ヴァルキリーエリュシオンとは
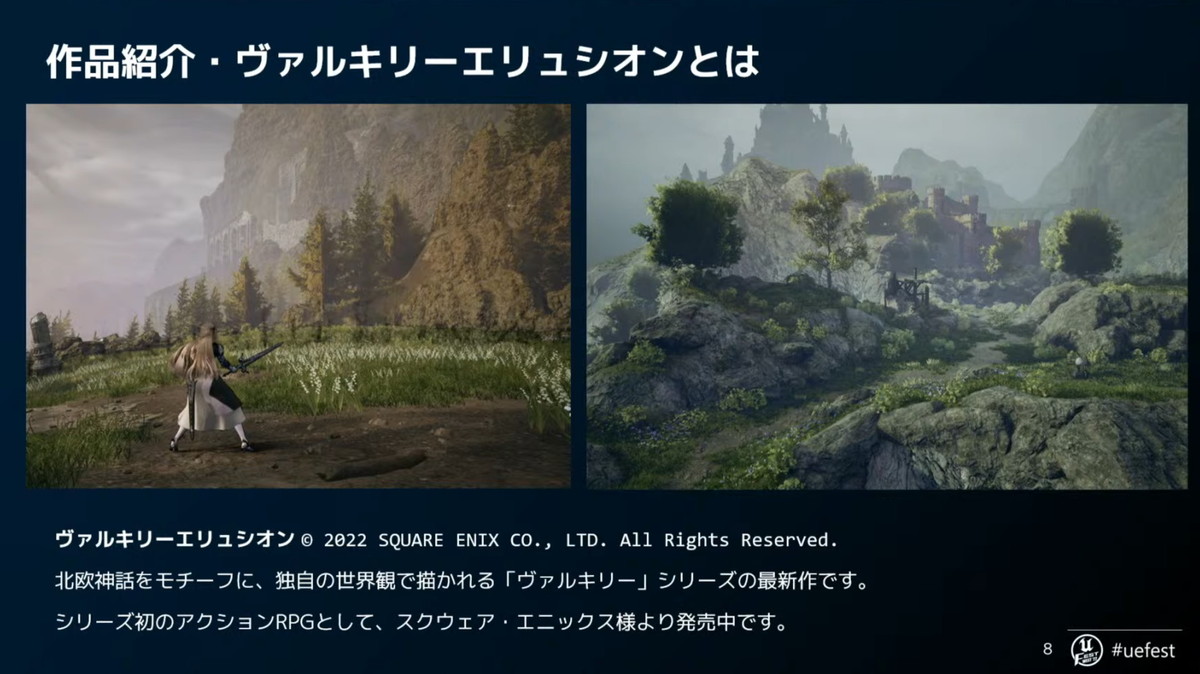
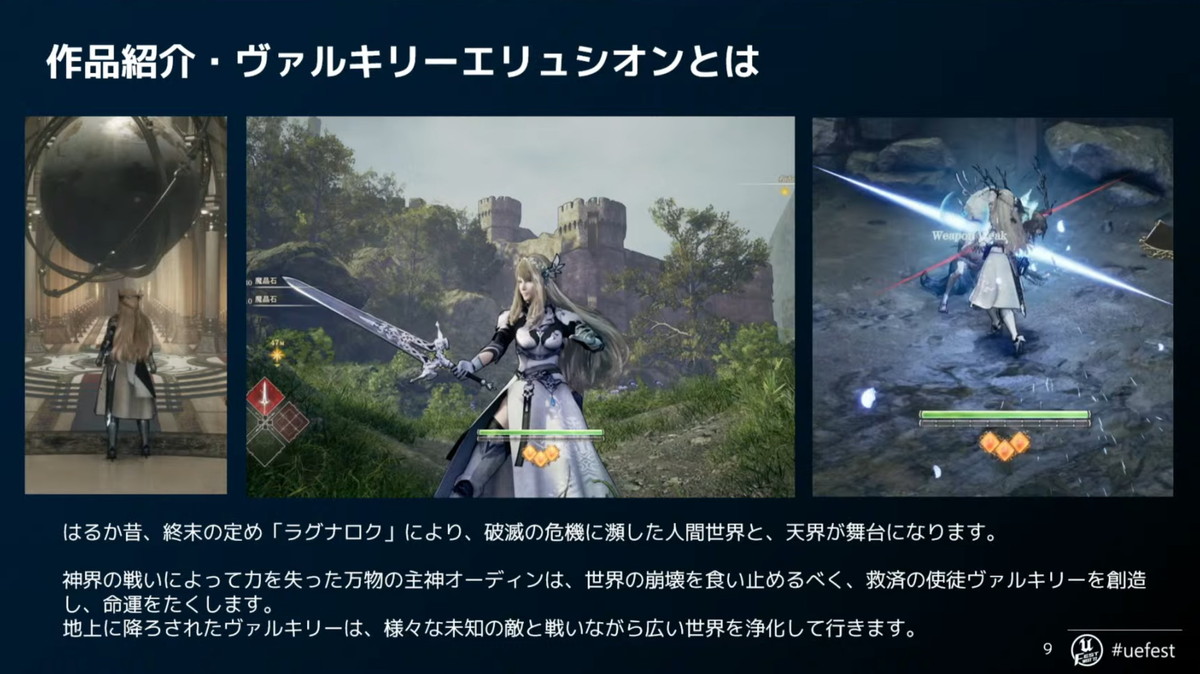
『ヴァルキリーエリュシオン』は、北欧神話をモチーフに独自の世界観で描かれる「ヴァルキリー」シリーズの最新作かつシリーズ初のアクションRPGで、PlayStation 5(PS5)、PlayStation 4(PS4)、Steamに対応しています。スクウェア・エニックスが発売、ソレイユが開発を担当しています。
万物の主神オーディンによって創造された救済の使徒ヴァルキリーが地上に降り立ち世界を浄化していく中、死後の人々と出会うことで大きな秘密が明らかになっていくというストーリーです。
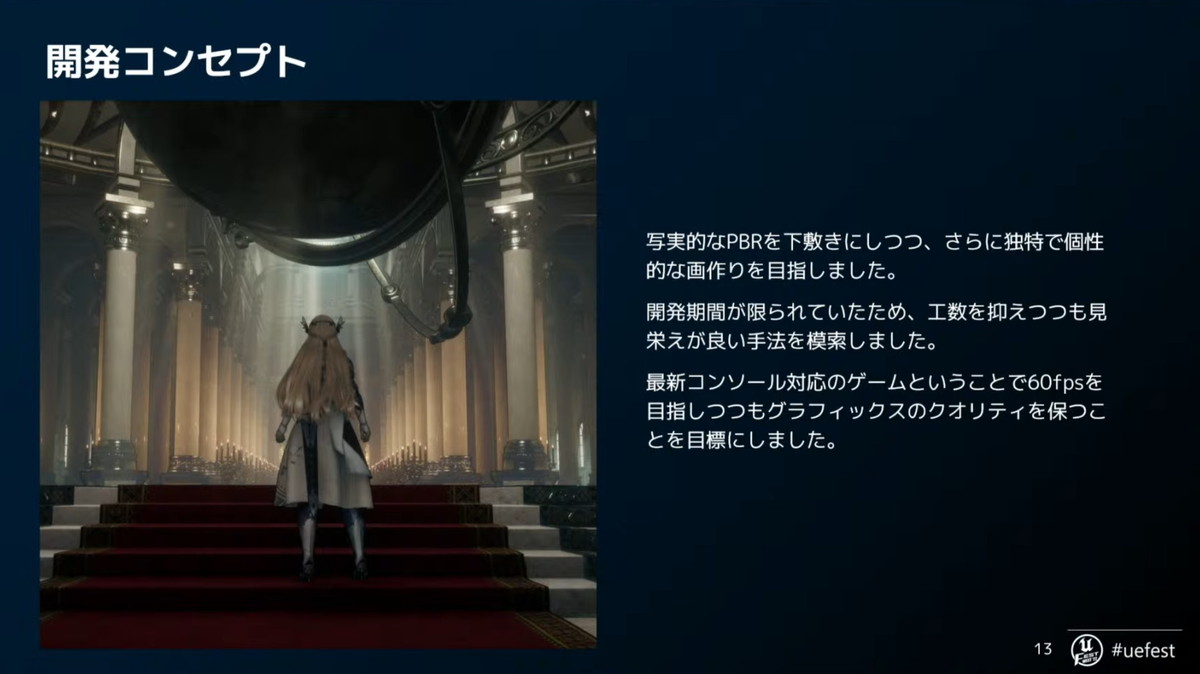
本作の開発コンセプトとして、UnrealEngine(以下、UE)が得意とする物理ベースレンダリングを下敷きにしつつ、独特で個性的な画作りを目指したとのこと。開発期間が限られていたので、工数を抑えつつも見栄えの良い手法を模索したそうです。
ポストプロセスによるアウトラインを重視した画作り
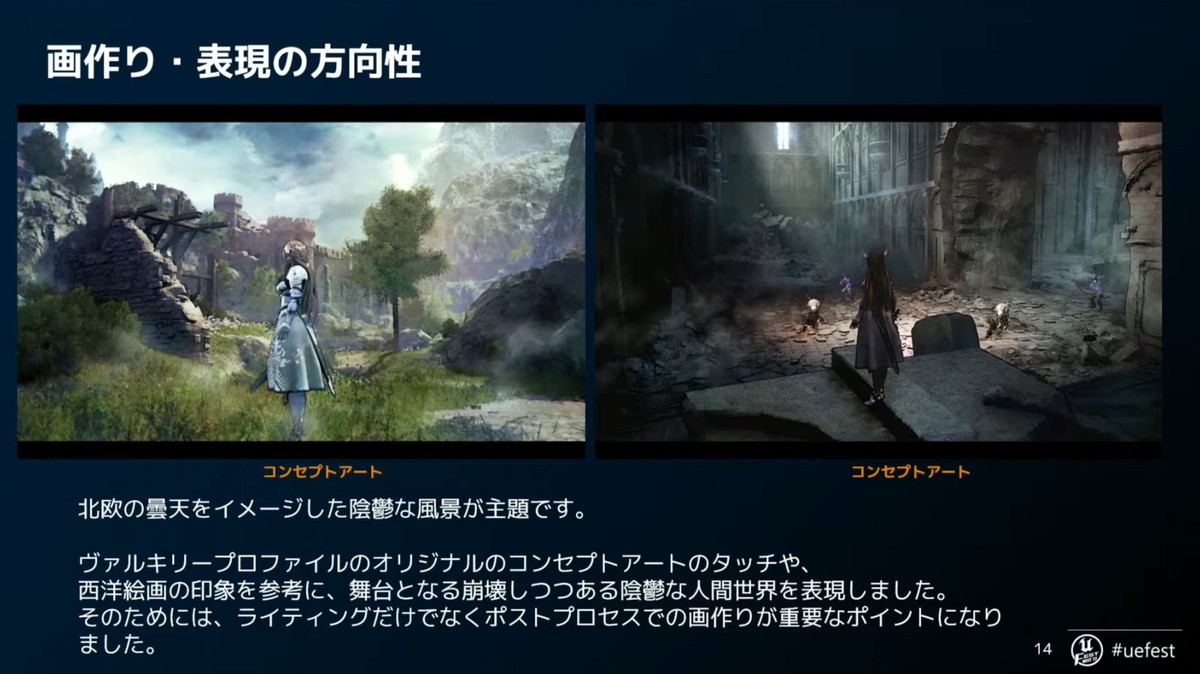
画作りや表現の方向性として、北欧の曇天をイメージした陰鬱な風景がテーマとなっています。そのため、ライティングだけでなくポストプロセスでの画作りが重要なポイントであったと田中氏は述べました。
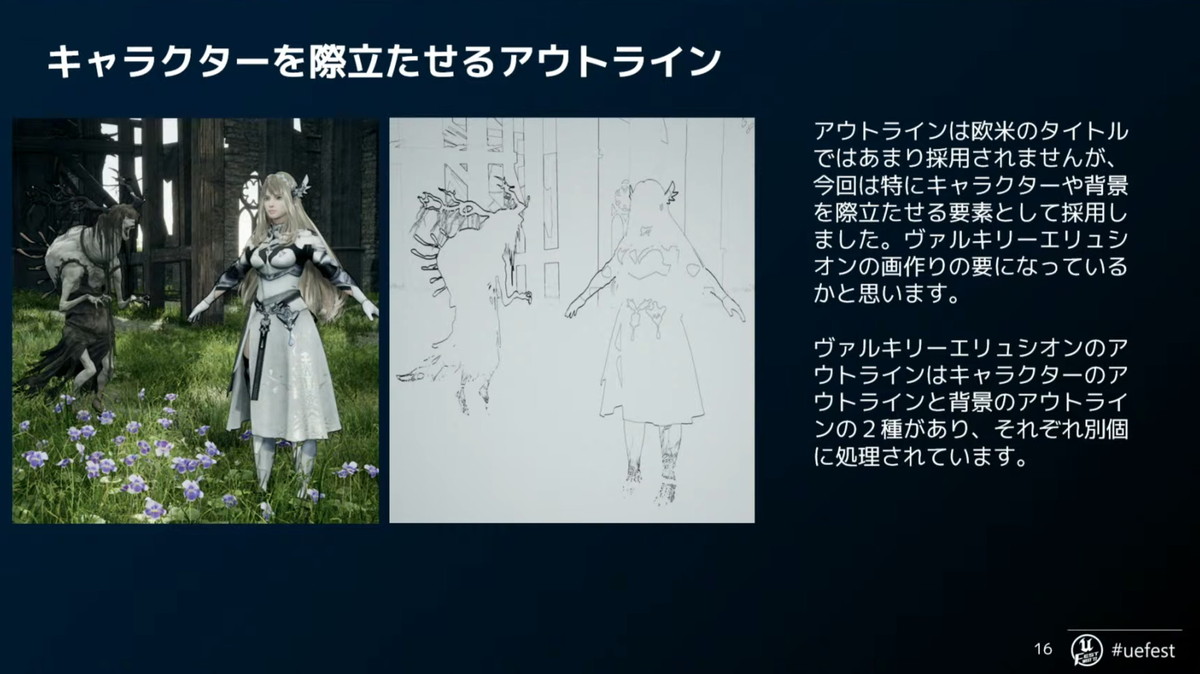
ヴァルキリーエリュシオンでは、キャラクター、そして背景を際立たせる要素としてアウトラインを採用しています。
キャラクターのアウトライン
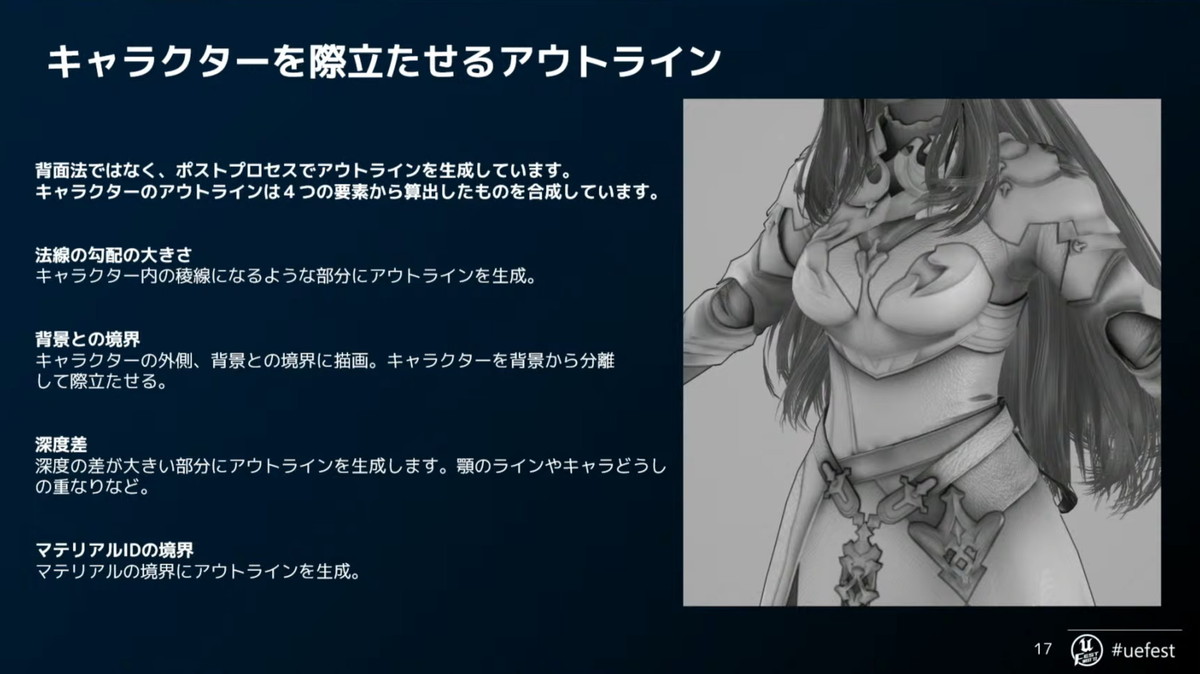
キャラクターのアウトラインは、ポストプロセスによって生成されています。
具体的には、以下の4つの要素から算出されたものを合成することによって作り上げています。
- 法線の勾配の大きさ
- 背景との境界
- 深度差
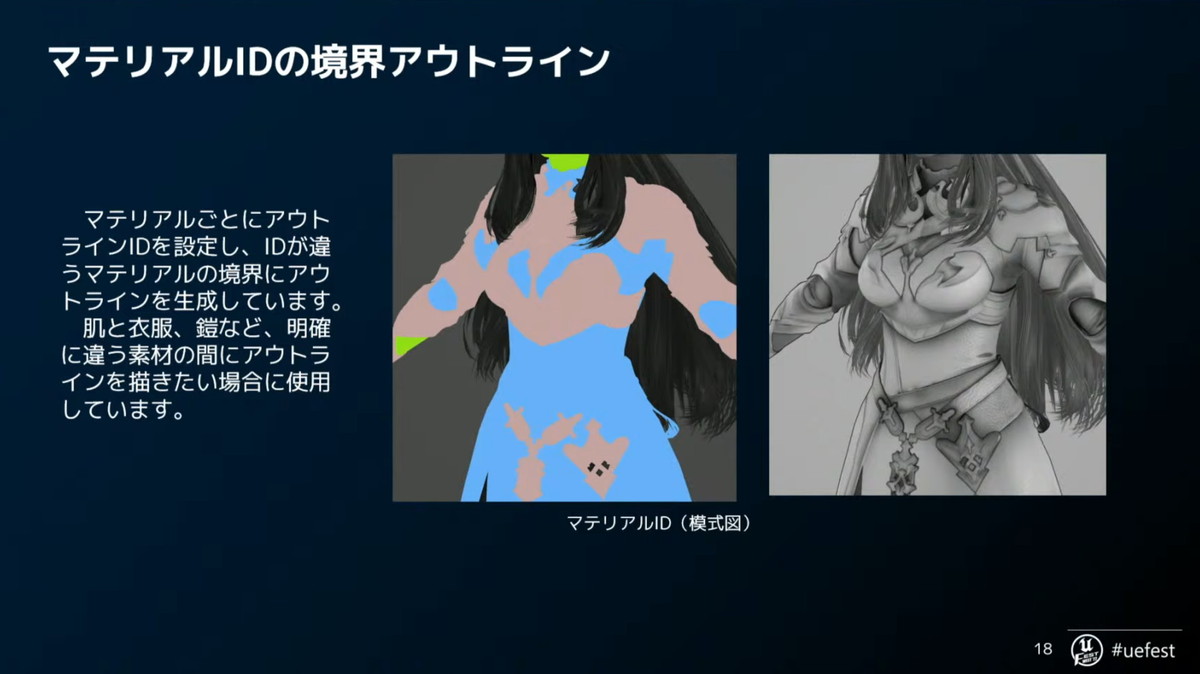
- マテリアルIDの境界
マテリアルごとにマテリアルIDを設定し、IDが異なるマテリアルの境界にアウトラインを生成。例えば肌・衣服・鎧といった異なる素材間にアウトラインを描く使用された
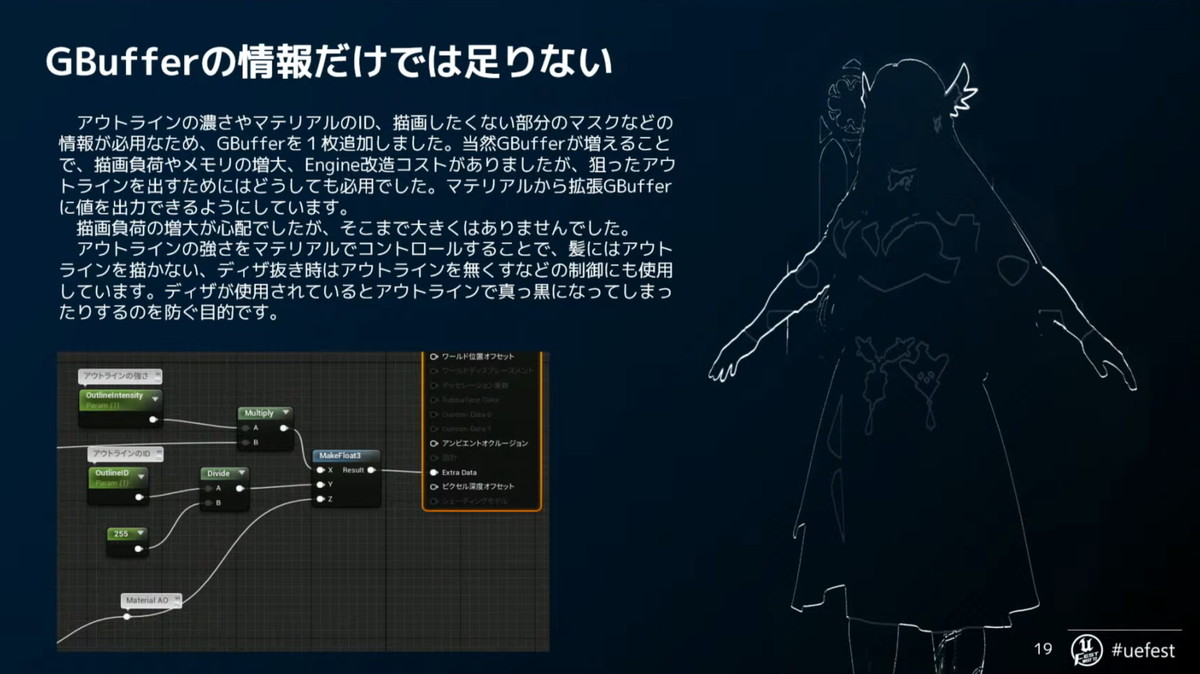
アウトラインの濃さやマテリアルID、描画しない部分のマスクといった情報を格納するため、本作ではGBufferを拡張しています。拡張により描画負荷の増大が懸念されましたが、結果的にはそこまでは大きくならなかったそうです。
拡張したGBufferは、髪やディザリングを用いた透過処理の箇所でのアウトライン描画を行わないといった制御にも使われる
背景のアウトライン
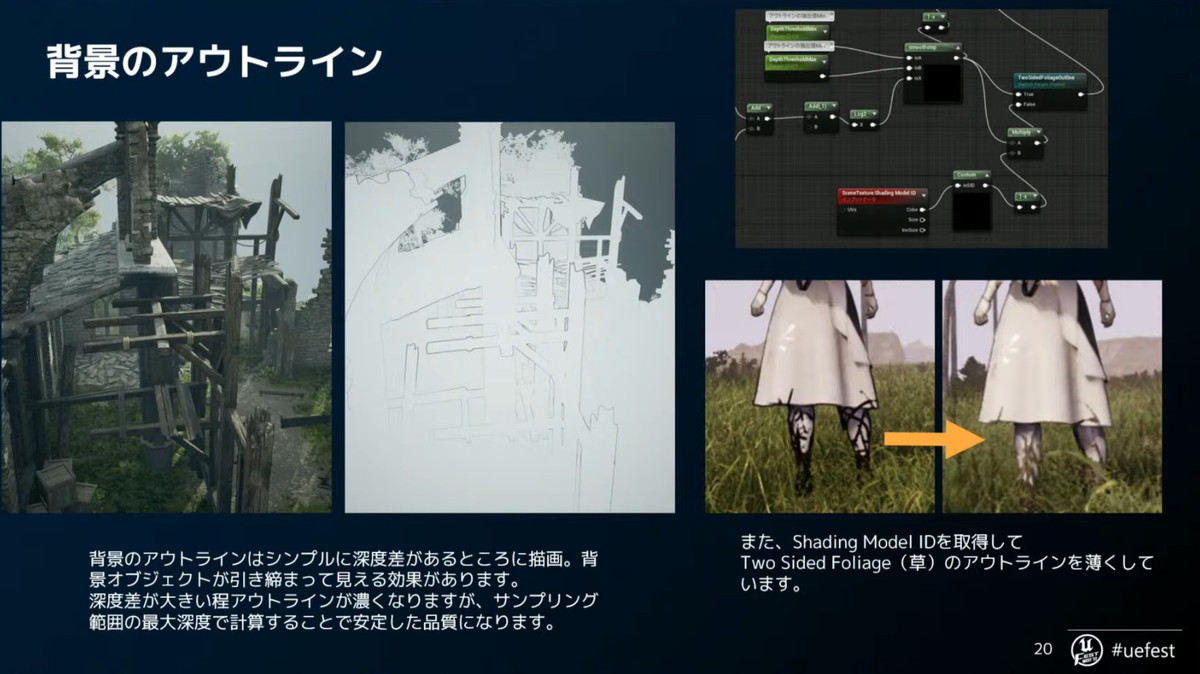
背景について、オブジェクトの深度差があるところにアウトラインを描画することで、引き締まって見えるようにしています。
草などTwo Sided Foliageシェーディングモデルを使っている箇所ではアウトラインを薄くしている(画像右)
アウトラインに対するフォグ
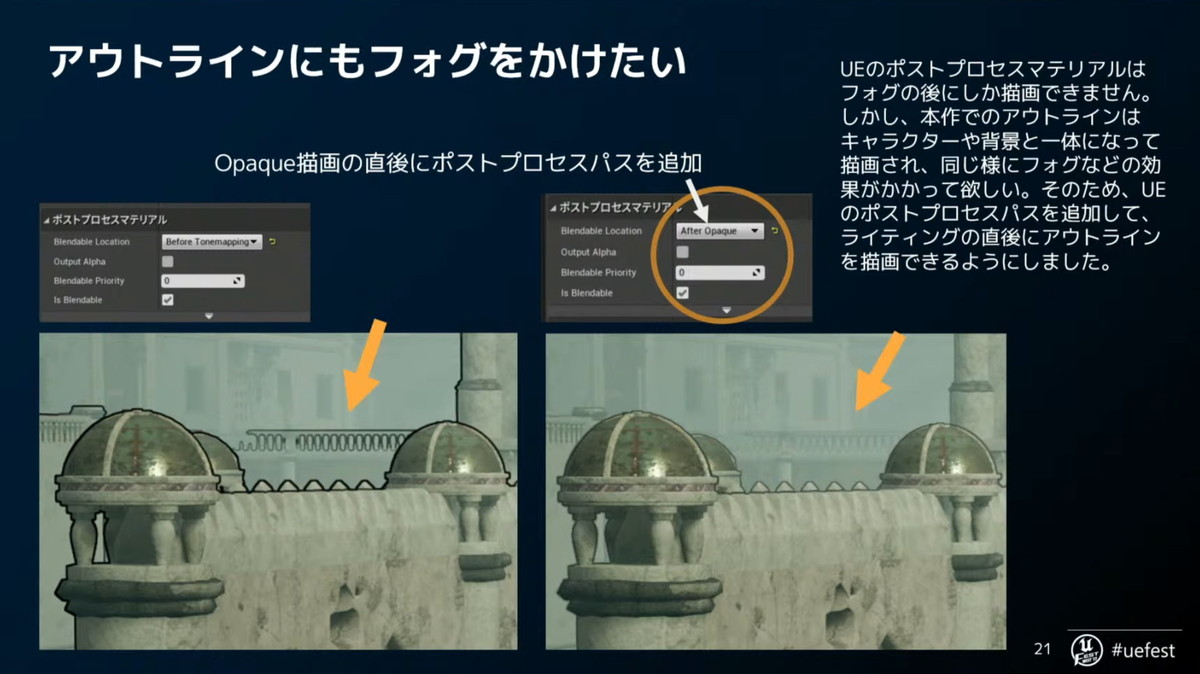
UEのポストプロセスマテリアルはフォグの後にしか描画できないのですが、本作ではアウトラインをポストプロセスで生成しているため、アウトラインにフォグがかかりません。しかし画としてはアウトラインはキャラクターや背景に付随するものであり、フォグなどの効果も同じようにかけたいところです。
そこで、Opaque描画の直後にポストプロセスパスを追加することで、ライティングの直後にアウトラインを描画するようにしました。
Opaque描画の後のafter opaqueというパスは、エンジン内部ではコメント記述はあるものの実装はされていなかったとのこと
背景に色を重ねる事で作り上げた絵画的な表現
本作では「彩度を抑えた荒廃した世界だが、画面内の暗部には様々な豊かな色を感じる、絵画的な表現」というアートスタイルを目指しています。そのため、通常の描画の後にポストプロセスマテリアルで背景に色を重ねることで独特な色彩表現を実現させています。
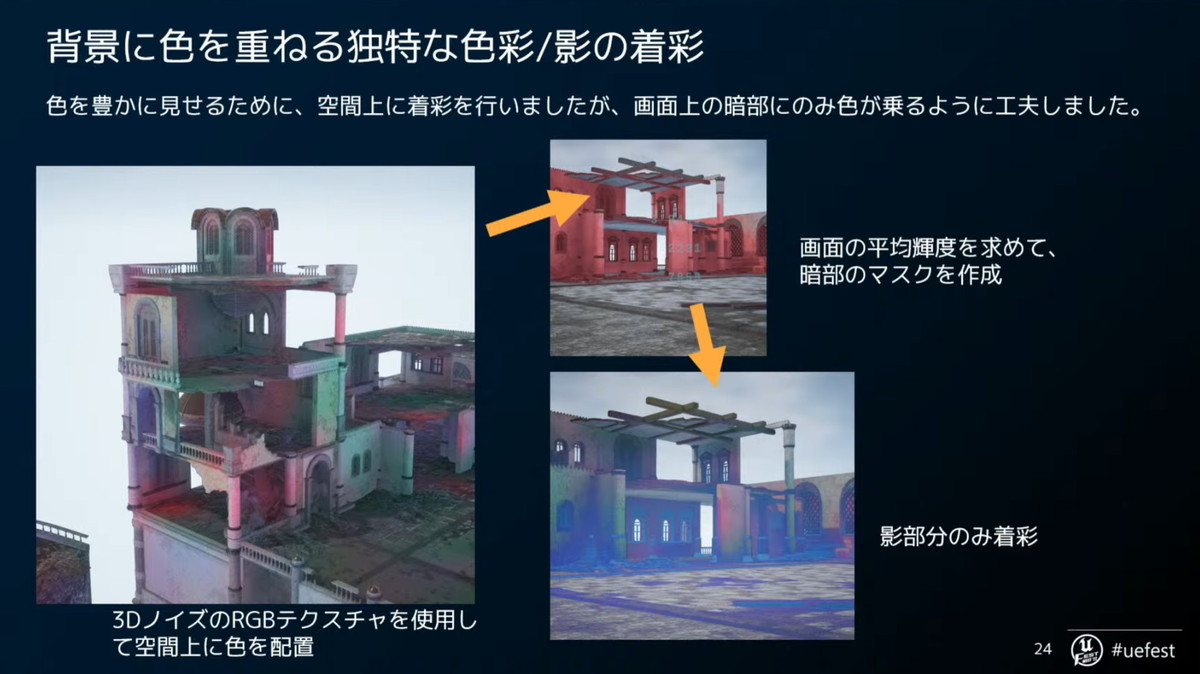
影の着彩
画面の暗部にのみ色をのせる方法として、3DノイズのRGBテクスチャを使い空間上に配置した色を、画面の平均輝度から作成した暗部のマスクにのせるということを行っています。
「ブルー」による表現
また本作では、イラストレーションでよく使われる効果を参考に、キャラクターの下部や背景の遠景に「ブルー」と呼ばれる青いグラデーションが入れられています。
背景とキャラクターそれぞれに対し「ブルー」をかける部分にマスクを作り、ポストプロセスを使って着彩しています。
遠景の表現
さらに絵画的な表現を加えるために、距離が遠くなるほどぼかしを入れ、ノイズを加えています。
人間の眼は色の変化より輝度の変化の方に敏感なため、ノイズはコントラストを変化させるのが効果的
ポストプロセスを用いアウトラインや着彩を行った結果、下記画像のような形で本作のアートスタイルが実現されました。
開発工数を抑えるための設計
本作は移動量の大きいハイスピードアクション、かつRPGゆえ、多くの広大なレベルを作成する必要がありました。
ヴァルキリーエリシュオンには4つの文化様式の国があり、それぞれに城や大都市があります。他にも天界や多くのカットシーン専用のレベルも存在します。
開発期間が限られている中、コミュニケーションコストを考えると海外へのアウトソーシングはリスクがあるという判断になり、ソレイユで制作を行うこととなりました。
そこで、アセット仕様とワークフローを整理することで、少数精鋭での量産を目指すこととなりました。
4つある国のひとつは画像左上のような形になっており、それぞれの国は500m〜1kmの大きさを持つ
開発コストを抑える設計として、講演では「アセット制作」と「ライティング」について解説がありました。
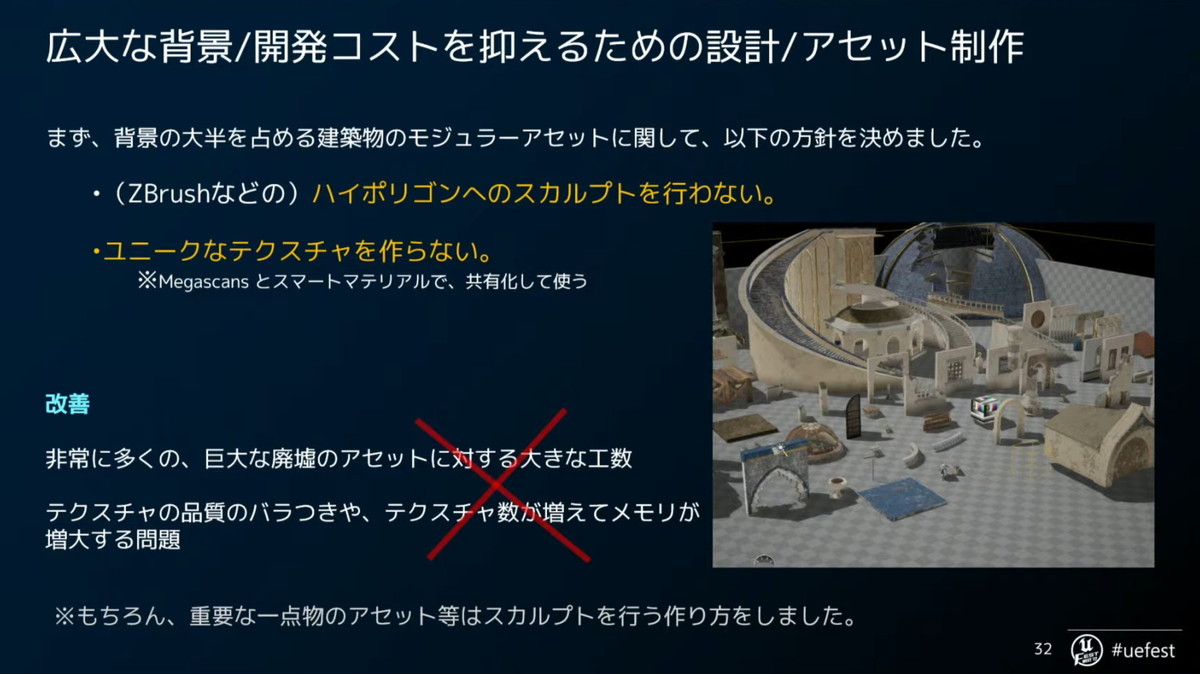
アセット制作については、背景の大半を占める建築物のモジュラーアセットに関して、以下のような方針が決められました。
- ZBrushなどのハイポリゴンへのスカルプトは行わない
- ユニークなテクスチャは作らない(Megascansとスマートマテリアルで共有化して使う)
多くのかつ巨大なアセットに対する工数が抑えられたほか、テクスチャの品質のバラつきやテクスチャ数が増えてメモリも増大する問題も改善できる。なお、重要なシーンにおける一点もののアセットなどはスカルプトを行う作り方をしている
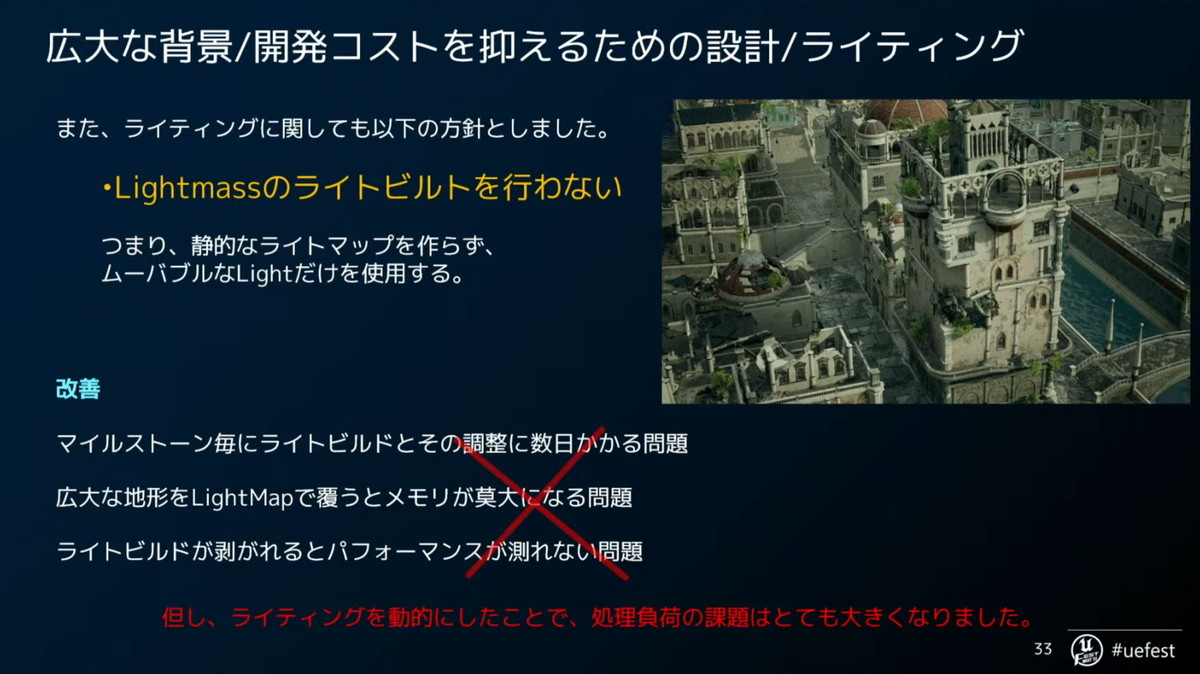
また、ライティングについて、ライトビルドとその調整のコストを抑えるため、ライトビルドを行わないという方針が立てられました。つまり、静的なライトマップを作らず、全てのライトをムーバブルにするということです。
ライトビルドが剥がれるとパフォーマンスが計測できない、つまりパフォーマンスを計測するたびにライトビルドを行わないといけないという問題も回避できる
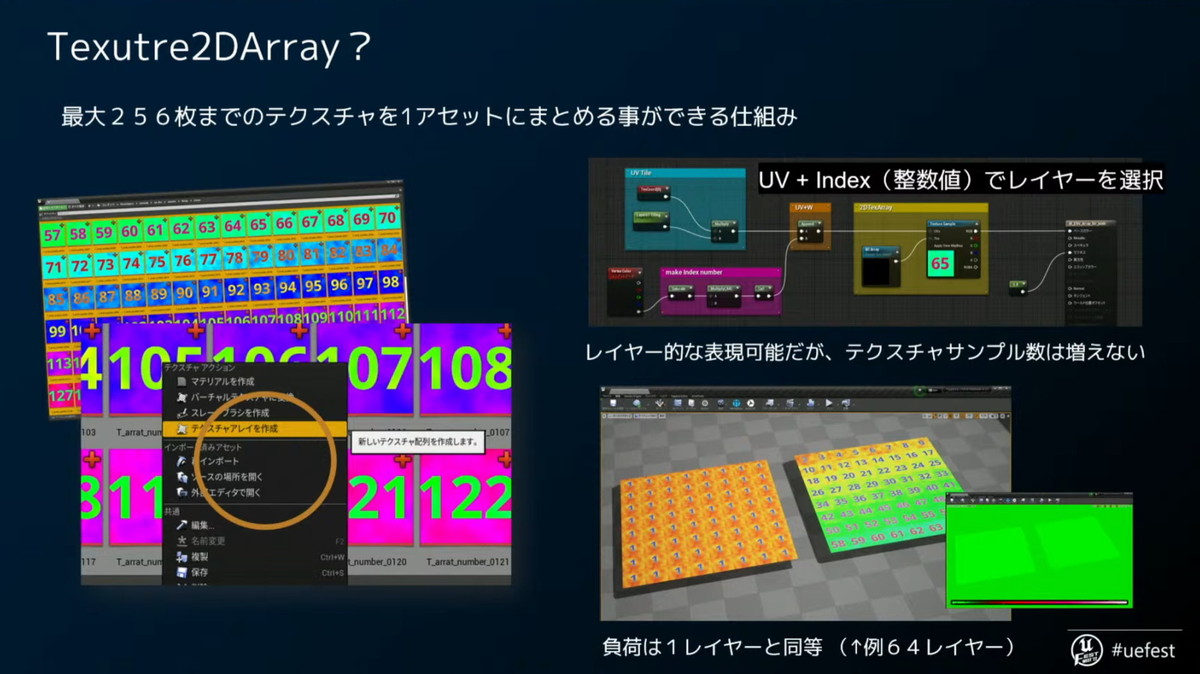
Texture2DArrayを使ったアセット制作の工夫
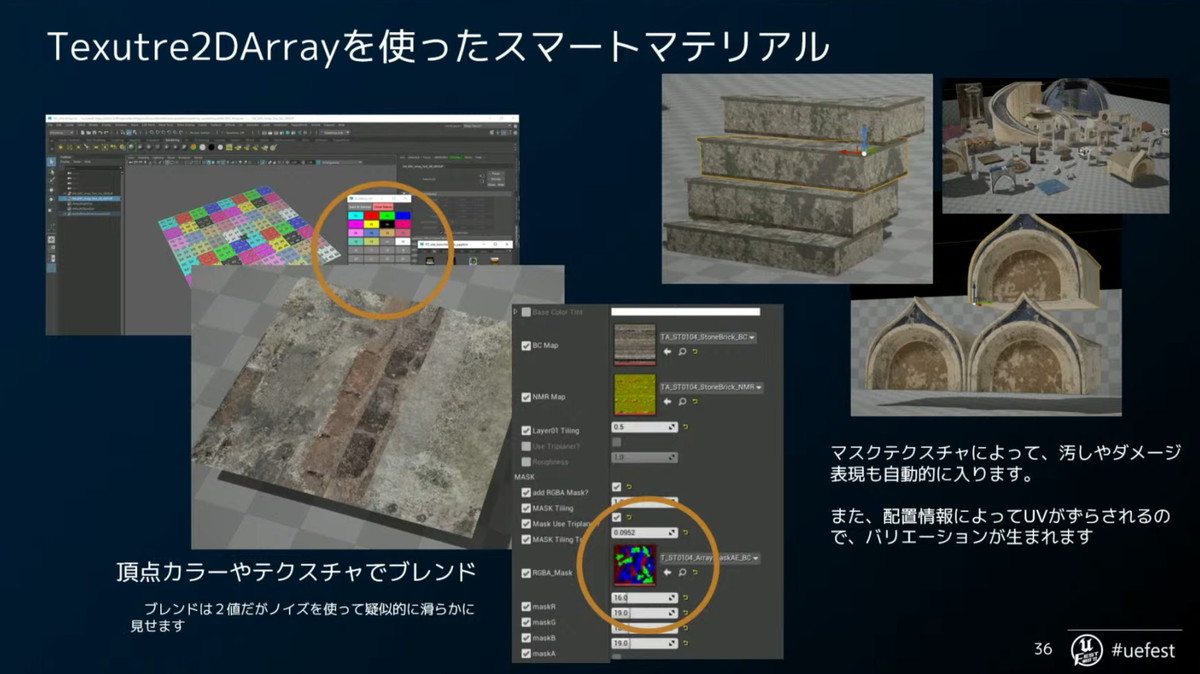
ユニークなテクスチャは作らないようにするものの、多くの種類の質感を効率的に扱うために、Texture2DArrayを用いた疑似レイヤーのマテリアルを作成しました。
上記のアセットにて、ひとつのマテリアルに5種類程度のテクスチャとそれらに対するダメージ・汚し表現が含まれている。処理負荷もテクスチャ1つ分である
Texture2DArrayとは、複数のテクスチャをレイヤーのようにまとめて、1つのアセットにまとめることができる仕組みで、最大256枚までのテクスチャを扱うことができます。UVとIndex値(整数値)で使用するレイヤーを選択します。
頂点カラーやテクスチャでブレンドすることで変化をつけることがでる(画像左)。また、取得した配置情報を用いてUVをずらすことで、同じテクスチャでもバリエーションを出すことが可能だ(画像右)。
Texture2DArrayは整数値でレイヤーを指定するので通常の3Dテクスチャのような滑らかブレンドはできないが、ノイズを使って滑らかに見せている
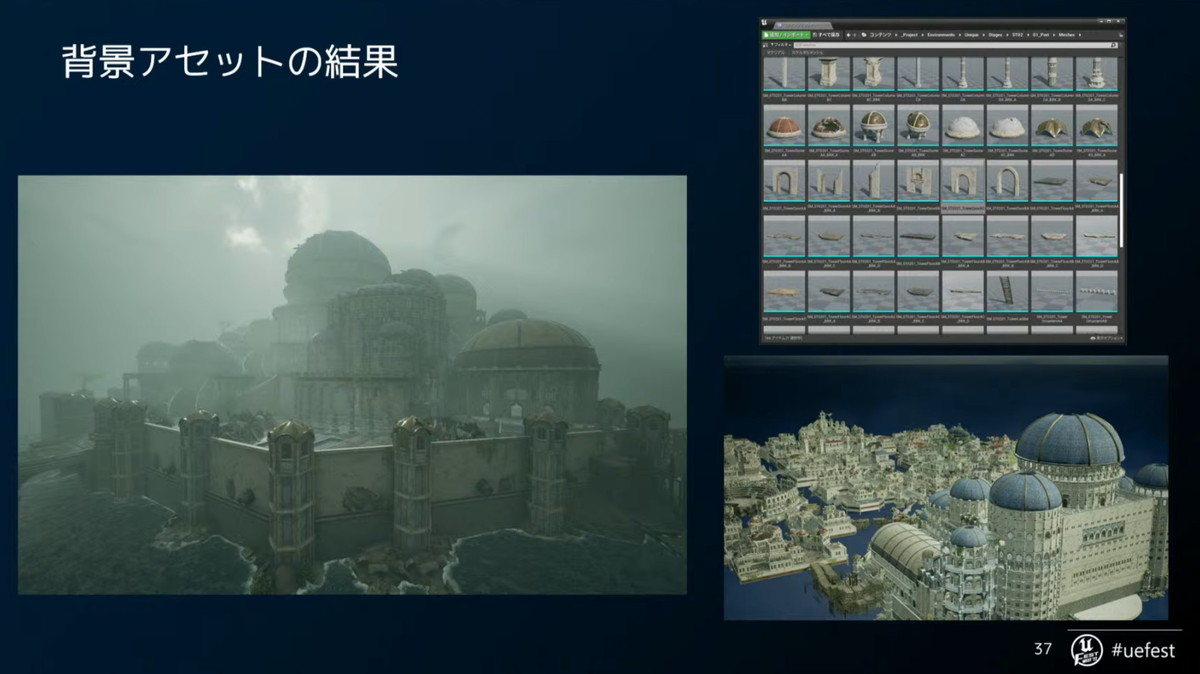
Texture2DArrayを活用した背景アセットにより作られた街並み
一方でTexture2DArrayには、テクスチャ管理が煩雑になりがちというデメリットもあります。セットの一部だけが異なるテクスチャが追加されると開発の効率が悪くなります。
また、1セットのテクスチャのメモリ使用量が大きくなるという問題も抱えています。テクスチャストリーミングをさせることでメモリ常駐は回避できるのですが、UE4.27ではTexture2DArrayのテクスチャストリーミングが実装されていなかったため、UE5を参考に実装したそうです。
UE5の機能をUE4に移植する際はEpic Gamesとの追加契約が必要になる場合があるため、要相談とのこと
全てをムーバブルライトにして開発コストを削減
本作では、時間と天候の違いにより多くのライティングのバリエーションがあります。そこで、ムーバブルライトだけでライティングすることで、ライトビルドの調整の工数削減を図りました。これは同時にメモリ削減のメリットにもなります。ただし、ムーバブルライトにすることで処理負荷は非常に大きくなるため、別途工夫が必要となります。
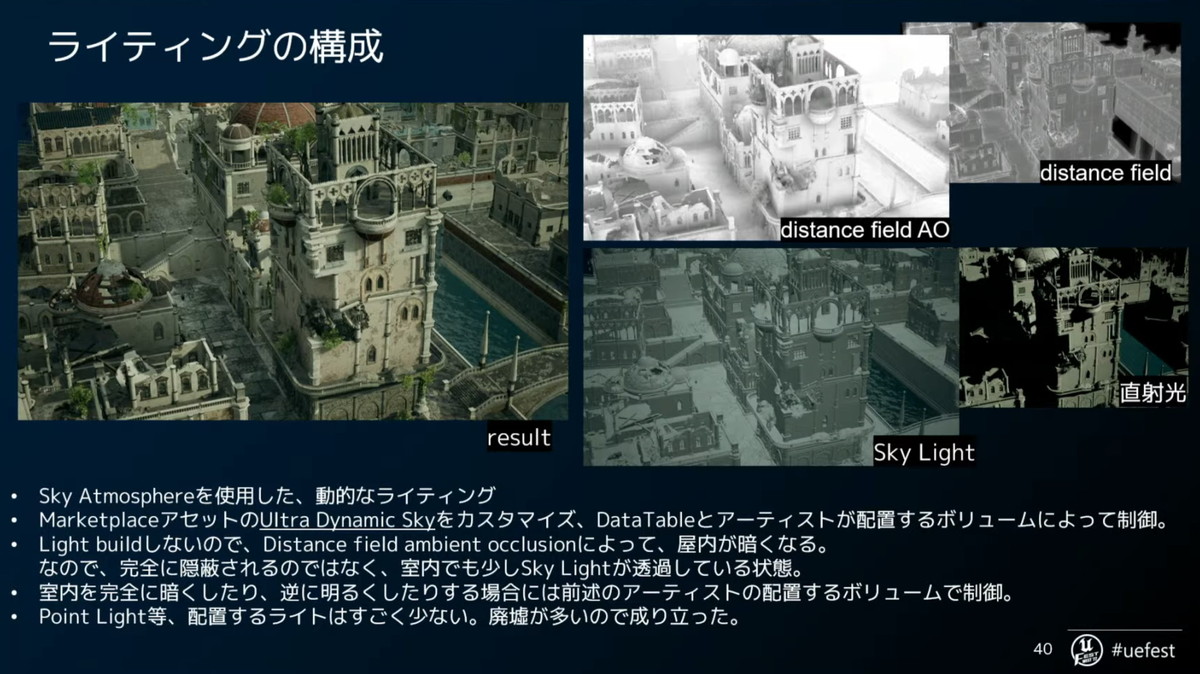
本作のライティングの構成を見ていきましょう。
- Sky Atomosphereを使用した動的なライティング
- 時間や天候によって変わるライティングのバリエーションは、ポストプロセスやフォグなどを含めたアーティストが配置するボリュームを、作成したDataTableに基づいて制御
- ライトビルドを行わないので間接光がなく、Sky Lightによって照らされている状態。Distance Field Ambient Occlusionにより屋内ではやや暗くなるが、完全に遮蔽されてはいない。
- 屋内を完全に暗くする、あるいは明るくする場合はアーティストが配置するボリュームでSky Lightを制御した
- Point Lightなど配置するライトはすごく少ない。人工的な灯りがない廃墟の場面が多いので、ライトが少なくても表現として成立している
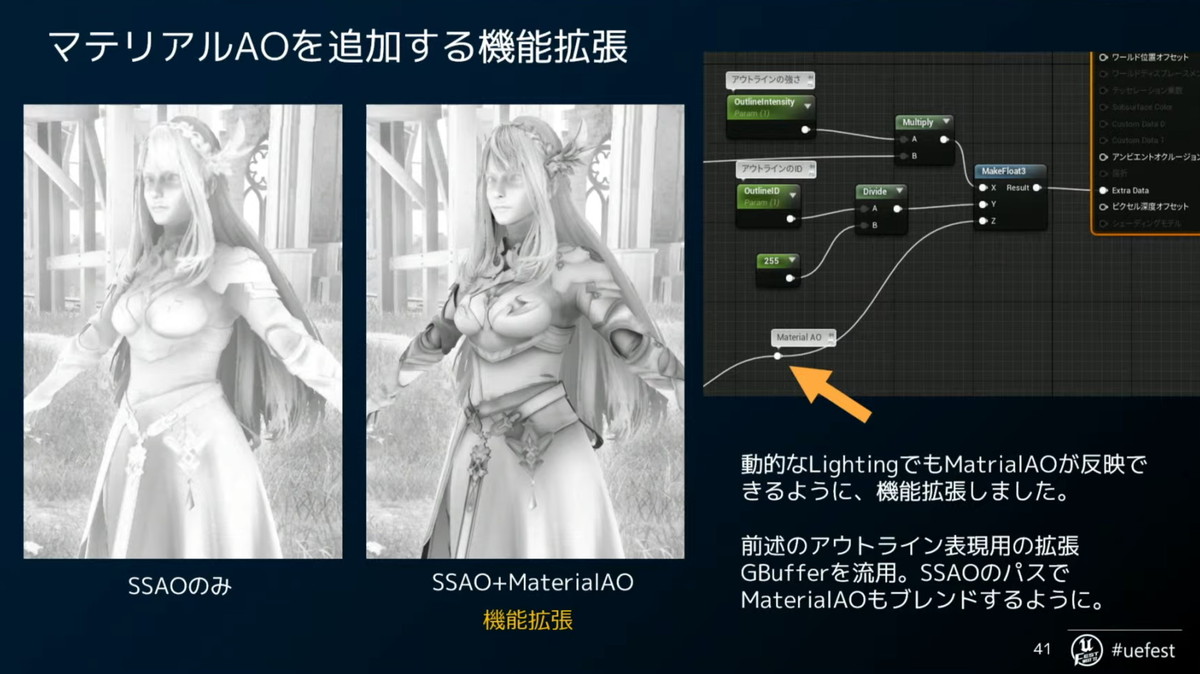
間接光がないため、キャラクターにマテリアルのAmbient Occlusion(MaterialAO)が反映されないという問題がありました。そこで前述のアウトライン表現用の拡張GBufferを流用し、Screen-Space Ambient Occlusion(SSAO)のパスでMaterialAOもブレンドするようにしました。
動的なライティングゆえにSSAOのみだとのっぺりとした表現になってしまうが(画像左)、MaterialAOをブレンドするよう拡張することで首の下や服の意匠などに影がつくようになった(画像中央)
処理負荷の軽減策の一例を見ていきましょう。
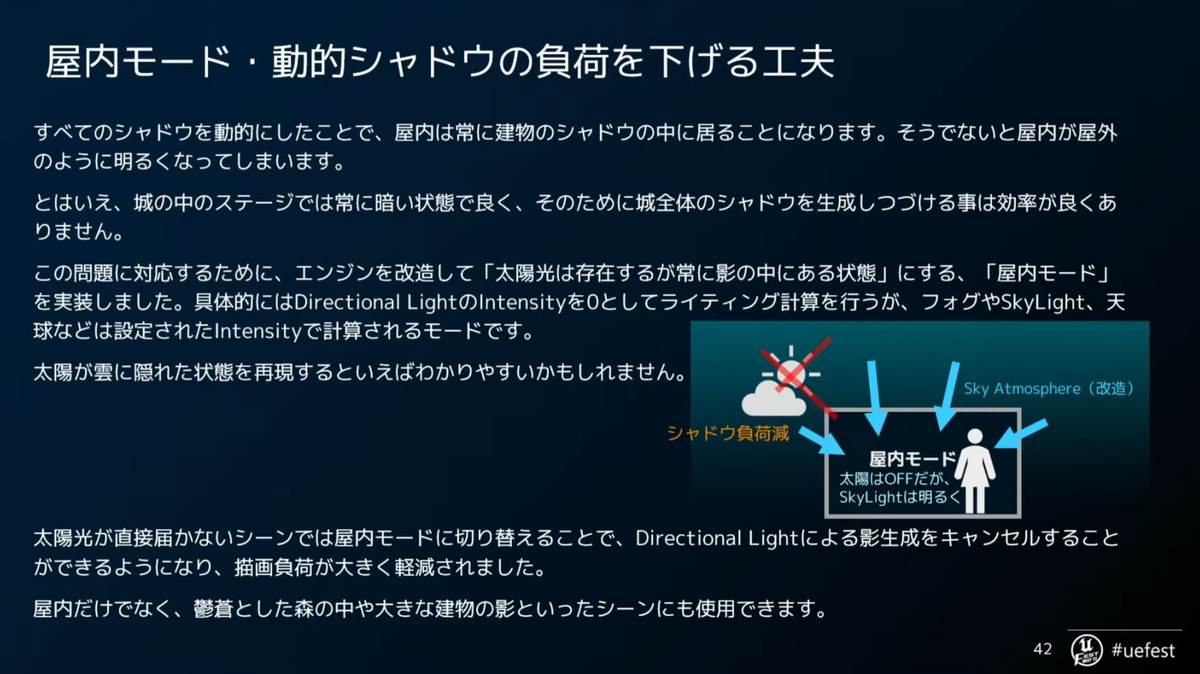
城の中など屋内では太陽光は届かない、つまり常に建物のシャドウの中にいることになるため、Directional Ligthによる影の生成は不要です。そこでエンジンを改造し「太陽光は存在するが常に影の中にある状態」という「屋内モード」が実装されました。具体的にはDirectional LigthのIntensityは0で、フォグやSkyLight、天球などは設定されたIntensityでライティング計算を行うことになります。このことにより、屋内での描画負荷が大きく軽減することができました。
「屋内モード」は屋内だけでなく、鬱蒼とした森の中などでも活用された
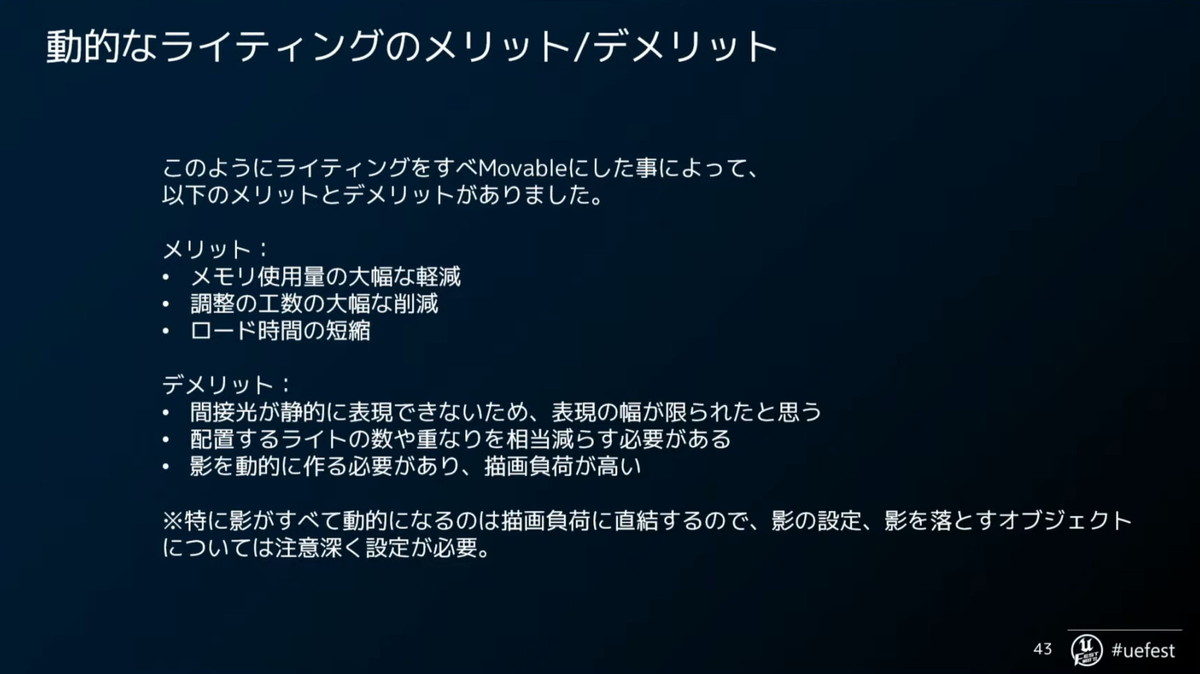
このように、動的なライティングにすることによる表現の制限や描画負荷の増大といったデメリットへの対策を行うことで、工数削減とメモリ使用量の削減を図りました。
動的なライティングにしたことによるメリットとデメリット
負荷計測とパフォーマンス調整
処理負荷計測
アートアセットや描画に関わる処理負荷対応について、まず処理負荷ログ専任のQAスタッフがテストプレイからログを作成します。TAは集約されたログをもとに分析を行い、問題を切り分けてプログラマーやアーティストに相談し対策を行うというフローが組まれました。
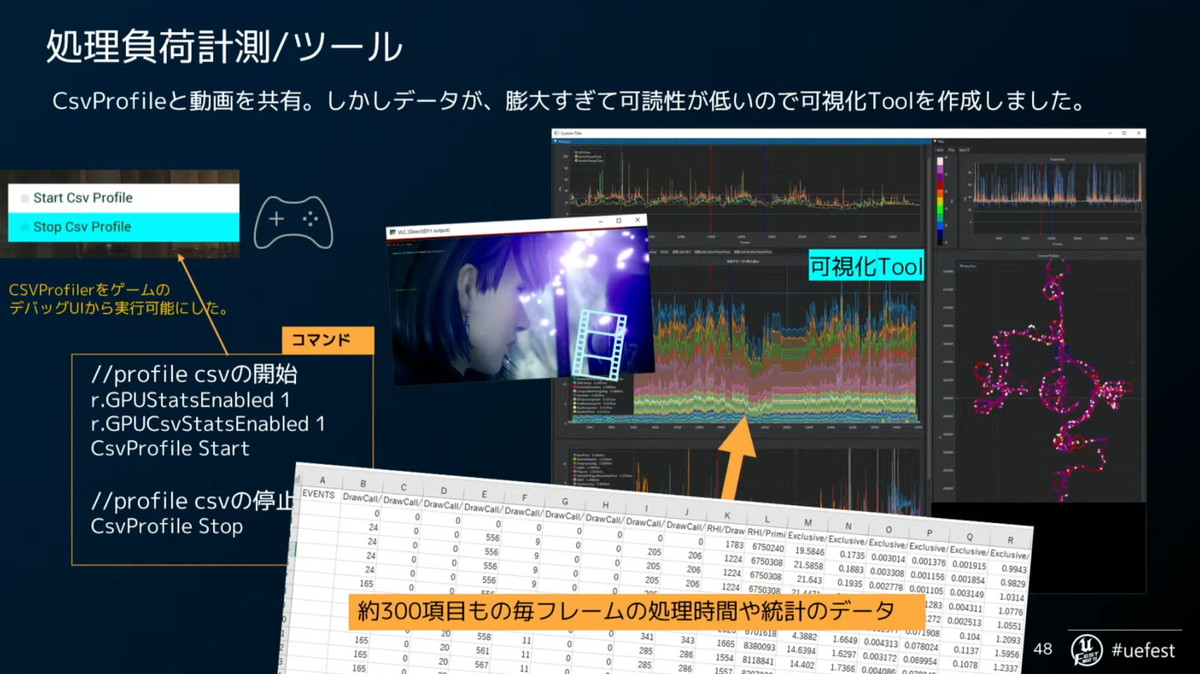
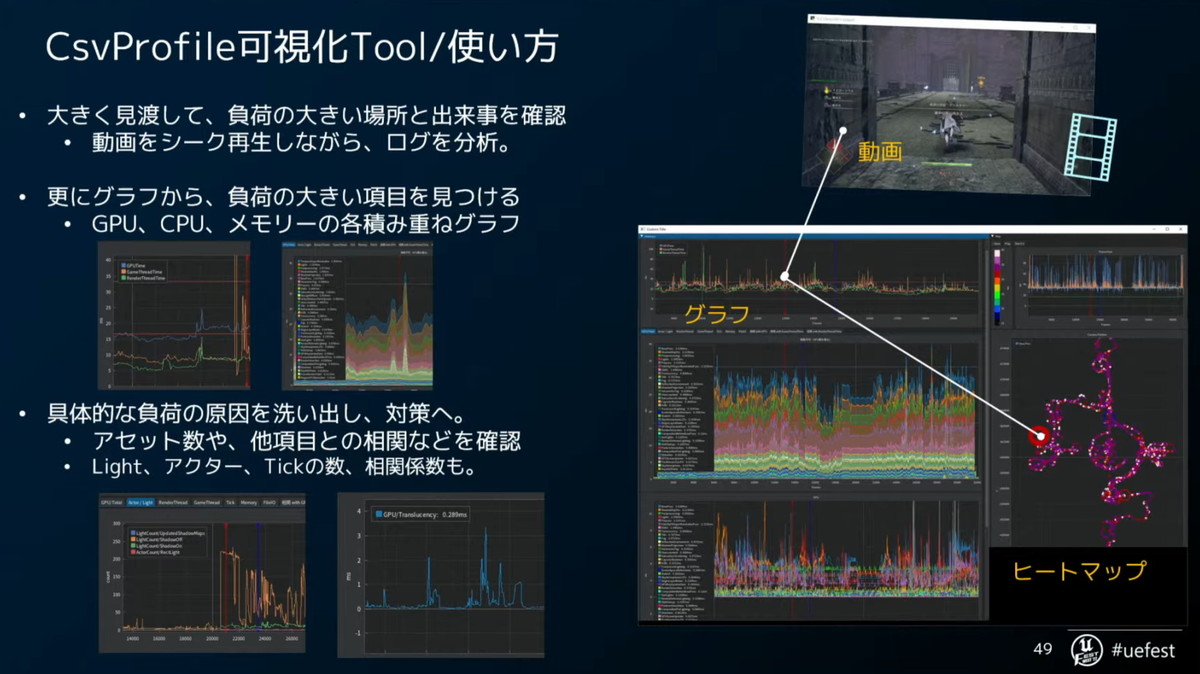
テストプレイを行いCsvProfileで作成されたログには300項目ものデータが含まれておりそのままでは可読性がありません。そこでデータを可視化するツールを作成し、プレイ動画やヒートマップとリンクさせることで、処理負荷が高い箇所を探し具体的な原因を洗い出せるようにしました。
グラフはGPU、CPU、メモリの負荷。画像右下のヒートマップはカメラ位置のほか色によって処理負荷が表現されている。これらと動画はリンクしており、グラフ上のシークバーを動かすと対応する部分の動画が再生される
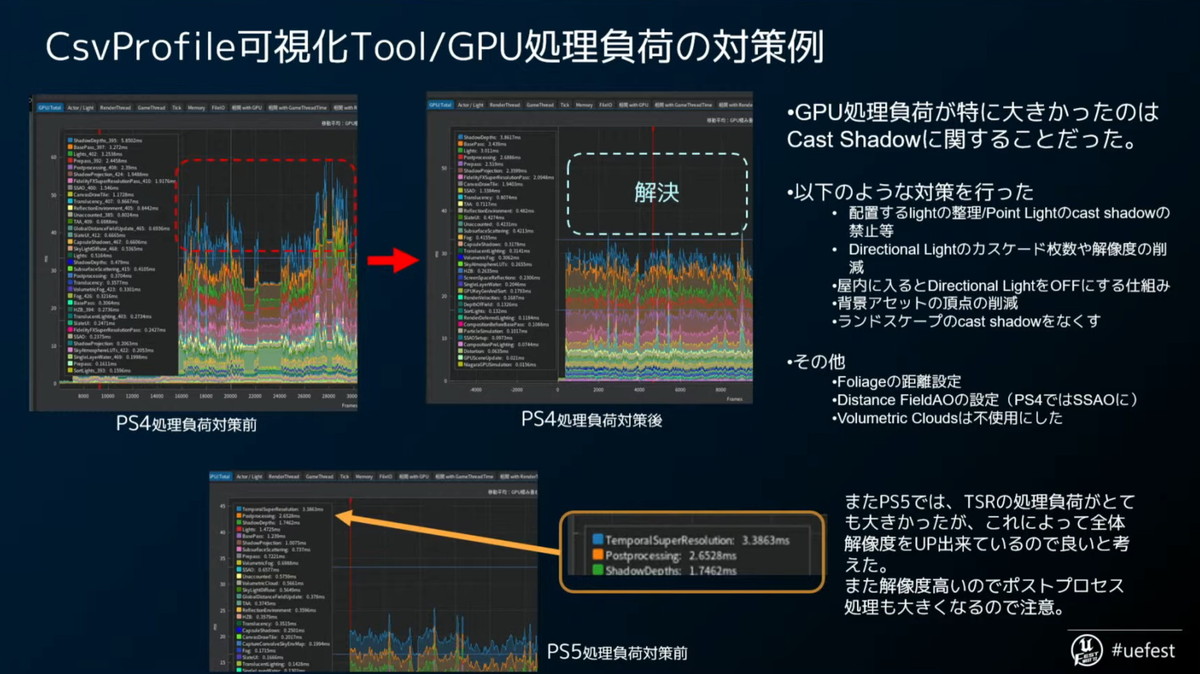
GPU処理負荷対策の例。中でもCast Shadow関連が大きかった
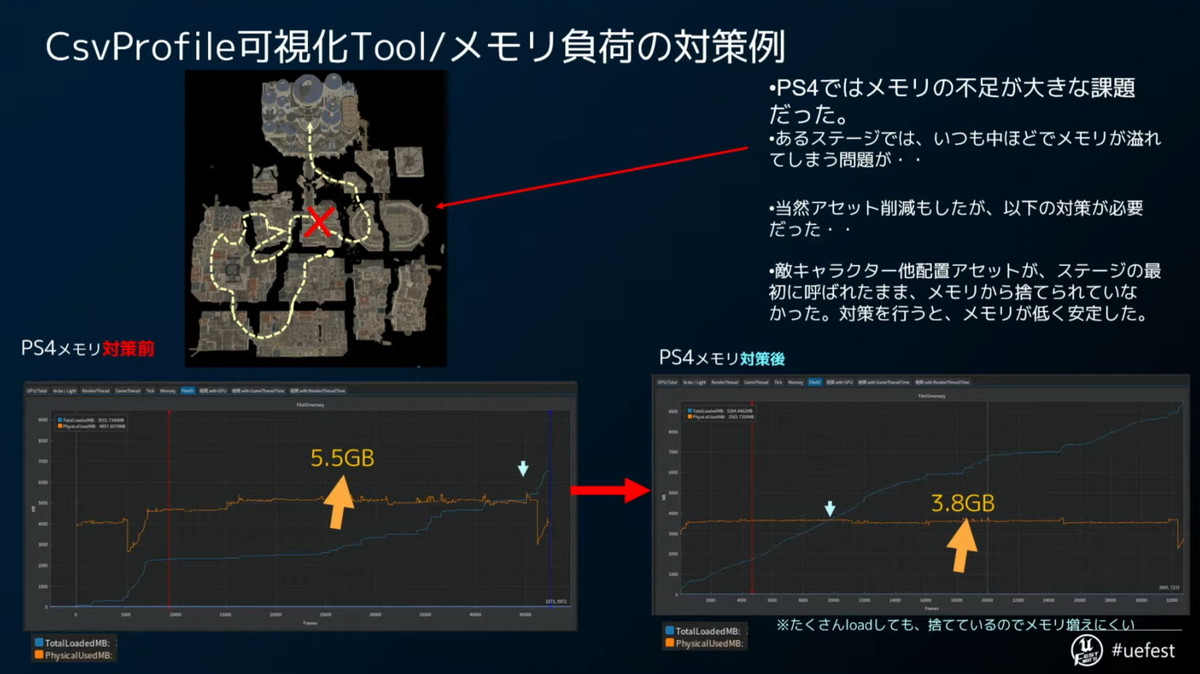
メモリ負荷対策の例。敵キャラクターなどの配置アセットがメモリから捨てられていなかったケース
珍しい事例。ログと動画を組み合わせて見ることによって原因を見つけることができた
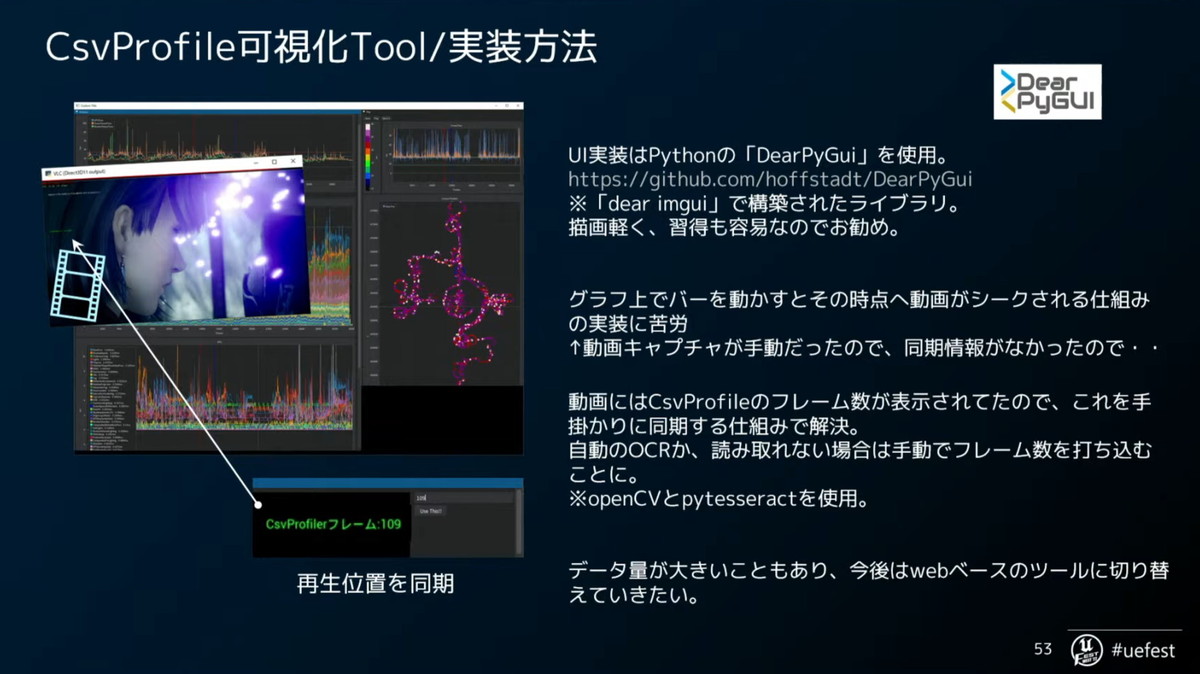
可視化ツールの実装方法。UIはPythonの「Dear PyGui」にて実装
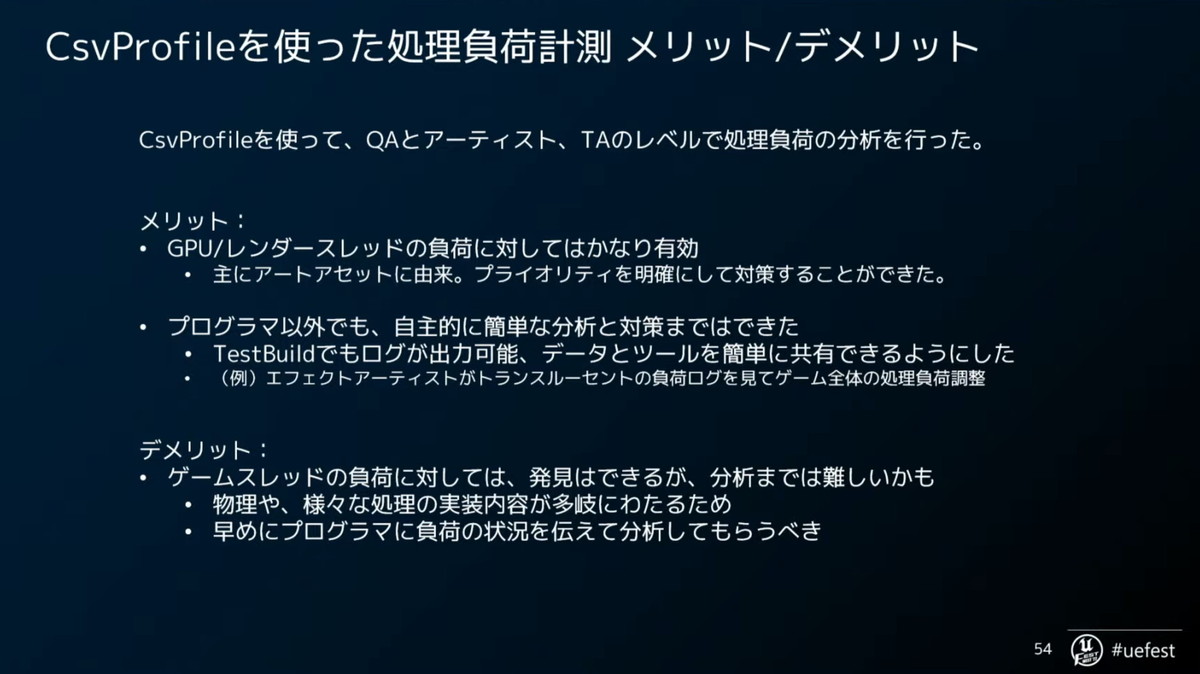
CsvProfileを使った処理負荷計測を行ったことで、GPUやレンダースレッドに関する処理負荷などが明確になり、プログラマー以外でも簡単な分析と対策がとれるようになりました。一方でゲームスレッドの負荷に対しては発見はできるものの分析までは難しく、早めにプログラマーに相談して対応することが重要とのことでした。
HDR、4Kへの取り組み
HDR対応における問題
本作はソレイユ初のHDR(High Dynamic Range)対応のタイトルゆえ、開発にあたっていくつかの困難もありました。
まず、UE4.27ではHDR描画をエディター上で確認することができず、ビルドしたものを実行してからコンソールコマンドでHDRに切り替える必要があったそうです。
またHDRの情報も事例も少なかったため、表示されているものが正解かどうかの判断基準に乏しかったといいます。ディスプレイによってもかなり表示されるものが異なるため、どのディスプレイにあわせてよいかの判断も難しかったそうです。
明るさの調整についても難航しました。ディスプレイによってのHDR時の輝度は大きく違いがあり、さらに同じディスプレイでもSDR時は明るく表示、HDR時は暗く表示する傾向があったそうです。一方でUE側では最大輝度を1000nitにするか2000nitにするかの選択しかなく、トーンマップの追加などを試みたもののしっくりとくるものがありませんでした。そのため、ソフト側での細やかな画面調整機能は実装されませんでした。
HDR時のエフェクトの問題
エフェクトにおいても、SDR(Standard Dynamic Range)とHDRとで出力される表現が異なるという問題がありました。
SDR時はトーンマッピングにより、RGBが0から1.0の範囲にマッピングされて出力されます。Eye Adaptation(明暗順応)による輝度範囲の最適化により、一定以上明るい部分は1.0でクリップされます。一方でHDRではRDGが1.0を超える範囲まで出力され、SDGに比べると高い輝度までクリップされずに表示されます。
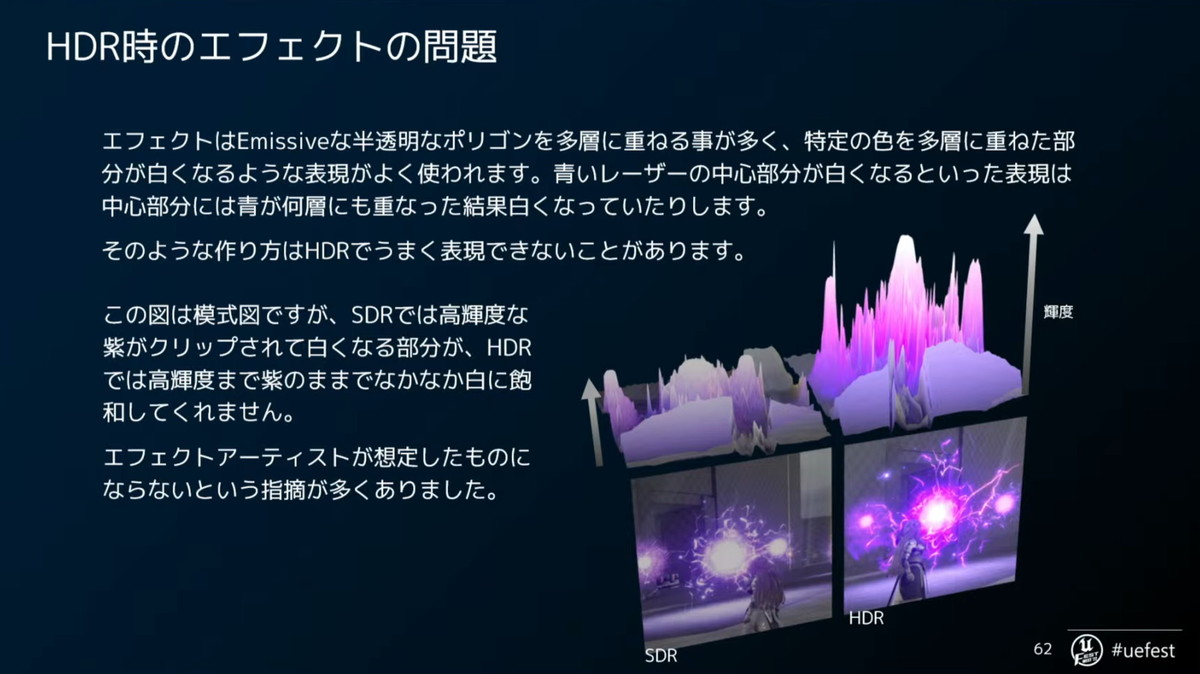
エフェクトはEmissiveな半透明ポリゴンを重ねることが多く、特定の色を多層に重ねた部分が高輝度になり白くなるという表現が使われます(例えば青いレーザーは、青が何層にも重なった結果中心部分は白く表現されるなど)。そのような表現において、SDRでは高輝度になりクリップされ白くなる部分がHDRではクリップされず、エフェクトアーティストが想定した表現にならないというケースが発生しました。
そもそもHDRではエフェクトが眩しくなりがちで、場合によっては眼が疲れアクションの邪魔になりかねません。また、輝度の高いエフェクトが多数でるとEye Adaptationに影響を与えて相対的にシーン全体が暗くなる可能性もあります。
そのため、エフェクトの輝度や色はこまめにHDRで確認したほうがよいと田中氏は述べました。
HDR時のUIの問題
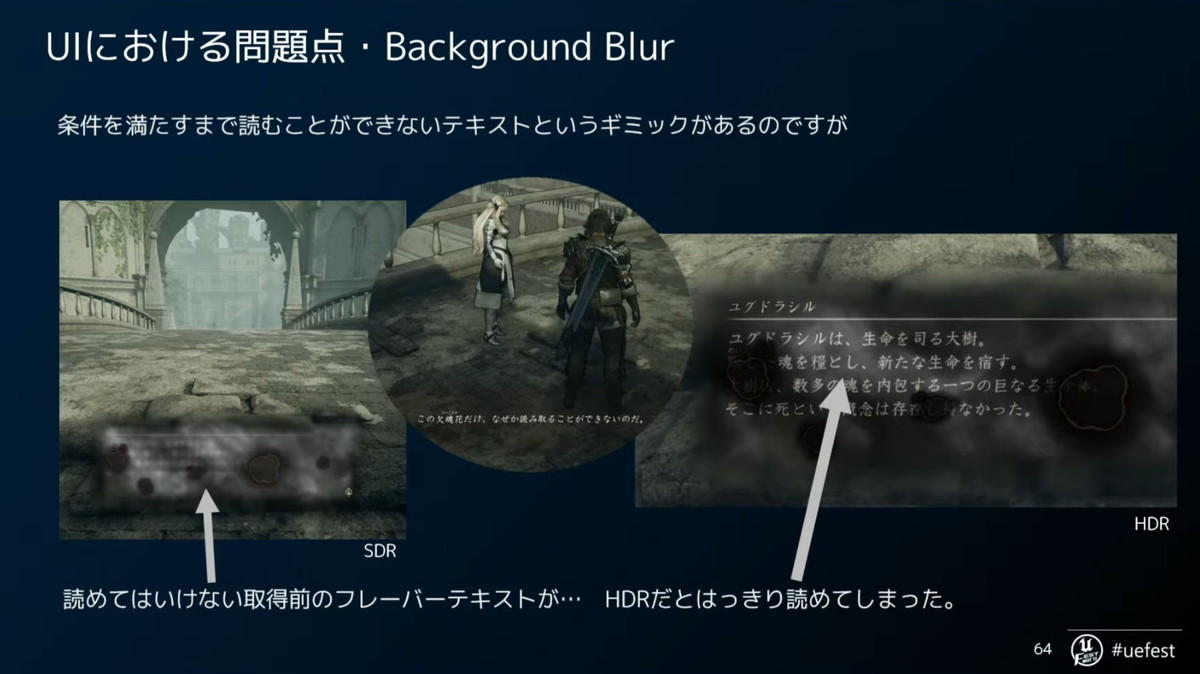
本作では条件を満たすまで読むことができないテキストというギミックがあります。しかし、HDRでははっきり読めてしまうという現象が発生してしまいました。
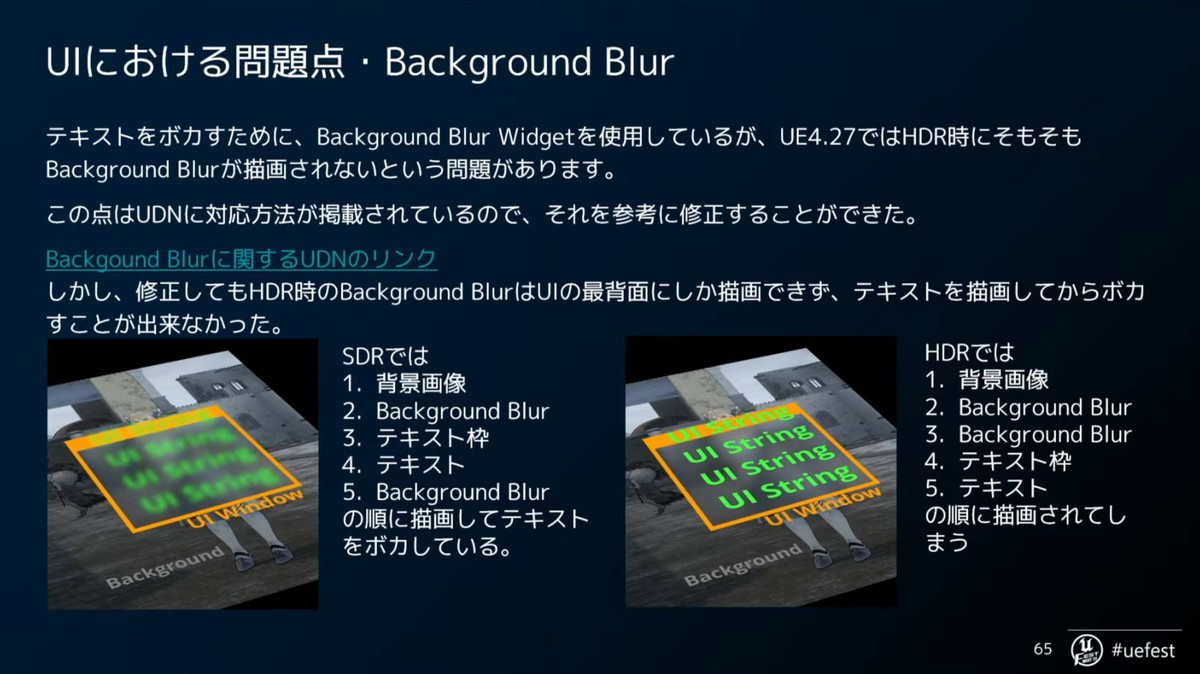
テキストをボカすためBackground Blur Widgetを使用しているのですが、UE4.27ではHDR時にBackground BlurがUIの最背面にしか描画できないため、テキストをボカすという事ができなかったそうです。
そもそもUE4.27ではHDR時にBackground Blurが描画されないという問題もある。UDNに対応方法が掲載されているそうだ
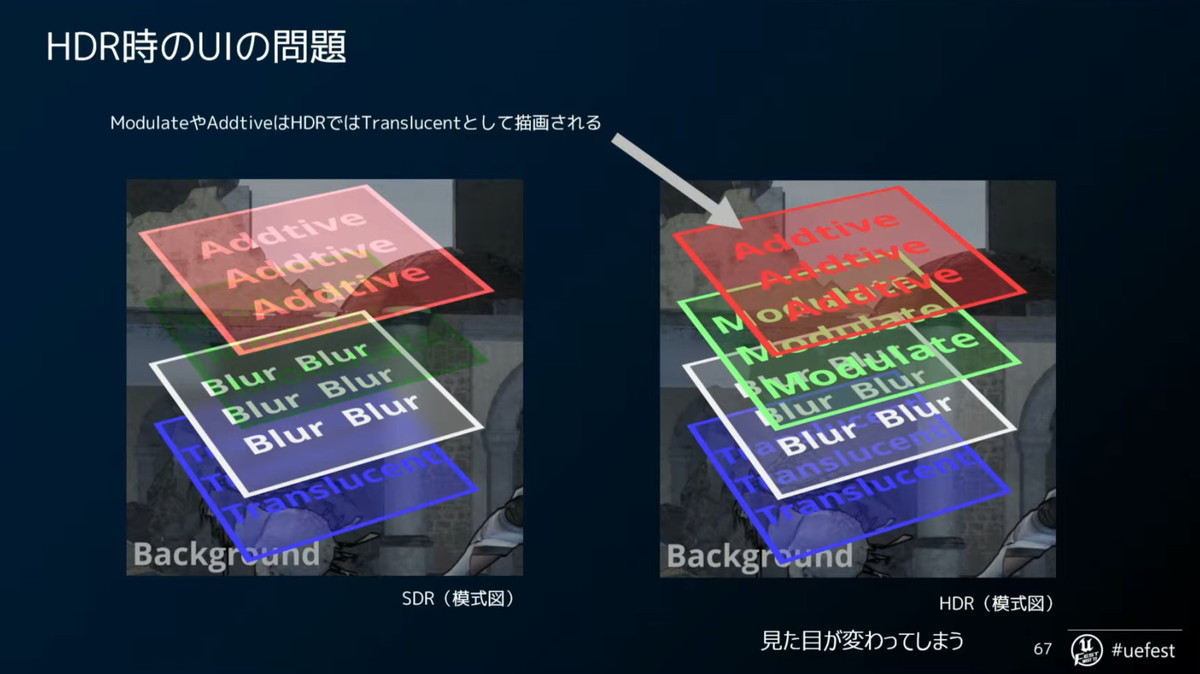
UE4のUI描画の仕組みがSDRとHDRとでは異なるため、このような問題が発生してしまう
Background Blurの問題のほかにも半透明合成にも制約が発生したため、影響があるAddtiveやModulateの表現の使用は避けるようにした
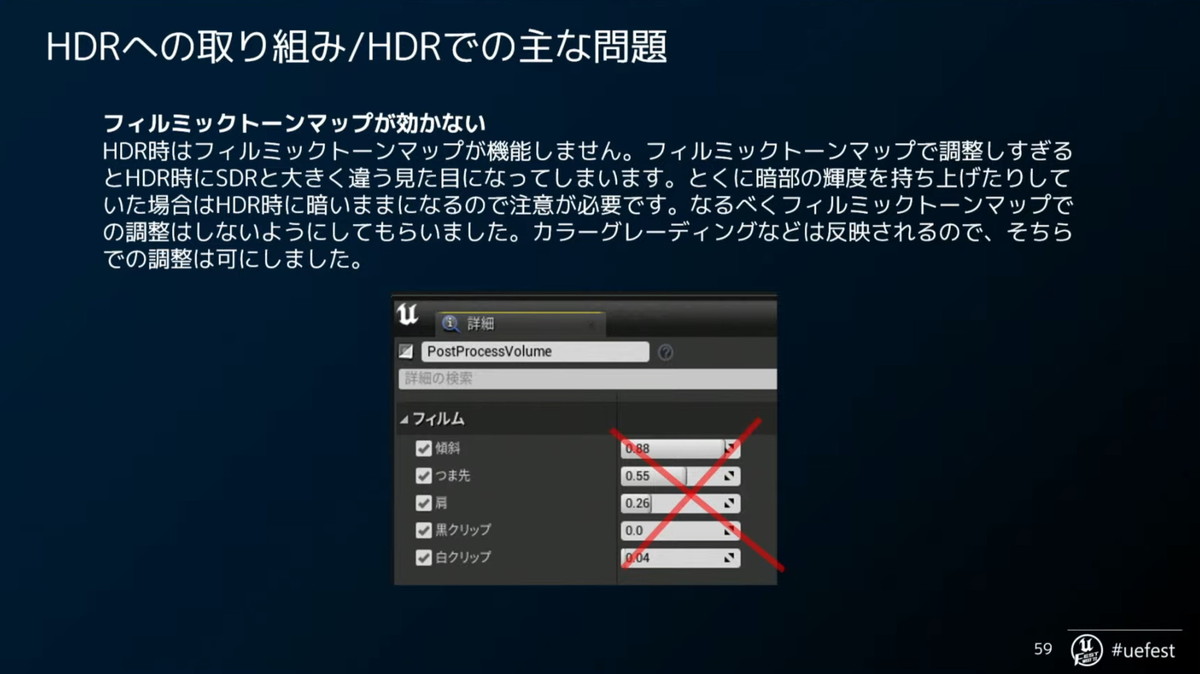
本作開発時で生じたHDR関連の問題としてフィルミックトーンマップが機能しないということも挙げられ、同じようにこの機能を用いた表現の調整は避けるという対応がとられた
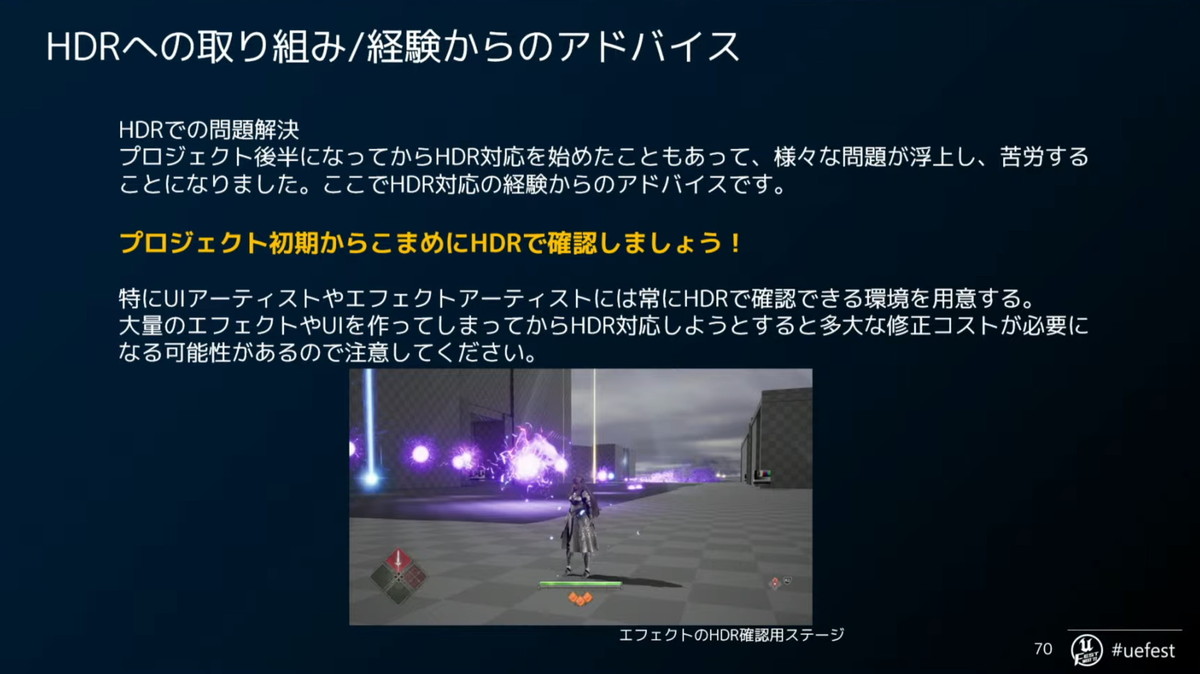
HDR対応は開発初期から
本作では開発のプロジェクト後半からHDR対応を始めたため、これまで見てきたような問題が発生し苦労したという経験を踏まえ、田中氏からプロジェクト初期から、特にエフェクトやUIに関してはHDRで確認することの重要性が述べられました。
4Kに対応するための、UE4へのTemporal Super Resolutionの移植
本作はPS5でもプレイできますが、アクションRPGということで60fpsを確保したうえで4Kでの表示に対応しています。田中氏曰く、UE4で4Kかつ60fpsを実現するには「かなりの描画最適化と作り込みが必要」とのことです。
しかし本作開発中に公開されたUE5のプレビューに実装されているTemporal Super Resolution(TSR)機能をUE4に移植することで、4K 60fpsが実現することができたそうです。
UE5の機能をUE4に移植する際はEpic Gamesとの追加契約が必要になる場合があるため、要相談とのこと
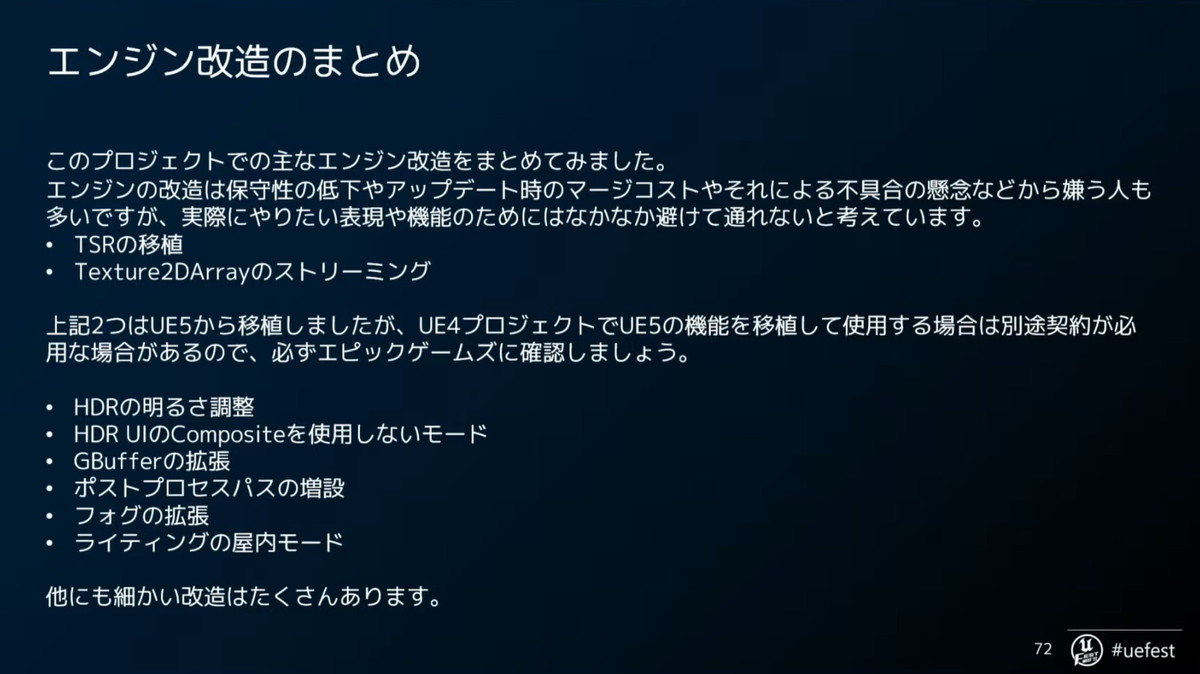
TSRも含め、本プロジェクトでのエンジン改造のまとめ
ヴァルキリーエリュシオンのグラフィックス表現とコストとパフォーマンスの工夫 | UNREAL FEST(アンリアルフェス)公式サイトヴァルキリーエリュシオン 公式サイト
© 2022 SQUARE ENIX CO., LTD. All Rights Reserved
「ゲームと社会をごちゃまぜにして楽しんじゃえ」がモットーの、フリーのコンテンツ開発者。節電ゲーム「#denkimeter」やVRコンテンツ、体験型エンタメの開発をしています。モニター画面の中だけで完結しないゲーム体験が好きで、ここ十数年注目しているのはアイドルマスターです。