VR向けゲームの開発の特徴
『ディスクロニア: Chronos Alternate』(以下、『ディスクロニア: CA』)は、VR空間上を自由に探索できるVRノンストップ捜査アクションゲームです。探索可能なマップ数や触れられるオブジェクト数が膨大になったことで、以前のタイトルよりも、ゲームプレイを飽きさせず、かつVR酔いを低減できるようグラフィックスやモーションの強化が必要になったと言います。
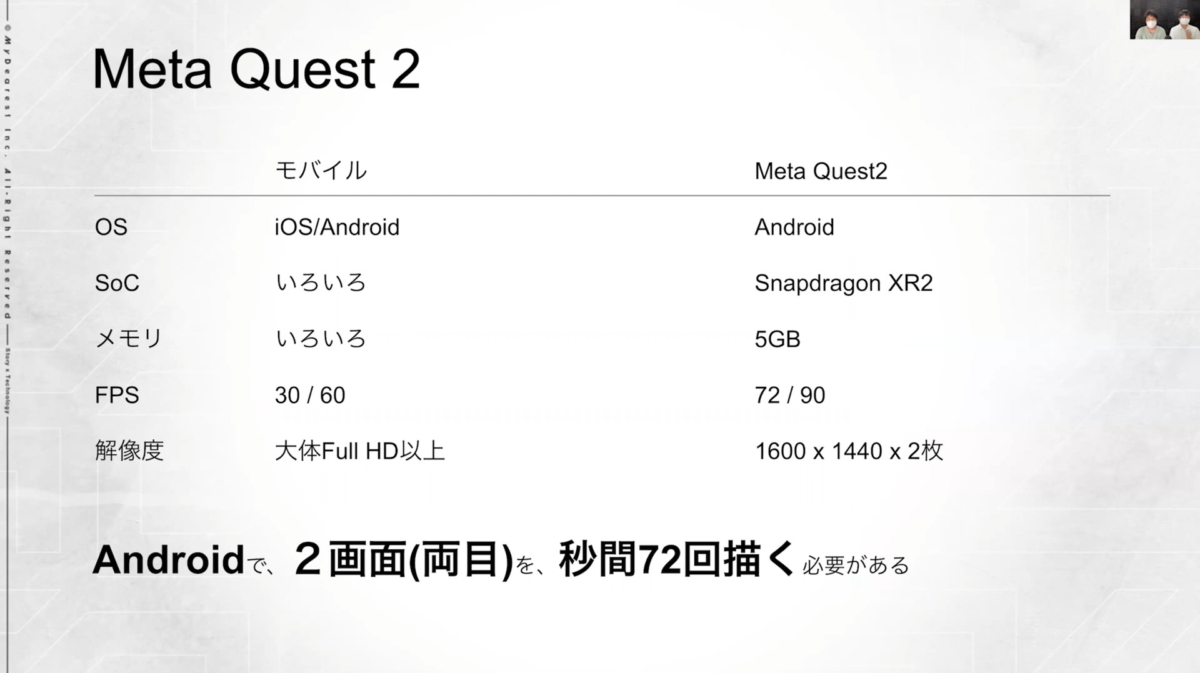
本作は、Meta Quest 2(以下、「Quest 2」)を主な対象端末として開発されています。モバイル端末と比較すると、VRゆえ両目向けに2画面分の描画をする必要があります。
さらにMeta Questストアでリリースするためには、MetaのVRC(バーチャルリアリティチェック)にある「リフレッシュレート 72FPSの維持」の厳守が求められます。
これに対して山本氏は、様々なOSや機種に向けて開発をしなければならないモバイル向けアプリの開発と比較して、本作の対象端末はQuest 2の1つを意識すればよく、しかもQuest 2のSoCはSnapdragon 865相当とそれなりに速い上にメモリも潤沢であったと言います。このため、「モバイルの開発と比較して極めてつらいということはなかった」と本作の開発を振り返っての印象を述べました。
GPUのパフォーマンスチューニング
続いて、GPU向けとCPU向けにどのようなパフォーマンスチューニングを行ったかが解説されました。
バランスの良い解像度を探す
本作ではSFの空気感を演出するためにブルームの導入が方針として定められており、そのための計算リソースを空けておく必要がありました。また、VRでは特にエイリアス(ジャギー)が目立ってしまうという問題があり、解像度を高く保つ必要があります。
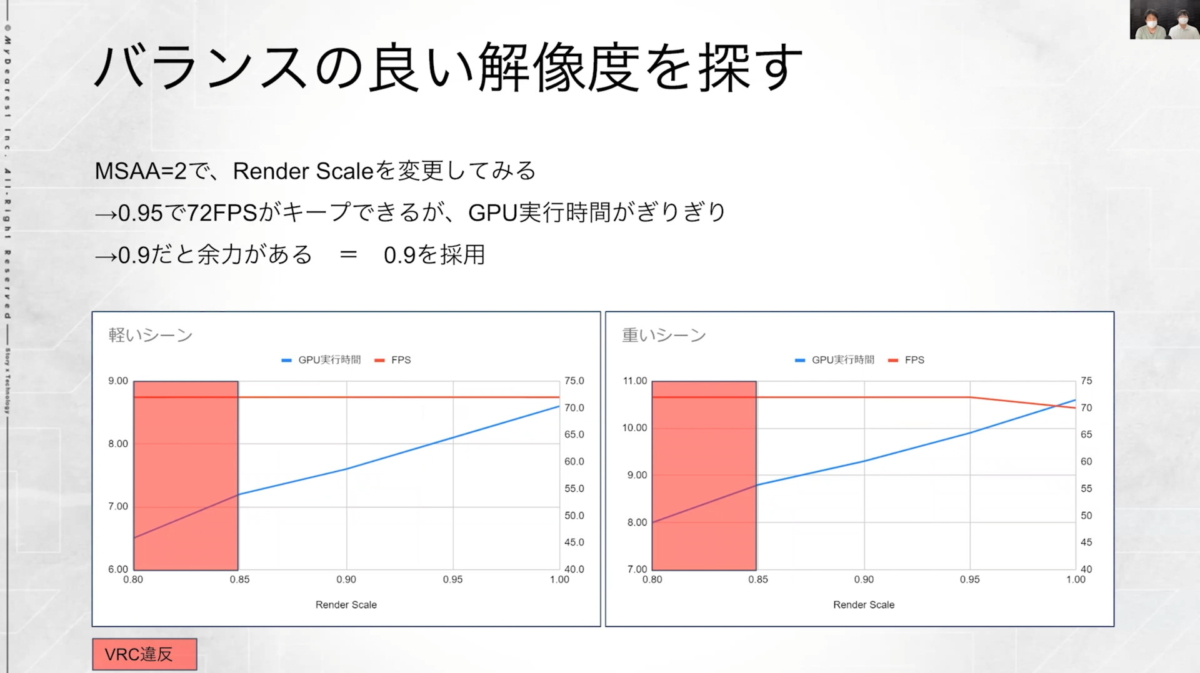
そこで「フィル」と「解像度感」のバランスをとるべく、Render Scale(描画解像度)やMSAA(マルチサンプル・アンチエイリアシング)レベルを調節して、検証を行いました。
計測条件は「R11G11B10 HDRバッファへの描画」「Bloomを有効化」「FFR(GPU負荷が高い時に視野外周の解像度を下げる機能)無効」「GPU実行時間の最大値を10ms~11ms(75FPSを安定して出すため1s/75≒13msより余裕を持たせている)」とした
検証の結果、MSAA = 2でRender Scale = 0.9にしたところ、72FPSがキープ出来た上、GPUの実行時間にも余裕が出る状態となりました。
エイリアスの問題を回避する
さらに、エイリアスの問題を回避し「解像度感」を高めるために、以下のような工夫がなされました。
最初に紹介されたのは「UVのシームを大きくとる」という工夫。Mipmapsの影響でUVの縁辺の部分に外側の白い部分が混じりジャギーができていますが、UVマップのシームを大きくとり、外側の色を近い色にすることでジャギーを回避しました。
ふとももに注目すると、画像左の方には白いジャギーが出てしまっている。画像右のようにシーム(赤い線の部分)を大きくとることで対応した
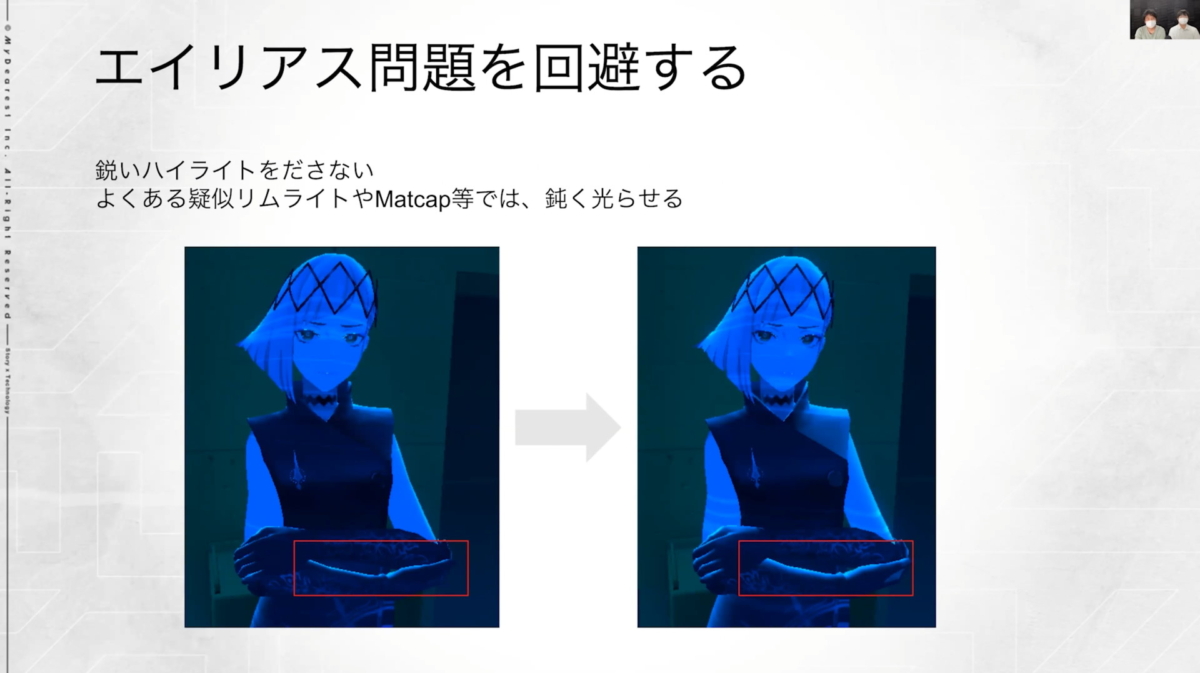
また、モバイルアプリ向け開発でよく使われる疑似的なリムライトやMaterial Captureを利用する際は、鋭く光らせるのではなく、グラデーションが出るように鈍く光らせることでエイリアス問題を回避しています。鋭いハイライトをださないというのも重要なポイントです。
さらなるGPU負荷の低減
GPU負荷の低減については「半透明を極限まで減らす」「SetPassの最小化」「FFRの活用」などの工夫が挙げられました。
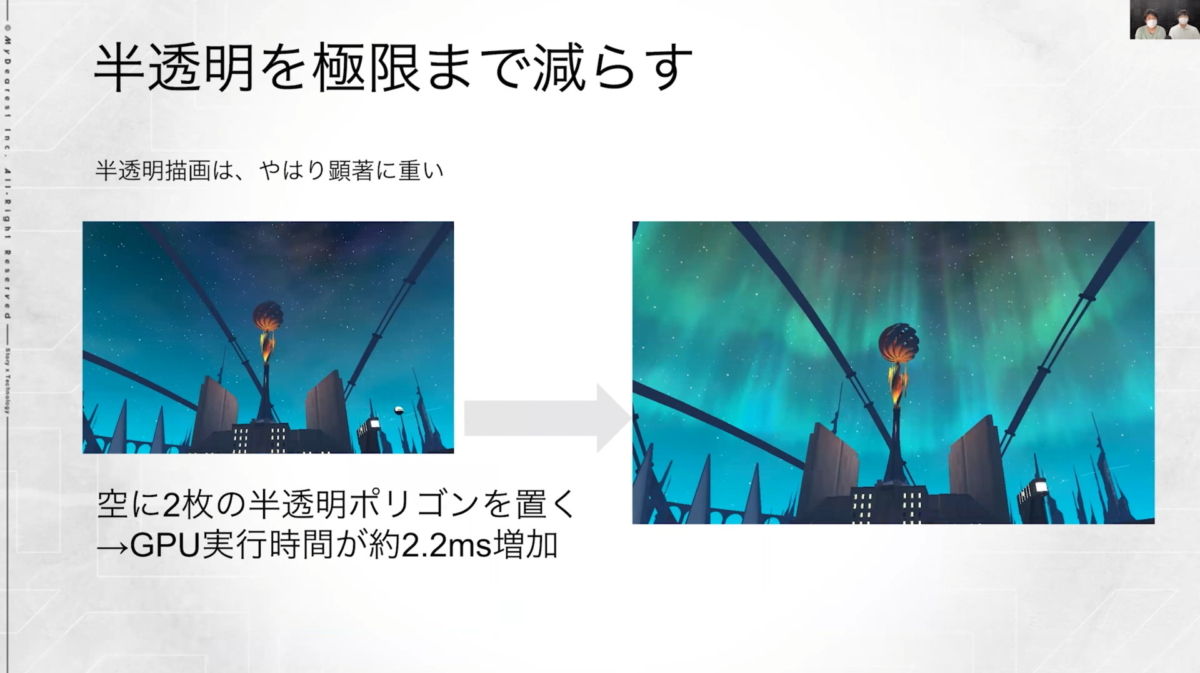
半透明の描画では、想像通り処理が顕著に重くなったそうです。出来る限りポリゴンでの表現に変えることで、半透明処理を極限まで減らす工夫を行いました。
オーロラを表現するために空に半透明ポリゴンを2枚置いたところ、それだけでGPUの実行時間が2.2ms増加したとのこと
画像左はプレイヤーキャラクターの左手にでるエフェクトだが、半透明処理をした板状のポリゴンから3Dモデルに変更した。画像右のオブジェクトについて、細かい十字の部分も3Dモデルである
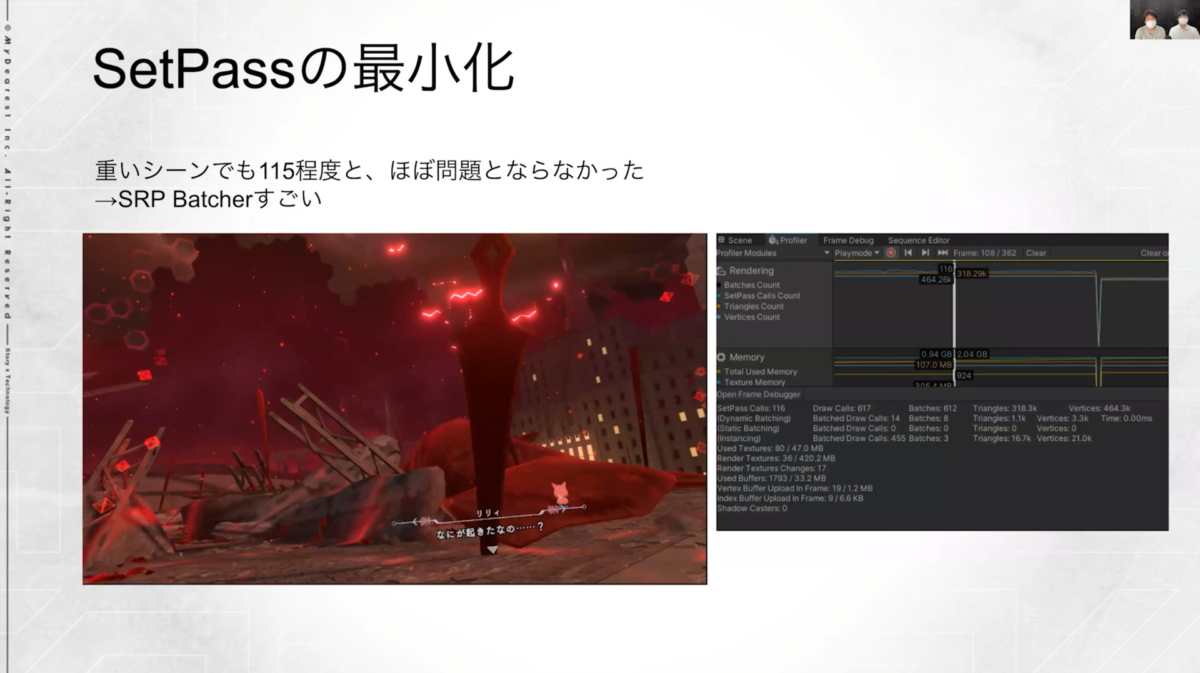
SetPassの最小化については、SRP Batcherの恩恵で、ほぼ問題にならなかったそうです。
FFRの活用について、GPU負荷が高い時に視野外周の解像度を下げ負荷を低減させる機能であるFFRですが、本作ではQA直前まで使用せずにパフォーマンスチューニングを行い、最後の最後に有効化したそうです。
GPU負荷低減に対する効果は大きいのですが、ブラッシュアップやQA工程で重い処理が出てきたときに対応する「へそくり」として残しておくことを山本氏は推奨していました。
山本氏はこれらのGPUのパフォーマンスチューニングを振り返り、「当たり前のことを当たり前にやると、思ったよりもQuest 2は動く端末であった」と評価し、比較するとCPUパフォーマンスチューニングの方が「つらかった」と述べました。
CPUのパフォーマンスチューニング
「CPU側の方が実際つらい」というスライドの通り、困難を極めたCPUのパフォーマンスチューニングについては尾上氏から発表がありました。
予想と異なったCPU負荷
『ディスクロニア: CA』ではゲームのコアロジックとして重い処理は存在しないので、CPU処理に関しては「真っ当に作れば普通に(72FPS以内に)収まるはず」と尾上氏は予想していました。しかし、現実には72FPS以内に収まらず、パフォーマンスチューニングをする必要が出てきました。
まずはセオリー通りProfilerで計測し、「瞬間的なスパイク(処理負荷の上昇)」「恒常的に時間を取っている処理」といった目立つ点を潰していくことになりました。
CPUのパフォーマンスチューニングの対象
主にパフォーマンスチューニングの対象となったのは「GCアロケーション」「ログ出力」「uGUI」「AnimationJobs(内製のLookAt処理)」「XR Interaction Toolkit」の5箇所。
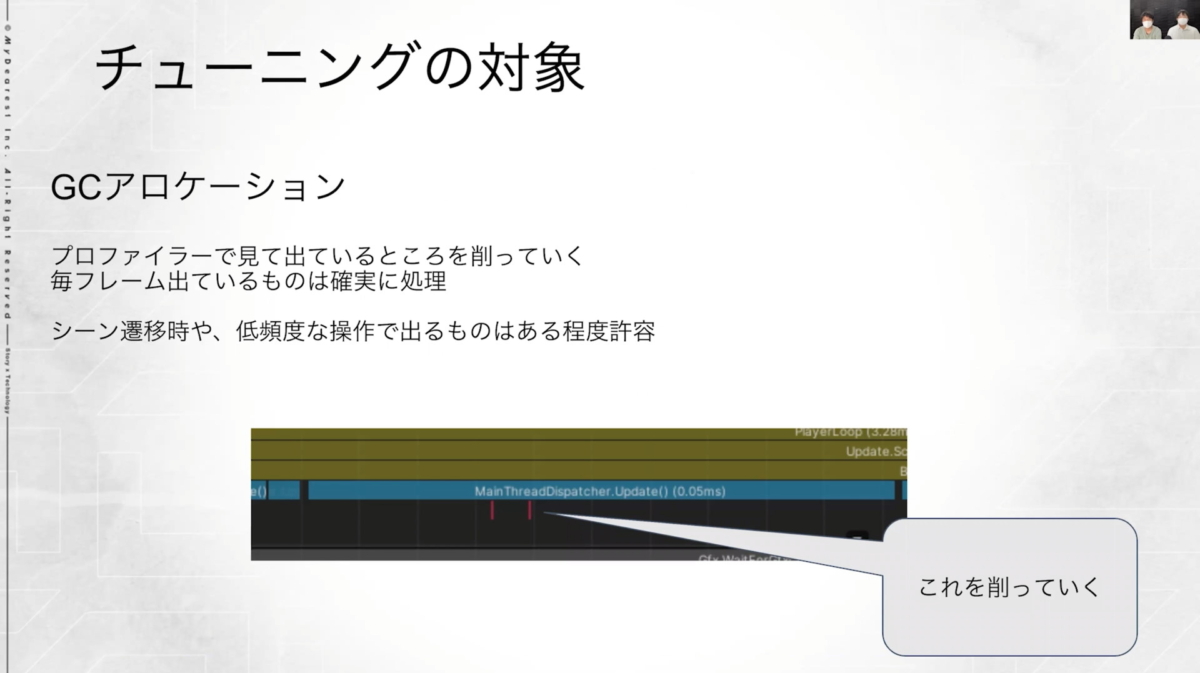
GCアロケーション(ガベージコレクション時のマネージヒープの確保)については、Profilerを確認し、毎フレーム出ているものは確実に処理していきました。
シーン遷移時や低頻度の操作で出るものはある程度許容したが、基本的には0を目指したそう
ログ出力はデバッグ時限定の処理とはいえ、残っていると他の高負荷処理が埋もれて見つけづらくなるため、実機ビルドの際は全て排除したそうです。
外部ライブラリを使ったログ出力も除外。尾上氏はMeta Quest 2について「他のハードよりログが処理に占めている領域が大きかった」という印象を持ったそうだ
uGUIについて、Canvas自体や要素を移動させるとレイアウトの再計算処理が走りますが、VRではGUI全てが2Dではなく3D空間に置かれるので、プレイヤーが動くたびにGUIの再計算が走ってしまいます。
このため、uGUIをすべてSpriteや不透明なMeshポリゴンに置き換えて対応を行いました。
ImageのFillAmountなどuGUI固有の機能はSprite用シェーダー上に新たに実装することで対応
AnimationJobs(内製のLookAt処理)は、Burst Compileを行うことで軽量化を行いました。
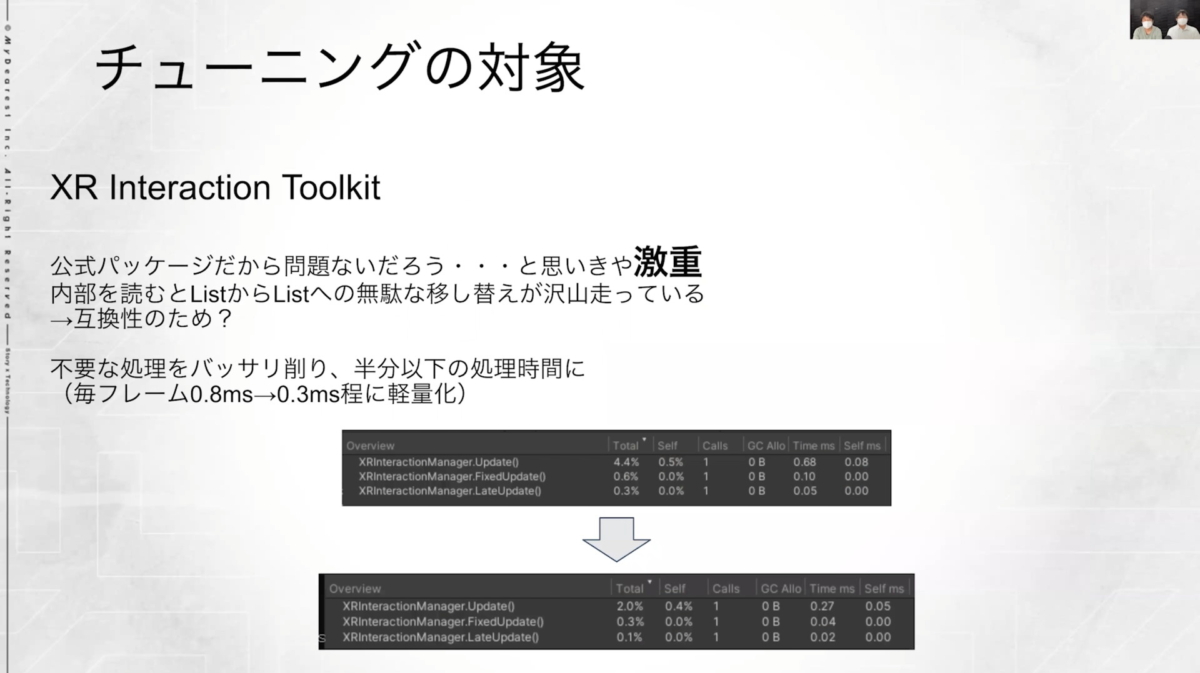
XR Interaction ToolkitはUnityが提供しているVR/AR向けインタラクションシステムですが、「公式パッケージだから問題ない」と思いきや非常に高負荷だったとのこと。不要な処理を省くために改修を行った結果、毎フレーム0.8msかかっていた処理が0.3msで済むようになるなど大幅な軽量化につながりました。
XR Interaction Toolkitを使った開発を行う際には軽量化を検討したほうがよいとのこと
上記のようなチューニングを実直に行う事によって、CPUのメインスレッドでの処理において72FPSを確保することができました。これらの作業を振り返って、「Quest 2はあくまでフレームレートの基準が家庭用機やモバイルより厳しいだけで、無理な軽量化を求められるわけではない」と尾上氏は述べました。
未使用のコアを活用して魚群を描く
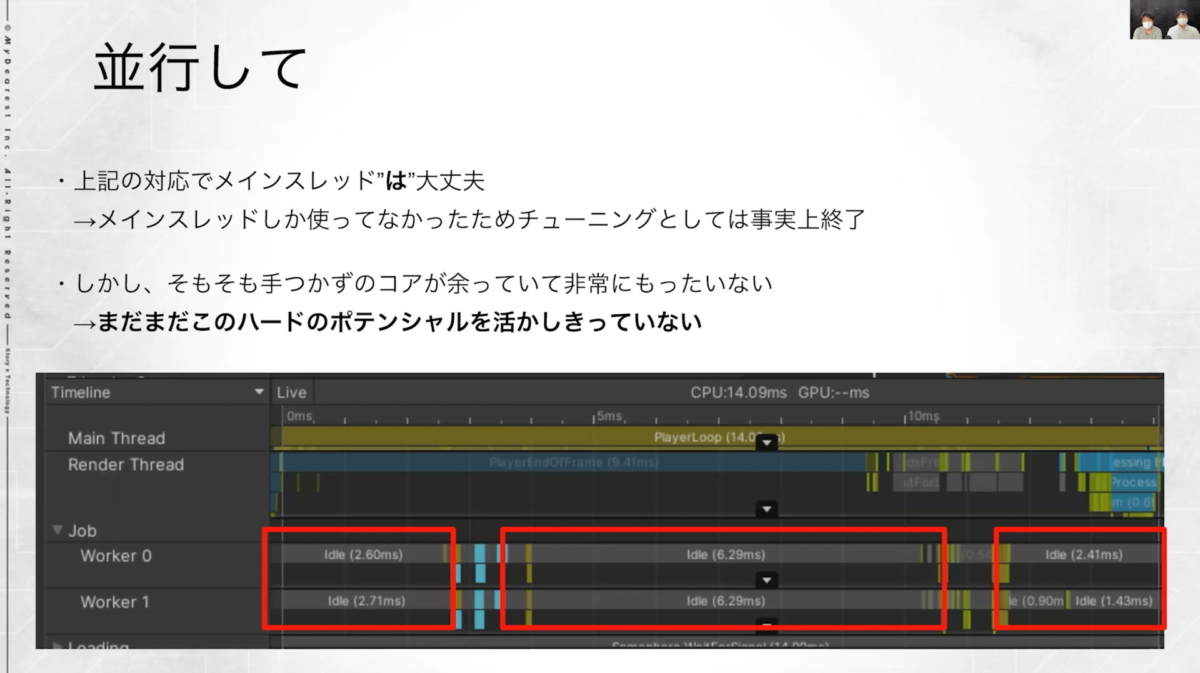
これまでに行った内容でCPUのメインスレッドのチューニングは達成できました。しかし、ワーカースレッドは使用しておらず、まだまだQuest 2のポテンシャルを活かしきっていない状態です。
そこで、使用していないワーカースレッドを使い、『ディスクロニア: CA』の世界観にも沿った「魚群」を実装することになりました。
今までの社内の開発リソースでは手が出せなかったものを実装したことで、開発チーム全体のテンションを上げ、全体のクオリティを引き上げたという効果もあったそうだ
「魚群」生み出した技術
「魚群」を実装するにあたって活用した技術は以下のようなものです。
- Burst Compiler + JobSystem
- GPU Instancing
- Vertex Texture Animation
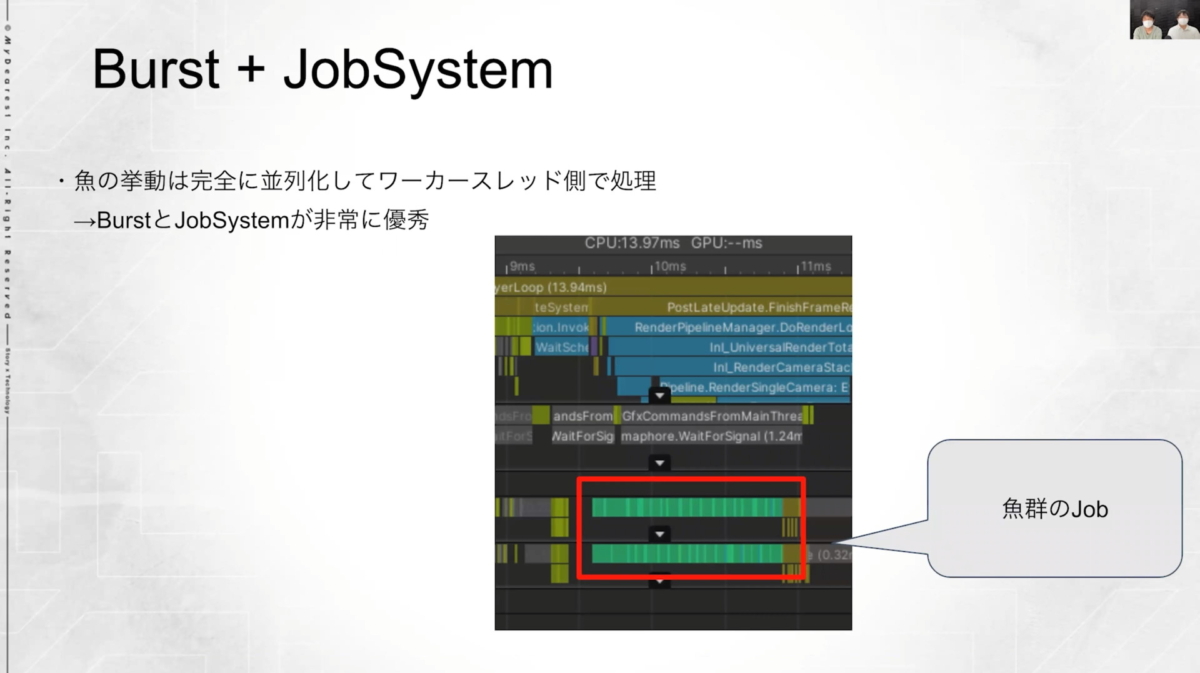
魚群の挙動は、Burst Compilerとマルチスレッドコードを容易に作成できるC# JobSystemで完全に並列化を行っています。魚群の中の魚は、1フレーム前の魚やプレイヤーの位置を参照し、次のフレームの位置を計算しています。
Burst CompilerとJobSystemが優秀なため、それほど複雑な最適化を行わなくても十分パフォーマンスが出せたとのこと
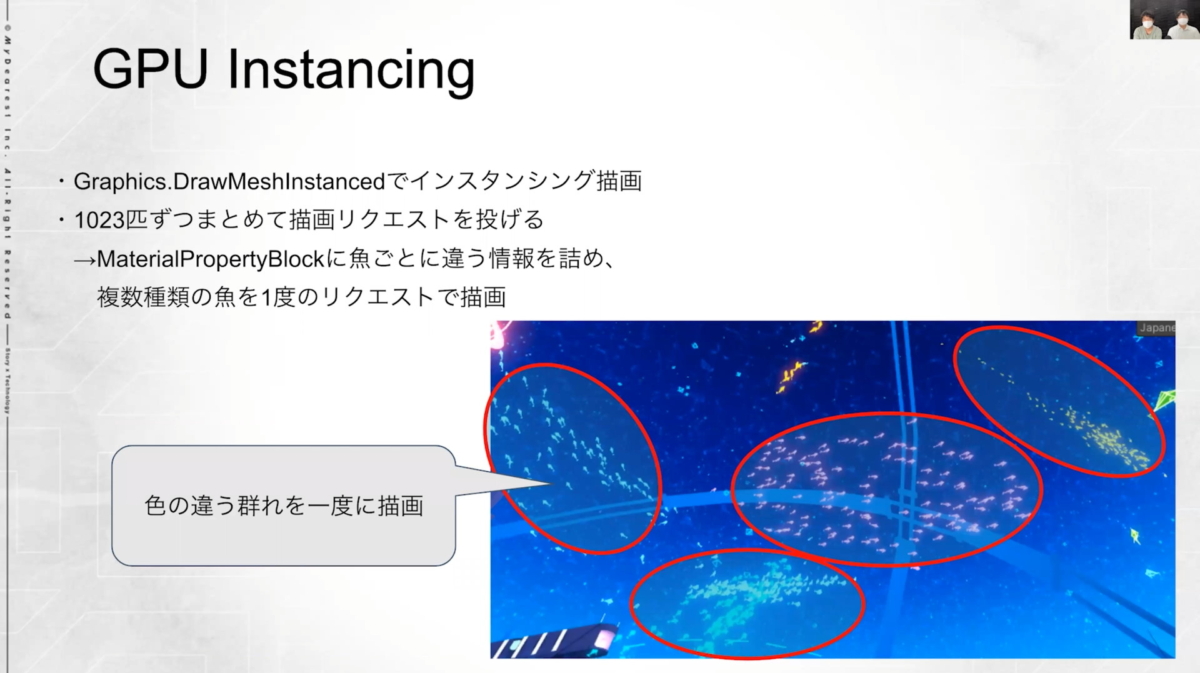
GPU Instancingについては、DrawMeshInstancedでインスタンシング描画を行っています。描画リクエストについて、細かく投げるよりも一度にまとめて複数のリクエストを投げたほうがパフォーマンスがでるため、本作では1,023匹ずつまとめてリクエストをしています。
MaterialPropertyBlockに魚ごとの情報を格納することで、複数種類の魚を1度のリクエストで描画している
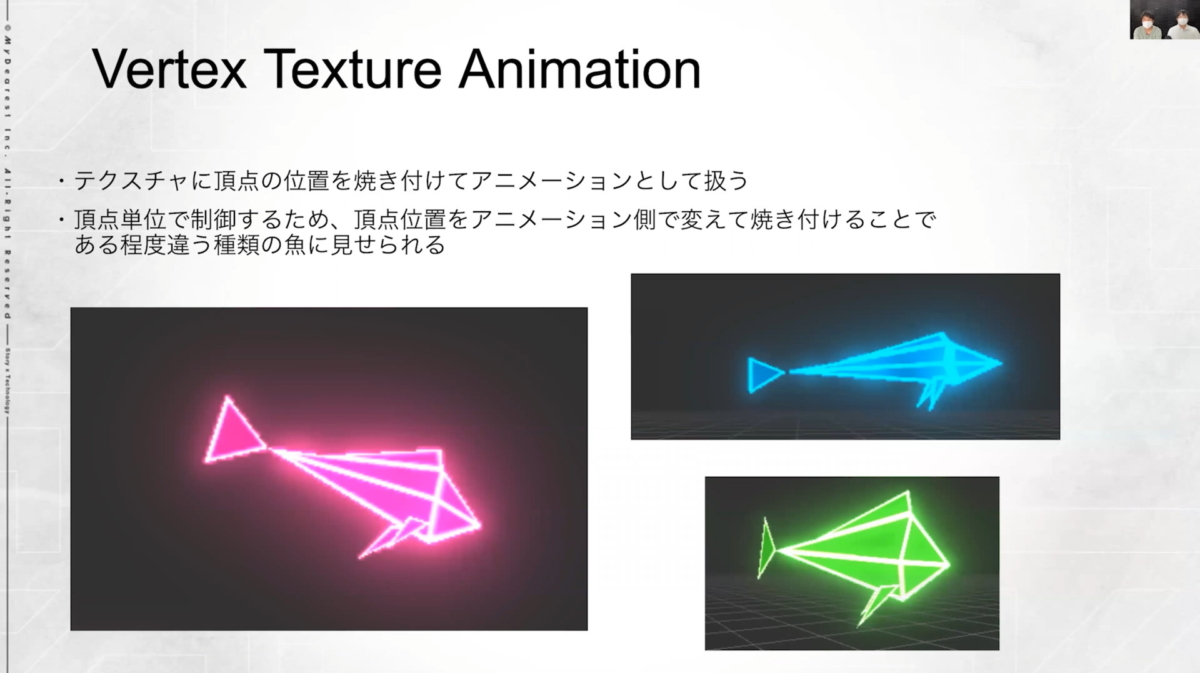
また、魚のアニメーションは、頂点の位置などの情報を格納したテクスチャでアニメーションを行うVertex Texture Animation(VAT)で実現しています。
頂点位置を変えることで異なる種類の魚を作ることができる
負荷対策の重要性
山本氏は『ディスクロニア: CA』の開発について「Quest 2はポテンシャルの高いハードであり、得意なことに徹すれば驚くような絵を出すことができる」と振り返りました。一方、VR環境特有の注意として「プラットフォーム(Meta Quest Store)のFPS要件がキツイ」「エイリアスの問題がNonVRのゲームよりもシビア」という点があり、これらの対策の重要性を語りました。
本セッションの動画や講演資料は、下記ページをご覧ください。
Meta Quest 2の性能を最大限生かしたリッチなグラフィックを実現するには | Unity Learning Materials『DYSCHRONIA: Chronos Alternate』公式サイト
「ゲームと社会をごちゃまぜにして楽しんじゃえ」がモットーの、フリーのコンテンツ開発者。節電ゲーム「#denkimeter」やVRコンテンツ、体験型エンタメの開発をしています。モニター画面の中だけで完結しないゲーム体験が好きで、ここ二十年注目しているのはアイドルマスターです。