今回は、Vol.01で作成したキーボーにハンマーを持たせます。前回のチュートリアルをやっておくと、説明もすんなり理解できると思うので、終わっていない人はぜひやってみてください!
ハンマーのモデリング
円柱のパーツを作る――ベベルで表面をなめらかに
ピコピコハンマーは赤い蛇腹、蛇腹をつなぐ黄色の円柱、そこから伸びる水色の細長い持ち手からなります。まずは蛇腹をつないでいるこのパーツを作りましょう。
このパーツは上から見ると円柱です。円柱を作るには、3Dビューポート上で「Shift+A」を押してオブジェクトを追加します。追加できるオブジェクトのリストが出てくるので「メッシュ」から「円柱」をクリックしてください。
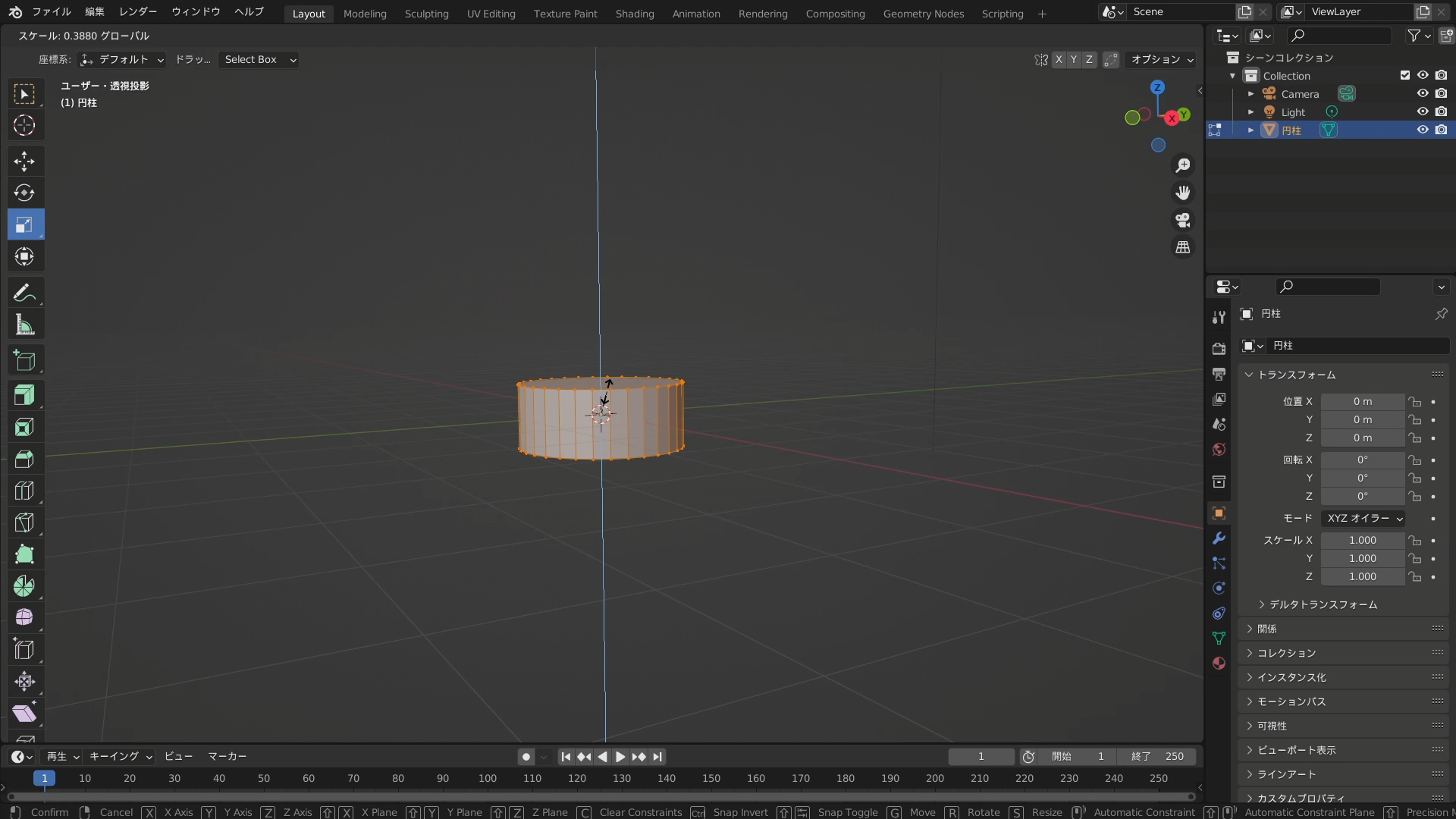
円柱を配置できたら、「Tabキー」で編集モードに入ります。
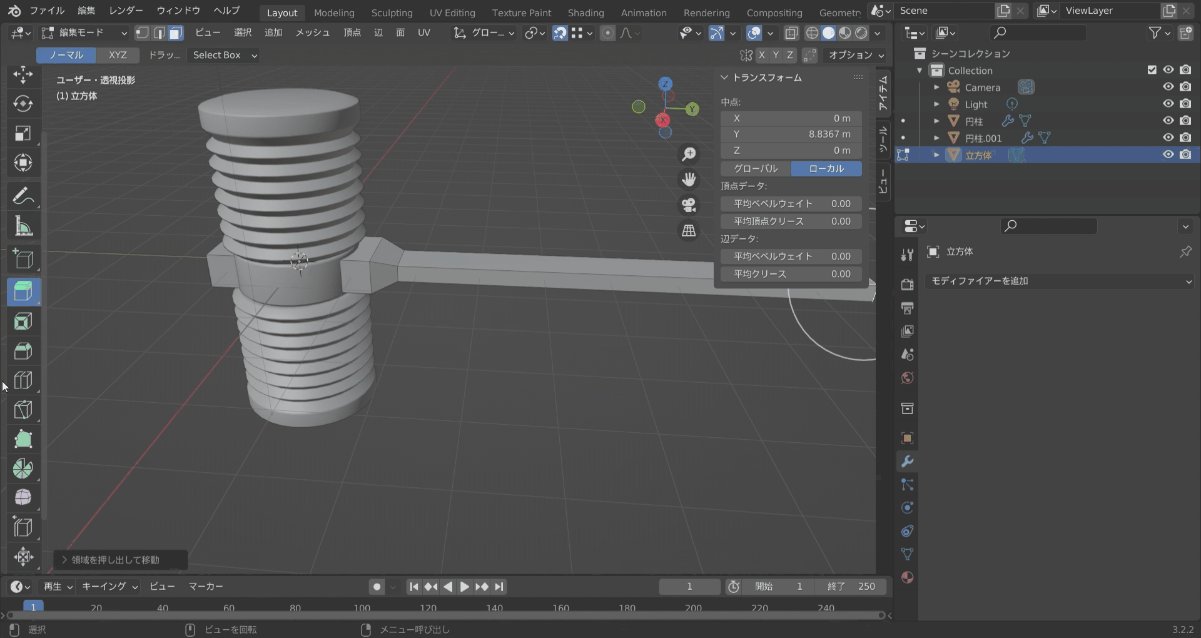
画面左のパネルからスケールを選択し、スケールハンドルのZ軸(青いバー)をドラッグして円柱の高さを調節してください。
この円柱に様々なモディファイアーを設定して、ディテールを加えていきます。
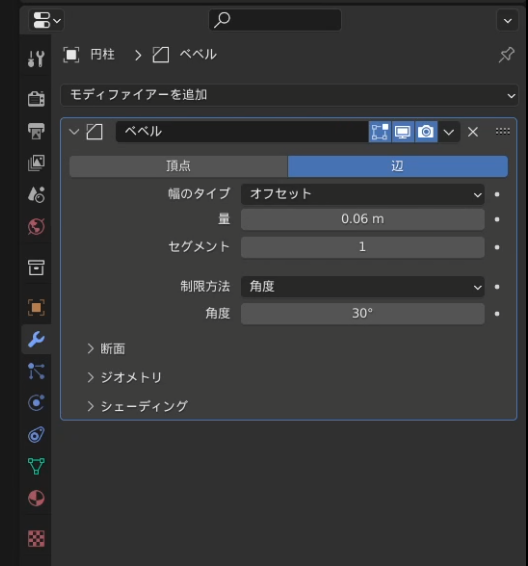
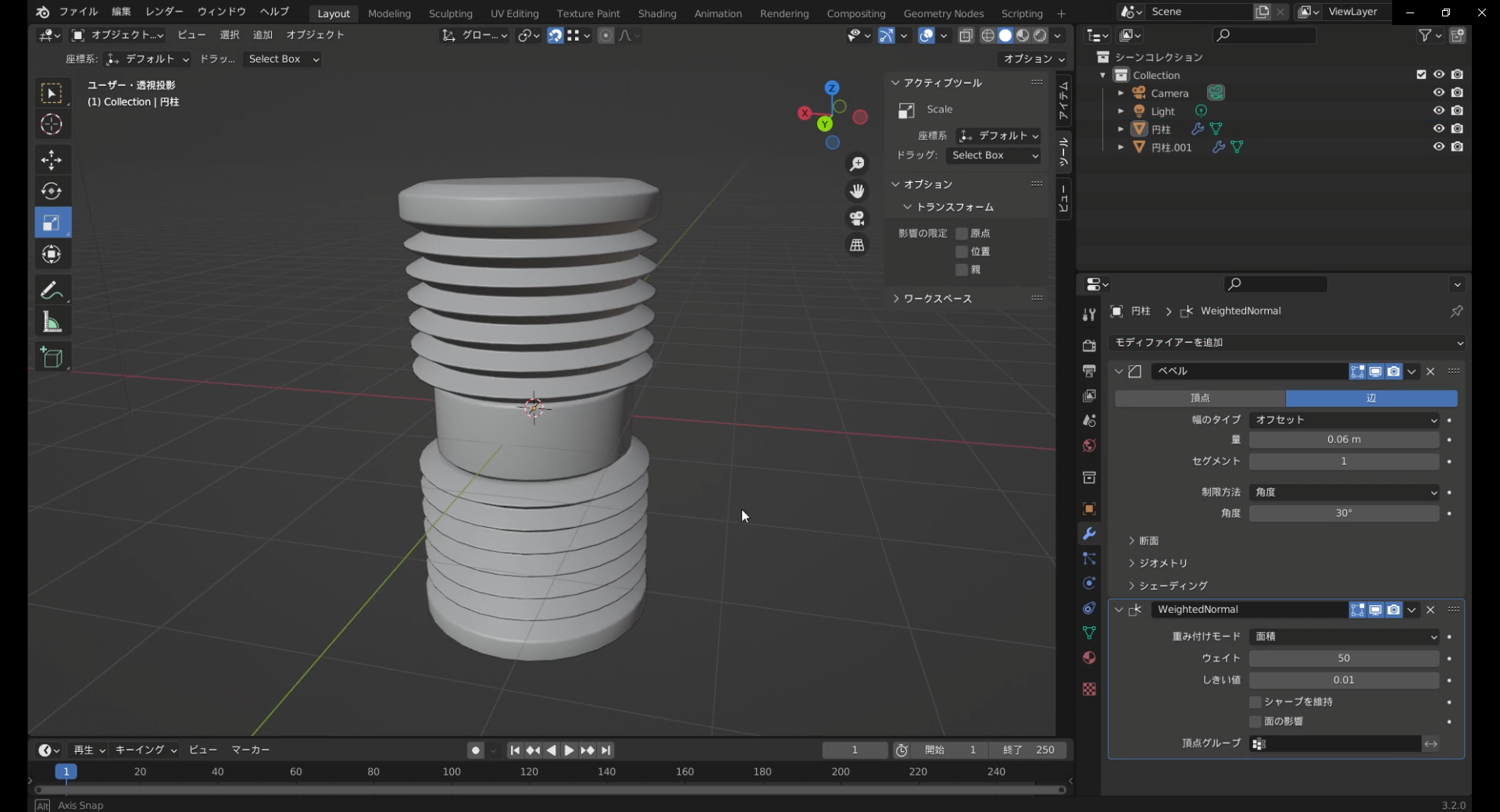
まずはモディファイアープロパティで「モディファイアーを追加」をクリックし、「ベベル」を追加してください。ベベルによってモデルの角に丸みがあると工業製品としての説得力が生まれます。
デフォルトの設定では、モディファイアープロパティは右側にある。スパナマークのタブをクリックしよう。ベベルの量は0.05m程度
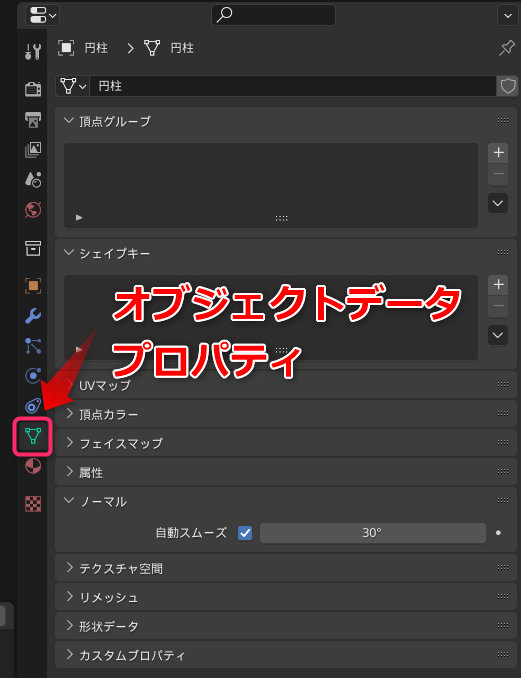
次にプロパティパネルを「オブジェクトデータプロパティ」に切り替え、ノーマルの「自動スムーズ」にチェックを入れてください。この時点ではまだ見た目に変化がありませんが、この後の操作で「自動スムーズ」の効果が表れます。
自動スムーズにチェックを入れると角度に応じてスムージングを自動設定してくれる
続いて、モディファイアーで「重み付き法線」を追加します。
「重み付き法線」を使うには、プロパティパネルをモディファイアープロパティに切り替えて、「モディファイアーを追加」をクリックし、「重み付き法線」を追加してください。
重み付け法線はWeightNormalと英語の機能名のまま表示されるバージョンもある
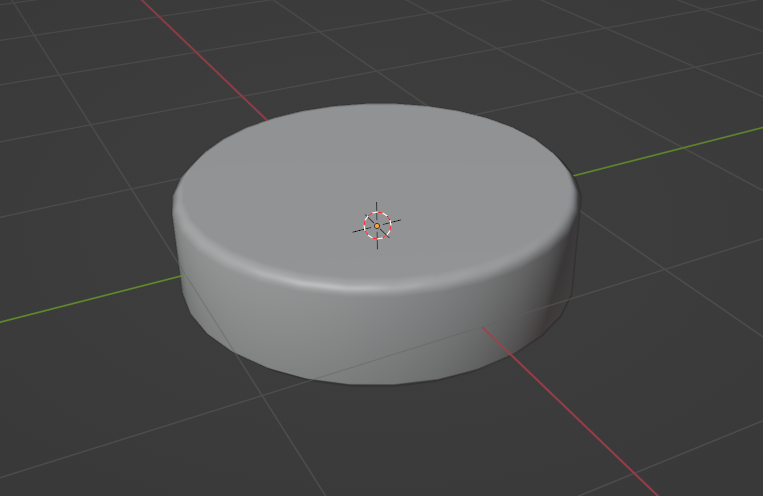
「自動スムーズ」と「重み付き法線」が追加されたことで、なめらかな見た目になりました。
自動スムーズは、角度に応じてスムージングを自動設定してくれる。スムーズシェードに設定しても効果を発揮するけど、重み付け法線でも効果を得られるぞ。
さらに重み付け法線は単純なスムージングとは異なり、面の大きさに応じて法線の制御を自動的に行なってくれるんだ!
重み付け法線の効果はかなり専門的になってしまうので、画像にまとめました。
この調子でどんどんパーツを作るぞ。
でも、新しいパーツを作るのに先ほど作成したパーツが表示されているとちょっと見にくい。いったん非表示にしておこう。
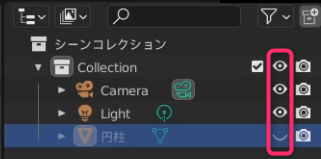
アウトライナーの円柱の右側にある目のマークをクリックすると、一時的にビューポート上で非表示にできます。
目のマークをクリックすると閉じた目のマークになり、一時的に非表示にできる
蛇腹のパーツを作る――配列とミラーで繰り返し要素も簡単作成
次にハンマーの蛇腹部分を作るぞ。
複雑な形だけど、どうすれば作れるだろう……。
蛇腹の山と谷1セットのパーツを複数作って連結し、端にハンマー先端部分となる円柱を加えれば作れそうだね。
それでは、蛇腹の山と谷1セットのパーツを作っていきましょう。
オブジェクトの追加のショートカットキー、「Shift+A」を押して、「メッシュ」から「円柱」をクリックしてください。
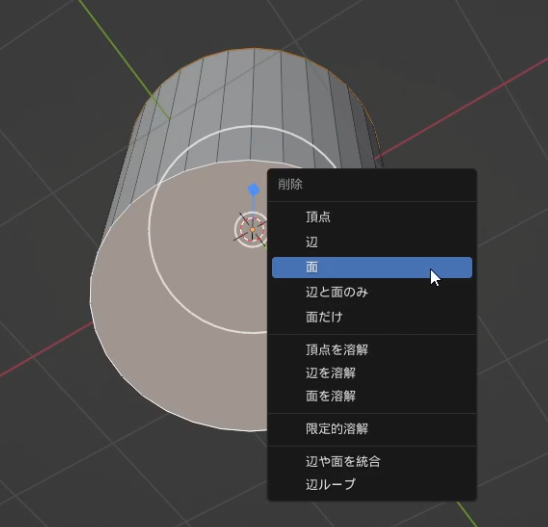
作成したばかりの円柱を選択して、「Tabキー」で編集モードに入り、(数字キー)「3」を押すと面選択モードになります。円柱の上下の面を選択して「Xキー」で削除のメニューを出し、面を選んで上下の面を削除してください。
複数のメッシュを選択したい場合は、Shiftキーを押しながらメッシュをクリックすると追加して選択できるぞ。
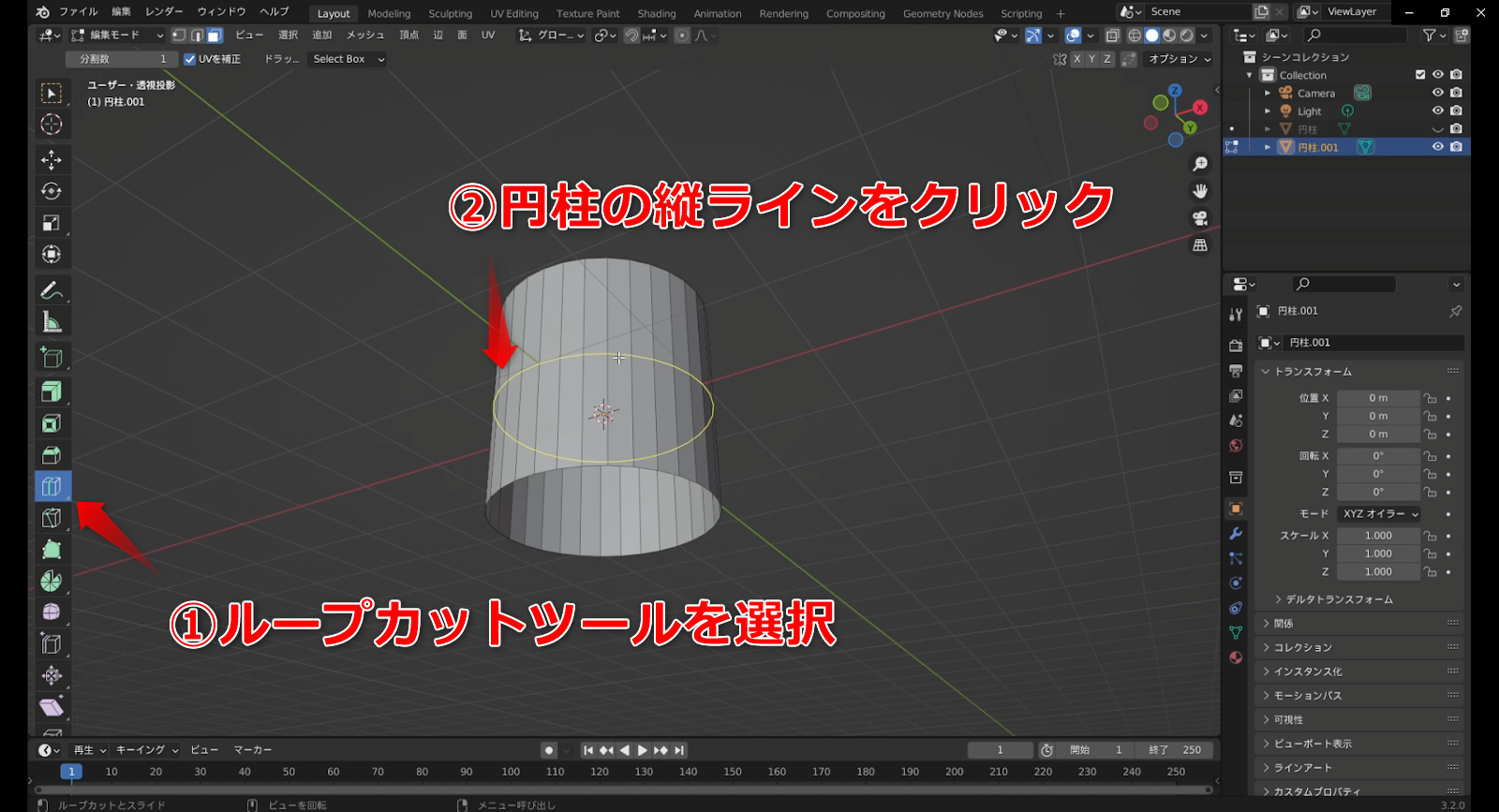
蛇腹の山を作るためにエッジを追加します。円柱の縦方向のような場所にまとめてエッジを追加するには、「ループカット」を使用すると便利です。
画面左のパネルの「ループカット」をクリックしたら、円柱の中央付近にカーソルを移動して、円柱に対して横方向にグルッと囲むラインが表示される場所でクリックしてください。
ループカットを使うと、グリッド状に揃った列にまとめて辺を追加できる
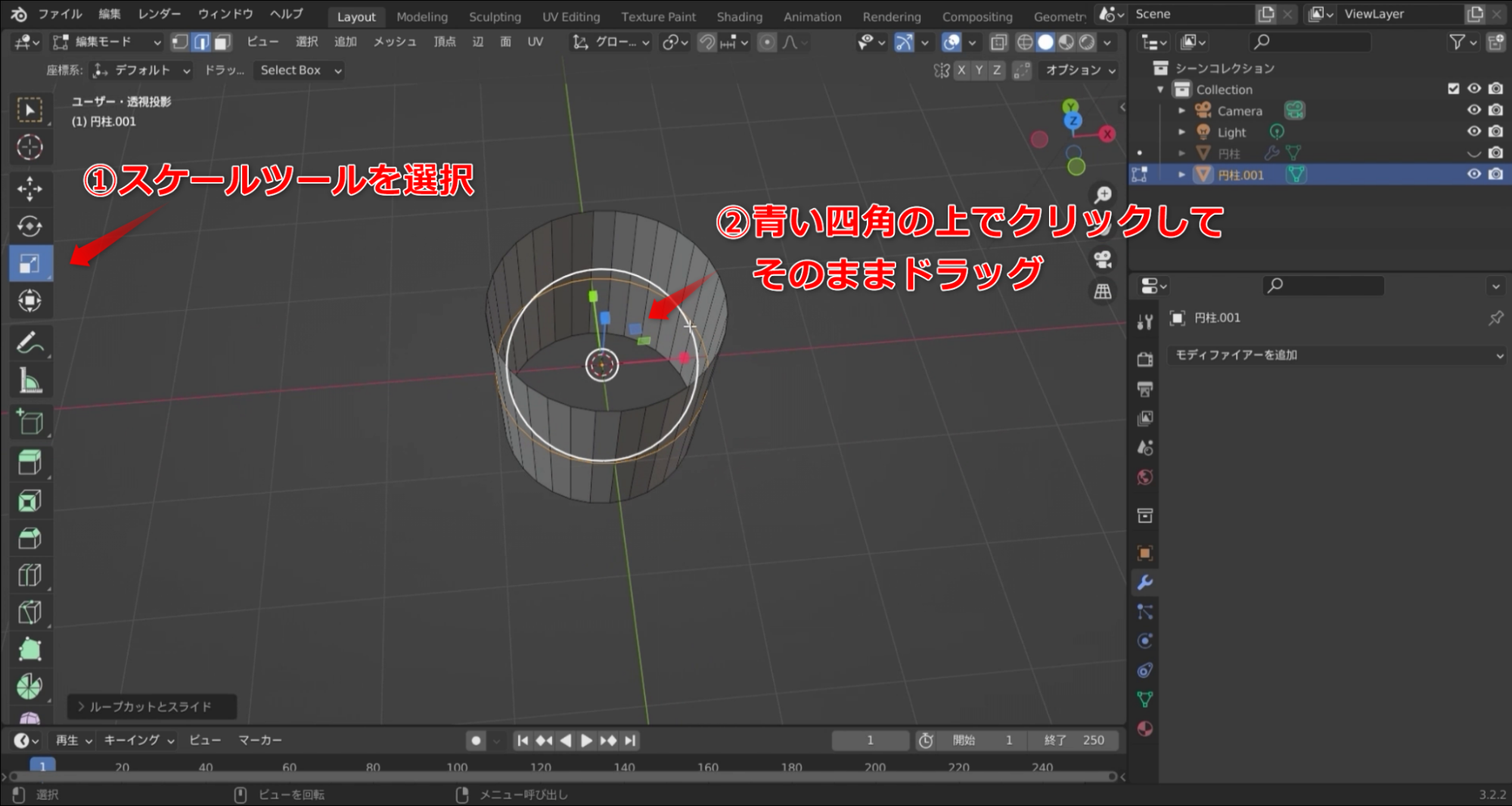
クリックすると円柱に辺が追加されます。このとき、辺が選択されている状態になっているので、そのまま「スケール」ツールに切り替えてください。
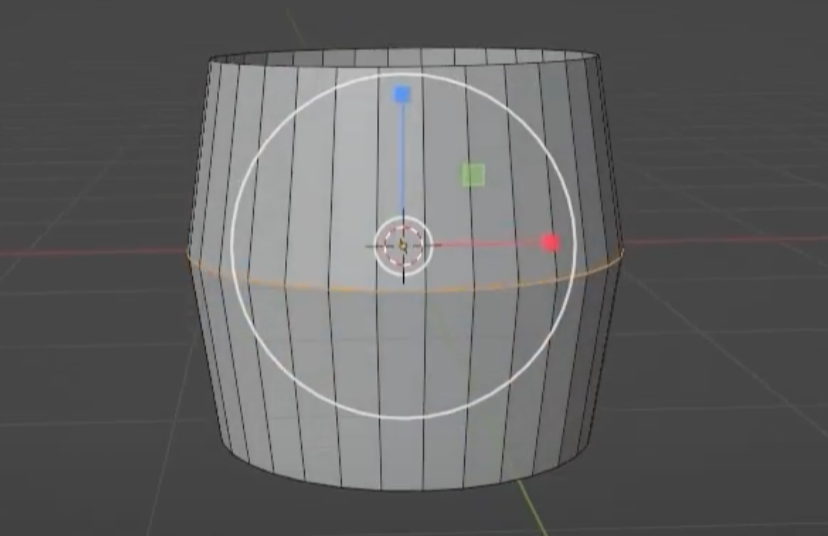
スケールハンドルのX軸(赤色の軸)とY軸(緑色の軸)の間にある青色の四角はX軸とY軸を一緒に動かすためのアイコンです。円柱の高さ方向以外に「スケール」したいので、この青い四角をドラッグして、画像のように少しだけ山となる部分を膨らませてください。
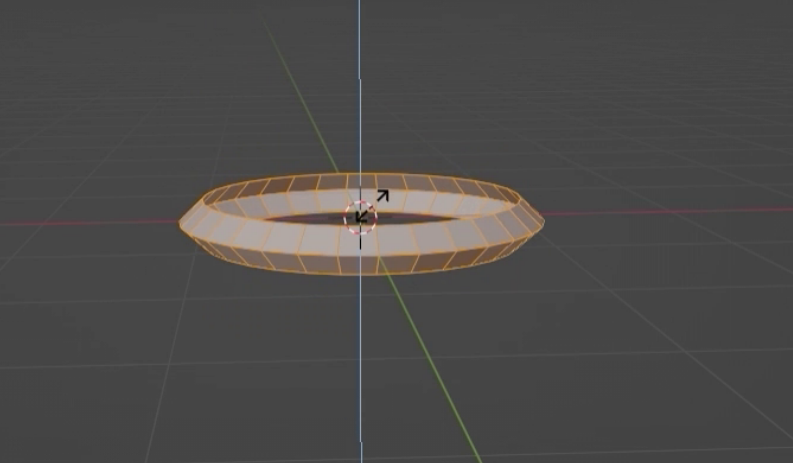
さらに全体を小さくしたいので、「A」キーを押してすべての要素を選択し、そのまま今度はスケールハンドルのZ軸(青色の軸)をつかんで「スケール」してください。
ちょうどいい大きさになったら、蛇腹の一回分の繰り返しが完成!
このパーツを繰り返し配置することで、蛇腹を表現しよう。
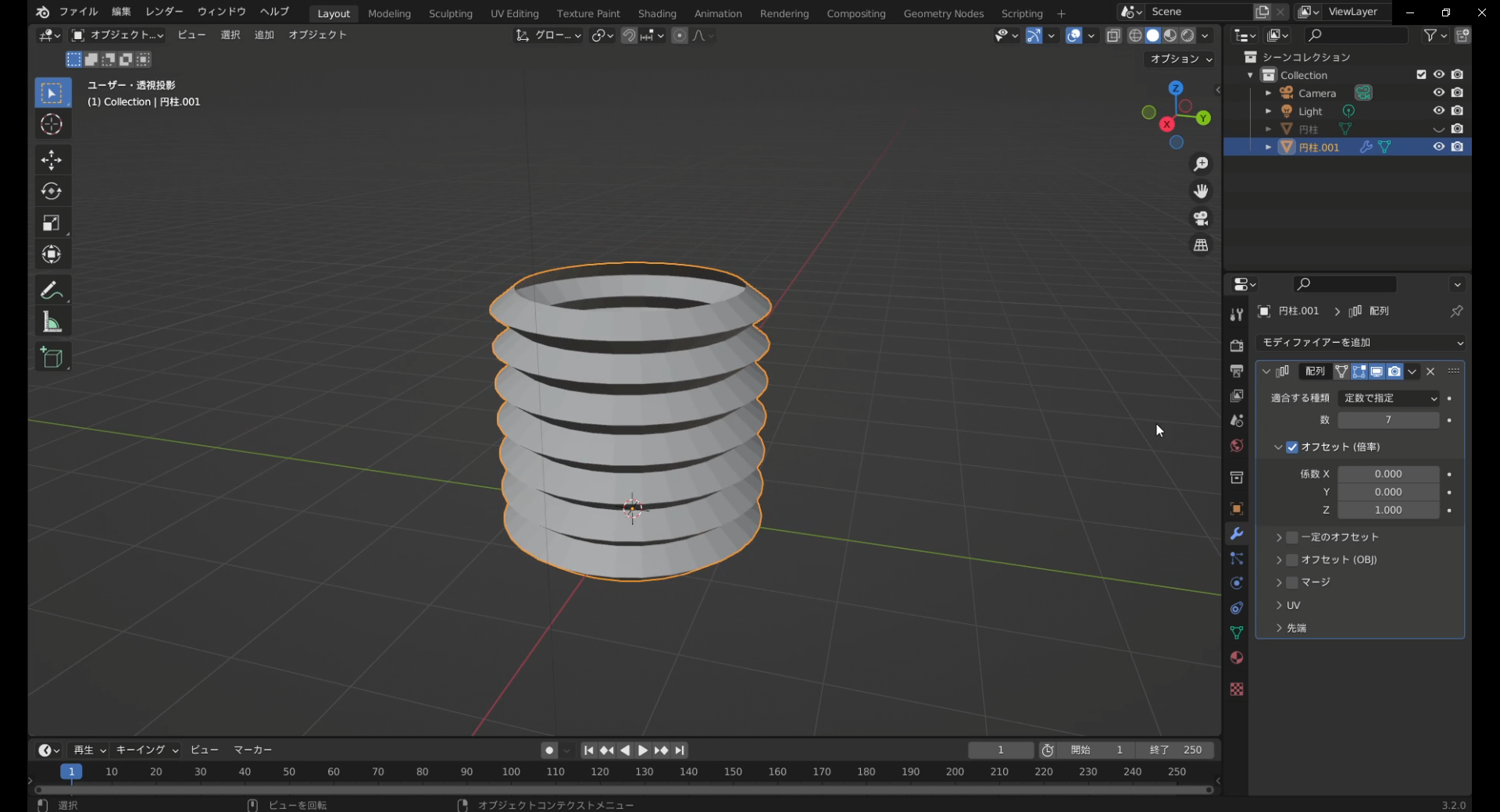
スパナマークのモディファイアープロパティタブにある「モディファイアーを追加」から、「配列」を追加してください。
プロパティパネルの「オフセット(倍率)」の、係数X・Yを0、係数Zを1にすることで、Z軸方向に複製されます。「数」の項目に増やしたいだけの数字を入れてください。今回は7を入れます。
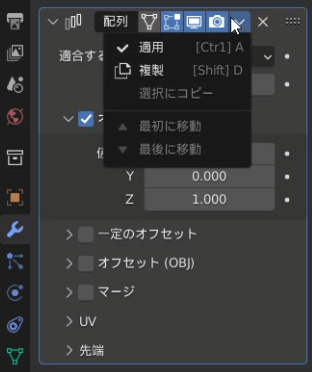
オブジェクトモードに切り替えたら、モディファイアーの表示設定のメニューから、「適用」を選択してください。
表示設定メニューは右端の∨をクリック。モディファイアーを適用しよう
モディファイアーを「適用」すると、モディファイアーは削除され、実際にメッシュが複製されて配列されている状態に変わります。
モディファイアーは、ゲームの攻撃力倍増の魔法のようなもの。魔法が効いている間は攻撃力が倍増するが、魔法の効果が切れる(モディファイアーを削除する)と元に戻る。
モディファイアーの「適用」は、この魔法の効果をキャラクターのパラメーターに上書きするようなもの。ずっと攻撃力が倍増したまま、魔法の効果を切ることはできなくなる。
次にハンマーの先端部分を作ります。
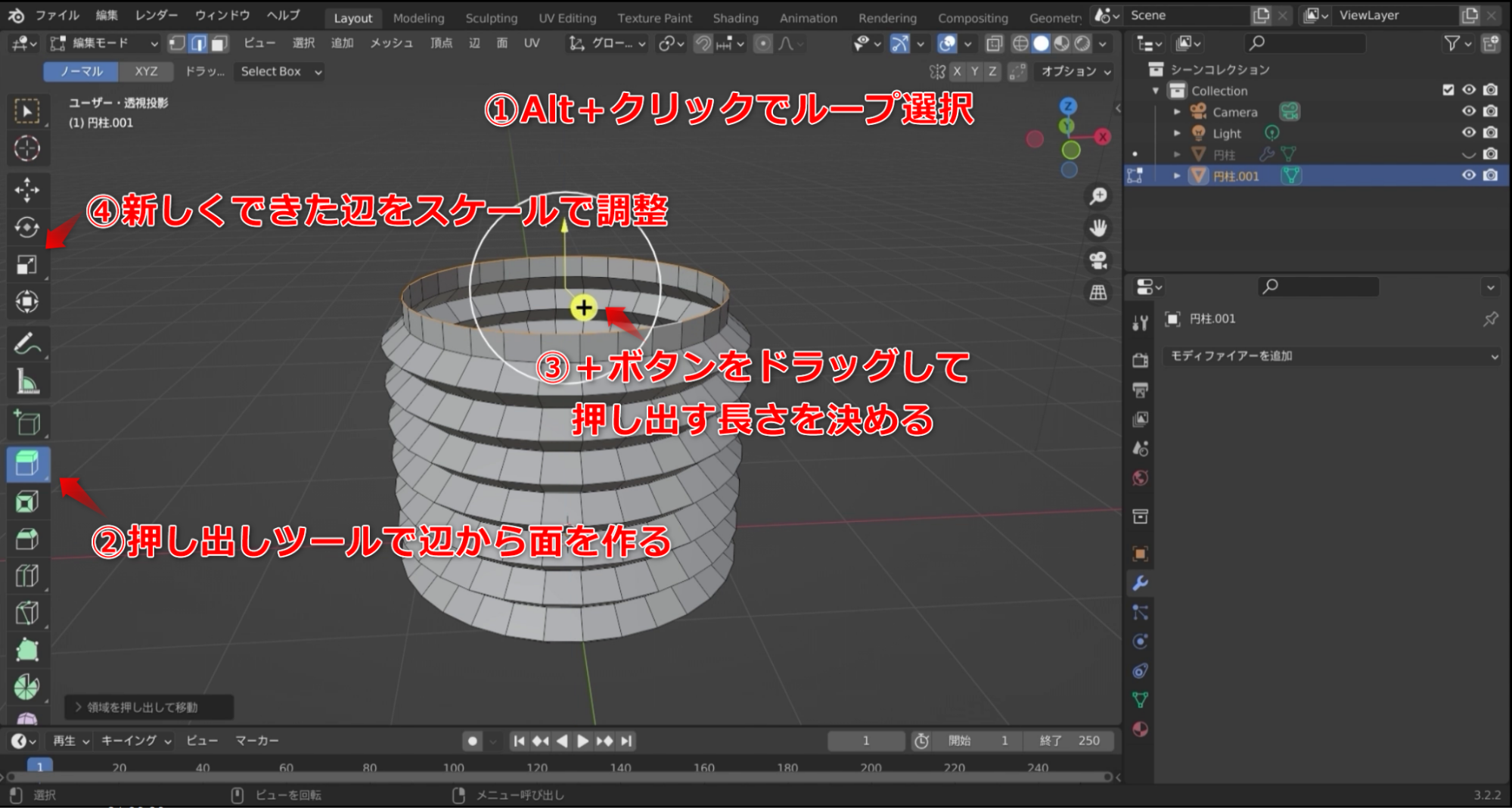
Tabキーで編集モードに変更して、数字キーの「2」を押して、辺選択モードにします。Altキーを押しながら辺をクリックし、選択した辺とループ状につながっている辺をまとめて選択します。
この選択方法をループ選択と言うよ。
この選択した辺を押し出してハンマー先端の円柱を作ろう。
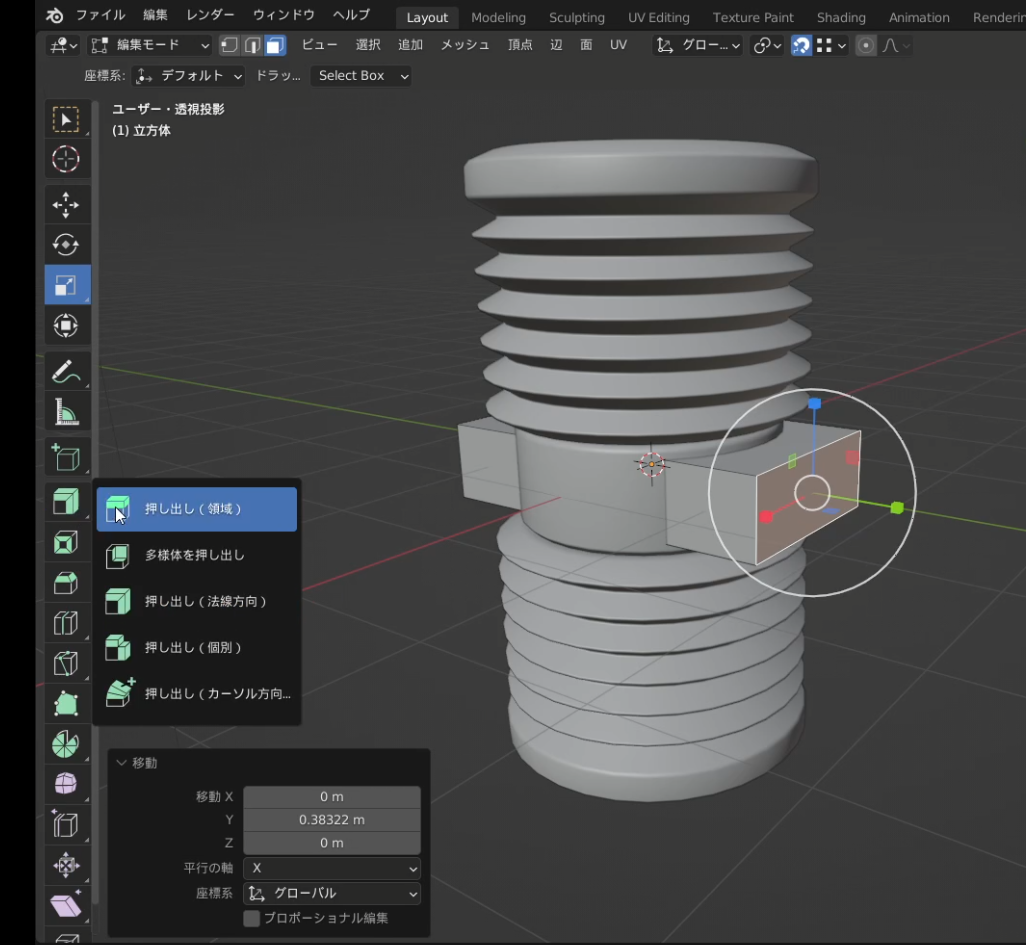
押し出すには画面左のパネルから押し出しツールを選択して、+ボタンをドラッグして押し出す長さを決めましょう。その後、スケールツールに切り替えて太さを変更します。
ここでは何度も、押し出しとスケールを使うので、動画を見ながら同じように手を動かしてみましょう。
こんな風に押し出しツールを使うと、すでにある頂点・辺・面を延ばすことが可能だ。
次は、まだ開いたままのハンマー先端の穴を埋めよう。
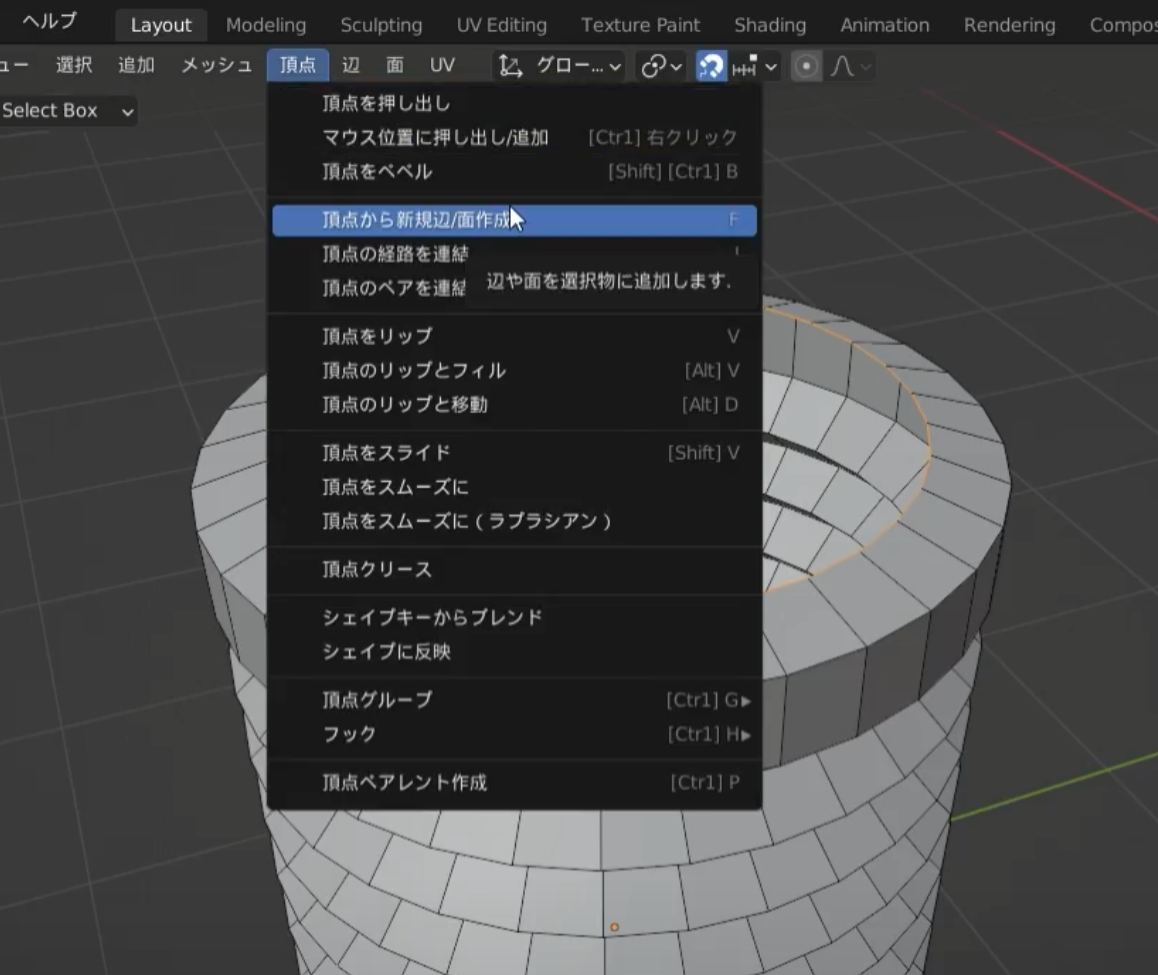
Altキーを押しながら穴を閉じたい辺をクリックしてループ選択したら、頂点メニューの「頂点から新規辺/面作成」を押してください。エッジループで選択した辺にふたをします。
このままでは一つの面に4つ以上の頂点が存在してデータとして不適切です。選択を解除せずにそのまま面メニューから「扇状に分離」をクリックしましょう。これで均一な三角形でふたをすることができました。
蛇腹のパーツはこれで完成……?
実はまだ完成したとはいえないところがあるので調整しよう。
モディファイアーの配列で増やしたメッシュはくっついていないため、頂点同士を結合させる必要があります。
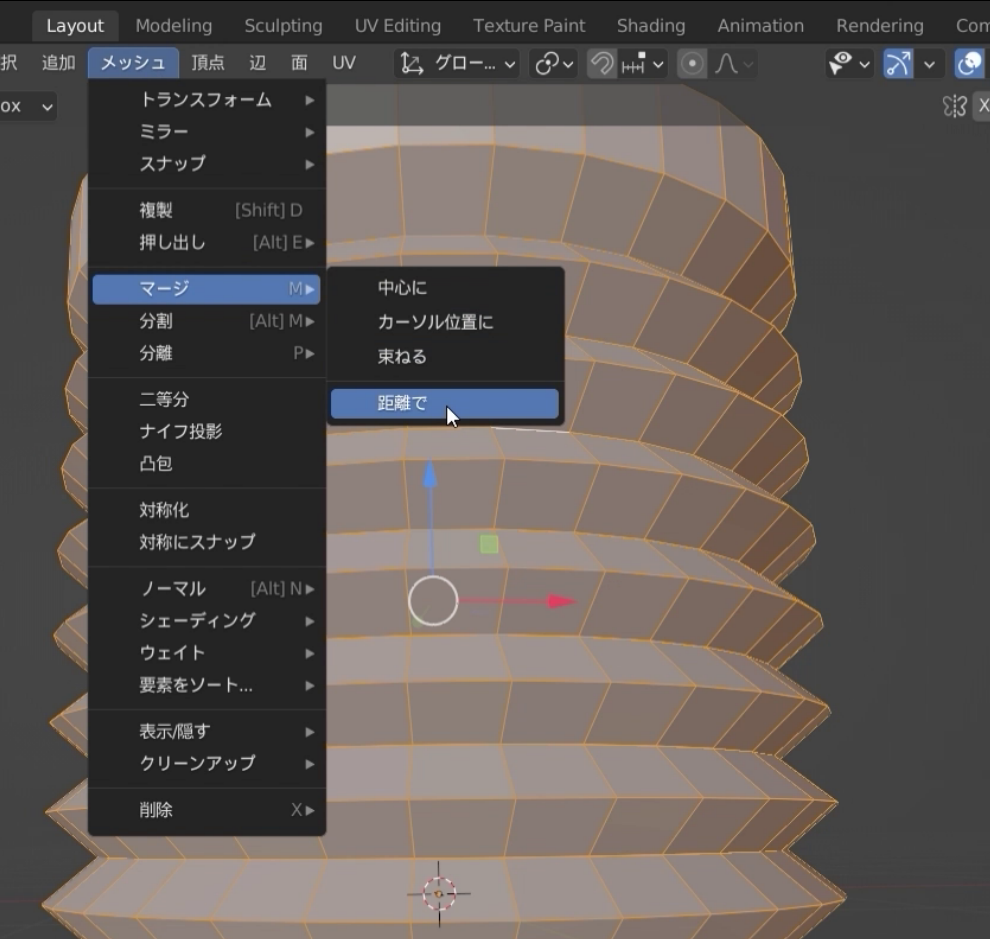
Aキーでメッシュを全選択して、画面上部にあるビューポートメニューの「メッシュ」をクリックします。開いたドロップダウンリストの「マージ」から「距離で」を選択します。
画面の左下に「距離でマージ」のメニューが出てくるので、どれくらいの距離までを結合するかを設定します。今回は頂点が同じ位置にあるため、デフォルトの数字のままでOKです。
全く同じ位置に頂点が重なっているので、デフォルト設定で距離でマージを行おう
これで蛇腹のパーツも完成。
先ほど作成した円柱のパーツと組み合わせてみよう。
パーツ同士を組み合わせる――スナップでパーツをピッタリ配置
先ほど作成したハンマーの台と蛇腹の位置を合わせます。
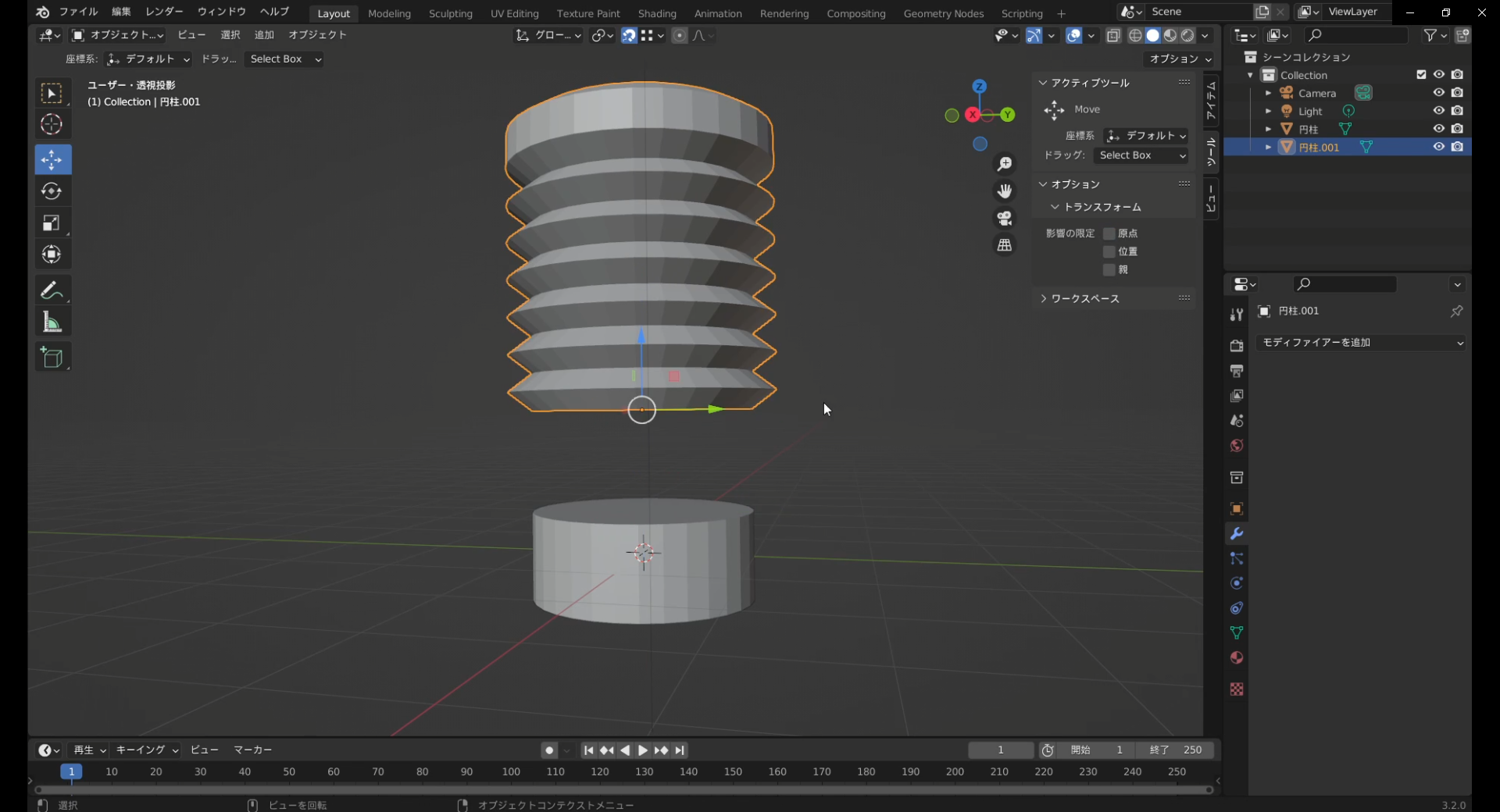
非表示にしていたハンマーの台を表示したいので、アウトライナーの円柱の右側にある閉じた目のマークをクリックします。
閉じた目のマークをクリックすると、再び画面上に表示される
このままだとオブジェクト同士が重なって見づらいので、蛇腹をZ軸上の少し上方に移動しよう。
でも、どうせ移動させるならハンマーの台の上の面に蛇腹がぴったり乗っかるように移動したいね。
そのために、蛇腹の原点の位置を調整するよ。
オブジェクトモードに入り、蛇腹のメッシュを選択してください。
この状態で、サイドバーの「ツール」タブの「オプション」をクリックし「トランスフォーム」にある「原点」にチェックを入れることで、移動や回転が原点に対する編集になります。
原点の位置を蛇腹の底面にピッタリ合わせるには、スナップという機能を使います。
画面上部にあるビューポートのメニュー右側に磁石のマークのボタンがあります。これをクリックすると、スナップが有効になります。さらに磁石の隣のボタンをクリックして、スナップ先を「頂点」に変更してください。
これで、移動するときには原点だけが移動し、頂点にスナップするようになったぞ。
早速やってみよう!
移動ツールでZ軸(青色の軸)上を動かして、原点を蛇腹の底面にスナップさせてください。移動できたら「トランスフォーム」の「原点」のチェックを外してください。
次に、蛇腹を移動してハンマーの台にくっつけます。まだスナップが有効になっているので、そのままZ軸上で移動を行い、蛇腹をハンマーの台の上面に近づけ、頂点にスナップさせてください。
次はハンマーの台の反対側にも蛇腹を作ろう。
でも、同じ作業を繰り返すのは面倒……。
こんなときは「ミラー」を使おう。
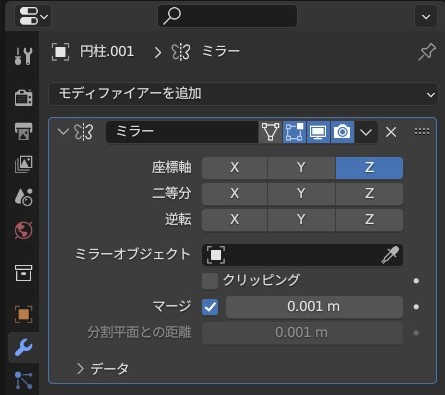
モディファイアープロパティで「モディファイアーを追加」をクリックし、「ミラー」を追加してください。Z軸(青色の軸)方面にミラーするため、プロパティパネルの「座標軸」の「X」を選択解除し、「Z」のみ選択された状態にしてください。
ハンマーの台を中心にミラーしたいので、「ミラーオブジェクト」の「データブロックスポイト(スポイトマーク)」をクリックして、カーソルがスポイトマークになっている状態でハンマーの台を選択してください。
これでハンマーの反対側にも蛇腹が追加されたね。
最後に、この蛇腹のパーツにも、ベベルモディファイアーを加えて表面をなめらかにしよう。
ベベル、自動スムーズ、重み付け法線の設定は、ハンマーの台と同じなので、わからなくなったら戻って確認しよう。
ハンマーの柄を作る――押し出しツールを使いこなす
ハンマーの柄の部分を作成します。
まずは「Shift+A」を押してオブジェクトを追加します。「メッシュ」から「立方体」を選択して、シーンに立方体を追加してください。
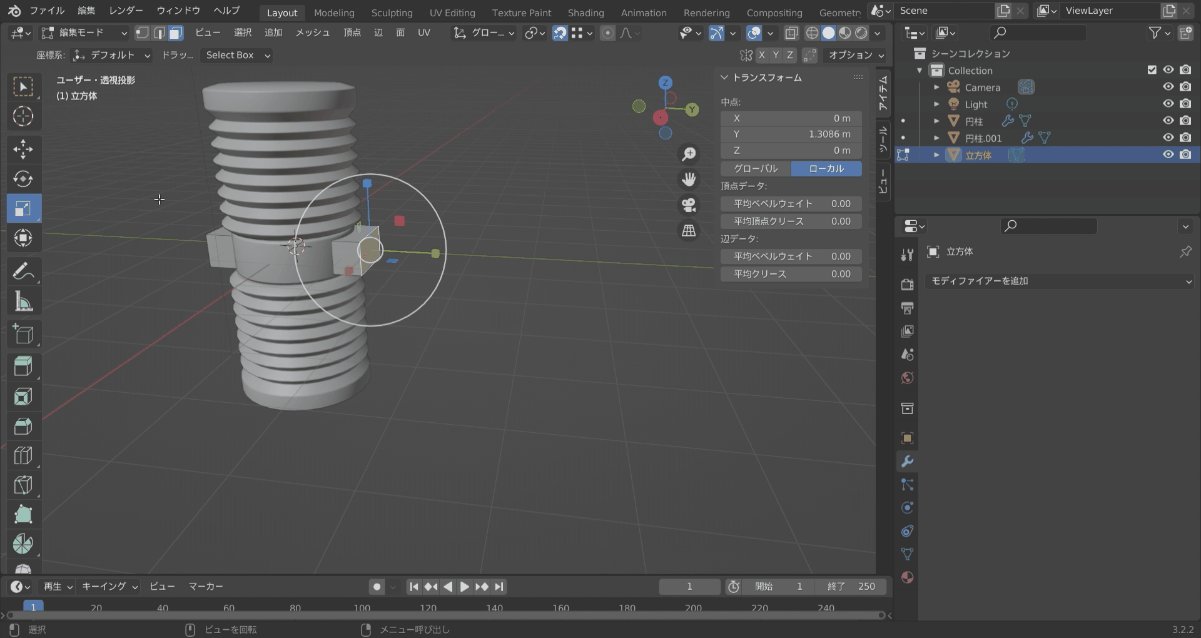
Tabキーで編集モードに入り、「スケール」ツールで大体の大きさを整えてください。
この後、押し出しツールで柄を細長くするので、現段階ではこれぐらいの長さで構わない
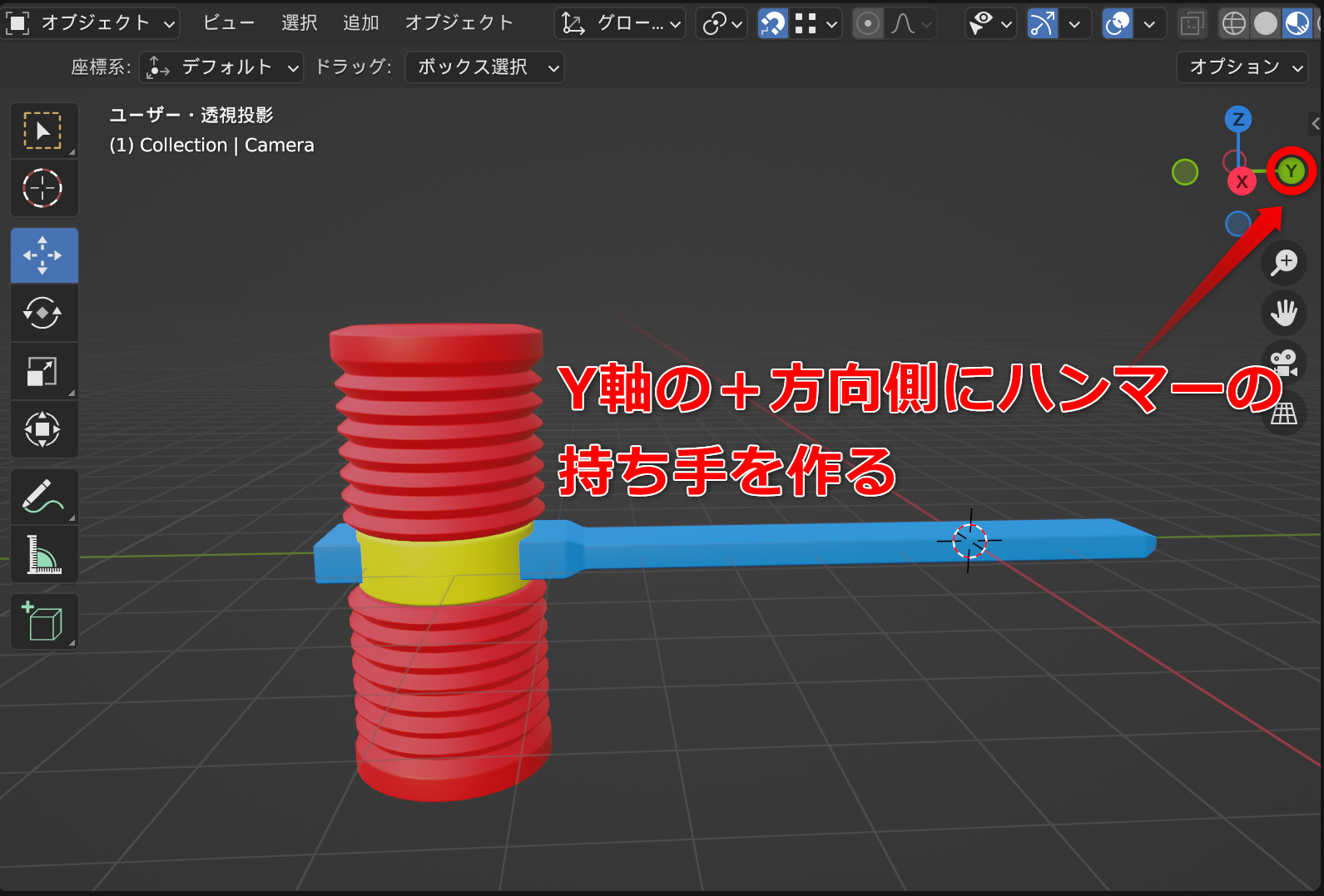
この後、Y軸方向にハンマーの台が突き抜けさせるように、押し出すので向きは気をつけて設定しよう。
この向きはUnreal Engineで表示する際に影響するよ。
立方体の調整が終わったら、押し出しとスケールで持ち手の太さにメリハリを作ります。複雑な操作なので、動画を見ながらやってみましょう。
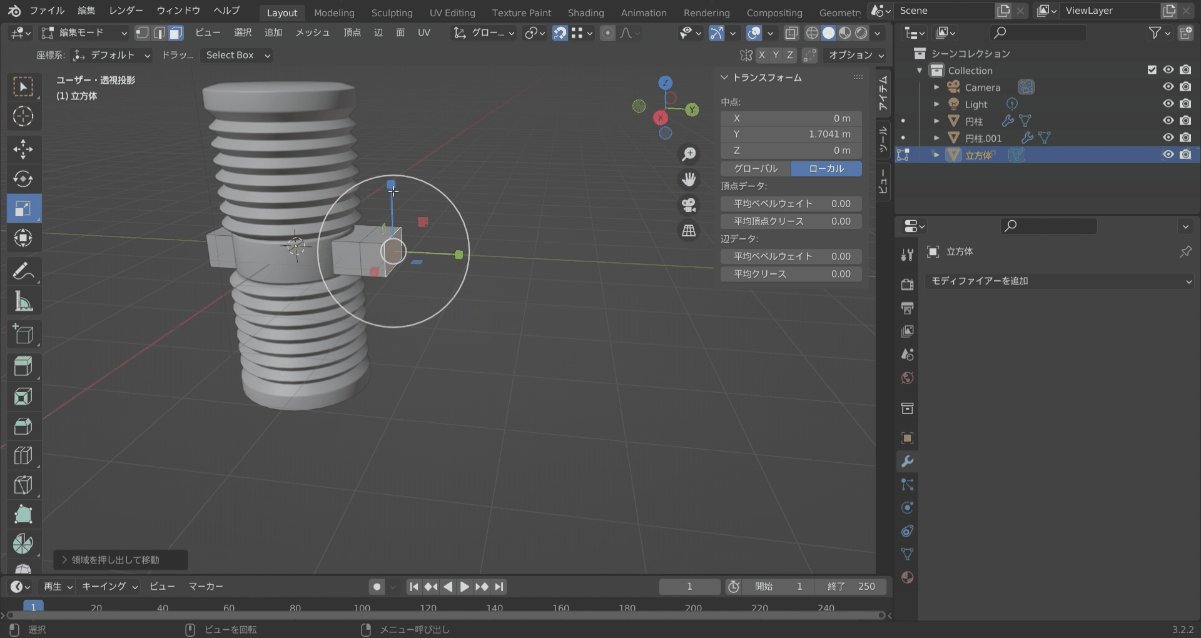
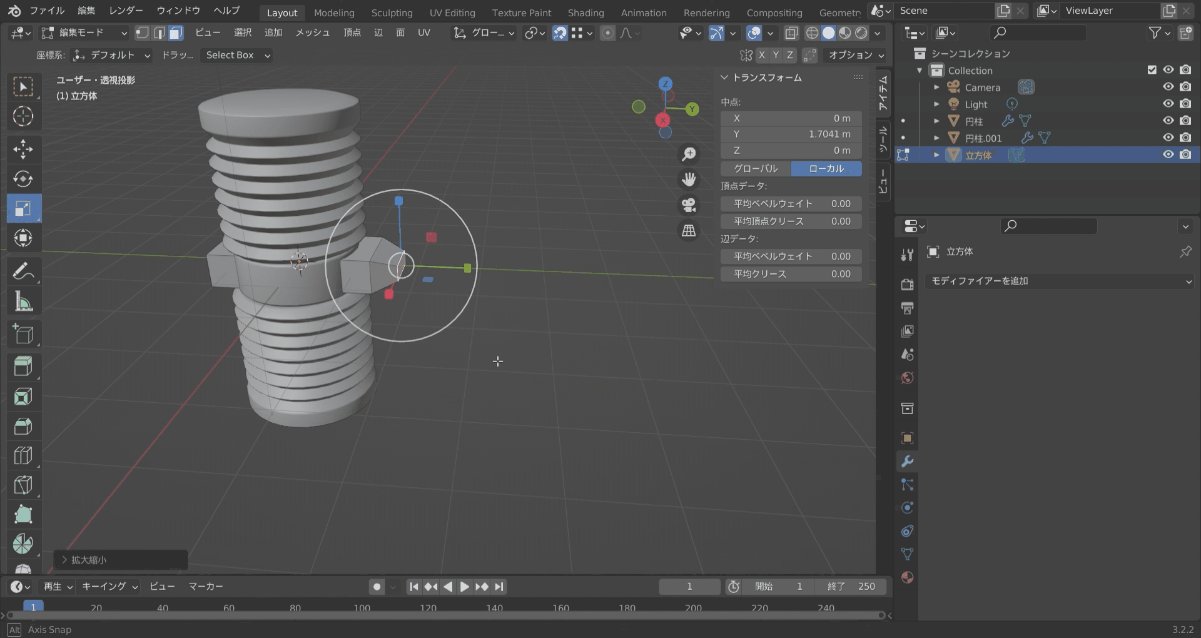
まず、数字の「3」を押して面編集モードに切り替え、押し出す面を選択します。次に、画面左のパネルから押し出しツールをクリックし、持ち手のくびれをの長さだけ押し出します。スケールツールに切り替え、現在選択している面を小さくすることでくびれを作ります。
最後に、もう一度押し出しツールに切り替え、Y軸のプラス側に長くドラッグして持ち手を作ります。
ここまでできたらもう一息!
持ち手にもディテールを加えよう。
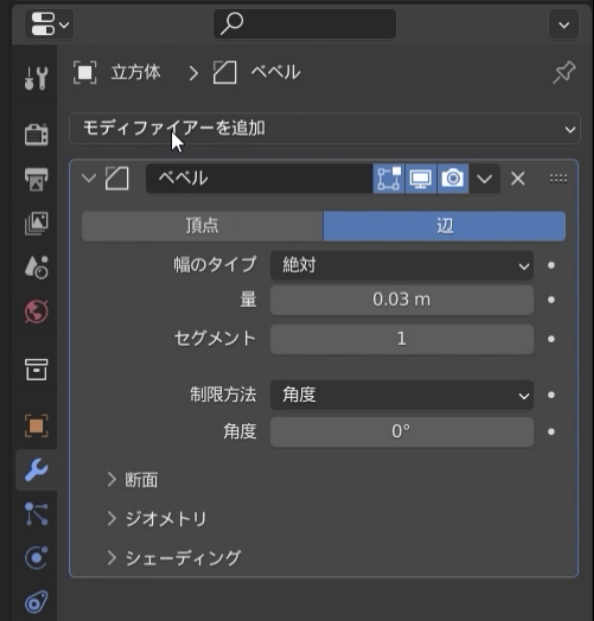
持ち手にもベベル、自動スムーズ、重み付き法線を加えます。手順は先ほどとほぼ同じですが、ベベルの「幅のタイプ」は「絶対」にして、さらに「角度」を「0」にしてください。こうすることで持ち手のすべての辺に対して設定した幅でベベルをかけることができます。
位置を調整する――UE上で動かしやすく設定
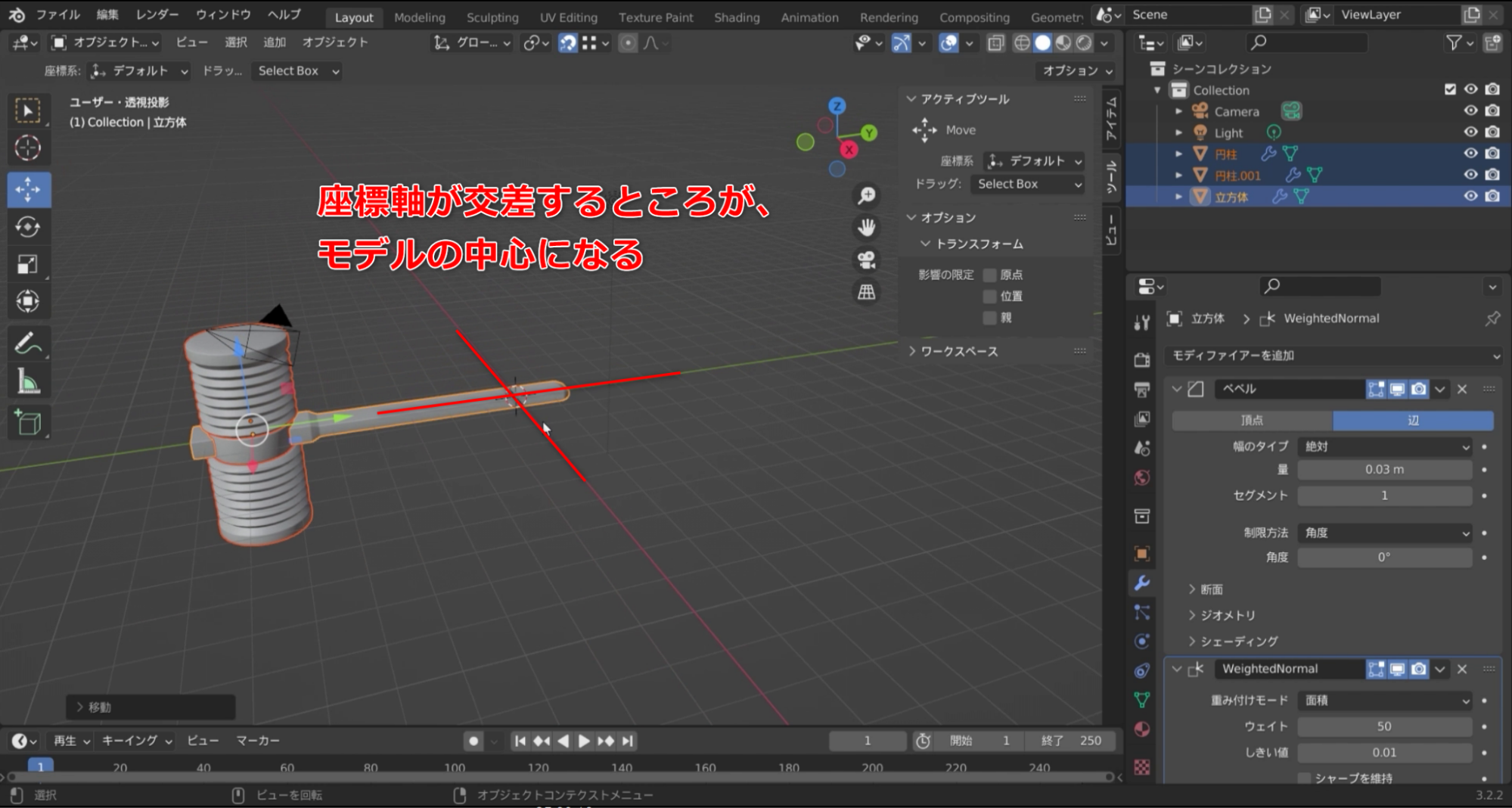
Unreal Engineにインポートすると、Blenderのワールド座標の中心がハンマーオブジェクトの中心になる。
ハンマーを振るときは、握るところを中心にハンマーが回転すると自然なので、握るところがワールド座標の中心になるようにハンマーの位置を調整しよう。
移動ツールを選択したら、Tabキーを押してオブジェクトモードに切り替えます。Aキーでこれまで作ったパーツすべてを選択し、Y軸方向に移動して、ワールド座標の中心に握る部分が来るように動かしてください。
ハンマーの色付け
ハンマーの色付けの前にUVを編集するよ。
パーツごとにUVをまとめておくと、1つのテクスチャでも色の塗り分けがしやすい。
今回はハンマーに細かい模様を描くわけではないので、この方法で色を塗り分けてみよう。
UV編集
画面上方の「UV 編集」タブをクリックしてください。
これから行う操作はハンマーのパーツごとに繰り返し行ってね。
選択する部品はどれからでも構わないよ。
右側のビューポートをオブジェクトモードに切り替えてから、ハンマーの部品を選択して、編集モードに変更してください。
「A」キーを押して、すべての頂点を選択します。
この操作で頂点だけでなくUVもすべて選択されるよ。この状態でUVを編集しよう。
今回は円柱、蛇腹、持ち手の3つのパーツを1枚のテクスチャの中に配置したいので、各パーツを1/4程度の大きさにすれば1枚のテクスチャのなかに収まりそうだ。
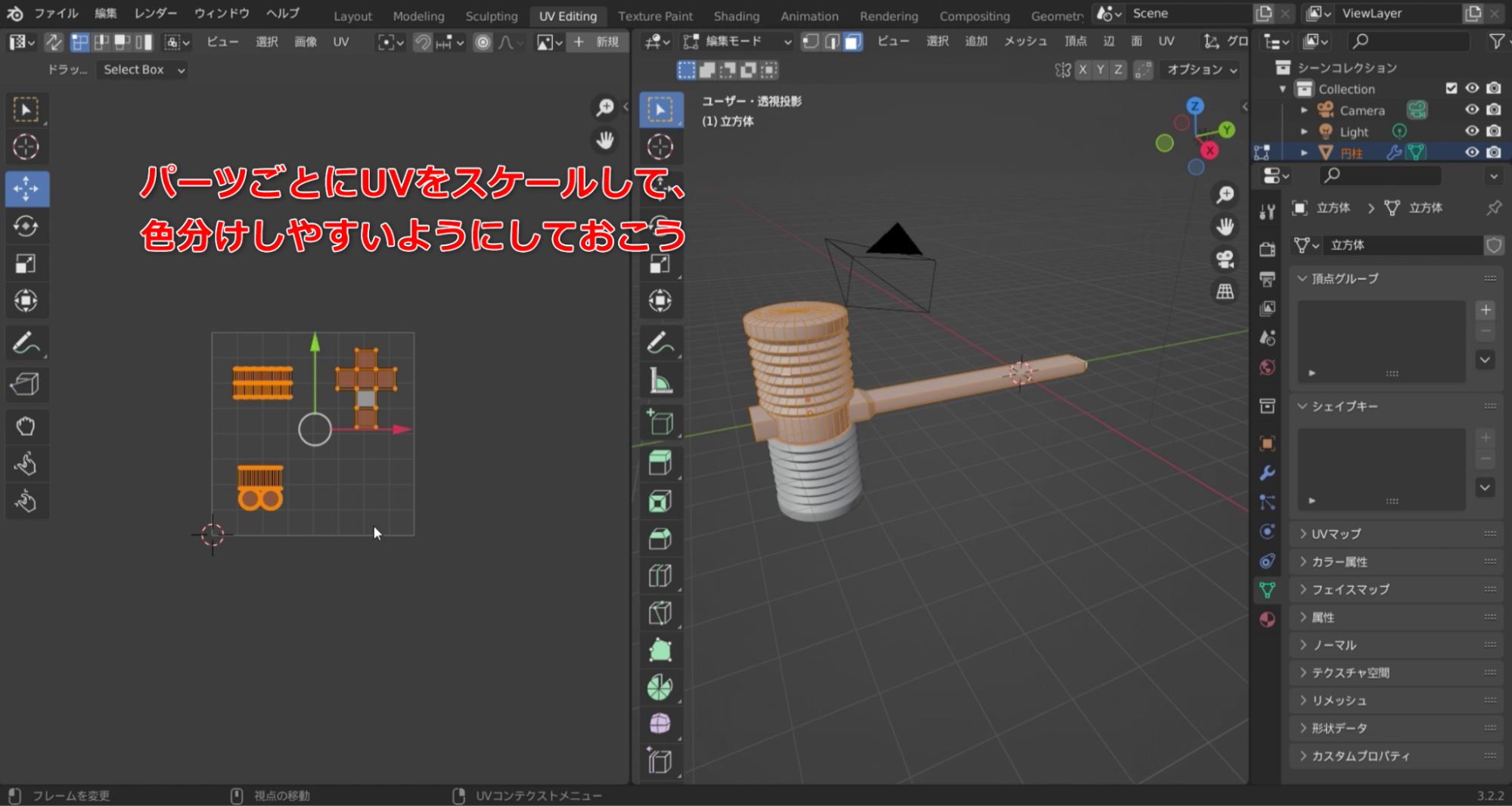
左側のUVビューでスケールツールを使ってUVを小さくしてください。
縦横比を保ってUVを変えるにはUVが選択された状態でドラッグ。
ここまでの操作が終わったら、別のパーツも同様にUVを編集しよう。
全部のパーツのサイズ調整が済んだら次に進んでね。
全部のパーツを同時に表示させるには、右側のビューですべてのパーツを選択
できたかな?
パーツはスケールツールと移動ツールを使って上の図のように配置しよう。
ハンマーの蛇腹部分は左上、最初に作ったハンマーの中心のパーツは左下、ハンマーの持ち手は右上だ。
テクスチャペイント
さぁハンマーに色をつけていこう!
その前に、ハンマーに割り当てるマテリアルを作成するよ。いったん色分けしてパーツをわかりやすくしておくためだ。
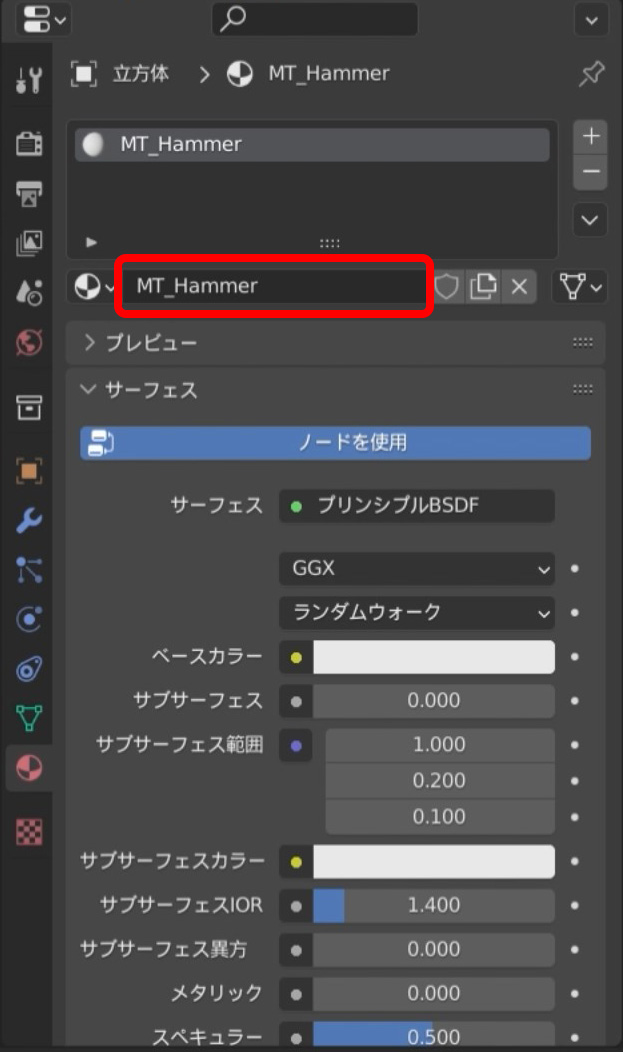
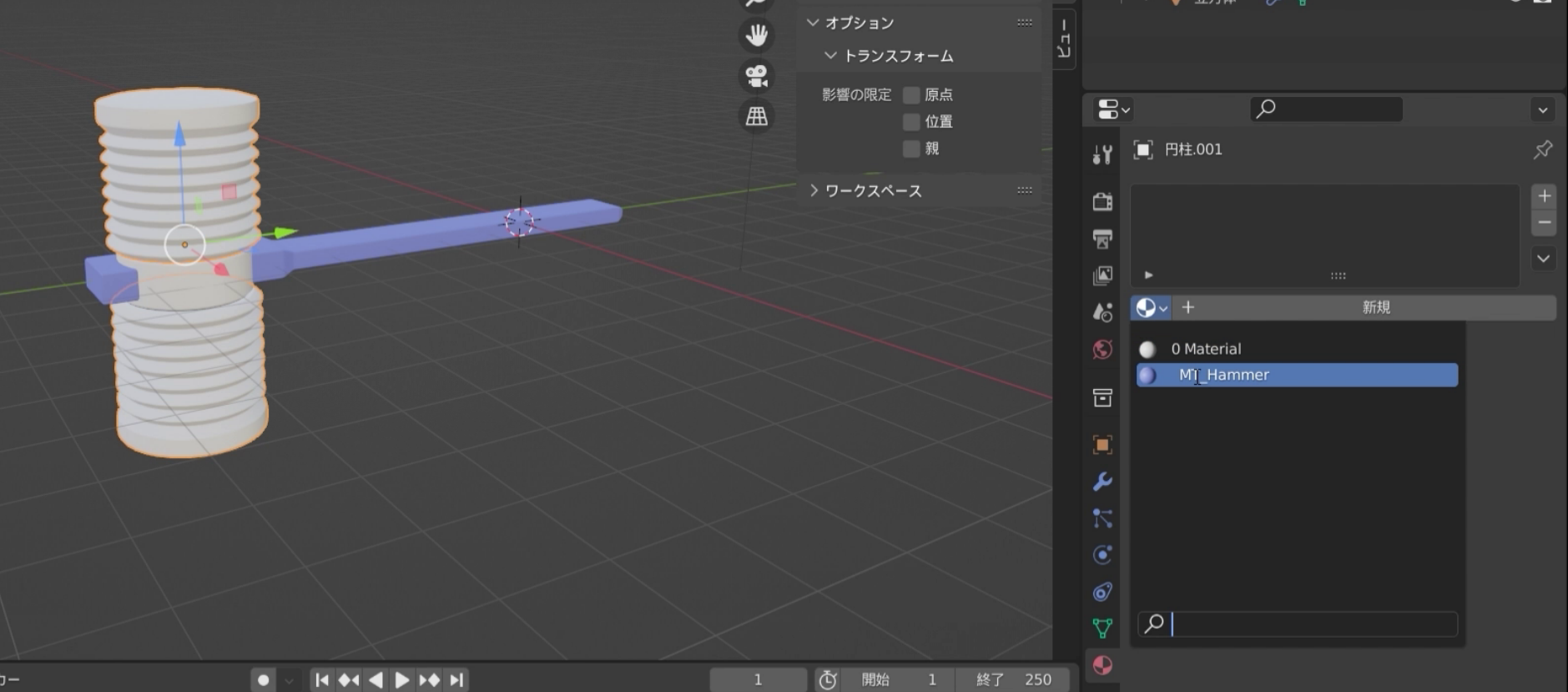
右列にある市松模様のアイコンのマテリアルプロパティをクリックします。「新規」をクリックして、マテリアルに「MT_Hammer」と名前をつけてください。
マテリアルプロパティの「ベースカラー」をクリックして好きな色を割り当ててください。
この後すぐにテクスチャを割り当てるので、いま設定する色はこだわる必要ないよ。
マテリアルの色は3DビューポートのShadingを「3Dビューのレンダリング」に設定すると反映される。
画面が狭くて、Shadingを変更しにくい場合は、一度Layoutタブに切り替えよう。
マテリアルができたら、ハンマーのパーツをそれぞれ選択して、マテリアルに先ほど作成した「MT_Hammer」を割り当ててください。
今回は一つのテクスチャでパーツの色を塗り分けるので、同じマテリアルを全部のパーツに割り当てているよ。
次はペイントするためのテクスチャを生成しよう。
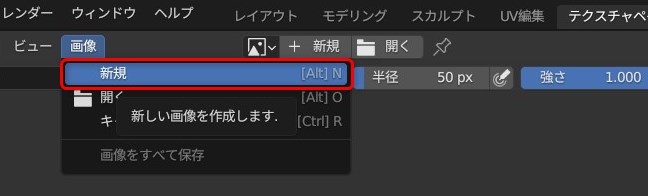
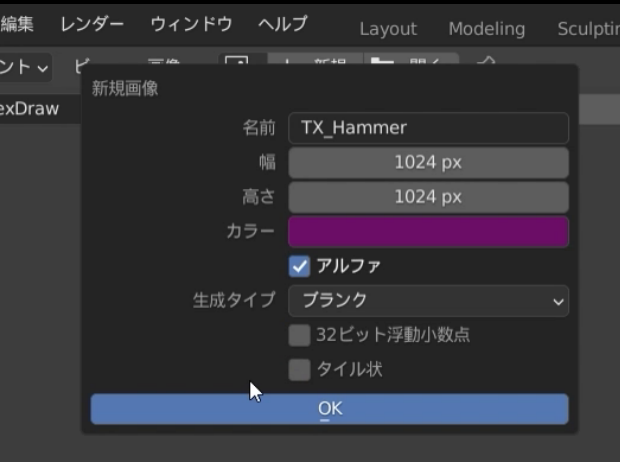
画面上方の「テクスチャペイント」タブをクリックします。画面が左右に分かれるので、左画面の「画像」から「新規」をクリックして新しい画像を作成してください。
画像作成のダイアログにある「名前」欄に「TX_Hammer」と入力し、「カラー」に好きな色を選択して、「OK」をクリックしてください。
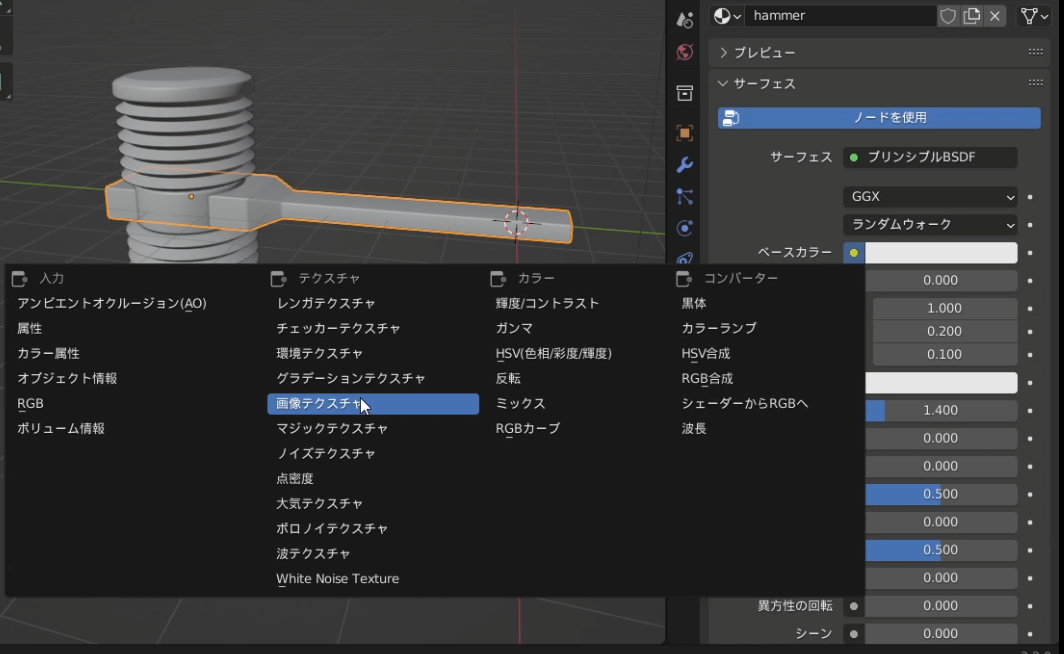
右列にある市松模様の球のアイコンのマテリアルプロパティをクリックし、「ベースカラー」の隣の黄色の丸をクリックします。表示されたパネルから「画像テクスチャ」を選択してください。
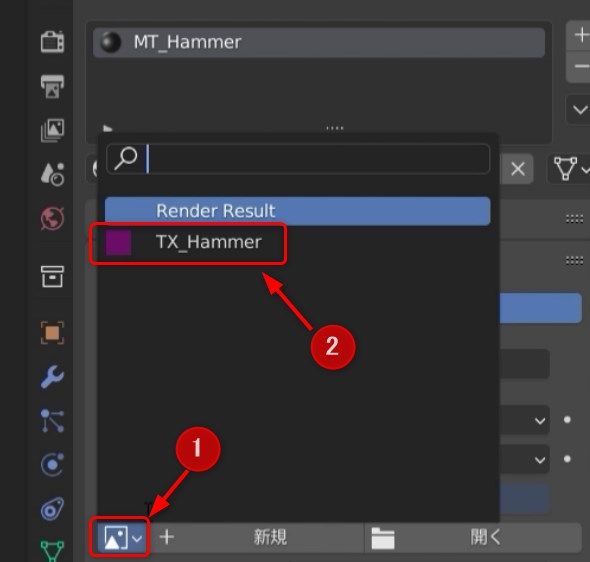
「ベースカラー」の下に出てきた画像のマーク(リンクする画像を観覧)をクリックして、先ほどテクスチャに設定した名前「TX_Hammer」を選んでください。これで3Dモデルの見た目が、テクスチャに設定した色に変わります。
他のパーツにもこの「TX_Hammer」のテクスチャを割り当てよう。
全てのパーツにテクスチャを割り当てるのが終わったら、次は色を塗っていこう。
画面上方の「テクスチャペイント」タブをクリックします。
画面の左側で各パーツのUVを展開した場所に色を塗っていきましょう。
各パーツの位置は覚えているかな?
ハンマーの蛇腹部分は左上、最初に作ったハンマーの中心のパーツは左下、ハンマーの持ち手は右上だよ。
テクスチャ上にパーツを表示させたいときは、右側のビューでパーツを選択しよう。
左上を赤く塗ったことにより、左上に配置していた蛇腹のパーツだけ赤に変わった
ブラシの設定によっては色むらが発生することもあるけれど、今回は気にせずに塗ってみよう。
モデルを書き出す
モデリングとテクスチャが完成したので、次はUnreal Engineで使えるようにこのデータを書き出そう。
キーボーを作成したときのようにテクスチャ、メッシュのデータをそれぞれ書き出すよ。
テクスチャの書き出し
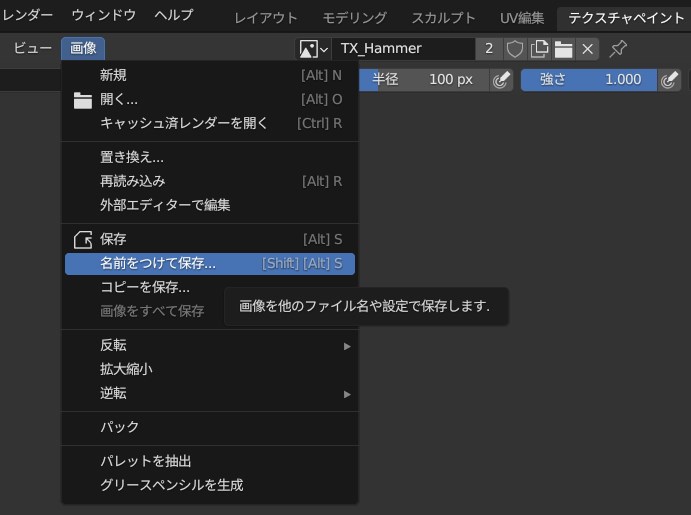
画像エディタのメニューから「画像」をクリックし、「名前をつけて保存」を選択してください。テクスチャのファイルフォーマットはデフォルトの.png形式のままで構いません。
メッシュデータの書き出し
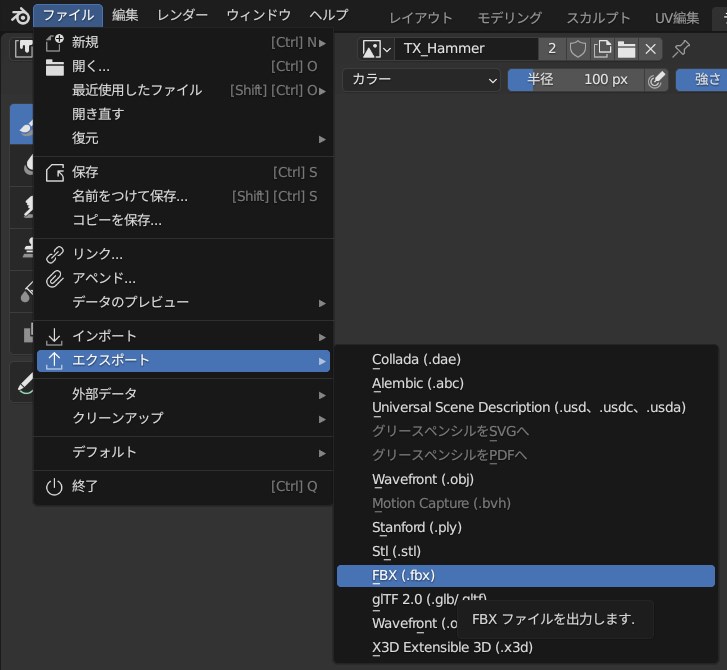
メインメニューの「ファイル」から「エクスポート」を選択し、「FBX(.fbx)」をクリックしてください。
エクスポート用のダイアログが出現するので、ファイル名を「SM_PikoHammer」にして「FBXをエクスポート」をクリックしてください。
これで書き出し作業は完了。
次回のVol.3ではこの書き出したファイルをUnreal Engineに取り込んでハンマーとして叩けるようにしていくぞ!
Vol.3ではUnreal Engineの操作が中心となる。まだ「ゲームづくりを始めよう!」をやったことがない人は、Vol.3に進む前にやっておくとスムーズに進めるよ。
ゲームづくりを始めよう!
株式会社ヒストリア アートディレクター/テクニカルアーティスト
海外インディーゲームとホワイトビールが好き。