2022
『User interface design and implementation in Unity』は、UnityのUI機能を使いこなすための開発ガイド。「UI開発に関する知識を深めたいUnityクリエイターにとって情報の宝庫」であると、ブログで語られています。
(画像はUnityブログより引用)
ガイドは全137ページ。UIデザインの基礎からスタートし、UnityのUIシステムであるUnity UIとUI Toolkit、とくにUI Toolkitの使いこなしについてページを割いて解説されています。
(画像はUnityブログより引用)
本ガイドでは、主に以下のトピックについて語られています。
- UIの設計・開発フェーズ
- アセット準備ワークフロー
- Unity UIとUI Toolkitを使用したデザイン
- UI Toolkitによるスタイリング
- Unityのフォント
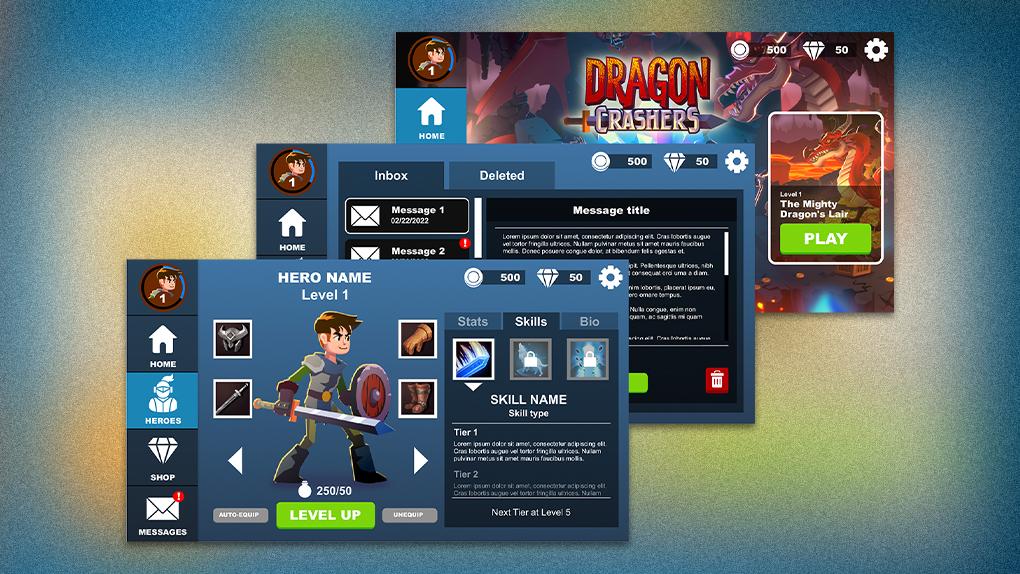
ガイドでは、このために開発されたサンプルプロジェクト『UI Toolkit sample – Dragon Crashers』を題材に、どのようにサンプルのUIが作られたのかも解説されています。なお、このサンプルも無料でダウンロード可能。
Unityブログでは、同ガイドの流れに沿って概要を説明しながら、必要に応じて関連するマニュアルやブログ記事といった情報のリンクが紹介されています。
ガイドの概要はUnityブログ『すべてがここに:Unity の UI 開発に関する究極のガイド』を、ガイドのダウンロードはこちらをご確認ください。
『すべてがここに:Unity の UI 開発に関する究極のガイド』『User interface design and implementation in Unity』ダウンロードページ『UI Toolkit sample - Dragon Crashers』ダウンロードページ