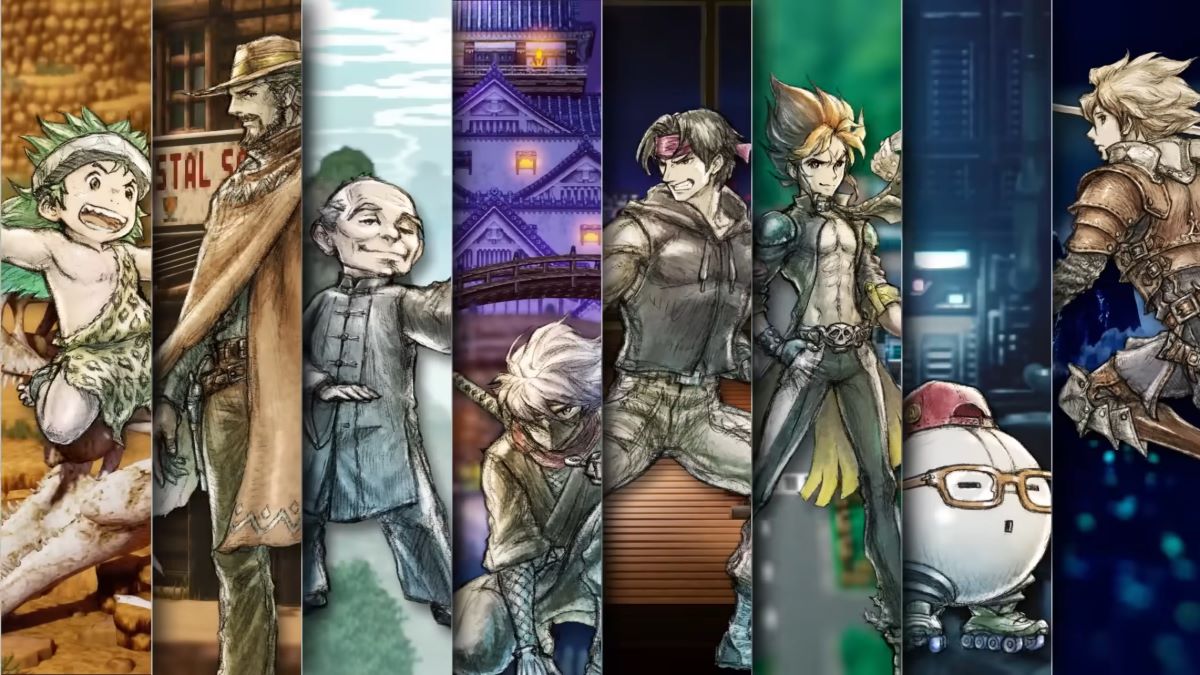
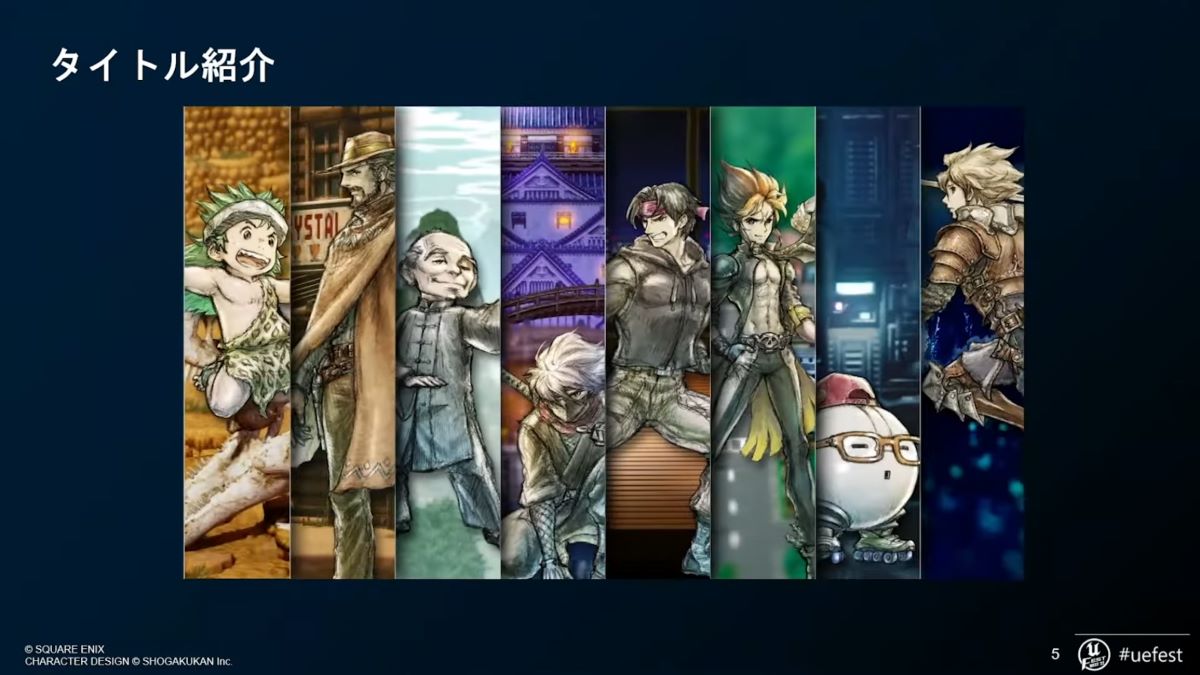
『ライブアライブ』とは
『ライブアライブ』は、1994年にスーパーファミコン用として発売された、オムニバス形式のRPG。時田氏が初めてディレクターとして企画した作品であり、『クロノ・トリガー』や『ファイナルファンタジーVI』に並ぶタイトルとなることを目標に開発されました。
今作は1994年の『ライブアライブ』を、HD-2Dスタイル(※)でリメイクした作品です。
※ HD-2Dは、ドット絵と現代のレンダリング技法を融合させたグラフィックスタイル。『オクトパストラベラー』や『トライアングルストラテジー』などで採用されている。定義は確立されておらず、HD-2Dを表現する技術・手法は作品によって異なる
原作を「フルリメイク」するうえでの開発コンセプトは、「基本、面白さの軸は変えない」「フルボイス」、そして「今のゲームのように見える」です。
原作ファンだけではなく、原作に触れたことのないユーザーに対しても、ストレスなく遊べる「今」のゲームを提供することが、本作の焦点となったといいます。
「熱さ」を表現する絵作り
本作の絵作りは、「ライブアライブをHD-2Dで描画するにはどうしたらいいか?」という模索からスタートしました。HD-2Dは決まった手法が確立されていない表現で、専用のツールなどもありません。どんな技術を使ってHD-2Dを表現するか、試行錯誤の連続でした。
HD-2Dの始祖といえる『オクトパストラベラー』では、「強いDoF(※1)+ビネット(※2)+トーンの浅いカラー」といった、「情緒」を強く打ち出す表現を特徴としています。そのため、『オクトパストラベラー』と同じようなHD-2Dの絵作りをすると、『ライブアライブ』原作から沸き立つ「熱血、熱さ」を表現できなかったそうです。
※1 DoF(被写界深度)とは、被写体にピントが合っているように見える範囲を示す値。DoFが強まると、画面のボケが強くなる
※2 ビネットとは、画面の隅が暗くなる現象
『オクトパストラベラー』が登場したとき、時田氏はHD-2Dの描画に衝撃を受けたそう
そこで開発陣は、HD-2Dを、ドット絵に対して最新のリアルタイムレンダリングで絵を盛る「ドット絵+近代リアルタイム3DCG表現」と解釈することに。
そのうえで、「HD-2Dの『ライブアライブ』」に合う良いコンセプトとして、けれん味のある「舞台的なライティング」に着目しました。一例として、不気味なシーンのライティングには現実ではありえない紫の光を入れたと、時田氏は挙げています。
近年、ライティングやフォグは技術的に大きく進歩している分野であり、最新のレンダリングを用いる開発陣の解釈するHD-2Dともマッチしています。
一方で、DoFやビネットは弱めています。原作の熱い雰囲気に合わせるという理由もありますが、本作は「奥に移動する」シチュエーションが多く、奥がぼやけてしまいがちなDoFが適さないといった事情もあったといいます。
最終的なルック。ビネットをほとんど入れず、色収差といった「今っぽい表現」は取り入れた
画面の暗いシーンでも、「情緒」ではなく「元気」を表現する絵作りを意識した
原作から引き継がれる「舞台的」なカットシーン
カットシーンも、間の表現といった「舞台的」な演出を意識して制作されました。
これには、劇団の研究生だった時田氏の経験が生かされているそうです。
中世編の序盤のシーン。当時は決め打ちで作るのではなく、さまざまな演出を試しながらシーンを制作したそう
原作が発売された当時はテキストベースでの演出が主流で、『ライブアライブ』もテキストによる会話によってシーンが進みます。そうした原作の「プレイヤーがボタンを押すタイミングで、どうエモーショナルに演出するか」というこだわりを、今作にも反映させたと時田氏は語りました。演出の流れを均一にせず、どう緩急をつけるかが重要だとも時田氏は話しています。
本作をリリースする数か月前からは、サウンド演出にも大きく手を加えました。熱いシーンではボイスにリバーブをかけたり、ボリュームを大きくしたりすると、ストーリーの没入感が大きく変わったそうです。
「キャラクターに合うモーションを作ろう」という観点から、モーションが追加されていった
『ライブアライブ』ならではのHD-2Dを開発する
ここからは、これまでに語られたコンセプトを実現するための手法について、実際の開発画面を交えながら川合氏が解説しました。
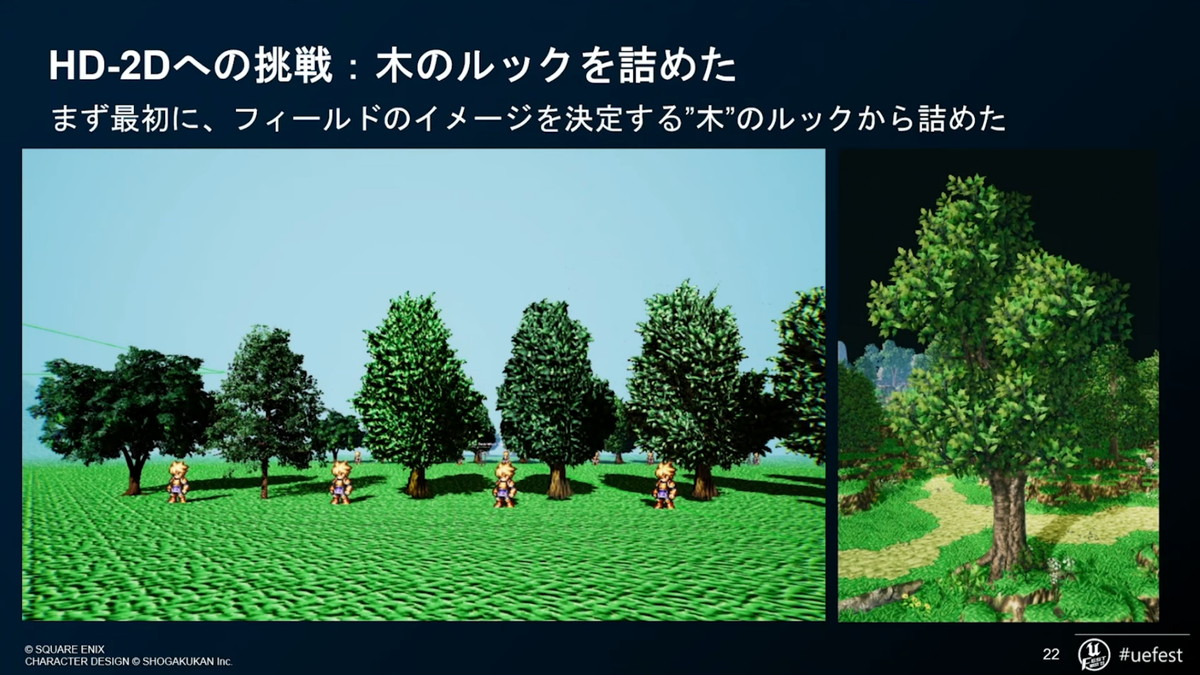
「木」からはじめるHD-2Dづくり
ルックは「木」の見た目から詰めていきました。木から作りはじめた理由は、フィールドの印象を左右するほど多く存在するからだと説明されています。
最終決定までに30種類ほどの木を作った末に、右側に映っているものが採用された。ドットとはいえ主張しすぎず、3D表現となじむかといった点を意識して作られている
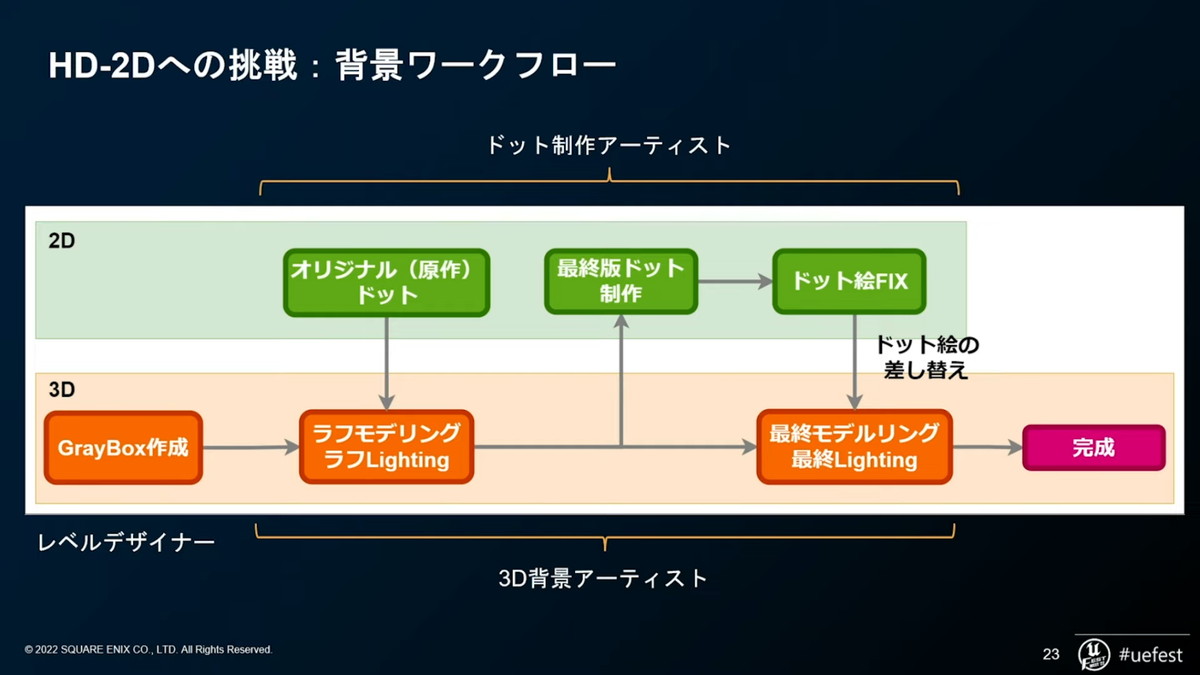
また、背景のワークフローにも苦労したと川合氏は話します。一般的な3DCGであれば、モデラーがテクスチャも担当して作るケースが多くあります。しかし、HD-2Dにおけるテクスチャはドット絵。ドット制作を兼任できるモデラ―は少ないため、モデルとドット絵で担当が分かれてしまうことが問題となりました。
結果として、背景制作には原作のドットを活かしたワークフローを採用することとなりました。
まず、レベルデザイナーがGrayBoxを作成。続くラフモデリング・ラフライティングは、原作のドットを使用して行う。レベルが決定し次第、最終的なモデルとドット絵を発注する
GrayBoxにはアセットの「SuperGrid Starter pack」を使用。ヒストリア社内の他プロジェクトでもよく使用するという
加えて、「データ分割の難しさ」も、ワークフローでの苦労に拍車がかかったといいます。
たとえば3D空間で開閉する扉を作る場合、モデラーとドッターが分かれてしまうことで、データをどう分割すべきか、決めにくいのです。原作のドット絵を使って粗く組んだあと、細かく指示書を書いてワークフローを通す必要に迫られたとのこと。
表の一番下の「3D側で開閉する」扉などを制作する際は、指示書を詳細に書く必要があった
3DCGへの移行における「奥行き」の課題
本作は、原作ファンが「そうそう、こうだったよね」と当時を思い出しながらプレイできるよう、原作の攻略本や攻略サイトを見て攻略できるのを指針にしています。そのため、マップの位置関係は原作から変化していません。
そのうえで、高低差や絵作りを工夫することで、見せ方の差別化を図っています。
同一マップの原作(左)とリメイク(右)の対比。ビジュアルは大きく異なるが、通路の構造や宝箱の位置関係は変わっていない
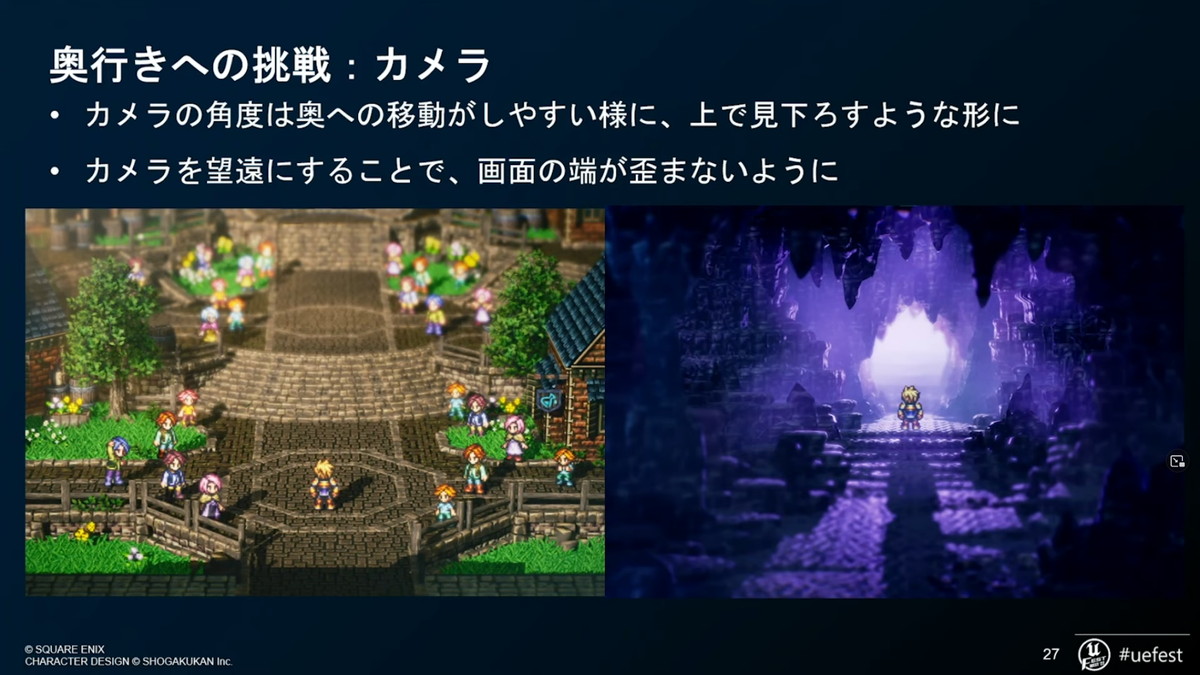
奥行きに関しても、工夫が施されています。奥に向かって移動するシーンでは、ゲームプレイ時のプレイヤー視点を映すカメラをローポジションで撮ると、奥行きがつぶれて移動しづらくなってしまいます。フィールドが奥まで映せ、かつ移動しやすいカメラアングルのあんばいを探ったそうです。
また、カメラは透視投影で撮っているため、広角で撮ると両脇が歪んでしまいます。そのため、画角の狭い望遠設定で撮影するといった工夫がされています。
右は奥側の光に向かうシーン。奥に移動するにつれて、だんだんカメラが浅くなっていくという演出も
また、原作通りのマップ構造にしたことで奥に進むレベルデザインが多くなり、キャラクターが柱や壁、岩などの奥側に移動することも増えました。このままだと背景とキャラクターが被ってしまうので、背景をまるごとフェードで消して対策しています。
キャラクターの位置によって滝や岩がフェードアウトする。キャラクターの周りだけを円でくり抜いてフェードする方法も試したが、見た目と合わないためNGに
フェードする背景アクターのグループ化に関しては、Unreal Engineの標準機能である「Layers」を使用して管理しています。Layers機能はレベル上のアクターのグループ化により、素早い選択と可視性を制御する機能を備えています。
採用理由は、エディタ上でグループ化したアクター(レイヤー)の表示・非表示を簡単に切り替えられるため、フェード後の地形が確認しやすい点、所属しているレイヤーをAActorクラスが内部的に所持しているので、ランタイムで簡単に取得できる点が挙げられました。以上の理由から、フェードするアクターを管理するのにピッタリだと判断したと話しています。
ただ、レベルデザイナーなどが背景作業でも使いたかったという声を聞いたことや、最大で36個のレイヤーが作られたレベルでバグが多く発生したこともあり、EditorUtilityWidgetなどで専用のツールを作ってもよかったのでは、と川合氏は振り返りました。
接地感を生むための影
屋外では、DirectionalLightを用いてドット絵の影を表現しています。屋内ではDirectionalLightがないため、キャラクターの影が表示されません。処理の負荷なども考慮した結果、屋内では丸影をデカールで表示することで接地感を表現しました。
デカールを表示するだけではマップによっては違和感が目立つため、マップごとに影の濃さや薄さを調整できるように実装された
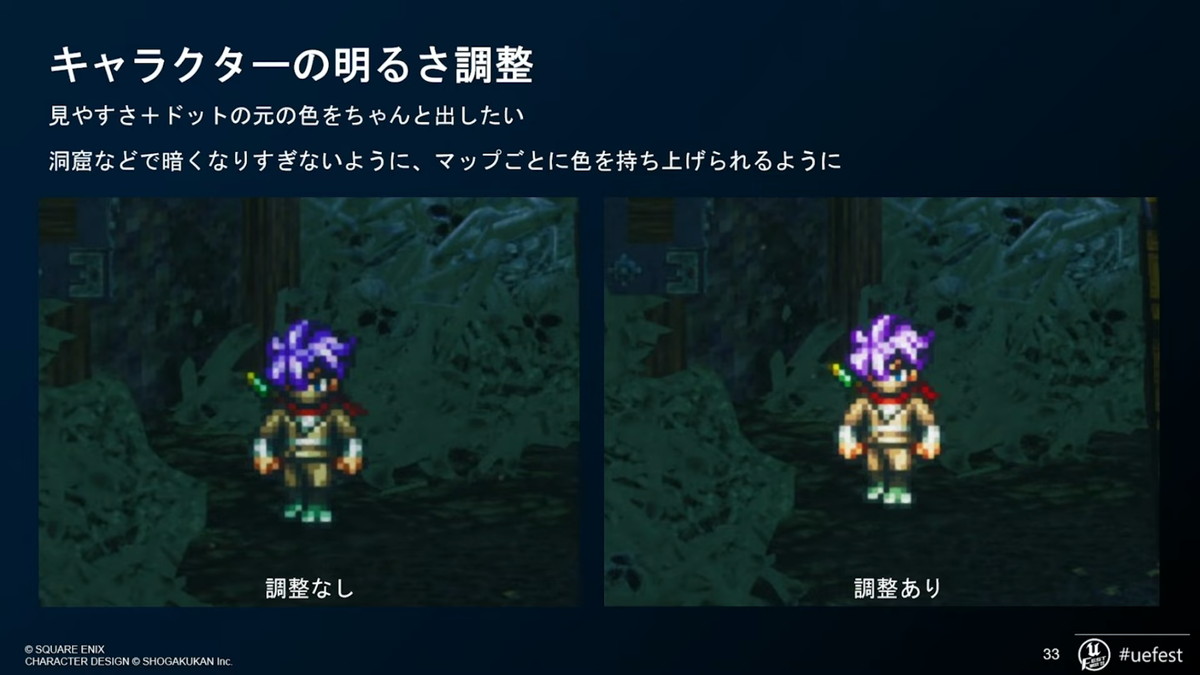
キャラクターを暗くしすぎないための明るさ調整
ドット絵がライティングを受けるのはHD-2Dの特徴の一つではありますが、洞窟など一部の暗がりのマップでは、キャラクターの色味も暗くなりすぎてしまうことがありました。見やすさやドットの色をちゃんと出すことにも考慮した結果、マップごとにドット絵の明るさを調節できるよう実装しています。
ドット絵のエミッシブ要素と、ライティングを受ける要素の割合には共通の値が設定されている。共通設定の値が暗い場合は、明るさを調整する
チェッカーバトルをHD-2Dで実装する
続いて、川合氏は『ライブアライブ』のバトル時におけるHD-2Dの表現について解説しました。
チェッカーバトルならではの問題
『ライブアライブ』は「チェッカーバトル」と呼ばれる、独自の戦闘システムを採用しています。ターン制のコマンドバトルと、7×7マスのフィールド上での位置取り要素、行動による時間経過の概念を融合した戦闘システムです。独特なリアルタイム感などから、手に汗握る緊張感が生まれるシステムだと佐々木氏は語りました。
コマンドバトルに、リアルタイム要素、シミュレーションRPGらしい位置取りの要素が含まれている
チェッカーバトルをHD-2Dに落とし込むにあたり問題となったのが「モンスターがフィールド上のどの領域を覆っているのかがわかりにくい」という点。
左上のシロクマは2×4マスの領域を覆っている。モンスターが覆っている領域内の全マスに攻撃が有効
チェッカーバトルにおいては、モンスターが重なっているマス目に攻撃すれば、モンスターに攻撃が当たります。原作は完全に2Dなのでその仕様に違和感はありませんが、本作はHD-2Dであり、立体感が生まれています。つまり、平坦なマス目に対して立体的なモンスターが立っていることを把握できるため、攻撃が当たるマスがどこからどこまでなのかが、わかりづらくなってしまいます。
そこで活用したのがモンスターの影です。影が描かれたマス目も攻撃有効範囲として示す方法を試したところ、有効範囲を正しく把握できたため、正式に採用しました。
影も含めて攻撃が有効なマスを示している。左側は2×3マスが有効範囲。右側の浮遊する敵は、地面に落ちた影で3×3マスであることを表現
影の実装は、アクター内部に寝かせた状態の同一のドットを貼り付けるシンプルなもの
HD-2D式のバトル演出
次に、HD-2Dならではのバトル演出について解説されました。
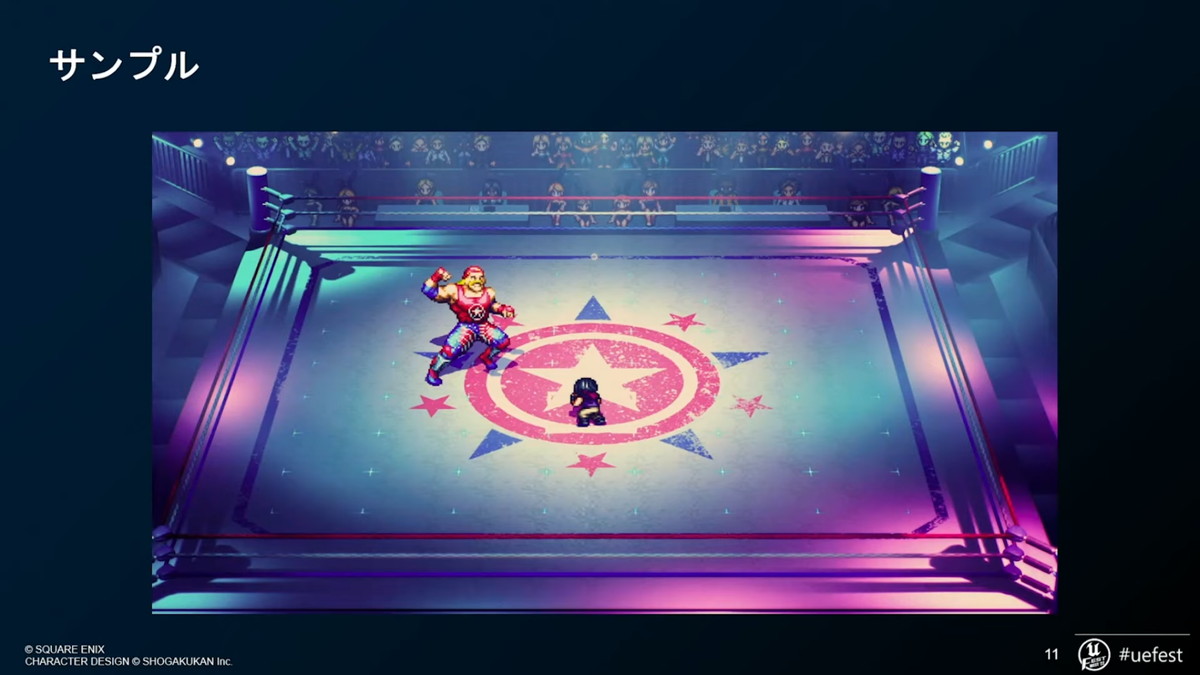
攻撃ヒット時にライトを焚く演出は、HD-2Dの文法として『オクトパストラベラー』を引き継いでいます。とくに、床にライトが当たっているように見せる演出は「非常に映える」と川合氏は語ります。そのほかに、GPUパーティクルやビネット、ヒット時に色収差を強くかけるといった「今っぽい」演出も取り入れています。
ほかに意識した点としては、「奥行き」を挙げています。本作のバトルは「バトルマップ」と呼ばれる専用のステージを用いています。バトルマップでは、ほぼ必ず奥行きが生まれる背景を作っており、背景の美しさを演出することを意識したそうです。
チェッカーバトルのフィールドは、HD-2Dの演出面でも悩みが生まれました。フィールドは平面で、シミュレーション要素によりフィールド全体を見渡せる必要があるのです。そのため、画面は引き気味で、一部をぼかすといった効果が使えず、画面映えしない問題を抱えていました。
この対策として、勝利画面でキャラクターにフォーカスする際に背景をぼかすなど、盛れるタイミングで存分に絵を盛り上げたそうです。
原作の「そうそう、こうだった!」と思えるような、印象に残りやすい表現は再現するようにした。具体的には、被ダメージ時のピョンと跳ねるリアクションや、ドット絵の色を変える「パレットシフト」といったもの
大量のスキルを制作するワークフロー
原作には大量のスキルが存在します。本作がリメイク作品である以上、原作からスキルを減らすわけにはいかず、総数560点以上のスキル制作が求められました。
初期に作られた魔法スキル。とにかく「映える」ことを意識して作ったという
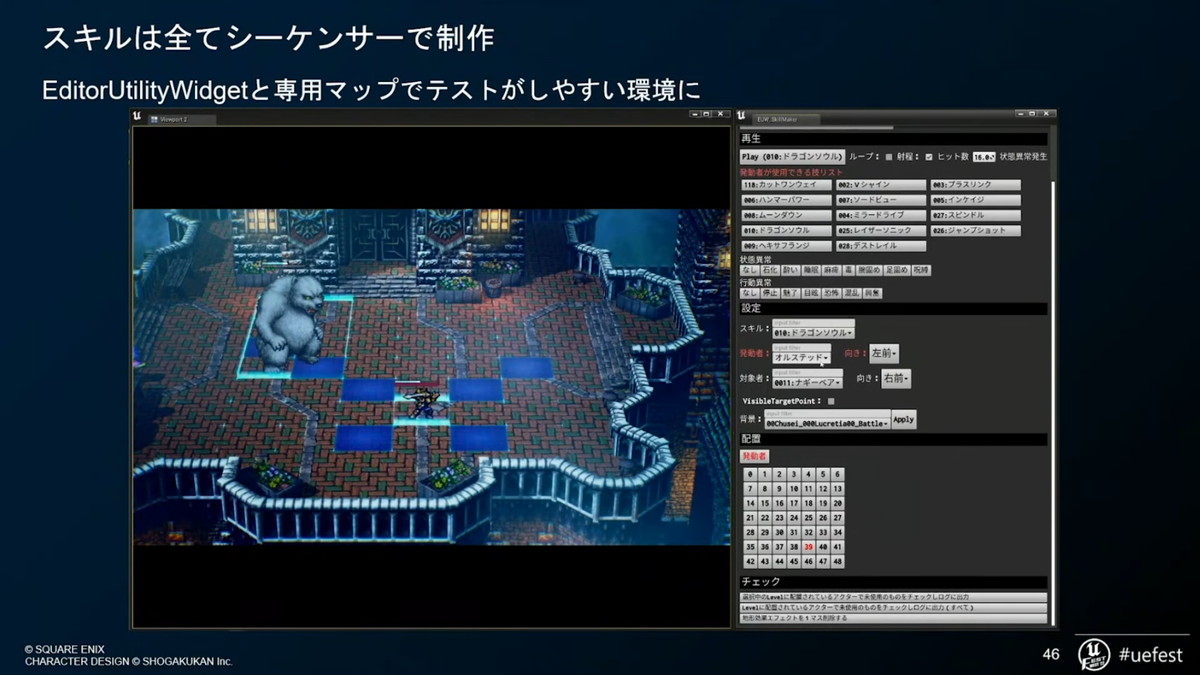
本作は、スキルをすべてシーケンサーで制作しています。シーケンサーで制作しやすいよう、EditorUtilityWidgetと専用マップを使ったテスト環境を構築しました。スキル発動者と対象者との距離によってスキルの見た目が変わることがあるため、すぐ試せるツールは非常に便利だったそうです。
実際に使用されたツール。「Play」ボタンでスキルが再生される。スキルやキャラクター、キャラクターの位置、背景を変更可能
雑魚敵の技やアイテムのスキルに関しては汎用の演出をつけ、サブシーケンサーで使い回せるように作成・対応していました。
キャラクターとスキルは異なるが、上に2回飛び跳ねるという動作が共通するパターン。こういった汎用演出はサブシーケンスで作成して使い回す
本作においてサブシーケンスで分けられたスキル演出の要素は、以下の6種類です。
- モーション
- エフェクト
- カメラ
- 攻撃ヒット時ライト
- 攻撃前画面効果(※1)
- フィールドライト(※2)
※1 原作で攻撃前に画面全体に色を乗せる演出を、PointLightを使用して再現したもの
※2 背景のライトの明るさを変更する演出
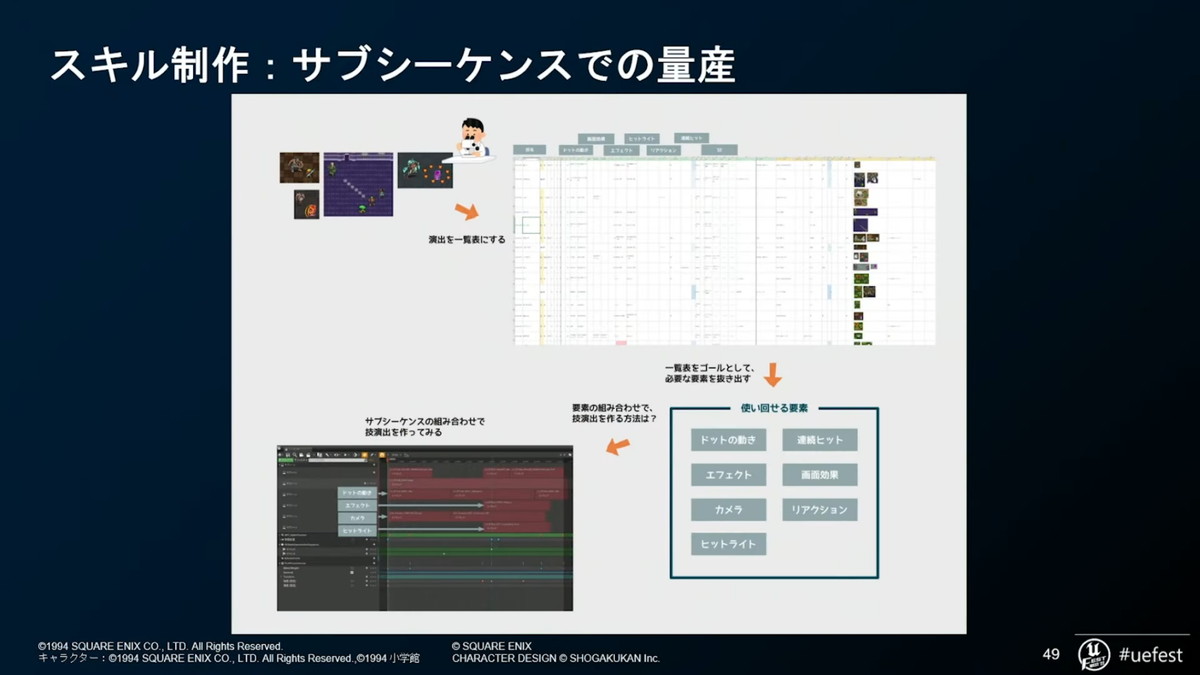
量産フェーズにおいては、原作のスキル演出をすべてリスト化し、共通項を洗い出した上で使い回しが可能な要素をサブシーケンス化して効率化を図っています。
原作のスキル演出をすべて確認し、一つの表にまとめる。表から使い回せる要素を分解し、要素をサブシーケンス化して、スキルを作成する
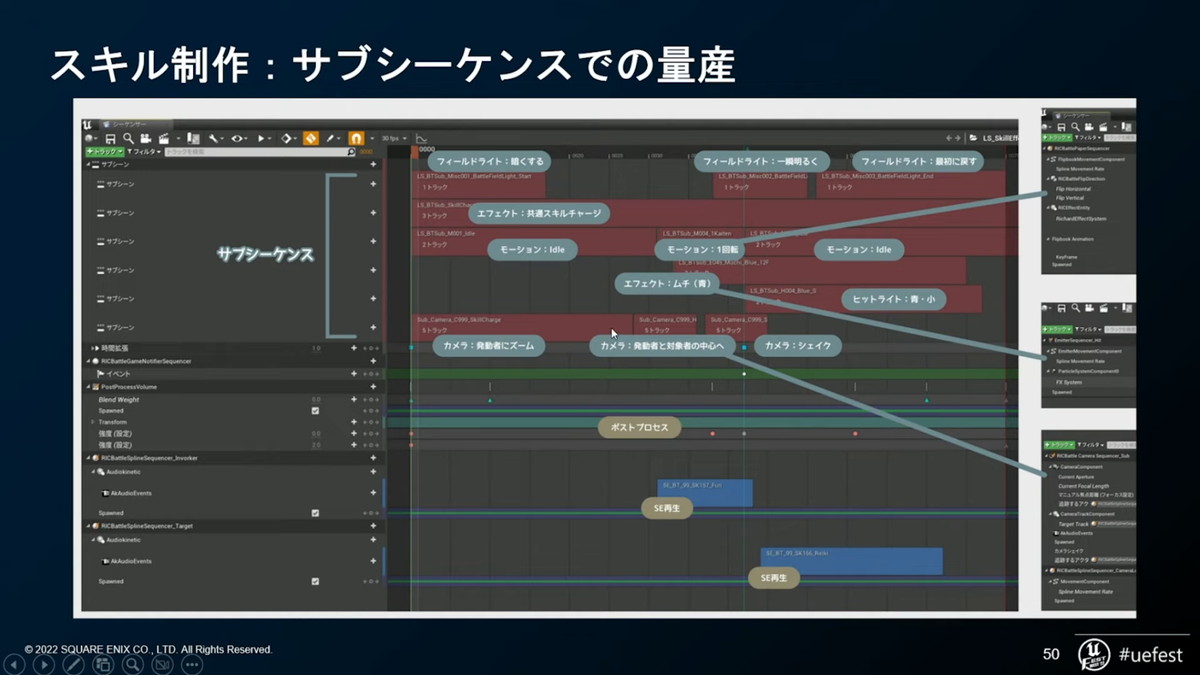
サブシーケンスが多く使われたスキルのシーケンサー画面。スキル発動時にカメラをズームするといった共通演出は、サブシーケンスとして使われる。下がスキル固有のシーケンスとなっている
サブシーケンスを構築した結果として、一人の作業者で300点以上ものスキル演出のシーケンサーを管理できたとのこと。シーケンサーが見やすく簡素化されていたので、人的ミスも起きにくく、演出のばらつきを避けることができたと川合氏は語ります。最終的にサブシーケンスで量産したスキル演出は、スキル総数の半分以上となる307点にのぼりました。
作ったサブシーケンスの数は、以下の通りです。
- モーション: 99
- エフェクト: 177
- カメラ: 111
- ヒットライト: 68
- 画面効果: 13
- フィールドライト: 3
ボス戦を豪華に見せる表現
本作ではボス戦を豪華に見せるため、ボス表現に注力したそうです。
まず、ボスのシルエットを強調するため、輪郭線を入れています。方法としては、メインのドット絵の後ろに、ドット絵を2枚重ねて拡大したものを表示させることで実現しています。
ボスのシルエットを強調するため、ドット絵を2枚重ねて拡大したものを後ろに表示
ボスがまとうオーラに関しては、当初はキャラクターの腕や足などにも個別でオーラのエフェクトを割り当てていました。処理が重かったため減らすことにしたのですが、スカスカに見えてしまったそう。そこで、デカールを置くことでオーラの密度を補い、豪華な見た目を保つことが可能となりました。
描画方式の変更
開発初期では、『ライブアライブ』らしいHD-2D表現を模索する理由もあり、さまざまな可能性に対応できる描画方式が求められました。選択したのは、豊富な絵表現が試せる「G-Buffer」が使用可能な「ディファードレンダリング」。
開発終盤、FXAAをOFFにすると背景の品質が許容できないくらい低下してしまったため、FXAAは必要だという方針に。このほか、他タイトルでも行われる「スクリーンパーセンテージ」の調節による最適化を試みました。スクリーンパーセンテージを7%落とすと、5msほど負荷軽減できましたが、ドット絵との相性もあり「ここまで落ちるのか」と思うほど、見た目の質が低下してしまったといいます。そのため、スクリーンパーセンテージについても100%にこだわりました。
一番左、内部レンダリング解像度100%のFXAA(あり)を最終的に採用
結果、最適化の途中というタイミングで、描画方式をモバイルフォワードレンダリングに切り替えることに。通常のフォワードレンダリングなども試しましたが、モバイルフォワードでないと意図通りに動作しなかったそうです。そこからは、さまざまな苦労を重ね、ディファードの見た目をモバイルフォワードで新たに作ることとなりました。
質疑応答では、「どうやって原作の魂やこだわりを開発メンバーに普及させていったのか」という質問に対し、時田氏と開発陣とで密に連携し、二人三脚で歩めたところが大きいと佐々木氏は語りました。
「ライブアライブ」28年前の作品をHD-2Dで蘇らせる挑戦 | UNREAL FEST(アンリアルフェス) 公式サイトライブアライブ 公式サイト
ゲームのタイムアタックを中心に、ストリーミングサイト・Twitchで活動をしているストリーマー。ゲームイベントの紹介記事など、WEBメディアでの活動実績もあるが、繰り出されるダジャレのクオリティには賛否両論がある。
https://www.twitch.tv/serenade_yuuki