この記事の3行まとめ
- ロジカルビート、「【UE5】SlatePostBufferを使ってUIにもポストエフェクトをかけてみよう」と題した記事を公開
- UE5.4より導入された実験的機能「Slate Postbuffer」を用いて、UIとゲームシーンにまとめてエフェクトをかける手法を紹介
- UIとゲームシーンをキャプチャし、エフェクト用マテリアルを適用する流れを解説している
ロジカルビートは2025年6月11日(水)、「【UE5】SlatePostBufferを使ってUIにもポストエフェクトをかけてみよう」と題した記事を自社ブログにて公開しました。
技術ブログが更新されました!🖥️
10期目の初技術ブログは
UE5でSlatePostBufferを使ってUIにもポストエフェクトをかける方法をご紹介✨
「UIだけ浮いているように見える」「UIがのっぺりして見える」とお悩みの方必見です!https://t.co/VzYxL2R3f8
— 株式会社ロジカルビート (@logicalbeat_jp) June 11, 2025
技術ブログが更新されました!🖥️
10期目の初技術ブログは
UE5でSlatePostBufferを使ってUIにもポストエフェクトをかける方法をご紹介✨
「UIだけ浮いているように見える」「UIがのっぺりして見える」とお悩みの方必見です!https://t.co/VzYxL2R3f8
— 株式会社ロジカルビート (@logicalbeat_jp) June 11, 2025
「Slate Postbuffer」は、UE5.4より実験的機能として搭載されている、ゲームシーンやUIをキャプチャして視覚効果を付与できる機能。
従来のポストプロセス手法では不可能であった、UIを含めたゲーム画面全体にエフェクトを適用する表現が可能。UIがゲーム画面から浮いて見える現象を改善できます。
このたび公開された記事では、「Slate Postbuffer」を使用したエフェクト作成手順を解説。ビネット効果と色ズレ(色収差)によりゲーム画面の外周に赤いエフェクトを表示させる方法を紹介しています。
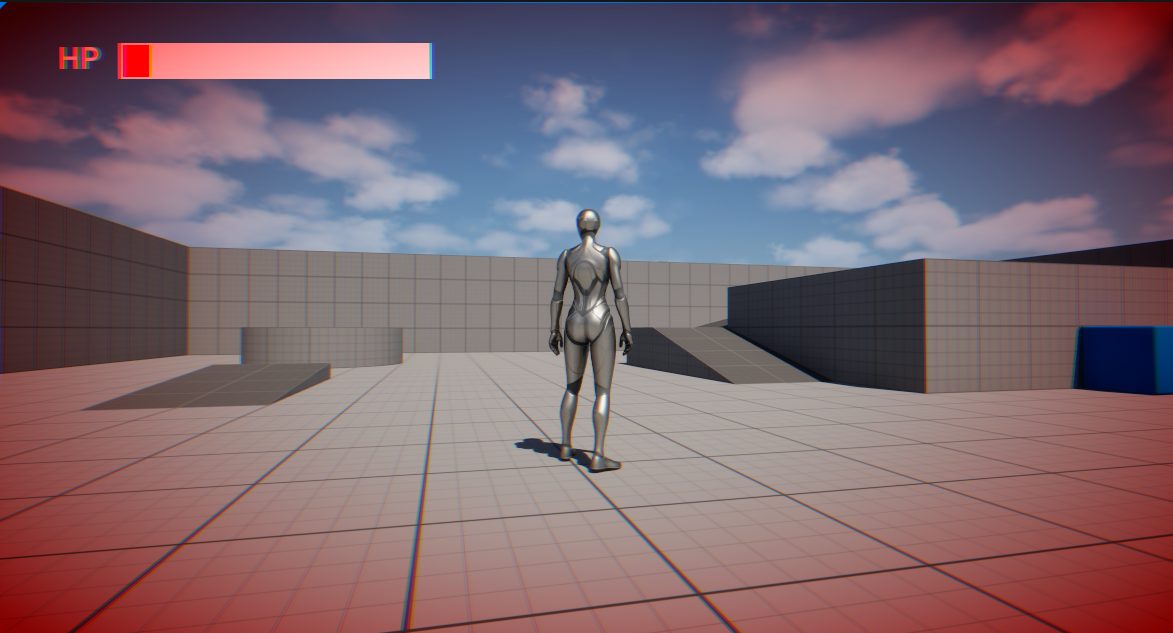
「Slate Postbuffer」を用いずにエフェクトをかけた様子。画面左上のHPゲージのみ赤いビネットが反映されていない(画像はブログ記事より引用)
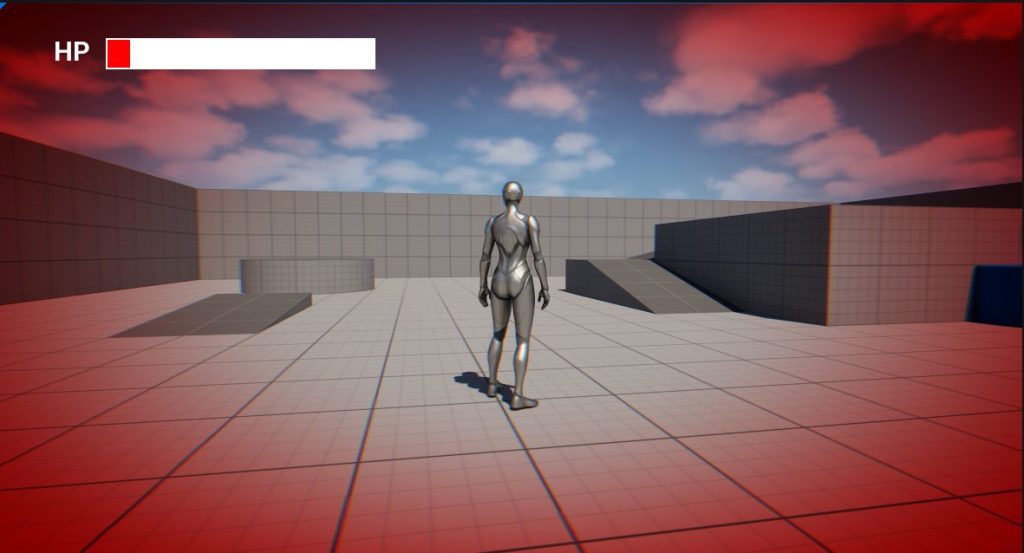
「Slate Postbuffer」を使用することで、ゲームシーンとHPゲージの両方にビネット効果を適用できる(画像はブログ記事より引用)
「Slate Postbuffer」を使用するためのウィジェット「WBP_SlatePost」を作成したのち、ビネット効果・色ズレを施すマテリアルを適用。
ただし、デフォルト設定ではUIを含めた画面のキャプチャが行われません。記事中では、「Slate Postbuffer」にキャプチャされる描画の範囲を変更する流れも解説しています。
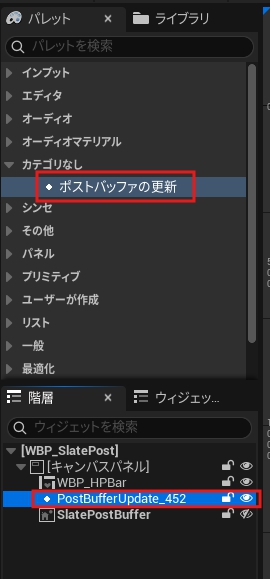
「ポストバッファの更新(PostBufferUpdate)」を配置すると、それ以前に描画された内容が「Slate Postbuffer」にキャプチャされる(画像はブログ記事より引用)
そのほか、画面全体に歪みを表示させるエフェクトや、色調を反転させる演出を実装する方法なども解説しています。
詳細はブログ記事をご確認ください。
【UE5】SlatePostBufferを使ってUIにもポストエフェクトをかけてみよう