3年振りのリアル開催となったゲーム開発者向けのカンファレンス「CEDEC+KYUSHU 2022」が、2022年11月12日(土)に開催されました。
「ゼノブレイド3のキャラクター表現とアップサンプリング」と題した講演では、陰影表現を強調するために開発した2灯トゥーンシェーディングと表情に対する工夫、Nintendo Switchで実装したアップサンプリング手法について語られました。

「生と死」を物語る陰影表現とは――『Xenoblade3(ゼノブレイド3)』のキャラクターを魅せる2灯トゥーンシェーディング、世界を描くアップサンプリング【CEDEC+KYUSHU 2022】
TEXT / じく
EDIT / 田端 秀輝、酒井 理恵、神山 大輝
目次
※ 本記事掲載のスライド画像内にときおり見られる赤い点は講演時に使用されたポインターで、画像の説明内容には含まれません。
登壇したのはモノリスソフトのプログラマーである舘野 圭氏。『XenobladeX(ゼノブレイドクロス)』でキャラクター制御プログラム、『Xenoblade2(ゼノブレイド2)』『Xenoblade Definitive Edition(ゼノブレイド ディフィニティブ・エディション)』『Xenoblade3(ゼノブレイド3)』(以下、本作)ではグラフィックス関連のプログラムを担当し、特にグラフィックスの中でもキャラクター表現といったタイトル固有の部分の実装を主に担当しています。
(いずれも発売元:任天堂株式会社。本講演ではシリーズ作品『Xenoblade2(ゼノブレイド2)』『Xenoblade Definitive Edition(ゼノブレイド ディフィニティブ・エディション)』について、過去作と呼称しています)
トゥーン&PBRで描かれる『Xenoblade3(ゼノブレイド3)』の世界
2022年7月29日にNintendo Switch専用ソフトとして発売された『Xenoblade3(ゼノブレイド3)』は、「未来をつなぐ命の物語」をテーマとし、グラフィックへのこだわりや演出にも反映されています。
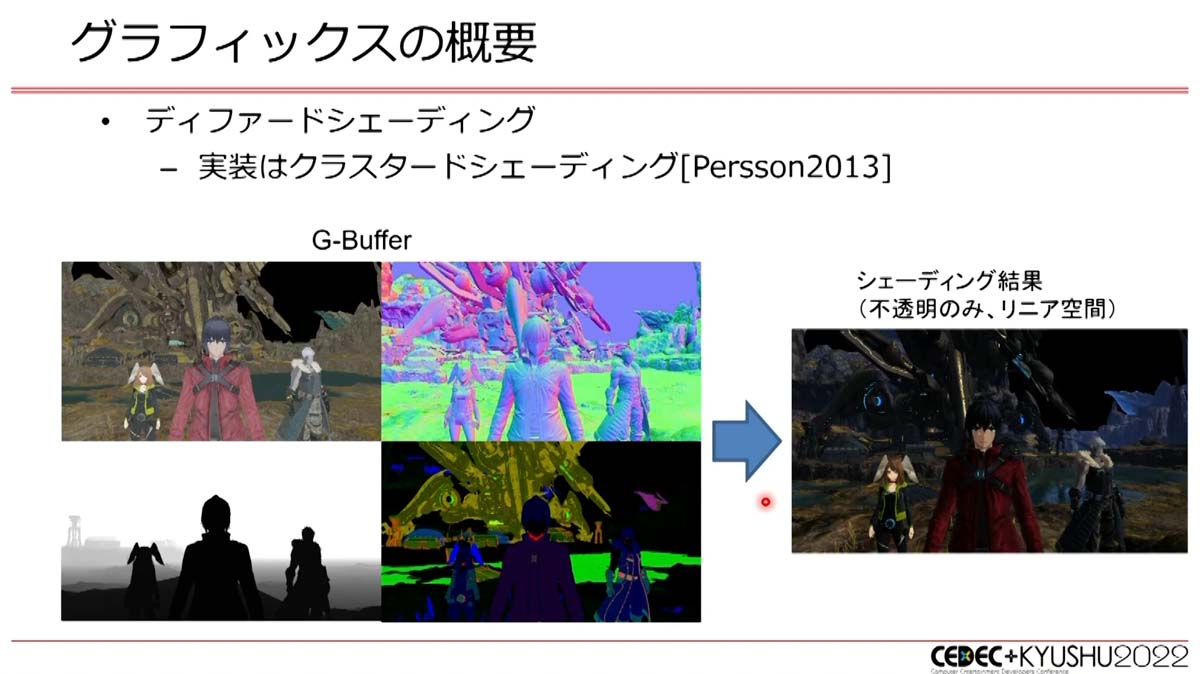
本作は、キャラクターはトゥーン(漫画やイラスト風の作画)、フィールドはPBR(Physical Based Rendering、現実世界の光の挙動を再現する描画)で表現されています。下記画像を見て分かるように、キャラクターの顔などにはトゥーンの陰影、背景の金属や水面などはPBRらしい表現で描かれています。
本作ではディファードシェーディング(Deferred Shading)を採用し、実装はクラスタードシェーディング(※1)で行っています。下記画像左側にあるG-Buffer(※2)から計算されたシェーディング結果が、下記画面右側のような画像として得られます。
※1 Clustered Shading。スクリーン空間に矩形タイルでグループを作るタイルドシェーディング(Tiled Shading)と異なり、タイルより細かなクラスタという単位で光源リストを生成する。クラスタに影響する光源のみ計算し、リアルタイムで最大100万光源を処理できる。シェーディングコストが小さく、シェーダーの複雑さの増加に強い
※2 Geometry Buffer。ディファードシェーディングの第1パスでジオメトリとマテリアルの情報をテクスチャとして格納するデータ
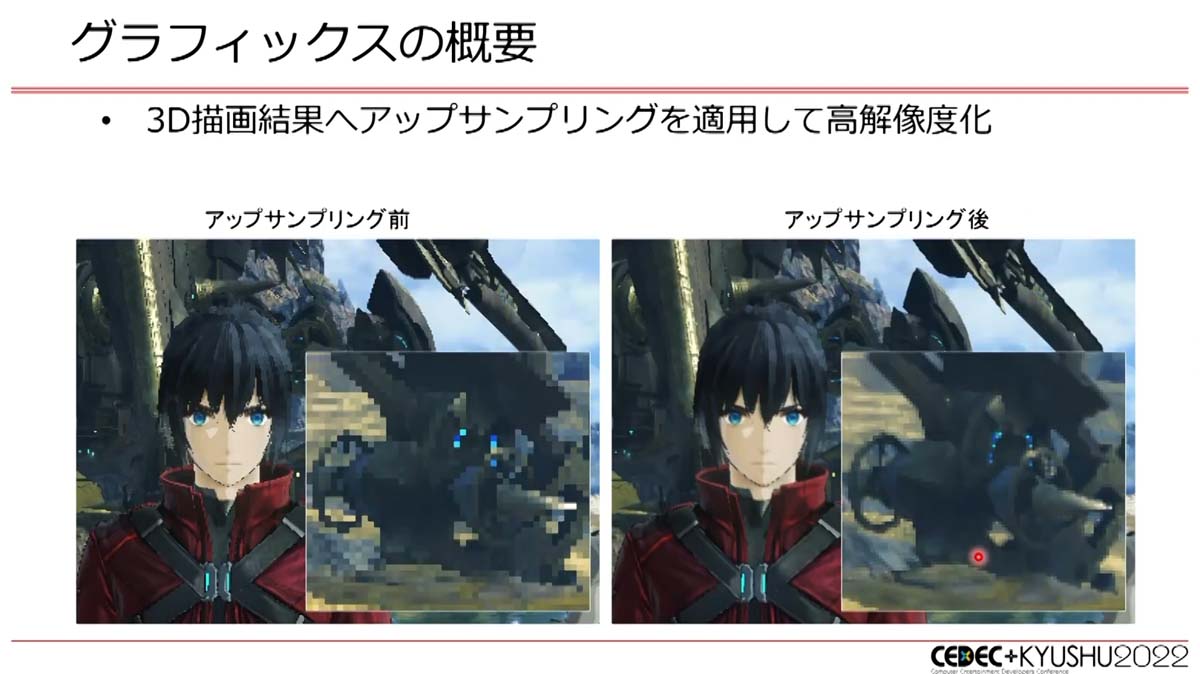
また本作では、3D描画結果へアップサンプリングを適用して高解像度化しています。
本講演では「トゥーンシェーディングによるキャラクター表現」と「アップサンプリング」を中心に、その技術や導入手法が紹介されました。
生と死を表現する、陰影を重視したトゥーンシェーダー表現
本作のトゥーンシェーダーのしくみ
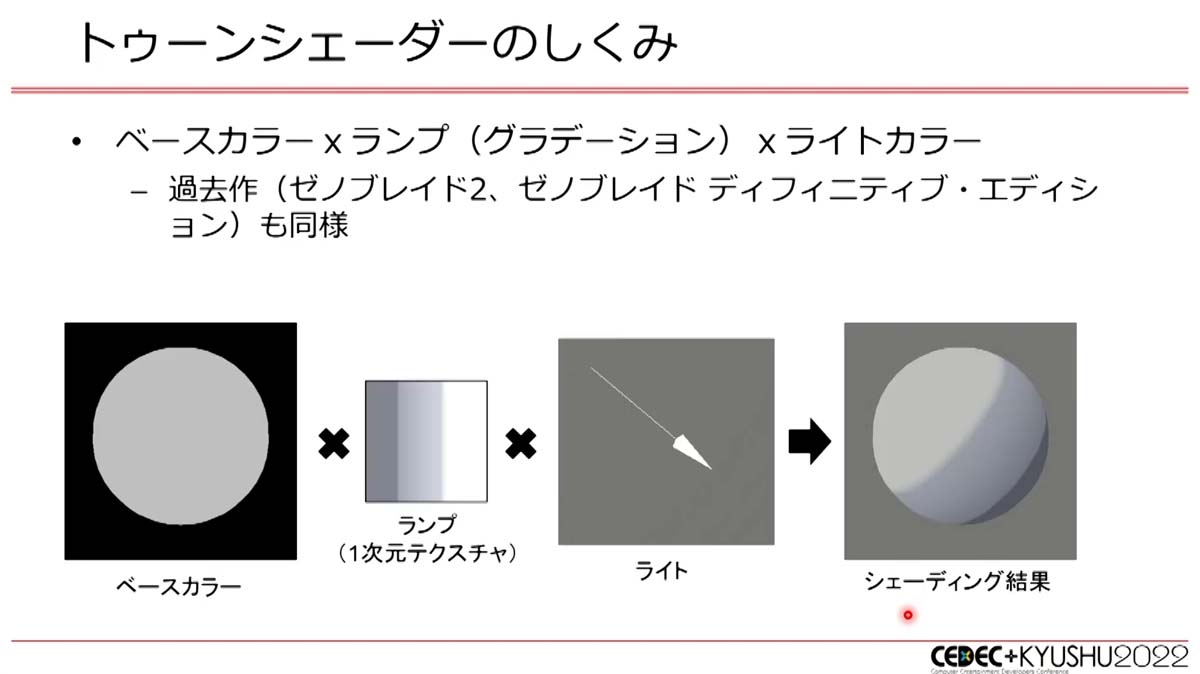
本作における基本的なトゥーンシェーダーの仕組みは、ベースカラー・ランプ(色のグラデーション)・ライト(輝度とカラー)の乗算でできています。
ランプはマテリアルごとに切り替えられます。以下の画像左側のキャラクター、ミオについては肌や髪などにはっきりとした二値にする一方、インナーなどには影側と異なる色を入れてサブサーフェイスのような質感を再現しています。画像右側のキャラクター、ノアのジャケットにはランプの間に差し色が入れられ、ベルベットのような光沢が再現されています。
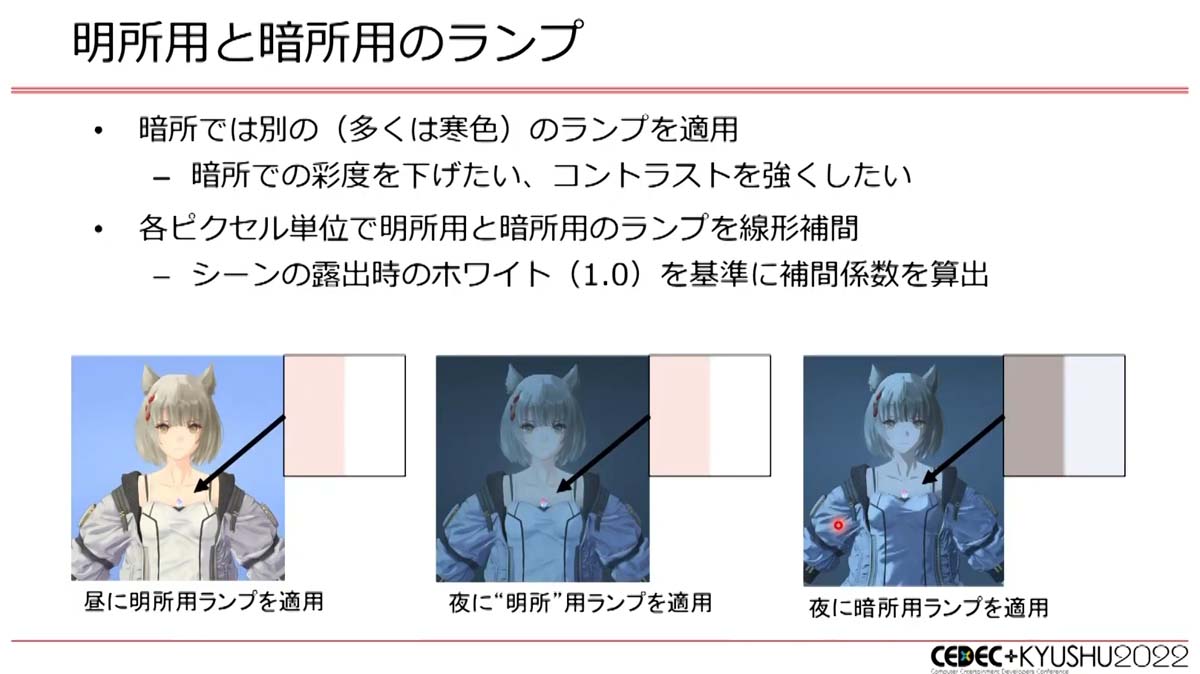
また、本作では「暗所では彩度を下げたい」「コントラストを強くしたい」という意図で、暗所では主に明所とは異なる寒色系のランプを適用しています。各ピクセル単位で明所用と暗所用のランプを線形補間しており、シーンの露出時のホワイトを基準に補間係数を算出しています。
さらにランプのシフト制御は、影色へシフトしやすくする箇所を専用のマスク指定で行っています。
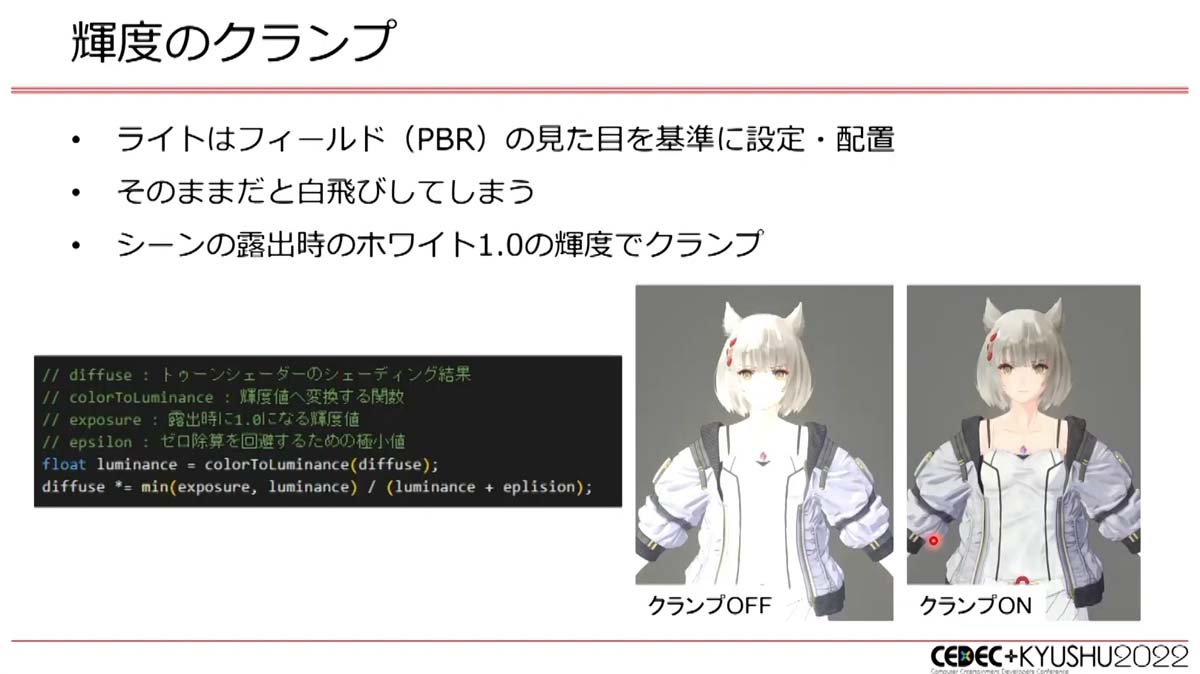
白飛びを回避するライティング
ライトはPBRを用いたフィールドの見た目を基準に設定・配置されているため、そのままトゥーンに適用すると白飛びしてしまいます。そこで、シーン露出時のホワイト輝度1.0でクランプ(ピクセルに対するBloomの量を制限)をかけています。
ノーマルマップベースのハッチング
トゥーンシェーダーそのものではありませんが、NPR(※1)的な情報量の追加を目的としてノーマルマップベースのハッチング(※2)も行っています。ハッチング状の凹凸のディテールマップを追加し、光沢部分や陰影の強化部分などに反映させています。
※1 Non-Photorealistic Rendering。非写実的レンダリング。漫画・イラスト・アニメ・水彩・絵画など、写実的レンダリング以外の表現を3DCG によって実現する手法
※2 複数の平行線を書き込む絵画や製図などで用いられる描画法
陰影を強調する2灯トゥーンシェーディングの開発
生と死を、光と陰で表現する
本作のテーマは「命」、つまり「生と死」であることから、キャラクターが持つ影の部分をライティングで表現したいという考えがあり、過去作よりも高いコントラストではっきりとした陰影を付けることになりました。
例えば、キャラクターが戦場の戦火によって照らされるシーンでは、月下によるディレクショナルライトが当たりつつも、戦火によるポイントライトも同時に反映するというシェーディングが求められました。
過去作でもキャラクターにポイントライトやスポットライト(以下、ポイントライトとスポットライトの双方を指す場合は『ポイント(スポット)ライト』と表記)を反映していましたが、それは法線を無視して距離減衰のみを適用するという形でした。この形式ですと、どの方向からライトが当たっているのか分からず、正しく陰影を表現するには至りませんでした。
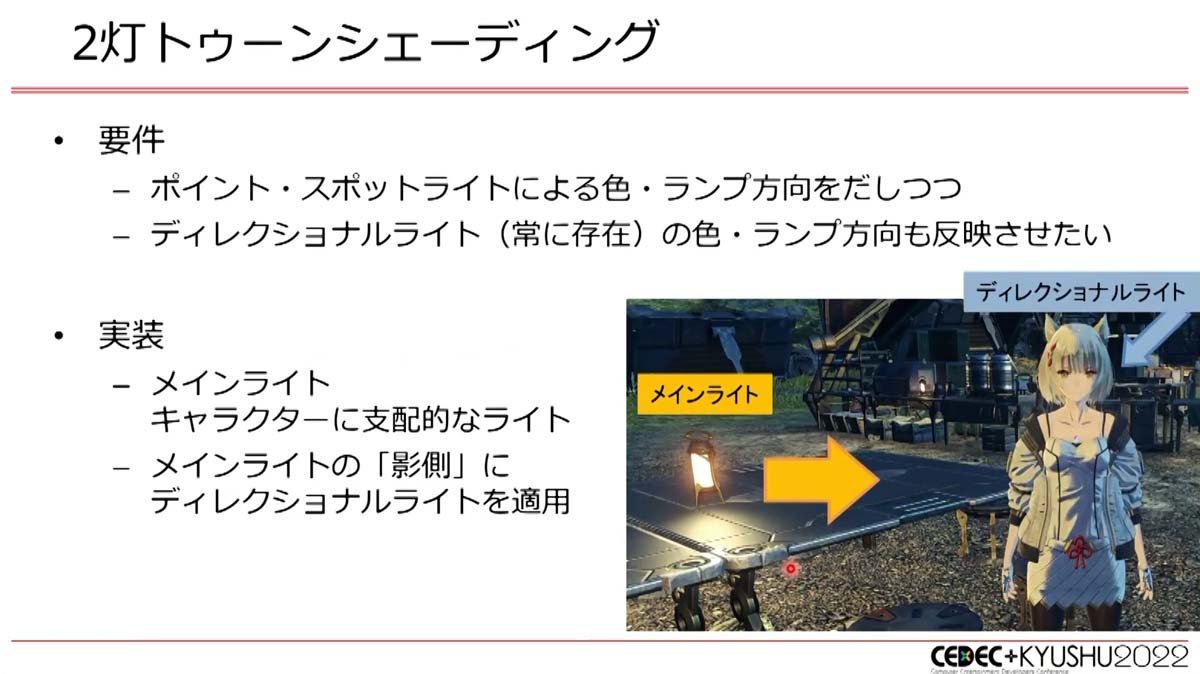
メインライトとディレクショナルライト、両方を反映させる2灯トゥーンシェーディング
そこで本作では、ポイント(スポット)ライトによる色やランプの方向を出しつつ、ディレクショナルライトの色やランプ方向も反映させたいという要件を満たす、「2灯トゥーンシェーディング」が新たに開発されました。
キャラクターに支配的なライトを「メインライト」として、メインライトが当たっている影の部分にディレクショナルライトを反映させるという実装です。この手法によって陰影の形状を崩さずに、2つのライトを共存させることができるようになりました。
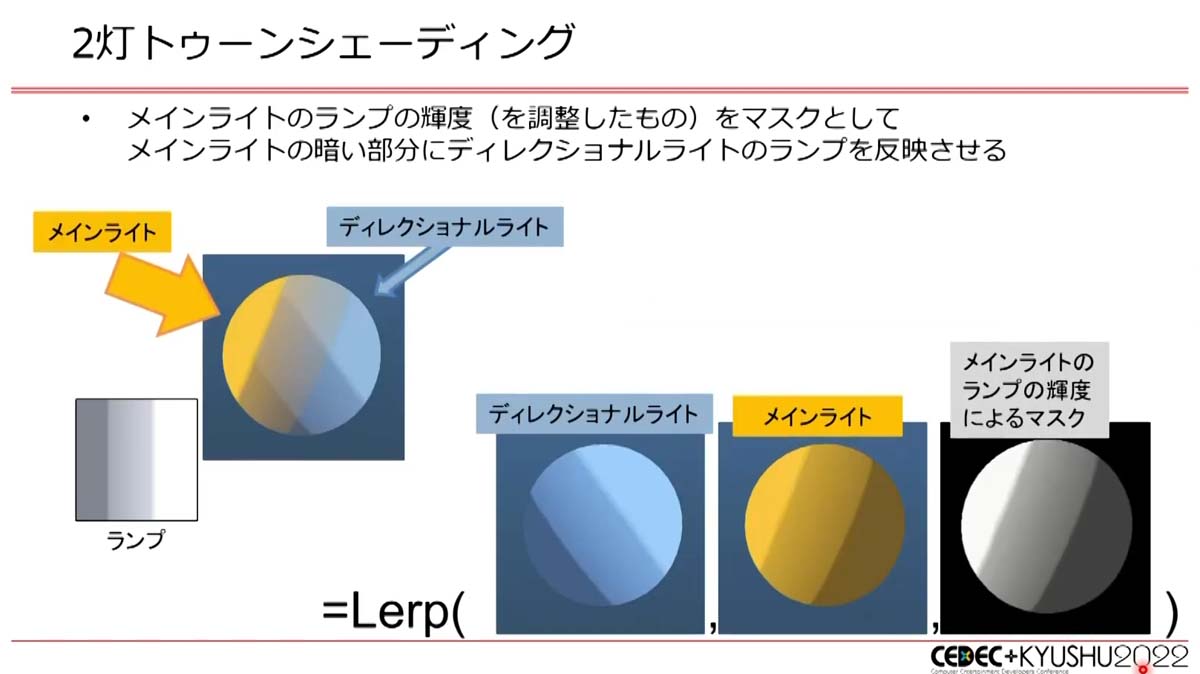
具体的な実装方法としては、メインライトのランプ輝度を調整したものをマスクとして、メインライトの暗い影の部分にディレクショナルライトのランプを反映させます。
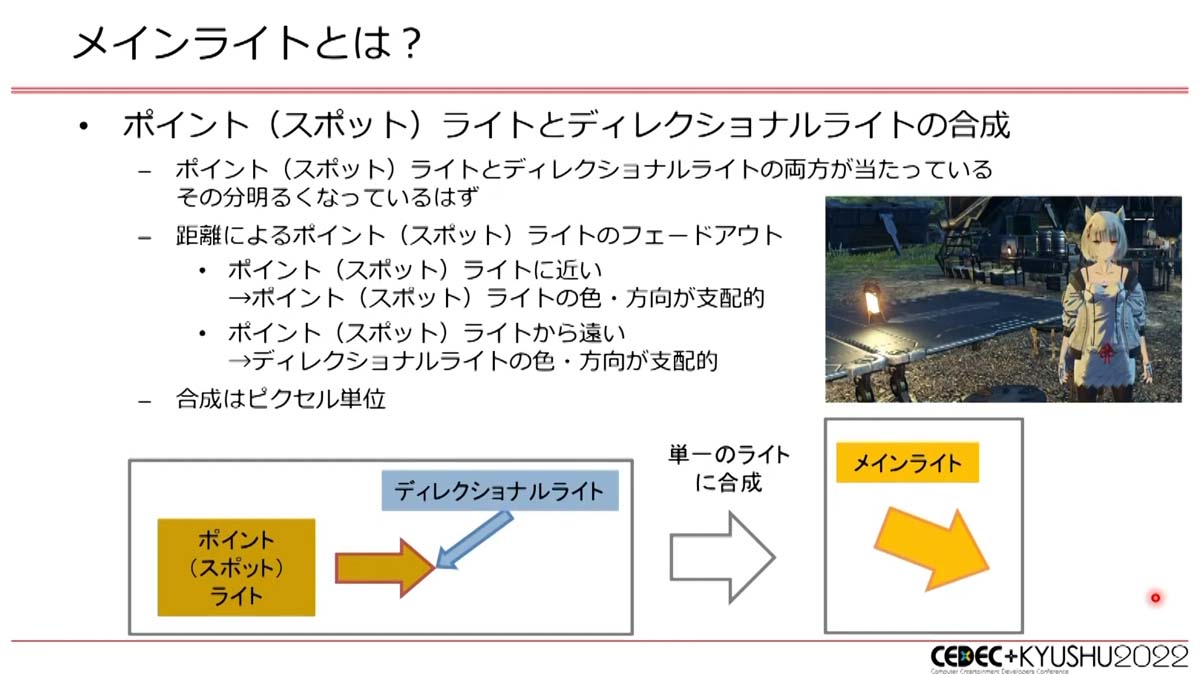
キャラクターに支配的なライトである「メインライト」ですが、これはポイント(スポット)ライトとイコールではではありません。
ポイント(スポット)ライトとディレクショナルライトの両方が当たっているならば、その箇所はその分明るくなっているはずです。また、その光は距離によってそれぞれフェードさせるべきです。
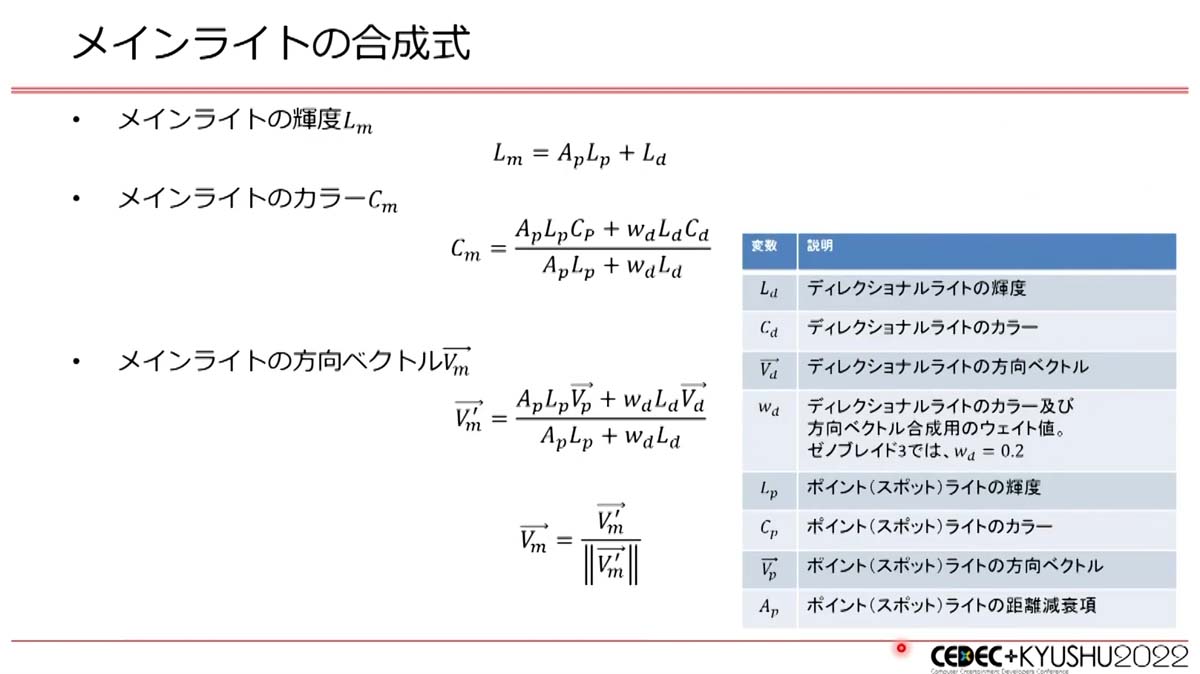
つまり、ポイント(スポット)ライトが近いならばその色や方向が支配的で、ポイント(スポット)ライトが遠いならばディレクショナルライトの色や方向が支配的になるべきです。このような理由で「メインライト」はポイント(スポット)ライトとディレクショナルライト、2つのライトを合成したものとなっています。
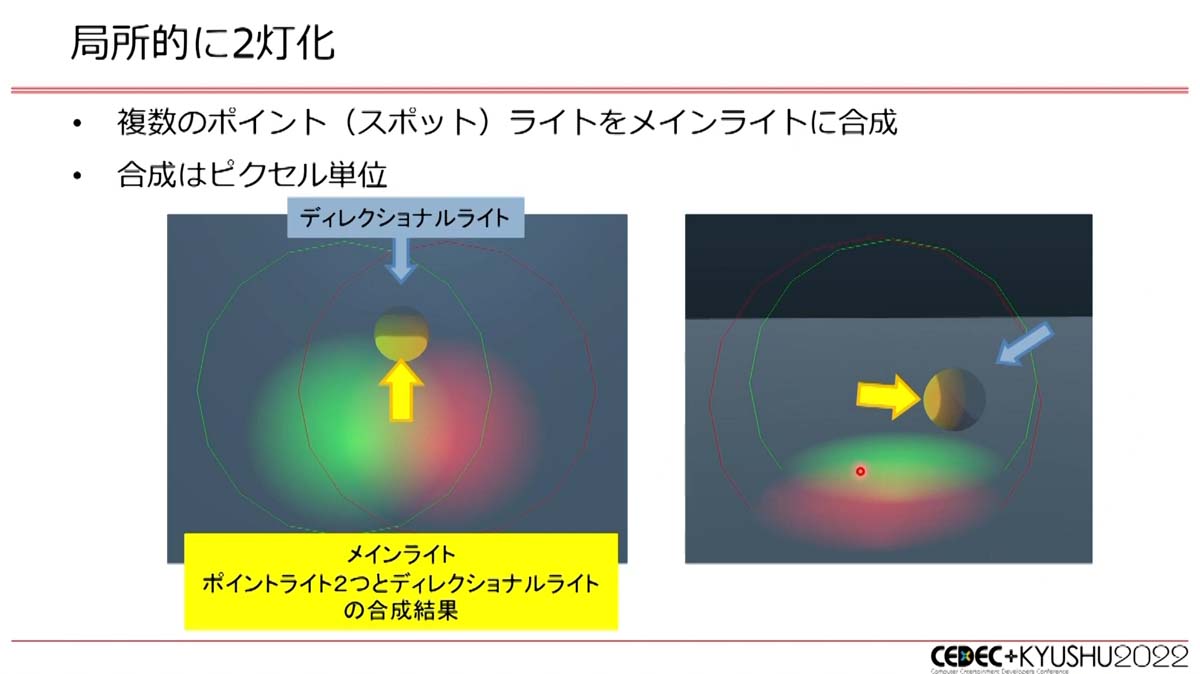
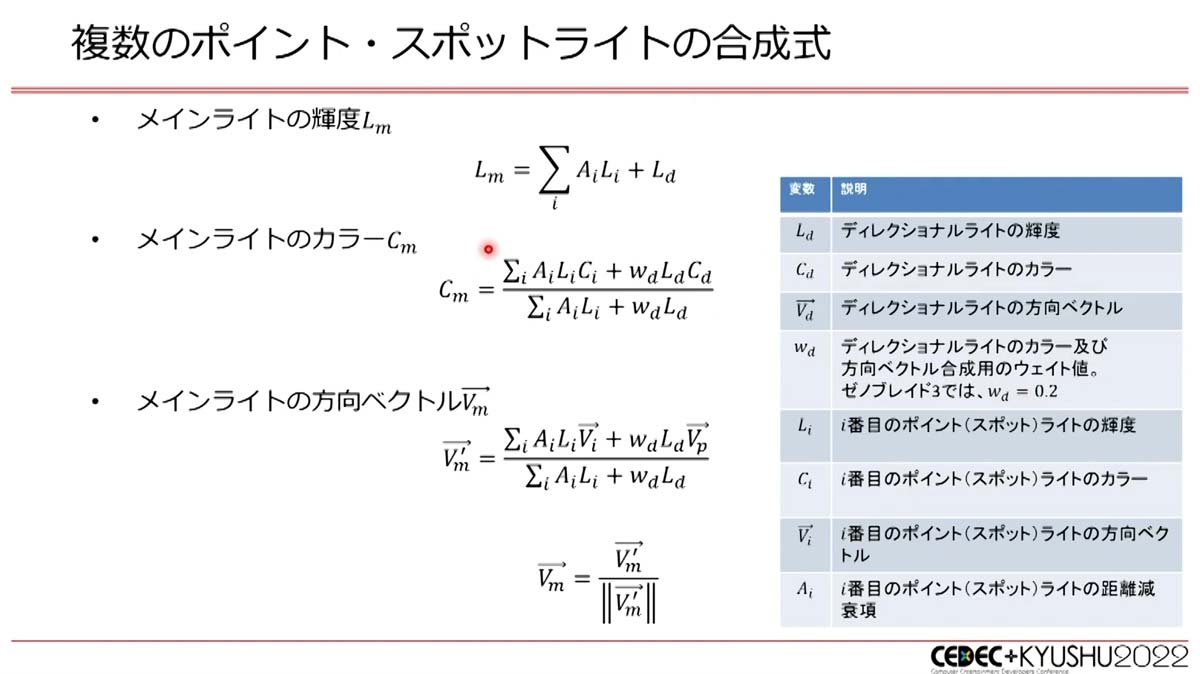
しかし、ゲーム中のライトは2灯だけではなく、シーンの中では複数のポイント(スポット)ライトが重なり合っています。そこで、複数のポイント(スポット)ライトをメインライトに合成する局所的な2灯化を行っています。
2灯シェーディングの実際の画像と、メインライトとディレクショナルライトに分解して描画したものを見てみましょう。
左方からディレクショナルライト、右方からメインライトを当てている例。画像左下がメインライトのみ、画像右下がディレクショナルライトのみ、画像上が合成した2灯シェーディングを反映させたものになる。メインライトの影の部分に、ディレクショナルライトの陰影が合成されている
2灯シェーディングの問題や欠点
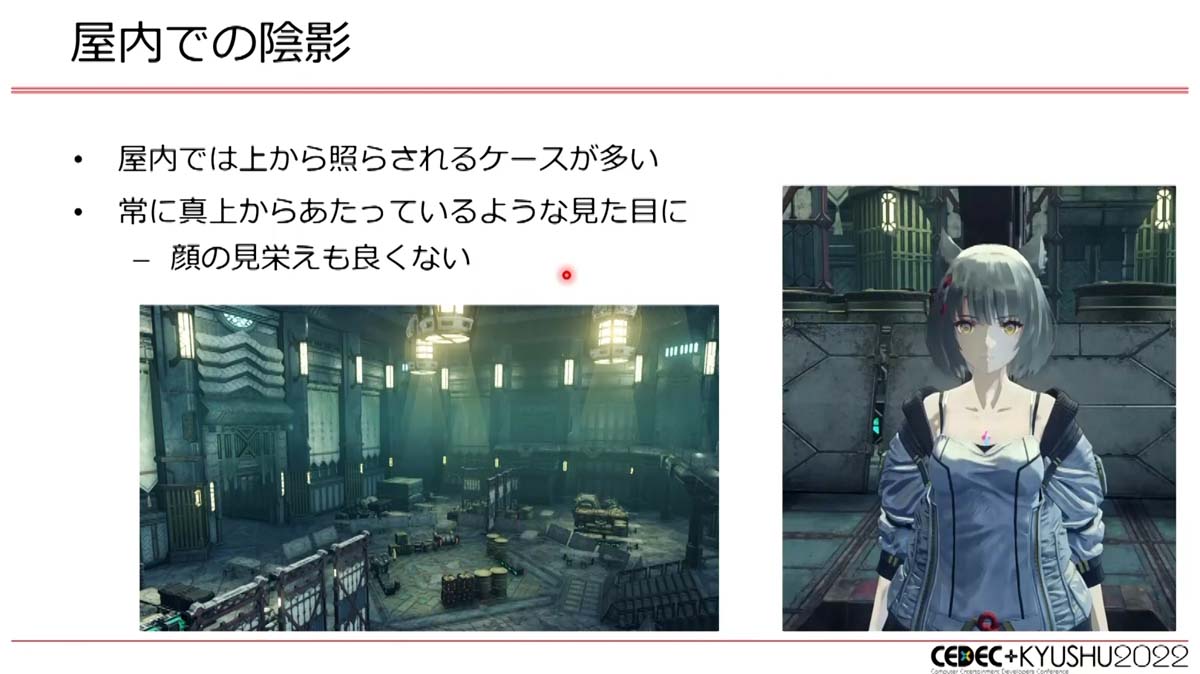
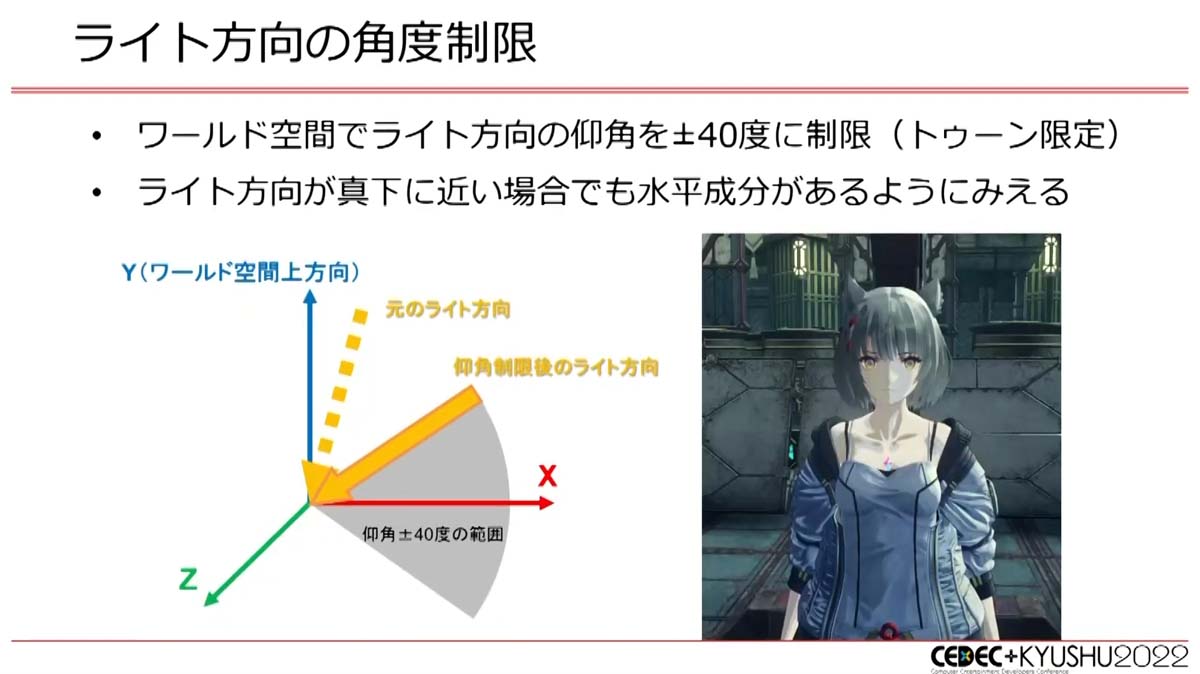
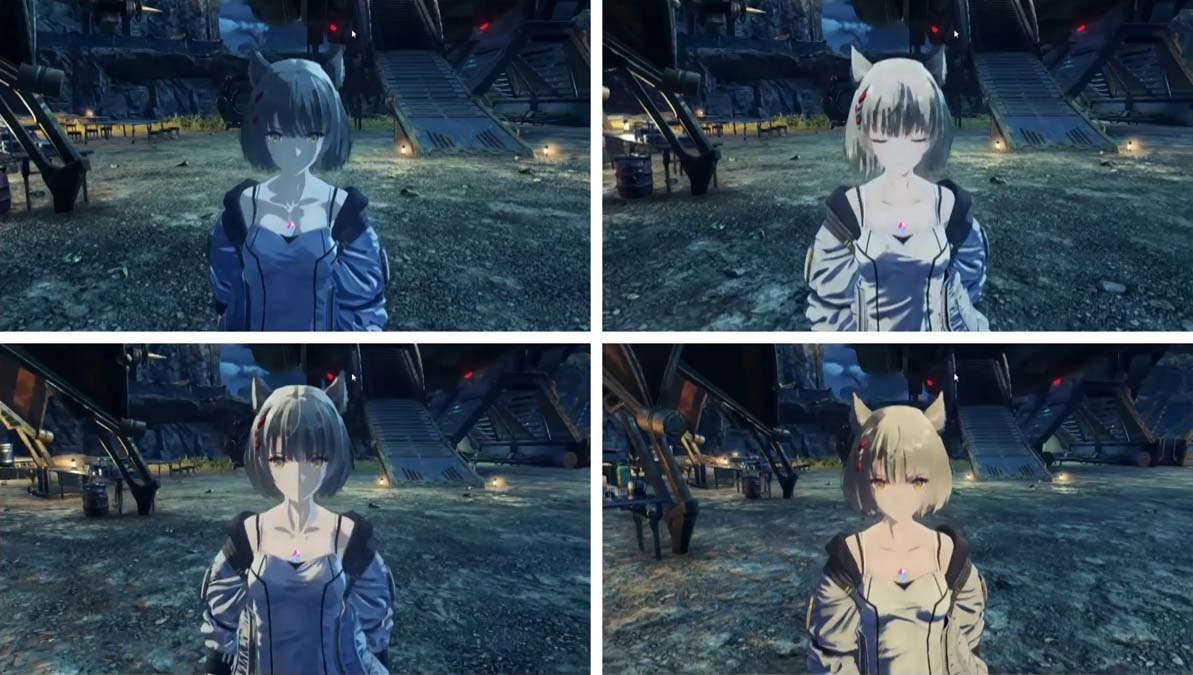
2灯シェーディングを採用するうち、屋内の陰影づけで問題が発生しました。屋内ではキャラクターが上側から照らされることが多く、顔の見栄えが悪くなるケースが出てきます。
そこでトゥーン限定として、ワールド空間でライト方向の仰角を±40度に制限するようにしました。
2灯シェーディングの欠点の一つとして、フィールド上の移動や複数のライトをまたぐ場合などに、ライト方向の連続した変化などがうるさく見えるという事が挙げられます。この欠点については現時点で解決していません。
もう一つの欠点は、肌に対する2灯の陰影が「嫌な見た目」になるケースがあることです。ほぼ支配的なメインライトとディレクショナルライトの方向が近い場合に、正中線の部分に不自然な陰影が入ってしまいます。
肌に対してのみ2灯ではなく1灯シェーディングにすることも検討しましたが、多くのシーンで1灯より2灯の方が見栄えが良いため、こういったケースは許容することにしました。
リムライトの調整
2灯シェーディングに関連して、トゥーン限定で輪郭に照射してオブジェクトの輪郭やファーを際立たせるリムライトを調整しました。
リムライトはシェーディングの明るい側と暗い側で濃さ・色・幅を設定できます。リムライトはマップ内の環境情報の一部として設定されていますが、明るい側は2灯シェーディングの1灯目の色を反映させています。それによってポイント・スポットライト付近ではそのライトの色が乗るようにしています。強く入れる表現ではないので変化は微妙ですが、下記画像のようにON/OFFで比較すると変化が分かります。

キャラクターの表情をよりよく魅せる調整
2灯シェーディングにより、キャラクターが持つ影の部分を陰影で表現することができました。続いて、キャラクター自身の表情を自然に表現するための調整について見ていきましょう。
細部にわたる顔の調整
キャラクターの顔には陰影・ライト角度・ハッチング・ハイライト・透過など細部にわたって調整を施しています。
陰影の調整
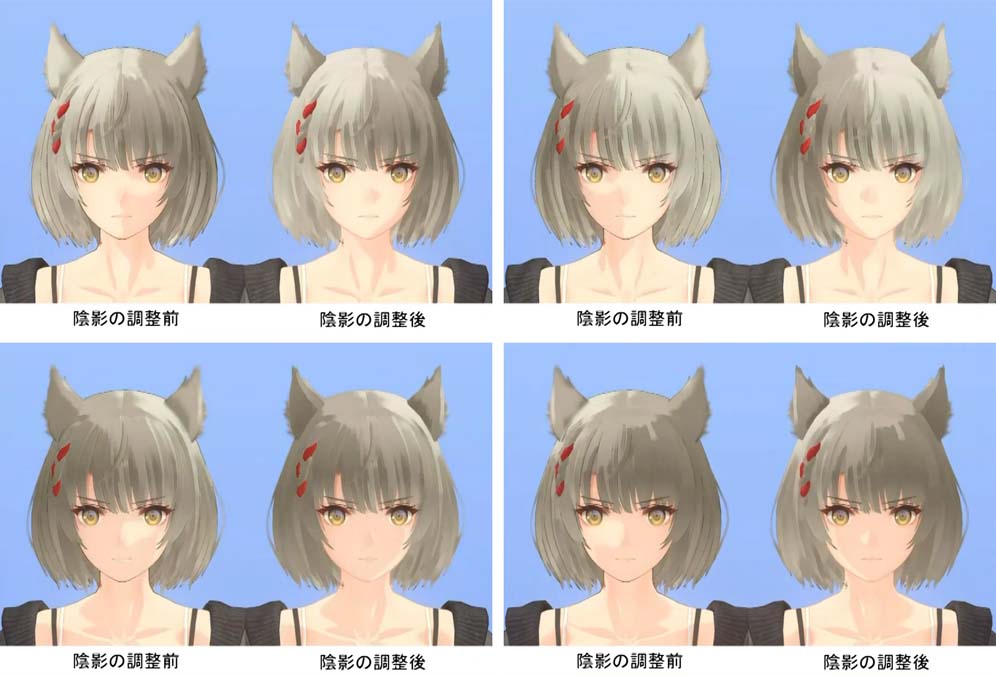
開発途中のモデルでは、ライト角度によって汚い陰影が入り顔の印象が変わってしまう場合がありました。
特に夜のシーンではコントラストが高く、陰影の境界が目立ちます。2灯シェーディングによって「嫌な陰影」がマスクされ、「ちょっと変な見た目」だったものが「明らかに変な見た目」になってしまいます。
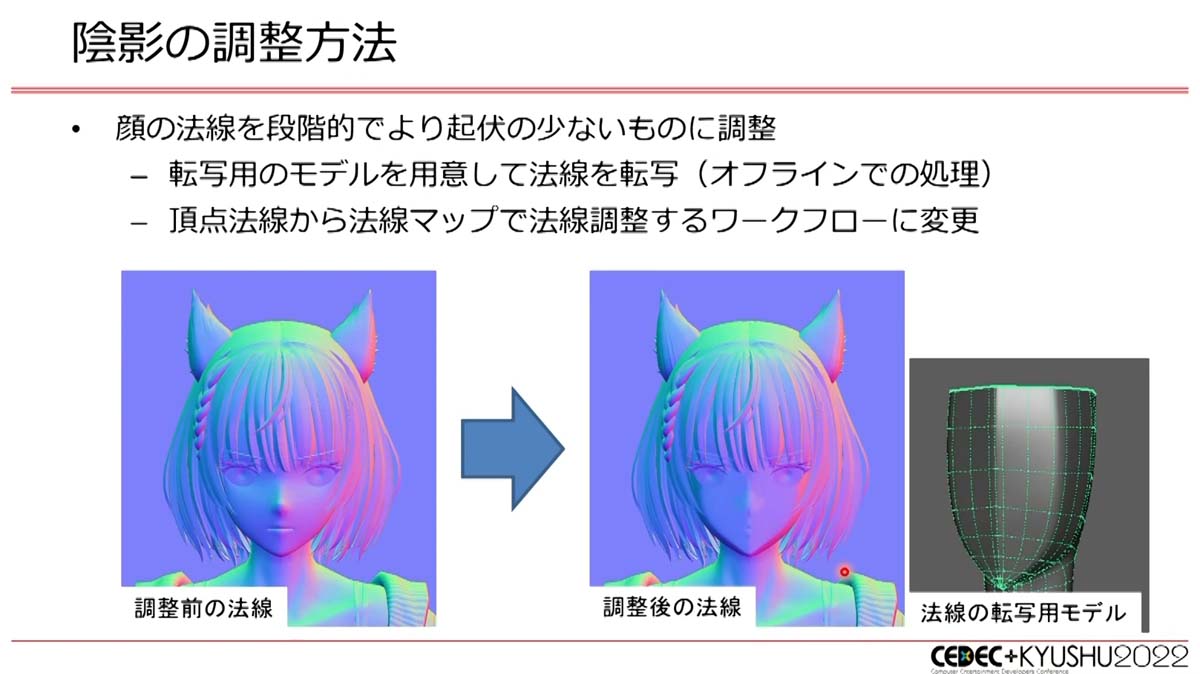
そこで、顔の法線を段階的で起伏の少ないものに調整しました。法線の転写用モデルを用意して、オフライン処理で法線を転写しています。
顔の法線は頂点法線(※1)を使用していましたが、調整後はノーマルマップ(※2)を使用するワークフローに変更しました。それは、調整の段階ですでに多くのモデルが作成されており、その段階で転写用のモデルに合わせてトポロジー(※3)を統一させるのは困難だったためです。
※1 影の付き方や表面の見え方に影響を与える陰影の付け方を決める法線。1つの頂点に隣接する面の数だけあり、スムースシェードをかけると1方向にまとまる
※2 テクスチャ画像の情報を使い、平板なモデルの表面に凹凸があるかのように見せる手法。陰影情報が記録されたRGB画像を用いて、モデル表面の法線(normal)を変化させることで凹凸を表現する
※3 モデリングにおけるメッシュの流れや構成
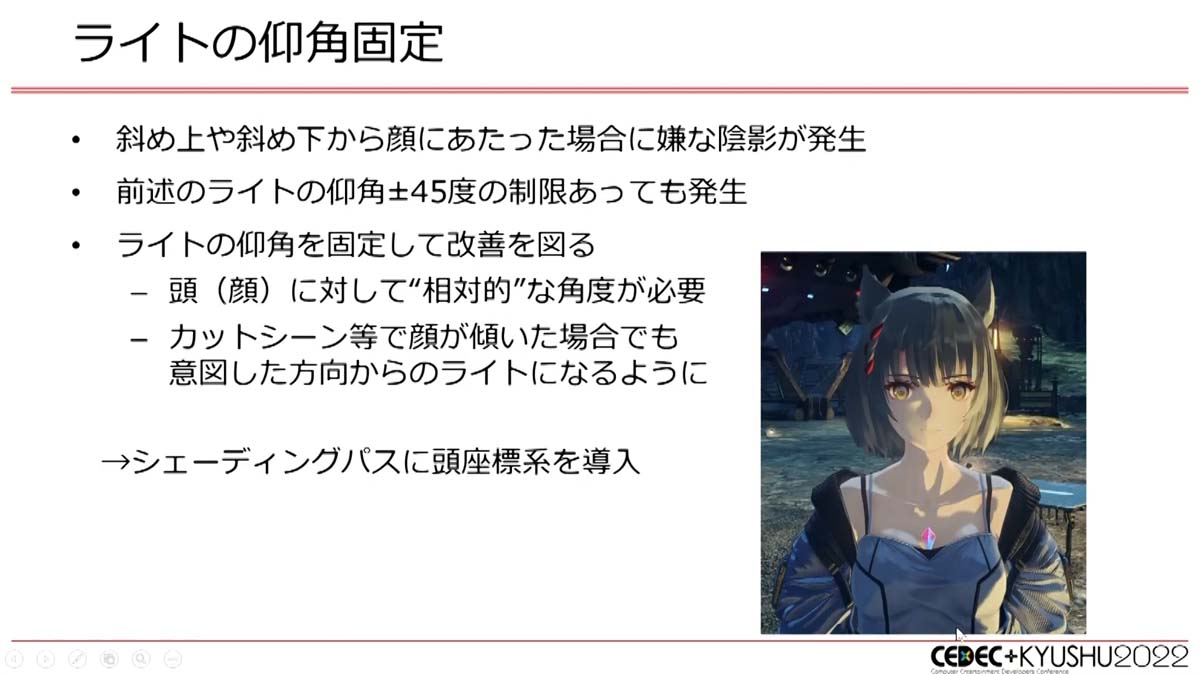
ライトの仰角固定
ここまでの調整を経てもライトが斜め上や斜め下から顔にあたった場合に、「嫌な陰影」が発生することがありました。これは前述のライトの仰角を±45度に制限した場合でも発生します。
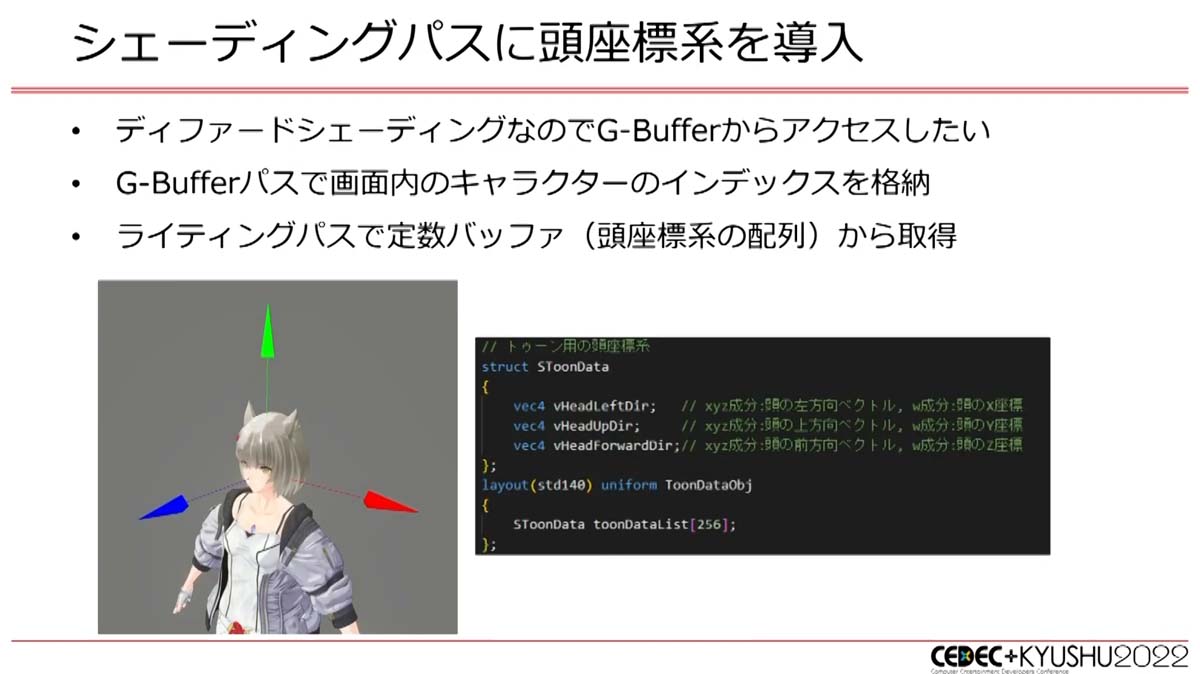
この問題の改善のため、顔に関してはライトの仰角を完全に固定することで改善を図りました。しかし、これには頭(顔)に対して相対的な角度が必要になります。カットシーンなどで顔が傾いた場合でも意図した方向からのライティングになるようにするためです。そこで、シェーディングパスに頭座標系を導入することにしました。
本作ではディファードシェーディングを使用していますので、データはG-Bufferからアクセス可能でなければなりません。そこでG-Bufferパスでは画面内のキャラクターのインデックスを格納し、ライティングパスで定数バッファ(頭座標系の配列)から取得するようにしました。
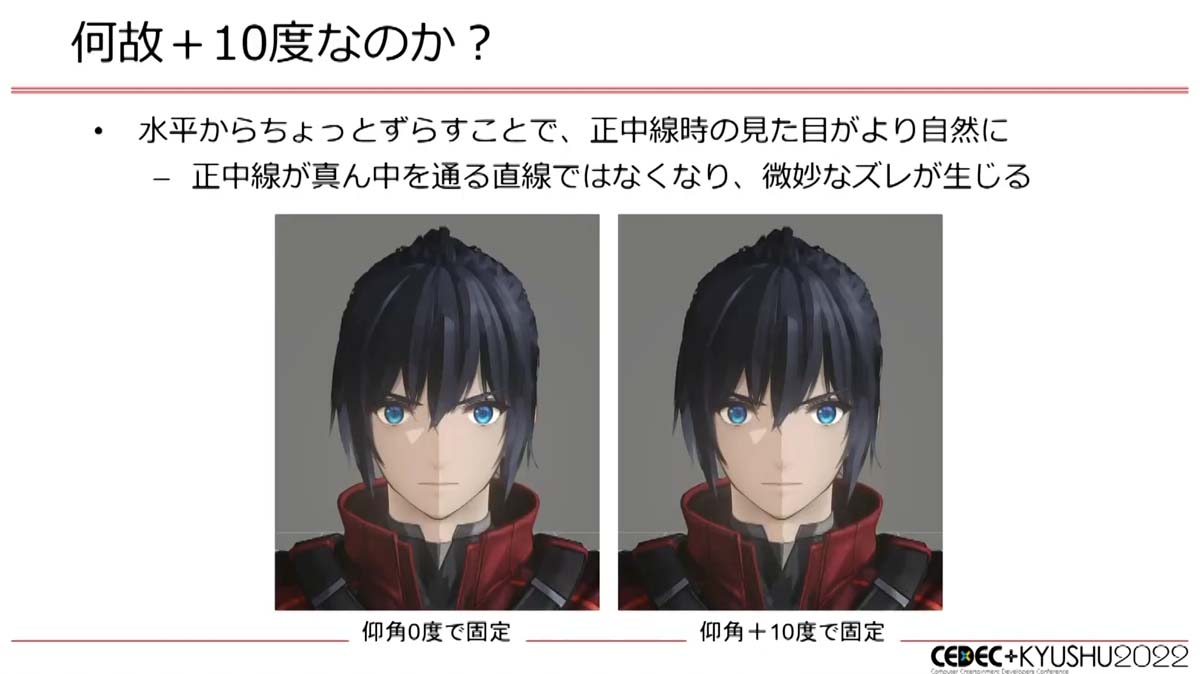
実際の角度固定の仰角は、やや上側からライトが当たっている+10度に固定しました。これにより「嫌な陰影」が改善されていることが分かります。
仰角+10度に設定したのは、水平の状態からわずかに角度をずらすことで、正中線時の見た目がより自然になるからです。仰角0度だと顔の中心に真っ直ぐ正中線が入ってしまいますが、10度だと鼻の頭や口元などに正中線のズレが発生して自然な見た目になります。
首の接合部分の補間
顔のライト角度を固定すると、顔と体でライティングの方向が違うことで首の接合部分のシェーディングに境界ができてしまいます。
そこで専用のマスクを用意してライト方向を補間するようにしました。また、眼に関しても頭の仰角固定を例外的に排除したかったため、マスクに書き込みを行っています。
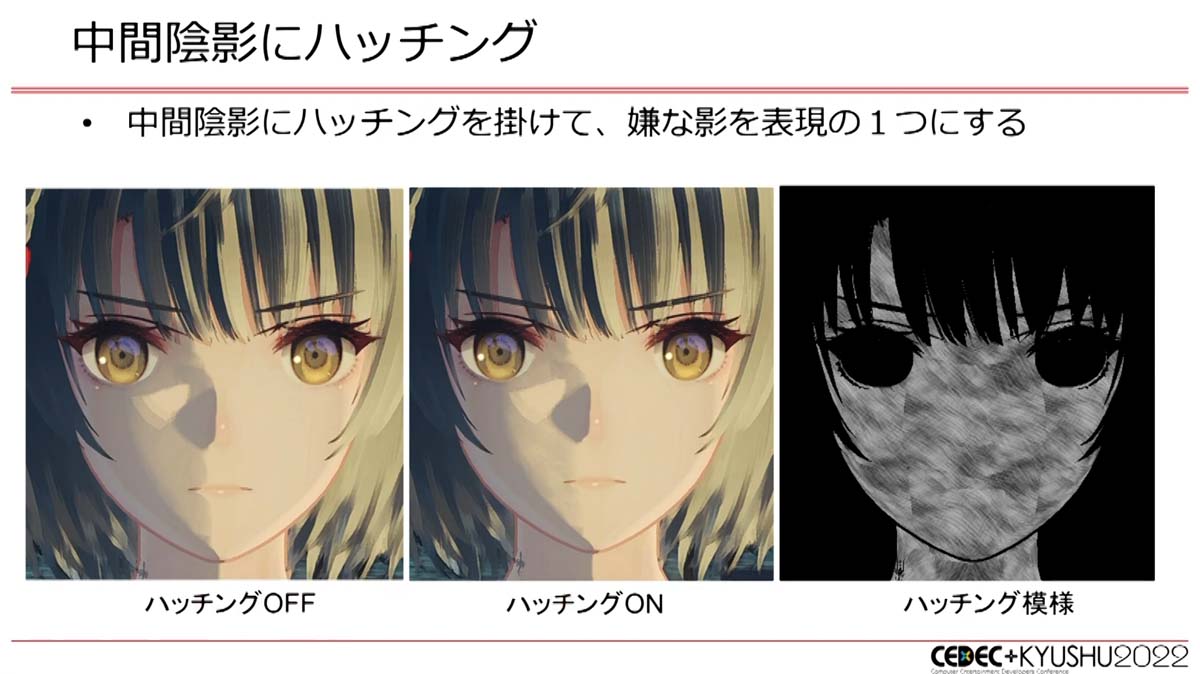
「嫌な陰影」をハッチングで表現化
ここまでの調整を重ねても、Y回転12度から17度までのわずか5度の角度範囲で中間的な「嫌な陰影」が発生してしまいました。
しかし、この陰影を取るのは難しいため、あえて中間陰影にハッチングをかけて「嫌な影を表現の一つにする」という方針を取りました。
頬上の三角形状のハイライト
頬の上に見える三角形のハイライトは、ライト角度に応じてフェードするようにしました。
具体的な実装としては、頭の座標系のZX平面上に射影したライト角度を算出してフェードし、ハイライト用のマスクを使用しています。
唇・鼻のハイライト
唇・鼻のハイライトはシェーディングによるものではなく、ハイライトのテクスチャUVをビュー空間の法線に応じてオフセットをかけ、視点に応じてずれるようにしています。
NPRにおけるハイライトは必ずしもスペキュラーのような計算で行うと良い見え方にはならないので、このようにハイライトテクスチャを用意してUV座標のずらしによってハイライトの移動を表現しています。
眉毛・まつ毛の透過
眉毛・まつ毛は、ステンシルテストの透過処理をしています。
ステンシルとはピクセル単位で参照値と呼ばれる値を設定し、その値に基づいてピクセルを描画するかどうか判断する描画手法です。ステンシルを使用すればオブジェクト部分のみをくりぬいた描画が可能になります。
髪を自然に見せる手法
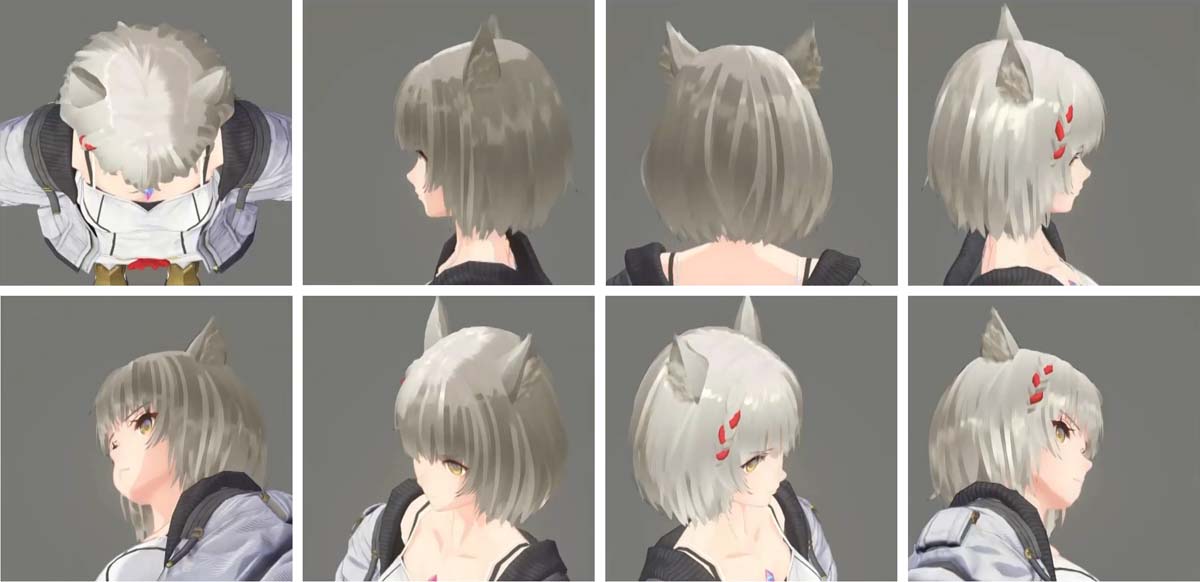
キャラクターの髪は、髪のハイライト・逆光時の背面散乱・髪の房(房)や分け目・前髪の影などにいくつもの表現手法が用いられています。
髪のハイライト
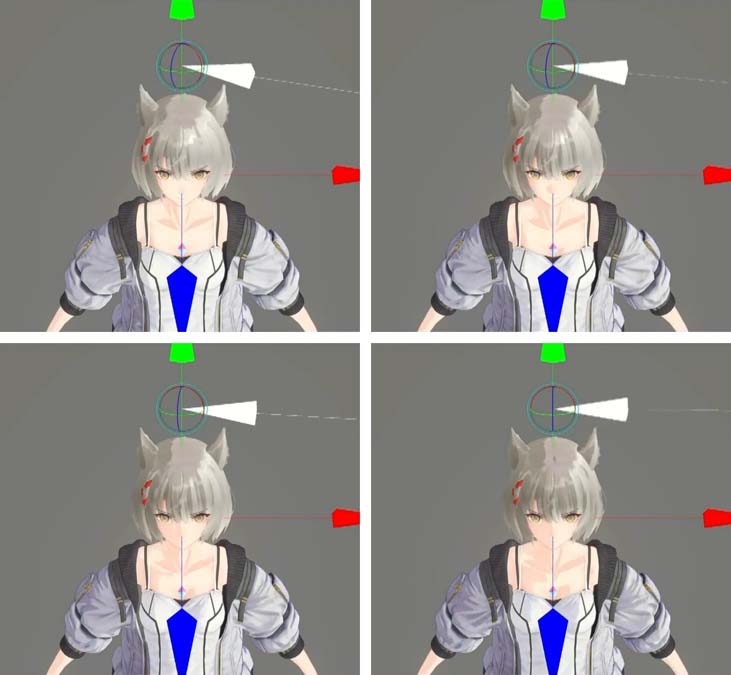
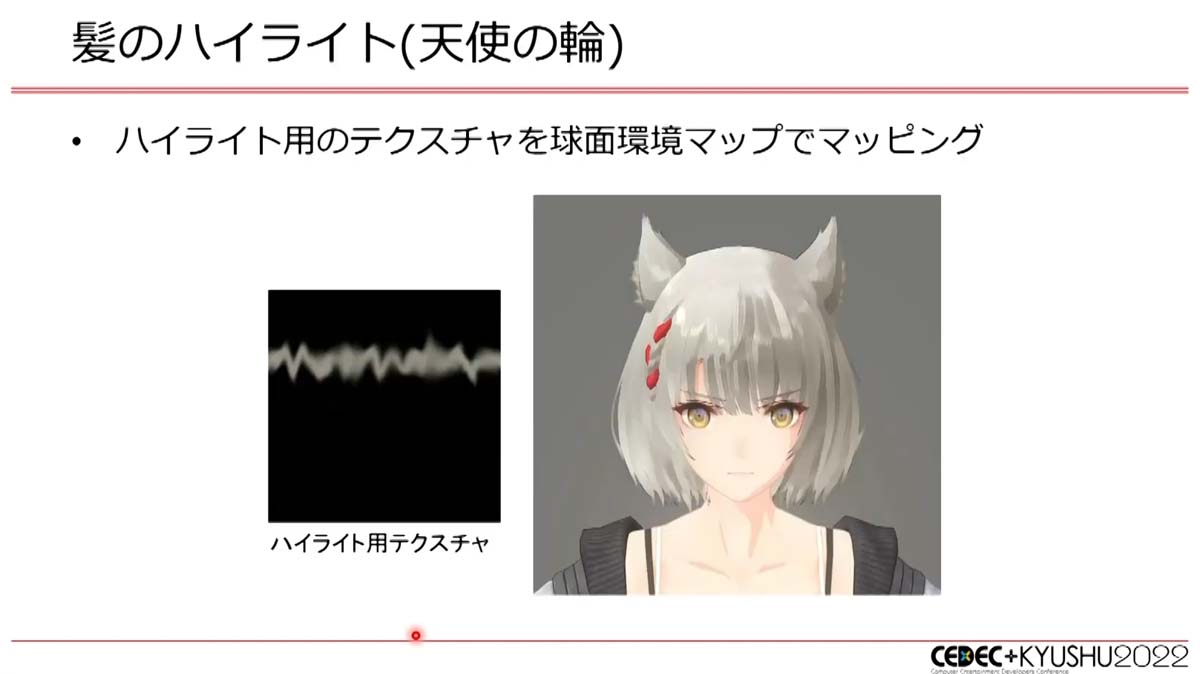
天使の輪のように見える髪のハイライトは、ハイライト用のテクスチャを球面環境マップ(※)でマッピングしています。
※ オブジェクトを囲むシーンの画像や、オブジェクトの周囲の照明効果を含む特殊なテクスチャ
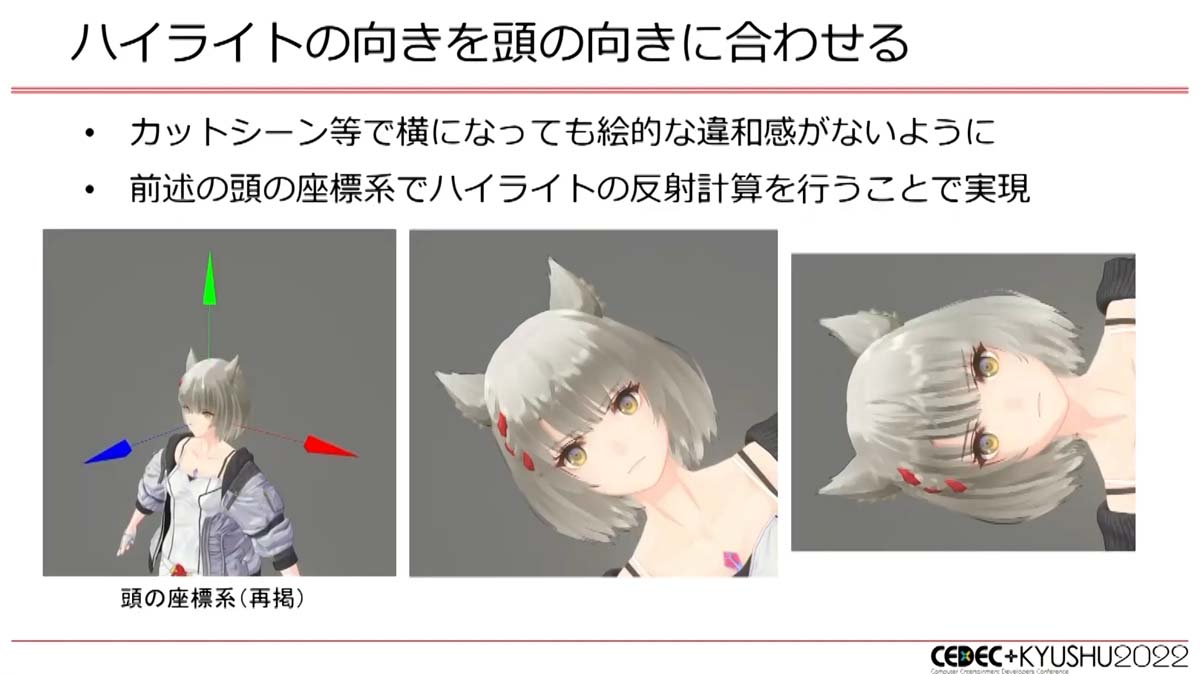
カットシーンなどでは顔が斜めや横になっても絵的な違和感がないように、前述の頭の座標系でハイライトの反射を計算しています。
髪の背面散乱
キャラクターの髪には、逆光による散乱の疑似的な表現である背面散乱(※)をかけています。
※ 視点と光源が相対する逆光のような関係でその間にモデルがある場合、その髪や皮膚の層が薄い部分から光が滲み出てくるように見えるような現象
背面散乱の計算に髪の法線をそのまま使ってしまうと髪の内側にも背面散乱の効果が出てしまうため、髪全体を球状に近似した法線を使用して計算しています。この計算にも頭座標系を使っており、頭座標系の中心部分から髪の位置に対して引かれた方向ベクトルを疑似的に球状に近似したベクトルと見なし、ブレンドして計算しています。
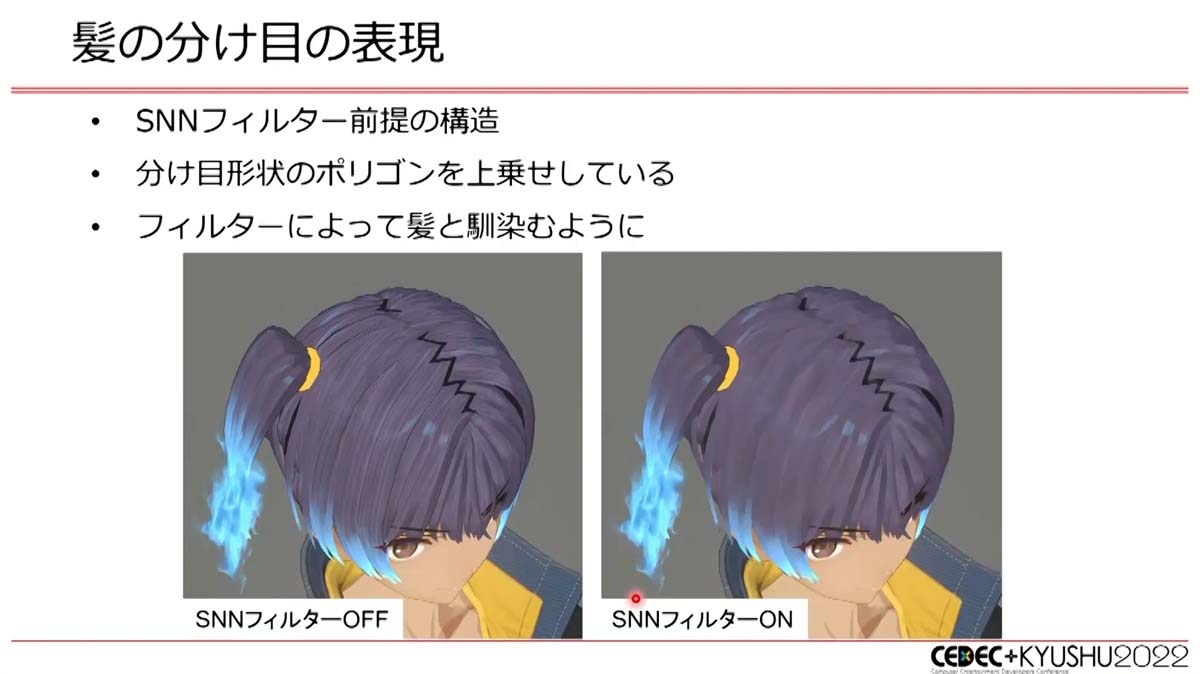
SNNフィルター
髪にはそれ以外のトゥーンマテリアルの質感と差別化するために、SNNフィルター(※)をかけています。
※ Symmetric Nearest Neighbor Filter。近接するピクセルの情報から平均値を求め、アニメや手描きアートのようにディティールを潰す効果がある処理
また、髪の分け目の表現は単純に分け目の形状のポリゴンを置いたものにSNNフィルターをかけることで髪と馴染ませ、自然な見た目に仕上げています。
前髪の影
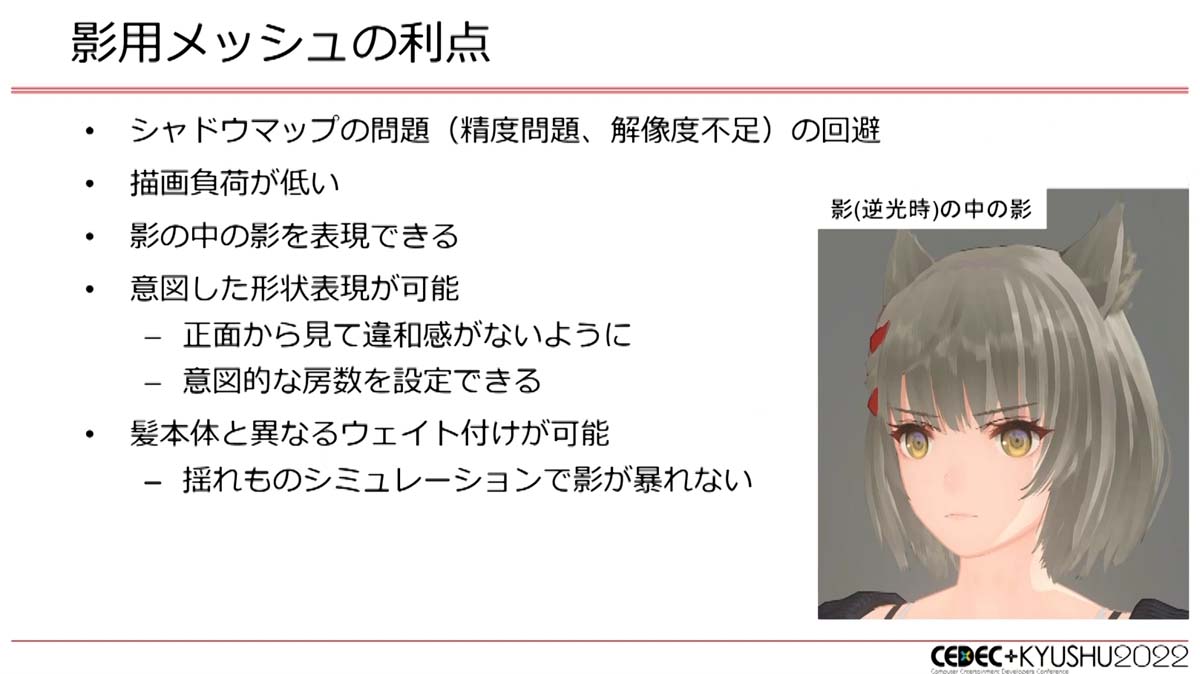
キャラクターの顔の上部にかかる前髪の影は、前髪と肌の間に影形状のメッシュを配置して表現しています。このメッシュは半透明の乗算マテリアルで、ライティングは無効になっています。
影用メッシュを用いることの利点として、「シャドウマップの精度問題・解像度不足の回避」「低描画負荷」「影の中の影の表現ができる」「意図した形状表現が可能」「髪本体と異なるウエイト付けが可能」という点があげられます。
半面、影用メッシュを導入することで、「工数が増える」「トゥーンシェーダーの影色との乖離」といった欠点もあったとのことです。
輪郭線やスキンブルーム
顔や髪以外にも、輪郭線やスキンブルームに調整が加えられています。
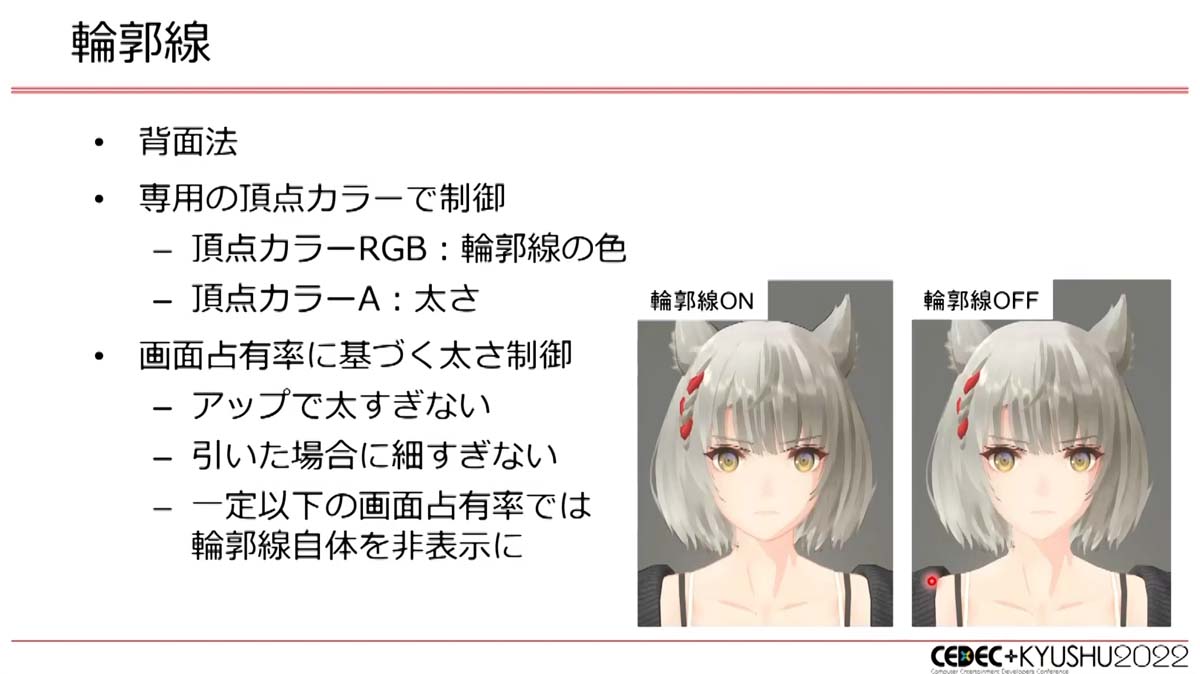
輪郭線
本作の輪郭線は背面法(※)で表現されています。専用の頂点カラーで制御され、頂点カラーRGBで輪郭線の色、頂点カラーAで太さを表現します。
※ 対象となるモデルに対しメッシュの法線を反転させたポリゴンを生成し、裏面を描画しないマテリアルをポリゴンに設定することで輪郭を描画する手法
太さ制御は「アップなら太すぎない」「引きなら細すぎない」といった画面占有率に基づいて行い、一定以下の画面占有率では輪郭線自体をOFFにしています。
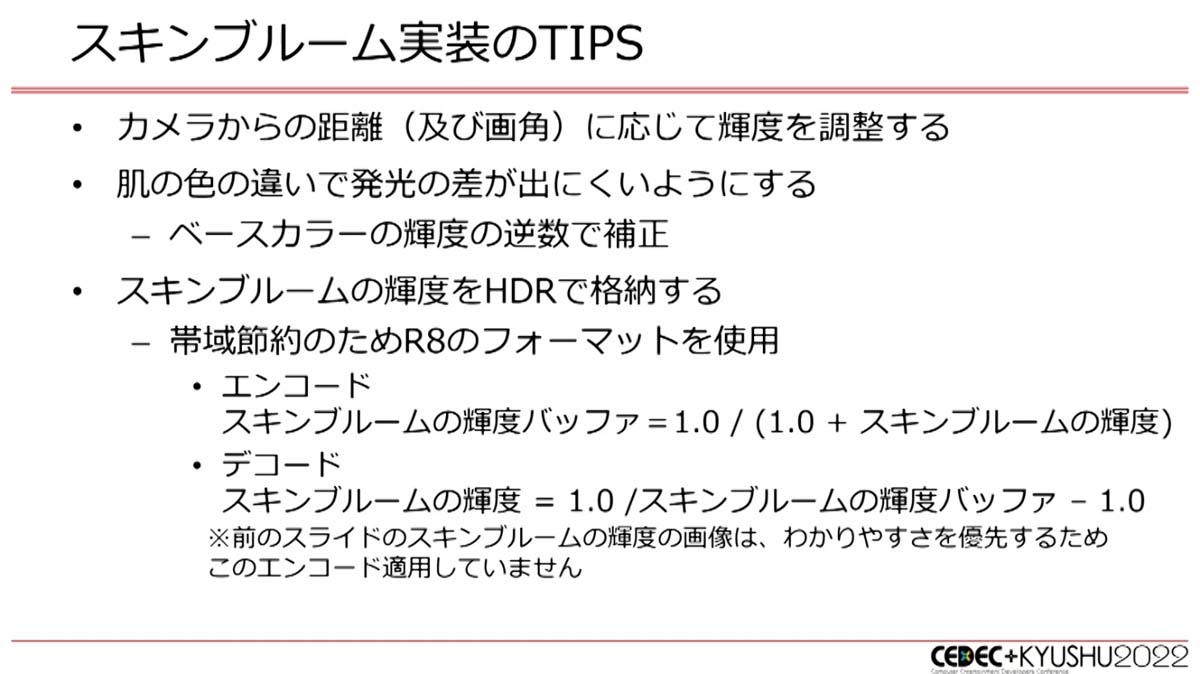
スキンブルーム
強い光を受けた肌がやわらかく発光しているように見せるため、スキンブルームという表現を実装しました。一般的なディフュージョン(※)の肌オンリー版となります。
※ 反射光を拡散させやわらかい表現にすること
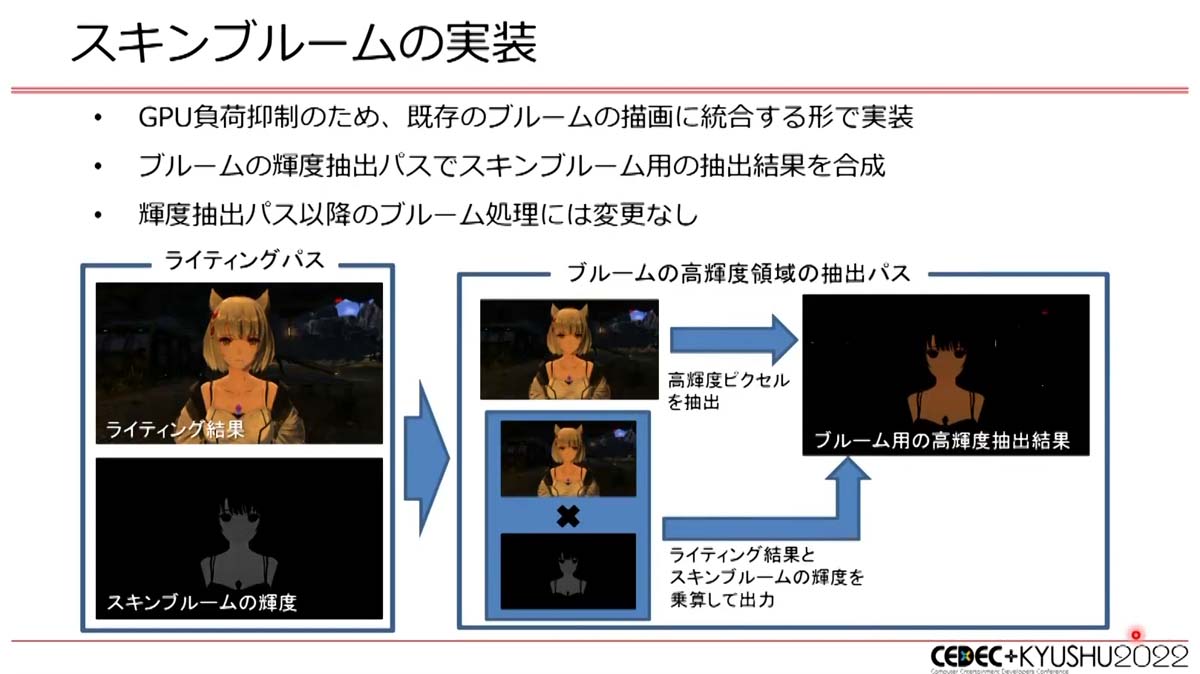
スキンブルームの実装の際には、GPU負荷抑制のため既存のブルームの描画に統合しています。
以上のようにライティング結果・スキンブルームの輝度・高輝度ピクセルを混ぜ込んでブルーム用の高輝度出力結果を得ます。以降の処理は、通常のブルームと同様ぼかして重ね合わせるだけです。
高解像度と低負荷を両立させたアップサンプリング手法
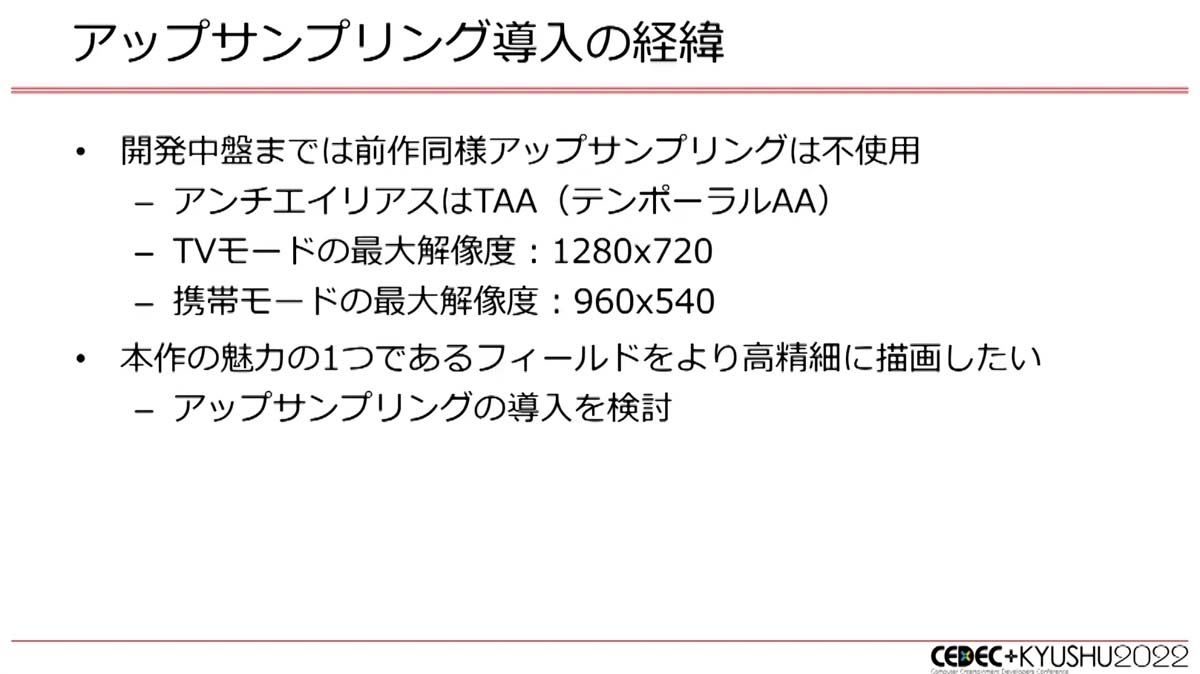
アップサンプリング導入の経緯
本作では、アンチエイリアスとして過去作同様のTAA(※)が使用されていましたが、アップサンリングは開発中盤までは導入されていませんでした。しかし、作品の魅力の一つであるフィールドをより高精細に描画するため、アップサンプリングの導入が検討されました。
※ Temporal Antialiasing。あるフレームにおけるレンダリング結果を保持したまま次のフレームであるピクセルの中の違う位置にサンプリングポイントをずらしてレンダリングし、前後のフレームを合成するアンチエイリアスの手法
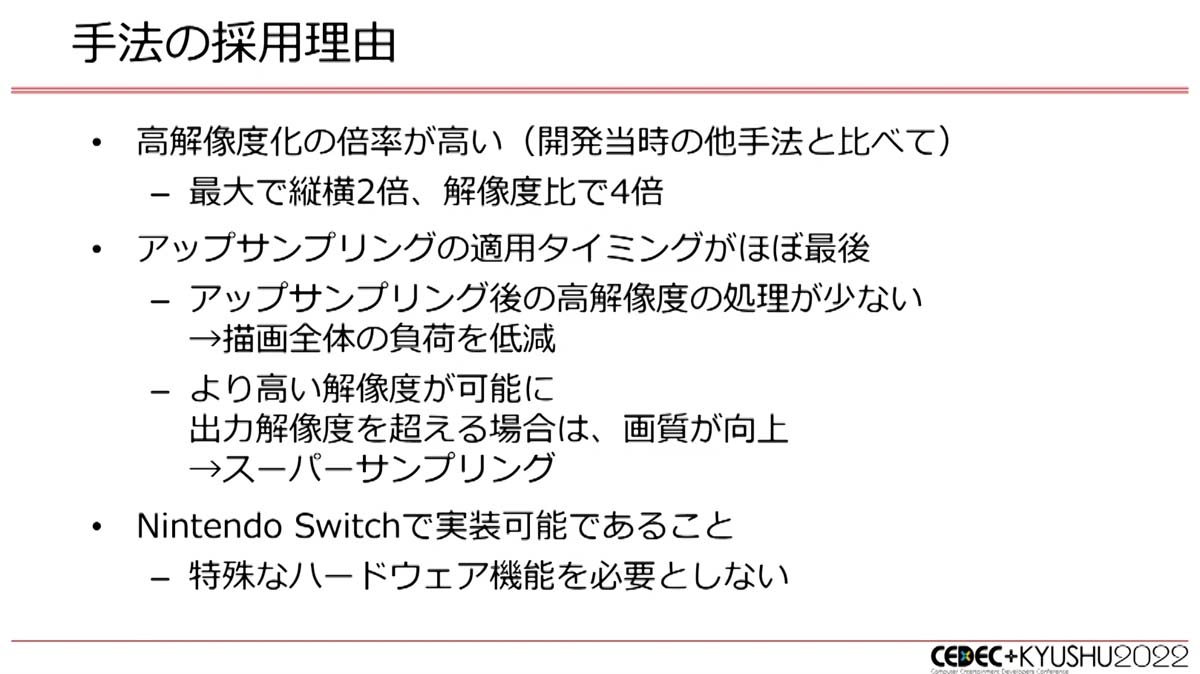
採用したアップサンプリングの手法と概要
本作では、アップサンプリングの手法として、「Dynamic Temporal Antialiasing and Upsampling in Call of Duty」や「『ウイニングイレブン 2019』テンポラル・スペーシャルアップサンプリングの新しいアプローチ」を参考にアップサンプリングを実装しています。
採用理由として、高解像度化の倍率の高さやアップサンプリングの適用タイミングが描画処理のほぼ最後であること、特殊なハードウェアに依存しないためNintendo Switchでも実装可能であるなどが挙げられました。本講演では今回採用したアップサンプリング手法を「TUPS(Temporal Upsampling)」と呼んでいます。
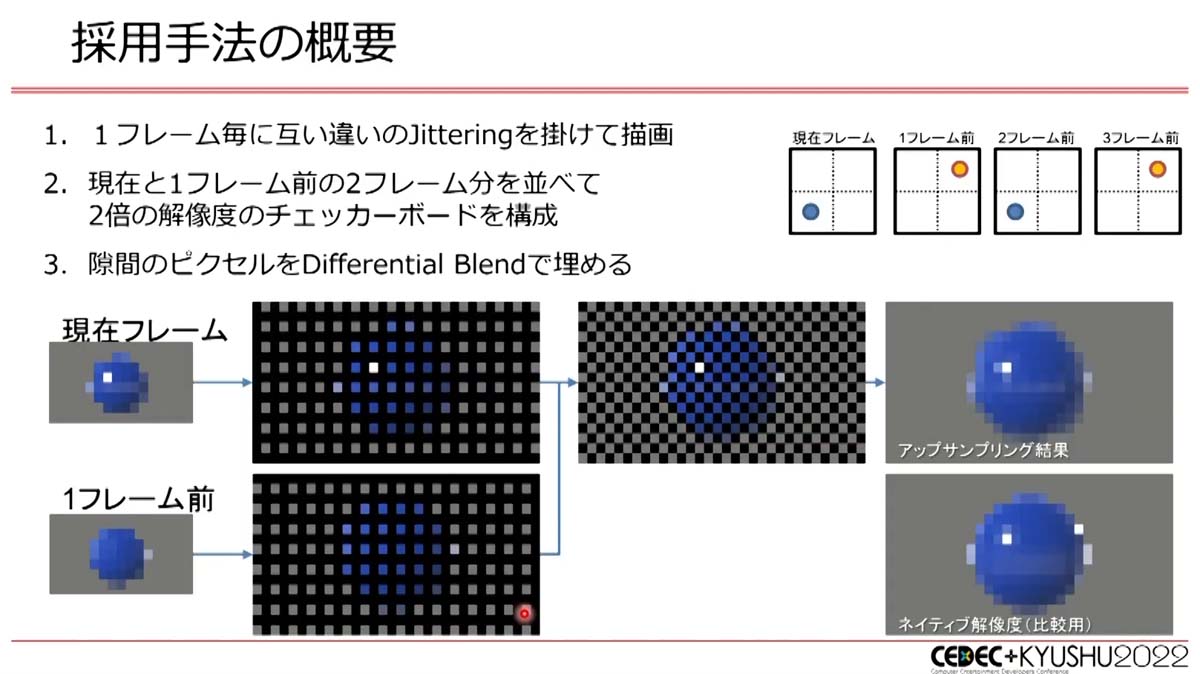
TUPSの概要は以下のとおりです。
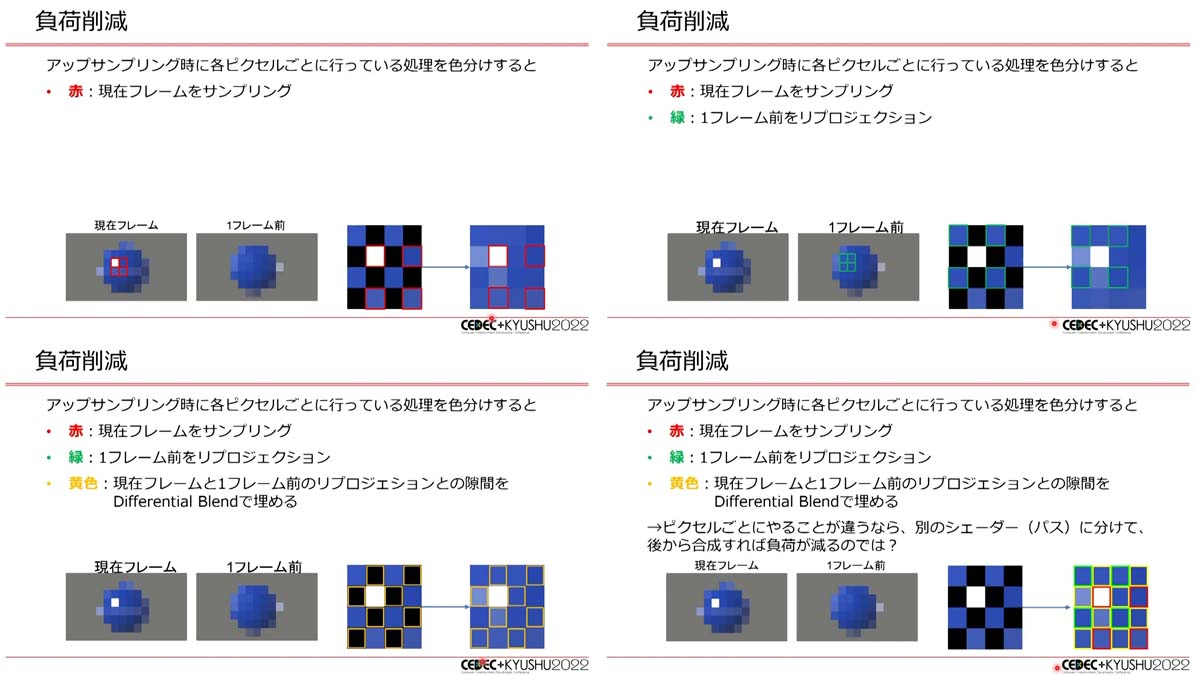
- 1フレーム毎に互い違いのJittering(ずらし)を掛けて描画
元の解像度における1つのピクセルの中で、1フレーム毎にサンプリングポイントを、例えば左下と右上と変えていく。(下記スライド右上の4つの正方形)
- 現在と1フレーム前の2フレーム分を並べて、2倍の解像度のチェッカーボードを構成
サンプリングポイントをずらした2フレームの情報を合わせると(下記スライドの現在フレームと1フレーム前が合わさるフロー)、元の解像度での1つのピクセルの中で左下と右下の情報がチェック柄(市松模様)に配置でき、2倍の解像度の画を得ることができる。
- 隙間のピクセルをDifferential Blendで埋める
サンプリングしていない部分(元の解像度での1つのピクセルの中の左上と右下の部分)は描画されないので、補間処理を行う。
元の解像度における1つのピクセルの中で、1フレーム毎にサンプリングポイントを、例えば左下と右上と変えていく。(下記スライド右上の4つの正方形)
サンプリングポイントをずらした2フレームの情報を合わせると(下記スライドの現在フレームと1フレーム前が合わさるフロー)、元の解像度での1つのピクセルの中で左下と右下の情報がチェック柄(市松模様)に配置でき、2倍の解像度の画を得ることができる。
サンプリングしていない部分(元の解像度での1つのピクセルの中の左上と右下の部分)は描画されないので、補間処理を行う。
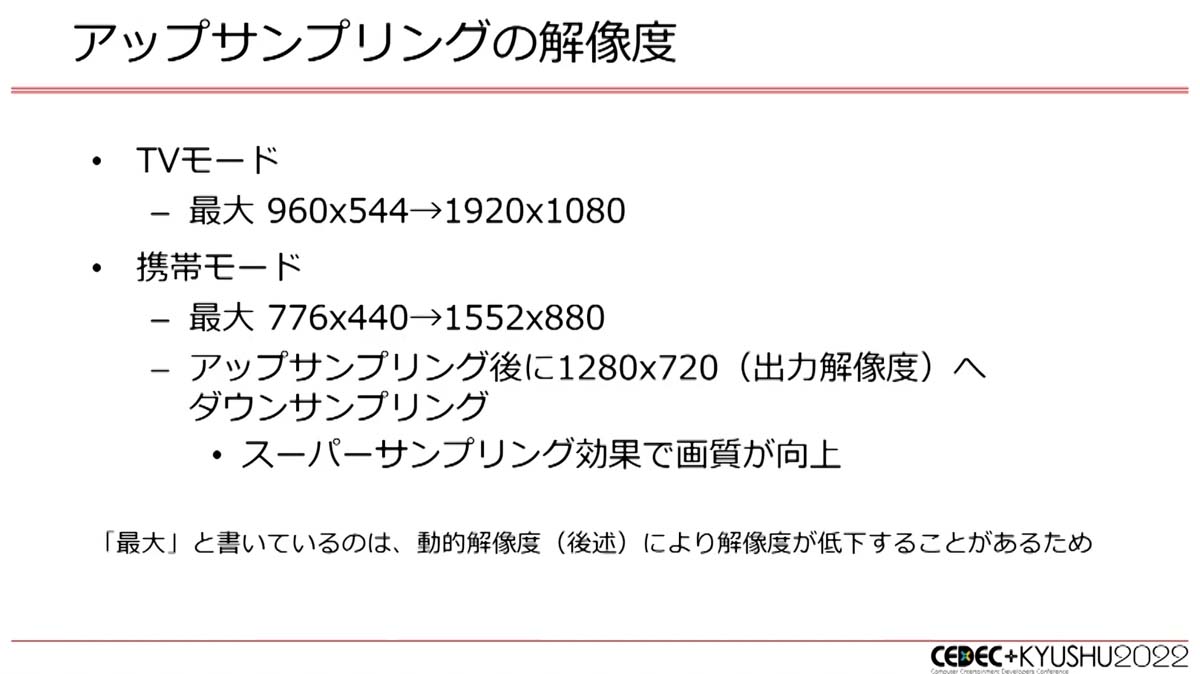
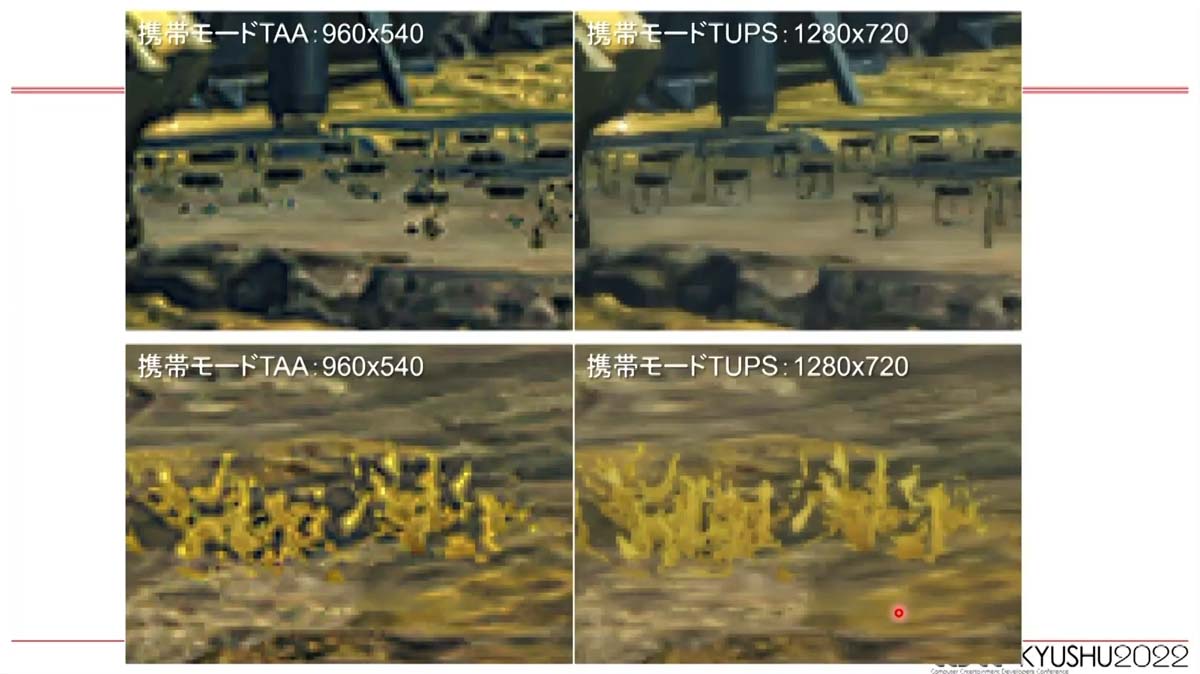
アップサンプリングの解像度と適用タイミング
本作でのアップサンプリングの解像度は、Nintendo SwitchのTVモードで最大で1920×1080に、携帯モードで最大で1552×880と設定しました。携帯モードについては、1552×880にアップサンプリングしたのちNintendo Switch本体の画面解像度である1280×720にダウンサンプリングすることで、スーパーサンプリング(※)効果で画質を向上させています。
※ 高解像度でレンダリングしサンプルを増やしてから目的のサイズに縮小させることでアンチエイリアシングを実現すること
これらのアップサンプリングの処理はポストエフェクト後に適用され、HUDではフォントのみ高解像度化されました。また、GPU負荷に応じてアップサンプリング後の動的解像度を調整しています。
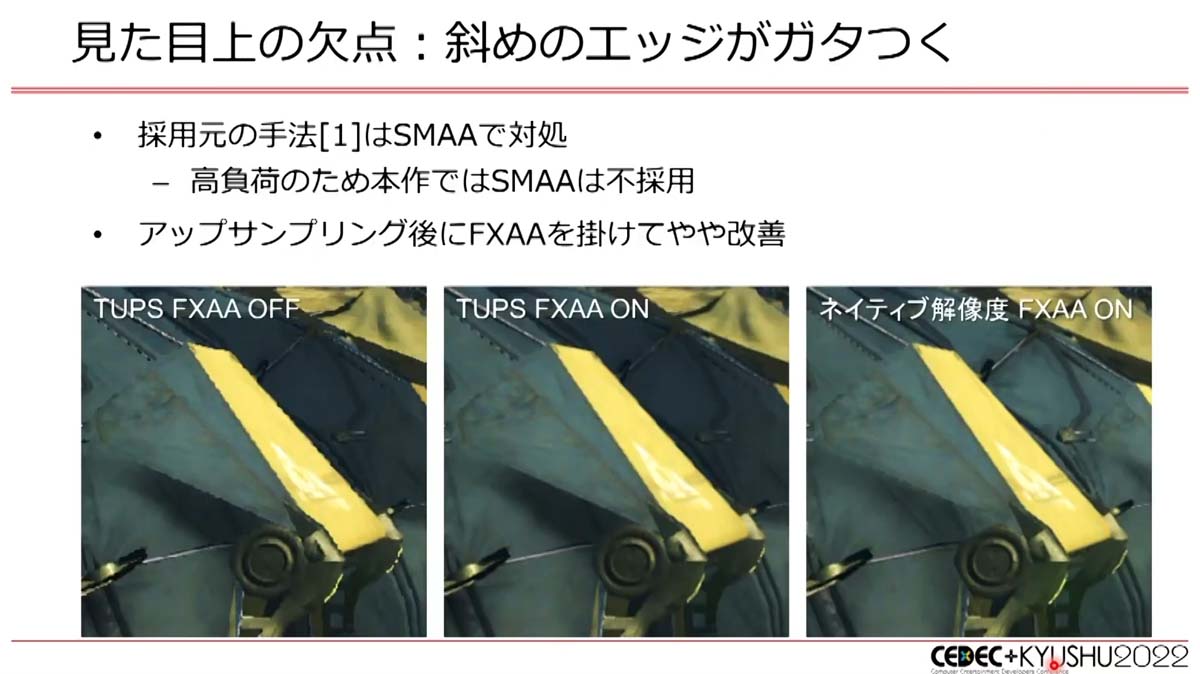
アップサンプリング導入により発生した見た目上の欠点
このアップサンプリングの手法を用いることで高解像度化が実現できました。一方で、「斜めのエッジがガタつく」「輪郭線の途切れが強調される」という見た目上の欠点が発生してしました。
「斜めのエッジがガタつく」について、アップサンプリングの参考にしたCall of Dutyの手法ではSMAA(※1)という手法で対処していましたが、高負荷のためアップサンプリング後にFXAA(※2)をかけて対処する手法を試みました。
※1 Subpixel Morphological Antialiasing。高度な後処理技術を使用してエッジを検出し、エッジをフィルタリングする。基本的な時間的アンチエイリアシングコンポーネントが含まれるが、サブピクセルジッターには対応していない。
※2 Fast Approximate Anti-Aliasing。NVIDIAが考案したポストエフェクト技法。表示解像度においてピクセル色を周囲と比較して輝度差を調べ、輝度差があるピクセルの色は周囲と混ぜ合わせる。低負荷でテクスチャ内部のジャギーにも対応できる。
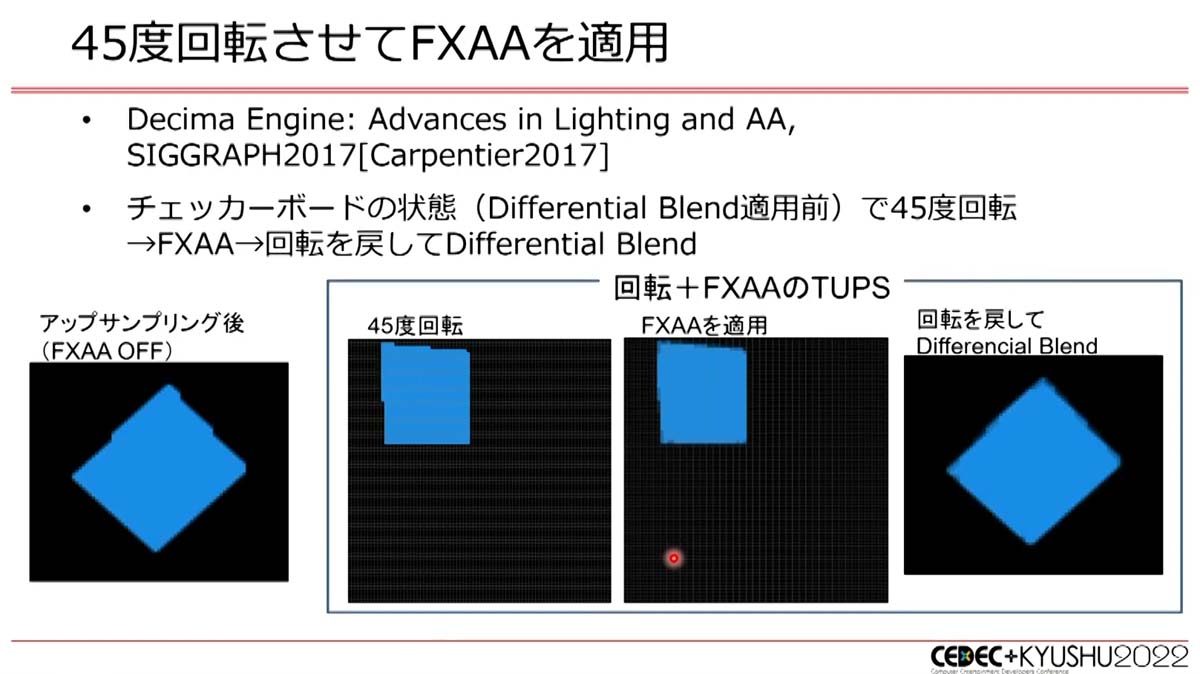
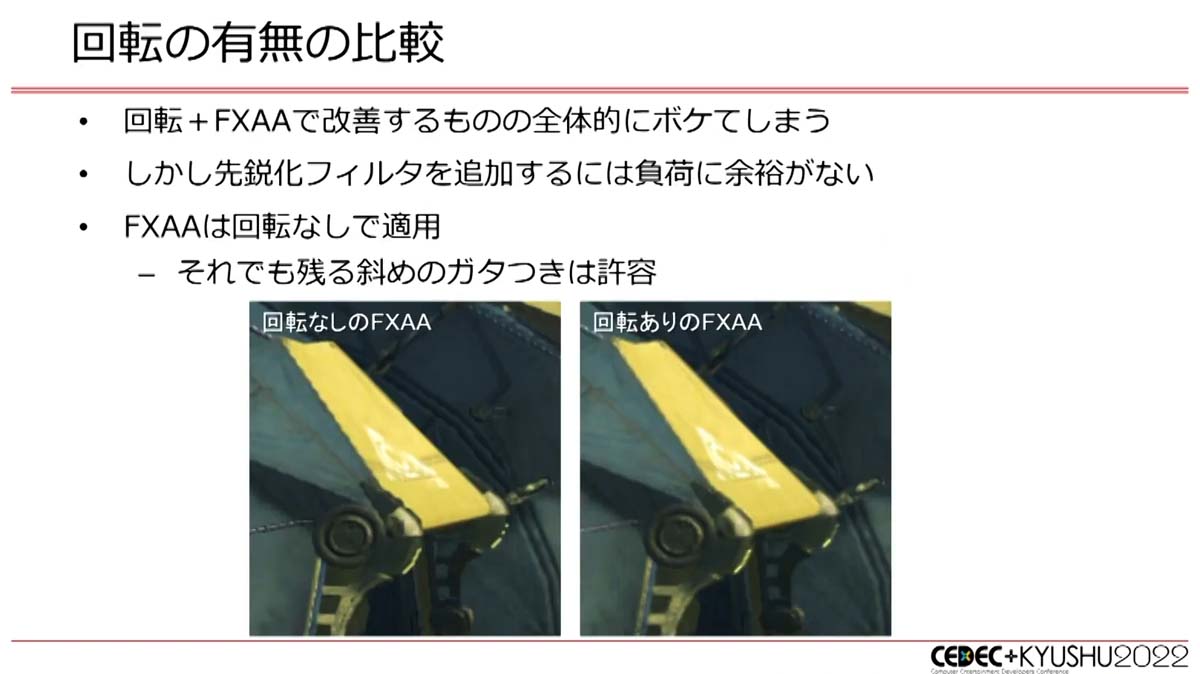
これによりガタつきがやや改善されましたが、ネイティブ解像度でのFXAA ONには劣ります。そこで、さらなる改善のために「DECIMA ENGINE: ADVANCES IN LIGHTING AND AA」で紹介されている「45度回転させてFXAAを適用させる」という手法を試みました。
しかし、実際の画像で比較すると改善は見られましたが全体的にボケてしまうという現象が起こりました。ここまでの試行で検討した結果、「FXAAは回転なしで適用する」という判断となりました。
「輪郭線の途切れが強調される」について、TAAではJitteringによるスーパーサンプリングで改善されますが、本作のTUPSでは逆に途切れが強調されてしまいます。これに関しては開発時期的に困難だったため許容することとしました。
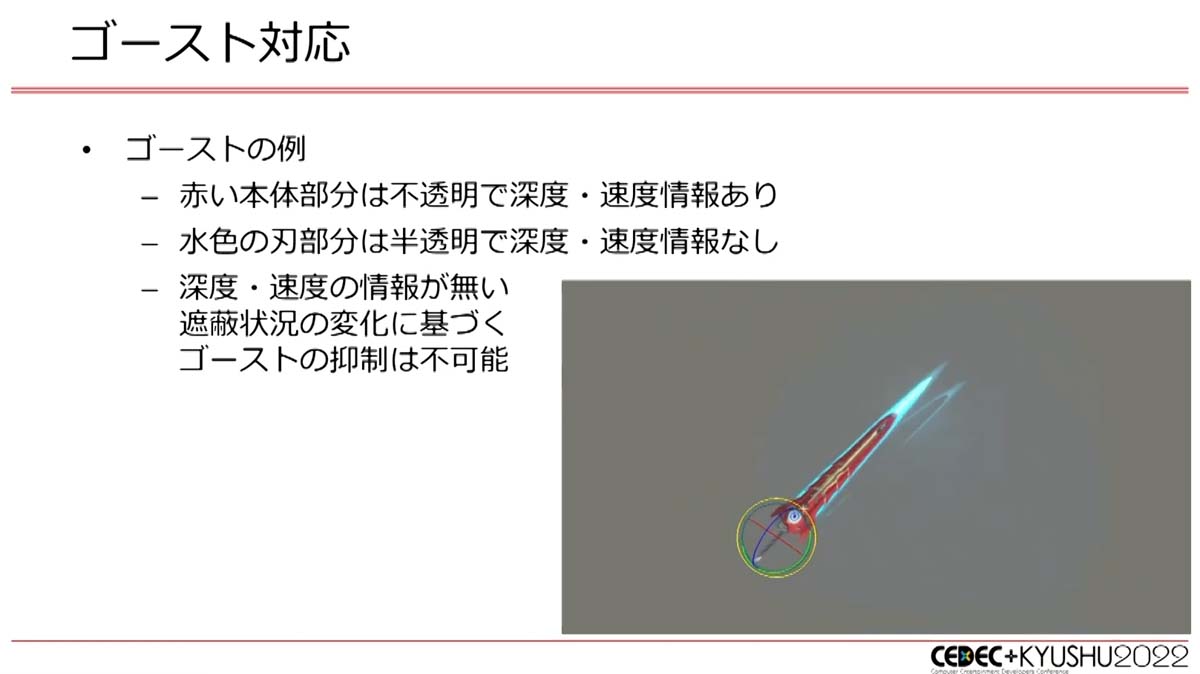
ゴースト対応
前後のフレームを参照するテンポラル系の手法を用いているので、早い動きの時に前フレームの情報の影響を受けてゴースト(残像)が表示されることがあるため、対応は必須となりました。
そこで、「前フレームを現在フレームにリプロジェクションする際、現在フレームの近傍ピクセルの範囲にクランプ」させるNeighborhood Clampingで対応することとしました。
ただし、その処理にあたってスクリーン全体にクランプをかけるとチラツキや解像度の低下が発生するため、「遮蔽されなくなった箇所」「Color Weightが高い場所」にクランプを限定することにしました。アップサンプリング前の複数フレームをグレースケール化し、現在フレームと2フレーム前、1フレーム前と3フレーム前というように飛び飛びで比較し、対応する4ピクセル同士の差の和(Color Weight)が大きい箇所をクランプという形です。(参照:『Filmic SMAA: Sharp Morphological and Temporal Antialiasing』)
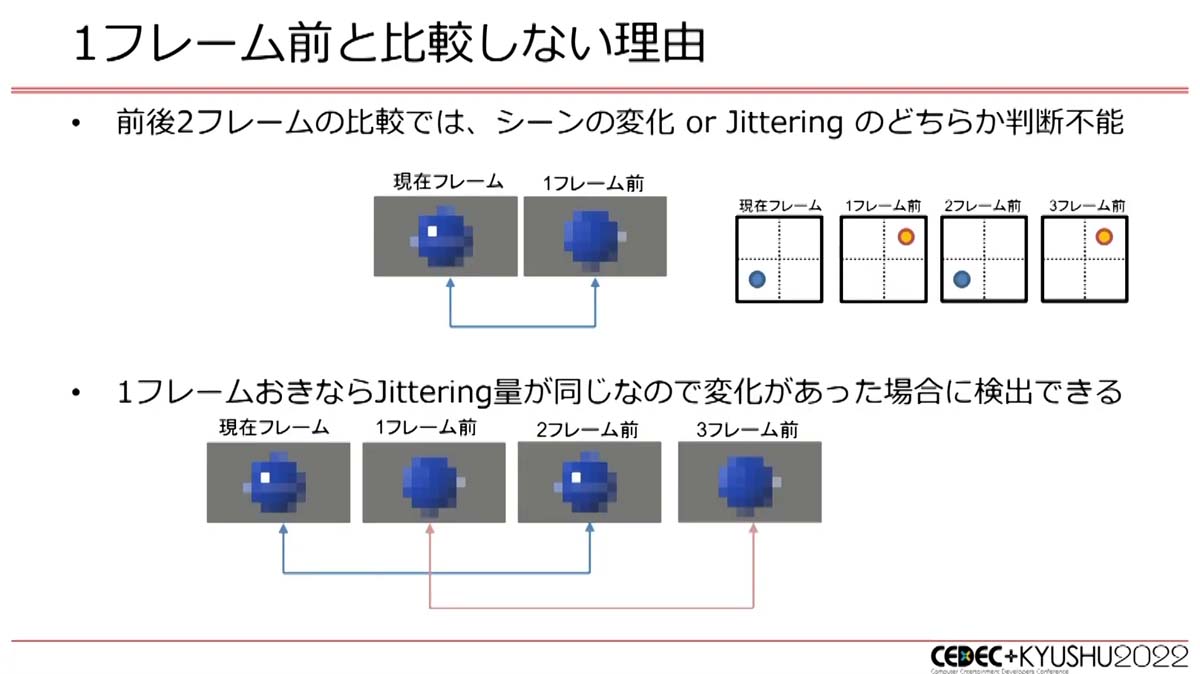
Color Weightで1フレーム前と比較しないのは、前後2フレームの比較ではシーンの変化なのかJitteringによる画像の変化なのか判別できないためです。これが1フレームおきならばJittering量が同じなので、変化があった場合は「これはシーンの変化である」とみなせます。
以上のColor Weightによりゴーストが抑制された結果が以下の画像です。
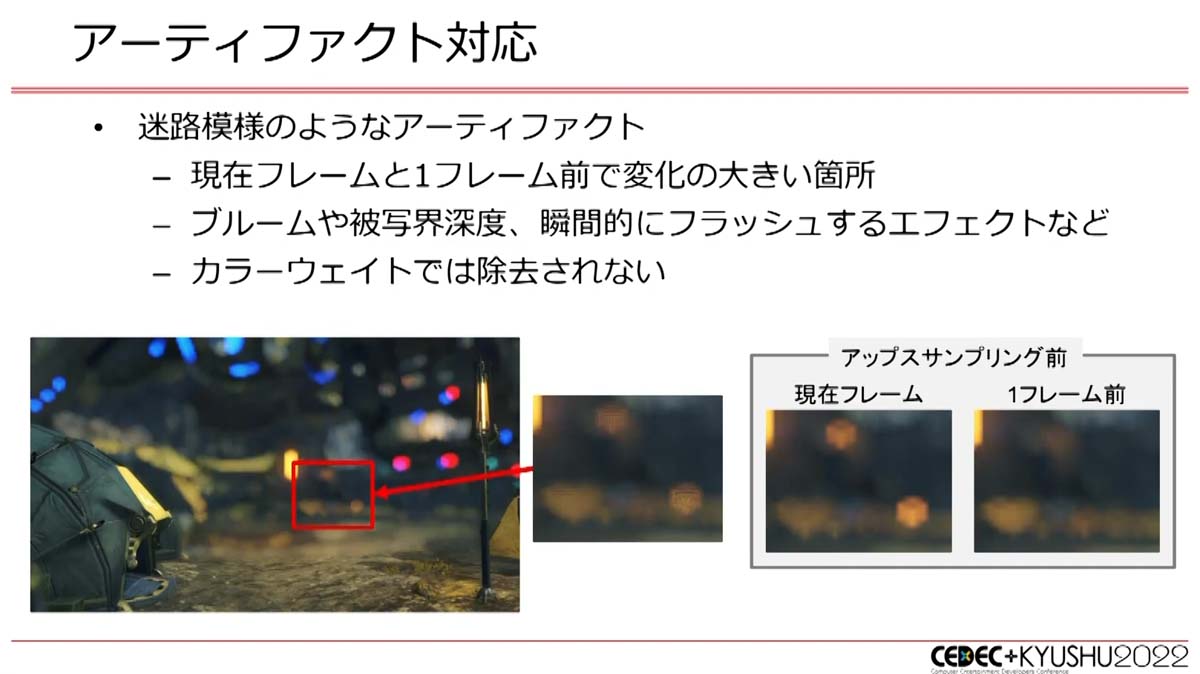
アーティファクト対応
Color Weightでは対応できない問題として、現在フレームと1フレーム前で変化の大きい箇所に迷路模様のようなアーティファクト(意図しないノイズ表現)が出現しました。
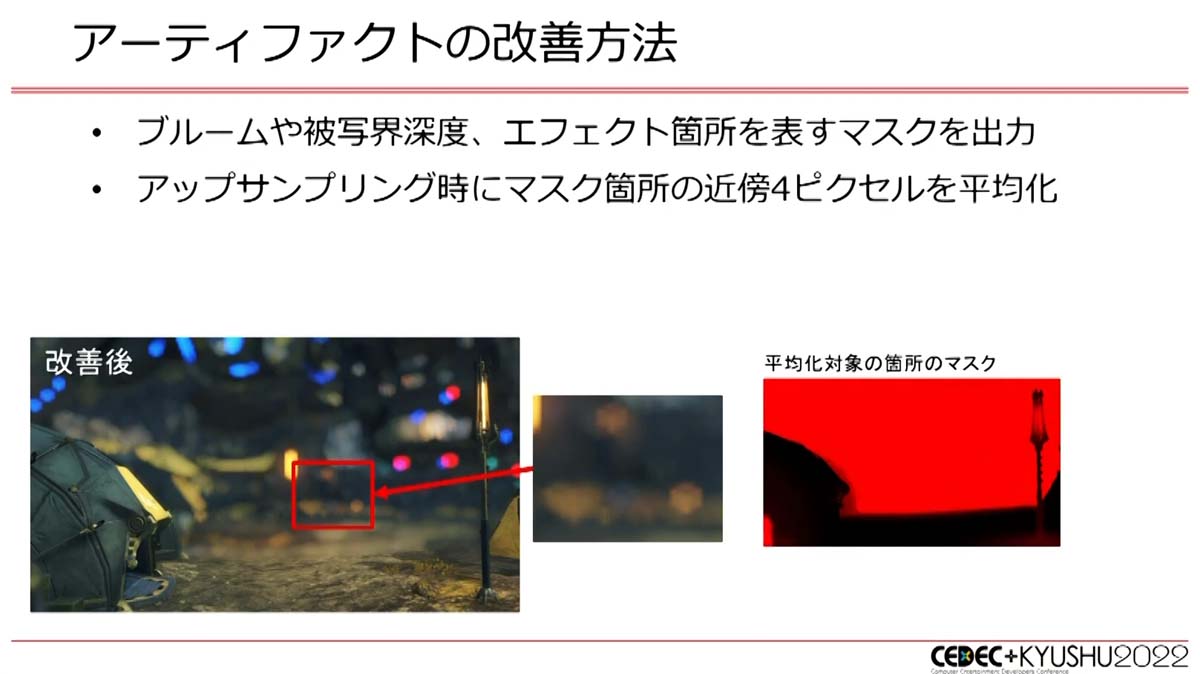
こういったアーティファクトの改善方法として、過去と現在のどちらのピクセルに近づけるかがまちまちなので、対象箇所を表すマスクを出力し、近傍4ピクセルを平均化する対応を行いました。
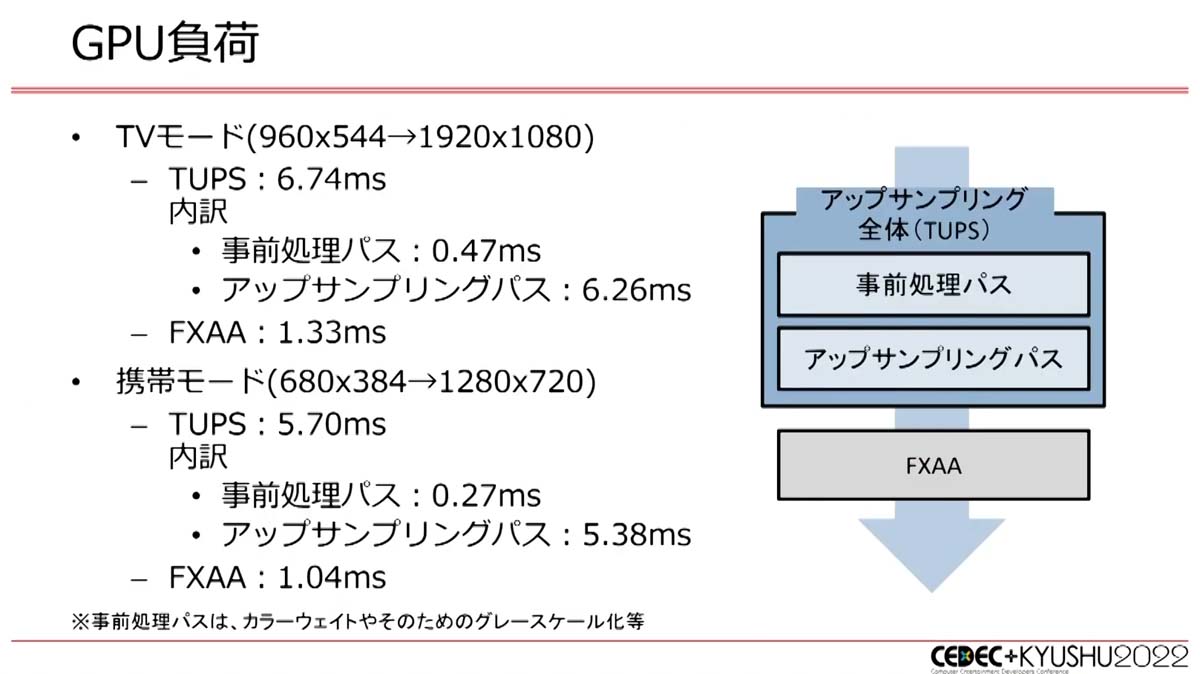
高品質化に対するGPU負荷の削減
ここまで見てきたアップサンプリング手法に伴うGPU負荷を計算したところ、TVモード・携帯モードのどちらもアップサンプリングパスのGPU負荷がボトルネックになっていることが分かりました。
そこで、アップサンプリングパスの負荷を軽減するために各ピクセルの処理を見直すことにしました。
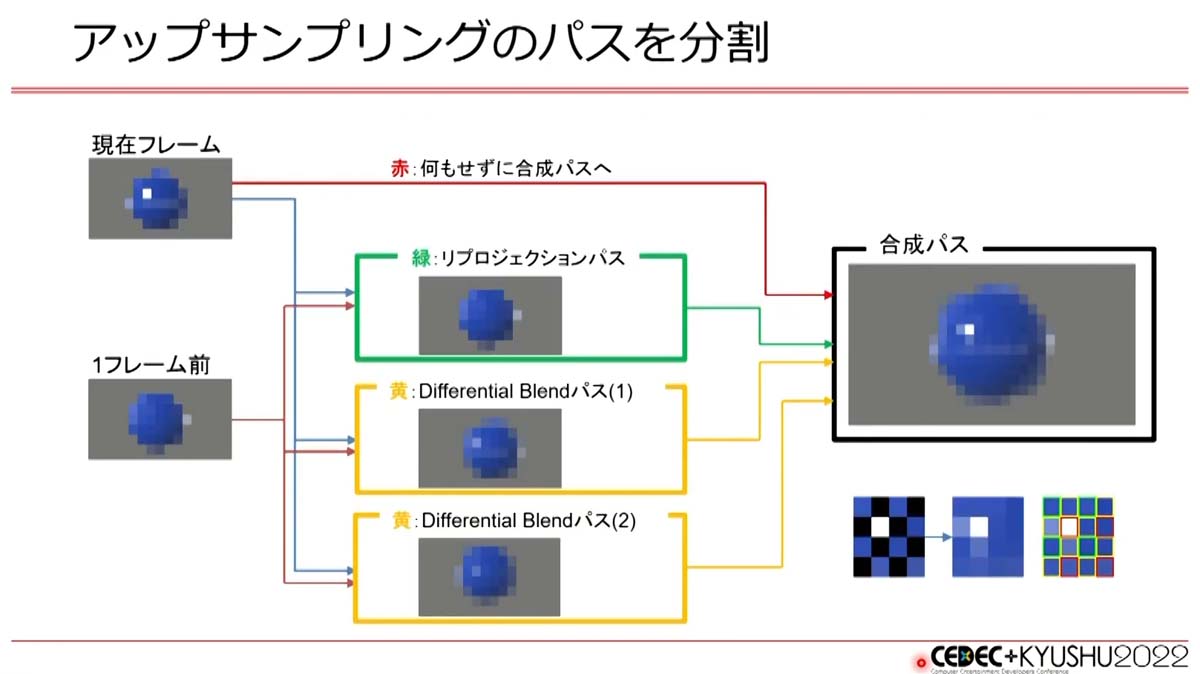
「ピクセルごとに処理が異なるならば、別のシェーダーパスに分けて後から合成すれば負荷が減るのでは?」ということで、アップサンプリングのパスを分割しました。この結果、TVモードでは0.9ms、携帯モードでは0.75msの削減を実現できました。ただし、この削減手法はアップサンプリングの倍率が高いのが前提で、アップサンプリング後の解像度はそのままでアップサンプリング元の解像度を上げていった場合は、分離せずに1パスの方が低負荷になることが想定されます。
しかし、アップサンプリングのパスの分割対応をした結果、負荷は下がりましたが、フィールド上を移動中にフィールドやキャラクターのチラツキが問題になりました。
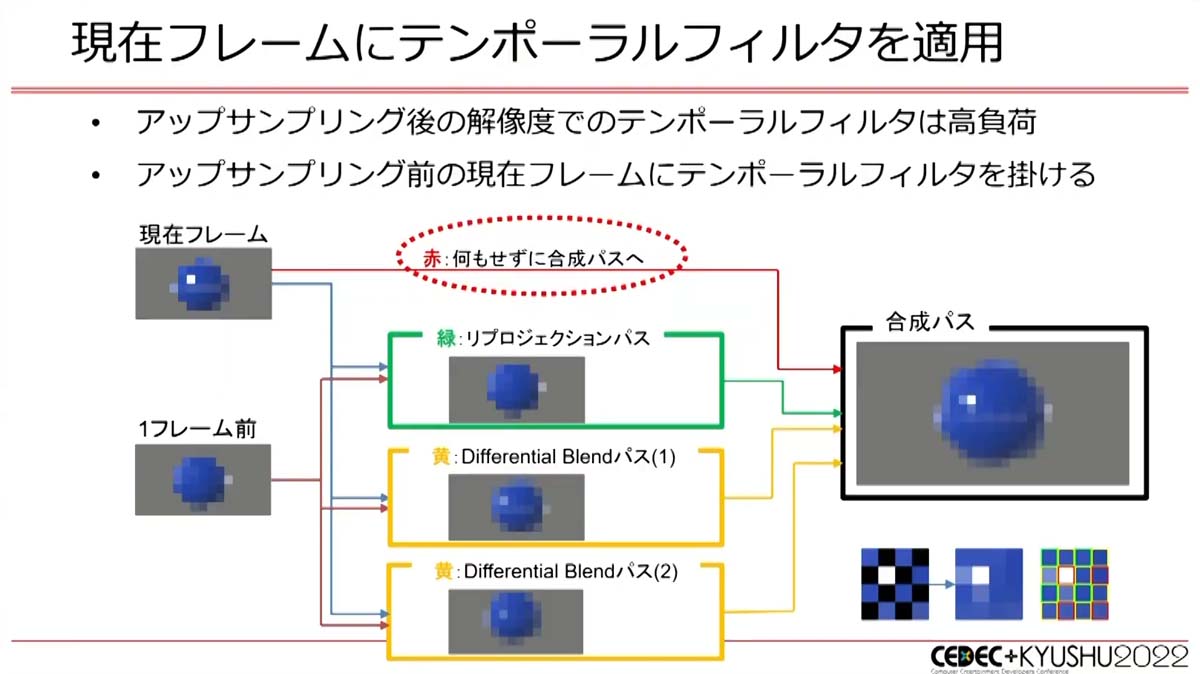
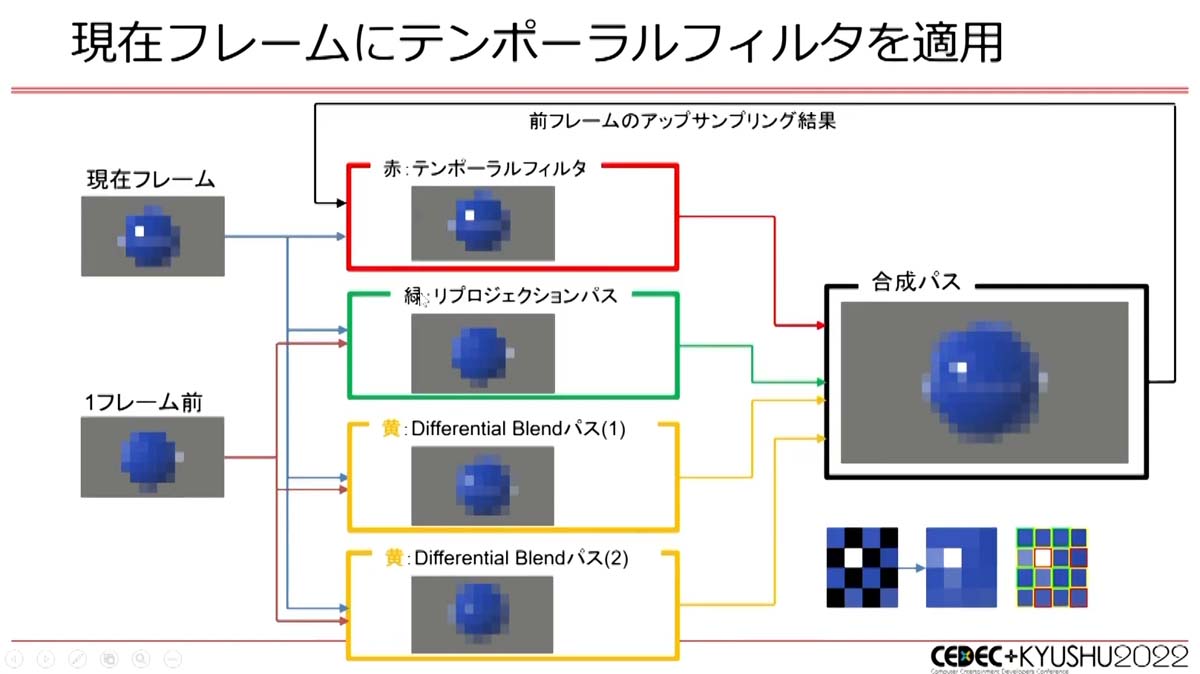
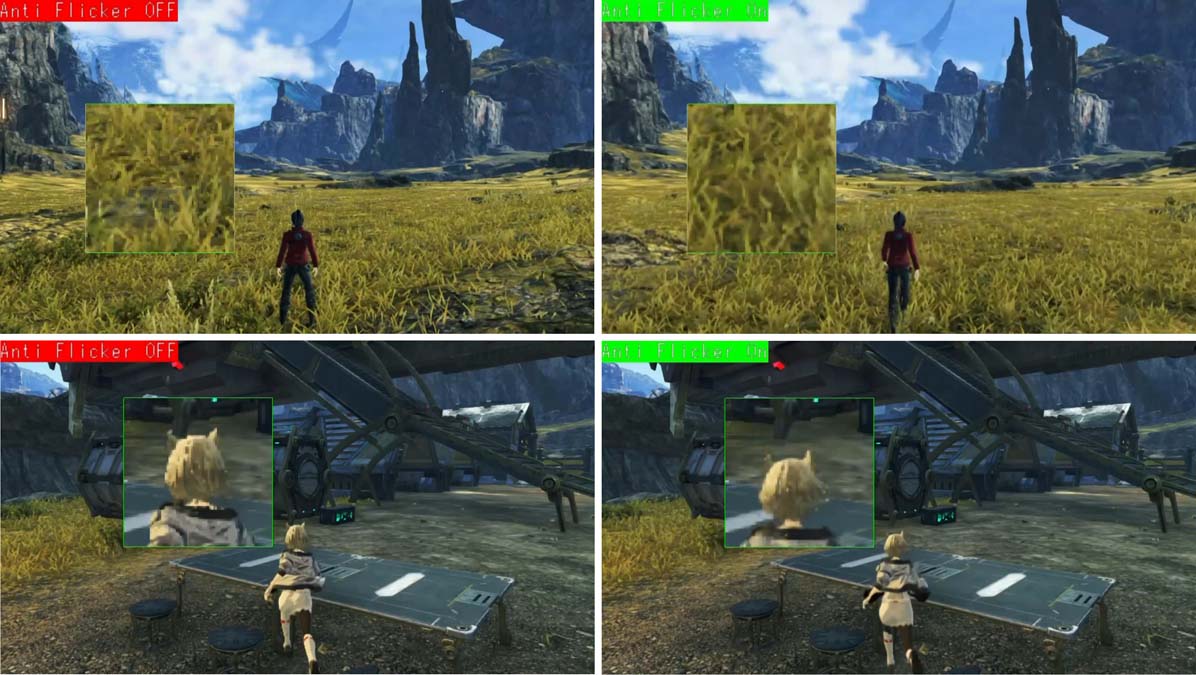
この対応として、現在フレームにテンポーラルフィルタを適用することにしました。
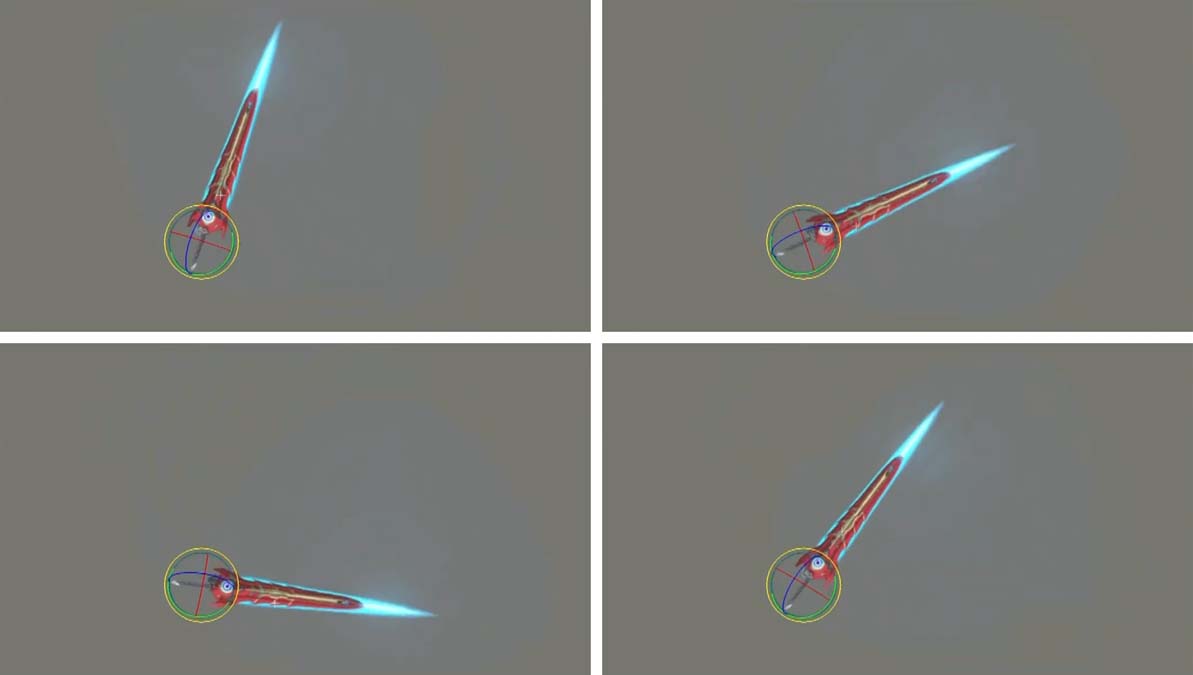
テンポーラルフィルタには過去フレームの入力が画像として必要になる。上記の赤枠の場合、1フレーム前はサンプリング位置が違うため出力できない。そこで合成パスの現在フレームと同じ箇所のピクセルを1フレーム前のアップサンプリング結果として入力している
テンポーラルフィルタを適用してアンチフリッカーのON/OFFを比較したものが以下のスライドになります。
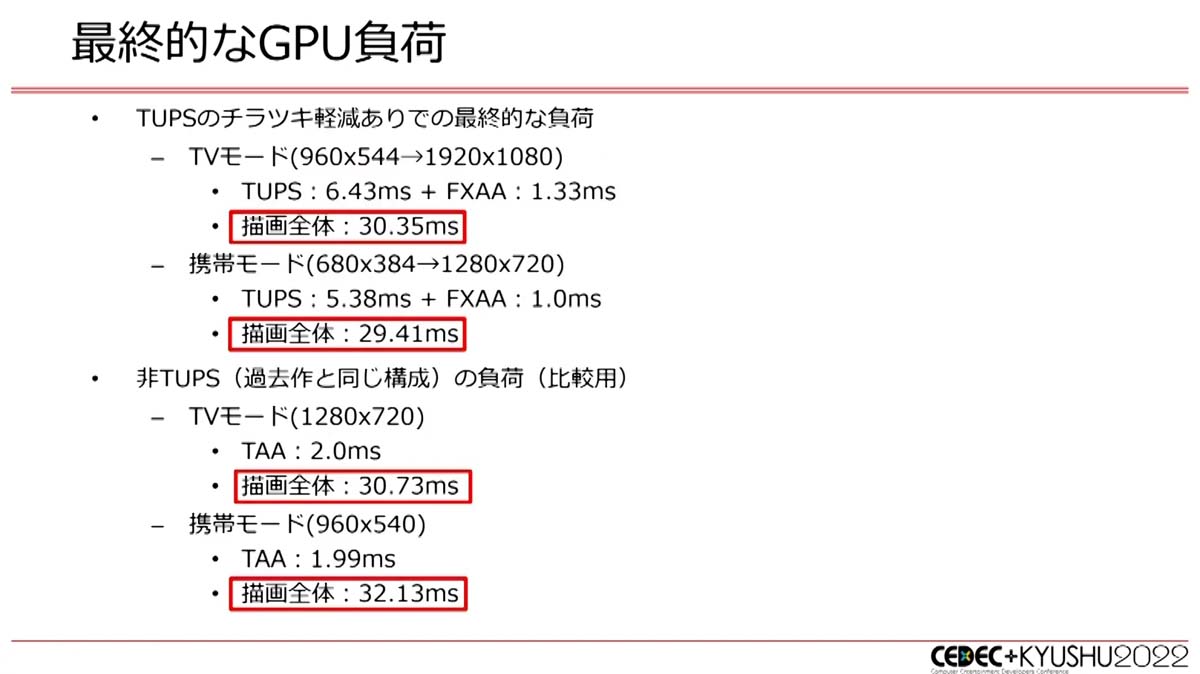
チラツキ軽減処理を入れたTUPSのGPU負荷は、TVモードでは6.43ms、携帯モードでは5.38msとなりました。
描画処理全体のGPU負荷について、本作のTUPSを用いた時と過去作と同じ構成にした時とで比較すると、解像度が上がっているにもかかわらず本作のTUPSの方がGPU負荷が軽減され、特に携帯モードでの効果が顕著になっています。
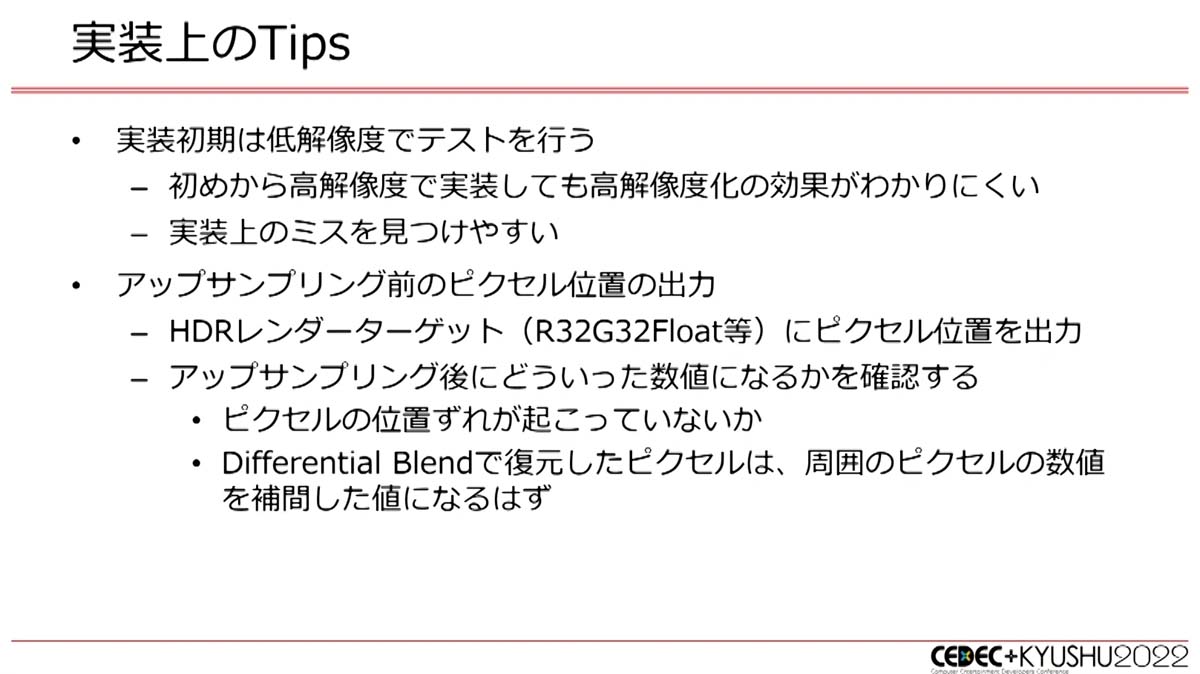
実装上の注意点として「実装初期は低解像度でテスト」「アップサンプリング前のピクセル位置の出力」といった以下のTipsがあります。
アップサンプリングをOFFにした場面
ここまで説明したアップサンプリングですが、カットシーン中はアップサンプリングをOFFにしています。それは、カットシーン中はTUPSだとチラツキが目立つ一方、TAAのチラツキ抑制効果が比較すると優秀だったためです。また、TUPS導入時点で多くのカットシーンが制作済みという事情もありました。
以上のテンポラルアップサンプリングによって「解像度を上げつつも描画全体のGPU負荷は低下」「一部のロケーションでの解像度低下の抑制」を実現できました。
一方、課題として「キャラクターの輪郭線の品質向上」が挙げられました。これにはアップサンプリング前の輪郭線描画を安定させる必要があり、本作の背面法よりもポストプロセスベースの輪郭線が適していると考えているとのことです。
『Xenoblade3(ゼノブレイド3)』公式サイト『ゼノブレイド3のキャラクター表現とアップサンプリング』 - CEDEC+KYUSHU 2022© Nintendo / MONOLITHSOFT
ゲーム会社で16年間、マニュアル・コピー・シナリオとライター職を続けて現在フリーライターとして活動中。 ゲーム以外ではパチスロ・アニメ・麻雀などが好きで、パチスロでは他媒体でも記事を執筆しています。 SEO検定1級(全日本SEO協会)、日本語検定 準1級&2級(日本語検定委員会)、DTPエキスパート・マイスター(JAGAT)など。
関連記事

注目記事ランキング
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
連載・特集ピックアップ
西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
ゲームメーカーズ スクランブル2025で行われた講演のアーカイブ動画・スライドをまとめました。
GAME CREATORS CONFERENCE ’25で行われた講演レポートをまとめました。
GDC 2025で行われた講演レポートをまとめました。
UNREAL FEST 2024で行われた講演レポートやインタビューをまとめました。
東京ゲームショウ2024で展示された作品のプレイレポートやインタビューをまとめました。
CEDEC2024で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブル2024で行われた講演のアーカイブ動画・スライドをまとめました。
CEDEC2023で行われた講演レポートをまとめました。
東京ゲームショウ2023で展示された作品のプレイレポートやインタビューをまとめました。
UNREAL FEST 2023で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドをまとめました。
UNREAL FEST 2022で行われた講演レポートやインタビューをまとめました。
CEDEC2022で行われた講演レポートをまとめました。



今日の用語
ヘッドマウントディスプレイ(HMD)
Xで最新情報をチェック!