国内最大規模のゲーム業界カンファレンス「CEDEC2024」が、2024年8月21日(水)から8月23日(金)までの日程で開催されました。1日目となる8月21日(水)には、QualiArts テクニカルアーティスト室のUnityエンジニア 渡邉俊光氏が登壇し、『「学園アイドルマスター」におけるモバイルの性能を限界まで引き出すレンダリングパイプライン』と題した講演が行われました。現世代のモバイルデバイスにおける描画表現の極限を追究して得られたノウハウについて、詳しく解説された講演の模様をレポートします。
TEXT / rita
EDIT / 酒井 理恵
目次
「モバイルGPUの性能を徹底的に使い切る」が学マスの実装目標
『学園アイドルマスター(以下、学マス)』は、2024年5月にサービスを開始したアイドル育成シミュレーションゲームです。育成のレベルに応じて、実際に歌やダンスが上手くなっていく表現や、アイドル達とのコミュニケーションが多くのファンの心をつかんでいるタイトルです。
その魅力の一つに、迫力と臨場感があふれるライブシーンがあります。この表現のために「ライティングと反射」にこだわり、モバイルGPUの性能を徹底的に使い切る実装を目指したとのことです。
『学マス』の実行環境と実装方針
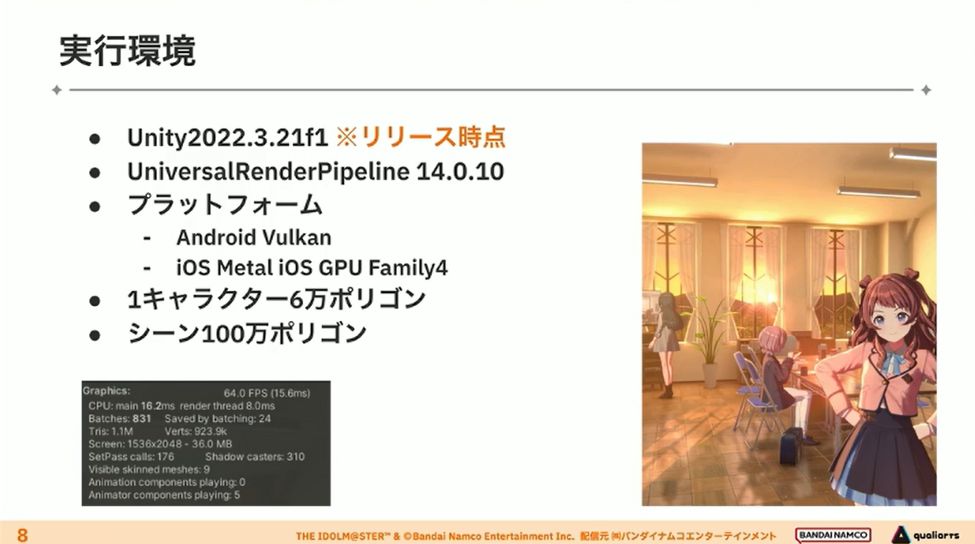
同作の実行環境は、Unity2022.3.21f1(リリース時点)でした。描画処理を構築する環境としては、Universal Render Pipeline(URP ※)のバージョン14.0.10に独自の改造を施したものを使用しているとのことです。
※ Unity上で選択できる描画システムの1つ。モバイルで動作する軽量さと、目的に応じてスクリプトでカスタマイズ可能な柔軟性をあわせもつ
ターゲットスペックは、Android端末ではAndroid 10以上でVulkanがサポートされている世代以降、iOS端末ではiOS 16(iPhone 8)以降を必須としています。同作のポイントとなるデカール描画を実現するには、旧来のOpenGL ESではサポートされない機能を利用する必要があったため、Vulkan対応と同水準のスペックを必須としました。
ポリゴン数は1キャラクター当たり約6万ポリゴン、1シーン全体で約100万ポリゴンを目安に実装しています。
現実のライブと同じように光源を多数置きたいことから、ライト数の増加に強いディファードレンダリングを採用しました。画面の情報量を上げるため、物理ベースレンダリング(PBR)の計算にディティールを足すためのデカールテクスチャを積極的に利用しています。
また、リアルタイムレンダリングで発生しがちな違和感を減らすために、高品質なアンチエイリアスの導入、ノイズが目立つようなテクニックの利用を避ける、ライブ映像のようなポストエフェクトを盛り込む、といった方針を取りました。
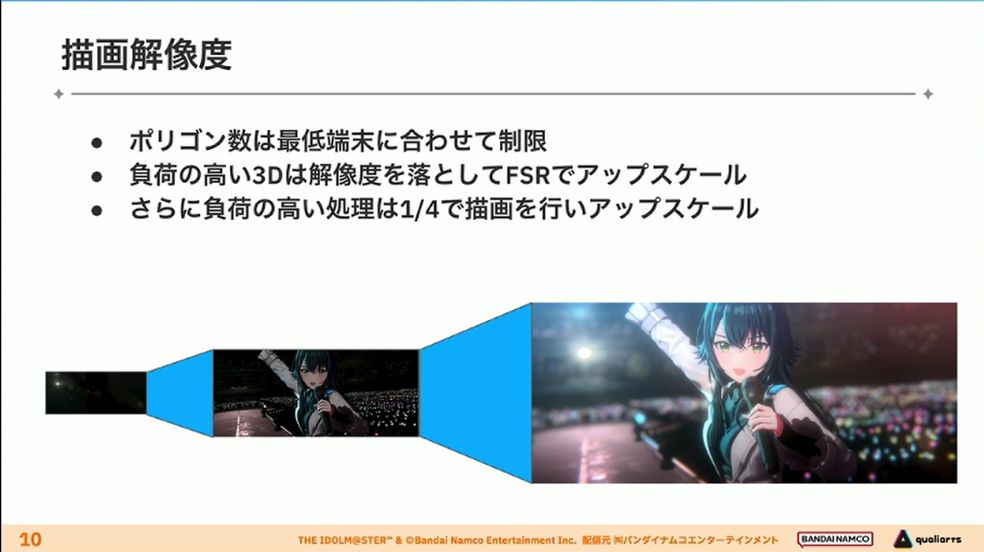
ポリゴン数は最低スペックに合わせて制限した上で、高負荷な描画は縮小バッファにレンダリングしてアップスケーリングしています。3Dの描画を低解像度で行うことでディティールが削がれる部分を、アップスケーリングやポストエフェクトを用いることで、負荷は一定水準に抑えたまま補っています。これにより、低スペック端末においても極力意図した通りのビジュアルを表現しています。
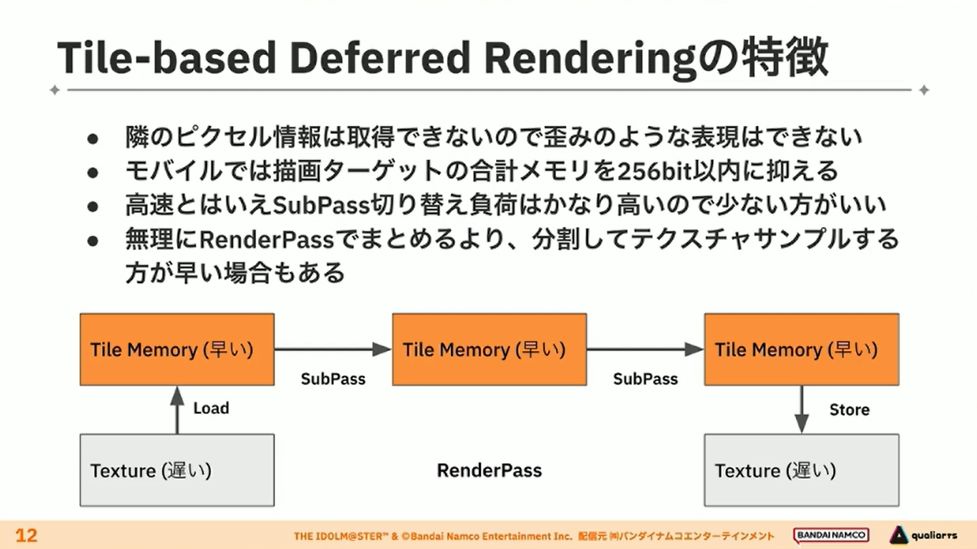
Tile-based Deferred Renderingで負荷を軽減
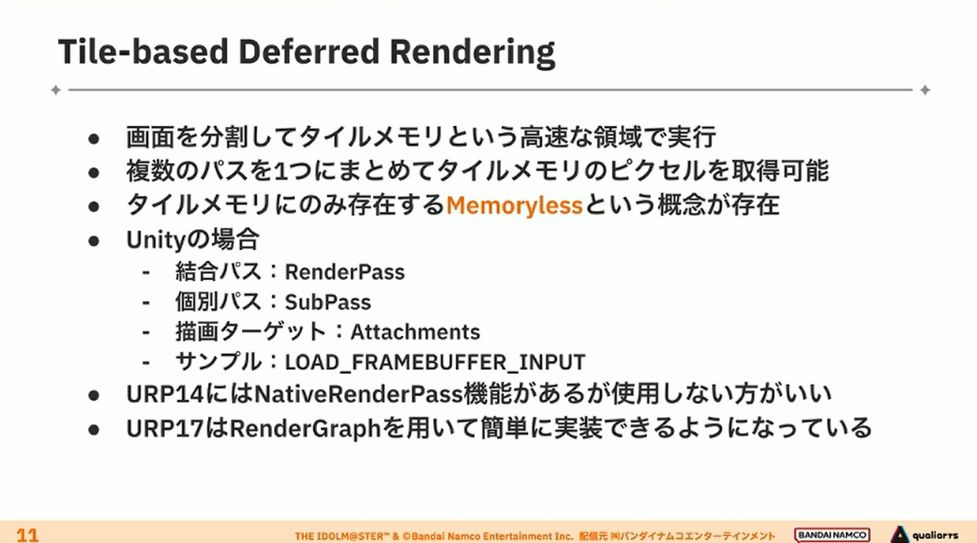
3Dの描画は、Tile-based Deferred Renderingで負荷軽減を行っています。描画処理をタイル単位に分割して行うことで、そのタイル内に必要なデータだけをピクセルシェーダーに受け渡せるようになり、メモリの使用量や転送帯域をコンパクトにできる効果があります。
試行錯誤の結果から見出したTile-based Deferred Renderingの特徴
同作では、タイルメモリに対して複数回の描画を実行できるようにすることで、さらなる効率化を図っています。一方で、今描画しようとしているピクセル以外を参照するテクニックが使えず、歪み表現などが難しいという制約もあります。
また、描画ターゲットの合計メモリを256bit以内に抑える工夫や、描画処理の分け方を調整してSubPass切り替えの回数をできるだけ少なくするなどの工夫も紹介しました。これは複数回描画(SubPass切り替え)が可能とは言ってもその処理負荷自体が高めであるためです。
レッスン中のシーンを例に描画の流れに沿って機能を紹介
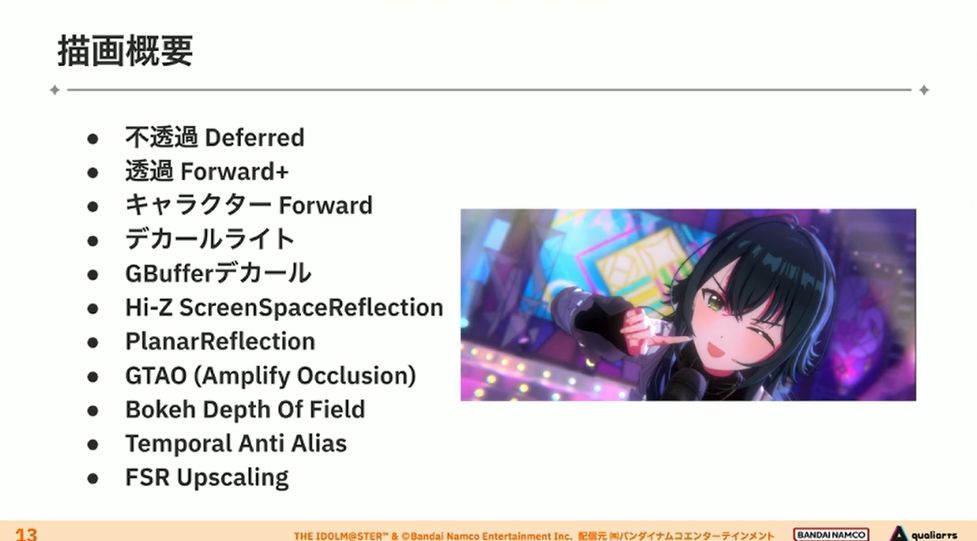
一般的に、3DCGの描画は描画内容の性質によって最適なアプローチが異なり、シーン内に配置するライトの多さや、半透明な物体の有無が大きな影響を与えます。
モバイルデバイス向けのタイトルでありながら、コンソールゲーム機やPCと遜色のない機能を用意した同作では、背景の不透明描画向けのディファードレンダリングをメインにしつつ、ライトの影響を受ける半透明描画向けのForward+と、キャラクター用のフォワードレンダリングも併用して、最終的な絵作りを行っているそうです。
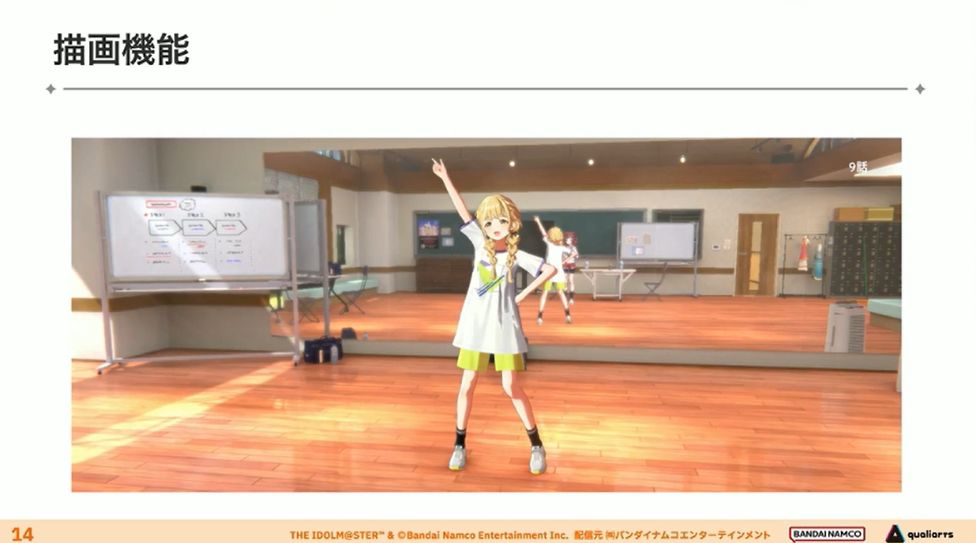
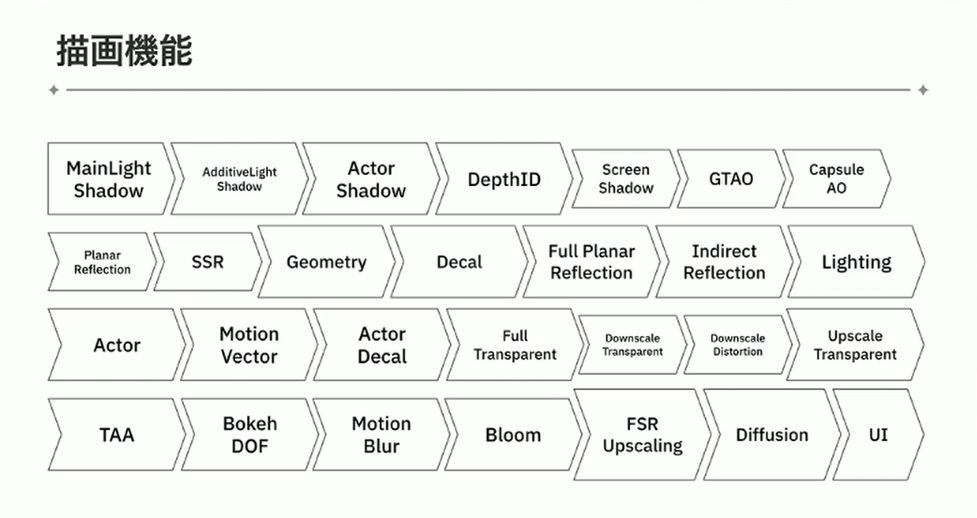
ここからは、ゲーム内でのレッスン中のシーンを例に取り、描画の流れに沿って各機能を紹介していきます。
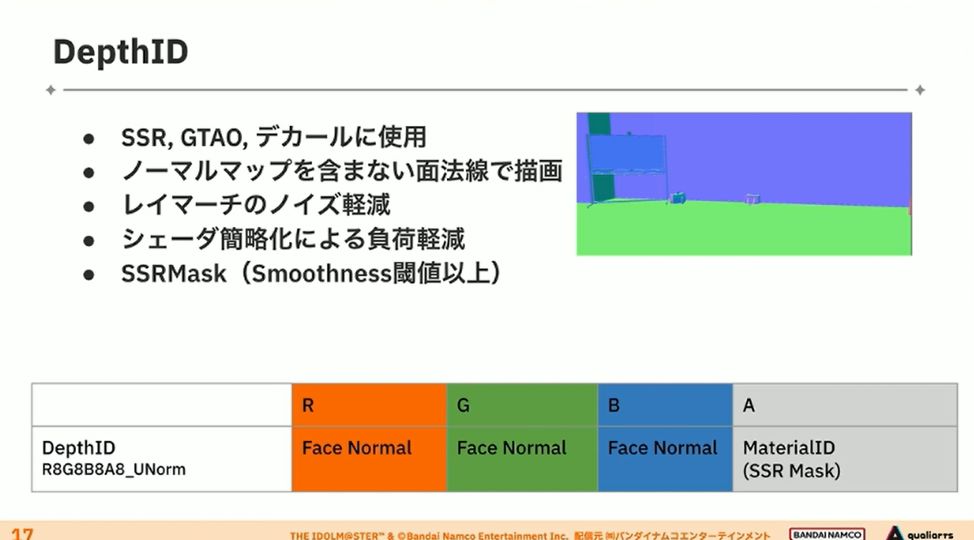
DepthID
ディファードレンダリングの前処理として、面の向きを表す法線方向と深度を書き込むデプスノーマルプリパスと呼ばれるものがあります。『学マス』のDepthIDでは、アルファチャンネルを利用して、マテリアルIDと反射処理で使用するマスク情報を書き込んでいます。
バッファの全チャンネルを余さず有効活用することは、効率の良い描画処理を目指すために重要な観点の一つと言えるでしょう。
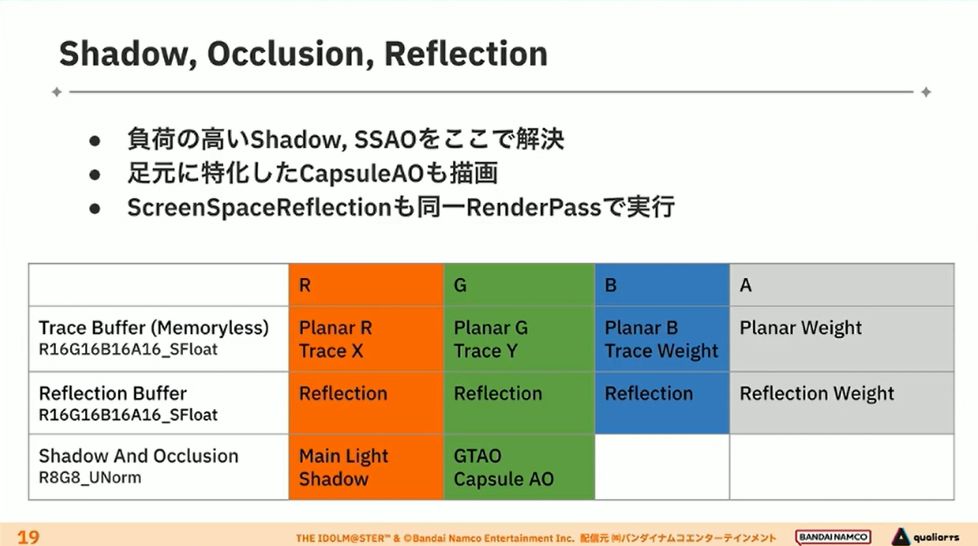
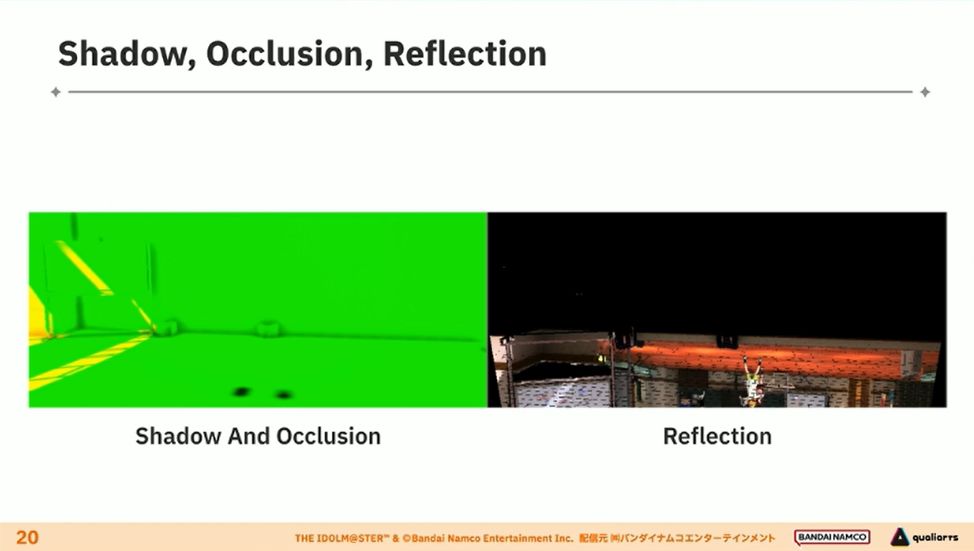
Shadow / Occlusion / Reflection
続いて、陰影によって暗くなる部分を決めるShadowとOcclusionの処理、および反射光成分であるReflectionの処理を行います。これらは最終的な描画解像度よりも小さな縮小バッファを利用することで、負荷を軽減しています。
別メッシュで配置しているオブジェクトには、カプセル型のアンビエントオクルージョンを描画することで、接地感を出しています。リフレクションについては後ほど詳しく解説します。
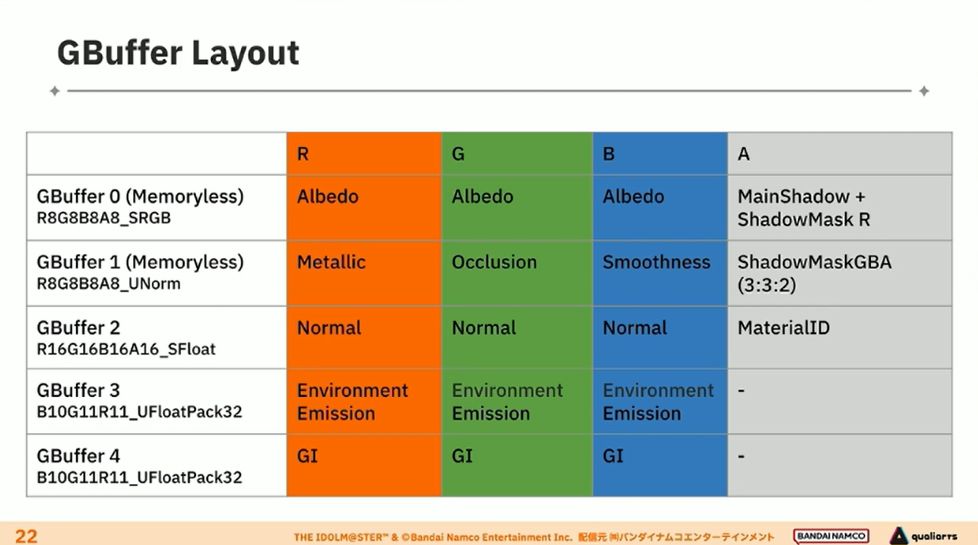
GBuffer Layout
GBufferはメインとなるディファードレンダリングで使用しています。このレイアウトは試行錯誤を重ねて、モバイルデバイスにおけるタイルメモリでの最大効率を追求した結果とのことです。法線(Normal)は圧縮してチャンネルを減らすこともできるのですが、ブレンド時の利便性を重視して、そのままの値で格納しています。
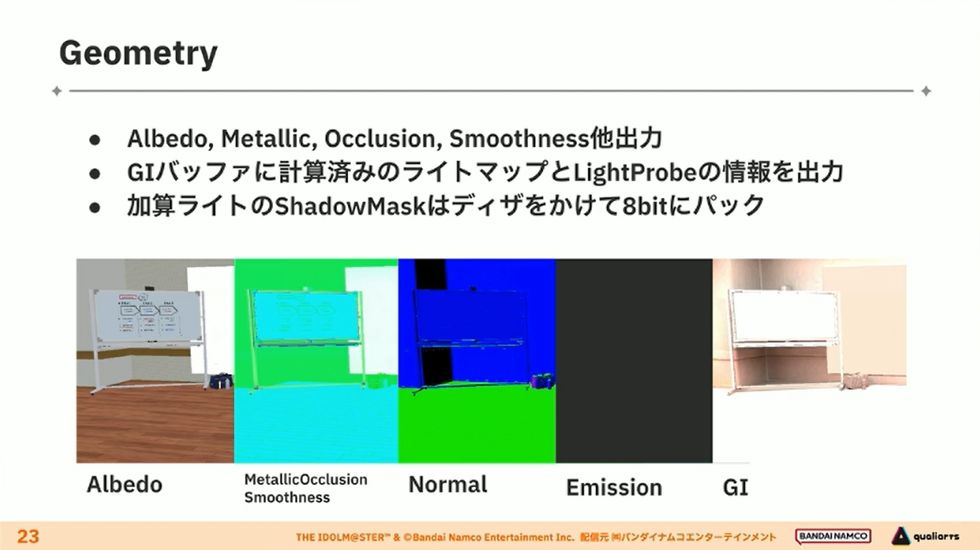
Geometry
GBuffer 0〜3のRGB成分が物理ベースレンダリング(PBR)のマテリアルパラメータになっています。メッシュに割り当てられたマテリアルの情報を、このパスでGBufferに書き込みます。ライトの情報もここで書き込んでいます。
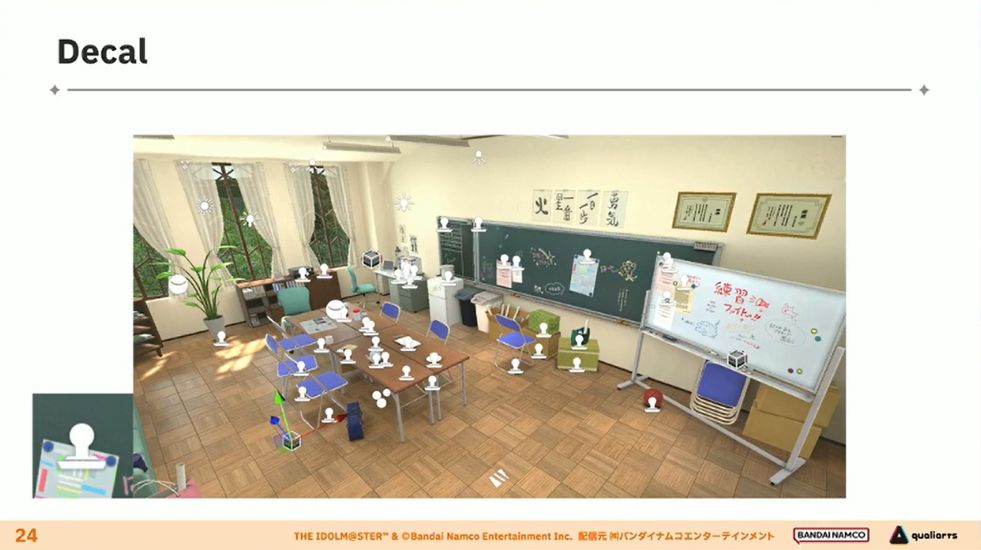
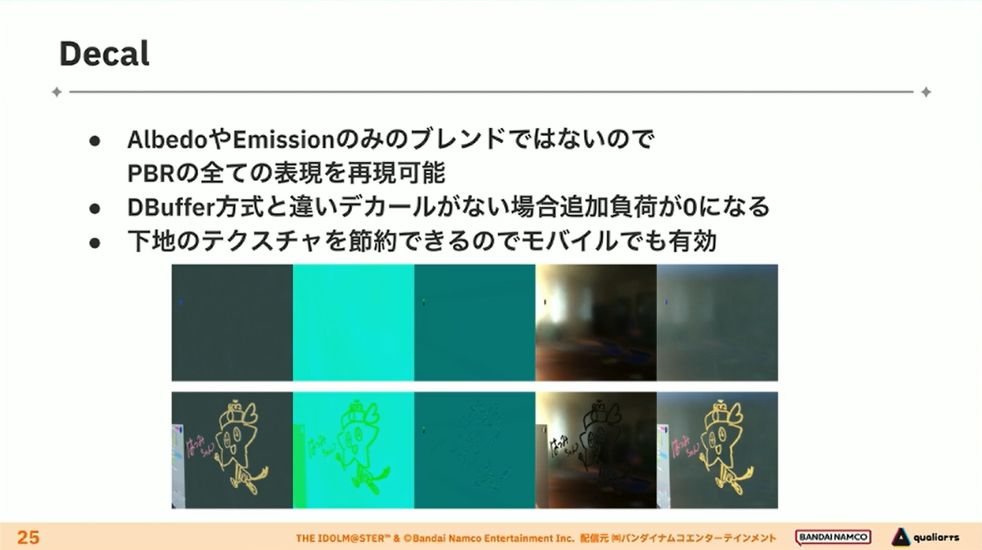
Decal
PBRマテリアルの値をデカールによってブレンドすることで、情報量の豊かな絵作りを実現しています。黒板の内容やポスターなどの他にも、椅子の下で影が出にくい部分にオクルージョンデカールを配置して、陰影のディティールアップにも使用。屋外のシーンでは、落ち葉や水たまりなどのメッシュで表現しづらいものにも使用しているとのことです。
Unity標準機能のデカールでは、PBRのマテリアルのうち特定のパラメーターにしかブレンドできませんが、同作で実装したデカールは、全てのパラメーターを直接ブレンドすることができます。GBufferを直接書き換える実装にしたことで、デカールを使用しない部分についての負荷や、デカール用のバッファが不要となり、メモリの面でも有利となります。
制約事項として、間接光を含んだライティング後の結果とブレンドするので、間接光自体にデカール法線の反映ができないという点があります。これは、表現への寄与とパフォーマンスとの兼ね合いで許容することとしたそうです。
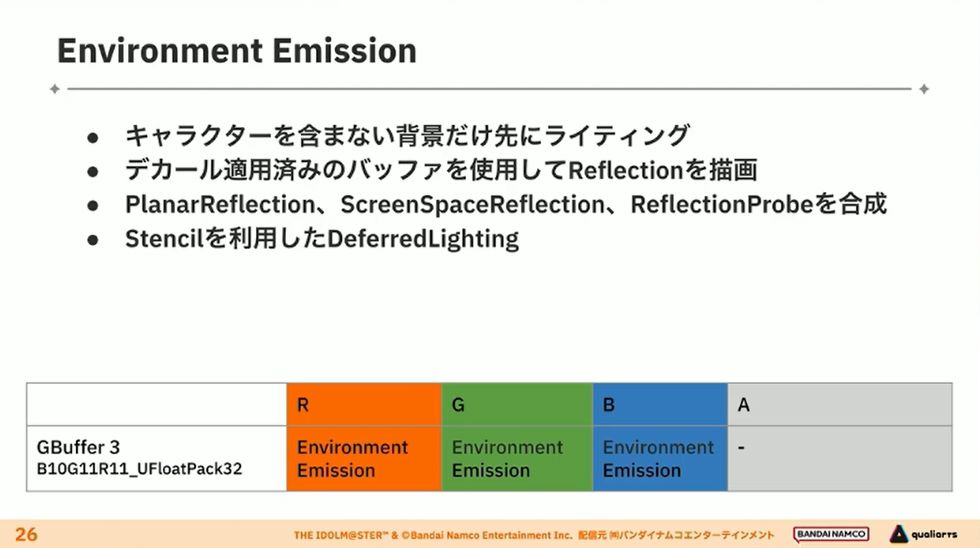
Environment Emission
GBufferの内容が揃ったので、ここでピクセルごとにライティングを行います。後述するリフレクションではキャラクターの裏側のライティング情報も使用することから、キャラクターを含まない背景だけ先にライティングを行います。
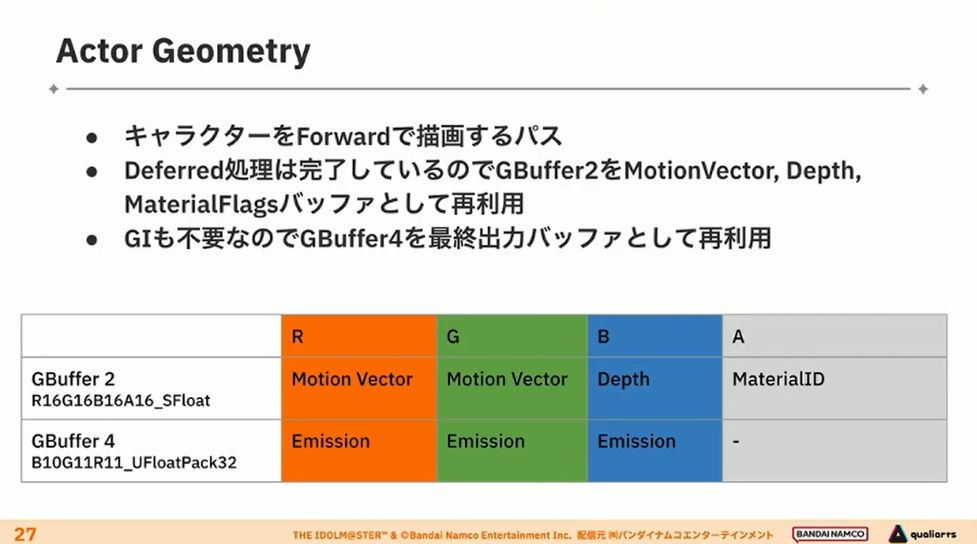
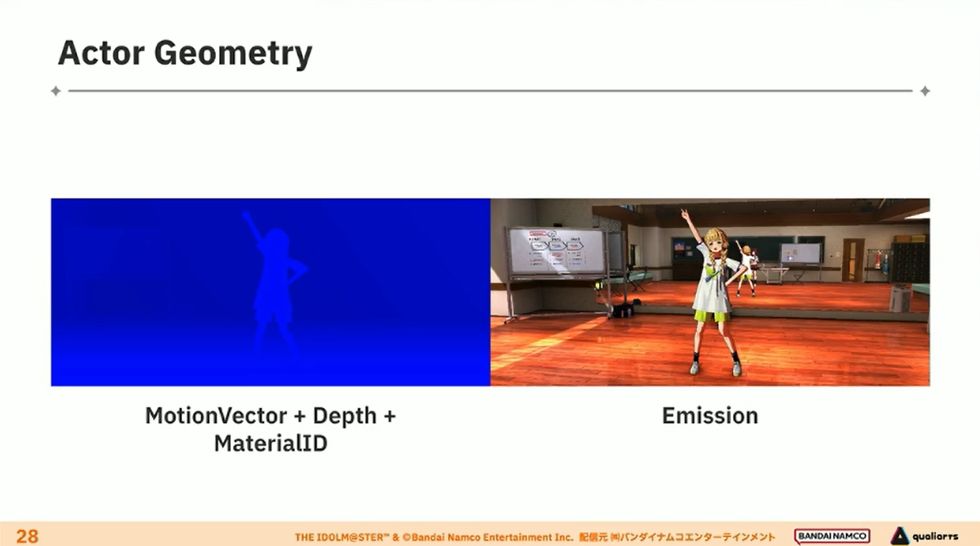
Actor Geometry
背景の描画が完了したので、GBufferの一部を再利用してキャラクターの描画を行います。あわせて後段での処理で利用するMotionVector / Depth / MaterialIDも書き込みます。
これで、ディファードレンダリングによる背景にキャラクターを描画した状態のバッファができあがります。不透明なオブジェクトはすべて描画したことになります。
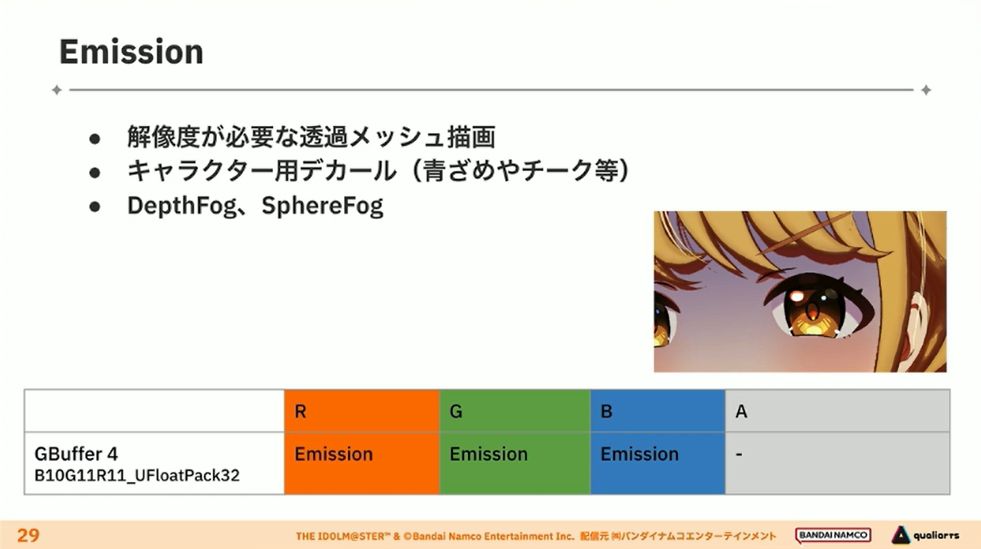
Emission
半透明なメッシュは極力解像度を落として描画したいところですが、どうしてもぼやけた印象にさせたくないものは、このサブパスで描画します。また、キャラクター用のデカール処理をここで行い、MaterilaIDを参照しながら特定のピクセルにフィットした効果反映を実現しています。フォグもここで処理し、フル解像度で行う描画は以上で完了となります。
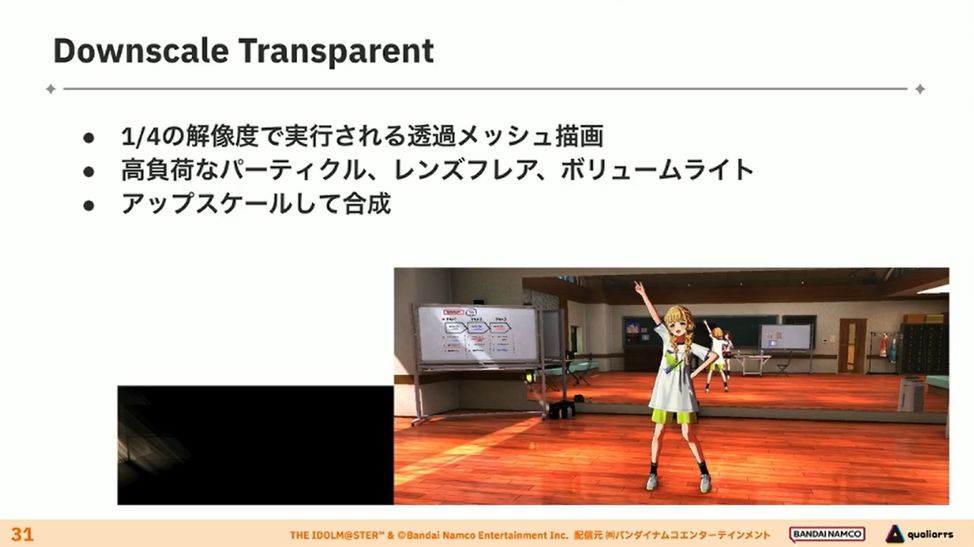
Downscale Transparent
次に、1/4の解像度で描画面積の大きな半透明描画を行います。
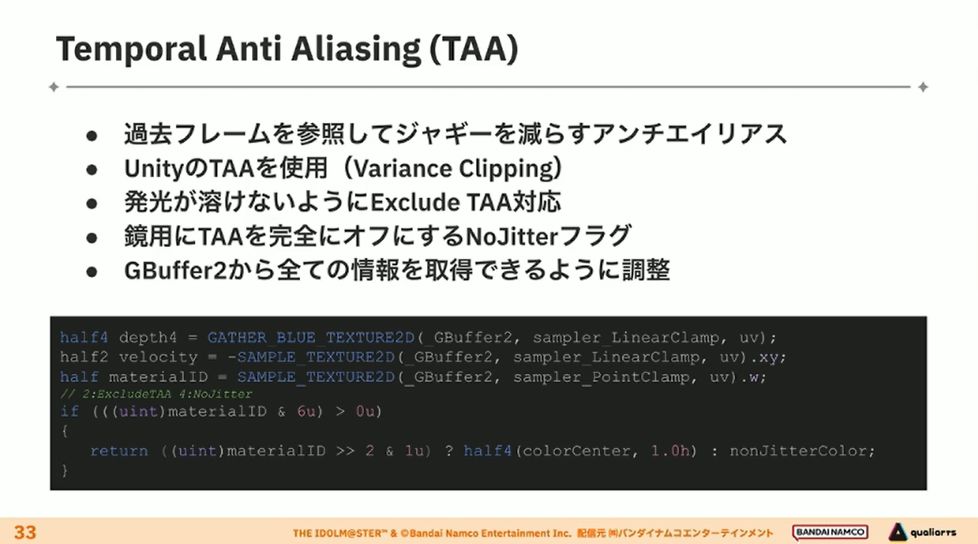
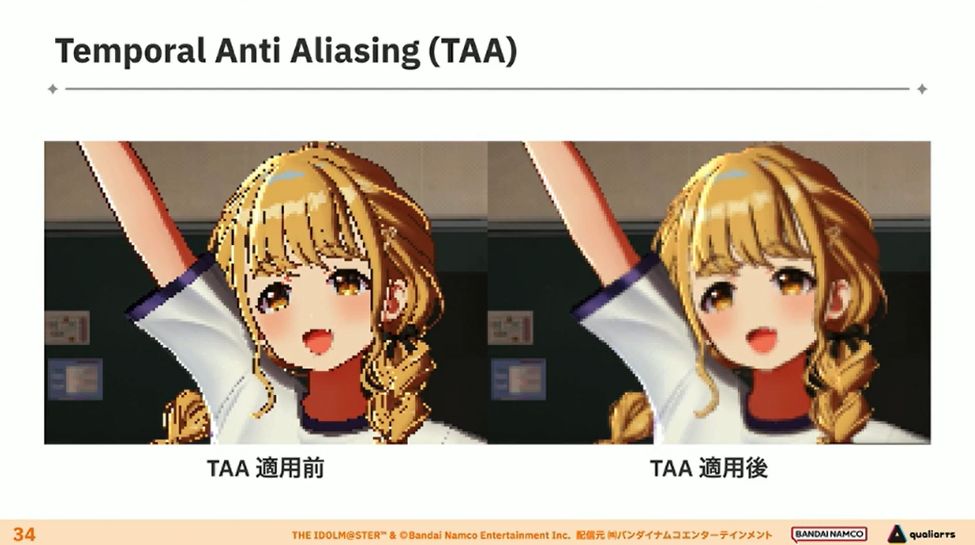
Temporal Anti Aliasing(TAA)
最後にアンチエイリアス処理(※)を行います。
※ メッシュのエッジがガクガクとして目立ってしまう部分に対して、エッジ付近のピクセルを参照しながら馴染ませる処理
良い結果を得るためにはピクセルの参照数を増やす必要がありますが、TAAは過去フレームの描画結果を参照することで、利用できるピクセルの参照数を大幅に増やし、より良い結果を得ることができます。
しかし、発光体や鏡のように反射する部分について、均一に処理してしまうと描画結果が破綻するため、細かなチューニングを行います。
モバイルタイトルで反射表現を実現
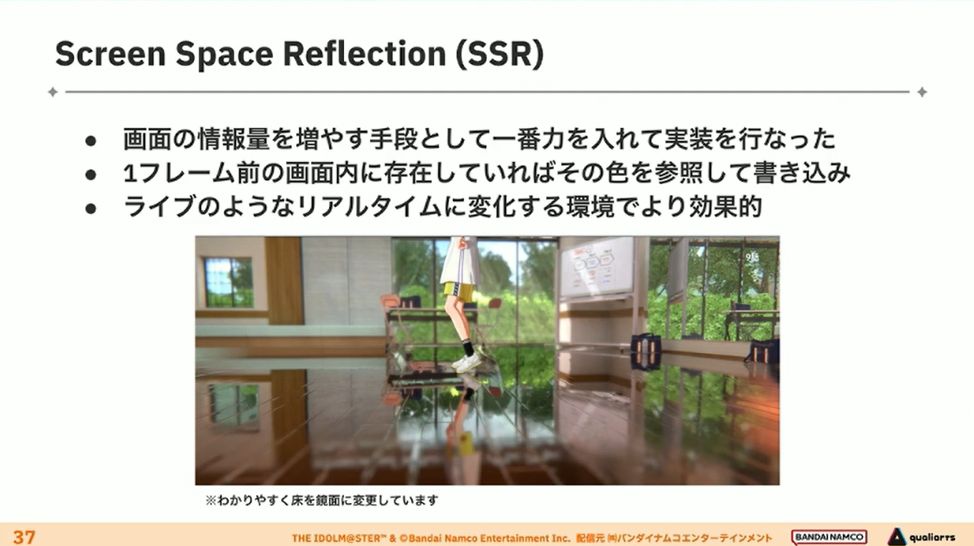
Screen Space Reflection(SSR)
反射表現の要となるテクニックがScreen Space Reflection(SSR)です。モバイルのタイトルではまだ実装事例が少ない技術ですが、反射を重視する方針の下で力を入れて実装したそうです。
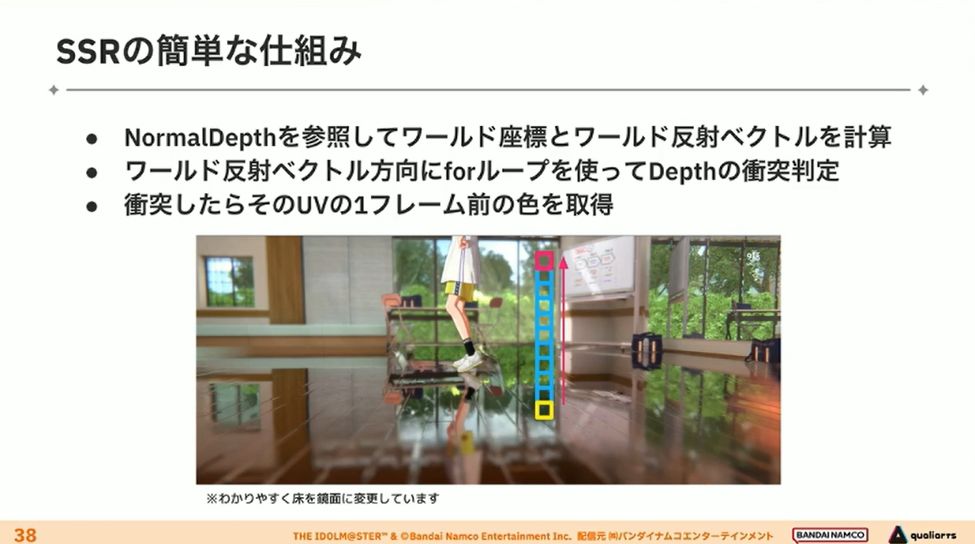
鏡面となっているピクセルに書き込まれた法線と深度値を使って反射ベクトルを計算し、1ピクセルずつ深度値を使って衝突判定を行い、衝突を検出したピクセル座標における1フレーム前のレンダリング結果から色を拾ってきて適用します。
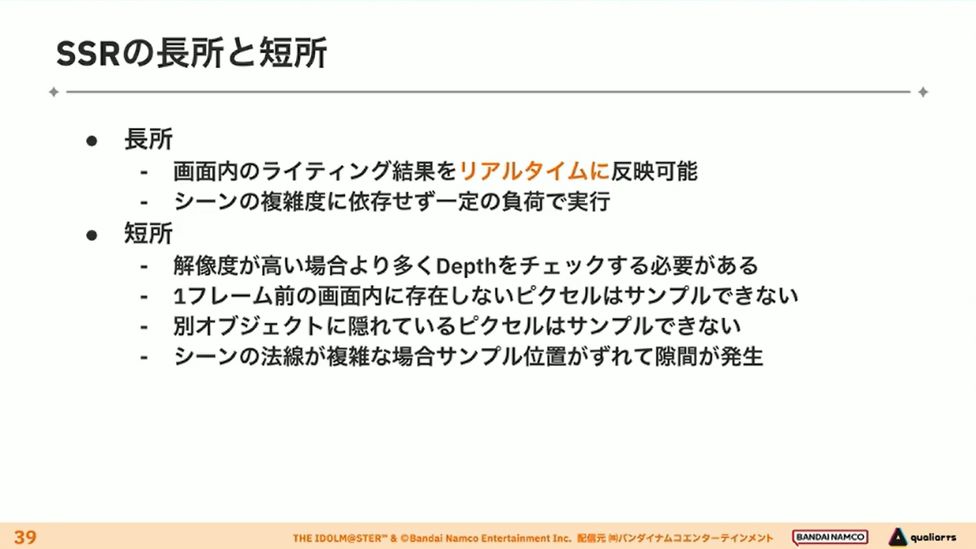
SSRはその名の通りスクリーンスペースで処理するテクニックなので、一定の負荷で効果的な結果を得ることができますが、解像度が高いと高負荷になります。また、1フレーム前に描画されていないピクセルや、別オブジェクトによって遮蔽されているピクセルは取得できません。こうした点はSSRの弱点と言えます。
SSRの弱点をどう克服したか
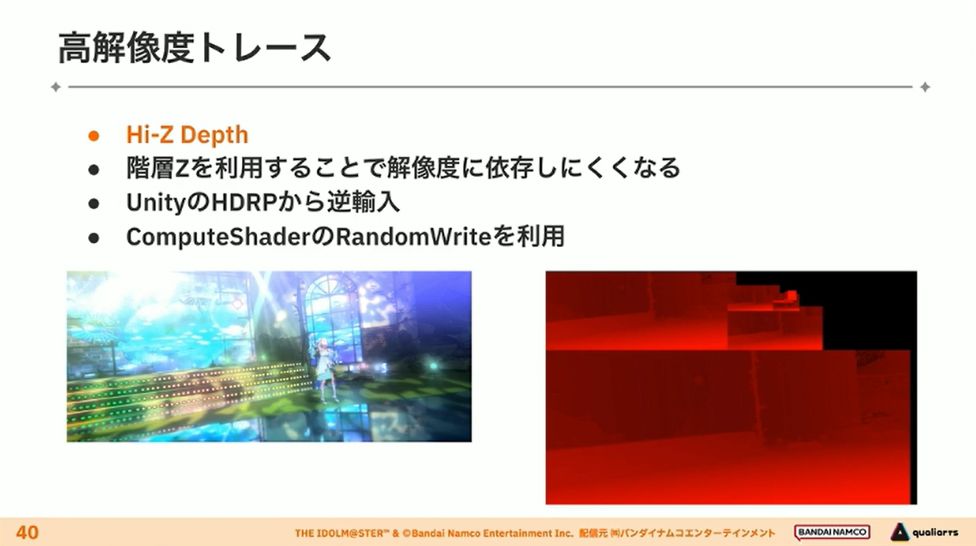
高解像度による問題は階層化深度バッファ(Hi-Z Depth)を利用
一般的なテクスチャのように深度バッファにおけるミップマップを作成することで、深度値のクエリを高速化するアプローチをしています。
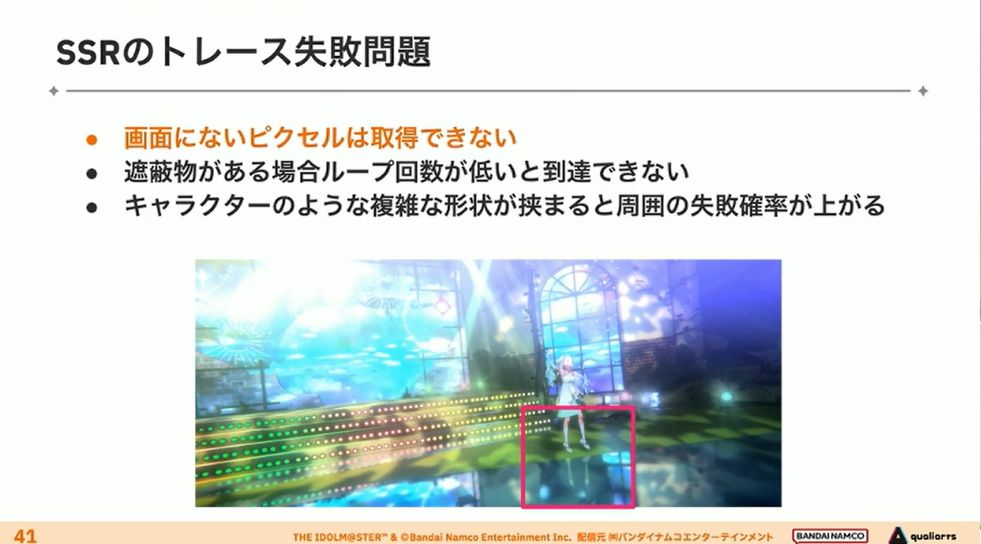
画面にないピクセルを取得できない問題は背景とキャラクターの反射を分離
衝突判定のループには上限を設けないとパフォーマンスが損なわれるため、複雑な遮蔽関係があるとトレースに失敗する確率が上がります。
そこで、SSRで利用するテクスチャにはキャラクターを含めないというパワープレイを採用しました。レンダリングパイプラインで解説したように、キャラクターは後から描画しているので、その描画前の状態をSSRで利用します。
その結果、背景の反射については高品質な結果を得ることができました。しかし当然、キャラクターが反射しないという問題が生じます。
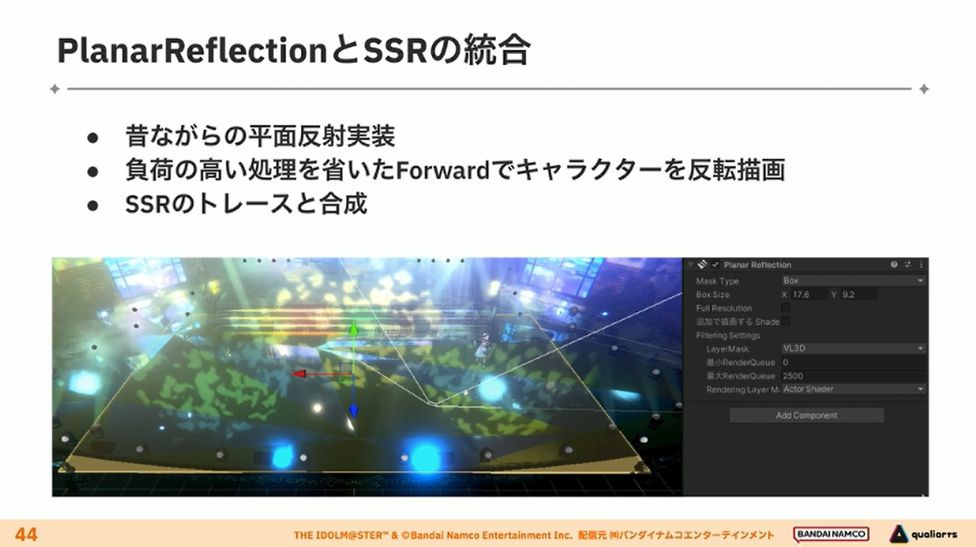
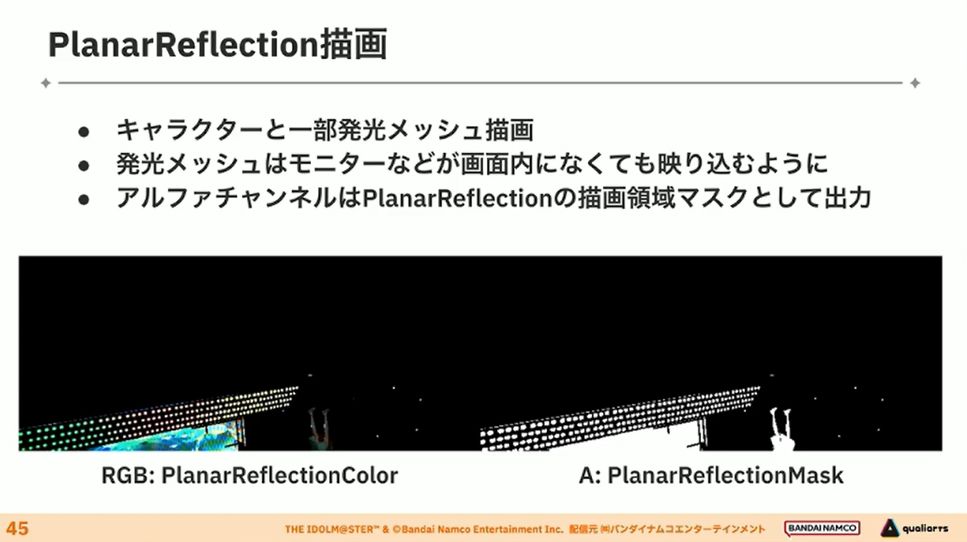
そこで、キャラクターだけ反転させた描画を行い、それを合成することで解決します。これをPlanar Reflection(平面反射)と呼びます。特定の平面に対して反転させたキャラクターを描画して、SSRのトレース結果と合成するというアプローチです。
Planer Reflectionでは、負荷を抑えたキャラクターの反転描画に加えて、一部の発光メッシュも描画します。カメラに映っていないオブジェクトでも映り込むようにするためです。反射光をRGBチャンネルに出力するのと同時に、アルファチャンネルには描画したことを表す値を書き込んで、マスクとして利用します。
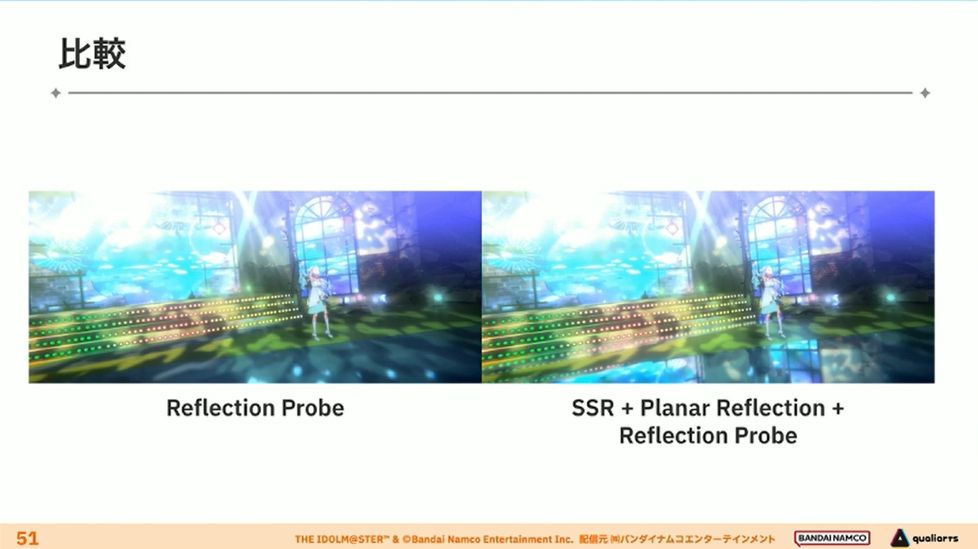
SSRとPlanar Reflectionを合成するにあたっては、先にPlanar Reflectionを描画してからSSRのトレースを行います。Planar Reflectionで描画済みの部分や、そもそもマテリアル的に反射成分が少ない部分は、トレース処理から除外して高速化するためです。
これで反射光の計算が完了しました。SSRの結果とPlanar Reflectionの結果では1フレームのズレがあるのですが、反射光成分として利用する分にはほとんど気にならないそうです。
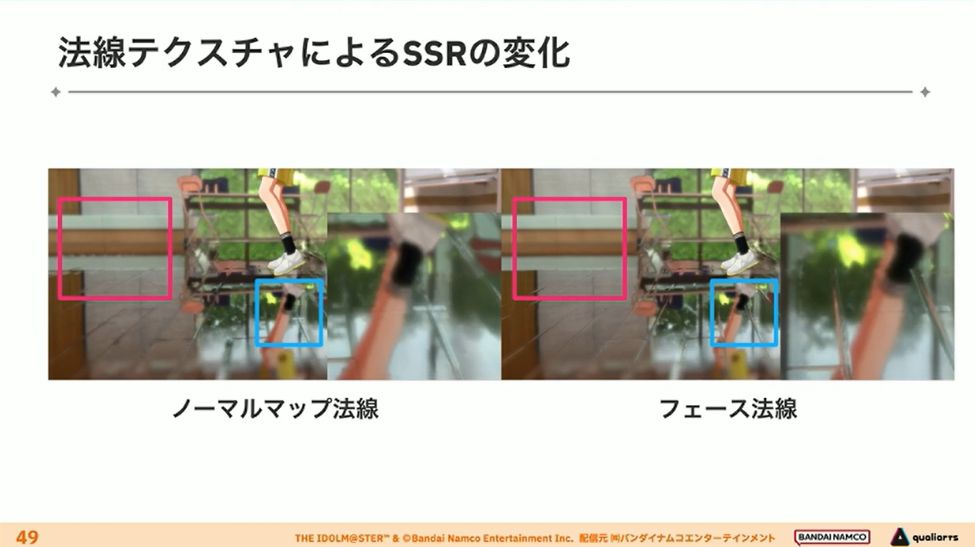
リフレクションがノイズのような見た目に――シーンの法線が複雑な場合の対応
ノーマルマップを適用した部分のリフレクションは、場所によってはノイズのような見た目になってしまいます。また、Planar Reflectionを合成している場所においては、ノーマルマップが加味できないため凹凸が消えてしまい、整合性が取れなくなります。
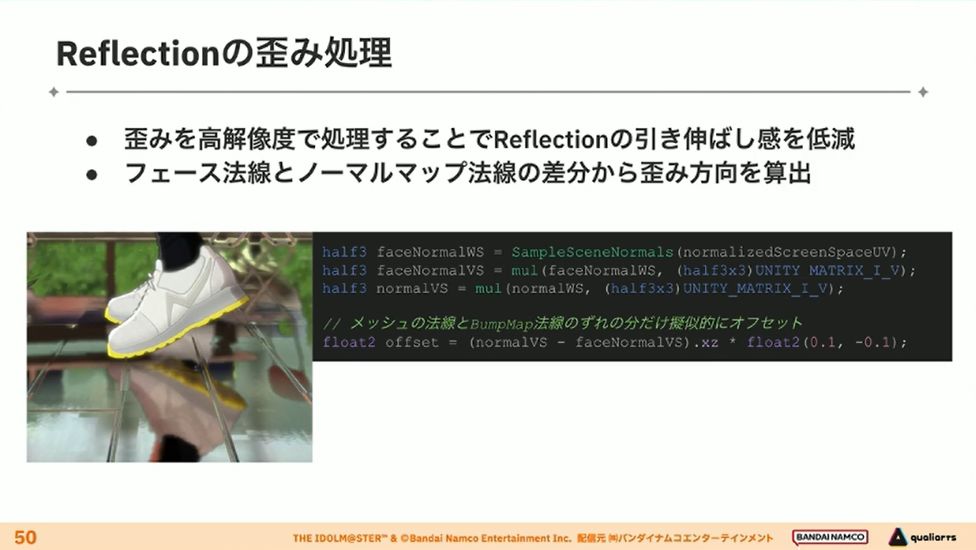
これを補正するため、フェース法線とノーマルマップ法線の差分から歪みを算出してリフレクションカラーをサンプルする際のUVをオフセットします。SSRは低解像度で実行しているため、そのまま引き延ばすとぼやけた見た目が目立ってしまいますが、このオフセットを高解像度のパスで処理することで、擬似的な歪みとしては十分な品質を確保できました。
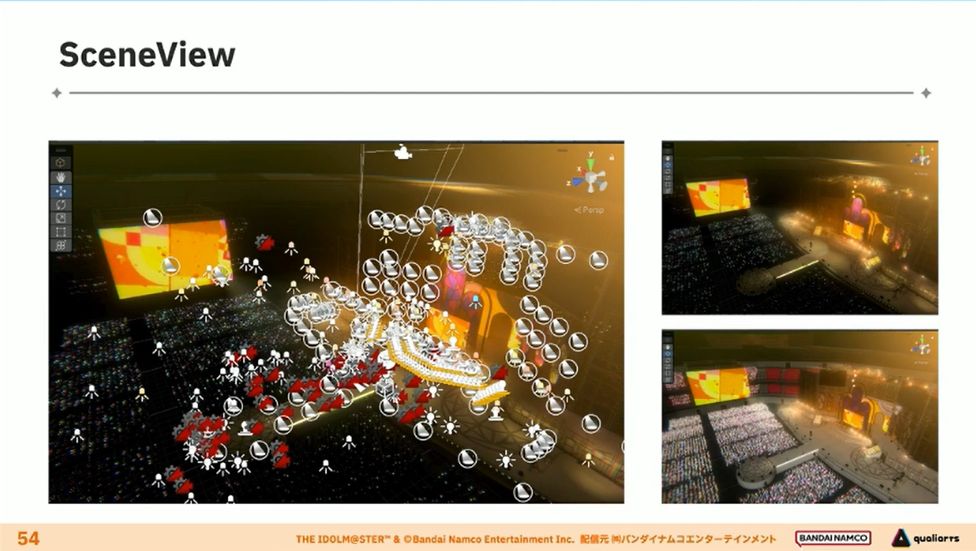
実際のライブ会場のように照明を大量に配置したライティング
シーンに配置している要素を表示したシーンビューを見ると、実際のライブ会場のように大量のライトが配置されていることが分かります。
多数のライトを配置するのはフォワードレンダリングでは難しく、これは主となる背景のレンダリングをディファードにした恩恵と言えます。
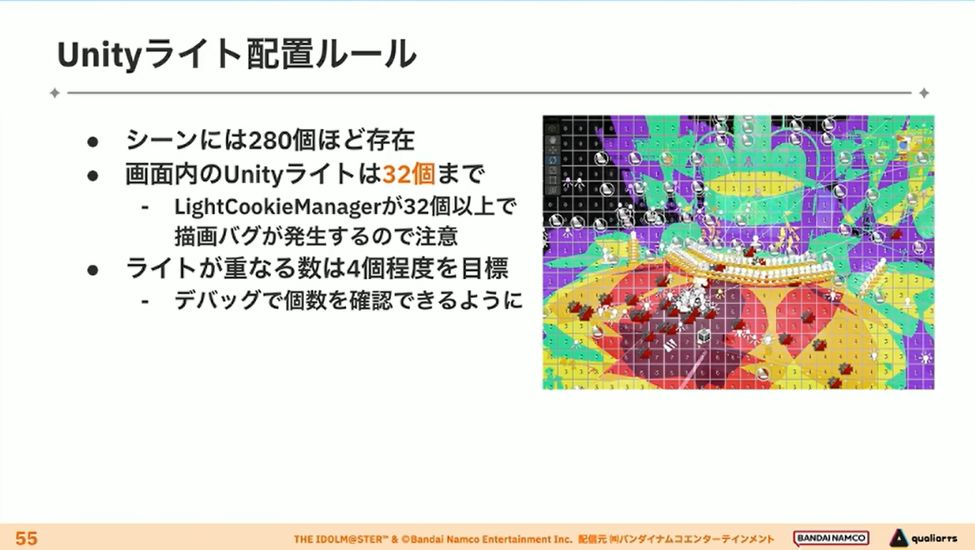
とはいえ、無制限にライトを適用しても、効果が薄い上にツール側の不具合に抵触するなどの弊害が出ます。そのため、画面内では32個までに、1つの座標で重なるライトの数は4個程度になるよう調整しました。ライトの影響範囲を可視化するデバッグビューを活用して、可視化結果が概ね条件をクリアしていればOK、という運用にして、クリエイティビティを阻害しない運用にしていたとのことです。
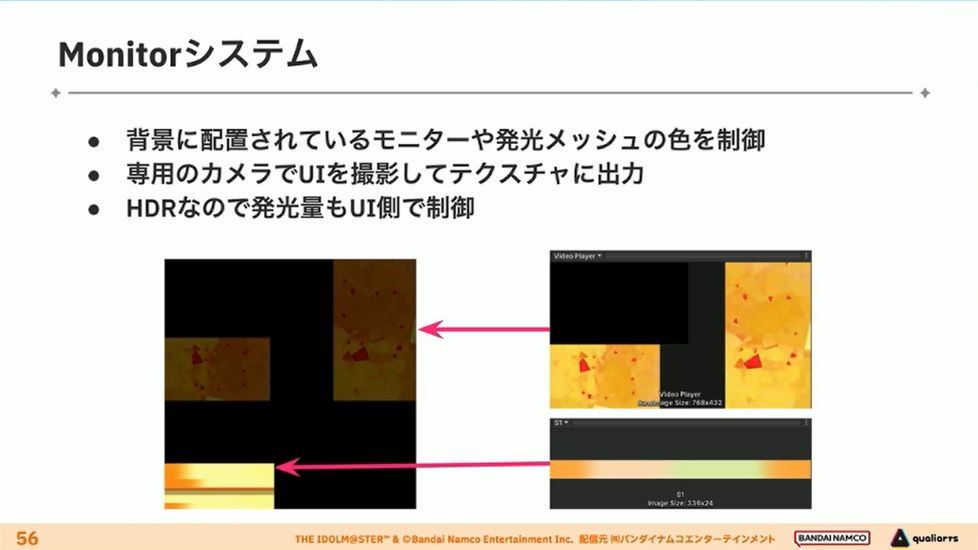
Monitorシステム
同作では、ライブシーンならではの要素として会場内に設置されたモニターや、ライトの発光を表現するメッシュが多数存在し、これらをコントロールするためのシステムを用意しています。発光する要素をテクスチャに集約して、発光量を制御できるようにします。
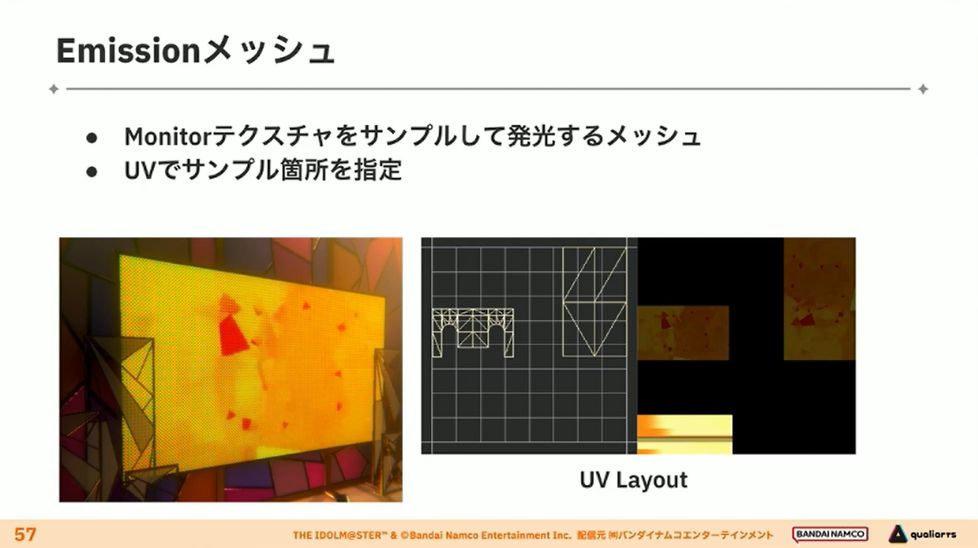
Emissionメッシュ
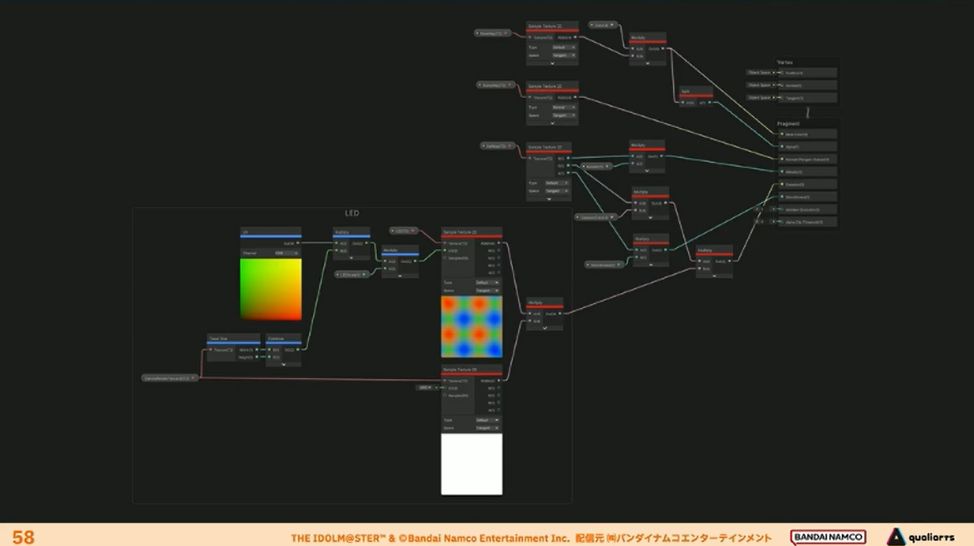
発光するメッシュ(Emissionメッシュ)はMonitorシステムで集約したテクスチャをサンプリングして利用します。
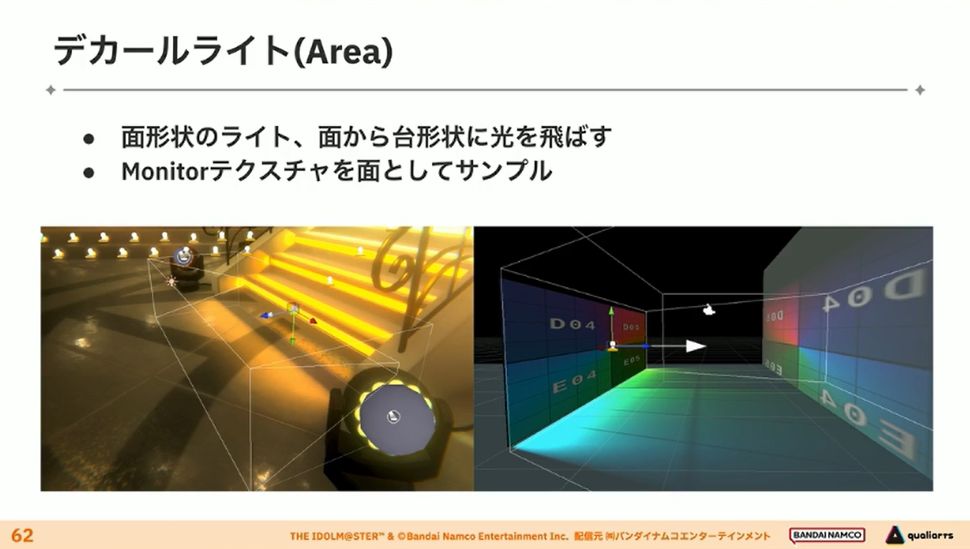
デカールライト
GBufferの内容をブレンドするデカール処理とは別に、ライティングに特化したデカールライトと呼ばれる機能を追加しました。やっていることとしては、通常はCPUから送信する色情報を、Emissionメッシュと同じようにMonitorテクスチャに対して、サンプリングするUV値を指定してライトのカラーを決定するというものです。UV設定さえ済ませれば、後はシーンの中で変動する発光メッシュの状況に応じたライトカラーが自動的に決定できます。
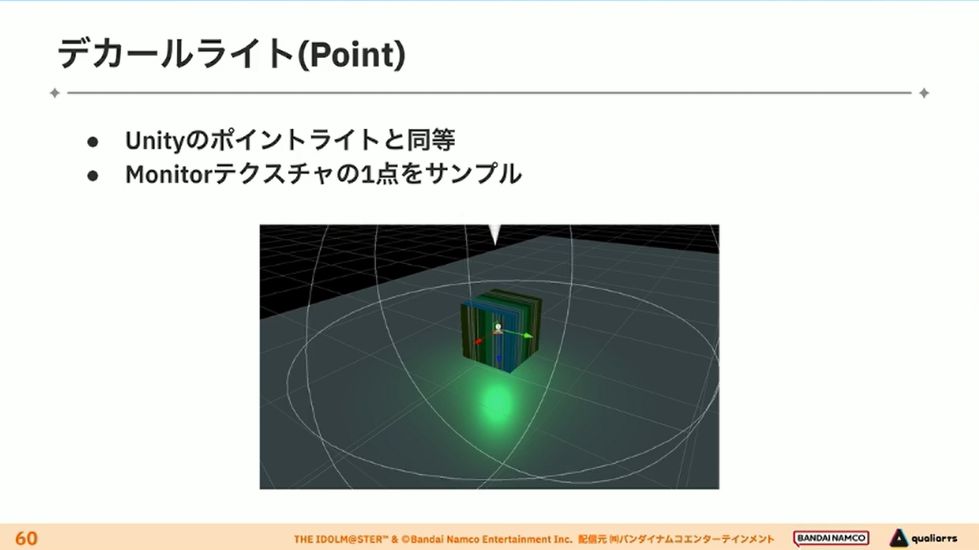
デカールライト
ライトの形状として、一番シンプルなのがポイントライトです。Monitorテクスチャの1点をサンプルするので、必ず単色のライトになります。
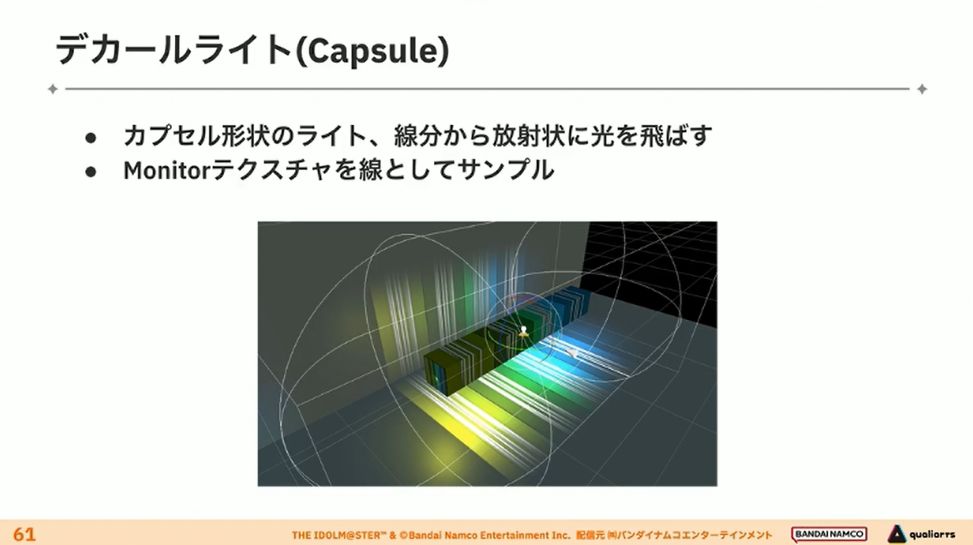
チューブライトのような形状を表現するカプセルライトも用意されています。2点のUV座標を指定して、線分としてサンプリングを行います。
エリアライトは、面から台形状に光を放射する表現で使用します。厳密な面光源の計算にはコストが掛かるので、簡易的な擬似的計算で実装しているとのこと。ステージの階段に埋め込まれたライトや、モニターの映り込みなどで使用されています。
ライブの進行にあわせて全てのライトをアニメーションで制御するのは難しそうですが、カラーの出元をMonitorテクスチャに集約したことで、無理なく制御できるようになったのではないかとのことでした。
スマホの機種に依存して起こる問題
機種依存問題についてのまとめを紹介しました。本記事では概要だけ触れます。
- iOS
- 特定の処理が確率で失敗したり、メモリを想定以上に消費する
- Unityの処理を改造したり、APIの呼び出し方を変えて対処
- A14チップで範囲外アクセスがよく出る
- A9 / 10チップでのタイルメモリ制限が厳しい
- Android
- half精度不足
- 等値判定ができない
- ビットシフトができない
- 高負荷でフレームレートが極端に低下する
- VulkanドライバのバグでUnity側で起動が拒否される
- 特定の処理が確率で失敗したり、メモリを想定以上に消費する
- Unityの処理を改造したり、APIの呼び出し方を変えて対処
- A14チップで範囲外アクセスがよく出る
- A9 / 10チップでのタイルメモリ制限が厳しい
- half精度不足
- 等値判定ができない
- ビットシフトができない
- 高負荷でフレームレートが極端に低下する
- VulkanドライバのバグでUnity側で起動が拒否される
いずれのプラットフォームでも、利用側で回避したり、OS側のアップデートによって改善されたりといった事例があったそうで、幅広い機種での動作確認と調査が重要とのことでした。
講演の最後に、まとめとして渡邉氏は以下の点を挙げました。
- 次世代を見据えてカスタマイズしたレンダリングパイプライン
- ライティングとデカールにこだわって情報量アップ
- デカールライトの柔軟性と応用可能性
- 反射表現にフェイクを入れても高品質に見せられる
- 機種依存問題については綿密なチェックを行う
Unityの機能を活かしつつ、タイトルで重視する特徴的なシーンにあわせたカスタマイズを行うことで、ここまで特化した表現が実現できることに驚き通しの講演でした。重視する要素を明確にすることで、描画処理の開発と運用がしっかりと噛み合い、高品質な映像体験に繋がっているのだと思います。
CEDECからは時間が経ってしまいましたが、『学マス』はPC版でのリリースも予定されているとのことです。ここで解説された技術がどのようにブラッシュアップされるのか、この記事で予習復習しながらお待ちいただければと思います。
『学園アイドルマスター』公式サイト「学園アイドルマスター」におけるモバイルの性能を限界まで引き出すレンダリングパイプライン ‐ CEDEC2024ゲームエンジンプログラマ。シリコンスタジオ、ゲームフリークを経て、現在はフリーランス的に活動中。低レイヤ・描画などのランタイムから、ツール・アセットパイプラインまで、ゲームに関する技術はなんでも守備範囲です。RPG・音ゲー・格ゲー・紳士ゲー・お馬さんなどなど幅広く嗜みます。新作を待ちわびているのは『世界樹の迷宮』『ブレイズアンドブレイド』『バーチャロン』など。
関連記事



注目記事ランキング
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
連載・特集ピックアップ
西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
CEDECで行われた講演のレポートをまとめました。
UNREAL FESTで行われた講演のレポートやインタビューをまとめました。
GDCで行われた講演などのレポートをまとめました。
CEDEC+KYUSHUで行われた講演のレポートやイベントレポートをまとめました。
GAME CREATORS CONFERENCEで行われた講演のレポートをまとめました。
Indie Developers Conferenceで行われた講演のレポートやインタビューをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドやレポートなどをまとめました。
東京ゲームショウで展示された作品のプレイレポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームダンジョンで展示された作品のプレイレポートをまとめました。
日本と文化が近い中国でゲームを展開するための知見を、LeonaSoftware・グラティークの高橋 玲央奈氏が解説。
インディーゲームパブリッシャーの役割や活動内容などを直接インタビューします。



今日の用語
Aスタンス
Xで最新情報をチェック!