原作を生かす世界観と使いやすい機能性の両立
サイバーコネクトツーは人気漫画のゲーム化など “キャラクターゲーム”を数多く手掛けており、UI開発においてはプレイヤーにとって使いやすい機能性と原作の世界観を反映させたビジュアルを常に両立させてきました。また、漫画などのIPを原作とするゲームは国内に留まりやすい傾向がある中で、同社では丹念なローカライズの上で全世界的にタイトルを広めている点が特徴です。
安西氏は、講演冒頭で世界観の表現とUIについて解説。キャラクターゲームで達成すべき目標は世界観と機能性の両立であると強調しました。
キャラクターゲームにとっての良い世界観とは、平たく言えば「ゲーム画面のすべてが世界を表現している」のだと安西氏は言います。画面に映るキャラや背景といったビジュアル、原作の雰囲気に合った言葉遣いからゲームならではの演出や体験すべてが世界観を形成しています。
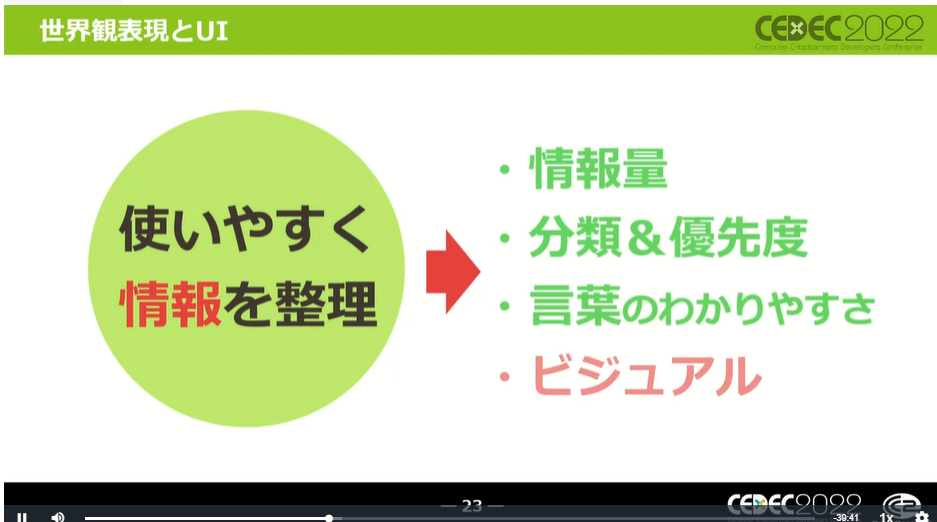
ゲームUIの良い機能性とは「使いやすく情報が整理されている」こと。具体的には、プレイヤーが何をすればよいかわかりやすく、迷わないこと、スムーズに操作できること、行動に対するリアクションがしっかり返ってくることが挙げられます。
世界観と機能性の両立については、「世界観それ自体が機能性に影響する」という関係に注目しているとのことです。
キャラクターゲームで押さえたいポイントは、「原作ファンが主なプレイヤー」「版権ならではの対応」「最終的なアウトプットを意識」すること。これら項目について、ひとつずつ解説していきます。
世界観表現とUI設計の実例紹介
「主なプレイヤー層が原作ファン」であるゲームは、「あのキャラに会いたい、あの世界で遊びたい」ということを求められます。それはすなわち、複雑な機能や操作は求めていないとも言えます。原作キャラクターを見せることがプレイヤーの満足感にそのまま繋がるのです。
そのためには「情報を詰め込まない」ことと「原作の世界観を前面に」出すこと、そしてゲーム演出自体がUIに影響を及ぼすことが重要です。
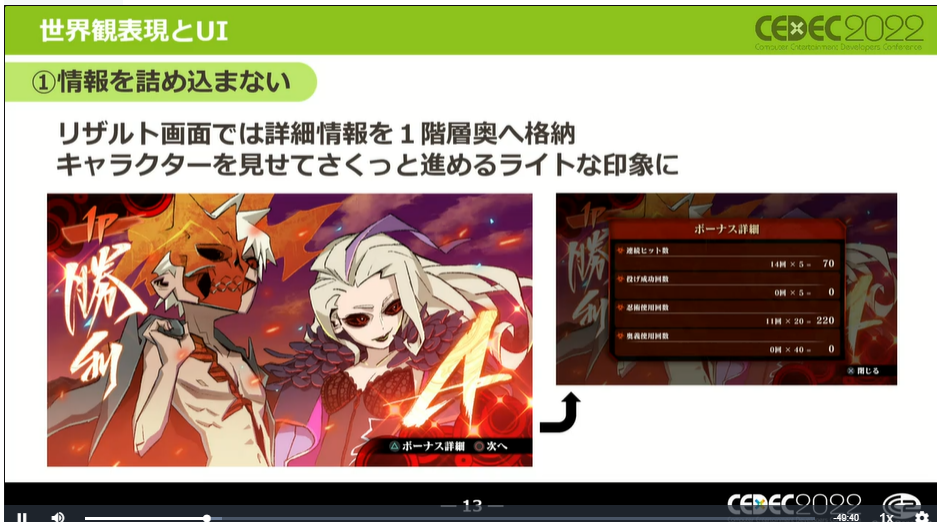
「情報を詰め込まない」という要素については、未発売ゲームのリザルト画面を例にUI構築事例を用いて紹介しました。
リザルト画面では「世界観を楽しみたい」プレイヤーのために、キャラクターを最初に前面に大きく表示。詳細なプレイ情報はボタンを押すと遷移・表示され、その情報を見たい人だけが確認できるように構成されています。
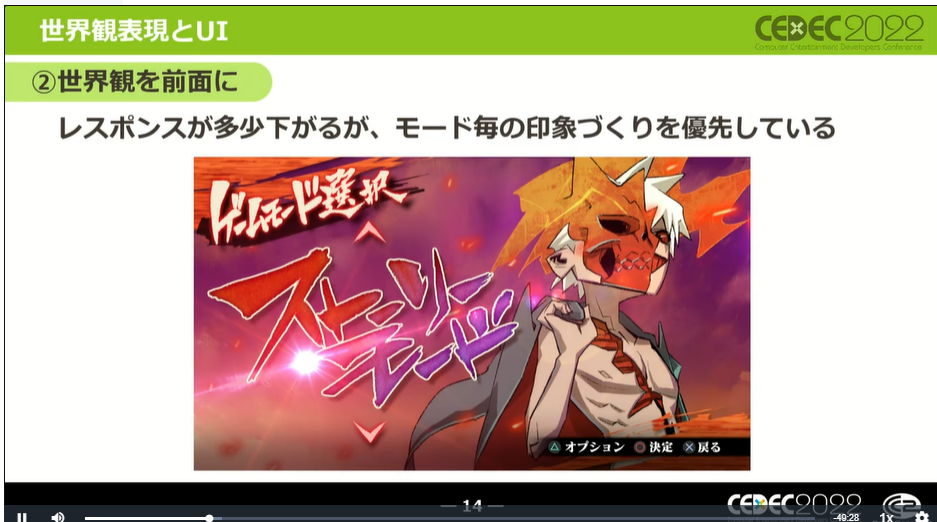
続いて、先と同じゲームのストーリーモードや対戦モードなどのモード選択画面を用いて「世界観を前面に出すこと」について解説しました。同画面ではキャラが大きく映り、選ぶモードによってキャラのポーズが変わる演出を施しています。
例えば、ストーリーモードを選択するとダイナミックにフォントが表示され、キャラがポーズを取る演出が発生します。この演出によってレスポンス自体は多少悪化しますが、そうしたリスクを取ってでもモードごとの印象づくりを優先しています。
「ゲーム演出がUIにも影響する」ことを示す事例も紹介。過去に作られた仮映像を元にした事例では、体力が削られている側がピンチになって “覚醒”する演出を入れた時、キャラだけではなくUI(ここでは体力ゲージ)も変化しています。
「そこまでやらなくてもいいんじゃないか」というところまで手を入れることで、ようやくプレイヤーに演出意図が伝わるのだと説明されました。
版権タイトルならではの対応
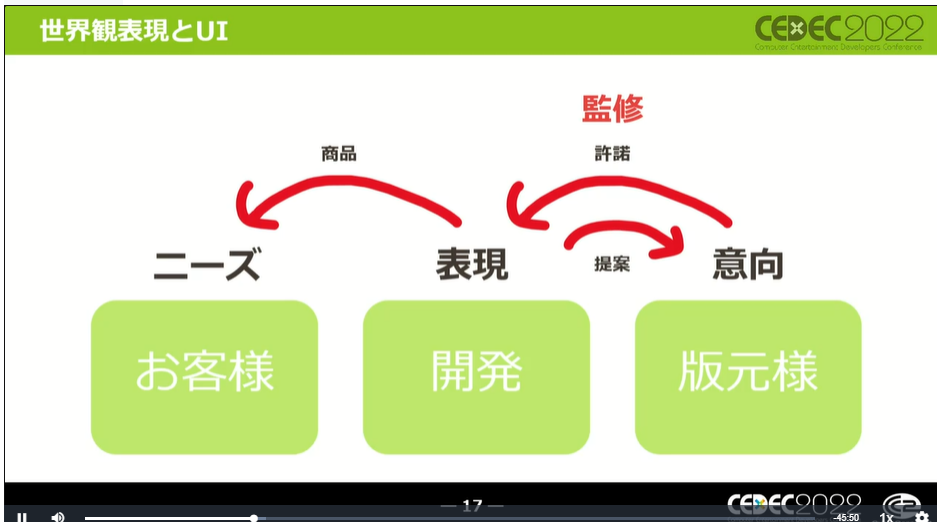
続いて、安西氏は「版権タイトルならではの対応」について解説しました。キャラクターゲームの開発においては、プレイヤーのニーズに合わせた表現を描写するため、開発側は原作の版元(版権元)にさまざまな提案を行います。これに対して、版元側は提案に許諾を出す、監修するといった対応を行います。
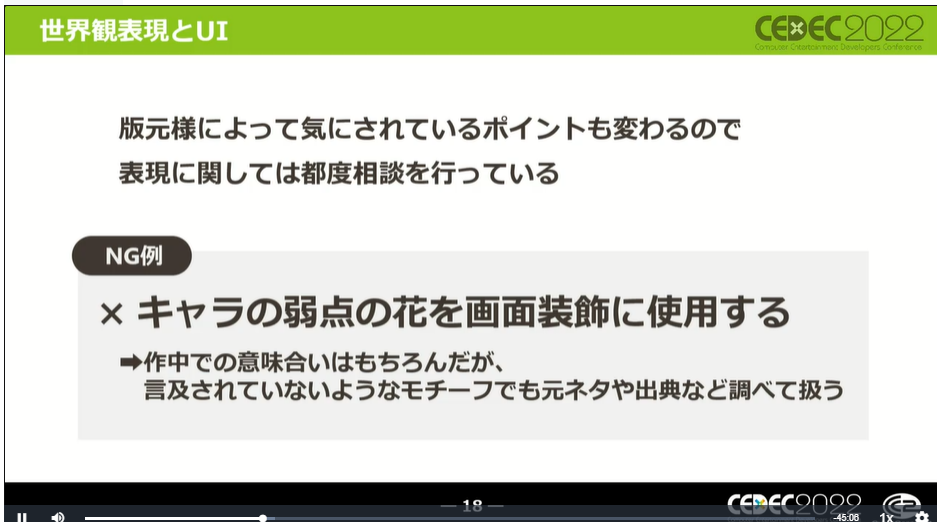
版元によって気にするポイントも変わるため、開発側は表現について都度細かく相談しているとのこと。
たとえば、あるキャラクターゲームにおいて画面装飾に花を用いたところ、特定キャラの弱点であり世界観に齟齬が生まれるためNGになるといった事例もありました。開発側は作中の意味はもちろん、原作で描かれていないモチーフも調べて作る必要があると安西氏は説明します。
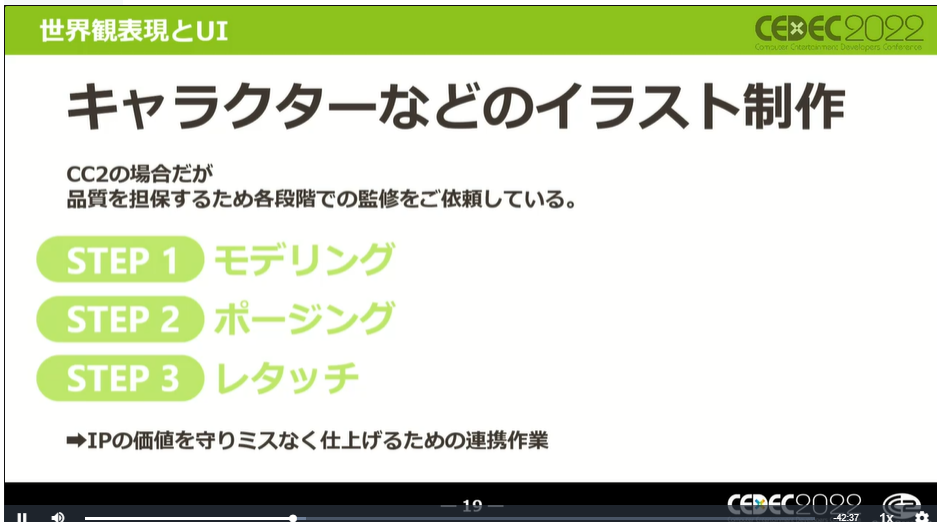
また、サイバーコネクトツーでは「キャラクターなどのイラスト制作」も各段階で版元の監修をもらっていると解説。キャラのモデリング、ポージング、レタッチといった作業プロセスごとに確認をしておくことで、IPの価値を守り、ミスのない表現が作りやすくなります。
UIアーティストが画面遷移などの仕様も担当
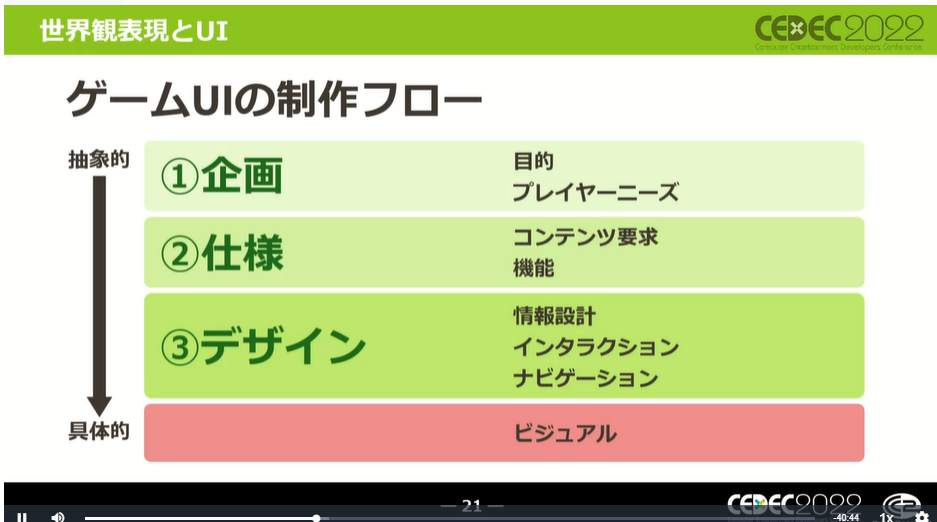
一連のUI制作では、最終的なアウトプットを常に意識することが重要です。ゲームUIは、プレイヤーの欲しいものを満たしつつゲームの目的をはっきりさせる「企画」を経て、どのようにゲームを作るかの「仕様」を考え、デザインに落とし込むプロセスで制作が進行します。その際、もっとも大切な要素が「ビジュアル」であると強調しました。
一方、「この開発フローのように、そうそううまくはいかない」とも語られました。というのも、使いやすいUIを作るには画面内の情報量の整理が必要不可欠です。各情報の分類や優先度、そのほか言葉のわかりやすさを整理し、最終的にビジュアルでまとめ上げる過程において、ビジュアルと機能性は切り離せない関係にあると安西氏は指摘します。
UIデザインは上記のフローにおける「デザイン」部門が担当するだけではく、ゲームデザイナーやUIアーティストの領域にも深く関連しています。このため、現在はUIアーティストも一緒に仕様を作ることで対応しているとのことです。
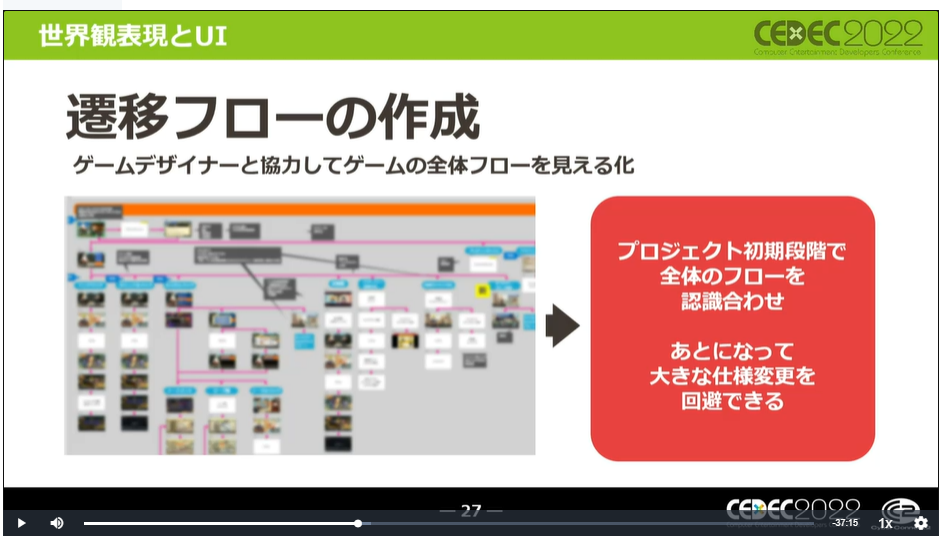
サイバーコネクトツーでは、UIアーティスト自身がディレクターと協業しながら、ビジュアル面だけでなく画面遷移フローなどの仕様を考えています。これによって作業全体を見通せるようになり、開発の円滑化や大きな仕様変更を防止するといったメリットがあります。
まとめとして、機能性とビジュアルの両立は仕様段階から最終的なアウトプットまで設計することが重要であり、UIアーティストが仕様の段階から主体的に考えることが必要だと説明しました。
1作品で最大15言語。拡大するローカライズ対応について
続いて、サイバーコネクトツーにおけるローカライズについて解説されました。同社における1タイトルあたりの最大ローカライズ言語数は15言語で、欧米やアジアだけではなく、中東ではアラビア語まで幅広く対応しているとのこと。
過去タイトルにおいても、2009年時点でのローカライズは6言語でしたが、2020年には先述したように15言語まで地域が拡大しています。この背景には、2020年時点で約20兆円規模となる世界ゲーム市場の拡大があります。
ローカライズの効率化
ローカライズ言語の拡大に対応するため、サイバーコネクトツーでは「効率化」と「作業のルール化」を行っています。基本的な翻訳フローは、テキスト登録から仮実装、本実装という流れで行われています。
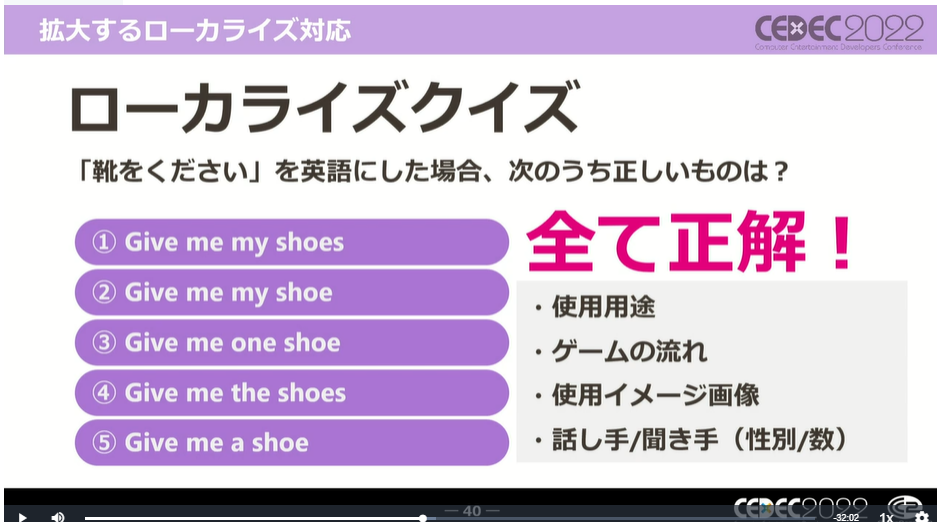
日本語から英語へのローカライズを理解しやすくするため、講演中には以下のような問いかけも行われています。内容は「靴をください」を英語に訳した時の正解を5つの選択肢から選ぶというもので、答えは「すべて正解」でした。
つまり、「靴をください」という言葉だけでは正しい翻訳ができず、ゲーム内の流れや話者の性別、そのシーンには何人存在しているのかといった情報が付随して必要になります。これによって翻訳の内容が変わってくるのです。
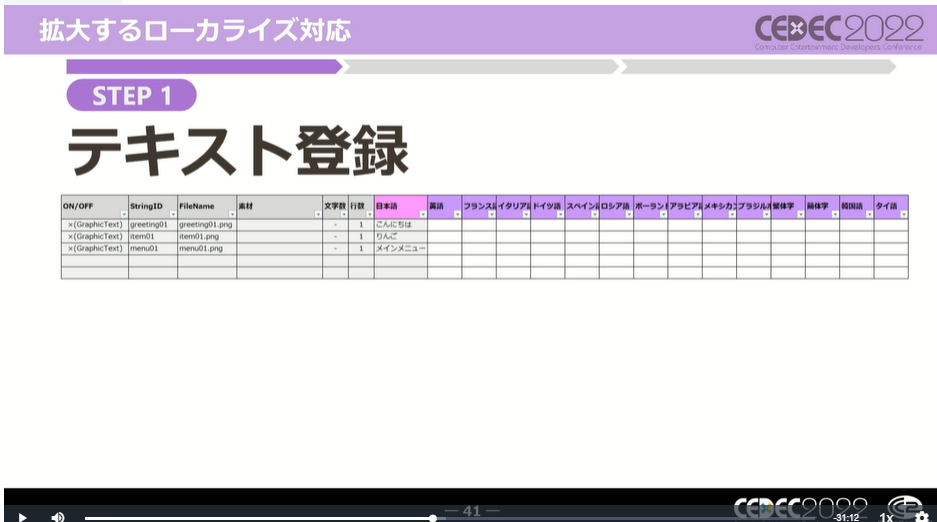
そこで、翻訳フローのはじめのプロセスである「テキスト登録」の段階で、さまざまな情報をスプレッドシート上に共有するというルールを定めました。これによってセリフが登場するシーンの状況を翻訳者が参照できるようになっています。
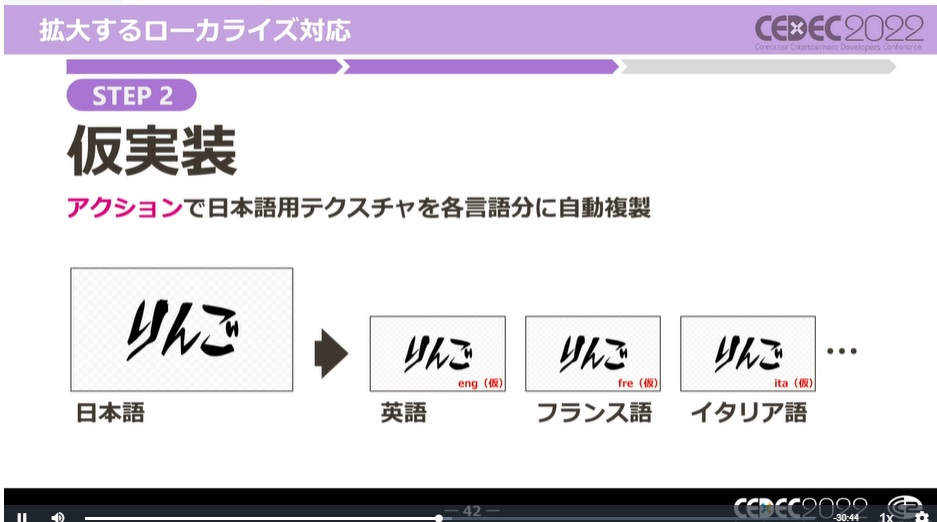
テキスト登録を各言語の翻訳者にローカライズしてもらう間、開発側はテキストを仮実装しています。まずは日本語用のテクスチャを作ったあと、各言語分のテクスチャをシステムで自動複製していきます。
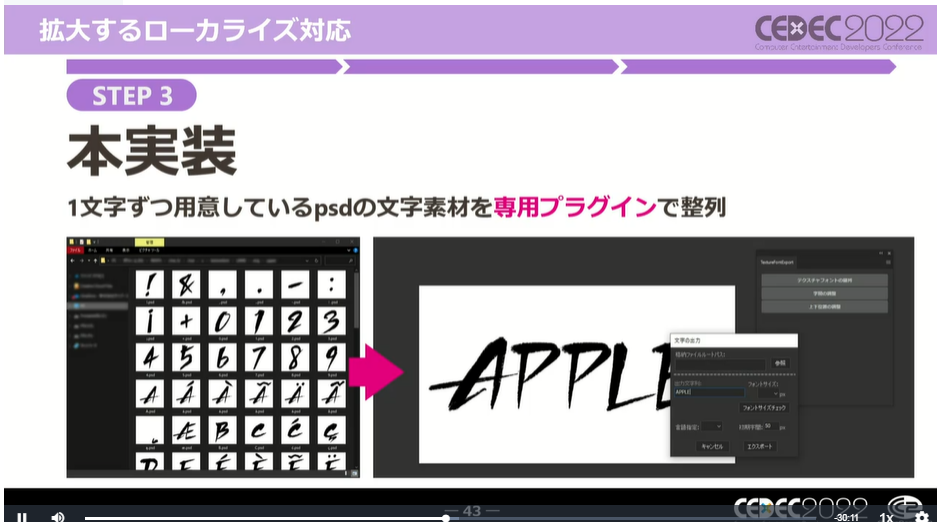
翻訳が終わった後、psd形式の文字素材を専用プラグインを使ってテクスチャ化し、本実装を行います。現在はさらに効率化を進めるための案として、batを利用した自動テクスチャの作成や、フォントセットを作成するといった対応を考えているとのこと。今後も市場拡大に伴って対応言語が増えることが見込まれるため、今以上に効率化が必要になってくるとも語られました。
作業のルール化
続いてはローカライズ作業のルール化について言及。そもそもの問題として、なぜルールを定める必要があるかと言えば、実作業の際に「文字量を毎回聞かれる」「文字サイズが不統一になりがち」といった煩雑な問題が発生するためだと安西氏は説明します。
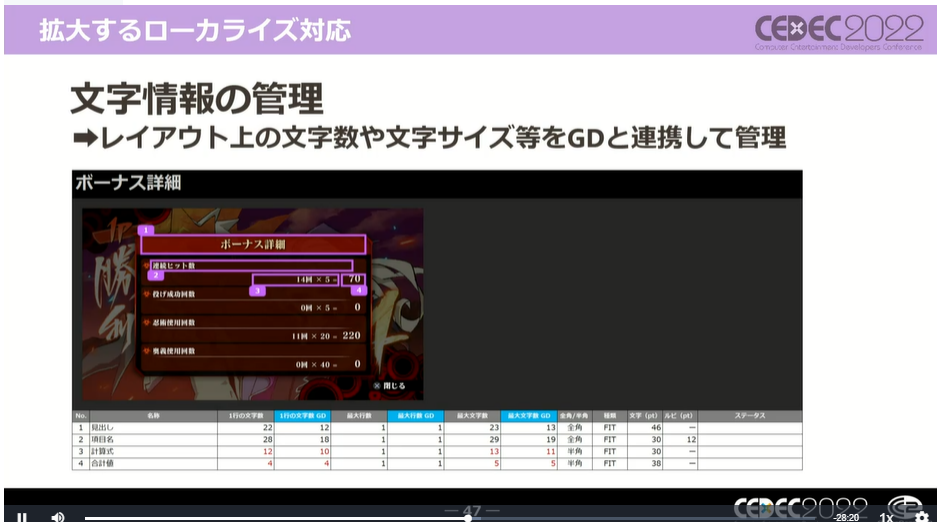
そこで、サイバーコネクトツーでは文字情報を一律で管理し、ゲームデザイナーと共有しています。ゲーム画面上のUIといった文字情報において、レイアウト上の文字数や文字サイズなどをゲームデザイナーと連携することで諸般の問題を解決しています。
また、各言語にローカライズする際のルールもある程度は決めているとのこと。たとえばフランス語には名詞ごとに男性・女性の性別が存在することや、アラビア語やタイ語では特定の組み合わせで文字が合体すること、NG表現などはあらかじめルールとして取りまとめられています。
例えば、ナチスの鍵十字や大日本帝国の旭日旗を思わせる表現はNGであるほか、裏ピースはイギリスやオーストラリアではセンシティブな表現になるためNGです。裏ピースは日本ではピンと来ないかもしれませんが、「中指を立てることと近い」ため問題になりやすい表現です。
こうしたNG表現は細かな描写にまで及んでいます。たとえば和風のゲームを作るときも、和柄で使えないものも出てきます。咲綾の柄にはナチスの鍵十字が含まれて見えてしまうため、使用できなかったといった旨も解説されました。
こうした作業ルールは、これまでのローカライズ作業のなかでの失敗や経験の積み重ねから作られています。
フォントの選定
最後に、各言語にローカライズする際のフォント選定フローを解説。同社では基本的な業務の流れとして、フォントの方針を決めたあとに選定を行い、海外の翻訳スタッフにチェックしてもらうフローがあります。
「方針決め」は、世界観やプラットフォーム、ユーザー層を見て決定します。
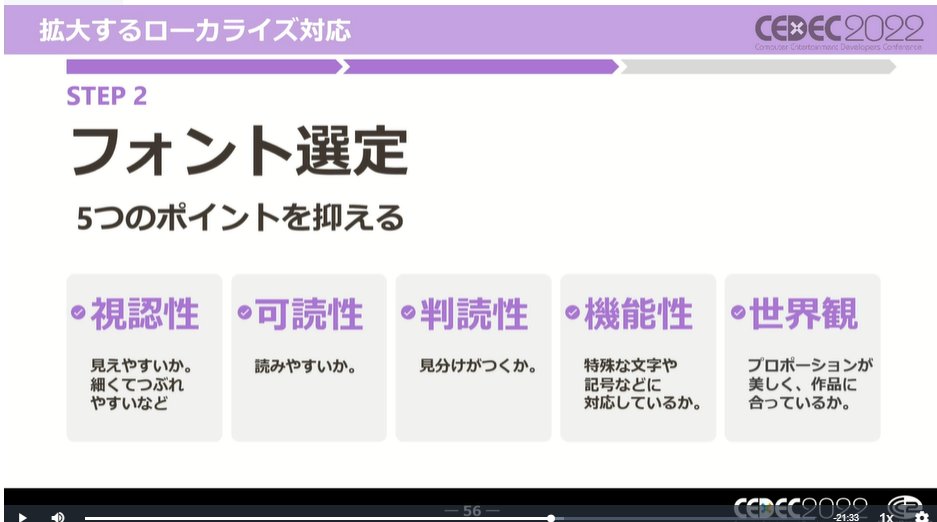
「フォントの選定」は、見えやすさ(視認性)、読みやすさ(可読性)、文字の見分けがつきやすいか(判読性)、そして特殊な文字・記号に対応したフォントであるか(機能性)、そして最後にゲームの世界観に合ったフォントなのかをチェックしていきます。
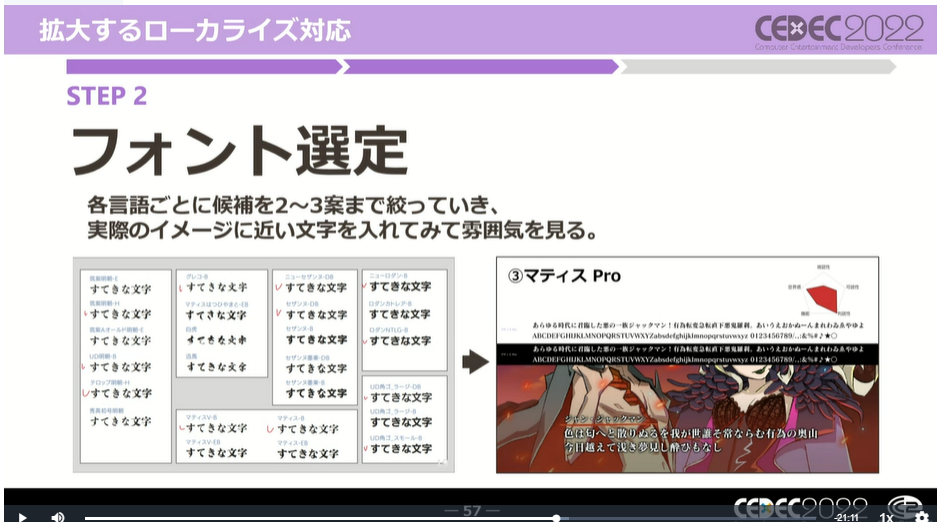
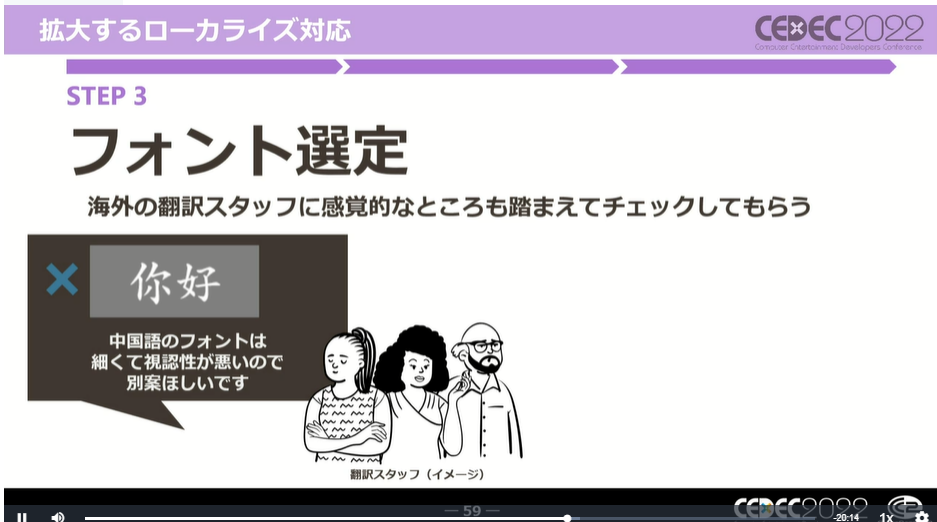
最終的には各言語ごとに候補を2、3案まで絞り、実際のイメージに近い文字を入れてチェックします。選定には海外のローカライズスタッフにもチェックしてもらい、日本人にはわかりづらい感覚的なところもチェックしています。
良い作品を作るためには「UIが最後の砦」であり、安西氏は「そんなUI制作こそがゲーム制作の主役と思えてならない」と語り、講演を締めくくりました。
サイバーコネクトツー 公式サイトキャラクターゲームのUI制作と大規模ローカライズ対応の全貌 - CEDEC2022
「ジャンル複合ライティング」というスタンスで活動。ビデオゲームを中核に、映画やアニメーションをはじめ、現代美術から格闘技、社会など数多くのジャンルを横断した企画やテキストを執筆している。