UIアニメーションの3つの役割とは
同社では、UIアニメーションを「視線や動作を誘導する」「構造を伝える」「雰囲気・熱量・触感を伝える」などの役割を持った、UI要素が動くものの総称と捉えています。
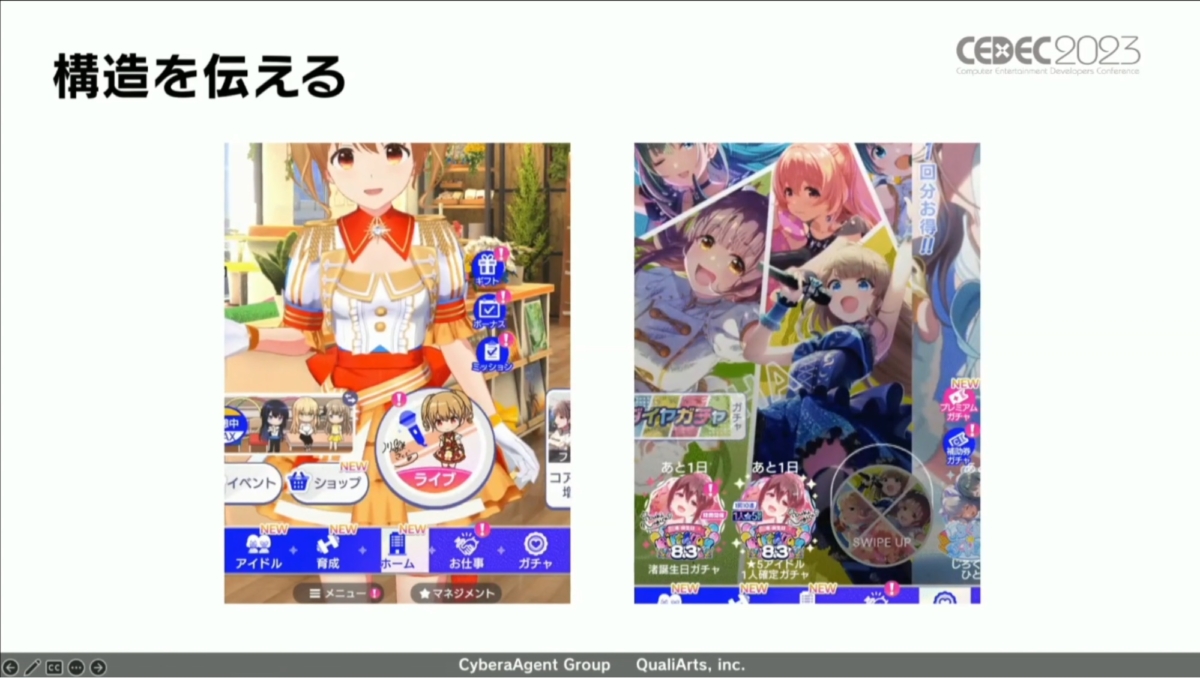
下記画像は、視線や動作を誘導する例です。「SWIPE UP」と書かれたUIがアニメーションすることで、このUIに視線を集中させられるのに加え、ユーザーが行うべき操作を誘導できます。
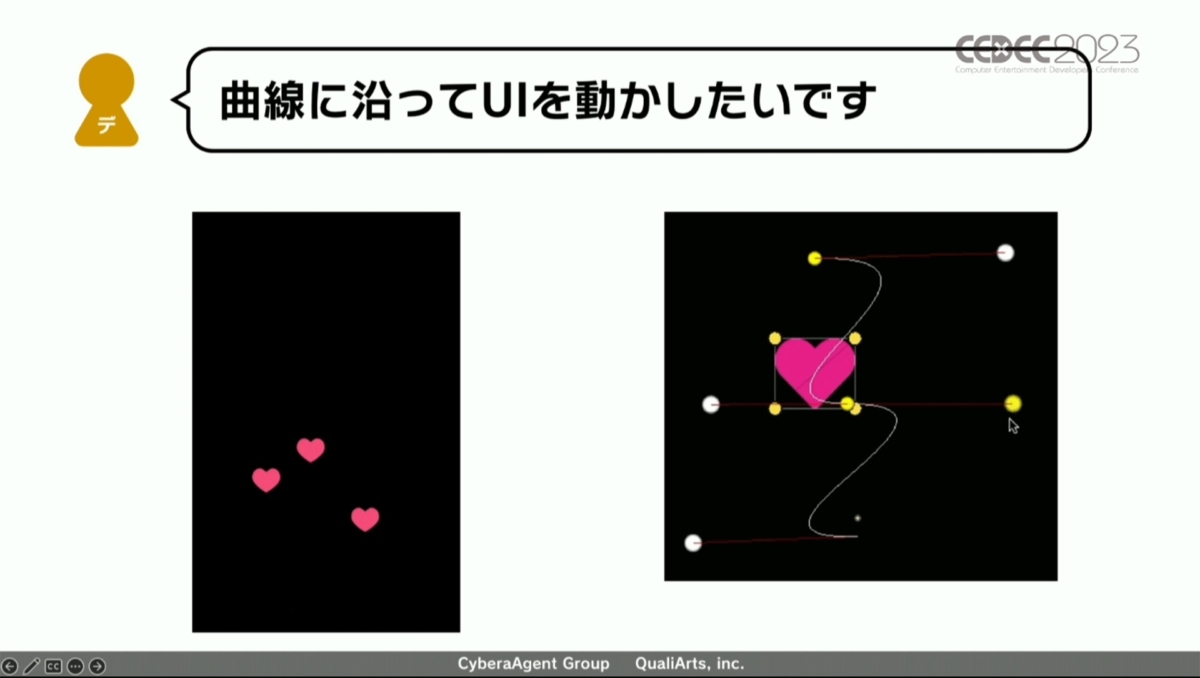
下記画像は、構造を伝える例です。左の例では、画面を横にスワイプした際、スワイプに追従してUIが動き、画面の横側から新たなUIが現れることで、画面外にもUIが広がっていることを伝えられます。
右の例では、円形アイコンを動かした際、背景の画像が一緒に動くことで、2つの要素が連動していることがわかります。
下記画像は、雰囲気、熱量、触感を伝える例です。左の例では、ファン数がアップした時に演出を加えることで、ユーザーにとって嬉しいことが起きたことを伝えられます。
右の例では、ボタンを押下時に縮小させることで、ボタンを押した感触を表現し、プレイヤーが押したくなるよう誘導しています。
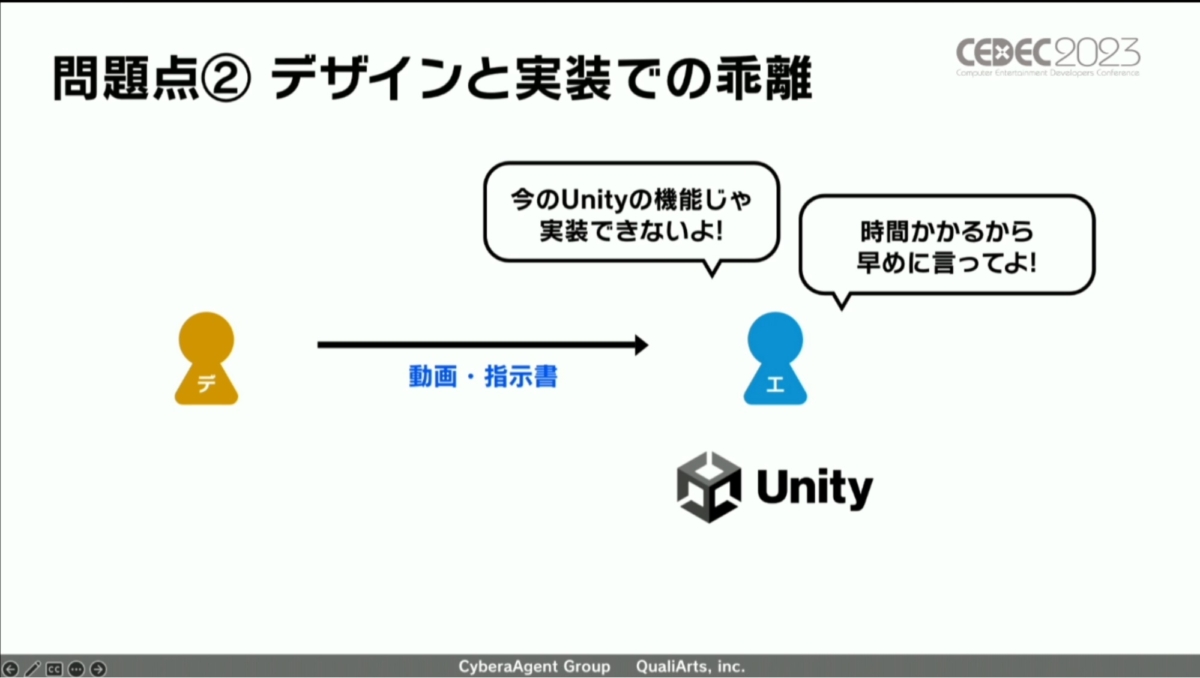
デザイナーとエンジニアのやり取りに時間がかかる従来のワークフロー
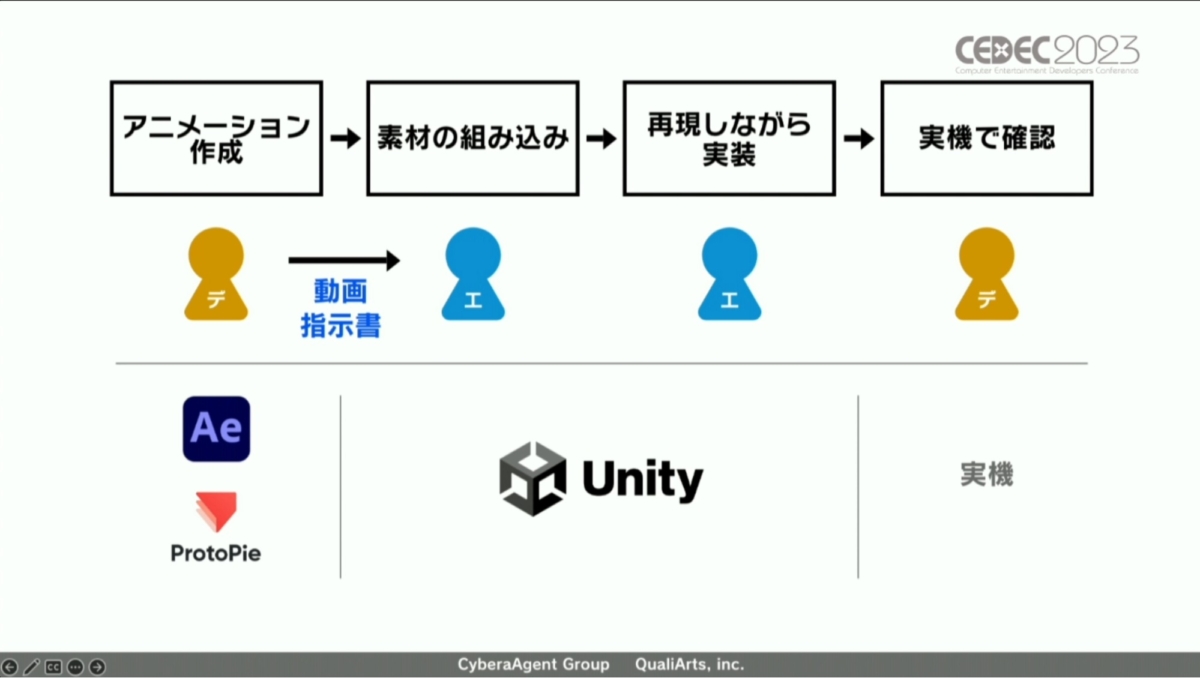
従来のUIアニメーション制作フローでは、デザイナーがAfter EffectsやProtoPieで作成したUIアニメーション動画や指示書などを基にエンジニアがUnityで再現していました。
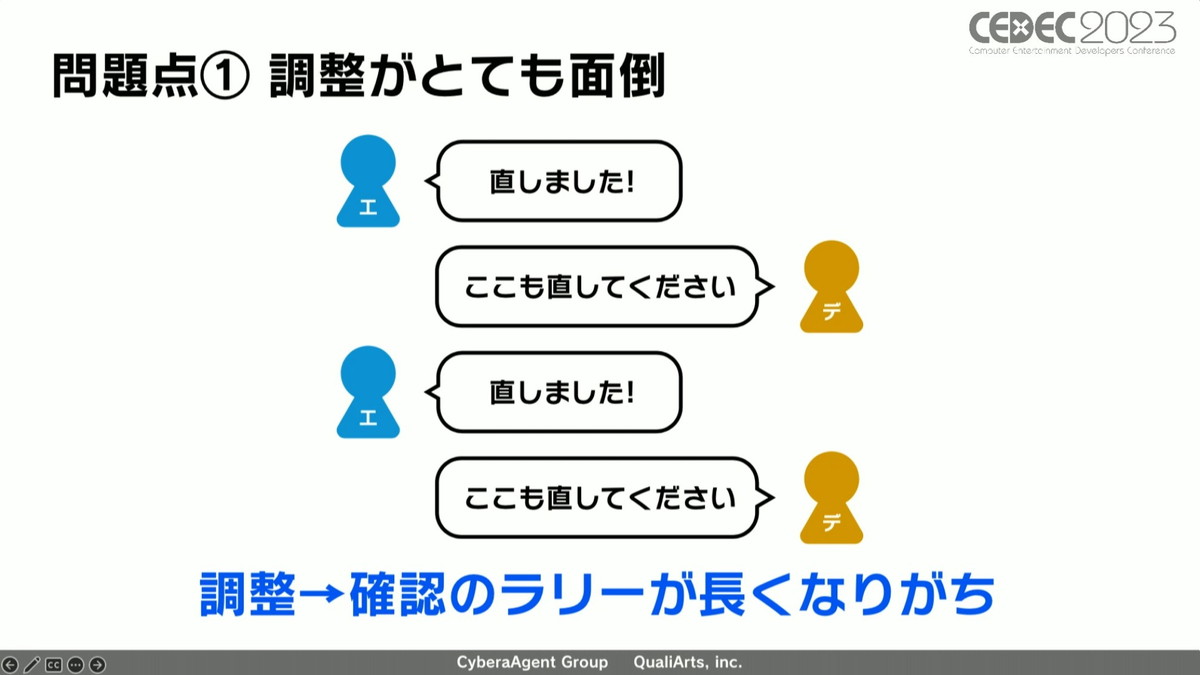
デザイナーとエンジニアが異なるツールを使っているため、Unityでの実装に対するデザイナーの修正依頼にエンジニアが対応する作業が何度も繰り返され、調整に時間がかかっていました。
また、デザイナーが作成したUIアニメーションが現行のUnityでは実装できない、あるいは実装に時間を要する可能性があることも問題でした。
エンジニアがUIアニメーションを再現する都合上、デザイナーによる確認とエンジニアによる調整のラリーが発生してしまう
After Effectsなどでは実現できても、Unityでは実現が難しい場合が存在する
ワークフローを改善する2つの案
新たなワークフローでは、デザイナーが作成したアニメーションを可能な限り効率的に、かつ高い再現度でUnityに組み込めることが理想的です。この理想を実現するために、「コンバート案」と「直接作成案」の2つのアプローチが検討されました。
コンバート案では、After EffectsやProtoPieなどのツールで作成されたUIアニメーションをUnityのUIアニメーションにコンバートします。利点として、デザイナーが使い慣れたツールを使い続けることができるため、追加の学習が不要になる可能性があります。
しかし、Unityでの実装に合わせた制作ルールなどにより、結局学習コストが発生してしまう懸念や、以下に示す課題を検討した結果、今回はコンバート案は採用されませんでした。
- 前述した従来フローの課題「After EffectsやProtoPieで作成したものがUnityで表現可能とは限らない」が解決できていない
- Unityでのみ可能な表現を使えない
- コンバート結果をそのまま使うだけでは、ゲームロジックの都合で表示物の階層構造を変える、一部を動的に生成するなどに対応できない
- ツールによっては、コンバートに必要なすべてのデータを取得できない
もう一方の直接作成案は、デザイナーが直接Unityを使ってアニメーションを作成する方法です。
Unityで実現可能なすべての表現が利用できる点や、デザイナーだけで調整作業が完結できる点を考慮し、今回は直接作成案を採用しました。
UnityでUIアニメーションを作る内製ツール「Titan」
デザイナーがUnity上でUIアニメーションを直接作成する方法として、開発コストは大きいものの、専用ツールを自作することを選択しました。
専用ツールには、After EffectsやProtoPieのような使い心地でありながらも、コードで実装するのと同様の拡張性や自由度を担保することが目標として掲げられました。加えて、将来的にこのツールを使った開発フローを同社のスタンダードにするために、複数プロジェクトに展開可能な設計が求められました。
以上を踏まえた結果、UnityのTimeline機能を拡張し、Timeline上でUIアニメーションを作成するツール『Titan』が開発されました。
Timeline Tween Animationの頭文字を取って、「Titan」。社内での認知向上のため、ロゴも制作した
Titanの使用方法と活用事例
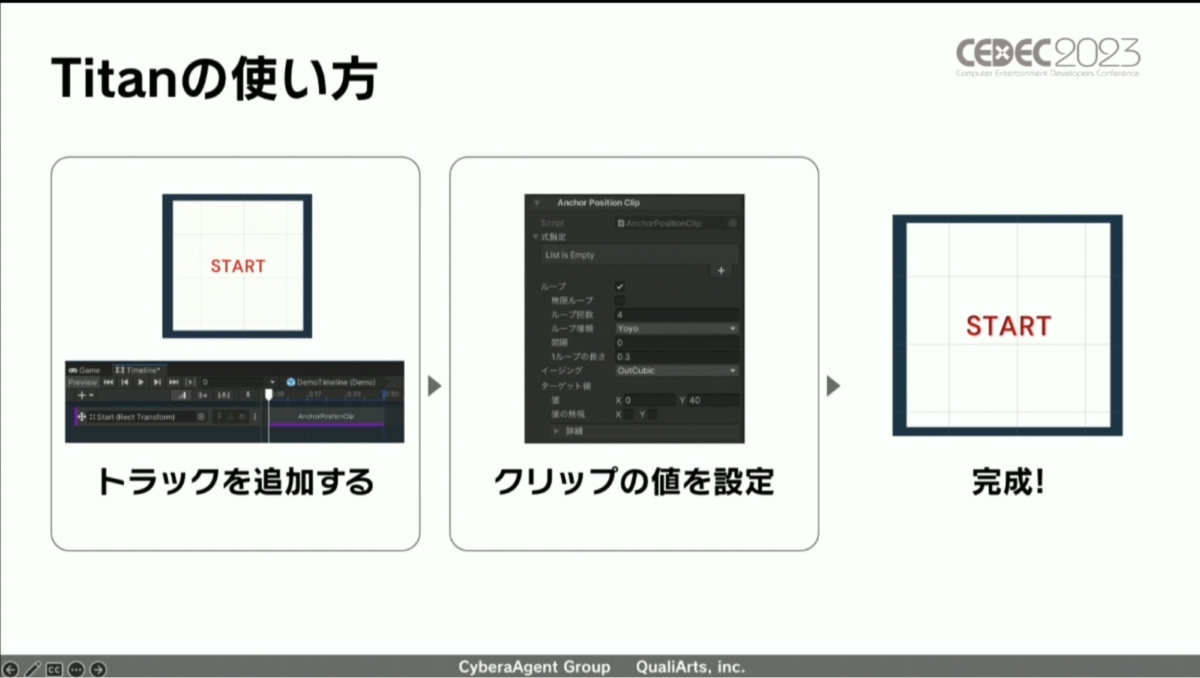
TitanでUIアニメーションを作成するには、最初にTimelineに動かしたいUIのトラックおよびクリップを追加します。そして、クリップからプロパティの値を変化させることで、UIにアニメーションを設定できます。
画像を移動させるトラックやスケールを変化させるトラックなど、複数のトラックによって1つのUIアニメーションが構成される
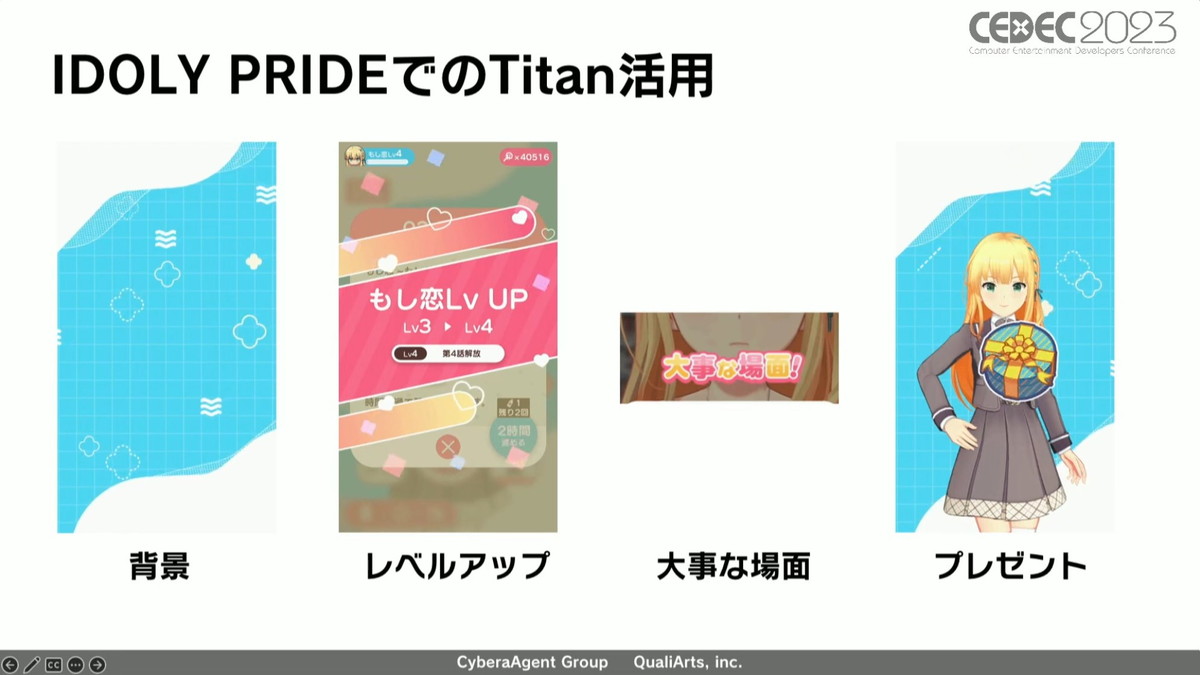
同社が開発・運用中の『IDOLY PRIDE』では、すでにTitanが活用され始めているとのこと。画像はTitanで作成したUIアニメーション
Titanに求められた5つの要件をどうクリアしたか
ツールを開発するにあたっては、以下に示す5つが要件として設定されました。
- 馴染みやすいUI
- 即座にプレビュー可能
- アニメーションを動的に変更可能
- 再利用可能
- プロジェクト独自の拡張が可能
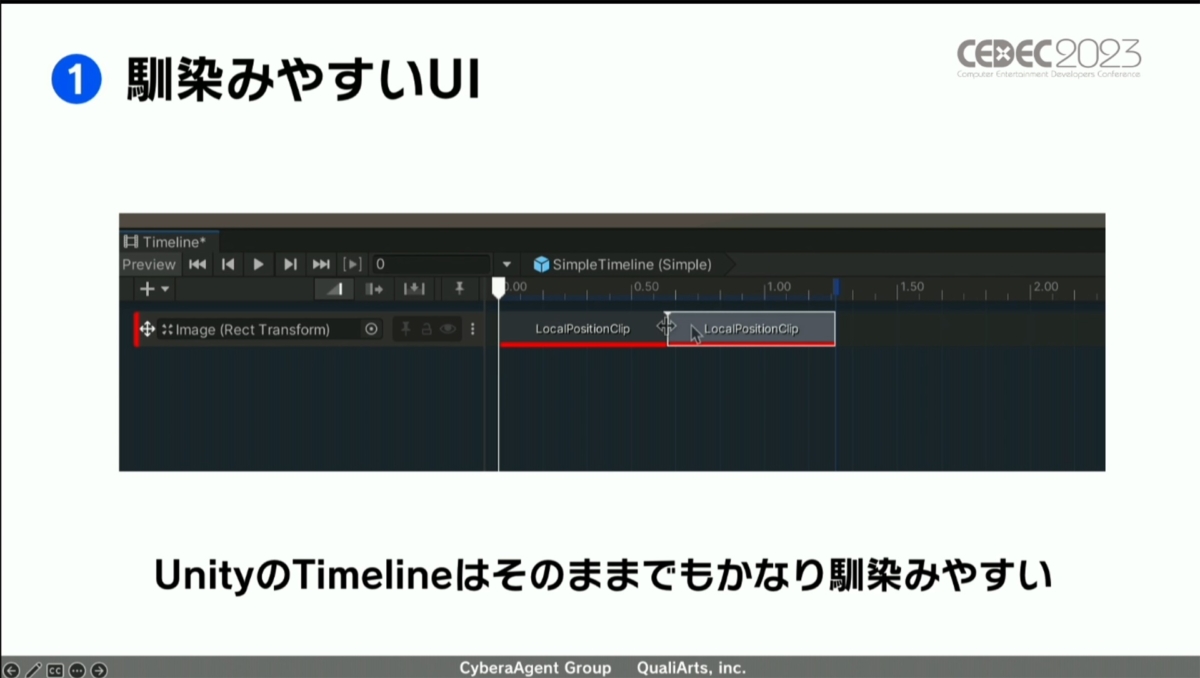
1. 馴染みやすいUI
Titanでは、ツールの利用者の学習・作業コストをできる限り下げるため、馴染みやすいUIであることが要件として設定されています。
ドラッグ&ドロップによるクリップの長さやタイミングの編集機能、ショートカットキーによるクリップやトラックの複製機能などが備わっているTimelineをベースにしていたことで、Titanは最初から要件を満たしていたとのこと。
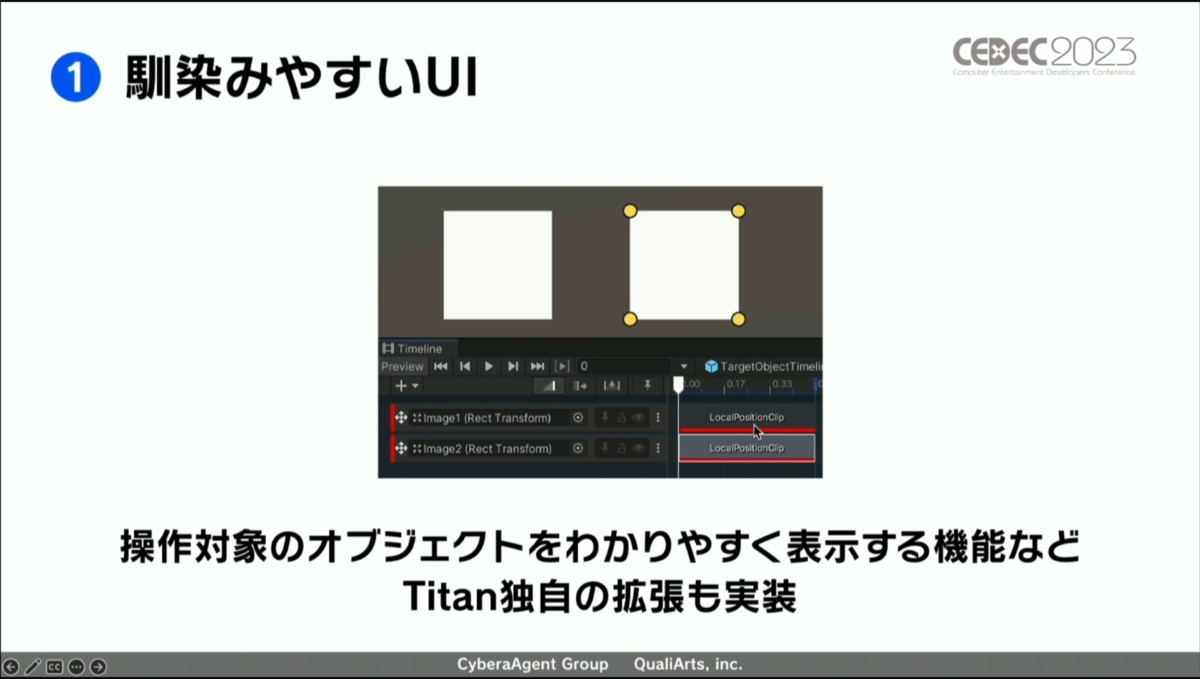
Titanでは、Timeline標準の機能に加えて、操作対象を分かりやすくするために選択中のオブジェクトの四隅に黄色い丸を付けるなどの改良も行われています。
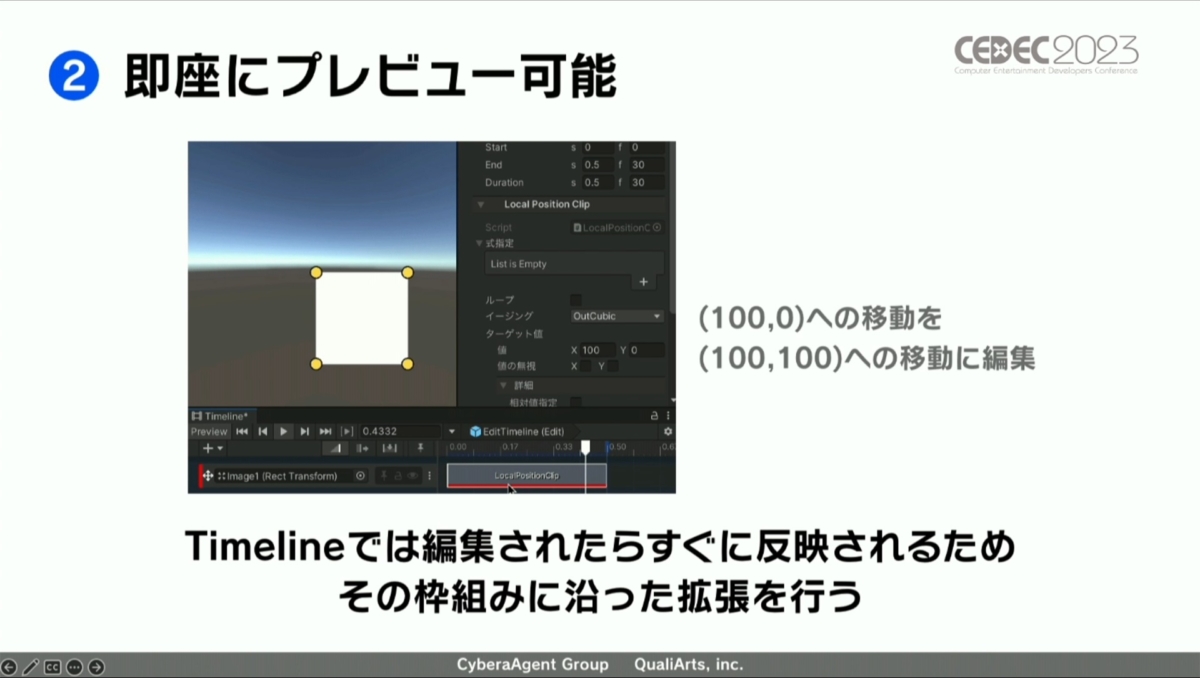
2. 即座にプレビュー可能
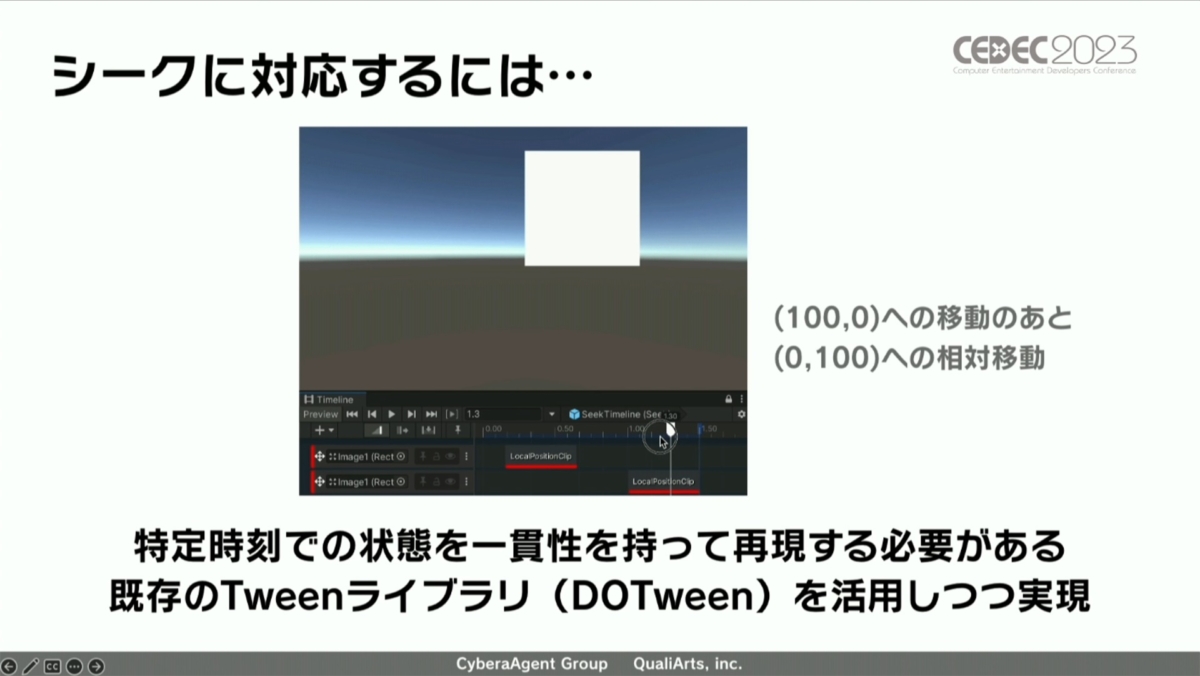
アニメーション確認のイテレーションを極限まで短くするべく、クリップの時間やパラメーターの変更が即座に反映されることや、シークや逆シークができることがTitanには求められました。
シークへの対応は、Titanが相対移動をサポートする都合上、実装が容易ではなかったとのこと。特定時刻の状態を再現するためには、アニメーションを実行し始めてからの処理をすべて把握しておく必要があります。これに対しては、Tweenライブラリ『DOTween』の導入により解決したとのことです。
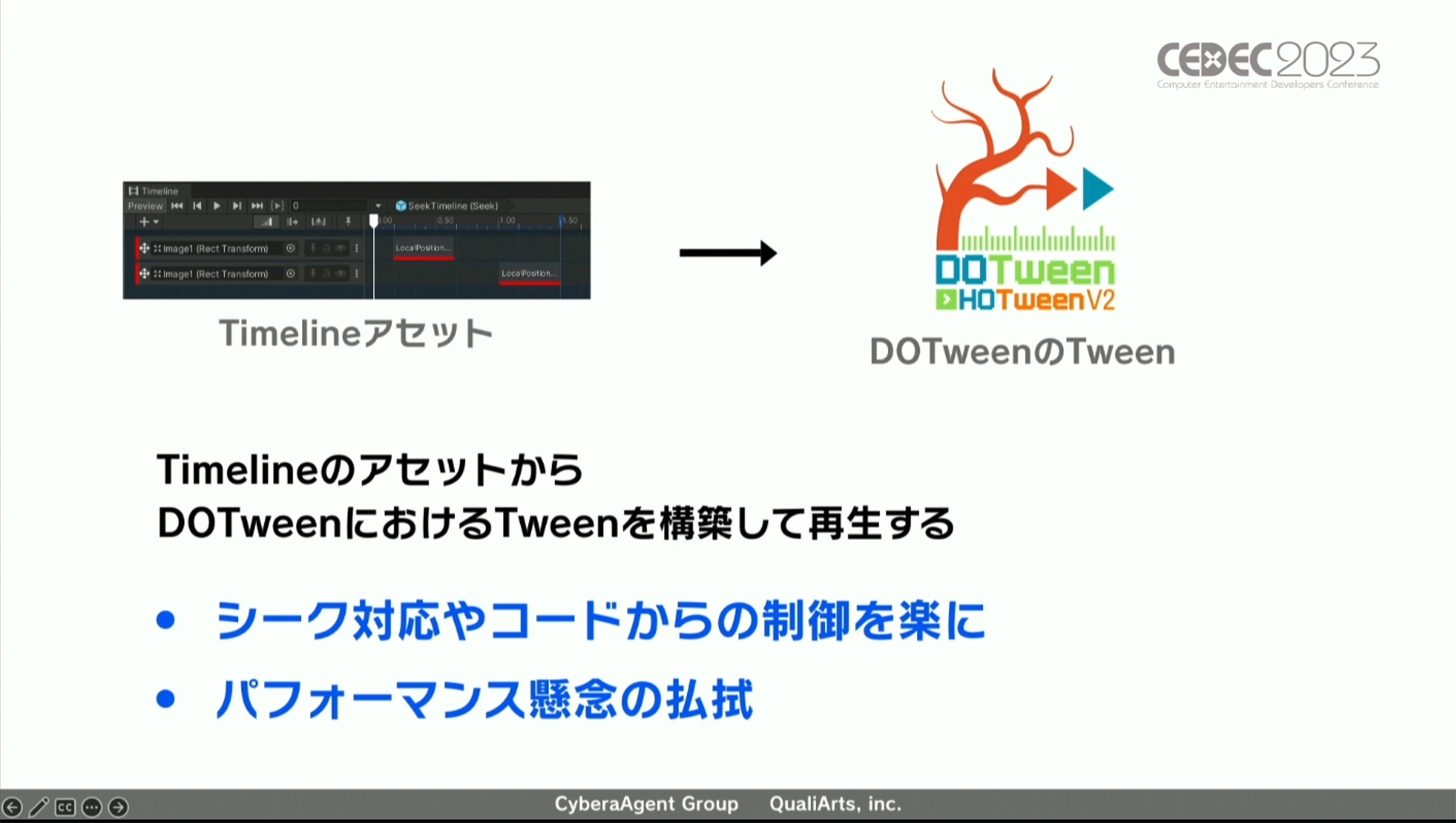
アニメーションを再生する際は、TimelineのアセットからDOTweenにおけるひとかたまりのTween(※)を構築した上で再生します。
※ DOTweenにおけるTweenは、単独のアニメーションやそれらを束ねたアニメーションを表す概念を指す
これにより、シーク対応やコードからの制御が楽になったとともに、コードで実装するのと同じTweenを使用することでパフォーマンスの低下を防げたとしています。
3. アニメーションを動的に変更可能
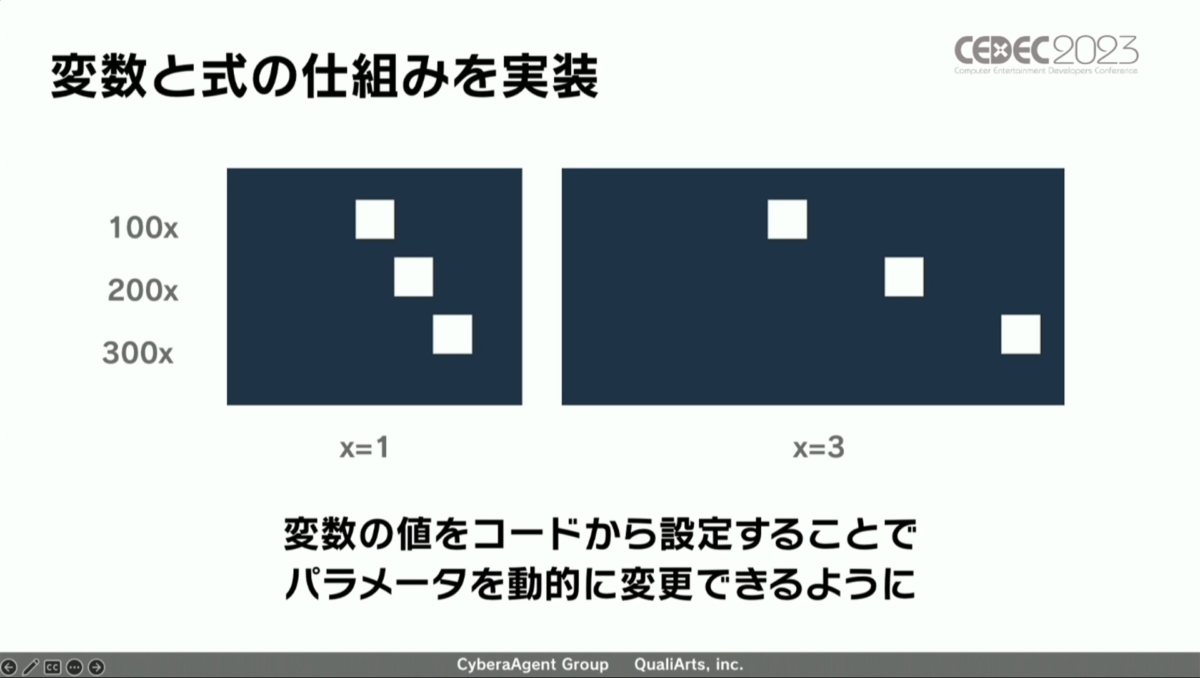
UIアニメーションは、プレイ状況に応じて、内容を動的に変化させられることが求められます。そのために、タイミングやループ回数などのパラメーターがコードから変更可能であれば理想的だと田村氏は言います。
そこで、Titanでは変数と式の概念を導入。変数を使った式をUIアニメーションに設定することで、変数に応じた動的なアニメーション制御を実現しています。
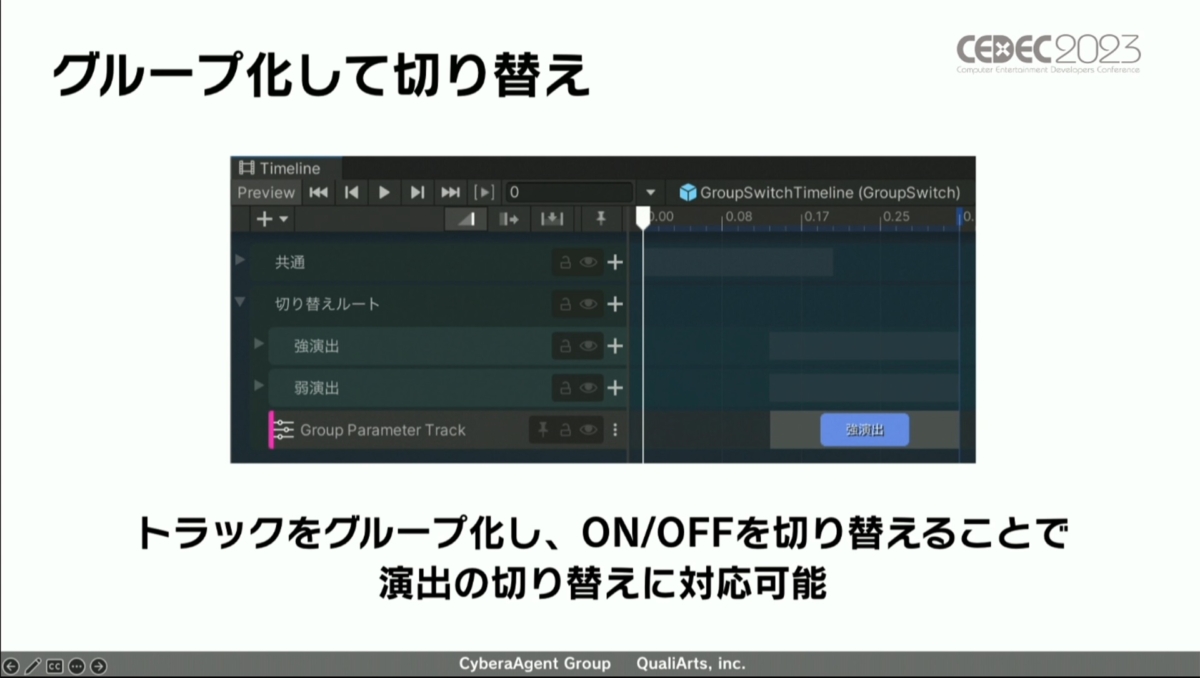
また、変数と式の仕組みを使い、特定のトラックグループの有効・無効を切り替えることで、UIアニメーションを使い分けられるようになりました。
4. 再利用可能
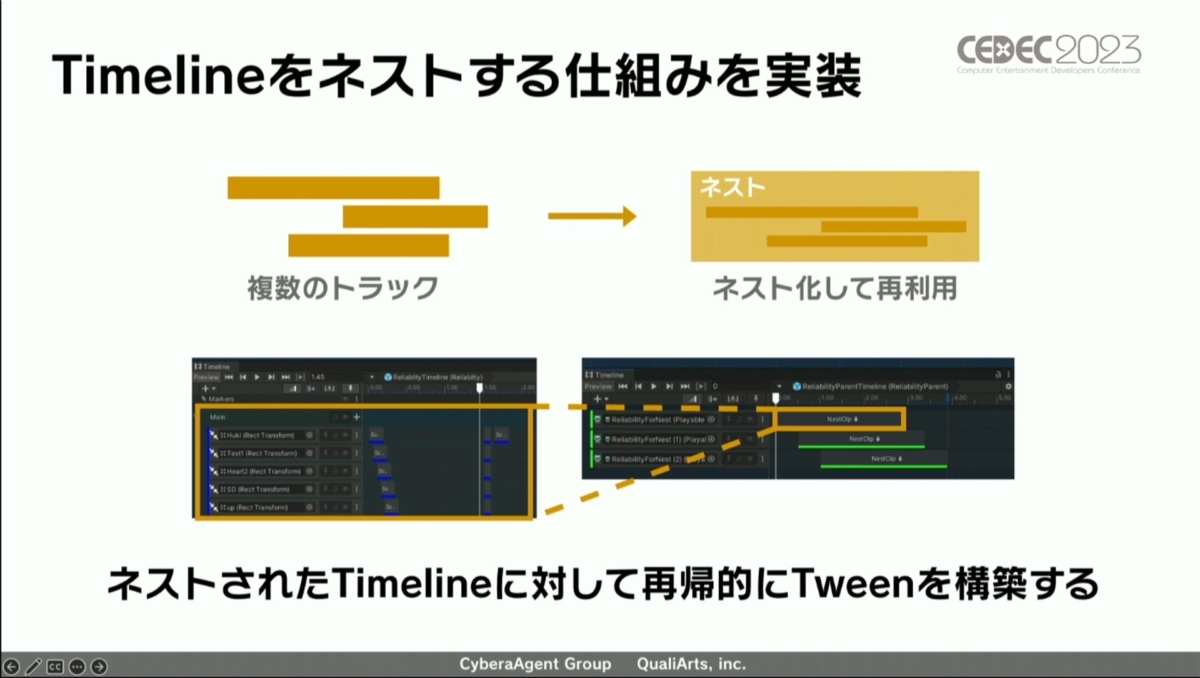
再利用可能という要件は、同じアニメーションを使い回し、管理コストを下げることが目的です。Titanでは、Timelineをネスト(入れ子構造)できる仕組みを実装し、この要件に対応しています。
複数のトラックを含むTimelineを、そのまま別のTimelineで使用できる
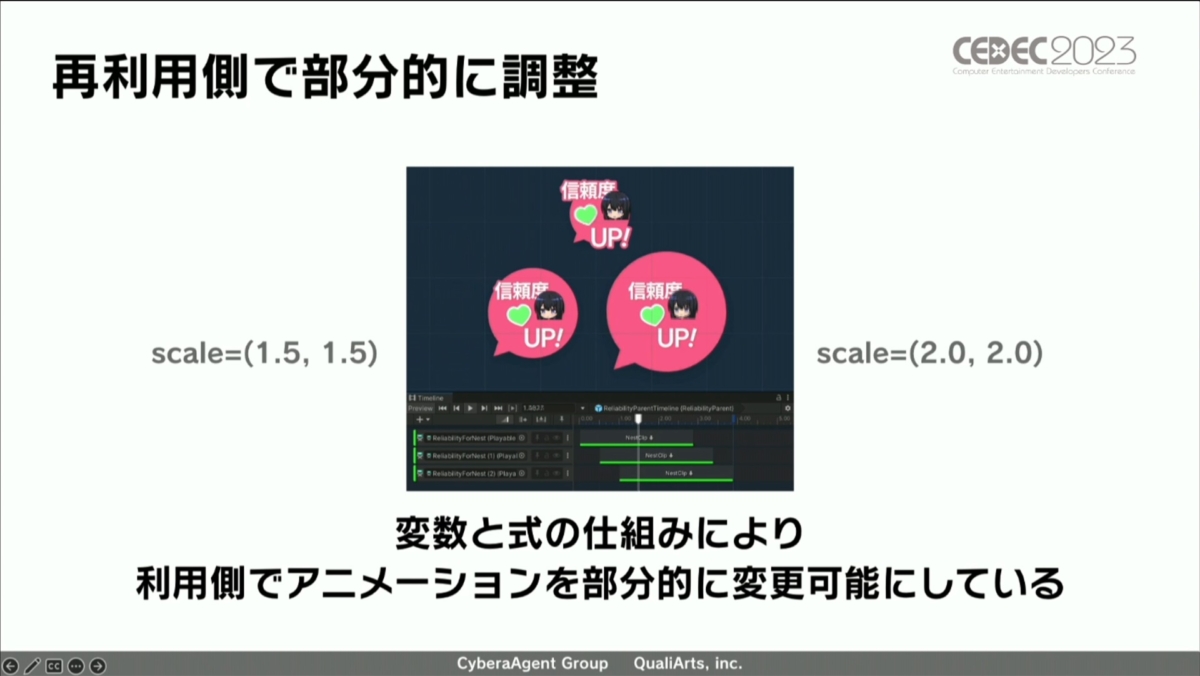
これにより、同じ種類のUIアニメーションを複数配置し、タイミングをずらして再生することや、変数と式の仕組みを使って部分的な変更を加えることが可能です。
変数と式の仕組みを活用することで、ネストされたTimelineに実装されているアニメーションのサイズを変更できる
5. プロジェクトで拡張可能
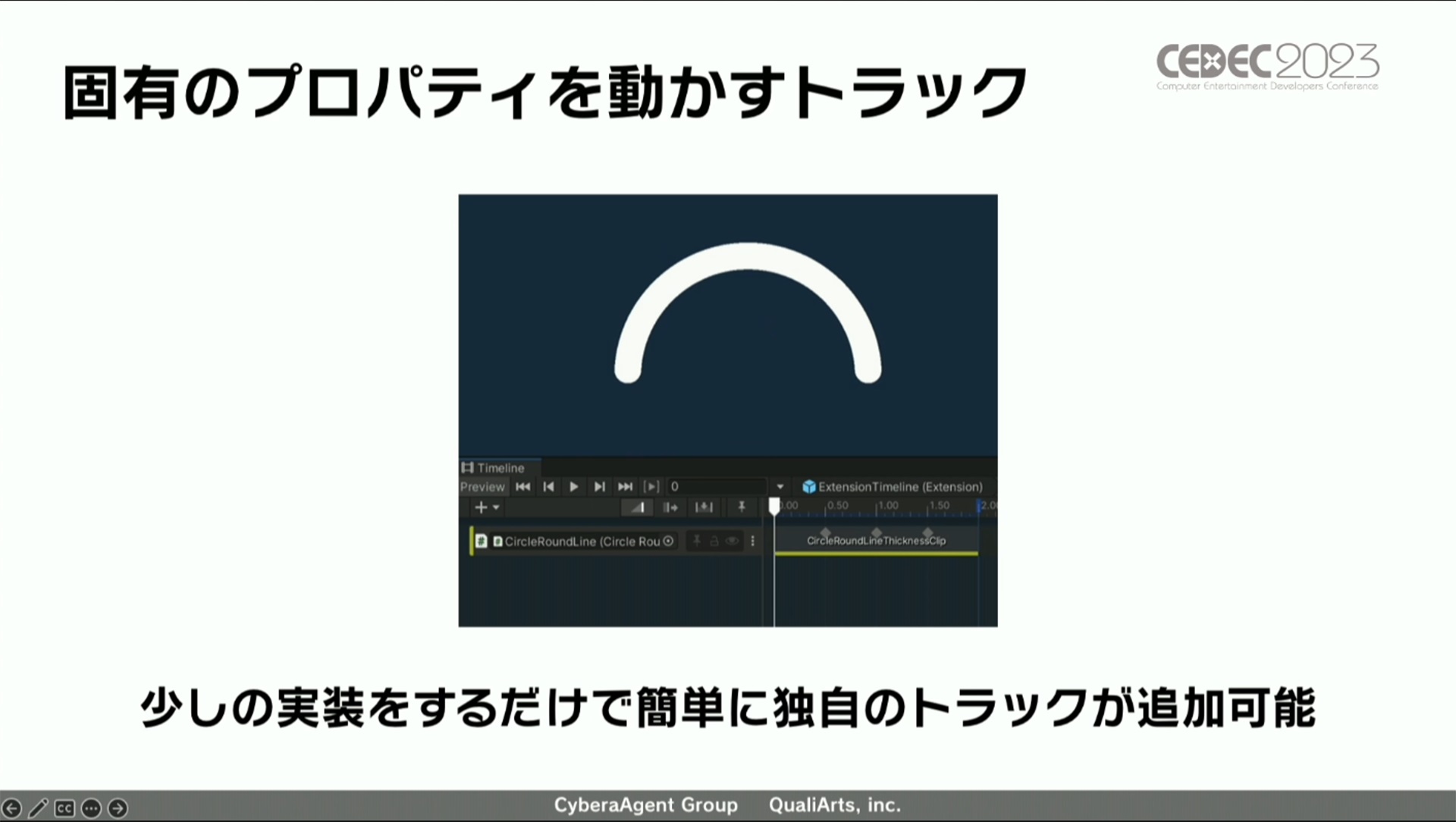
また、プロジェクト固有のプロパティを制御するトラックなどによって、プロジェクトの需要に応じて拡張可能であることがTitanに求められました。
Titanでは、固有のプロパティを制御する独自のトラックを、少しの実装を行うのみで追加できるとのこと。
円周上の曲線を描画する独自コンポーネントの線の太さを変更する独自のトラックを新たに実装し、Timelineで利用できる
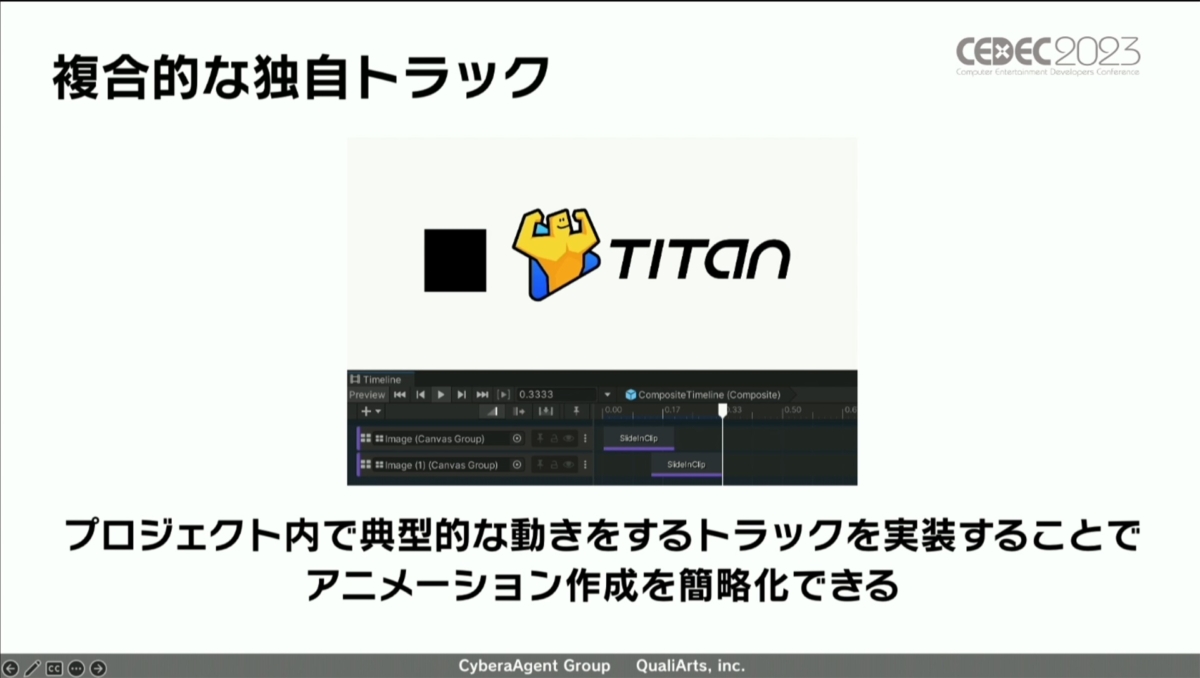
そのほか、プロジェクト内でよく使われる複合的なUIアニメーションを、1つのトラックとして制御する仕組みを実装しました。
講演では、フェード・スケール・移動を組み合わせたUIアニメーションを1つのトラックでパターン化し、複数のUIで使いまわす例を紹介。この仕組みにより、アニメーション作成作業が簡略化するとしています。
下から画像が拡大しつつフェードインで現れるUIアニメーションをパターン化することで、毎回同じアニメーションを作成せずに済む
Titan導入により、開発フローは以下のように刷新されました。
- GitでUIアニメーションを作成する作業ブランチを作成
- Unity上で、UIアニメーションに必要な画像などのアセットを用意
- TitanでUIアニメーションを作成
- 作成したUIアニメーションを、Unityでゲームロジックに合わせて実際のゲームに組み込む
- Gitでプルリクエストを作成。修正箇所がなければマージ
新ワークフロー導入にあたり実施した3つの施策
ここからは、新たな開発フローを導入するにあたり実施した、以下の取り組みについての解説が行われました。
- プロジェクト開発に必要なツールに対しての習熟度を上げる
- Titanの機能を充実させる
- エンジニアとデザイナーで作業を分担する
ツールに対しての習熟度を上げる
新しい開発フローでは、Git、Unity、Titanなどのツールを使いこなす必要がありました。そこで、各ツールに対し、社内勉強会やハンズオンを実施したとのこと。
定期的に時間を設けてツールの使い方を説明するほか、実際にツールを操作してタスクを試すなどが行われ、参加者の習熟度を向上させていきました。
勉強会やハンズオンの結果、GitやUnityの利用にはGitの概念や環境設定、サブモジュールに対する理解などが求められるため、習熟度の低いデザイナーにはエンジニアのサポートが必要であると判断されました。
一方で、デザイナーにとってはTitanの利用は障壁が低いと感じたそう。理由として、日常的に使う外部アニメーションツールとTitanの使用感が近いことが挙げられました。
Titanの機能を充実させる
また、Titanの勉強会を実施したことで、細かな操作性や機能のフィードバックを受けることができ、Titanの完成度が向上したとのこと。
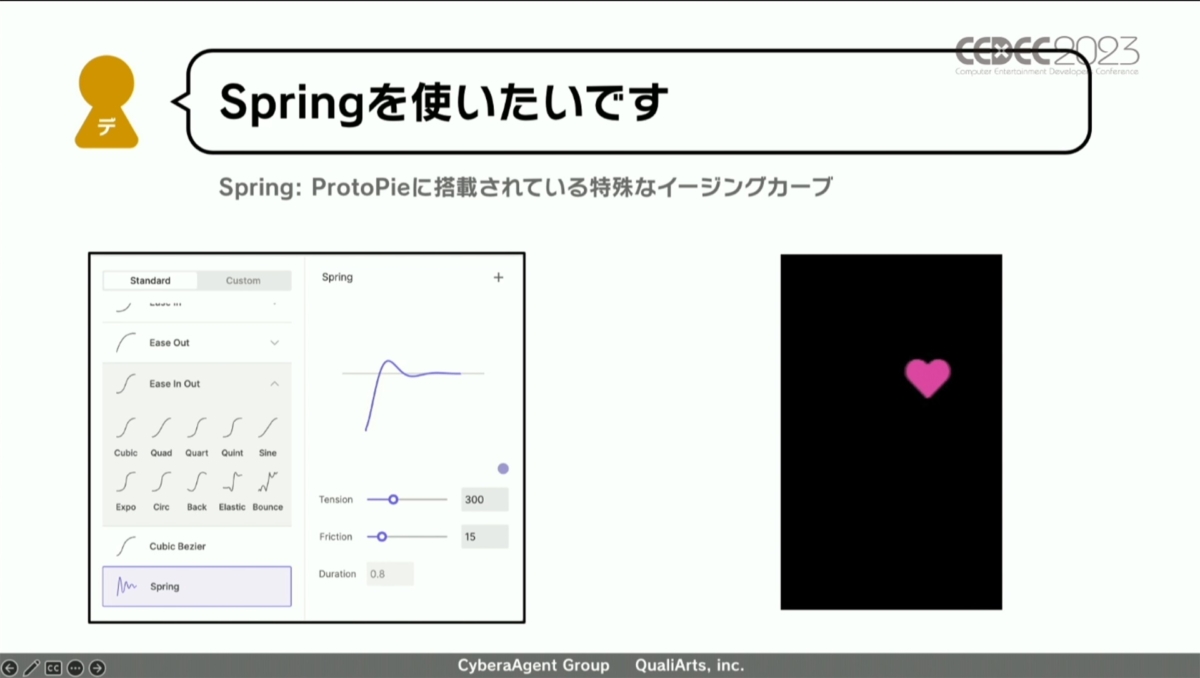
フィードバックをもとに実装した機能として、下記画像に挙げる機能のほか、ブラー効果の強さ変更、波紋状に広がるアニメーションにおける線の太さ変更機能などが挙げられました。
ProtoPieで使えた「Spring」と呼ばれるイージングカーブへの対応
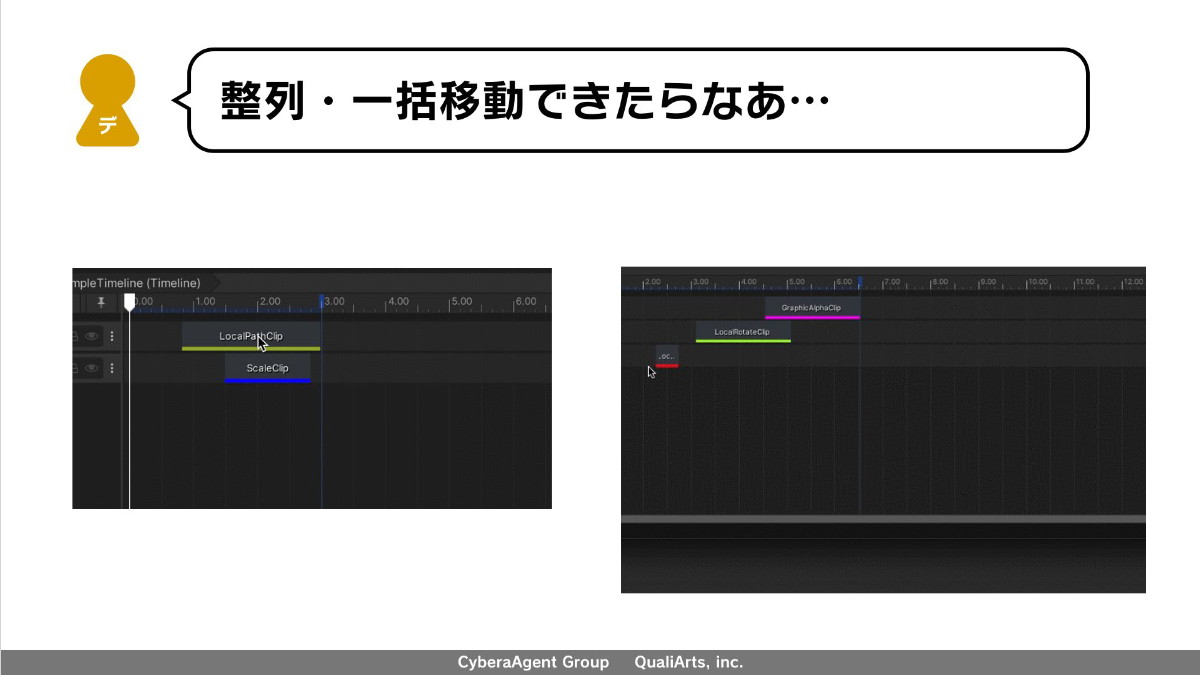
クリップの整列や長さの調節などができる、タイムライン上のショートカットや右クリックメニューの実装
デザイナーのツール習熟度に応じた柔軟な新ワークフロー
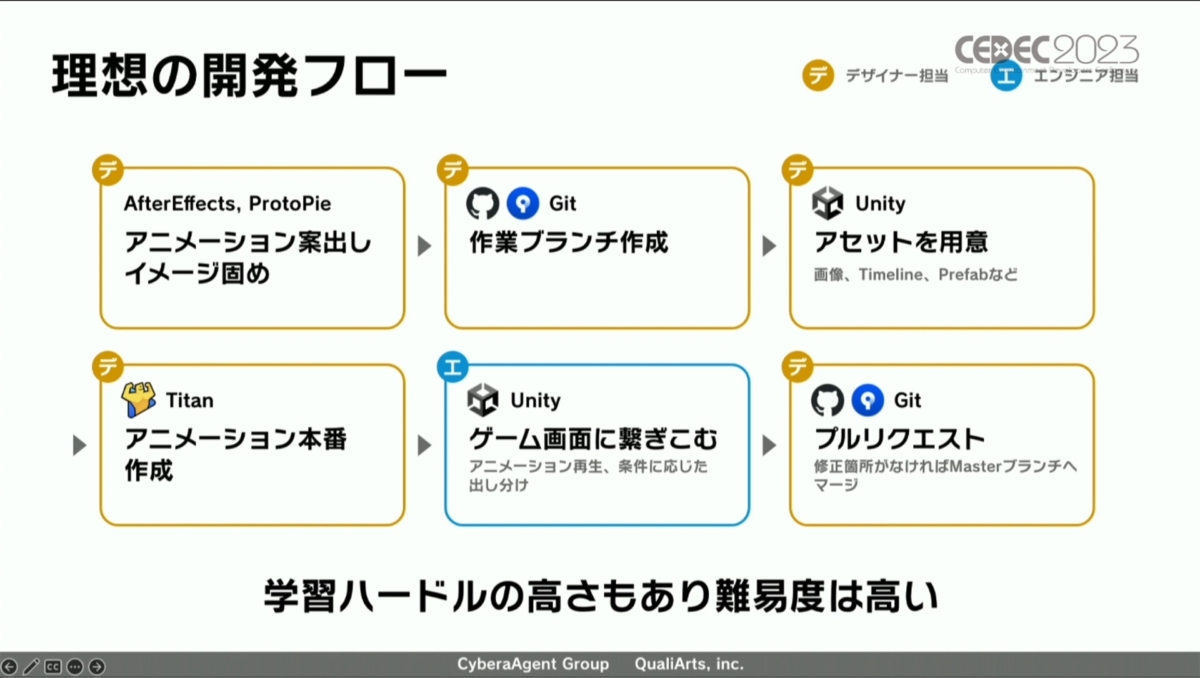
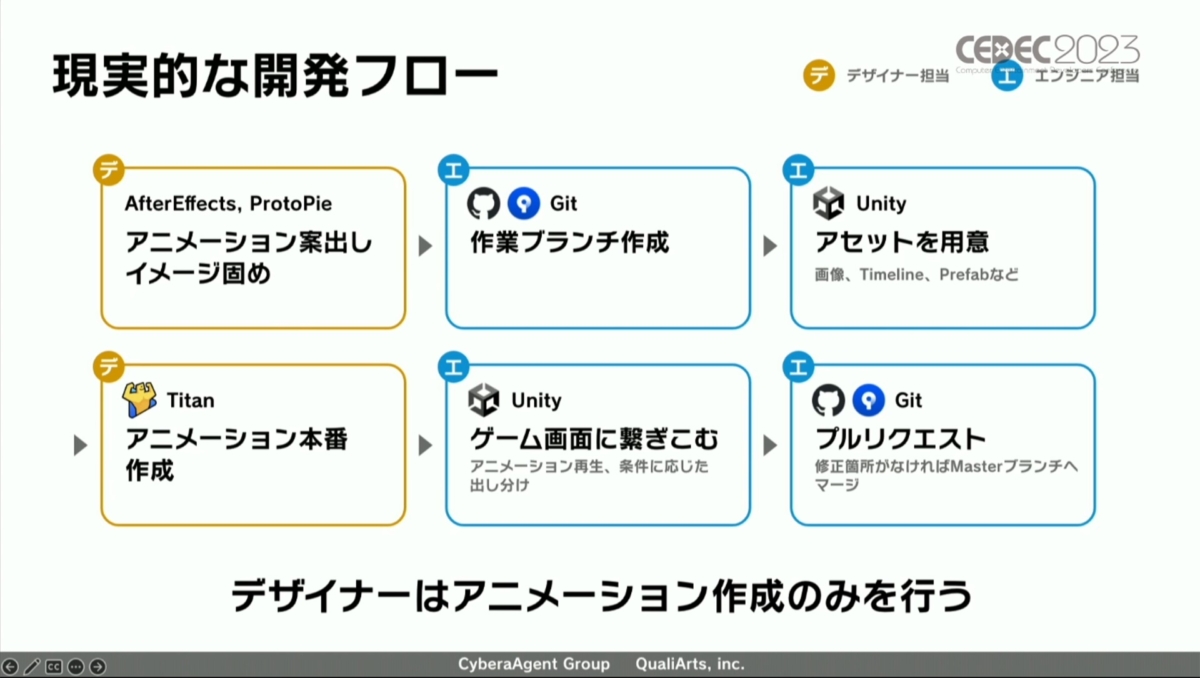
開発フローにおいては、ゲームロジックの調整が必要なゲーム画面への繋ぎこみ以外をデザイナーが担当するのが理想的であるとのこと。
デザイナーがアニメーション作成全般を受け持つことで、エンジニアとのやり取りが減り、イテレーション回数を増やせます。そして、エンジニアは今までアニメーション作成に当てていた時間をそのほかの業務へ使うことが可能です。
しかし、この開発フローではデザイナーがGitやUnityなどを使いこなす必要があり、決してハードルが低いわけではありません。
そこで、同社は、徐々に理想に近づけていくことを想定しつつ、以下に示す実現可能な開発フローを採用しました。
- Titanを使用した本番のUIアニメーション作成を含め、UIアニメーション作成工程はデザイナーで完結
- アニメーション作成以外は、引き続きエンジニアが担当
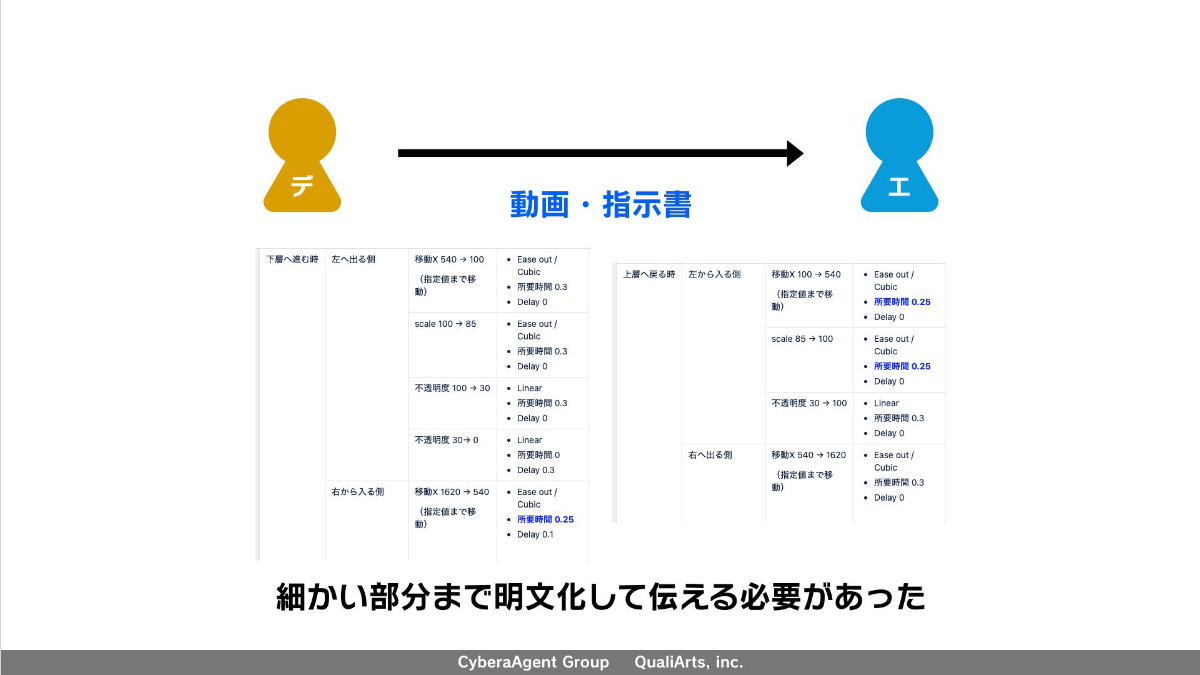
前述の通り、従来の開発フローでは指示書の作成やアニメーションの確認調整に時間を要していた
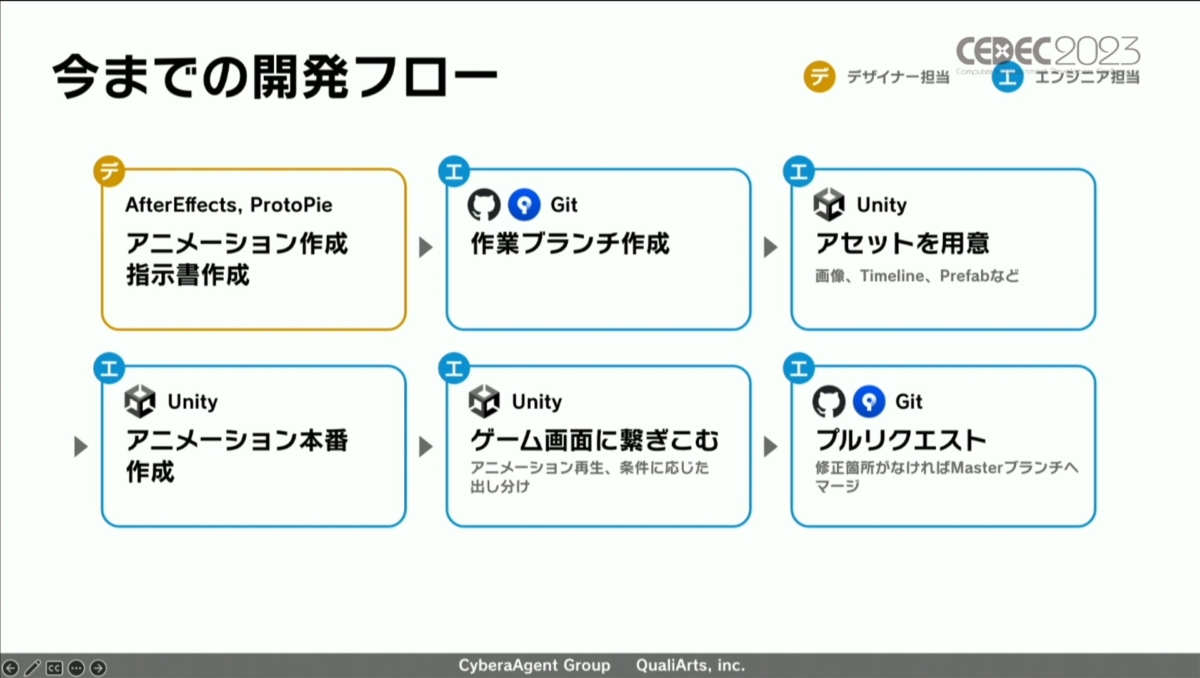
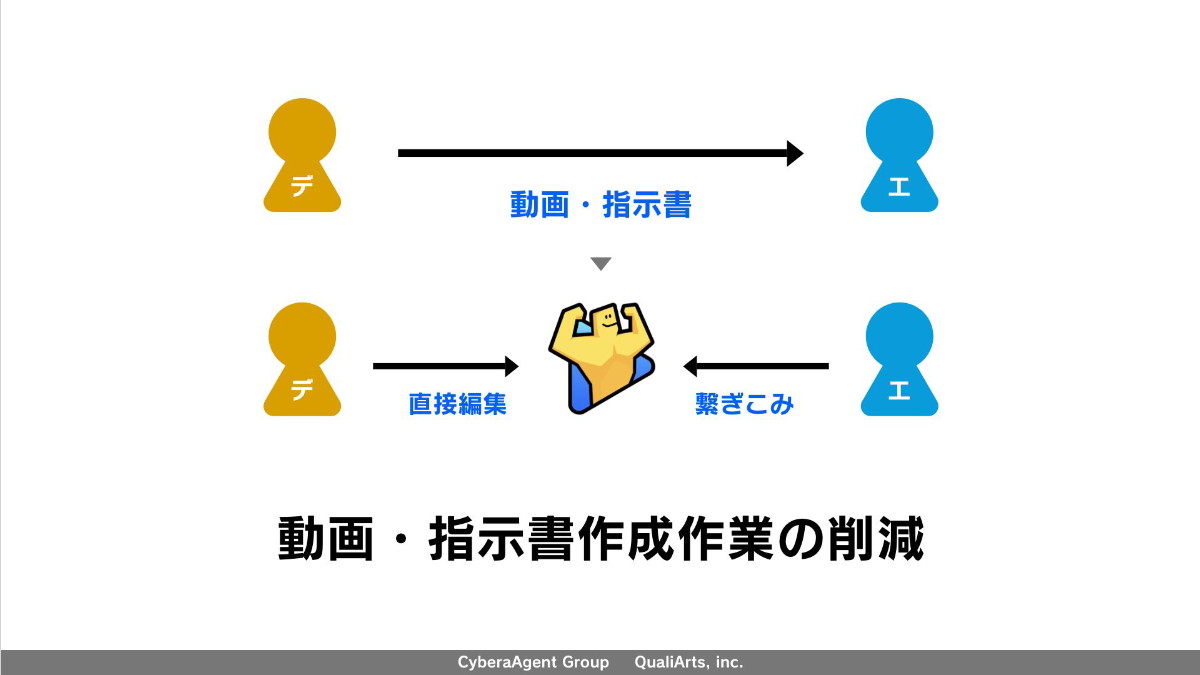
UnityでのUIアニメーション作成がデザイナーの担当になり、エンジニアが指示書を基に再現する必要がなくなった
これにより、UIアニメーションの微調整などのエンジニアとのコミュニケーションコストが減り、デザイナーが従来より効率的に業務を進められたとのこと。エンジニアにとっても、指示書からUIアニメーションを再現する時間が減るメリットがありました。
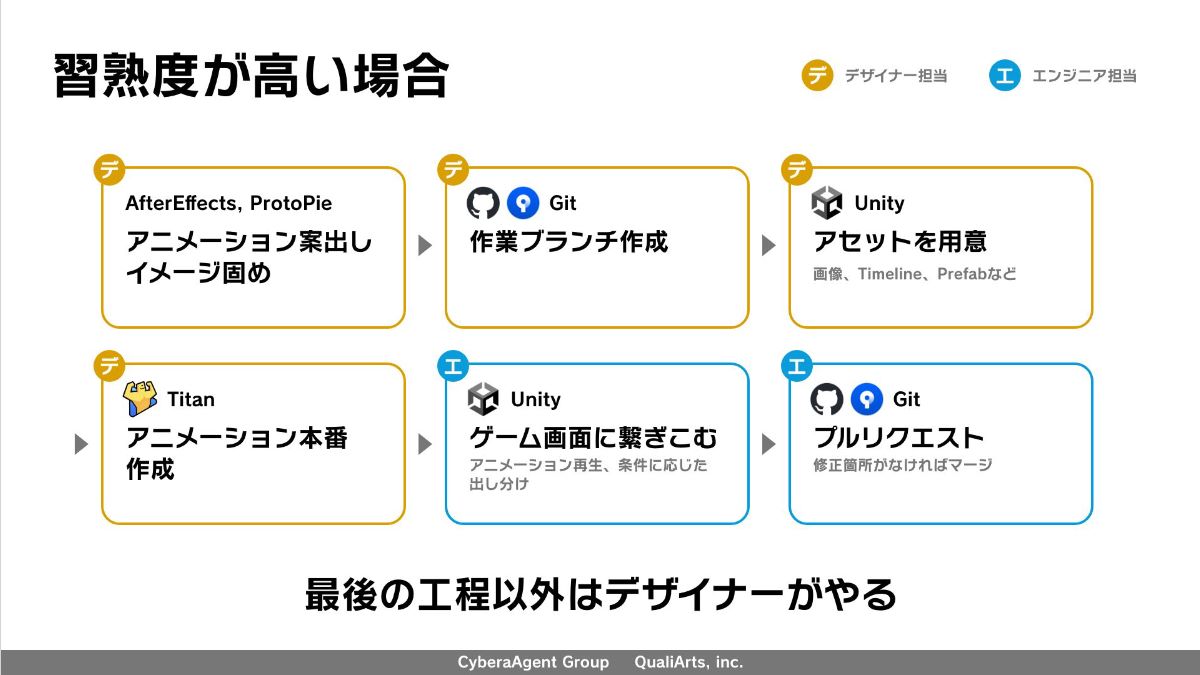
また、デザイナーがGitやUnityなどに慣れている場合は、さらに多くの工程を担当する、より理想に近いフローが実現できたと言います。
エンジニアとデザイナーの作業分担においては、ツールの習熟度だけではなく、開発スケジュールや実装の難易度も考慮することが大切であるとのこと。そして、理想的な状態を目指しつつも、現実的な作業分担が必要になると横田氏は述べました。
デザイナーがTitanを使って
ここで、Unityの経験が少ないUI/UXデザイナー(Aさん)と、経験が豊富なUI/UXデザイナー(Bさん)に関する、Titan導入による開発フロー改善の2つの事例が紹介されました。
Aさんの事例では、従来行っていた、UIアニメーションの動画や指示書を作成してエンジニアにUnityで再現してもらう工程がなくなり、双方の負担が軽減したとのことです。
従来の開発フローでは、デザイナーがUnityでUIアニメーションを作成できなかったため、動画や指示書を作ってエンジニアに再現してもらう必要があった
Titanを導入した新たな開発フローでは、デザイナーがUnityで直接UIアニメーションを作成できるように。エンジニアはゲームロジックとの繋ぎこみ作業を担うのみとなった
Bさんは、従来、After Effectsで軽くラフを作った後、Unityで本番を作るフローを踏んでいました。Titanでは、After Effectsに近い感覚で操作できるようになったほか、After Effectsで作ったUIアニメーションをUnityで再現できない問題が起きにくくなったことで、効率化できたそうです。
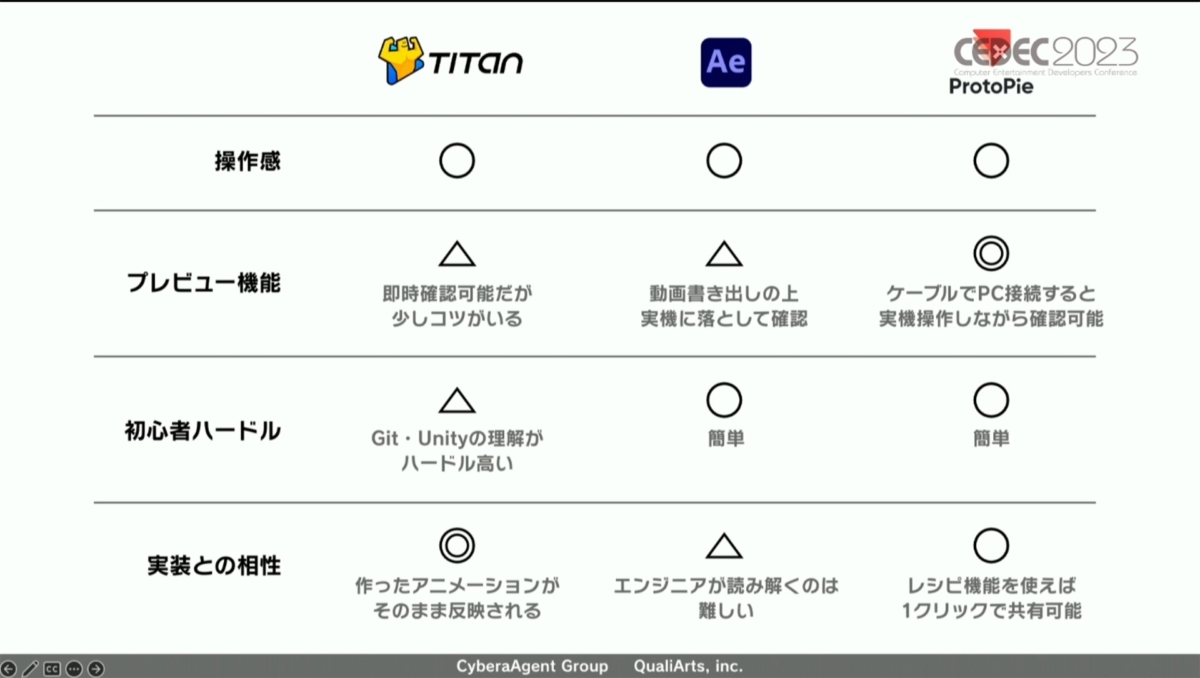
Titan・After Effects・ProtoPieの比較
最後に、After Effects、ProtoPie、Titanの3つのツールが比較されました。
初心者にとっては、まだAfter EffectsやProtoPieが触りやすいと感じているとのことです。理由として、Titanの場合は、Titan以外にもGitやUnityの習得が必要であることが挙げられました。
一方で、作ったアニメーションがそのままUnityに反映される点で、実装との相性はTitanが最も優れていると感じているそうです。
Titanを取り入れた今後の開発フロー改善においては、UnityやGitに対するハードルをいかにクリアするかが重要であるとのこと。デザイナーが日々の業務に少しずつUnityやGitを取り入れ、習熟度を高めていくことが必要だと礒見氏は述べ、講演を締めくくりました。
QualiArts 公式サイトエンジニアとクリエイターで作る!モバイルゲーム開発における理想的なUIアニメーション開発フロー - CEDEC2023
5歳の頃、実家喫茶店のテーブル筐体に触れてゲームライフが始まる。2000年代にノベルゲーム開発を行い、異業種からゲーム業界に。ゲームメディアで記事執筆を行いながらゲーム開発にも従事する。