Epic Games Japan主催のUnreal Engine大型勉強会「UNREAL FEST EXTREME 2022 SUMMER」が、2022年5月23日(月)から5月27日(金)までの日程で開催されました。最終日となる5月27日には、Tango Gameworks(ゼニマックス・アジア株式会社)(以下、Tango)のプログラマー奥川 剛氏が登壇し、「Ghostwire: Tokyo™開発事例:ノンリニアな東京の街を表現する」の講演が行われています。講演では、極めて精巧で美しい渋谷の街並みを再現する際のヒントや最適化のポイントなどが語られました。
TEXT / 葛西 祝
EDIT / 神山 大輝
目次
夜の街で、超常現象を追う一人称視点アクションADV『Ghostwire: Tokyo™』。今年2022年に発売された本作の魅力は、何と言ってもUnreal Engine 4(以下、UE4)で精細に作られた渋谷の街そのものを探検できることでしょう。レイトレーシングなどの技術をビジュアルに活かすことで、生々しく怪異に満ちた街を体験できることが特徴となっています。
本講演では都市型でノンリニアな世界を表現するヒントや最適化のポイント、効率的なVFXの作成方法などが語られました。
本作の開発環境
講演冒頭では本作の開発環境について解説。使用されたのはUE 4.27で、ミドルウェアとしてオーディオオーサリングツールのWwiseやメッシュ処理のInstaLOD、その他にFaceFXやOodieTextureなどが使われています。
エンジンの改造については最適化を中心に行っていますが、互換性が無くなるような改造はしていないとのこと。開発途中にUE5が発表されてからは、Epic Gamesと新たにライセンス契約を結んだのちにチームの描画班がUE5からTSR(Temporal Super Resolution:プラットフォームに依存しない高品質なビルトインのアップサンプリング システム)を独自にポーティング(移植)しています。
渋谷の背景を生み出す構造
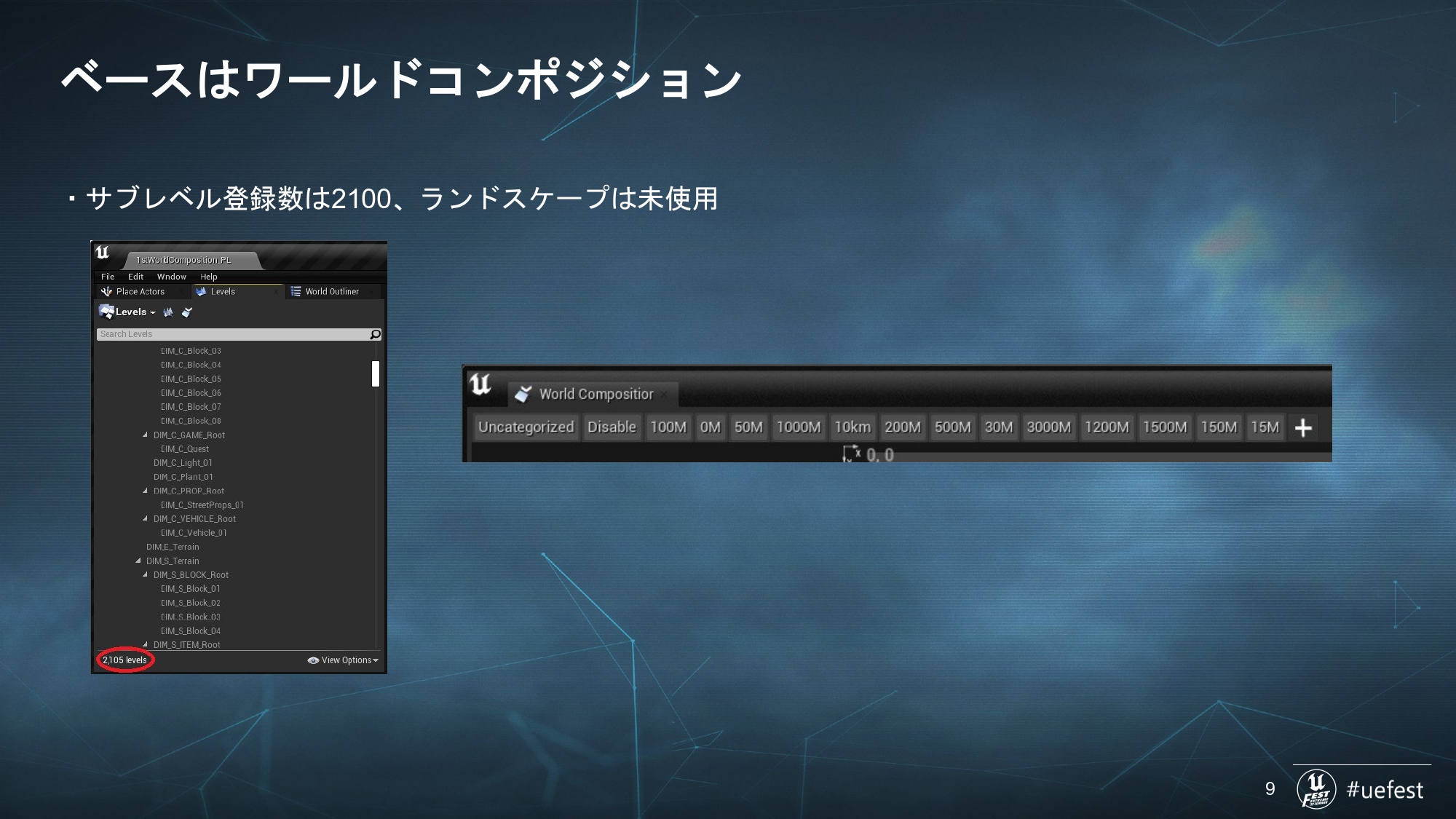
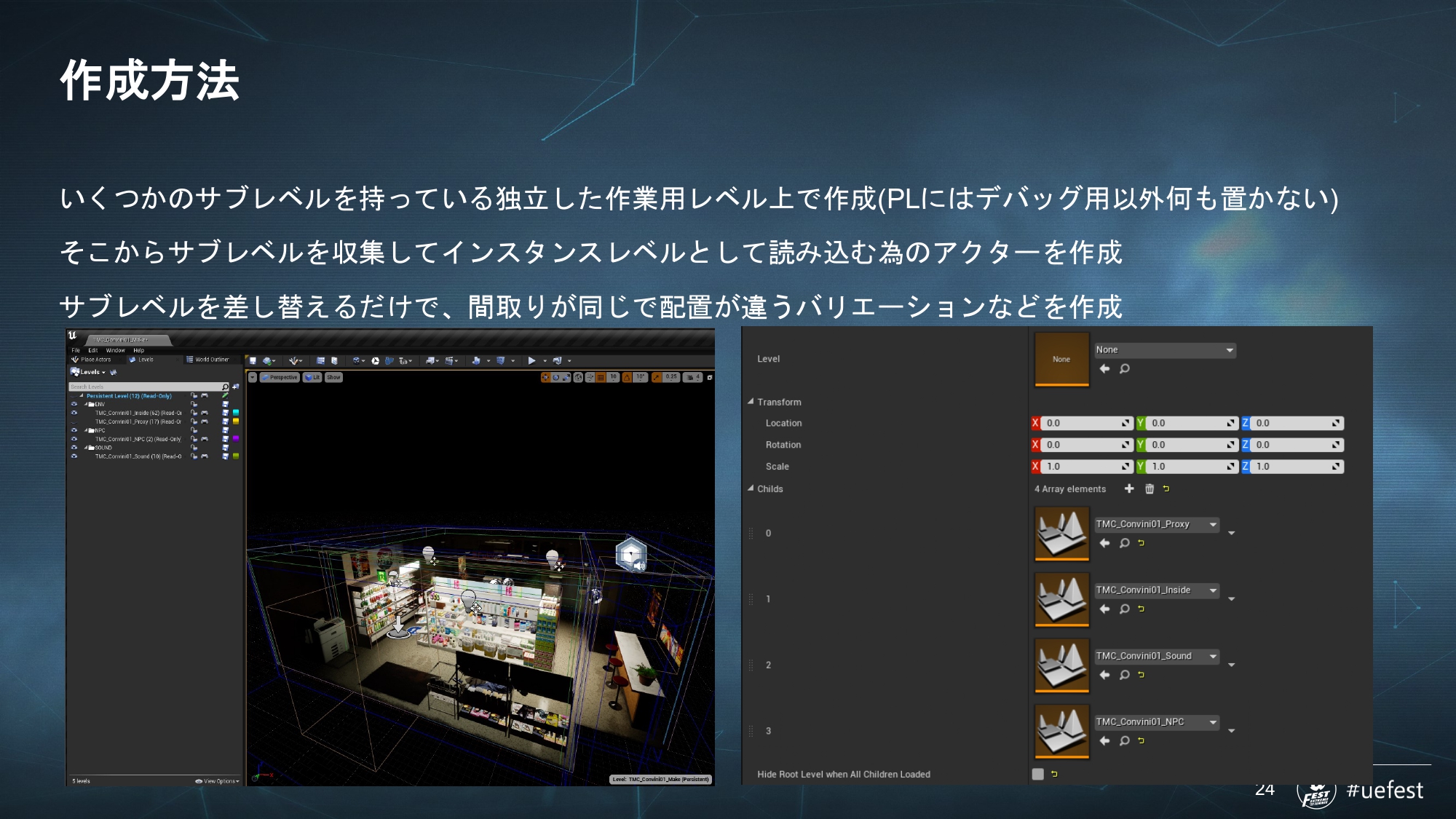
本作の背景には複合的な階層が設定されています。サブレベルは2100に及びますが、たとえばコンビニの店内のように複数の箇所で共有している場所はインスタンスのレベルを併用している場合も多いそうです。
また、本作は都市部が舞台であり、自然地形がほぼ存在しません。そのため、UE4の機能のひとつであるLandscapeは「負荷が大きいため使っていない」と語られました。さらに、常にジオメトリが変化する仕様がレイトレーシングとの相性も悪かったことも、使用しなかった理由のひとつとのこと。
本作はゲーム内で時間が経過するため、ライトベイクを行っていないとのこと。さらにストリームの負荷も考えた結果、GIはSSGI(スクリーンスペースグローバルイルミネーション)を採用しています。
プレイヤーは箱庭型の広域マップを移動するため、一歩進むたびに近くのレベルのデータをのみを読み込み、ある程度プレイヤーから距離が離れたレベルから消していく形式を採用。序盤のシーンなどを除き、本編はほぼワールドコンポジションで完結しているため、レベルを移動するときのロードはほとんど入っていません。
階層レベルLODによる、細やかな都市表現
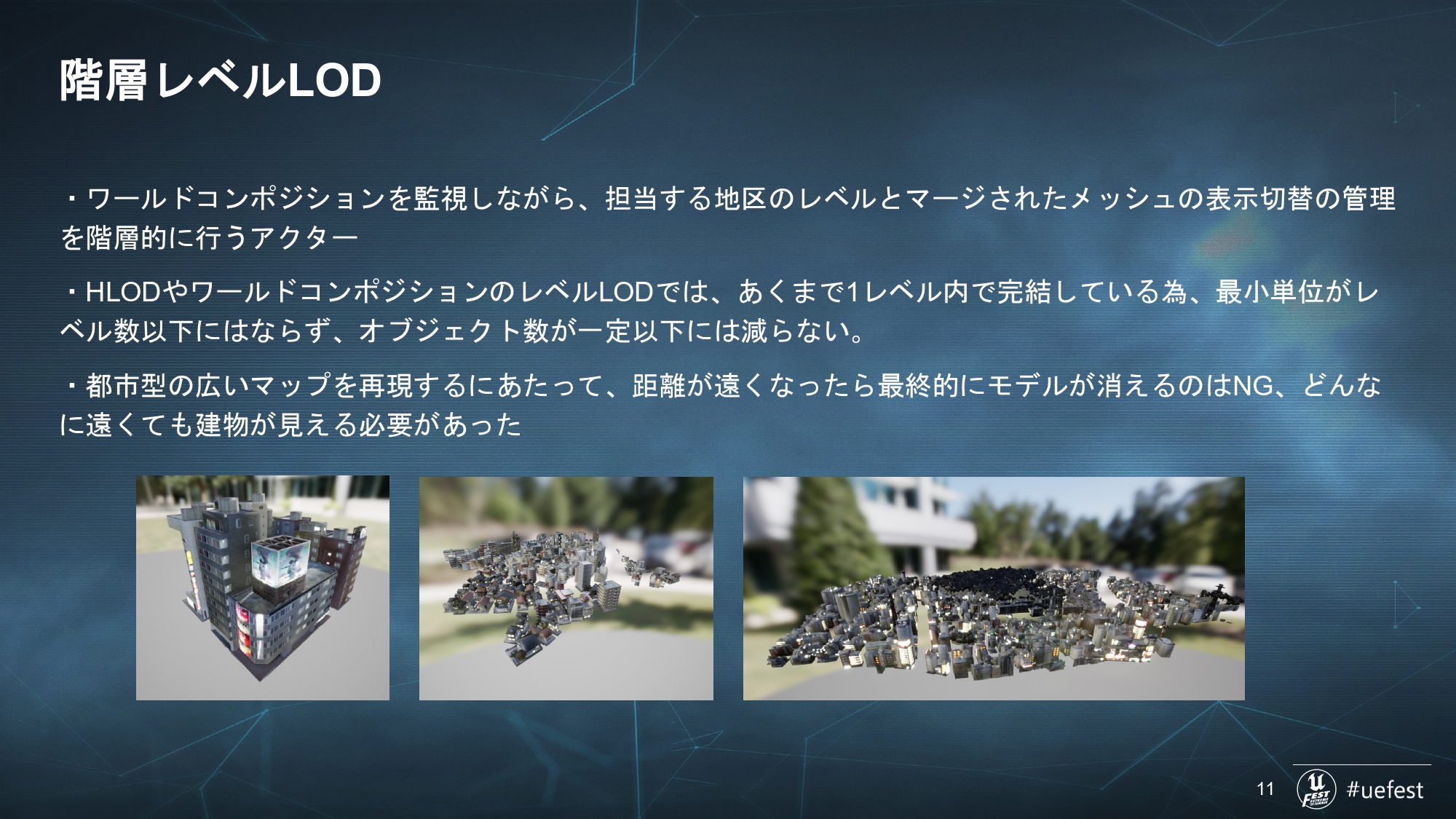
都市型の広い背景をUE4で表現するために、階層レベルLODを設定しています。これは一言で言えば「レベル版HLOD」と解説されています。本作は高いビルから都市を見渡す体験が特徴。都市の景観を損なわないようにするため、通常のLODのようにプレイヤーから遠くにあるオブジェクトを消すのではなく、どんなに遠くても全ての建物が見えるようにしています。
これを実現する階層レベルLODは、主にワールドコンポジションを監視しながら、担当する地区のレベルとマージされたメッシュの表示切替の管理を階層的に行うアクターとなっています。
レベルを丸ごとProxyMesh化し、1メッシュ、1マテリアルに統合
完成したメッシュの周辺区画を更にまとめてProxyMesh化を行うことで、階層的なレベルを作成。ここに含まれたレベルがすべて読み込まれていない場合はまとまったメッシュが表示され、読み込まれた場合は一段階細かい階層が表示される仕組みとなる
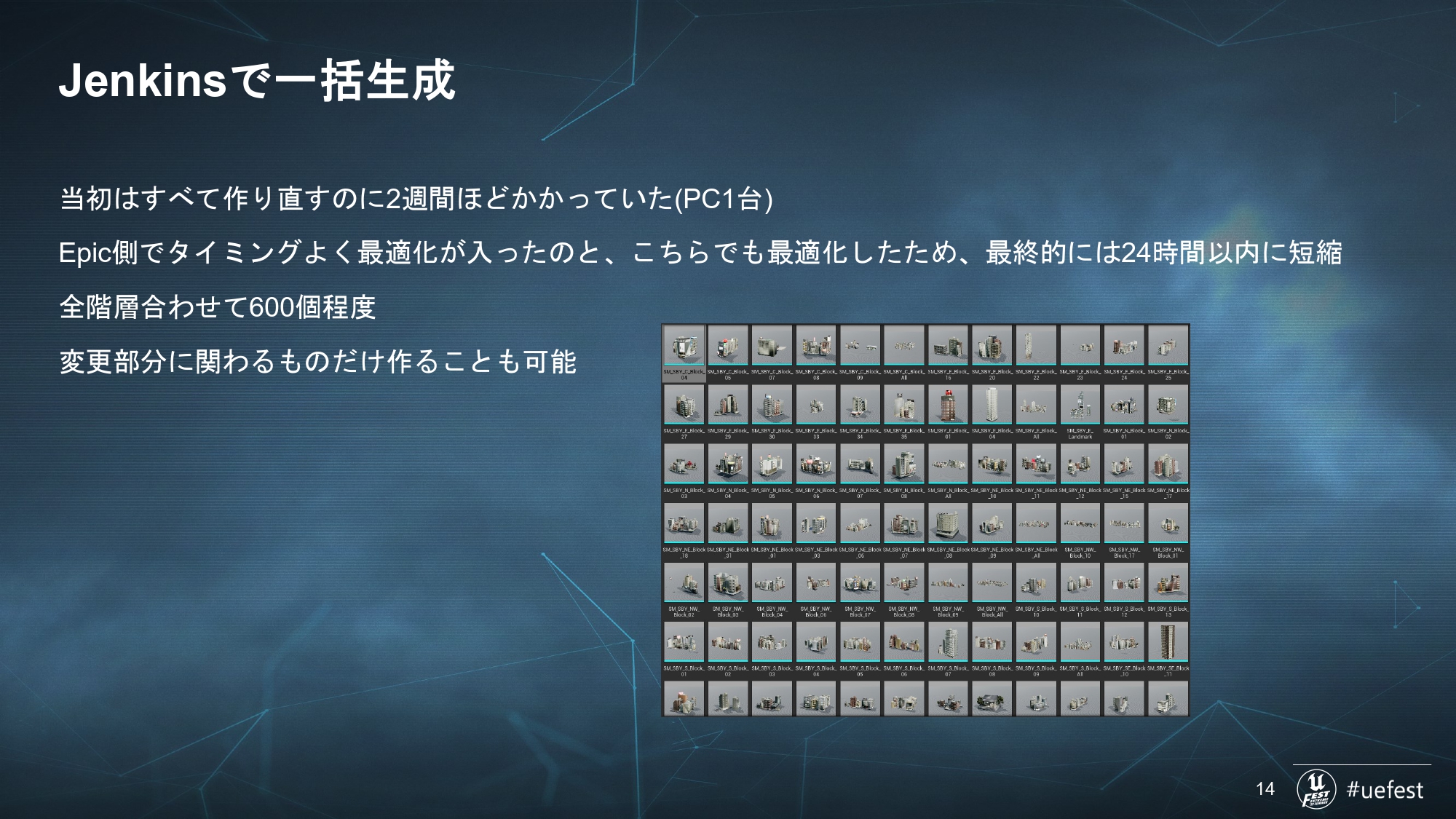
こうしたメッシュはJenkinsで一括生成されています。開発当初はすべてのメッシュを作り直すのに2週間ほど掛かっていました。そんな中、タイミングよくEpic Games側で最適化が入ったおかげで10倍以上も生成が早くなり、24時間以内に完了するようになったそうです。
メッシュを自動生成する手法ではUVやポリゴン数が最適化されず、都市のディテールが荒くなってしまう問題がありました。階層的なLODモデルを手動ですべて修正するのは莫大な作業量がかかるため、遠距離でも目立つランドマーク的な建物だけを手動で作成してLODから除外する方法で対応したとのことです。
「渋谷カゲリエ」など、ランドマーク的な建物のみを手動作成。どうしても外せない建物のみ対応しており、ゲーム全体では10個もないとのこと。「際限なく手を加えていたら、収拾がつかなくなるため」という作業量の問題から、こうした対応となった
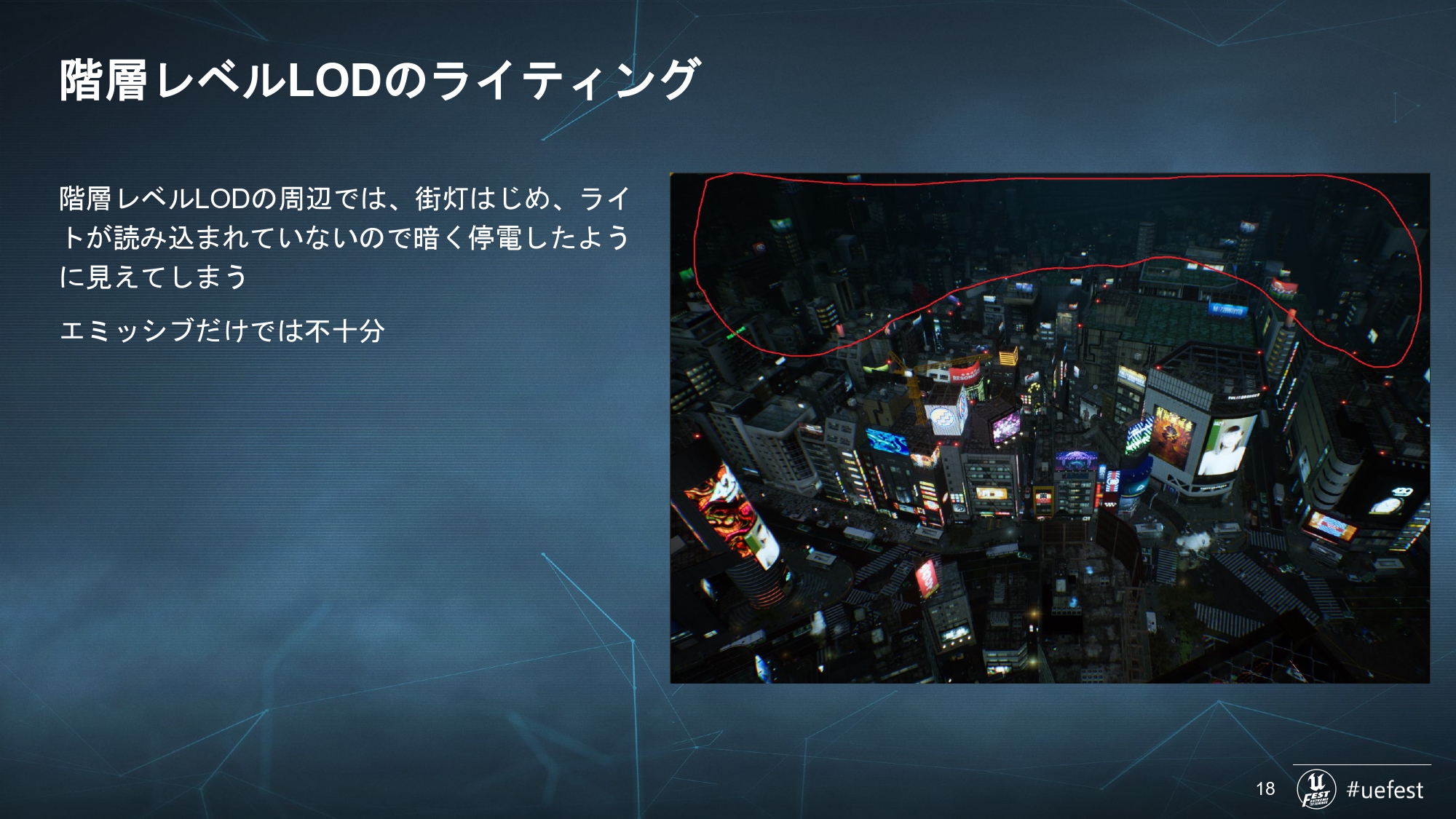
階層レベルLODを適応することで、遠景でもすべての建物を表示することができ、本作のリアルな渋谷の雰囲気を作り出すことに成功しました。しかし、本作では夜の渋谷も描かれます。今度は遠景のライトのデータが読み込まれず、建物が暗く見えてしまうライティングの問題が発生しました。
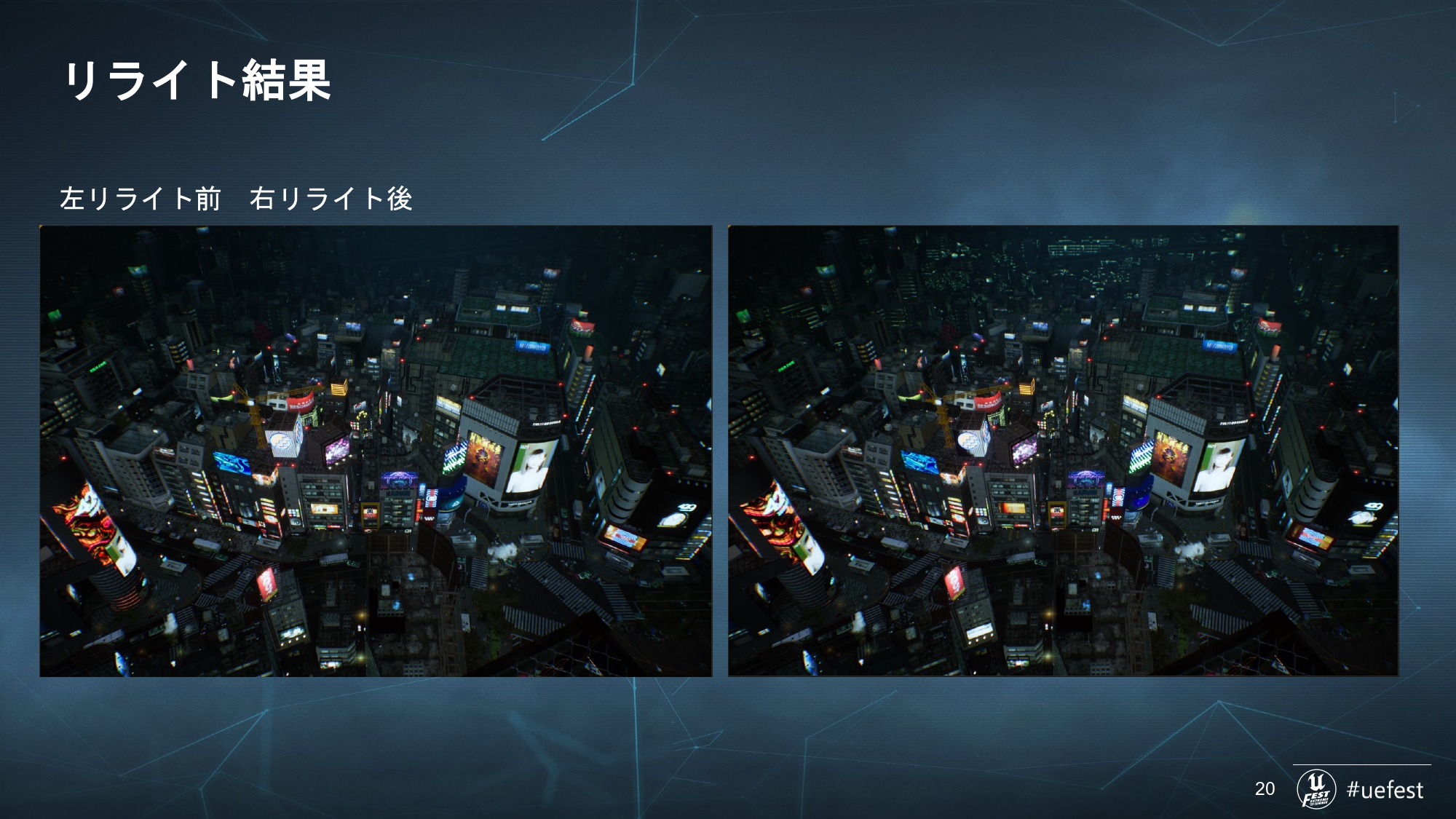
この問題を解決するため、本作では専用の夜景シェーダーを制作して対応しています。これはポストプロセス上でGバッファを参照しながらリライトの処理を行い、LODなどが表示されている遠景に対して、街灯などを模して下から上へのライティングを行う機能です。
ポストプロセス上で独自にライティングを行うため、UE4のライティングモデルに縛られない形の都合のいいライティングとなっています(なお、もともとこれらは妖怪などを表現するためのサーフェイスマテリアル用に作ったものだったとのこと)。
夜景シェーダーを実装することで、より活気ある街並みが実現できています。ライティングによってLODのポリゴンの粗が見えてしまう問題もありましたが、これも遠景の解像度を上げることで対応しています。
効率良く街を作るためのインスタンスレベル設定
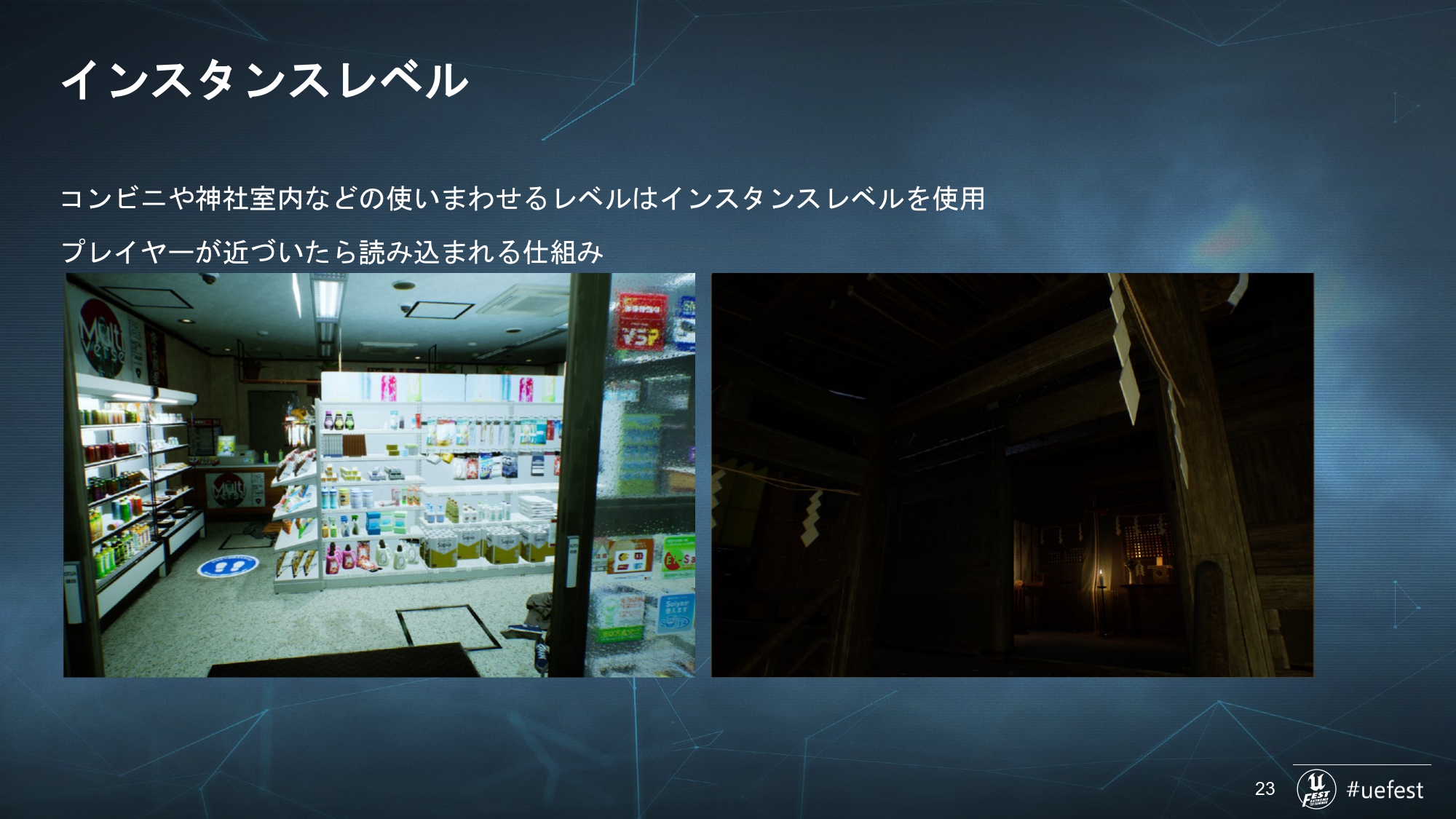
本作にはコンビニや神社といった場所が渋谷の各地に数多く配置されているため、使い回しを前提としたインスタンスレベルが運用されています。プレイヤーが対象の建物に近づくと対応したレベルが読み込まれ、離れればデータが破棄される仕組みになっています。
これにより、「間取りが同じだが、配置物が違う部屋を量産しなくてはならない」といった場合、サブレベルを差し替えるだけで部屋を量産することができます。
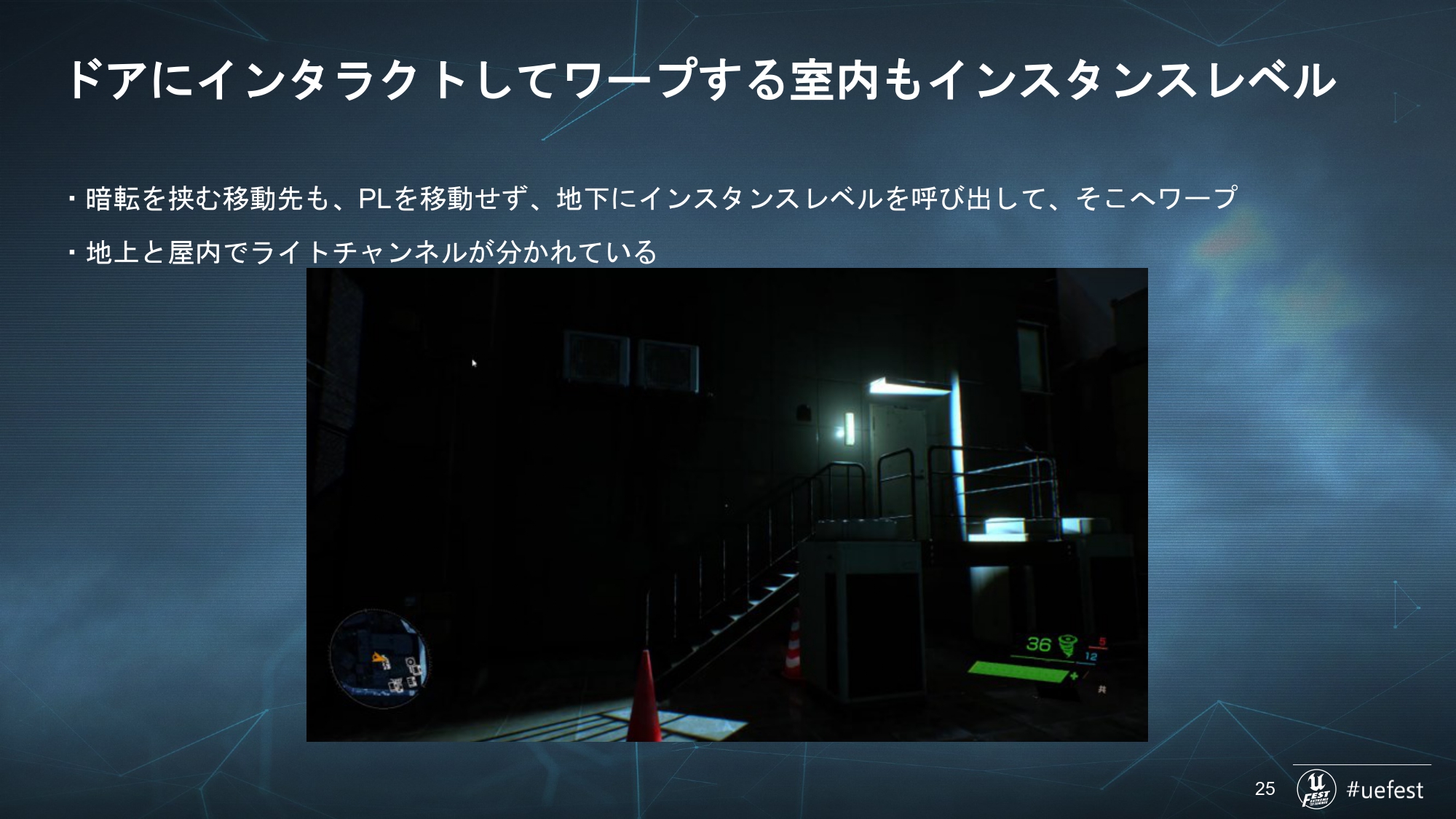
ドアにインタラクトしてワープする室内も同じくインスタンスレベルとして作成。暗転を挟んで、個別のダンジョンに移動するときには通常の都市部ではなく地下インスタンスレベルに移動させるかたちにすることで、レベルの入れ替えではなくワールドコンポジション内での移動にしている
続いて、さまざまな配置物について解説。本作においてピュアなブループリントはほぼ存在せず、ビルや神社といった建物から樹木に至るまで、大小問わずプログラマーが用意した基底クラスを使用、もしくは完全ネイティブ化されています。
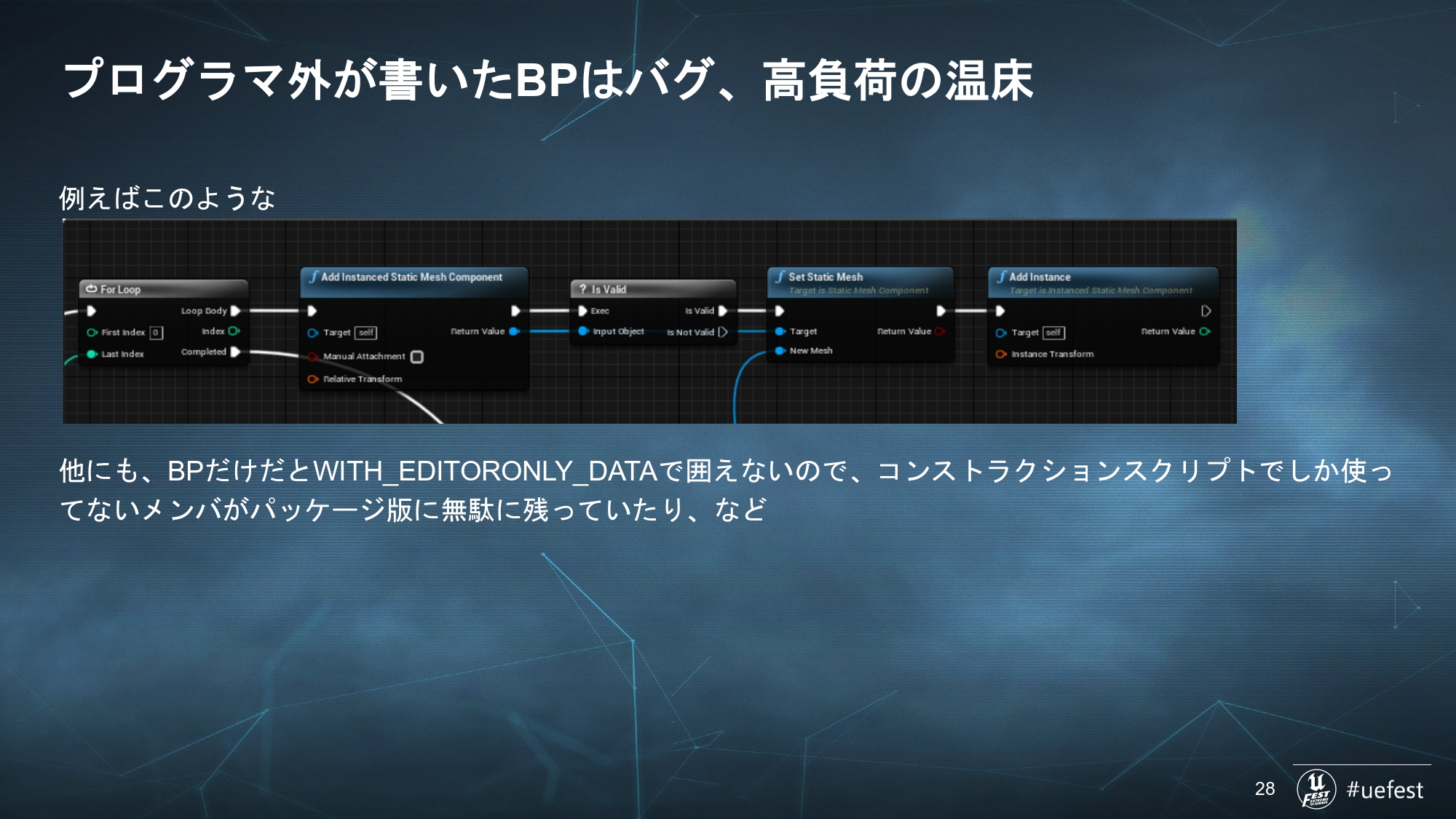
ブループリントの利点はプログラム知識の浅いアーティストやレベルデザイナーなどの職種も簡単に使えることが挙げられるが、プログラマー以外が書いた場合はバグや高負荷などの問題が生まれやすい。非プログラマーのスタッフが構造を理解せずに書いてしまったコードがなんとなく動いてしまい、実装が進んだ後で問題が発覚することも
一方、プログラマーが管理しすぎる環境になると、アーティストも使いやすいUE4ならではの制作の利点も出ません。そこで、ある程度の段階まではアーティストに自由に制作してもらい、最終的にプログラマーが成果物を引き取って作り直す方式にしたとのことです。
具体的なプロセスは、ネイティブ版を作成してもらった後、エディタユーティリティーでツールを作って配置をやり直し、プロパティをコピーすることで完了させるかたちです。プログラマー以外のスタッフにはポリゴン数やテクスチャ解像度のルールを守ってもらう一方で、フラグ設定には触れさせない方針で制作していました。
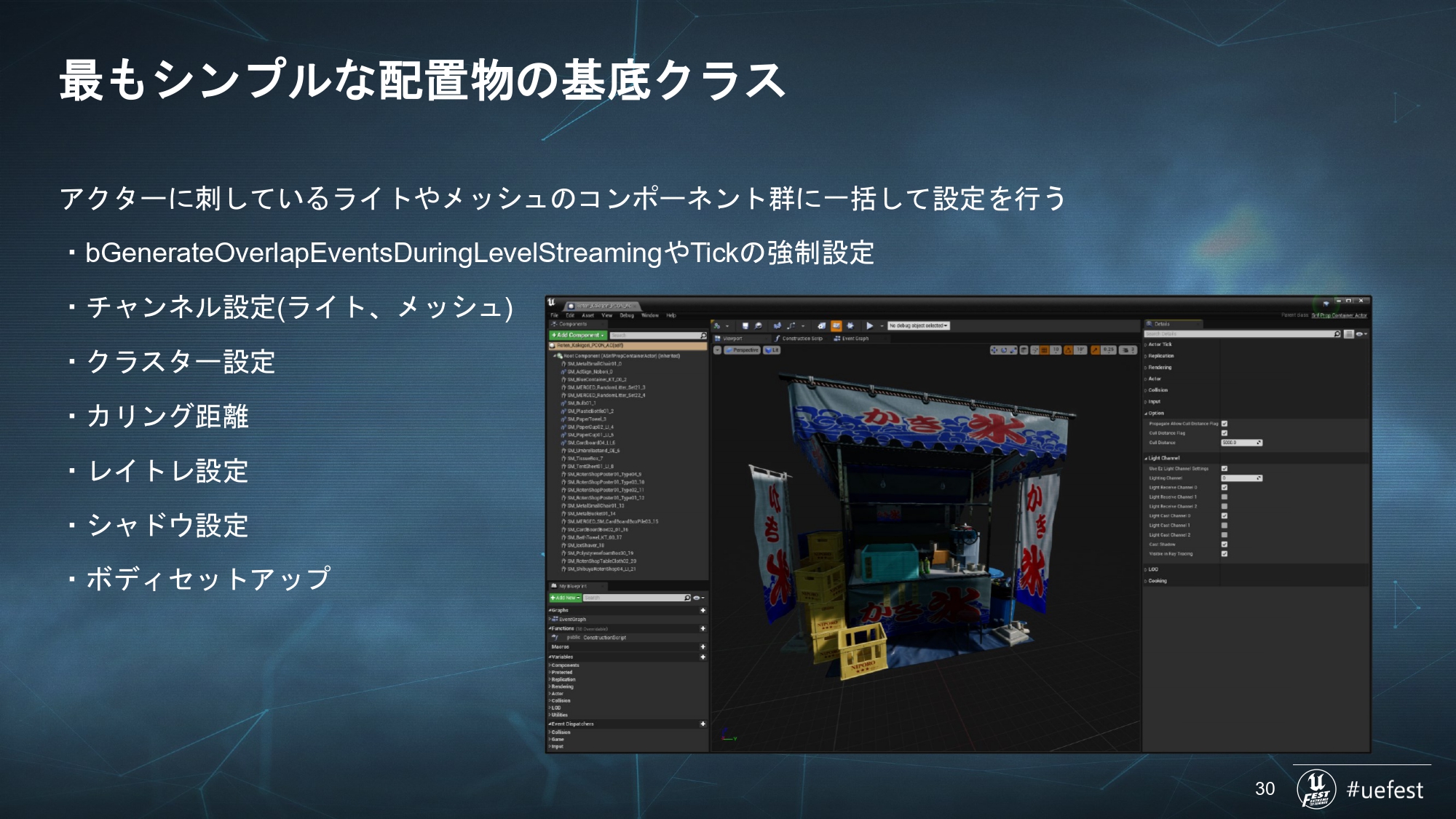
配置物の基底クラスについて例示された「屋台」のアクターは、もともとメッシュやライトが複数配置されているだけのシンプルなクラスでした。この基底クラスを差し替えることで、レベル読み込み時のOverlapEventの抑制や、Tickを動かさないようにしています。
他にも、ライトチャンネルの一括設定や、ボディセットアップが不要な場合には生成しないオプションをアクターに設定できるようにしています(これは本作の開発用に改造したUE4によって実現している機能とのこと)。
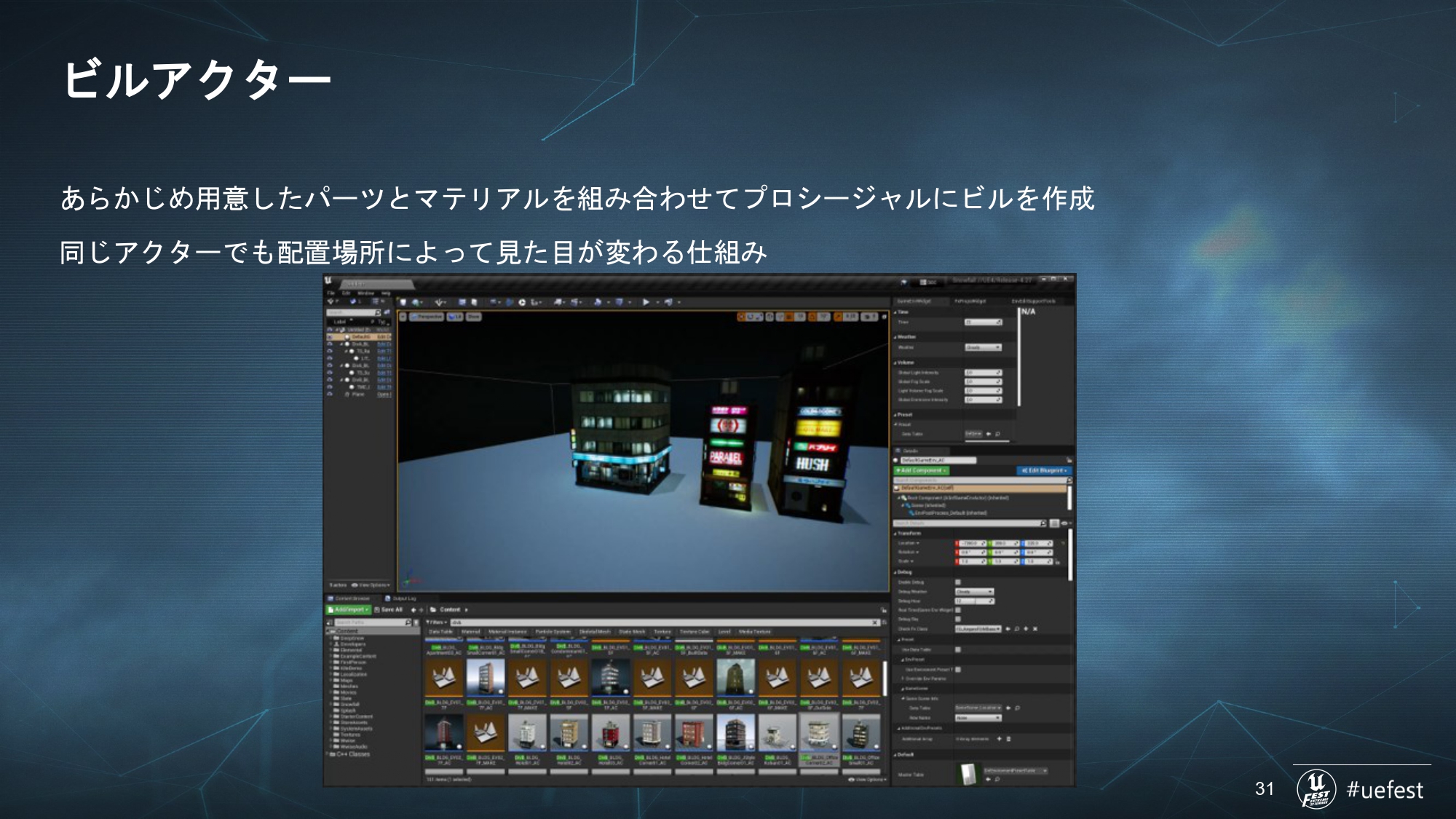
ビルアクターの事例。あらかじめ用意したパーツマテリアルの組み合わせでプロシージャルにビルの外観を作成可能。同じアクターでも配置場所によって壁や看板などのパーツが変わり、見た目が変化する仕組みとなっている
『Ghostwire: Tokyo™』では、先述したランドマーク的な建物以外はほぼこのビルアクターの機能で制作されているため、一点物のメッシュが少ないとのこと。同じメッシュであってもマテリアルがランダムで異なるものになるため、効率良くオリジナルのビルを制作できています。
さらに、ビルアクターの効果は効率化だけではなく、ゲームサイズを押さえることにも繋がりました。結果的に『Ghostwire: Tokyo™』のパッケージサイズは20GB以下と、箱庭で大きな規模を冒険するゲームでありながらコンパクトにまとめることができたそうです。
広大な都市を移動する範囲をチェックするナビゲーションメッシュ機能
続いてナビゲーションメッシュ(以下、ナビメッシュ)について解説。ナビメッシュとはUE4で構築したレベルで、敵キャラなどを現すAIエージェントが移動可能な空間を表す機能です。
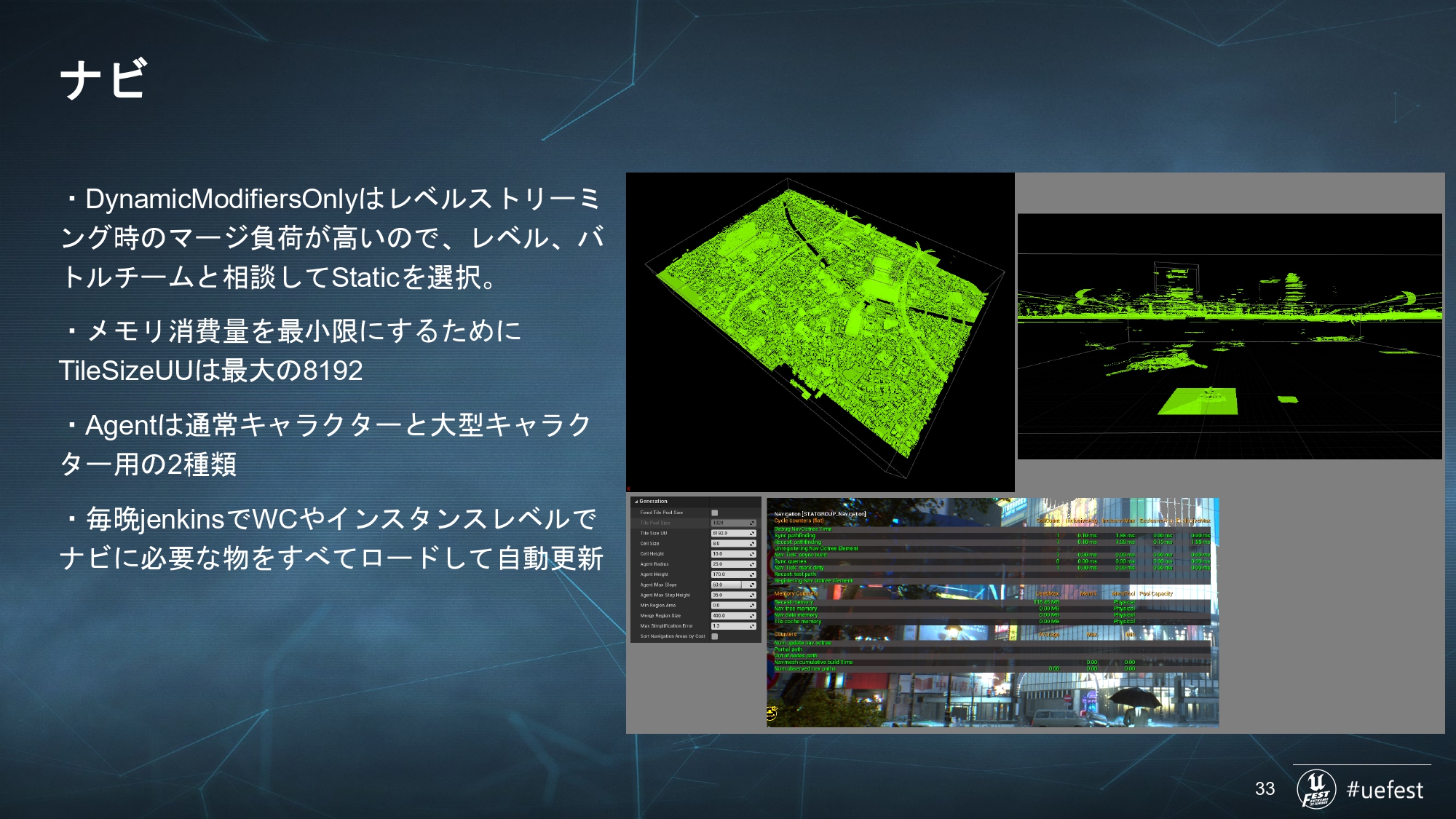
本作は箱庭型で渋谷の街を探索する形式のため、ナビメッシュの規模も非常に巨大になっていました。ナビメッシュは当初Dynamicを利用していましたが、都市型のレベルストリーミングには耐えられず、DynamicModifiersOnlyを利用しても実現が難しい状況だったといいます。このため、早い段階でレベル制作チームとバトル制作チームが相談し、できることとできないことを天秤にかけた結果、Staticを使うことが決定したと言います。
エージェントは通常と大型のキャラクター2種類を用意。TileSizeUUはメモリの消費を最小限に押さえるために最大値に設定した。当初はさらに大きな値を予定していたが、ソースコード上にクラッシュするという記述があり、実際にクラッシュしてしまったこともあって、最大値を守って運用したとのこと
都市の地下にはダンジョンのインスタンス用ナビメッシュを構築。ナビメッシュ構築の時だけ該当するインスタンスをロードするようにしており、毎晩Jenkinsで必要なものをすべてロードして自動更新していきました。開発中、レベルデザイナーは自分が担当するパートを部分的に読み込み、ローカル環境で作業することが多かったそうです。
怪異を表現するVFXの制作
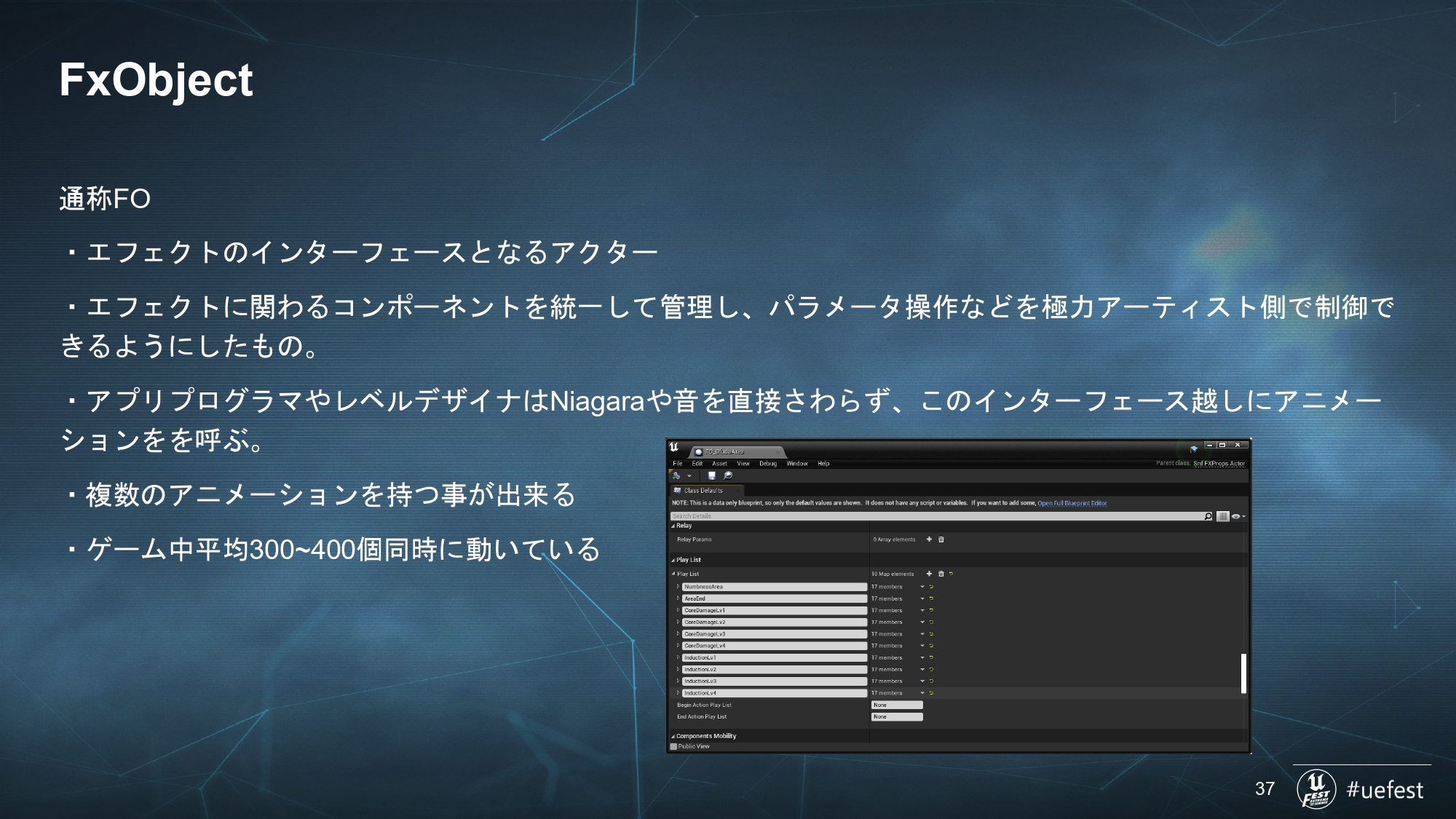
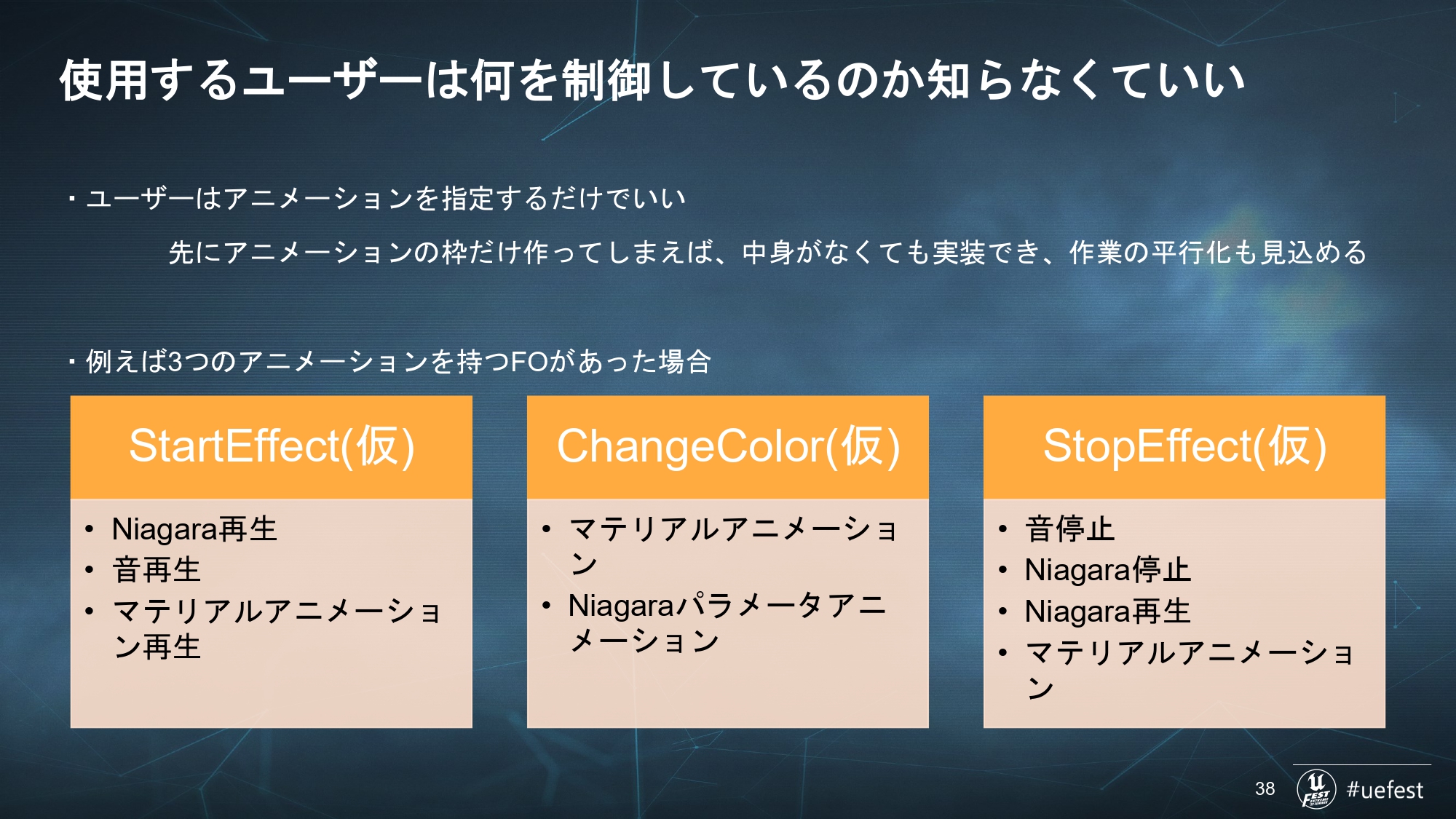
怪異を表現するエフェクトなど、VFXは一点物のユニークな表現が多いのも本作の特徴。なるべくプログラマーの手を介さずにアーティストが独立して実装することを目的として、エフェクトのインターフェースとなるアクター FxObject(以下、FO)が用いられています。プログラマーやレベルデザイナーはNiagaraなどを一切触らずに、FOを通じてアニメーションを呼び出すことができます。
FO内にあるアニメーションを呼ぶだけでシンプルに使用可能。例えば、いずれもNiagaraやサウンド再生などを内包するStartEffect、ChangeColor、StopEffectという3つのアニメーションFOがあった場合も、必要なアニメーションを呼び出すだけで内部的な理解がなくても使用することができる
Niagaraやサウンドなどの実装はVFXアーティストやサウンドアーティストの役割。アニメーションの種類と名前だけを先に決めておき、空の状態のアニメーションを先に用意しておくことで、プログラマーは実装、アーティストはエフェクト作成と並行して作業ができていました。
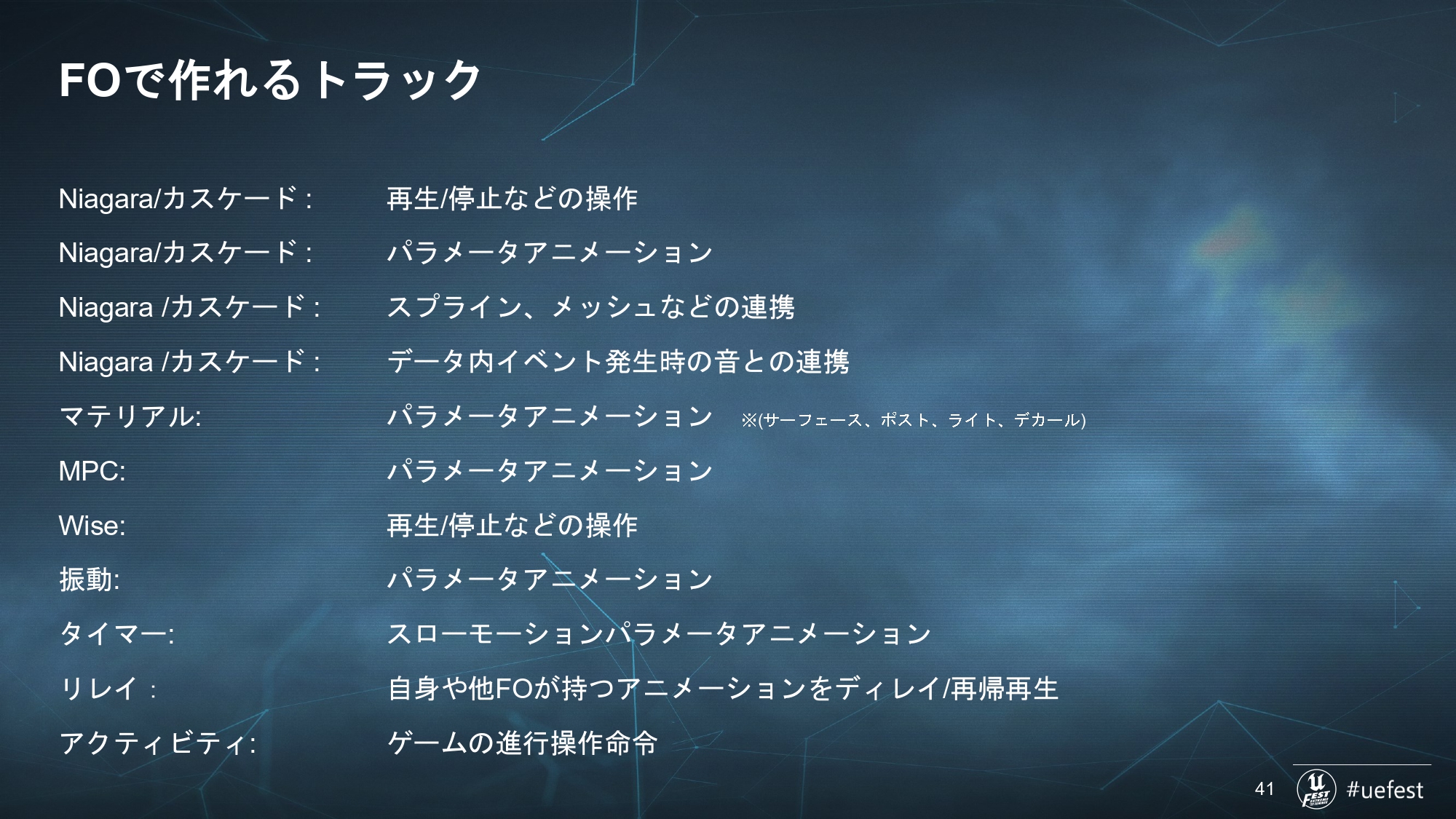
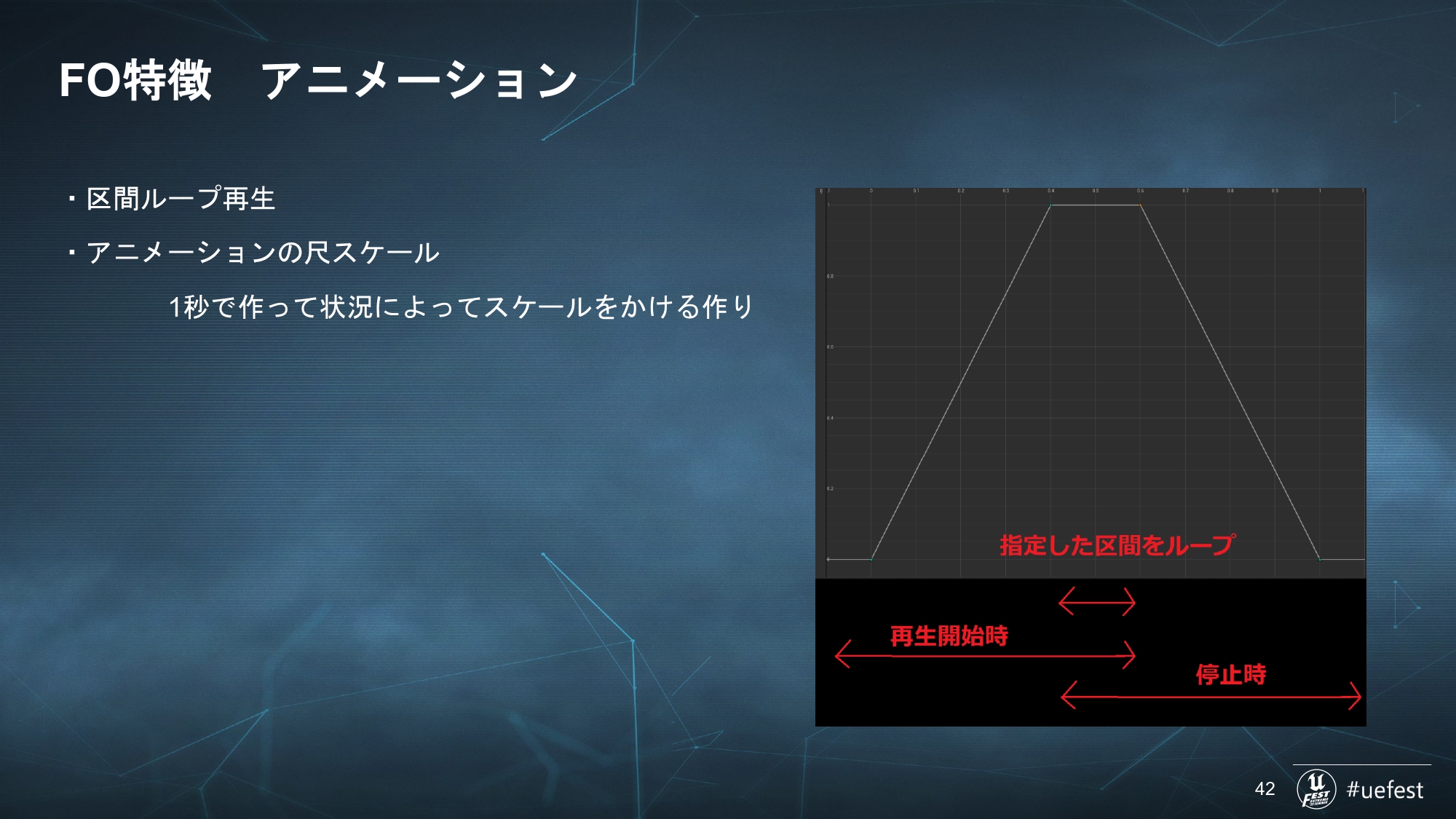
FOの特徴はNiagaraやCascade、NPCマテリアルに対して設定できるアニメーションの機能を持つこと。区間ループ再生を持ち、再生開始から指定した区間のアニメをループさせることが可能で、停止の命令が入ることでループを抜けて最後のアニメーションを再生する
続いて、マテリアルに関する機能も解説。FOを介して操作されるマテリアルは拡張された特殊なパラメーターを受け取ることが可能で、ポストエフェクトではFOの位置と2Dの位置を取得でき、デカールではバウンディング情報を取得可能です。
使用例として、敵の1人である「白無垢」の動画を公開。地面を凍らせるような攻撃の際、Gバッファを見ながら指定された範囲に氷結のエフェクトを描いています(地面に刺さっているつららの表現はCascade)。
本来プログラマーが関わらないと実現できないようなシチュエーションでも、アーティストだけでエフェクト制作が完結しています。
禍々しい見た目の「穢れ樹木」は、デカールとメッシュのマテリアルアニメーション、Niagaraの組み合わせで作られている。穢れ樹木は汎用的に使われるものであり、設置する場所によってサイズを変更する必要がある。デカールのバウンディング情報を取得し、模様のリピート率などを決めて表現している
お札の効果範囲を表現するために、ポストエフェクトでマーブル模様を描いている。FOから中心値を取って範囲を決定。デカールではなくポストエフェクトで行っているのは、範囲の制約がないのと、シェーダーで得られる情報が多いからとのこと
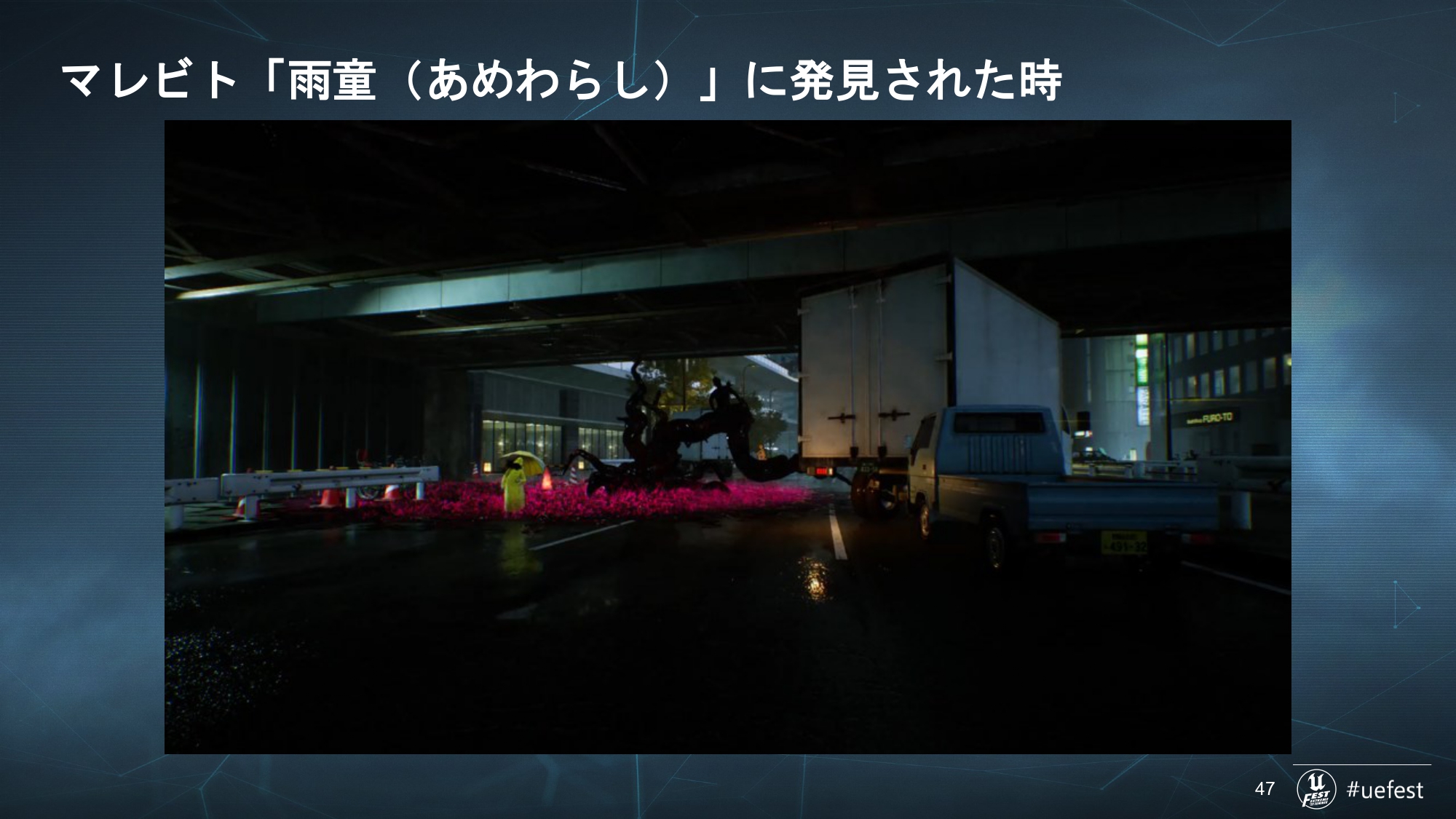
「雨童(あめわらし)」に発見されたときの演出では、放射状のブラーとパーティクルの表現が使われている。これもFOの2D値を渡す機能によってブラーの中心値を求めることで、プログラマーの手を借りずに実装できている。ポイントとして、雨童の担当プログラマーは「FOの発見時のアニメーションを再生しているだけで、FO内部のポストエフェクトが動いているかは感知していない」とのこと。FOを実装するプログラマーの作業と、FOの中身を作るアーティストの作業が分担されることで、効率良く開発が進められた事例となる
FOのもうひとつの特徴として、外部アクターとの連携があります。FO自身もStatic Meshを持つことはできますが、外部アクター(キャラクターなど)が持っている対象に対して操作を行うことも可能です。
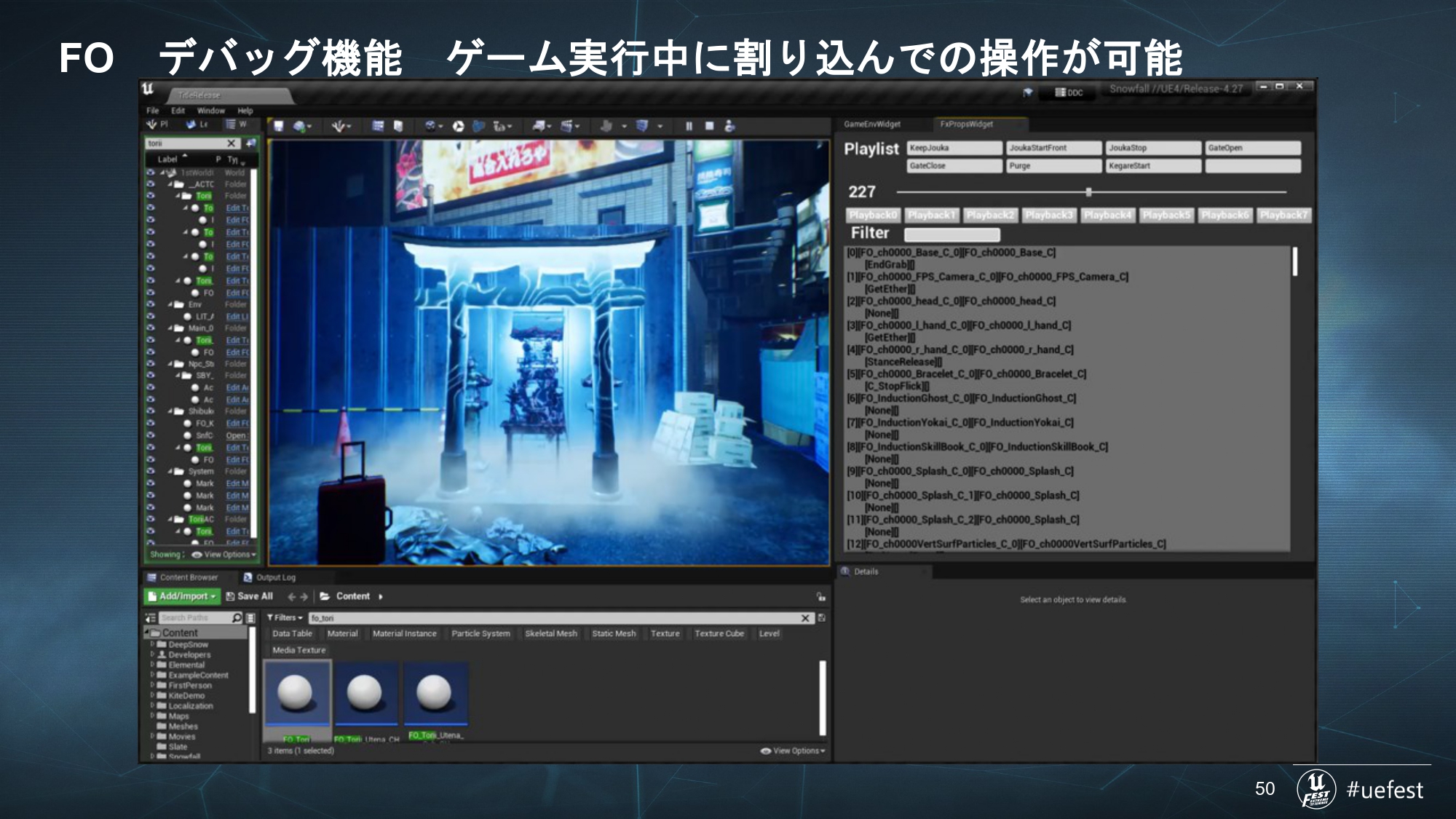
また、FOのデバッグ機能についても語られました。本作では300~400のFOが同時に動いているため、デバッグのツールが用意されています。ウィジェットでは各FOのステータスが確認できるだけでなく、ゲーム実行中に指定したFOのアニメーションを再生・停止する機能も実装。開発の途中でアニメーションが増えた場合、アーティストがテストでアニメーションを再生し、確認することが可能になっています。
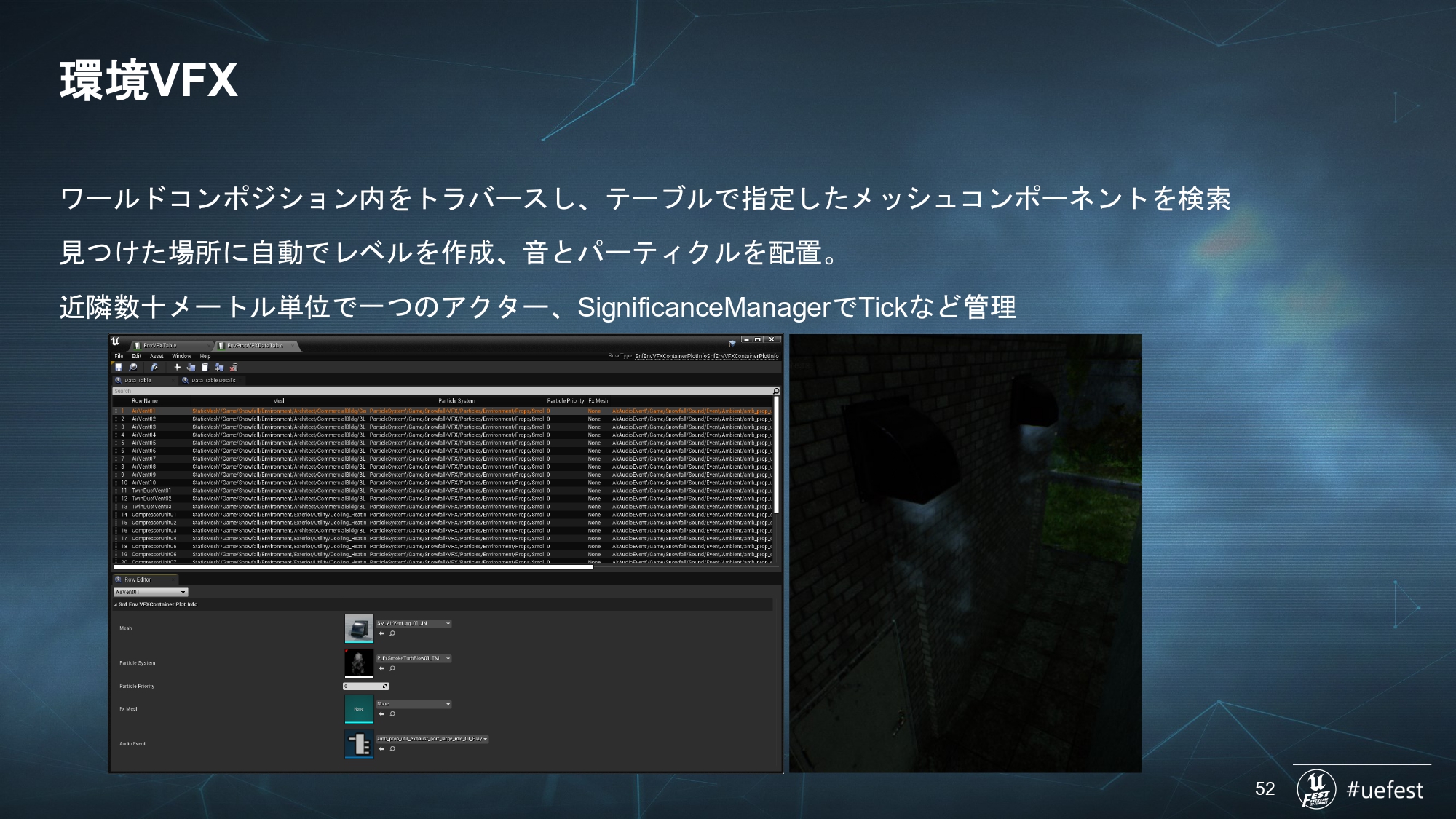
ダクトからの煙などを自動配置する環境VFX
本作は広大なフィールドを有するため、ダクトから出る煙のような汎用的な演出はシステム的に自動配置されるようになっています。ワールドコンポジション内をトラバースしてテーブルで指定したメッシュコンポーネントを検索し、該当する場所に自動でレベルを作成、あらかじめ設定されたサウンドやパーティクルを配置しています。
VATの活用
本作において、VAT(VertexAnimationTexture)は大量のスケルタルメッシュを配置できないシーンや、水などの表現を行う場合に使用されています。
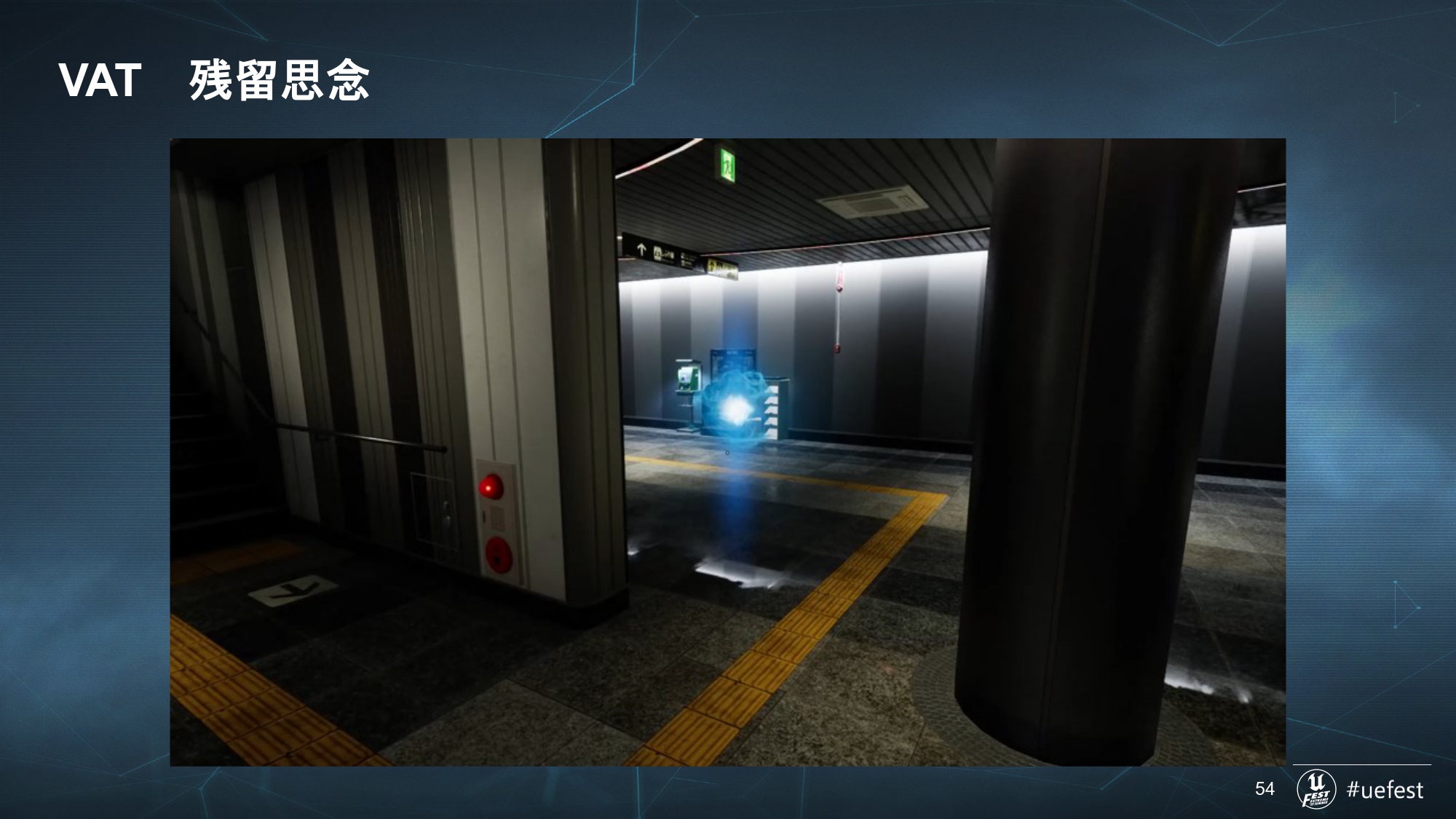
VATを用いた「残留思念」の演出。残留思念の後ろにシルエットの痕跡が残る演出であり、同社の過去作品でも多用されてきたとのこと。シルエットが数十体残る演出のため、処理負荷の観点からVATが使用されている。残留思念のモデル自体はStatic Meshだが、シルエット部分はインスタンスとの切り替えが可能で、状況に応じて使い分けされている
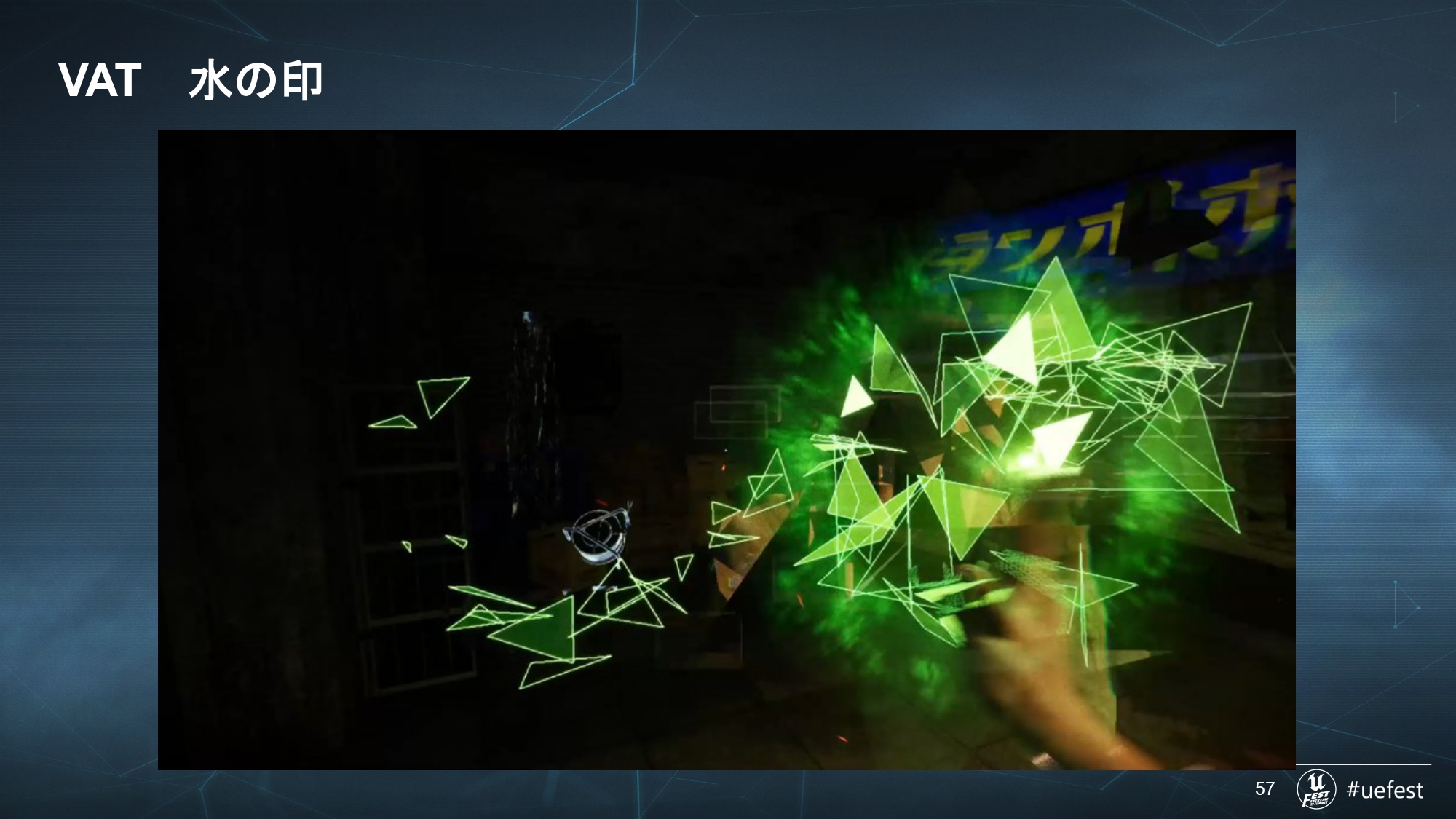
また、「水の印」の表現についても解説。こちらは水の表現をモーフやスキンで表現することができなかったので、VATを採用したとのことです。
「水の印」のような重要表現を除き、一般的なVATのレギュレーションは5000ポリゴン以内かつ30fpsで4秒以内となっています。ポリゴン数×FPS×尺の値が下回れば良いため、ポリゴン数を優先させてアニメーション尺を狭める等の対応も行われていました。
街の気配を変える天候の表現
雨や霧、嵐と言った天候の表現も実装されています。霧表現は近景、遠景、霧に覆われた雲海という3つの表現で構成されており、いずれも霧の発生状況をテクスチャに書き込んだキーマップを参照しています。
近景の霧は、ボリュームフォグパーティクルを設定し、プレイヤーカメラに追従させることで表現しています。霧マップを参照しながら描画しているため、一見すると追従しているように見えません。また、近景の霧は当初レイトレーシングには映らない仕様だったそうですが、改造を施すことで映り込みにも対応しています。
遠景の霧の表現は、近影影の範囲外をポストプロセスでレイマーチをして表現しています。
都市に敷き詰める雲海の表現は、高いところから街を見下ろした時にのみ発生します。近景、遠景の霧の表現では、高所から見下ろしたときの見た目を維持できないため、プレイヤーキャラが一定以上高い場所に上がった場合に雲海の表現に切り替わるように設定しています。こちらもレイマーチによって実装していますが、ポストプロセスではなく実際にメッシュを配置しているとのことです。
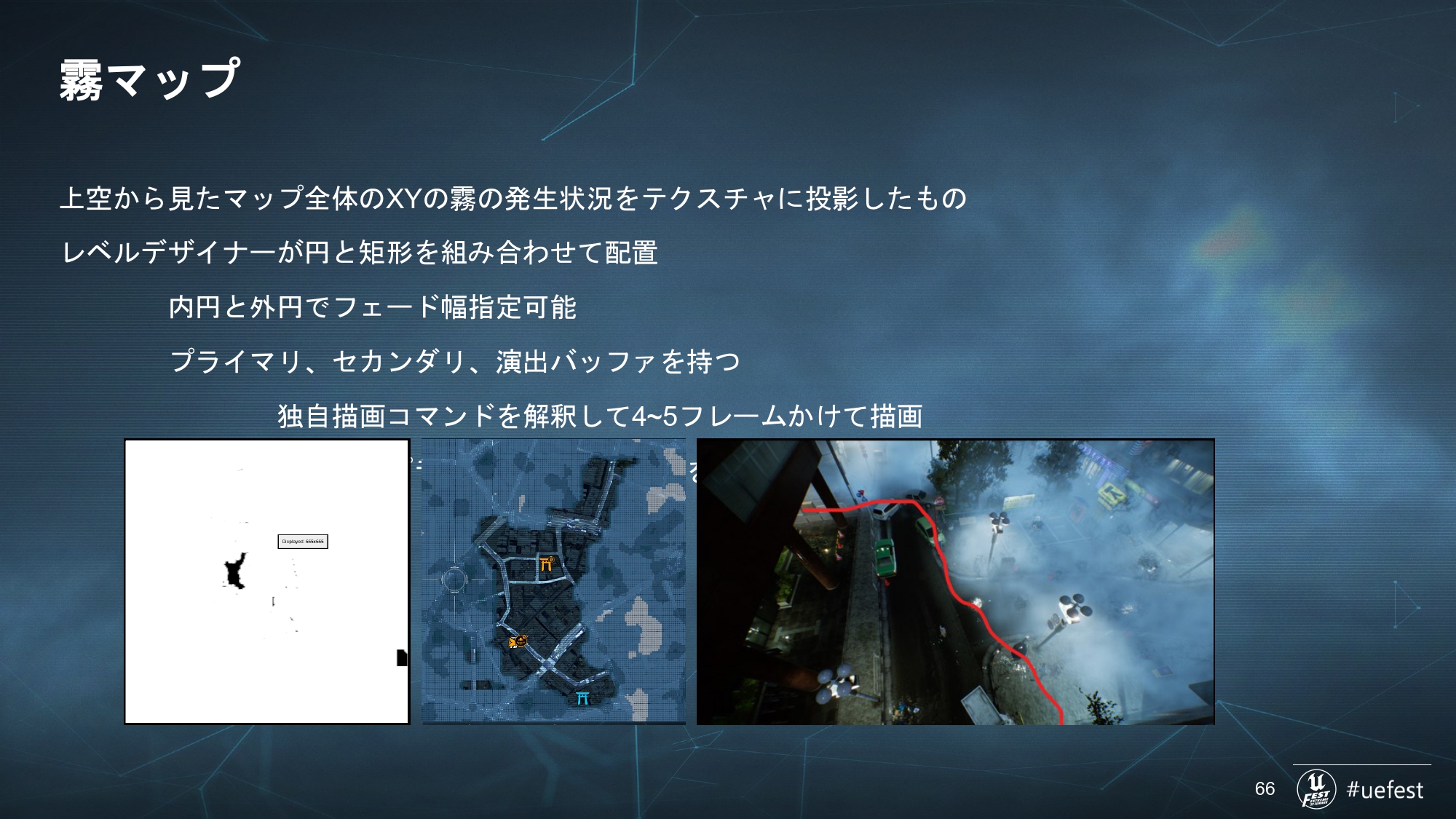
これら3種類の霧に使用されている霧マップについても解説。これは都市マップ全体を上空から見たXY座標の霧の発生状況をテクスチャに投影したもので、プライマリ、セカンダリ、演出バッファを持つ3枚で構成されており、レベルデザイナーが霧を配置しています。
霧マップは内円と外円でフェードの幅を指定でき、霧の描画マネージャーに独自の描画コマンドとして搭載されています。描画マネージャーは指定された情報を解釈して、4,5フレームかけてセカンダリバッファへ描画します。コマンドをすべて処理し終えると、プライマリとセカンダリをフリップします。
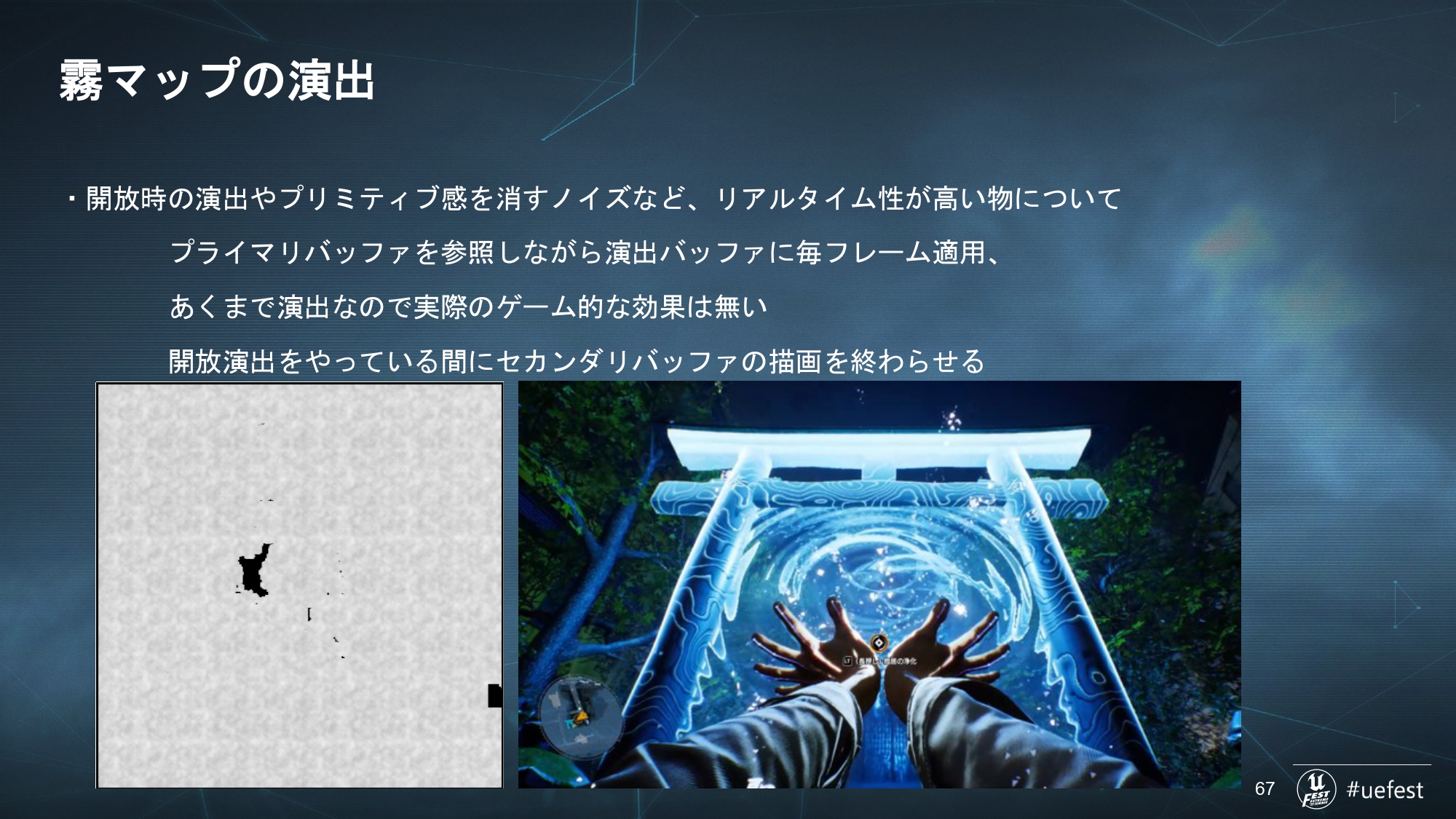
また、パーティクルやボリュームフォグは演出バッファをキーマップとして参照しています。これらは神社を開放したときに霧が晴れる演出にも活用されています。
一方、雨や雪はかなりシンプルで、カメラ周辺にだけパーティクルを降らせることで表現しています。屋内などで雨が表現されないように雨マップも設定されていますが、霧マップと違って静的なものになっています。
MPCを利用し、膨大な物量を制御した表現を実現
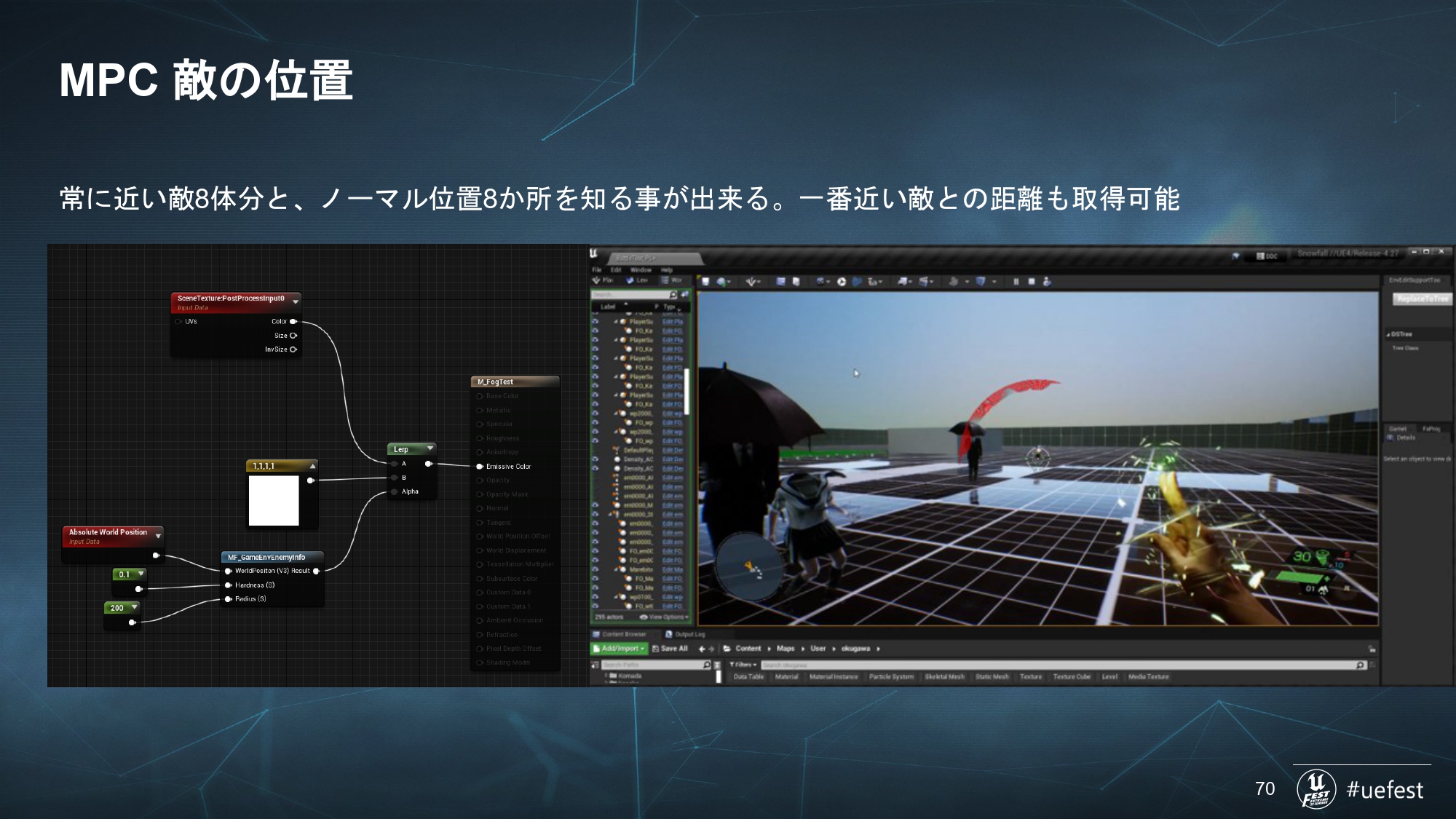
続いて、マテリアルパラメーターコレクション(MPC)について説明。ゲーム中、多くのマテリアルに関わる仕様のパラメータを中心に登録しています。ひとつのマテリアルが参照できるMPCはふたつまでと決まっており、チーム内で混乱を避ける意図で「野良MPCの作成禁止」などのルールとして決めていたとのこと。
MPCは敵が近づいた時に室内のシャッターが動いたりモニターが明滅したりする「予兆演出」にも使用されています。これらの演出はシェーダー内でMPCを参照することで実行されています。
また、プレイヤーや建物の濡れ具合もMPCで表現されています。雨が降ると壁や傾斜のある場所で水が流れ始める表現が行われます。
最後に停電の表現もMPCで行われている。看板などのエミッシブ系マテリアルは、MPCを介してグローバルのインテンシティを共有。停電演出ではソロパラメーターに対して、点滅アニメーションからの停電という処理を行っている
Niagaraによる表現
エフェクト制作はNiagaraを使用しています。当初はCascadeだけで運用されていましたが、開発途中からNiagaraでしか表現できないことが増えてきたことで導入が進んだとのことです。
Niagaraの事例として、メッシュ参照モジュールが紹介されました。メッシュの表面からランダムで位置を取得し、パーティクルとして霧散する敵の死亡演出などに用いられています。通常機能から必要最小限の要素だけを残して軽量化されており、位置、回転、スケールのオフセット設定にも対応しています。
また、スプライン参照モジュール機能を利用した霊を吸収するアニメーションも紹介されました。
グローバルタイトルならではの配慮
本作は世界中のプレイヤーに遊んでもらうことを目的としているため、一部のプレイヤーが遊びにくくなってしまう表現については対策が必要でした。これらは開発中ではなく、QA中に発覚するものが多く、対策は開発後半に集中しました。
具体的な例として、光過敏症の対策が紹介されました。例えば、敵が接近する際の予兆演出における過剰な明滅の対策として、カメラが近づいたときに電光の看板が画面いっぱいに広がりそうになったときは点滅する回数を減らし、最後には点滅しなくなるといった設定を行っています。これらの処理はマテリアル内で完結しているため、負荷などもありません。
続いて、ビルから落下した時の対策も紹介。ビルの壁面すれすれで落下すると、落ちる速度に合わせて暗闇の中で光る窓が高速で表示されてしまうため、画面としては強く点滅して見えてしまう問題がありました。そこで、窓のマテリアル側でMPCに書かれたプレイヤーの落下速度を取得し、カメラとの距離に応じて窓を暗くする処理を入れています。
貨幣アイテムを入手した際のエフェクトにおいても、光過敏症対策が施されている。カメラの距離によっては取得した瞬間の発光エフェクトが交互に表示されてしまうため、発光エフェクトがカメラの近くで消えるように対処した
動画表現とHDR対応
本作のPC版(Windows環境)はDirectX 12専用であることから、WebM/VP9を採用しています。開発当時、DirectX 12ではUE4のMediaPlayerがハードウェアデコードできず(現在はmp4のみElectraでデコード可能)、処理負荷を加味してこの仕様になったとのこと。デコードはWmfMediaで行っています。また、動画に音声トラックは含まれておらず、サウンドオーサリングツールであるWwiseを同期させて再生させる仕組みを採用しています。
UE4のMediaPlayerは、特に低スペックマシンにおいて音声同期を行うことが困難だったそうです。Prepare完了後にPlayの処理を行っても、実際に動画が再生されるまでにラグが起きてしまい、音声や字幕にズレが生じていました。これに対しては、ポーズ中やズレが大きくなったときに音や字幕のシークを再度行うなどの対症療法的な対策が取られました。
また、本作は同社初のHDR対応タイトルとなり、現時点でノウハウが溜まっているわけではないため最低限の対応にとどめる方針を定めました。テクスチャなどの素材はRec. 2020ではなくsRGB/Rec.709のまま制作を進めています。
UE4自体がHDRに対応しているため、HDRを有効にすることは簡単でしたが、ここでも複数のマテリアルで極端な色味が出てしまったり、UIのトーンがおかしくなるなどの問題が発生したとのこと。この対処として、たとえば道路標識などのRGB値を(1,0,0)という極端かつシンプルな値で設定していたものを、アーティスト側がカラーチャートや計測した値に再設定。さらに、色確認用のチェッカーを作成したとのことです。
動画データは全てSDR。HDR有効時にはレンダリング時に変換している
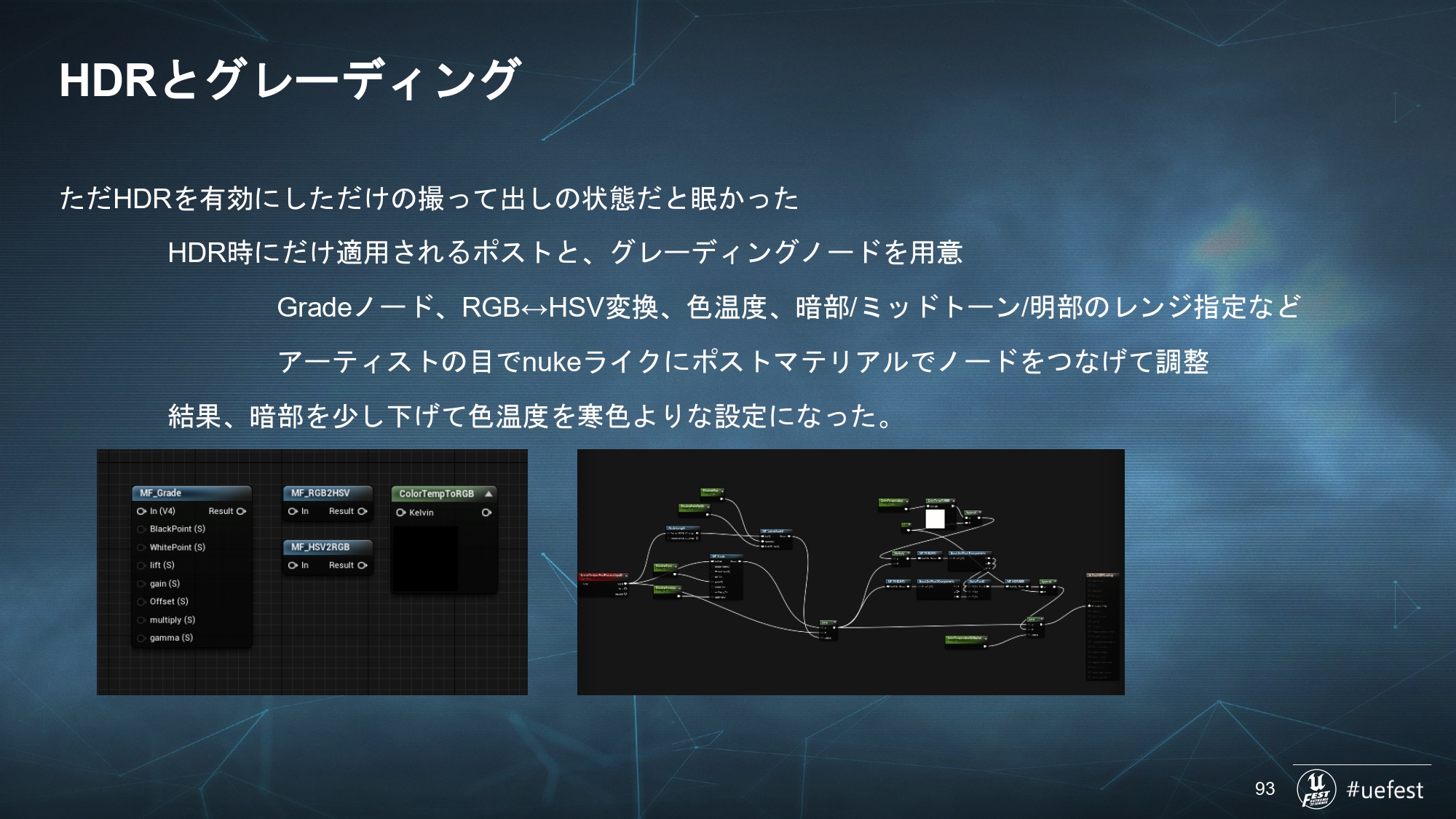
最後に、HDRとグレーディングについて解説もされました。単純にHDRを有効にしただけではアーティストが求めるビジュアルのクオリティに達していないことから、本作ではHDR有効時にのみ適応されるグレーディング用ポストプロセスを用意しています。
こうした対応によって、ノウハウが足りない中でも単純なHDR有効化よりも高いクオリティを出すことができたとのこと。また、次回の開発からはRec.2020を利用した素材作りや、HDRからSDRの変換なども挑戦したいと語られました。
講演のまとめとして、『Ghostwire: Tokyo™』はUE4末期のタイトルとして、技術的に可能な要素を入れられるだけ詰め込んだものになったと奥川氏は語ります。今後は本作開発の経験をもとに、新たな開発環境であるUE5の検証なども行っていく考えとのことです。
Ghostwire: Tokyo™ 公式サイトUnreal Engine JP 公式YouTubeチャンネル© 2022 Bethesda Softworks LLC, a ZeniMax Media company. Ghostwire, Tango, Tango Gameworks, Bethesda, Bethesda Softworks, ZeniMax and related logos are registered trademarks or trademarks of ZeniMax Media Inc. in the U.S. and/or other countries. All Rights Reserved.
「ジャンル複合ライティング」というスタンスで活動。ビデオゲームを中核に、映画やアニメーションをはじめ、現代美術から格闘技、社会など数多くのジャンルを横断した企画やテキストを執筆している。
関連記事

注目記事ランキング
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
連載・特集ピックアップ
西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
CEDECで行われた講演のレポートをまとめました。
UNREAL FESTで行われた講演のレポートやインタビューをまとめました。
GDCで行われた講演などのレポートをまとめました。
CEDEC+KYUSHUで行われた講演のレポートやイベントレポートをまとめました。
GAME CREATORS CONFERENCEで行われた講演のレポートをまとめました。
Indie Developers Conferenceで行われた講演のレポートやインタビューをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドやレポートなどをまとめました。
東京ゲームショウで展示された作品のプレイレポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームダンジョンで展示された作品のプレイレポートをまとめました。
日本と文化が近い中国でゲームを展開するための知見を、LeonaSoftware・グラティークの高橋 玲央奈氏が解説。
インディーゲームパブリッシャーの役割や活動内容などを直接インタビューします。



今日の用語
レンダリング(Rendering)
Xで最新情報をチェック!