Epic Games Japan主催のUnreal Engine大型勉強会「UNREAL FEST EXTREME 2022 SUMMER」が、2022年5月23日(月)から5月28日(土)までの日程で開催されました。2日目に行われた講演『「アイドルマスター スターリットシーズン」におけるグラフィックス実装事例と最適化事例』では、Unreal Engine 4でセルアニメ調の表現を行うための工夫やレイトレース対応、最適化処理などについて、エンジンの改造まで踏み込んだ解説が行われました。
TEXT / 田端 秀輝
EDIT / 神山 大輝
『アイドルマスター スターリットシーズン』(以下、本作)は株式会社バンダイナムコエンターテインメントのアイドルプロデュースゲームで、2021年10月にPS4(PS4 Pro、PS5にも対応)と、シリーズ初のPC(Steam)向けに発売されたコンシューマー向けの最新作です。
本作は、『アイドルマスター』シリーズ4ブランドのアイドルたちが事務所の垣根を超えて結集したスペシャルユニット「プロジェクトルミナス」をプロデュースするというゲームで、シリーズの特徴であるステージシーンなどで究極のアイドルビジュアル表現を目指したとのことです。
登壇したのは、本作のプロデューサーを務めたバンダイナムコエンターテインメントの久多良木 勇人氏と、開発を行った株式会社ILCAのテクニカルリードプログラマ、岩本 東治郎氏です。
基本設計
本作の制作には、Unreal Engine(以下、UE)4.24とディファードレンダリング方式が採用されています。
PCでの展開を見据え、PS4をハード性能の最低ラインとして定義しており、PS4では30~60FPS、PCでは24FPS~240FPSの範囲で可変フレームレートを適用しています(24FPSはTVアニメのような映像を想定)。
本作は、「アイドルはセルアニメ調に、背景はリアル調に、というところを突き詰めた昨今の劇場版アニメのような絵作り」(久多良木氏)を目標に開発されました。
これを実現するため、セルルック調で表現されるアイドル本人や衣装、マイクなどの持ち物、ステージ演出で登場する鳩などの動物には「Toon Shading」、リアルな描画が必要な舞台などの3D背景や小物にはUE4標準の「Physically Based」と、実装のための描画方法を切り替えています。
Toon Shadingの実装例
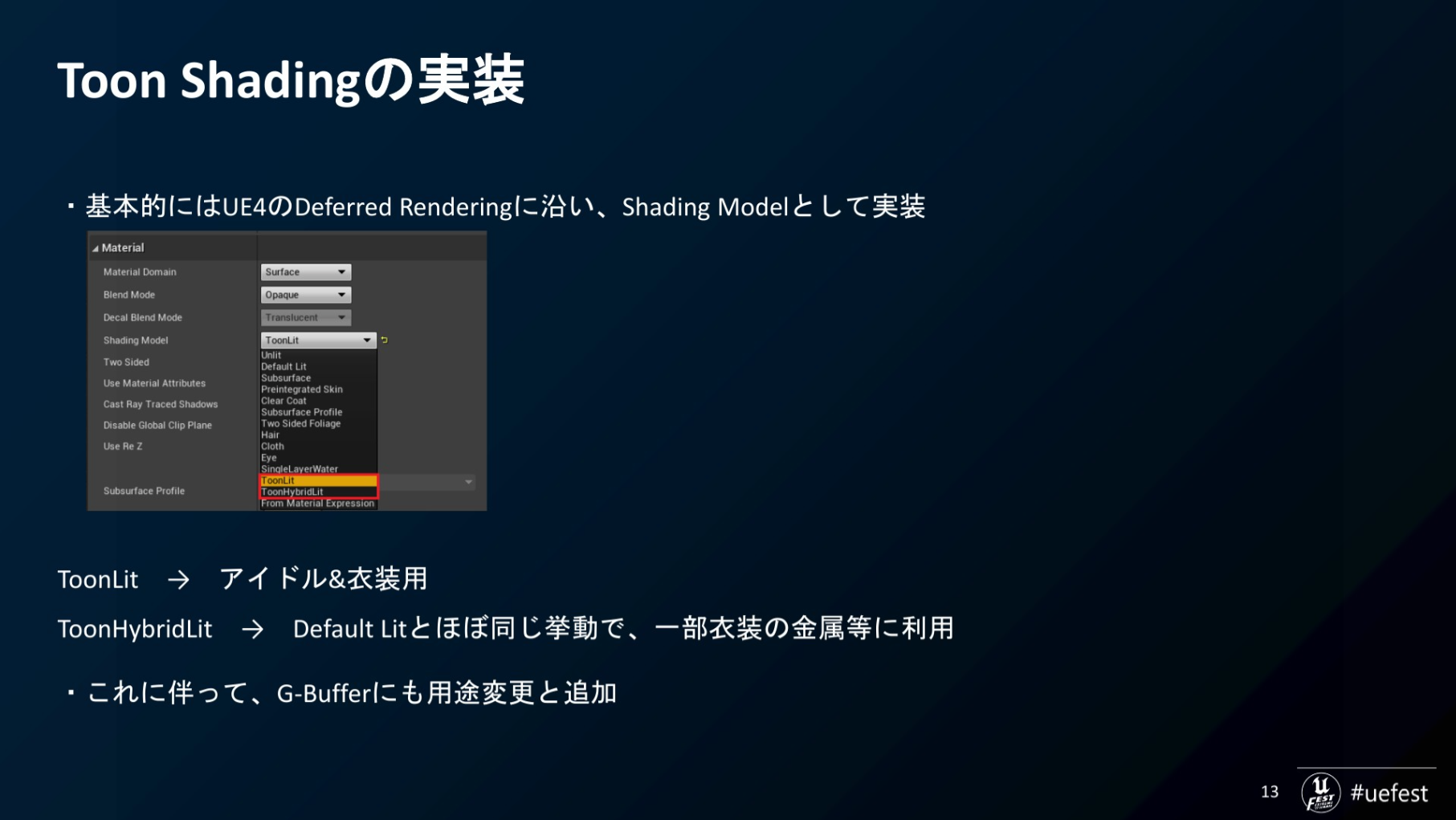
キャラクターなどの描画に使用されているToon Shadingは、基本的にUE4のディファードレンダリングに沿い、Shading Modelとして実装しています。
アイドルと衣装はToonLitというShading Modelを作成し使用しています。また、UE標準のDefault Litとほぼ同じ挙動で動くToonHybridLitを導入することで、衣装の金属部分などのマテリアルが光を反射するようにしています。
Toon ShadingのためのG-Buffer拡張
ディファードレンダリング方式は、描画するシーンを内部的に深度情報、ベースカラー、法線情報などのデータ「G-Buffer」に書き込み、ピクセル毎にライティング計算を行い、その後にそれらを統合した画面を描画するレンダリング方法です。本作では、Toon Shadingを実現させるためにG-Bufferにも用途変更と追加を行っています。
G-Bufferの用途変更と追加についての解説。G-BufferBは、ToonLitの場合はMetallicをHigh luminance magnification(高輝度化係数)、SpecularをFixed shadow(影のなりやすさ)という別の用途で扱うように変更。G-BufferDについては、TWOSIDED_FOLIAGE、HAIR、CLOTH、EYE、CLEARCOATの事項が削除され、ToonLitではRにShadow mask(影のマスク値)、BにLighting control(ライティング影響度係数)、GにFake subsurface(衣装のサブサーフェス係数)を扱うように用途変更されている
また、G-Bufferの追加に関しては、影になったときに理想とする色を格納するためのG-BufferToonが例として挙げられました。
レンダリングフロー
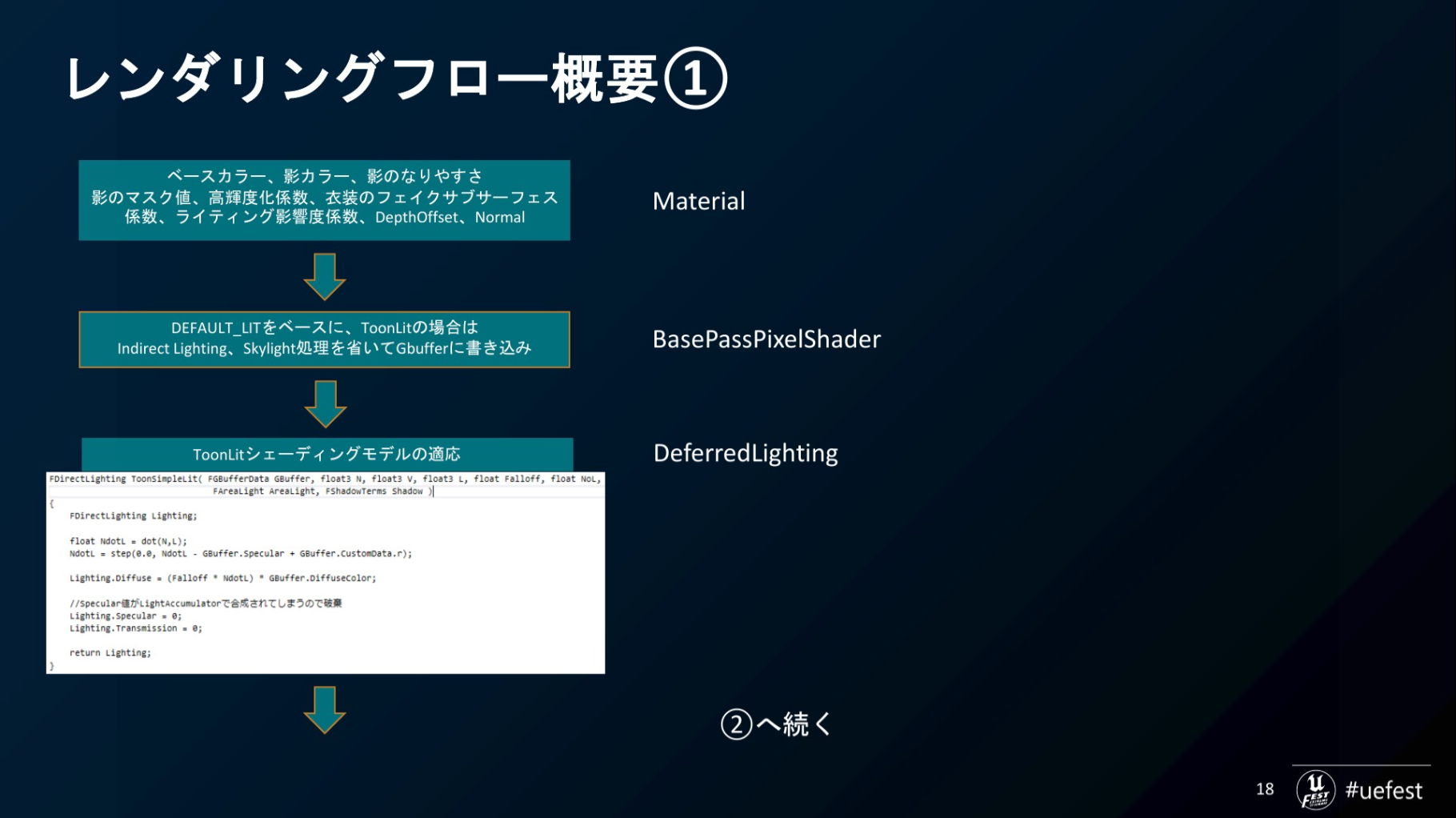
レンダリングワークフローも紹介されました。レンダリングする際はまず、Materialからベースカラー、影カラー、影のなりやすさ、影のマスク値、高輝度化係数、衣装のサブサーフェス係数、ライティング影響度係数、DepthOffset、Normalなどを計算します。
UE4のBassPassPixcelShaderのフローでは、DEFAULT_LITをベースに、ToonLitの場合はIndirect Lighting、Skylight処理を省いてG-Bufferに書き込みを行います。
続くDeferredLightingのフローでは、ToonLit Shading Modelの適応を行います。
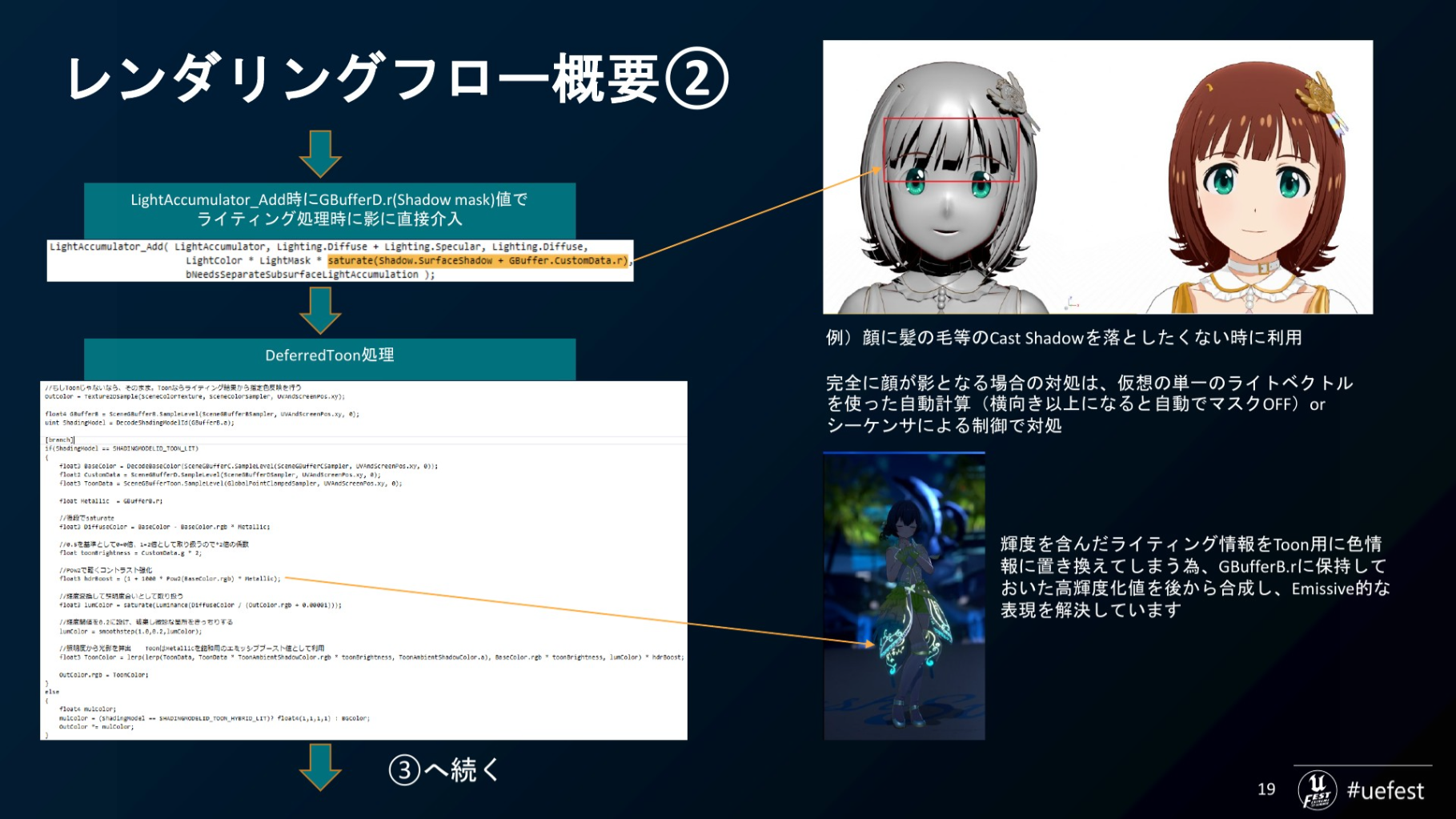
レンダリングフロー概要②。LightAccumulator_Add時にGBufferD.rに保存したShadow mask(影のマスク値)を用いることで、ライティング処理時の影に直接介入する。例えば、顔に髪の毛などの影を落としたくない時などに使用されている。
また、Deferredで一斉にToonの処理をかける際、輝度を含んだライティング情報をToon用に色情報に置き換えてしまうため、スライド右下のような発光する衣装では、GBufferB.rに保存したHigh luminance magnification(高輝度化係数)を後から合成し、Emissive的な表現を実現させている
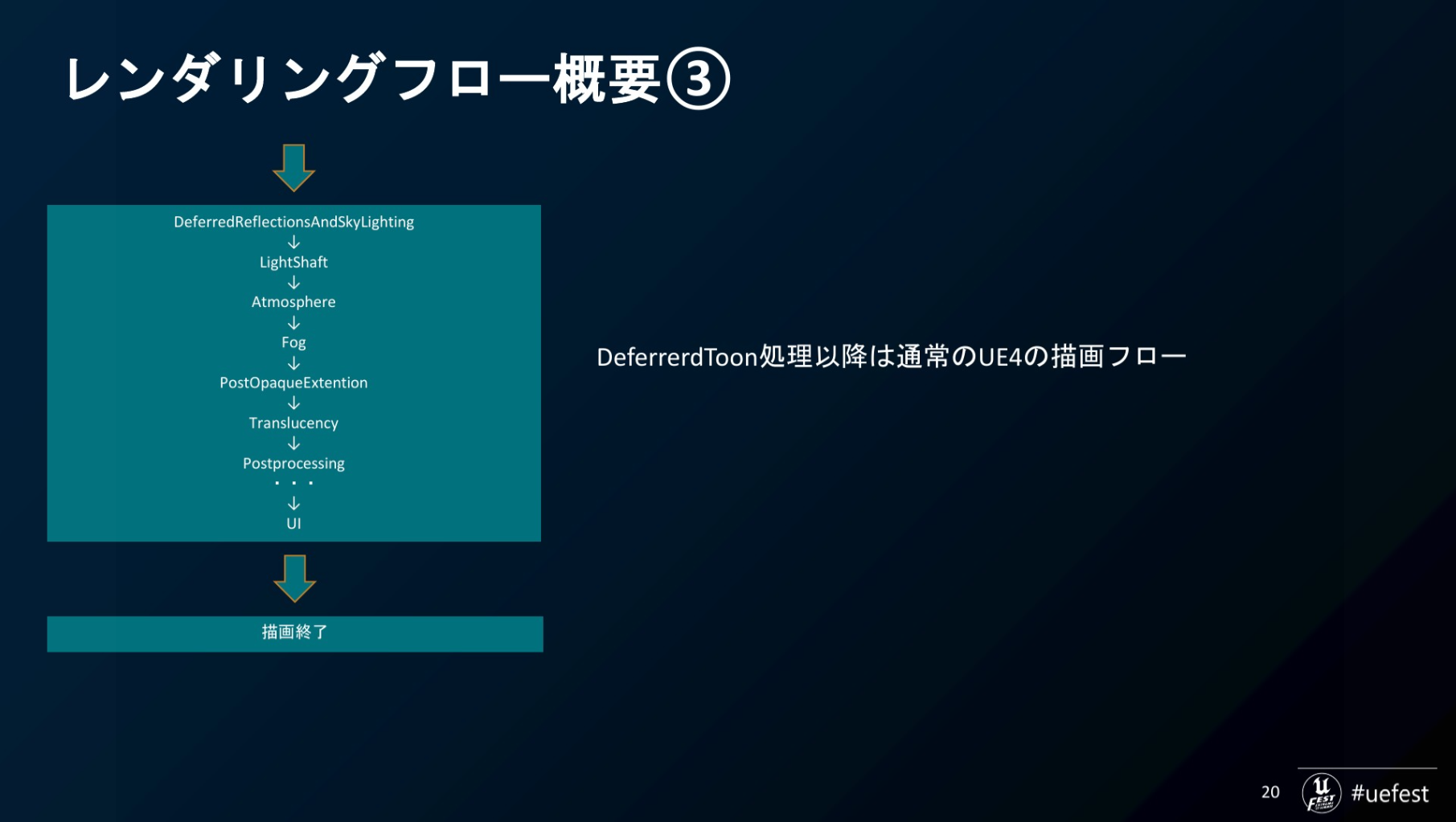
DeferredLightingの処理以降は通常のUE4の描画フローになります。
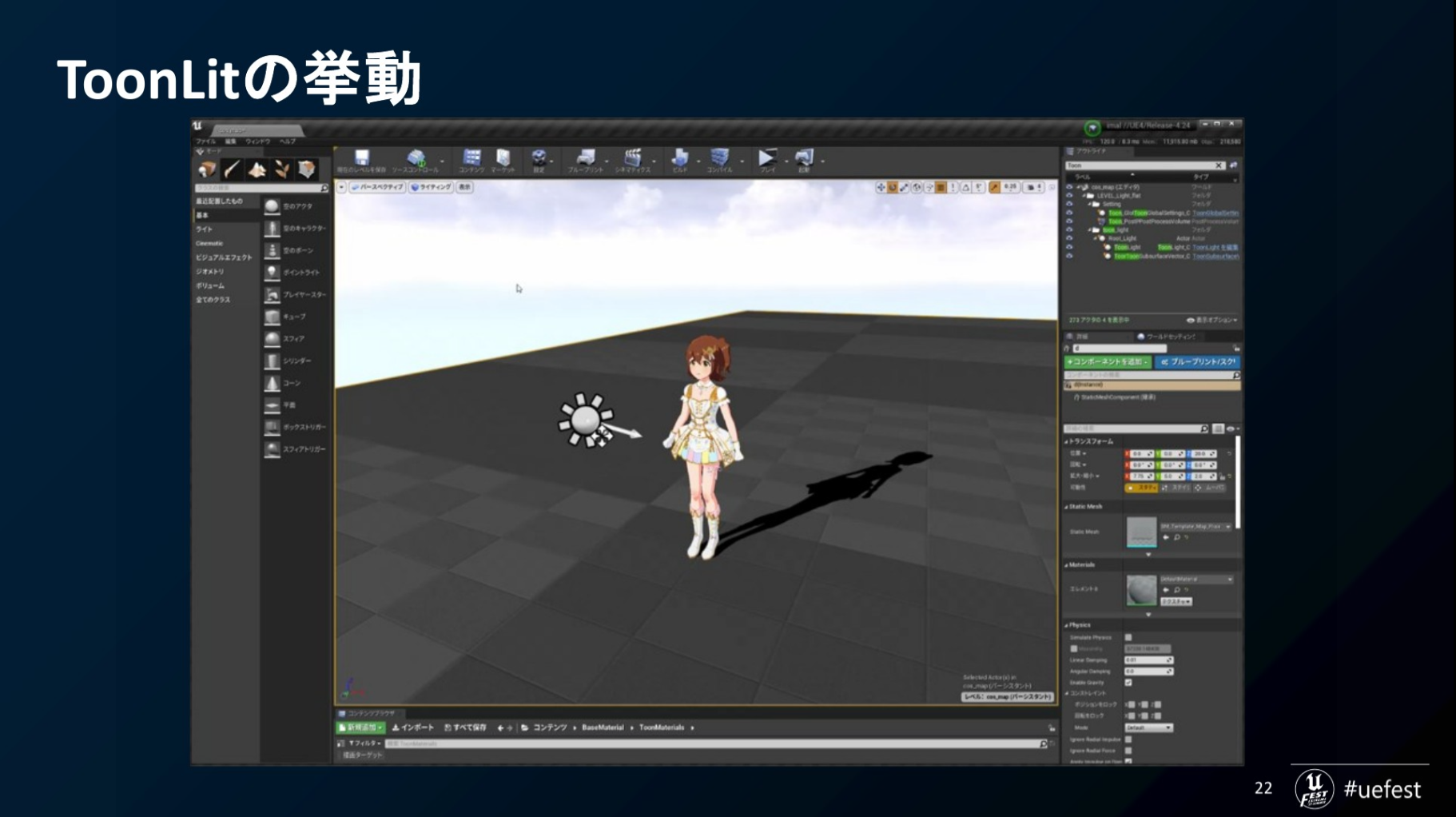
ToonLitの挙動
上述のフローでレンダリングを行うと、ToonLitの動的ライティングは素直に反映され、リフレクションやLight Shaft、Fog、Atmosphere等も通常通り反映されます。しかし、想定した色になりにくいため、動的ライティング時の色情報に関してはあえて反映せず、マテリアルでBaseColorを出力する時点で色を決めています。
講演動画ではアイドル・春日未来を例に、ライトを変化させることでToonLitがどのような挙動をするかを見ることができる
Defferedライティングの結果を反映させているため、Light Functionなどもそのまま利用できる。講演動画では、木漏れ日の効果をアイドル・菊地真に反映させている様子をLight Functionによって見ることができる
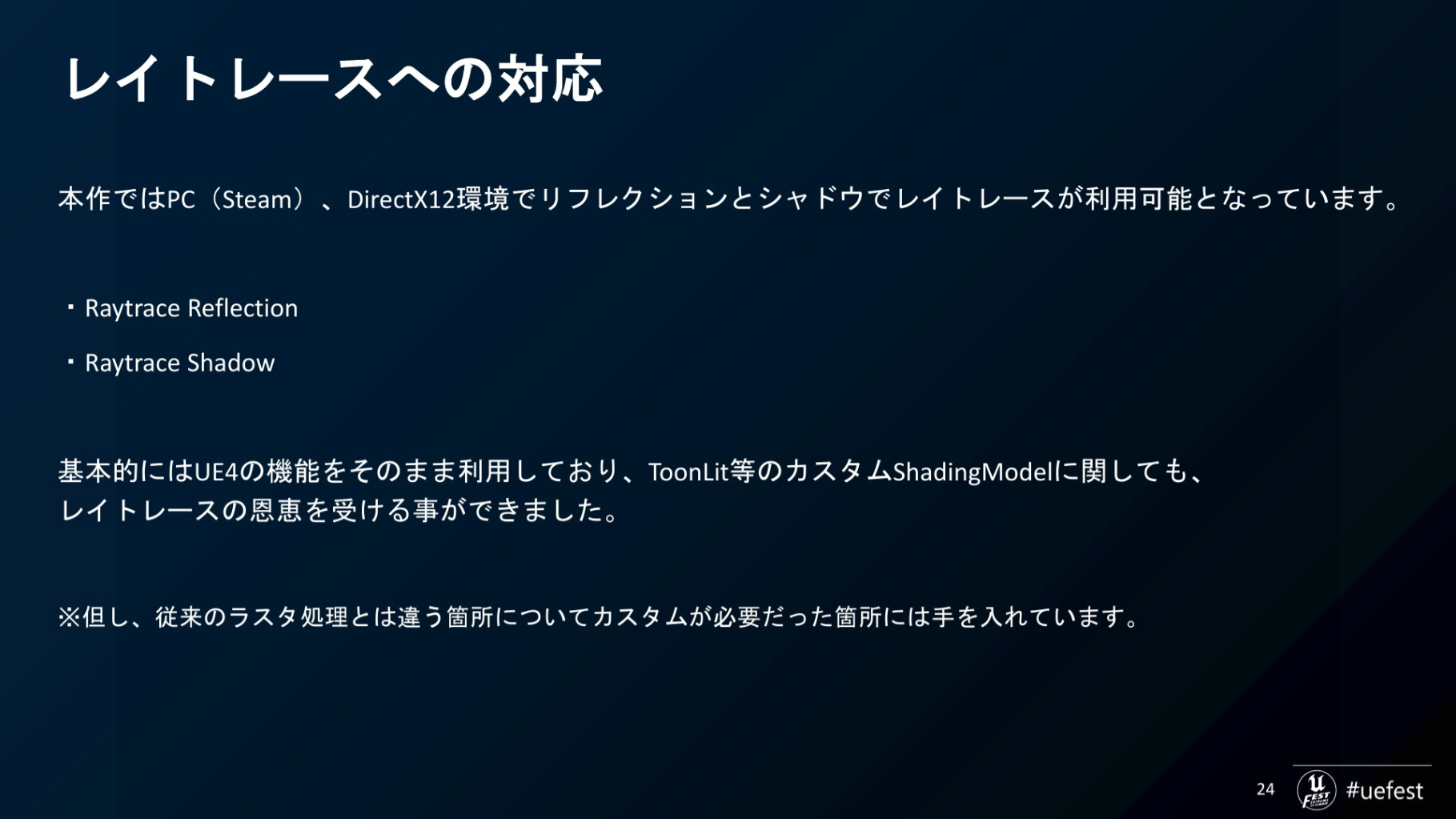
レイトレースへの対応
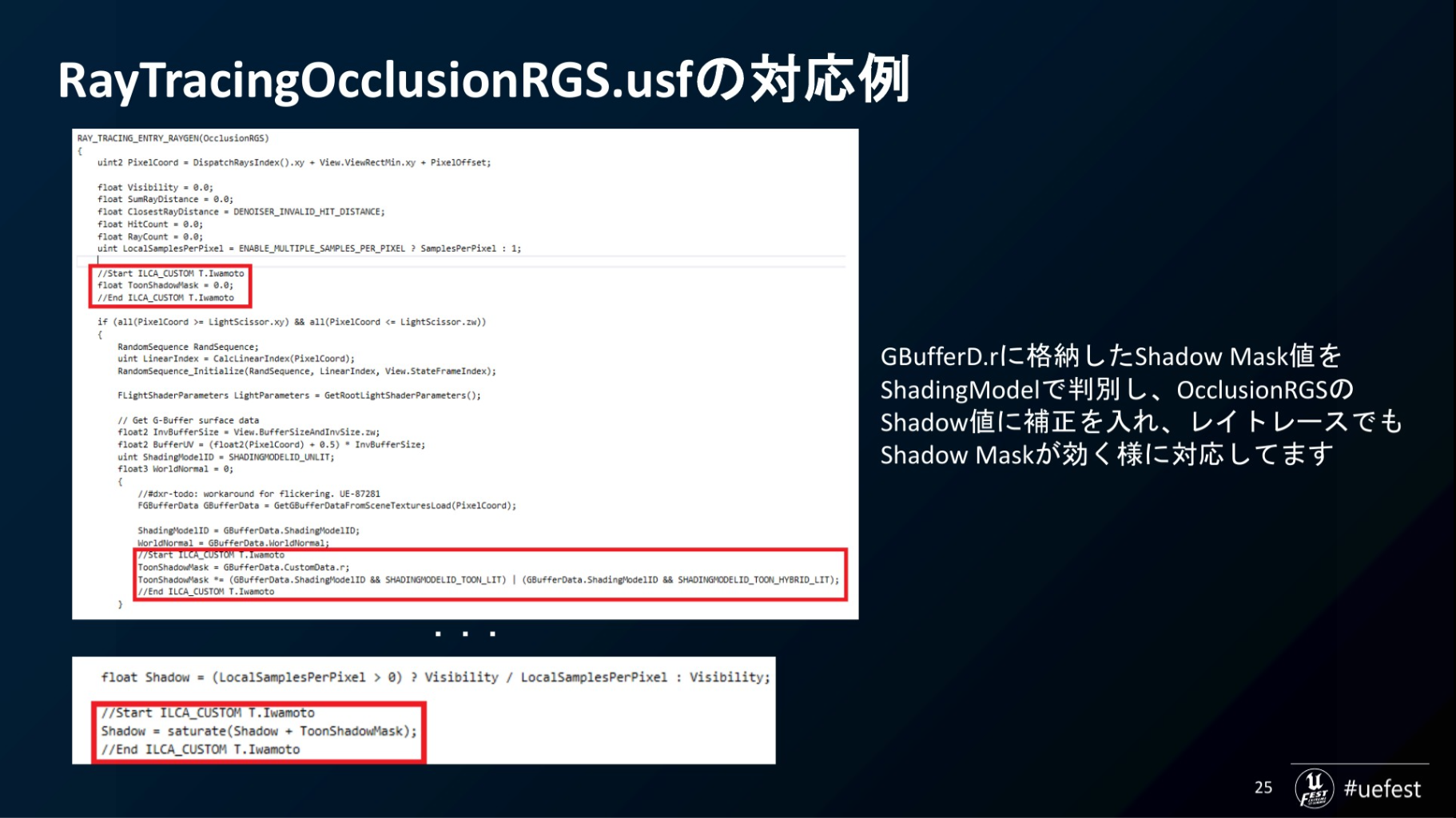
本作では、PC版のDirectX12環境でリフレクションとシャドウに関してレイトレースが利用可能になっています。UE4のレイトレース機能を利用しているので、ToonLit等のカスタムShadingModelでも基本的にはそのまま恩恵を受けることができたとのことです。
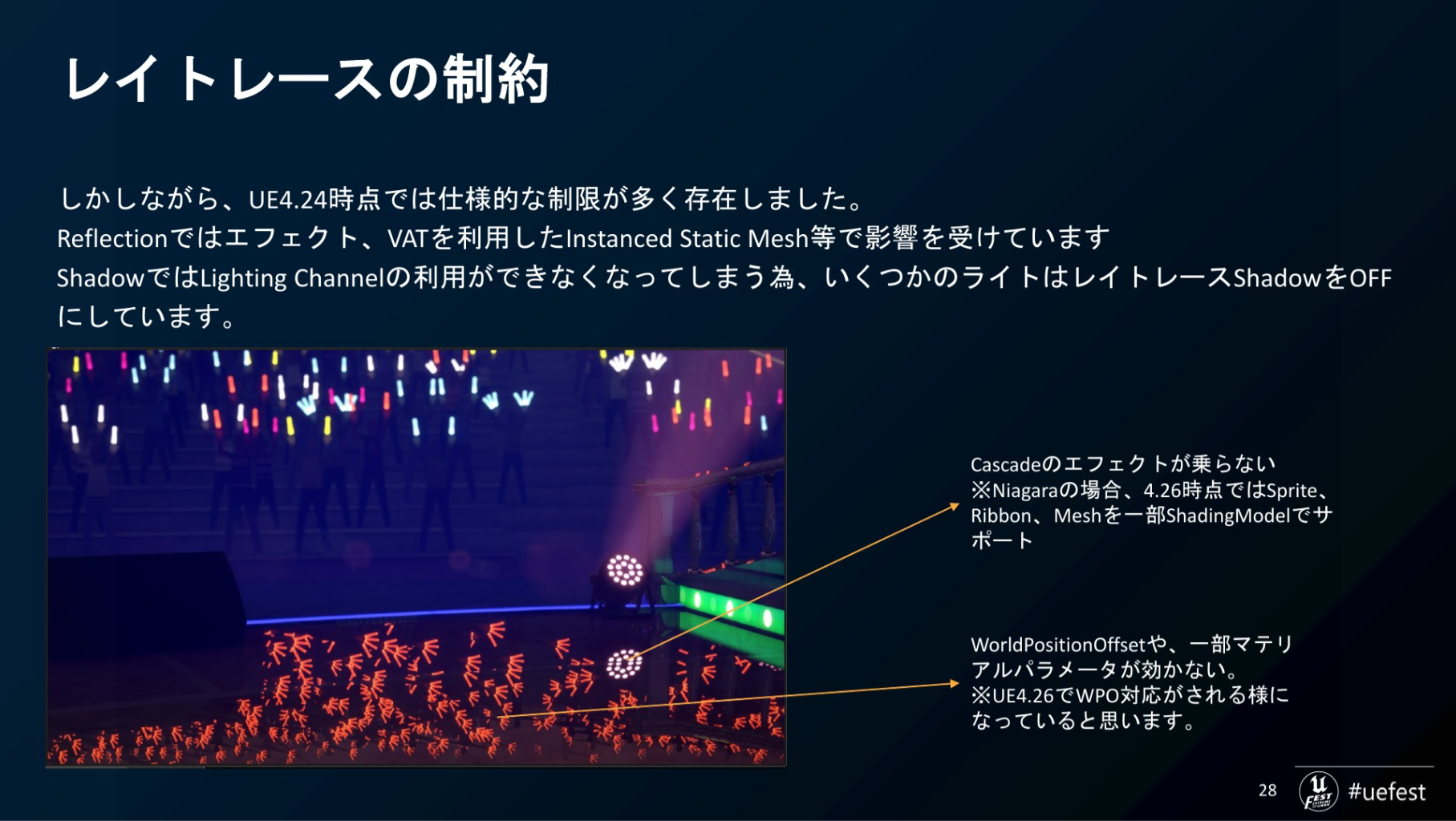
UE4.24時点のレイトレースリフレクションでは、Cascadeのエフェクトで作っている舞台上にある照明のライトが乗らず、VAT(Vertex Animation Texture)を使用したInstanced Static Meshの観客のコンサートライトの色が意図通りに表示されなかった
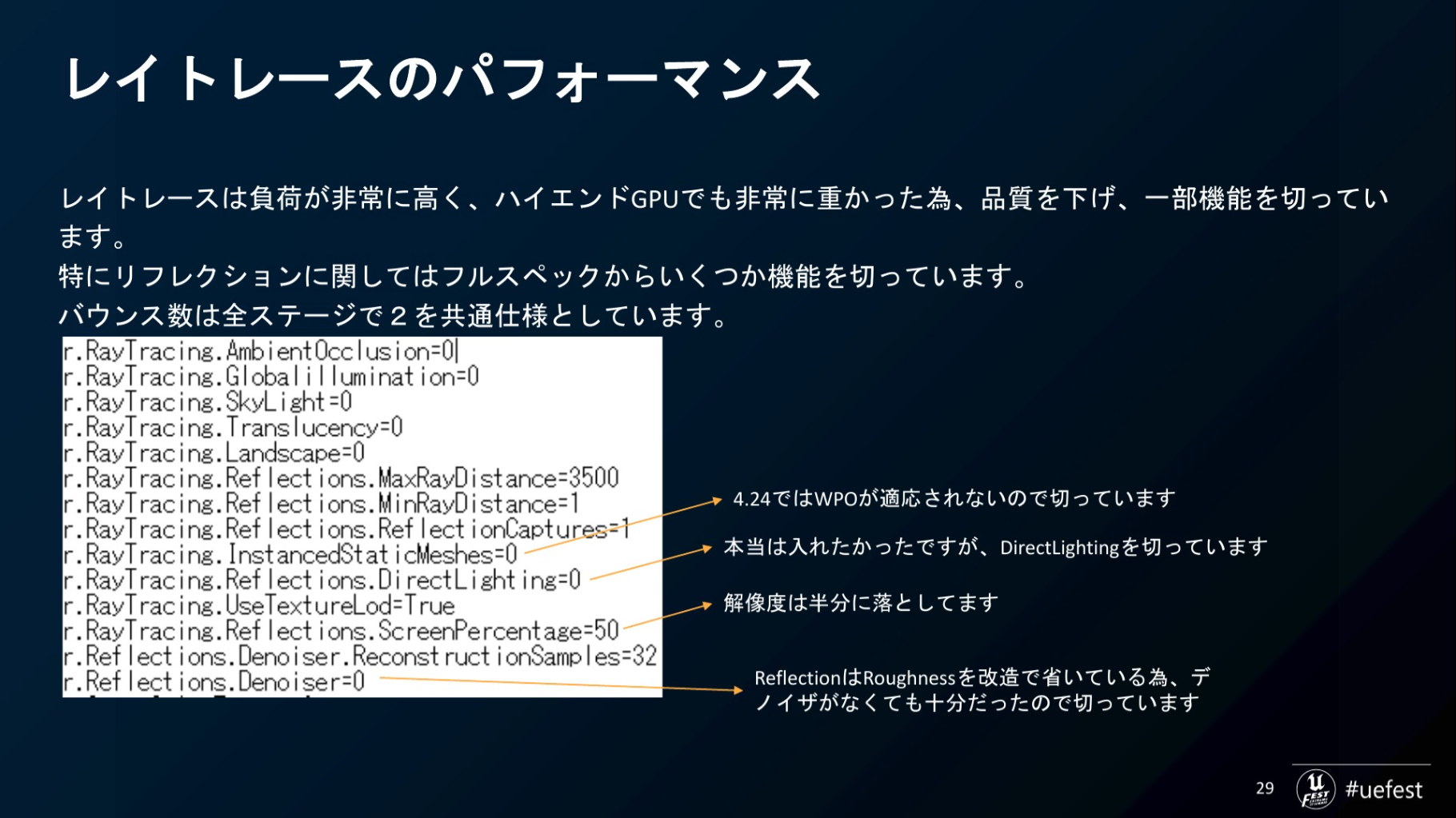
レイトレースは負荷が高いため、品質を下げ一部機能を切っている。スライドにある設定値において、ゲーム内で最も負荷の高いステージ「国立ライブフォーラム」をレイトレースonで60FPSを目指すと、フルHDならばNVIDIA GeForce RTX3090で対応できるが、4Kだと現時点でパフォーマンスが出せるグラフィックボードはない。これは4年後のフルスペックPCを見据えての設定とのこと
その他のグラフィックスの工夫
トーンマッパ設定
トーンマッパは、r.TonemapperFilm=0 でレガシトーンマッパを使用しています。Film設定(ACESフィルムトーンマッパ)のみの場合は美白がかった肌色の傾向が強かったものの、レガシトーンマッパを使用すると高輝度領域も含めビビットな色傾向になるため、Photoshopなどで表示される色に近いルックになっています。
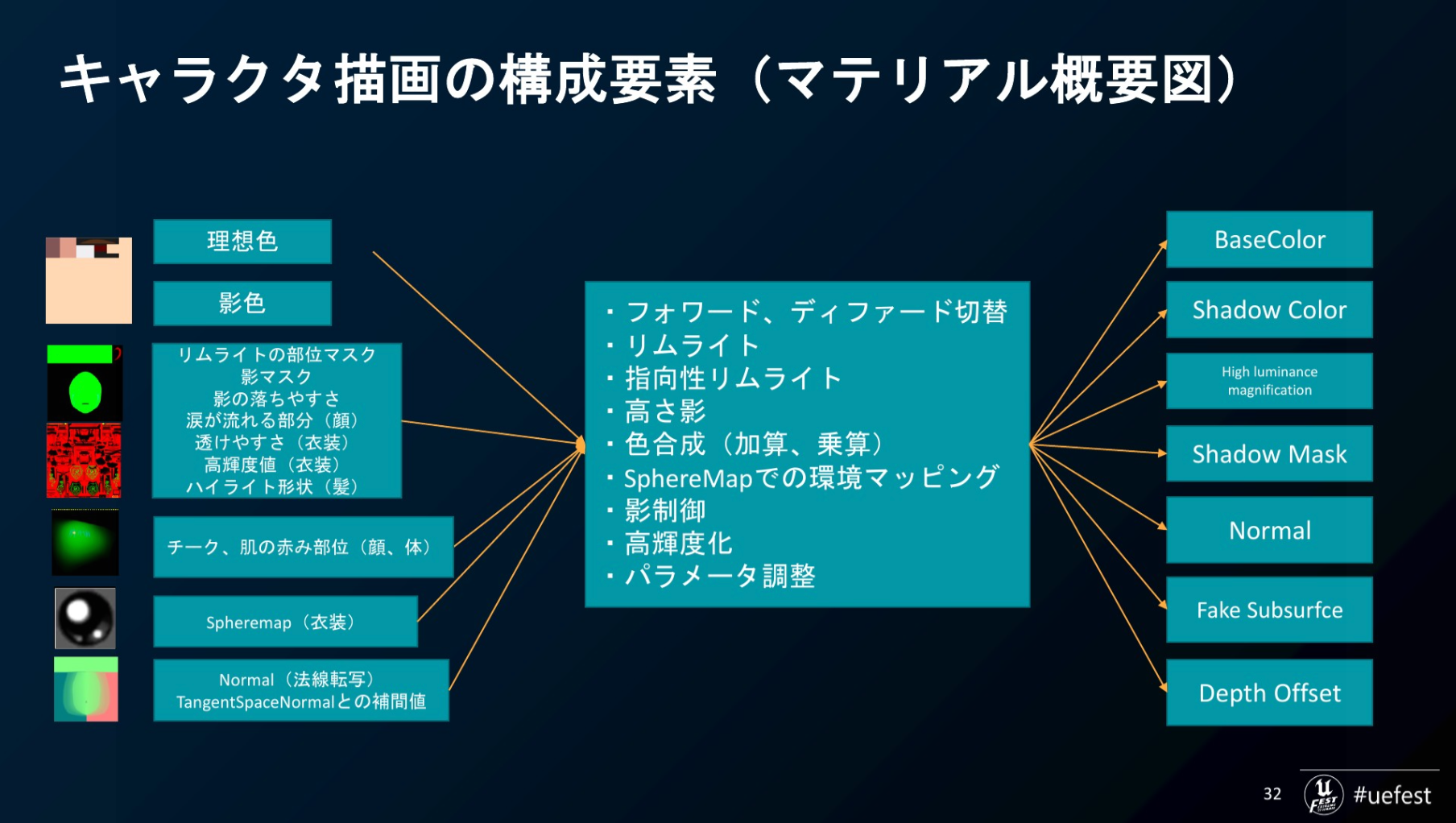
キャラクタ描画の構成要素とマテリアルの例
本作では顔のほか、体、髪の毛、目、眉、ネイル、不透明衣装、ディザ半透明衣装、半透明衣装、衣装用金属など、用途に応じて挙動が異なるマテリアルが用意されています。講演内では、実際のマテリアルのパラメータ例も紹介されました。
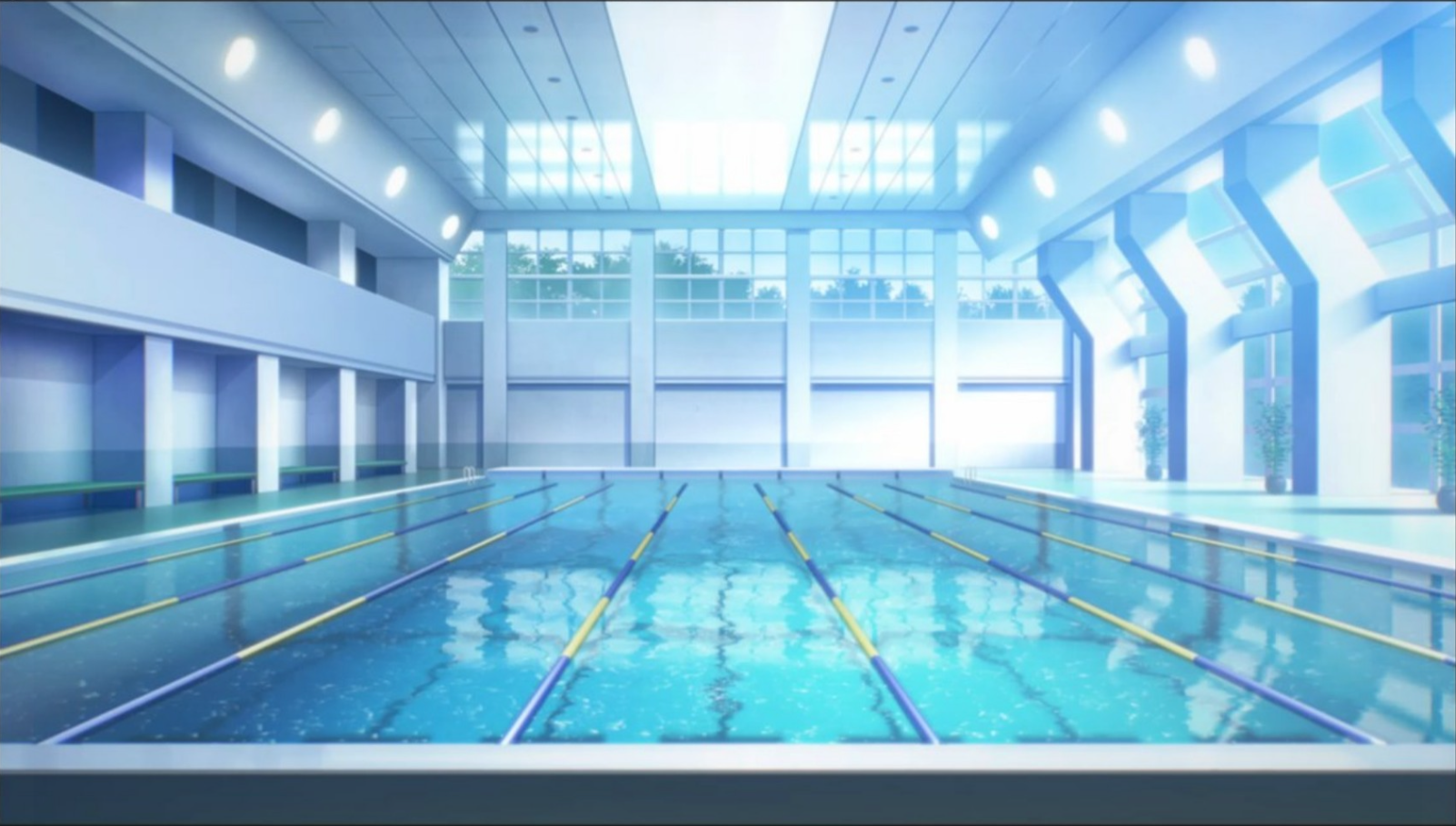
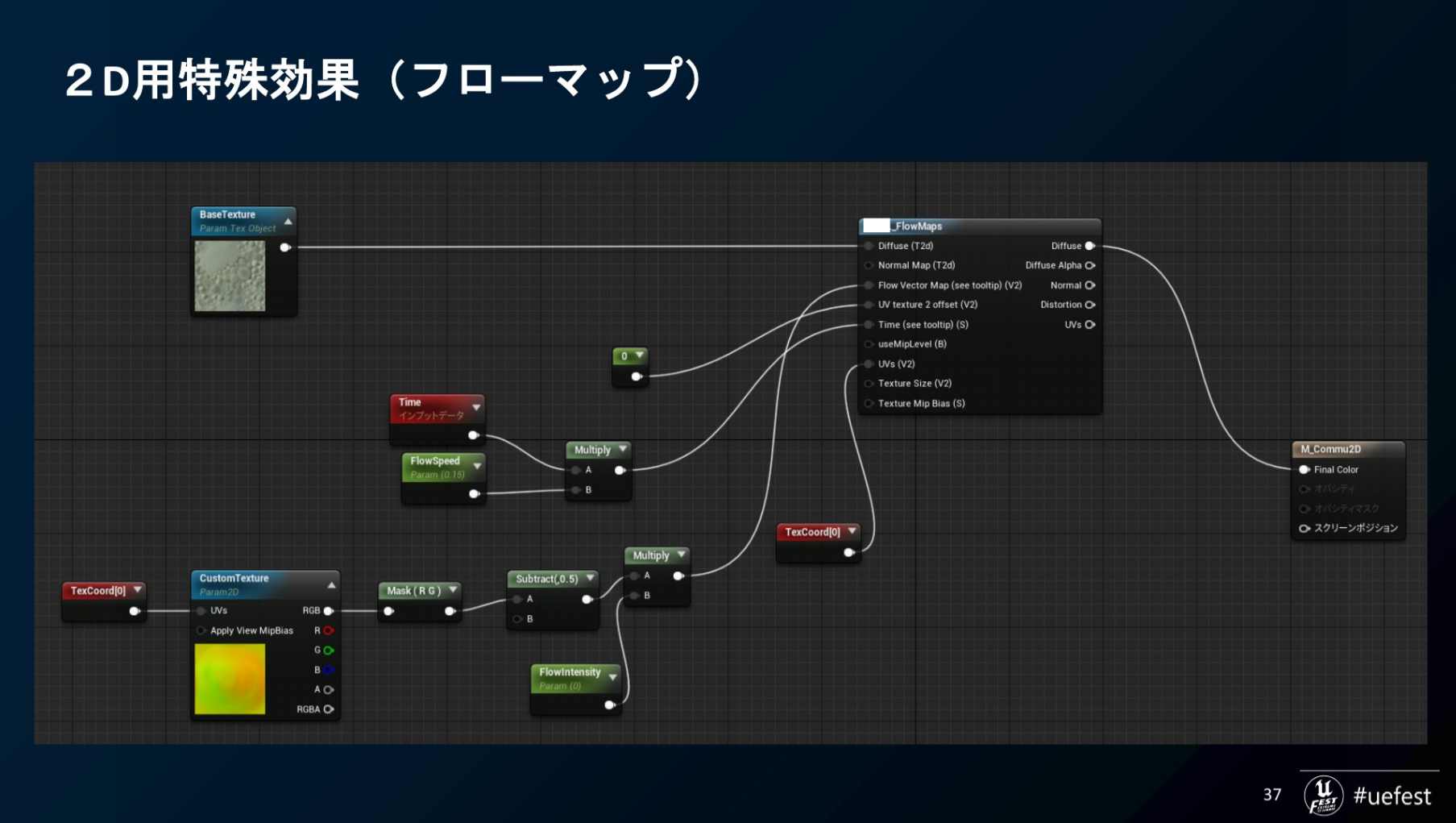
水面の揺れなどを表現する2D用特殊処理
本作で使用されている2D背景は、フローマップを足すことで、水面の揺れなどのゆるやかな動きを付けています。
フローマップ用テクスチャのRG値をフローマップスマテリアル関数に入力し、その出力を利用。フローマップブラーを編集できるようカスタムを入れた以外は、UE4.24標準のフローマップスマテリアル関数と同じとのこと
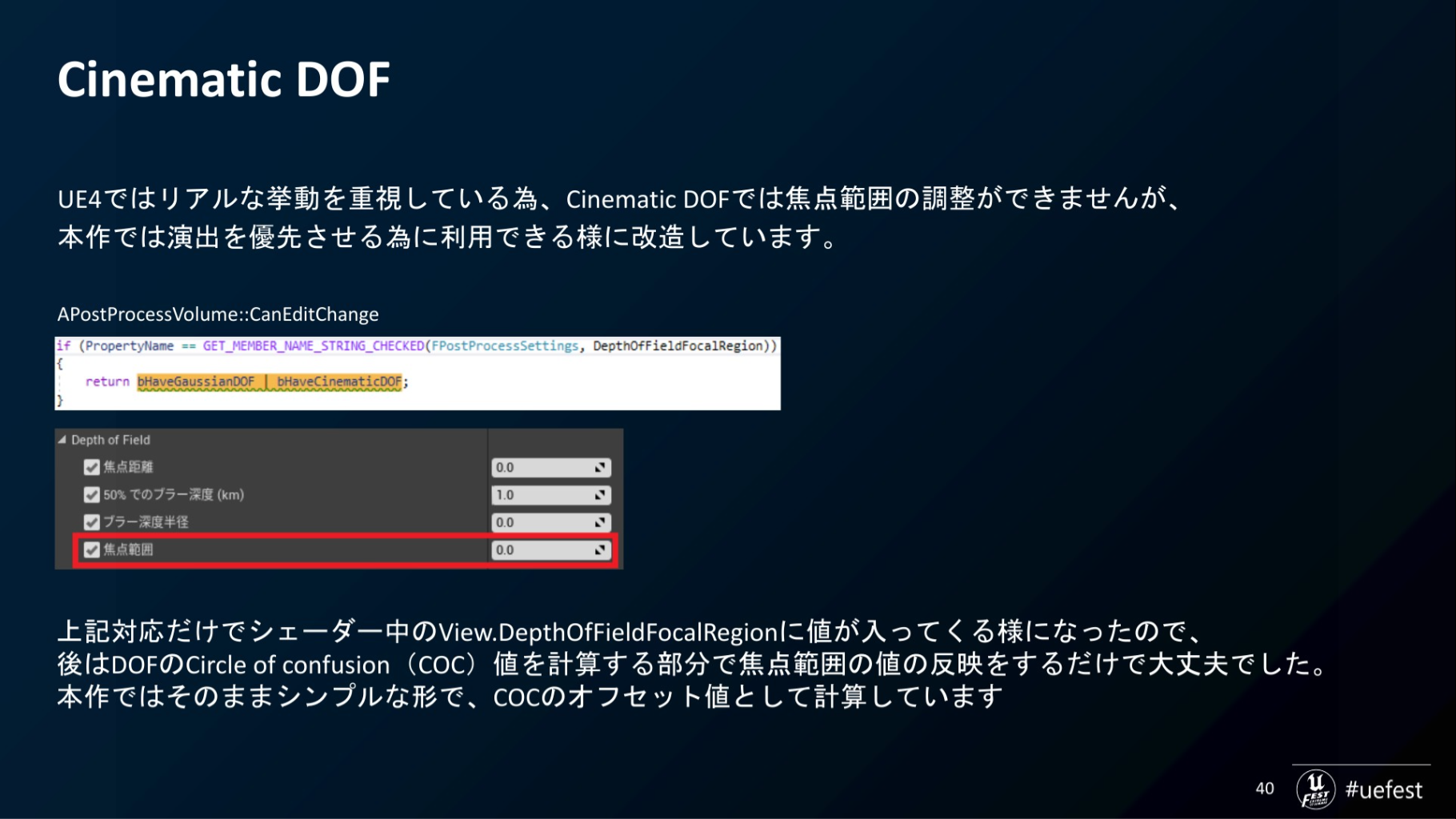
Cinematic DOFの焦点範囲を調整できるようカスタマイズ
DOF(Depth of Field:被写界深度)は、焦点範囲の調整ができるようCinematic DOFを改造して使用しています。この際、キャラクターの眉毛などの半透明部位だけが浮き出るケースがあったため、フォーカスが外れている場合は半透明の度合を強くして浮いて見えないようにしています。
Cinematic DOFの改造により、焦点範囲を調節して手前のアイドル・双葉杏と後ろのアイドル・天海春香を同時にボケさせずに描写することもできるようになった。なお、配布資料にコード例やconfig値の記載がある
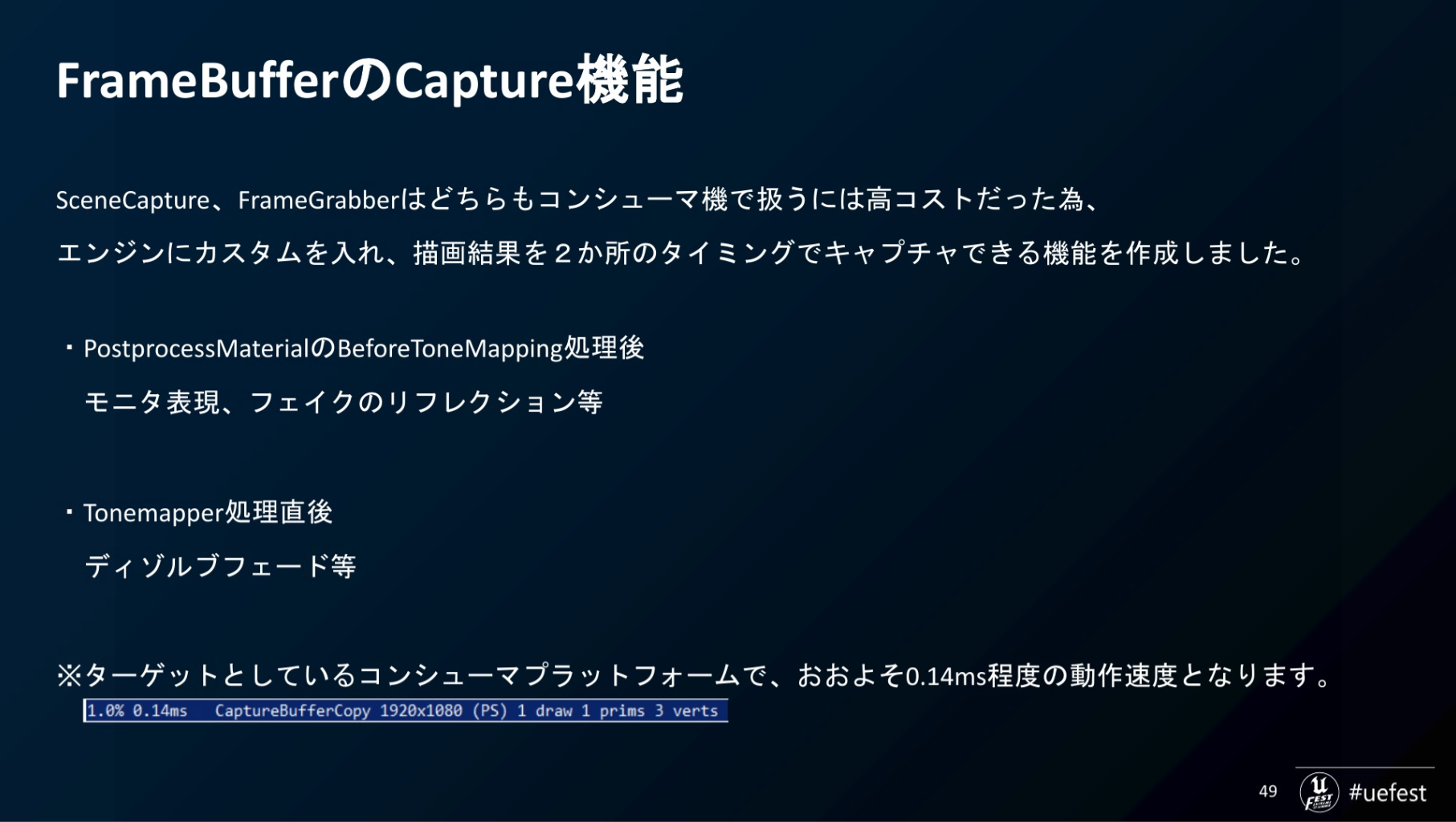
カメラに映る映像をスクリーン投影するためにFrameBufferのCapture機能を使用
カメラに映る映像をステージのスクリーンに映すシーンは、FrameBufferのCapture機能を追加して実装しています。SceneCapture、FrameGrabberはコンシューマー機で扱うには高コストだったため使用しなかったとのことです。
最適化処理の事例紹介
講演では、最適化作業においてエンジニアリングが必要になった部分が事例ベースで紹介されました。
DefaultEngine.ini設定。PS4をターゲットに許容できる範囲で描画品質を落としている。動的解像度の設定のほか、本作では利用しない機能をOFFにしている。PS5向けでは描画品質を上げているほか、60FPSがほぼ満たせるため動的解像度はOFFに
ステージには最大で5万人前後の観客の大半をFoliageとして配置。OpaqueかつUnlitのマテリアルでShadowは無し。それでいてVAT(Vertex Animation Texture、頂点の位置、回転の動きを記録したテクスチャ)できちんと曲にあわせてアニメーションする。観客が持つコンサートライトの本数のランダム変化(1~3本)は頂点カラーのRBGにサイリウム部分の頂点を特定させる仕込みをいれることで実現
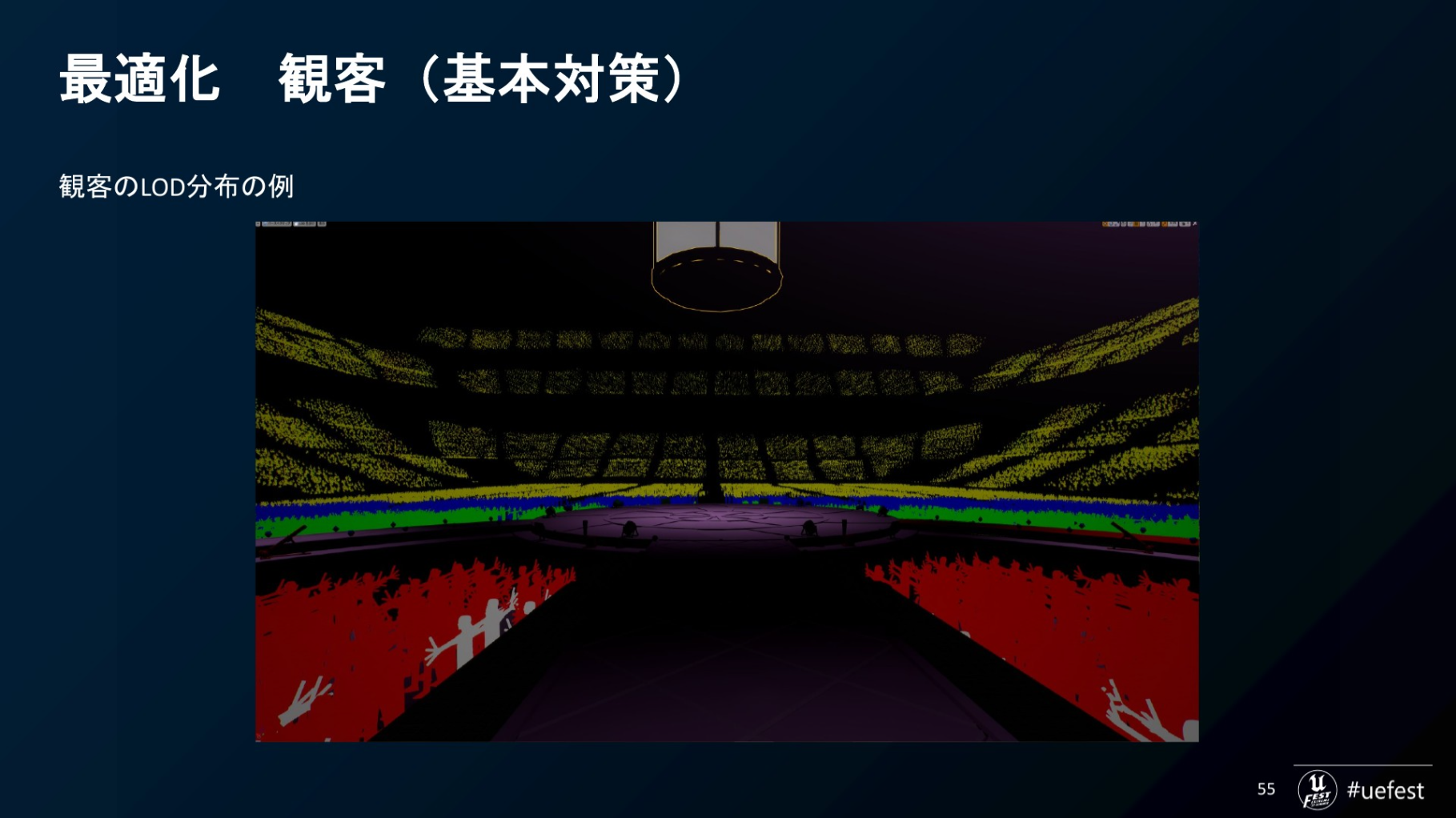
観客にはLOD(Level of Detail)も適用。PlanarRefrectionに関わりのないマテリアルは、SV_ClipDistanceを宣言させないようにしてGPU負荷を下げている
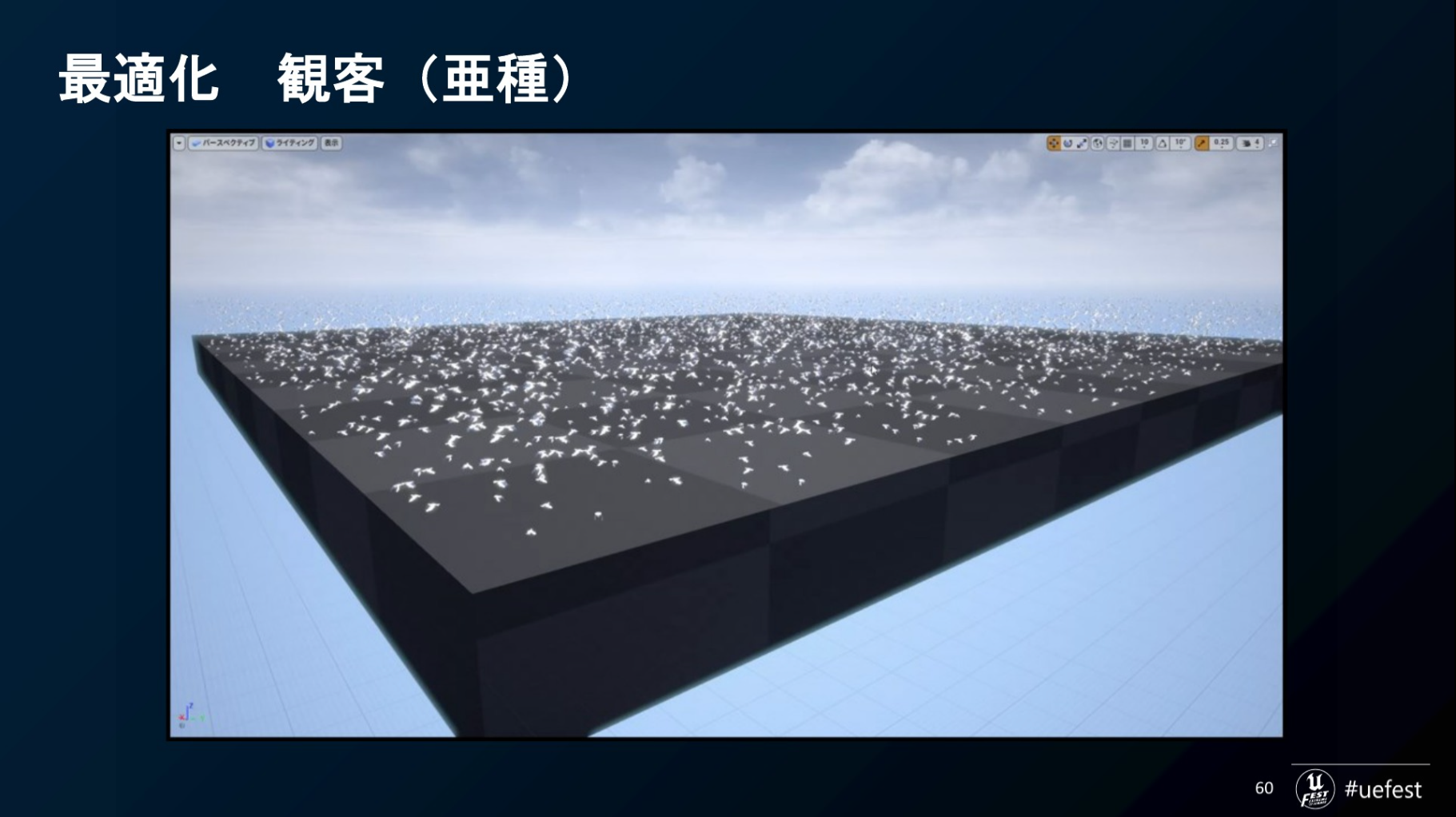
ステージ演出で登場する鳩も観客の設計の応用で、アニメーション付きメッシュをCascadeのメッシュパーティクルとして利用している
講演の最後には質疑応答が行われ、「G-Bufferの拡張にあたり参考にした資料はあるか」「アニメ調の表現をする上でレンダリングフローの参考になるサイトはあるか」という質問に対し、インターネットの各種資料を参考にしつつ、UEの最新バージョンに対応するためには「自分でコードを見て解釈する必要がある」と岩本氏が回答しました。
講演動画には動画による動作解説が、スライド資料にはUEでの細かい実装例も掲載されていますので、本記事でUE4でのセルアニメ調の表現に興味を持った方はそちらもご確認ください。
『アイドルマスター』シリーズ 公式サイトUnreal Engine JP 公式YouTubeチャンネル「ゲームと社会をごちゃまぜにして楽しんじゃえ」がモットーの、フリーのコンテンツ開発者。節電ゲーム「#denkimeter」やVRコンテンツ、体験型エンタメの開発をしています。モニター画面の中だけで完結しないゲーム体験が好きで、ここ二十年注目しているのはアイドルマスターです。
関連記事

注目記事ランキング
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
連載・特集ピックアップ
西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
ゲームメーカーズ スクランブル2025で行われた講演のアーカイブ動画・スライドをまとめました。
GAME CREATORS CONFERENCE ’25で行われた講演レポートをまとめました。
GDC 2025で行われた講演レポートをまとめました。
UNREAL FEST 2024で行われた講演レポートやインタビューをまとめました。
東京ゲームショウ2024で展示された作品のプレイレポートやインタビューをまとめました。
CEDEC2024で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブル2024で行われた講演のアーカイブ動画・スライドをまとめました。
CEDEC2023で行われた講演レポートをまとめました。
東京ゲームショウ2023で展示された作品のプレイレポートやインタビューをまとめました。
UNREAL FEST 2023で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドをまとめました。
UNREAL FEST 2022で行われた講演レポートやインタビューをまとめました。
CEDEC2022で行われた講演レポートをまとめました。



今日の用語
ヘッドマウントディスプレイ(HMD)
Xで最新情報をチェック!