2D/3Dいずれも対応。リアルタイム・モーショングラフィックスツール「Motion Design」
本講演に登壇した、エピック ゲームズ ジャパン 向井 秀哉氏。主に映像、自動車、建築など、UEの中でも「ノンゲーム」と呼ばれる分野で技術営業を務めている
「Motion Design」は、当初「Avalanche(アバランチ)」という名前で開発されていた、2D/3D対応のモーショングラフィックスツールです。
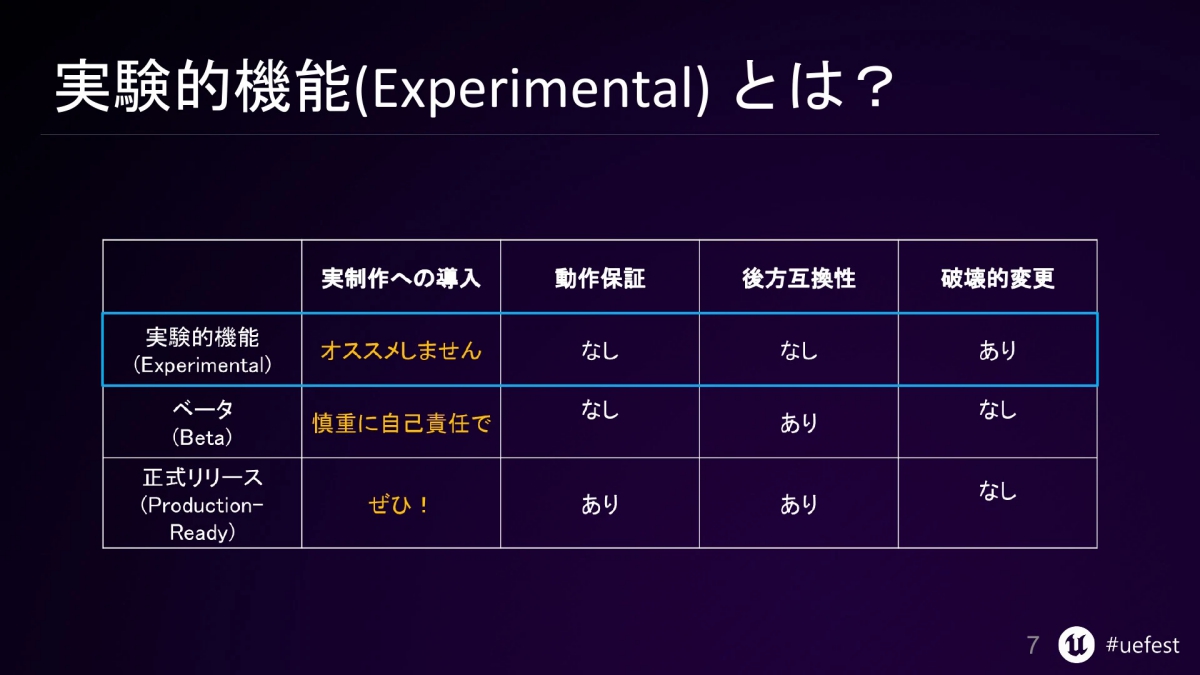
UE5.4にてリリースされ、記事執筆現在の最新バージョンであるUE5.5では実験的機能として搭載されています。UE5.6にてベータ版としてリリースし、UE5.7での正式リリースを目指していると述べられました。
実験的機能とは、開発段階の機能のこと。「破壊的変更の可能性がある」「動作保証がされていない」などの理由から、実案件での利用をせず、検証までに留めておくことが推奨されている
想定している利用場面としては、CMやMV、SNSなどに向けた動画の制作や、スポーツ番組およびニュースなどの放送が挙げられました。
また、UEは多くの業界・用途で活用されていることから、それ以外の多くの用途でも活用できると向井氏は語ります。
本講演のスライドに使用された画像や動画は、UE5.5 Previewを用いてキャプチャされています。そのため、UIや仕様はUE5.4やUE5.6以降のものと異なる場合がある点にご注意ください。
Motion Designを使うには?有効化から機能概要まで
Motion Designは、UEのプラグインとして提供されています。
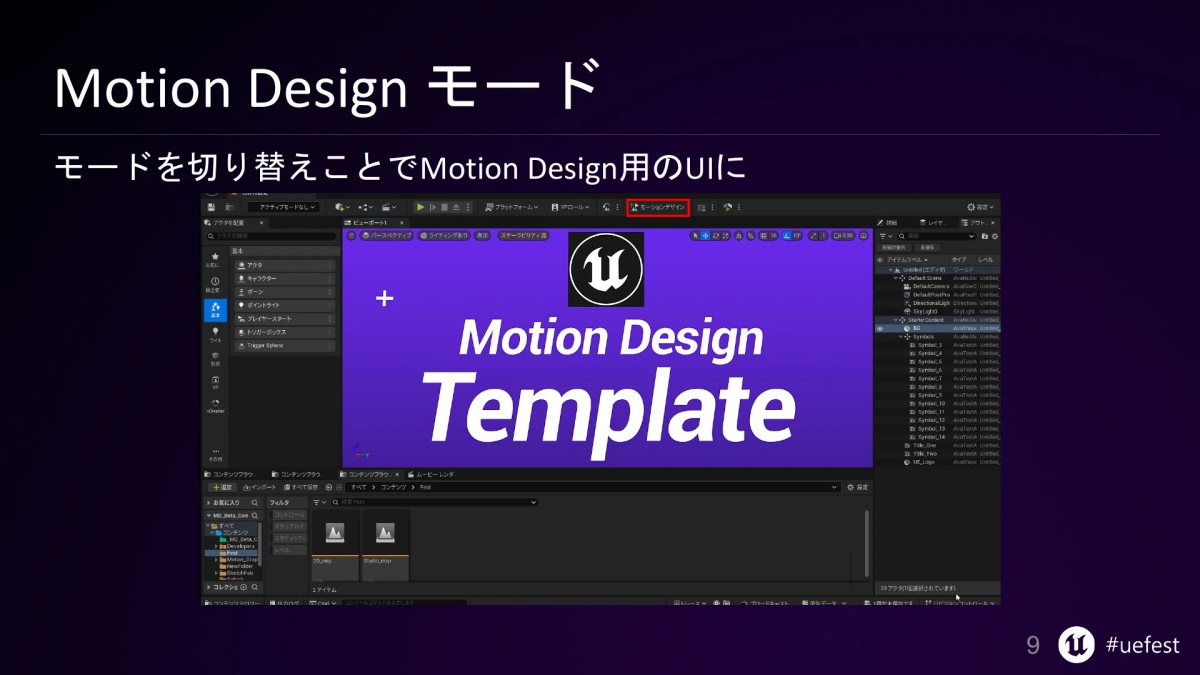
プラグインの有効化後、エディター上部の「モーションデザイン」を押すと、使用できます。
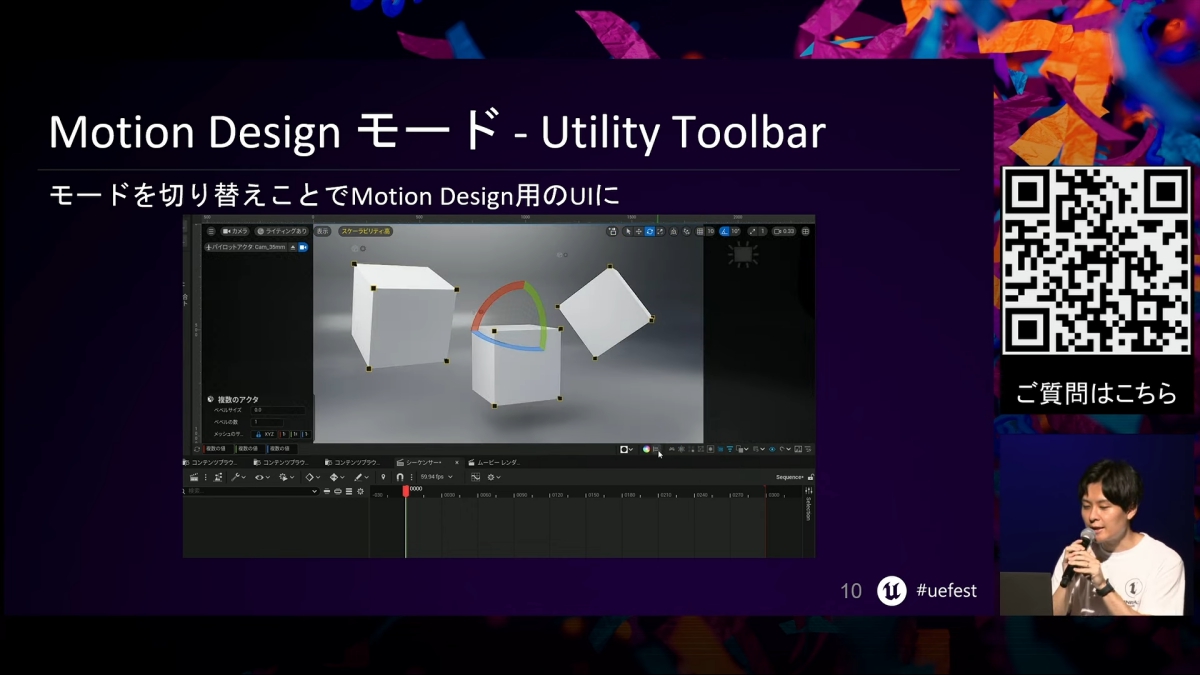
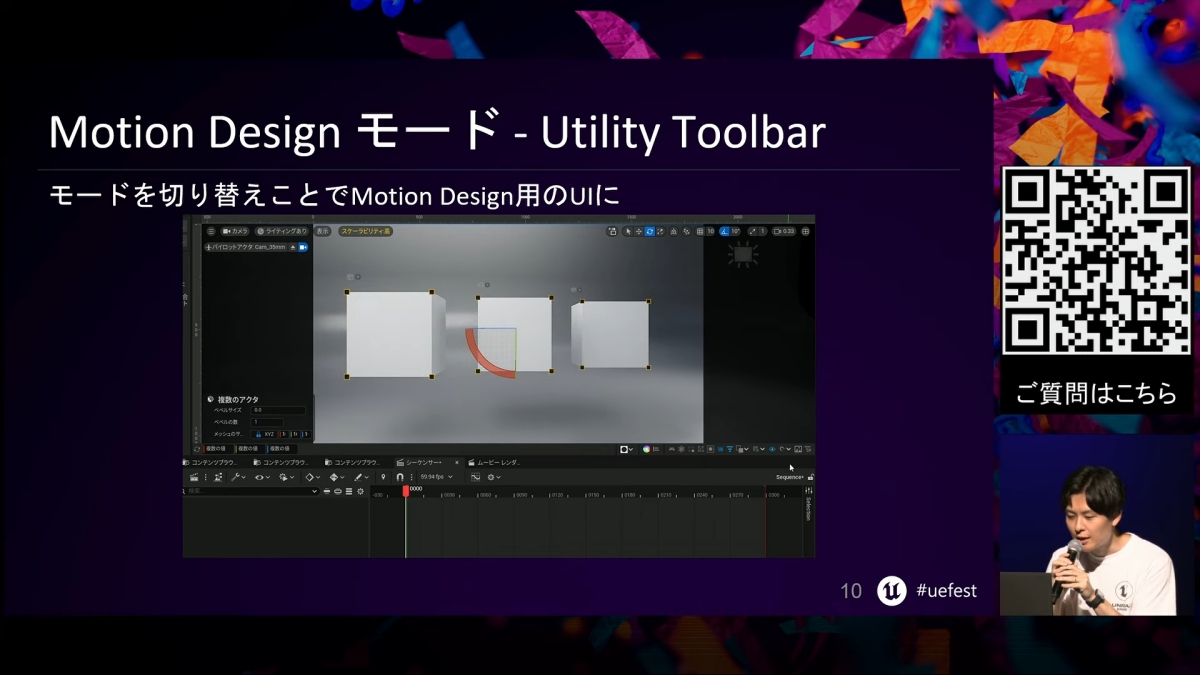
上部の赤枠部分のメニューを押すと(左)、UIが切り替わる(右)
ボタンを押すと、ビューポートが専用の表示になるなど、専用のUIに切り替わります。スケーラーやガイドなどの2Dのモーションデザイン向けの機能も充実しているとのこと。
また画面下部には、マスクの表示/非表示や、数値による選択アクタの移動、スナップの設定といった操作ができるボタンを配置。さらに、アクタや画面表示を基に、複数のアクタの位置や角度を揃えられる「アライン」も用意されています。
「アライン」機能を用いて、ビューポート上のオブジェクトを水平・垂直・奥行などを揃えることができる
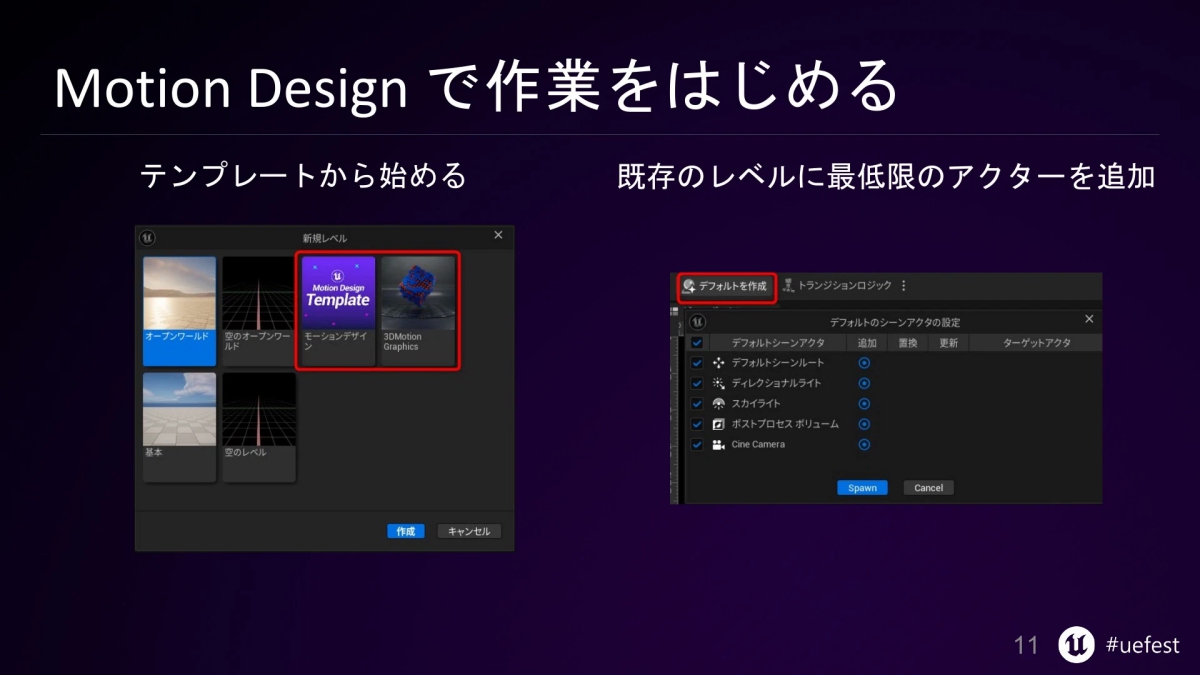
Motion Designを用いた作業は、テンプレートから開始することも可能です。
テンプレートはプラグインを有効にすることで選択できるようになり、カメラなど「作業を始めるのに必要最低限のアクタ」が揃った状態でプロジェクトを立ち上げられます。
Motion Designの機能概要
Motion DesignのUIでは、専用のタブが複数実装されています。
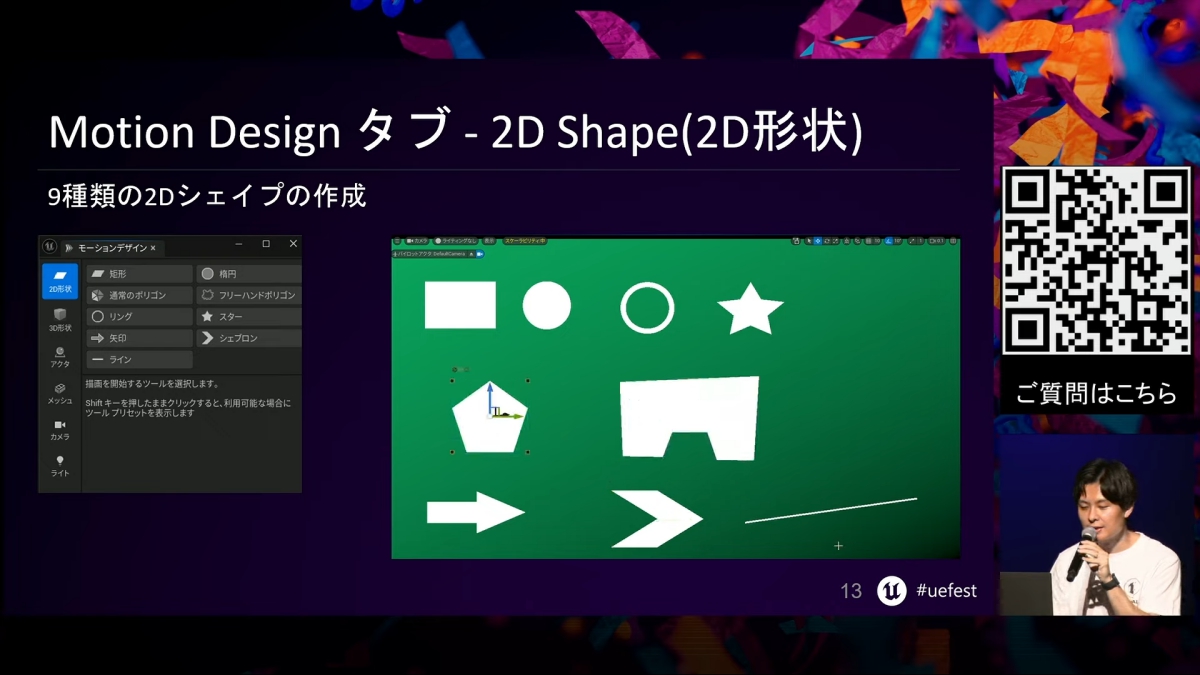
そのうち「Motion Designタブ」では、よく使われるアクタが「2D形状」や「3D形状」などのカテゴリー別に格納されています。
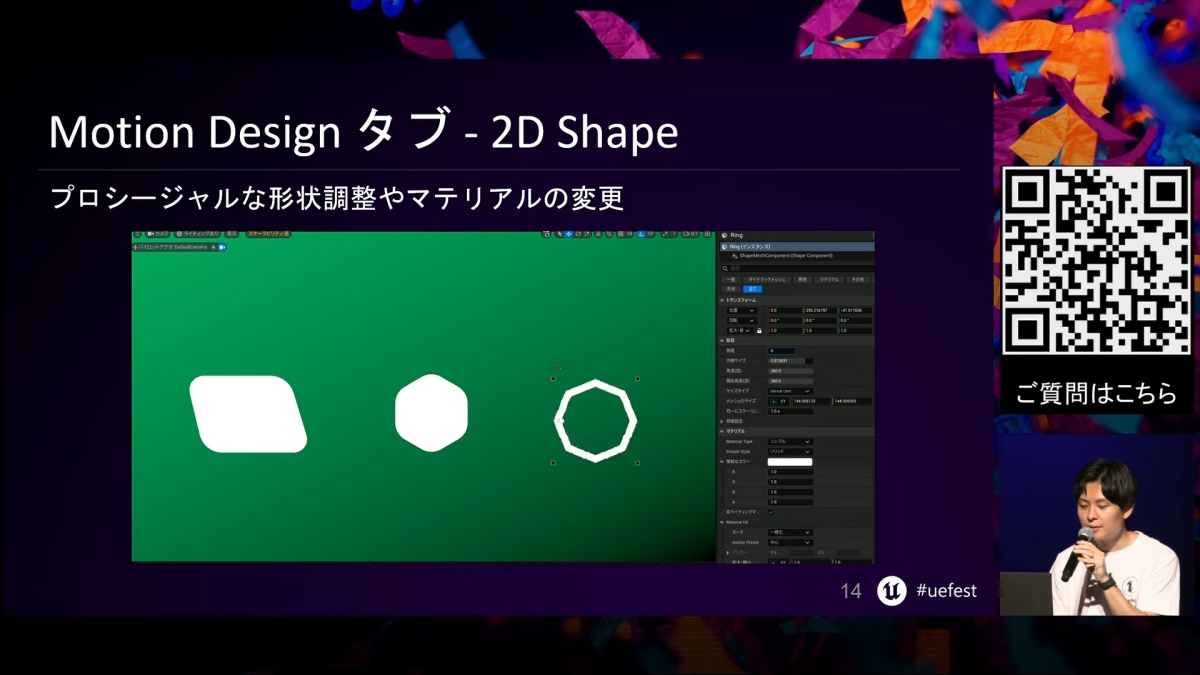
「2D形状」カテゴリー
「2D形状」カテゴリーでは、矩形やリング、ラインなど、9種類の2Dシェイプが作成できます。
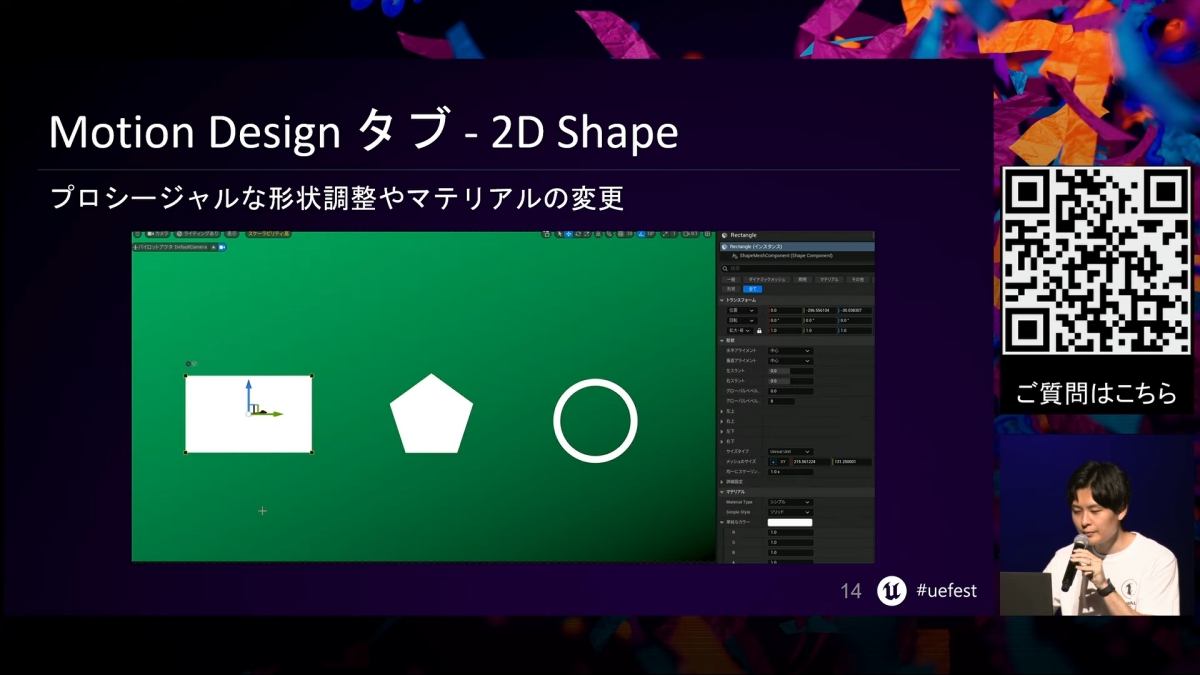
作成した2Dシェイプは、プロシージャルな形状調整や、マテリアルの設定が可能です。
形状の調整では、矩形や多角形のベベル調整や、リングの多角形化などに対応。画面右側のパラメータによる編集のほか、ビューポート上でも直感的に調整できます。
矩形の傾きや、「リングに任意の角度の穴(欠け)を作る」といった編集も可能
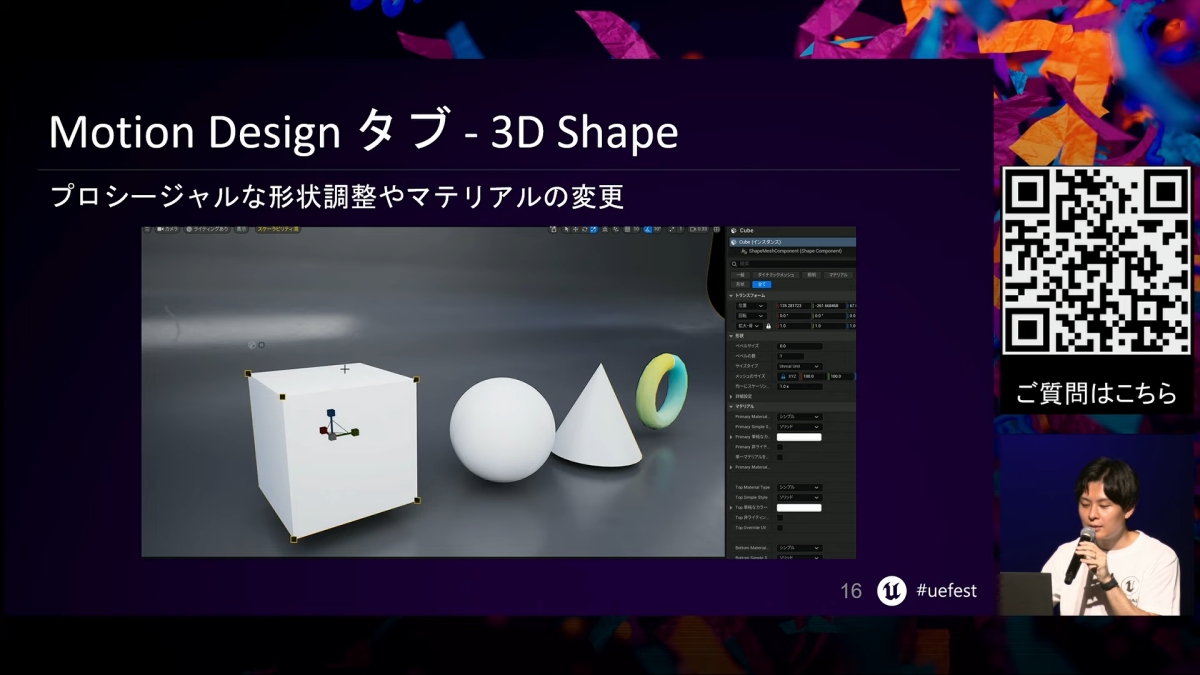
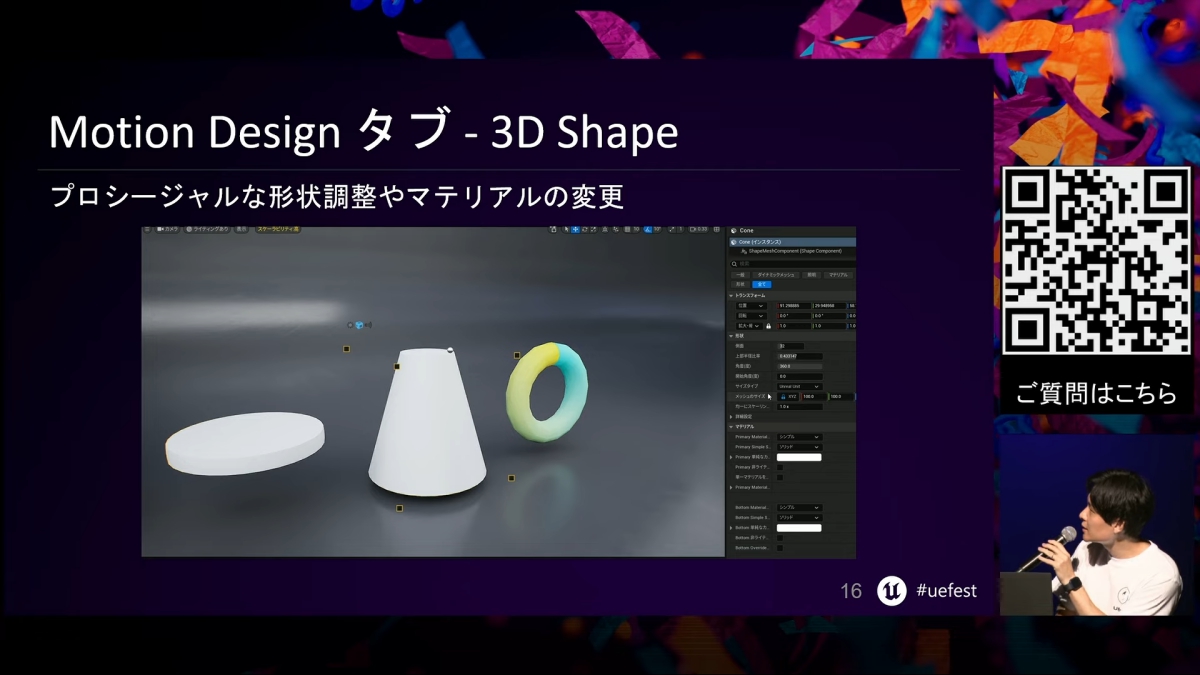
「3D形状」カテゴリー
「3D形状」カテゴリーでは、キューブやスフィアなど4種類の3Dシェイプが作成可能です(UE5.5時点)。これらの3Dシェイプも、2Dシェイプと同じくプロシージャルな調整ができます。
講演では立方体のベベルのほか、スフィアや円錐の断面作成、トーラス(torus。ドーナツ状の立体)のマテリアル着色などが例に挙げられた
「アクタ」カテゴリー
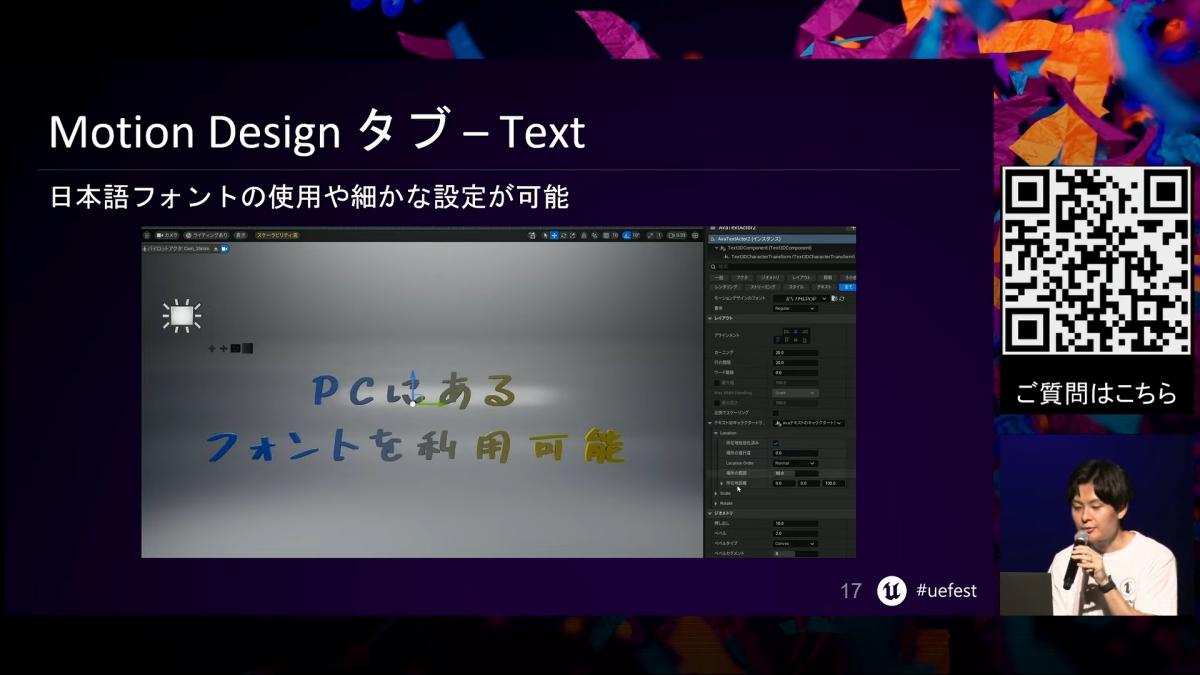
「アクタ」カテゴリーでは、「テキストアクタ」や「SVGアクタ」、後述する「クローナアクタ」など7種類のアクタが作成できます。
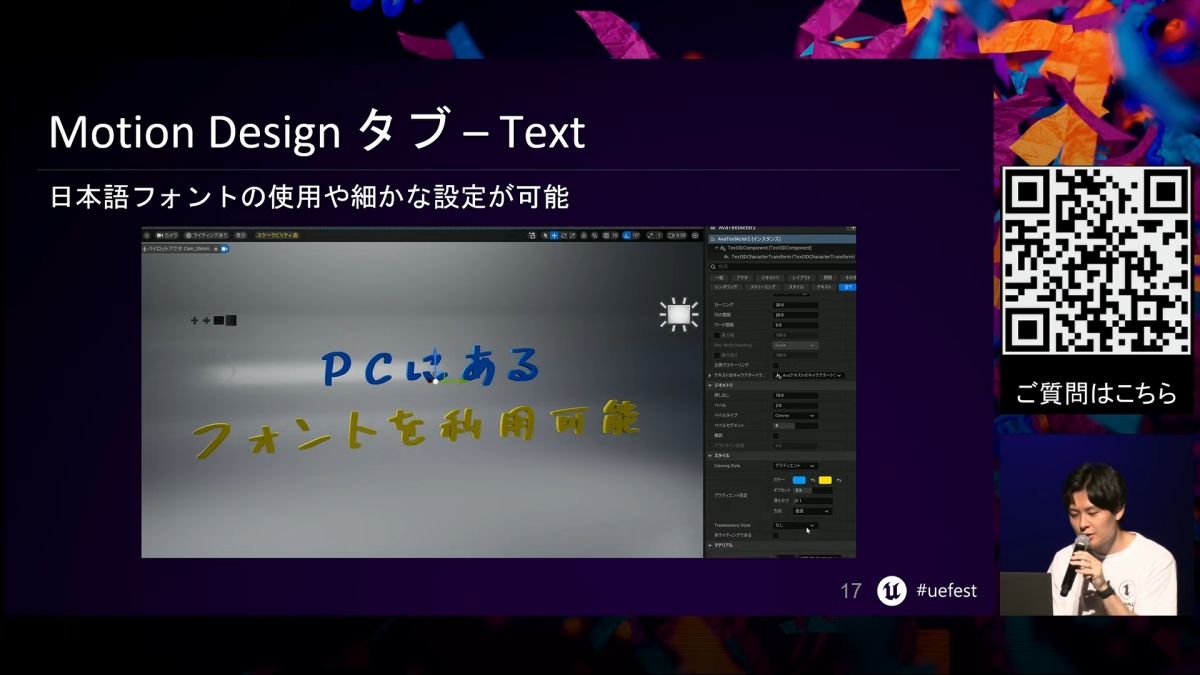
テキストアクタではPC内のフォントを利用することができ、英語フォントだけでなく、日本語フォントにも対応しています。アラインやカーニングなど「テキストの編集に必要な機能」も一通り揃っているほか、3D化や着色、テキストアニメーションの作成などもサポートしています。
単色だけでなく、グラデーションやUEのマテリアルを用いた着色にも対応している
また、UE5.4以降のUEは、SVGファイルのインポートに対応しています。
こちらはMotion Designにおいても有効で、インポートしたSVGファイルは3D化も可能です。また、ファイルが色情報を持っている場合には、色情報もインポート時に反映されるとのこと。
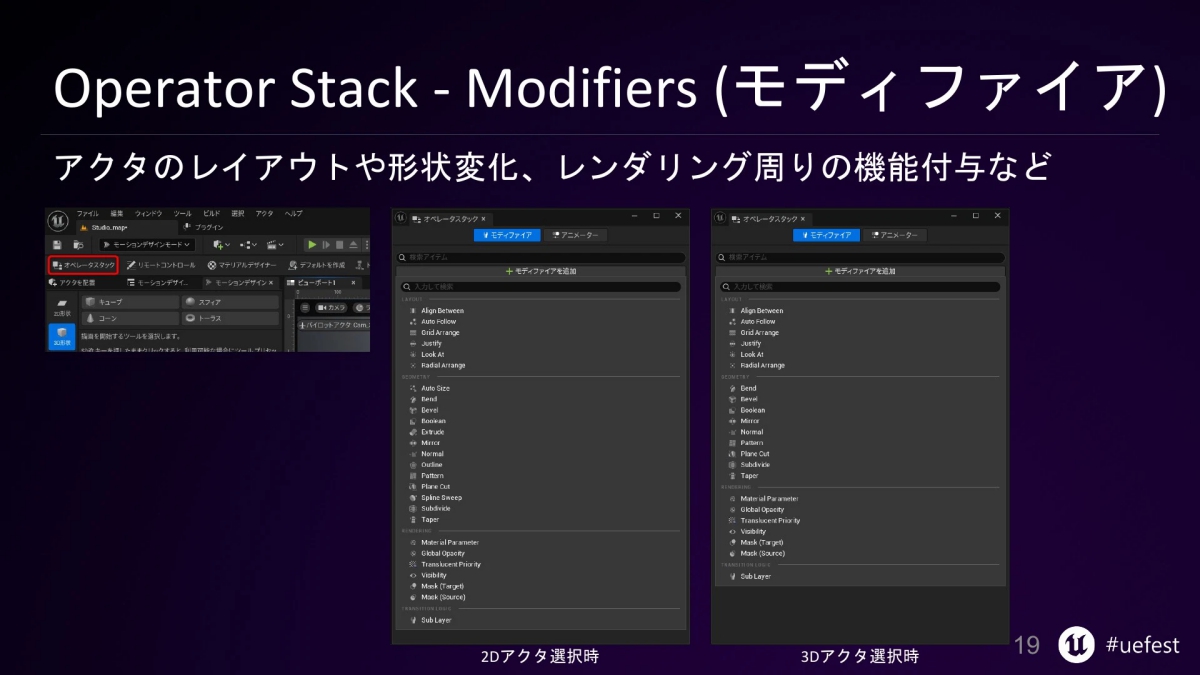
Motion Designの機能:オペレータスタック(モディファイア)
画面左上の「オペレータスタック」からは「モディファイア」および「アニメーター」の機能が利用可能です。
このうち「モディファイア」では、アクタのレイアウトや形状変化、レンダリングに関する機能付与などが行えます。「3ds Max」「Blender」などの3DCGツールでも同名の機能があり、そちらと同様のものであると向井氏は話します。
モディファイアは数多くの種類があるため、一部抜粋のもと、解説が行われました。
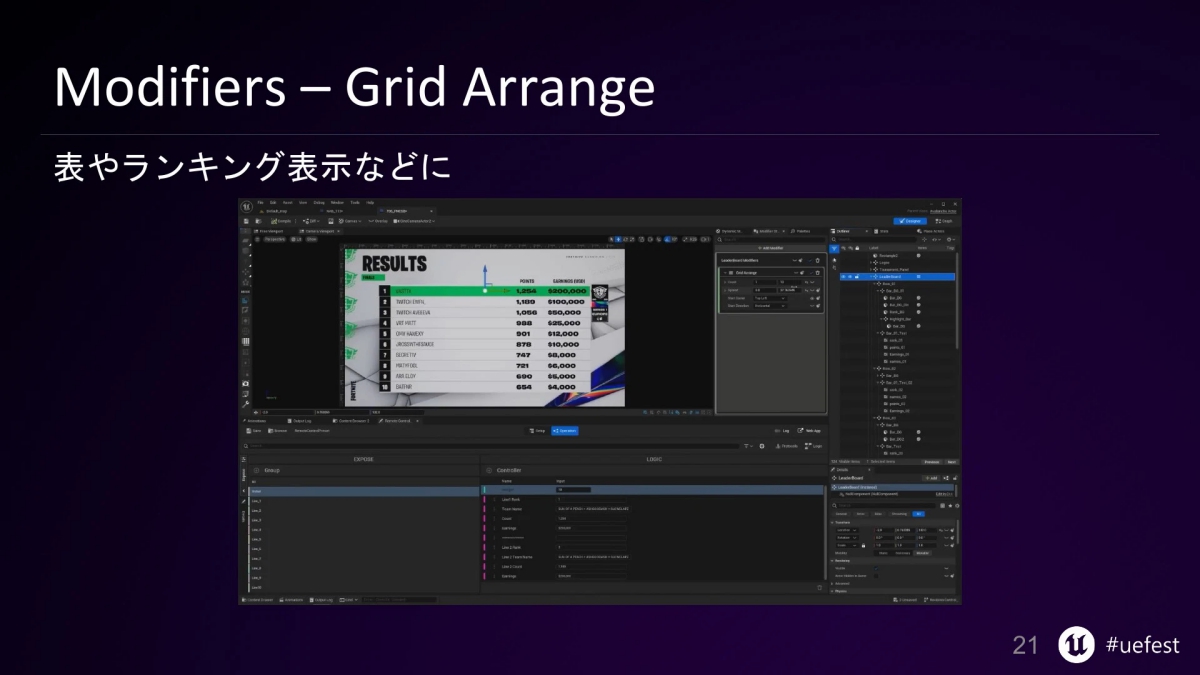
モディファイアの機能:Grid Arrange
「Grid Arrange」は、アクタを縦や横に整列するモディファイアです。ビューポートのアラインでも同様の機能はありましたが、こちらは要素の数が変わっても自動で調整できるという特徴があります。
講演では、アウトライナー上にNullの項目を作成し「Grid Arrange」を適用。このNullの子階層に配置したテキストアクタ(下の図では「Unreal Engine」「MetaHuman」など)が整列します。
アウトライナー上でアクタの順番を変えることでビューポート上でも順番が変わります。向井氏は、eスポーツにおけるランキングなど、リアルタイムに数や順番が変わるような場面で役立つ機能だと解説しました。
モディファイアの機能:AutoSize
「AutoSize」は、指定したアクタの大きさに合わせてアクタのサイズを自動変更します。
講演では、テキストに合わせた背景色・下線を例に解説。文字数を変更することで、自動で対象アクタの大きさが変わることがわかります。
「Unreal Engine」が「Unreal」になることで、背景の青いアクタの大きさが自動で変わっている
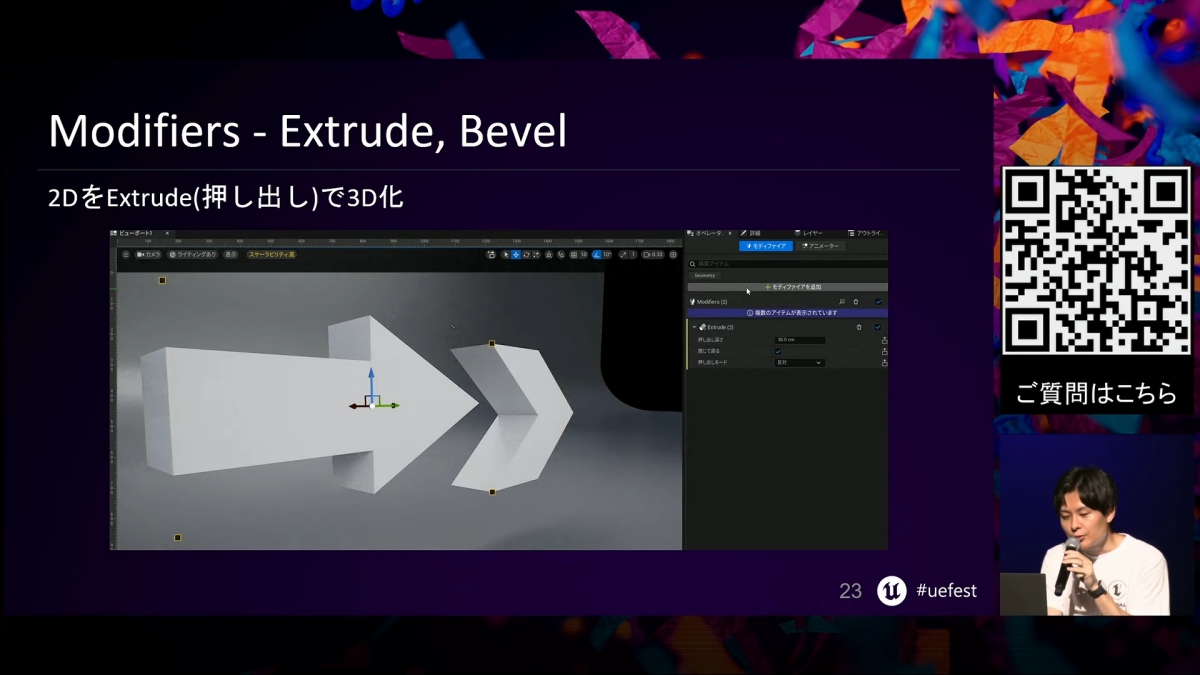
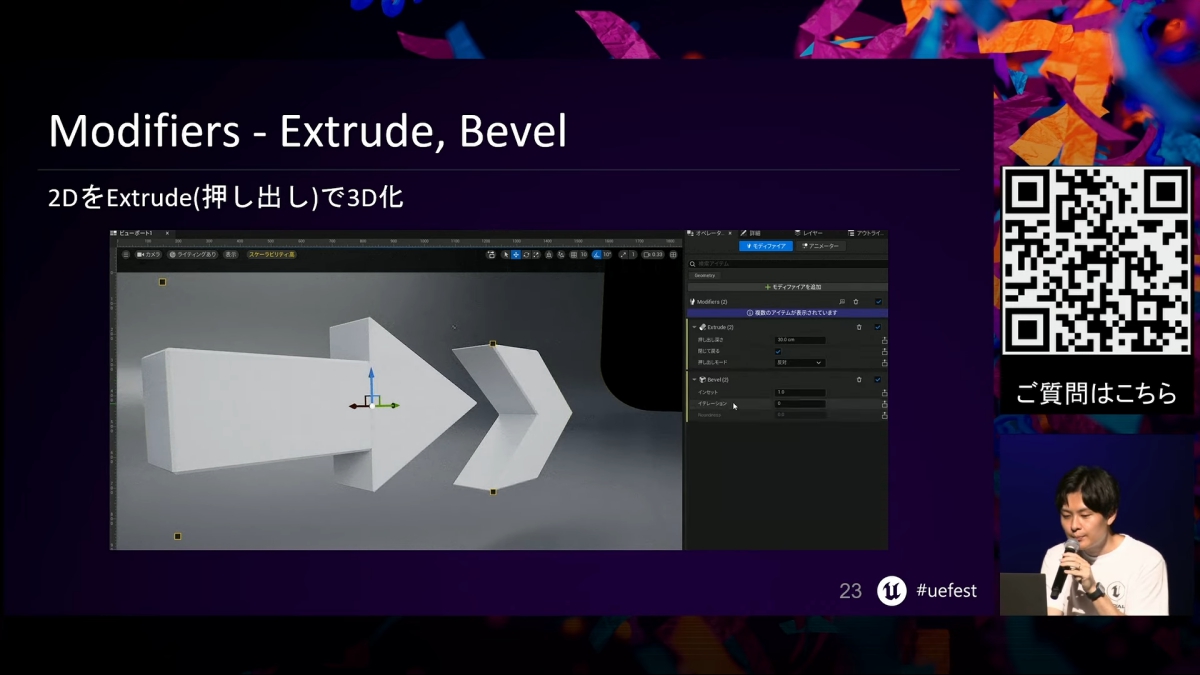
モディファイアの機能:Extrude、Bevel
「Extrude(押し出し)」は2Dのアクタを押し出し、3D化するためのモディファイアです。
Extrudeで3D化されたアクタに「Bevel(ベベル)」のモディファイアを追加して角を丸めるなど、複数のモディファイアを組み合わせることも可能です。
画像左はExtrude適用後(Bevelなし)、画像右はExtrude・Bevel適用後。少し見づらいが、エッジ部分が丸くなっている
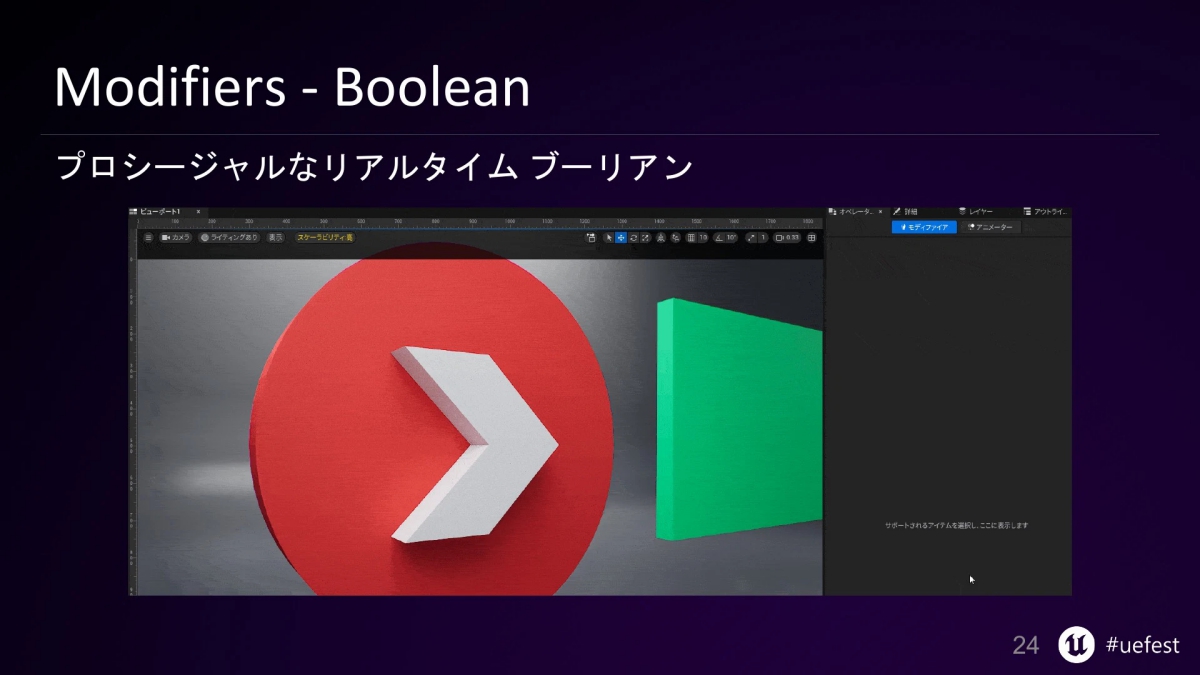
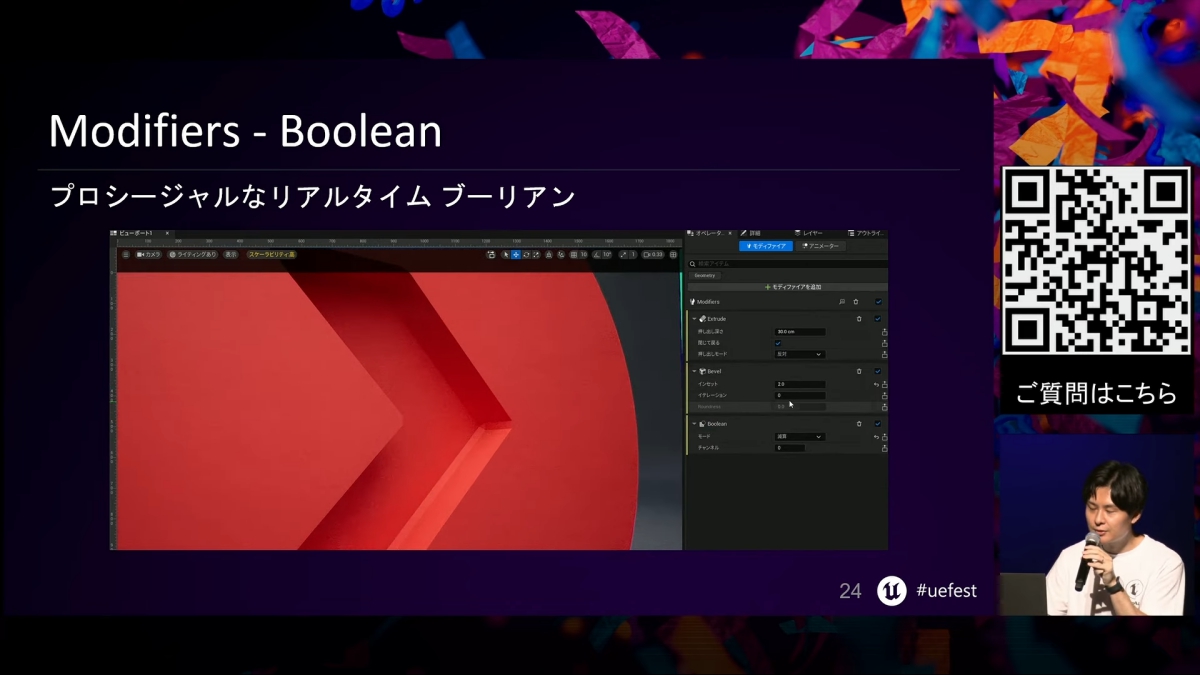
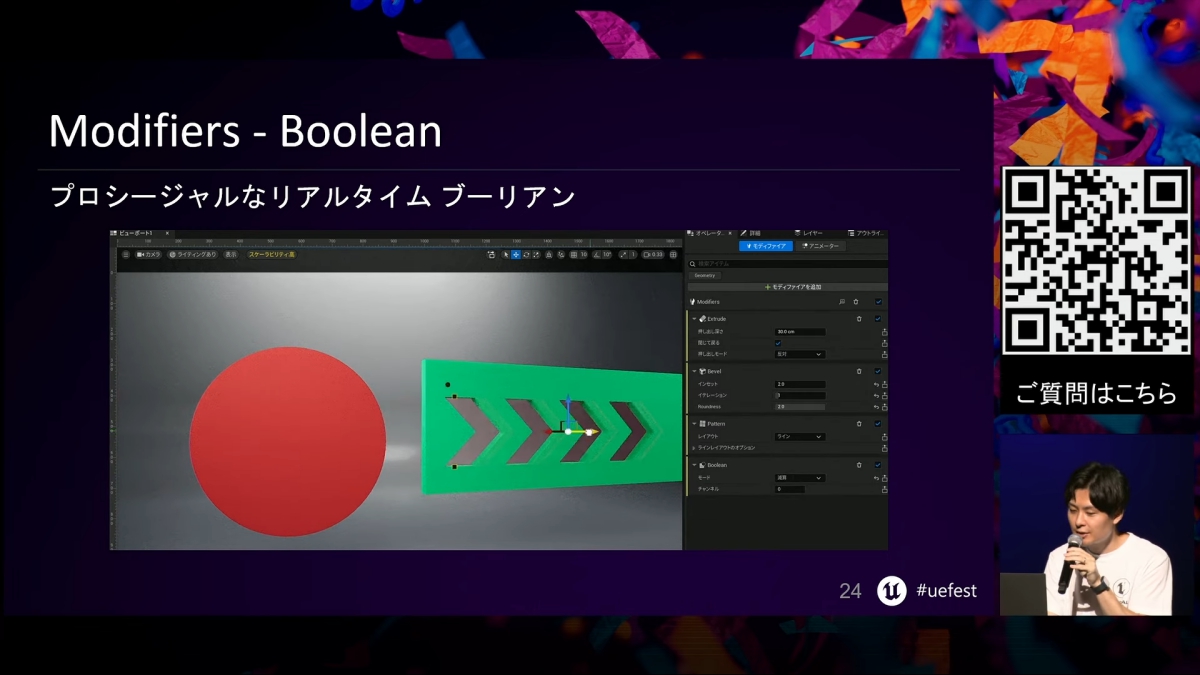
モディファイアの機能:Boolean
「Boolean」はリアルタイムでプロシージャルにブーリアンを行える機能で、減算、交差、統合などが可能とのこと。
3D化した白い矢印のアクタに減算のBooleanを赤い円に適用し、矢印状にへこんだ見た目を実現
減算する側・される側の双方で、ベベルなどを調整できるほか「Pattern」モディファイアを用いたアクタの複製なども可能です。
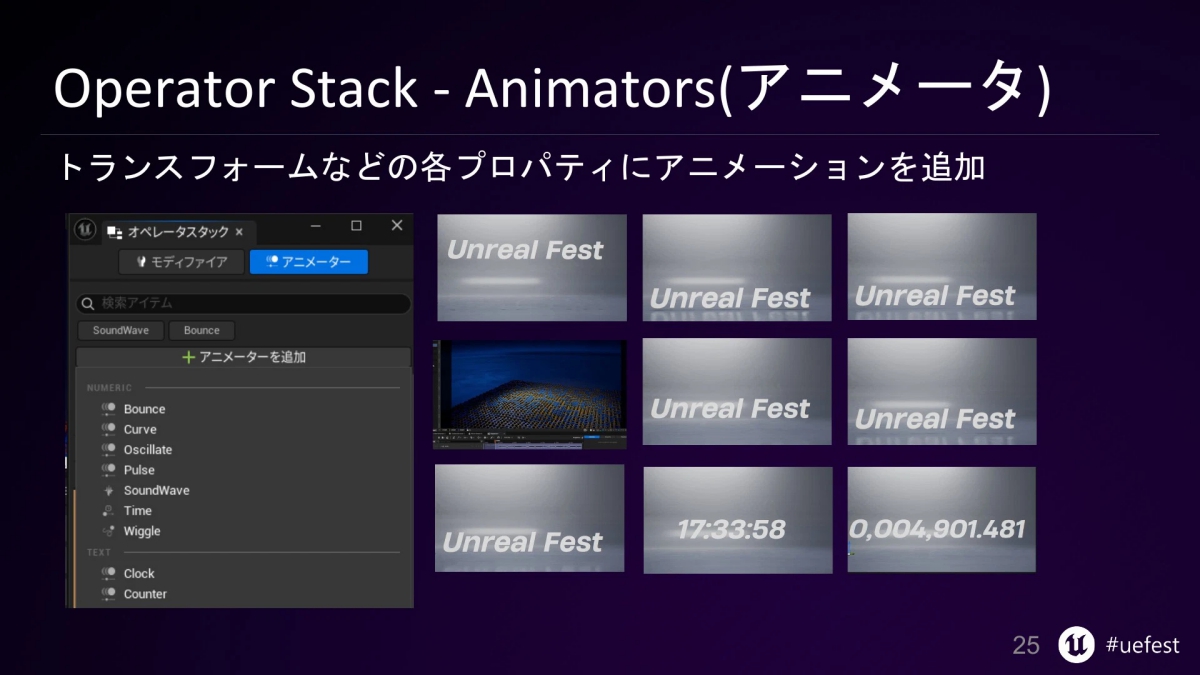
Motion Designの機能:オペレータスタック(アニメーター)
「アニメーター」はアクタに適用するという点では「モディファイア」と似ていますが、こちらはアクタの各プロパティ(Transformなど)に、ループなどのアニメーションを追加できるという特徴があります。
講演では、主に上下移動をするアクタを例に、一部アニメーターの紹介が行われました。
アニメーターの機能:Bounce
「Bounce」はシンプルなバウンスアニメーションを実装します。
講演では、アクタのZ軸に本機能を適用し、文字が落下してバウンドする様子を紹介しました。
アニメーターの機能:Curve
「Curve」は、アニメーションをイン(前半)とアウト(後半)に分け、動きの度合いを調整する機能。このアニメーターはUE5.4時点では実装されておらず、UE5.5から利用できるようになった機能の一つです。
UE5にはあらかじめ多くのカーブが用意されているため、それらを使用することで簡単にさまざまな動きを実装できます。さらに、自身でカーブを作成することもできるため、より自由な調整が行えると述べられました。
アニメーターの機能:Oscillate
「Oscillate」は、正弦波などの一定周期の往復を繰り返し行うアニメーターです。sin、cosなどをオプションから選択可能です。
アニメーターの機能:Pulse
「Pulse」は、「Oscillate」とよく似たアニメーター。
ただし、適用範囲を「インのみ」「アウトのみ」などで選択することが可能です。そのため、インではsinを適用し、アウトではcosを適用するといった設定ができます。
アニメーターの機能:Sound
「Sound」のアニメーターでは、音圧で値を変化させることで、音に合わせたアニメーションを実装可能。
MVの制作時などに使えるアニメーターだと述べられています。
講演では、後述の「Effector」を用いて実例動画を作成。大きな音では中心が大きく盛り上がっている
アニメーターの機能:Wiggle / Time
ほかにも、不規則な移動を実装できる「Wiggle」や、値Aから値Bに指定した時間で変化していく「Time」などのアニメーターも紹介しました。
アニメーターの機能:Clock
また、移動に関するパラメータ以外にも、時間を表示する「Clock」などのアニメーターも存在しています。こちらはUE5.5以降の機能かつ、テキストアクタでのみ利用可能です。
PCの時間の表示や、シーケンサーのフレーム数など、時間に関する表示に使えます。
アニメーターの機能:Counter
同じくUE5.5限定の「Counter」も紹介。「Time」と似ていますが、こちらは経過時間の表示や、カウントダウンに用いられます。
なお、上下移動のような位置情報によるアニメーション以外にも、Scale、Rotation、シェイプにおける形状調整など、アニメーターはさまざまなパラメータに適用可能とのことでした。
Motion Designの機能:「アクタ」カテゴリー
Cloner(クローナ)アクタ
Motion Designの中でも目玉の機能として紹介されたのが、Motion Designタブの「アクタ」カテゴリーより利用できる「クローナ(Cloner)アクタ」。シェイプなどのアクタを大量に配置・スポーンできる機能です。
基本的には、指定したアクタを規則的に複製します。そのほか「各アクタの位置や回転をオフセット(※)する」「徐々に出現させる」などのアニメーションを付けることも可能です。
※ 指定した範囲内で映像を垂直または水平に移動させるエフェクト
一定の法則でキューブを別のメッシュに変更するなどの操作ができる。また、各軸ごとのアクタ数変更といった操作も可能
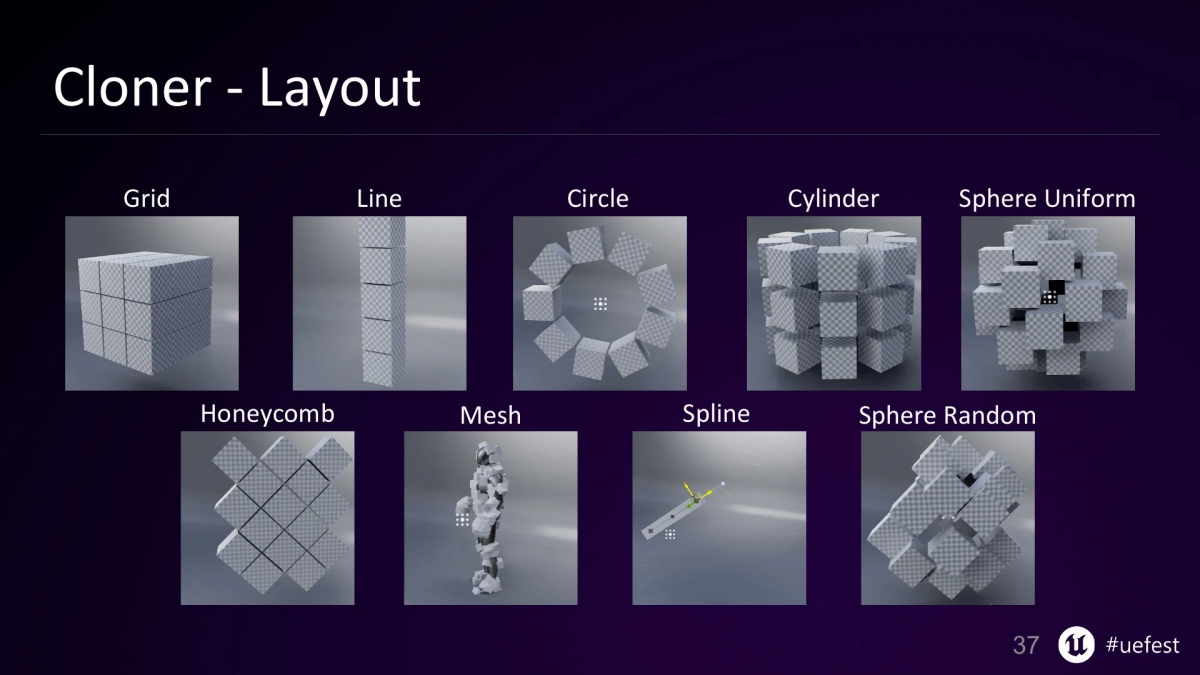
また、クローナアクタには「Grid」や「Line」など9種類の配置が用意されており「Layout」というプロパティから変更可能です。
クローナアクタは単純にアクタを複製しているわけではなく、内部的には「Niagara」のパーティクルエフェクトとしてスポーンしているとのこと。
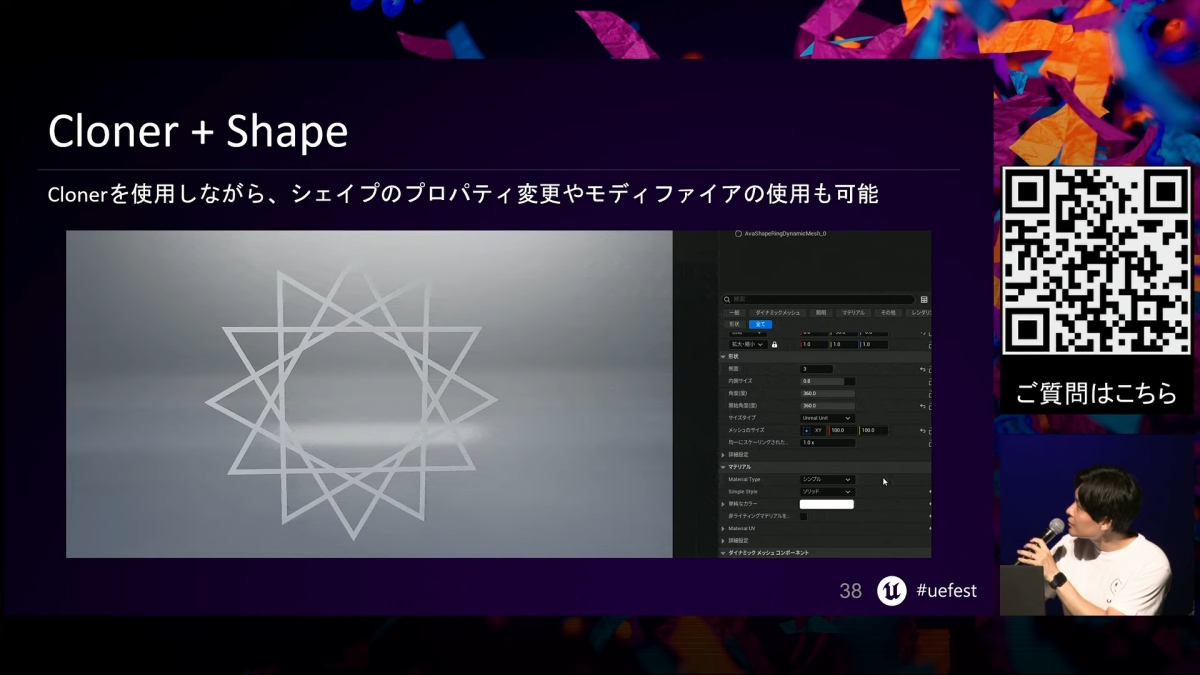
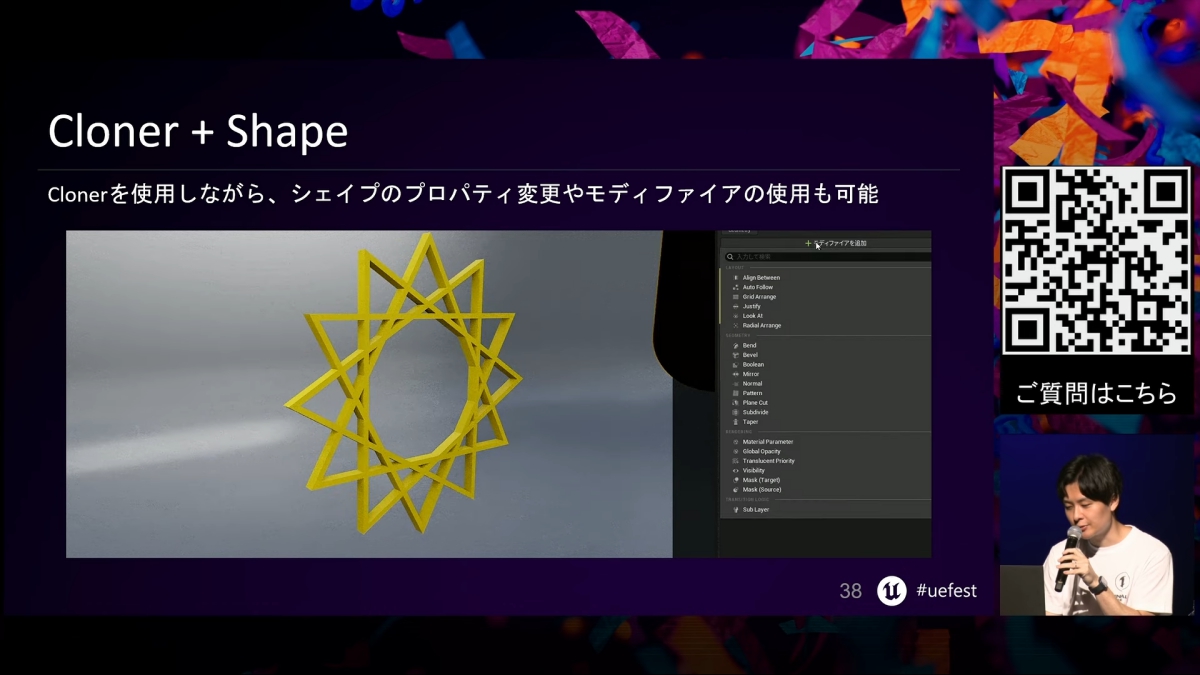
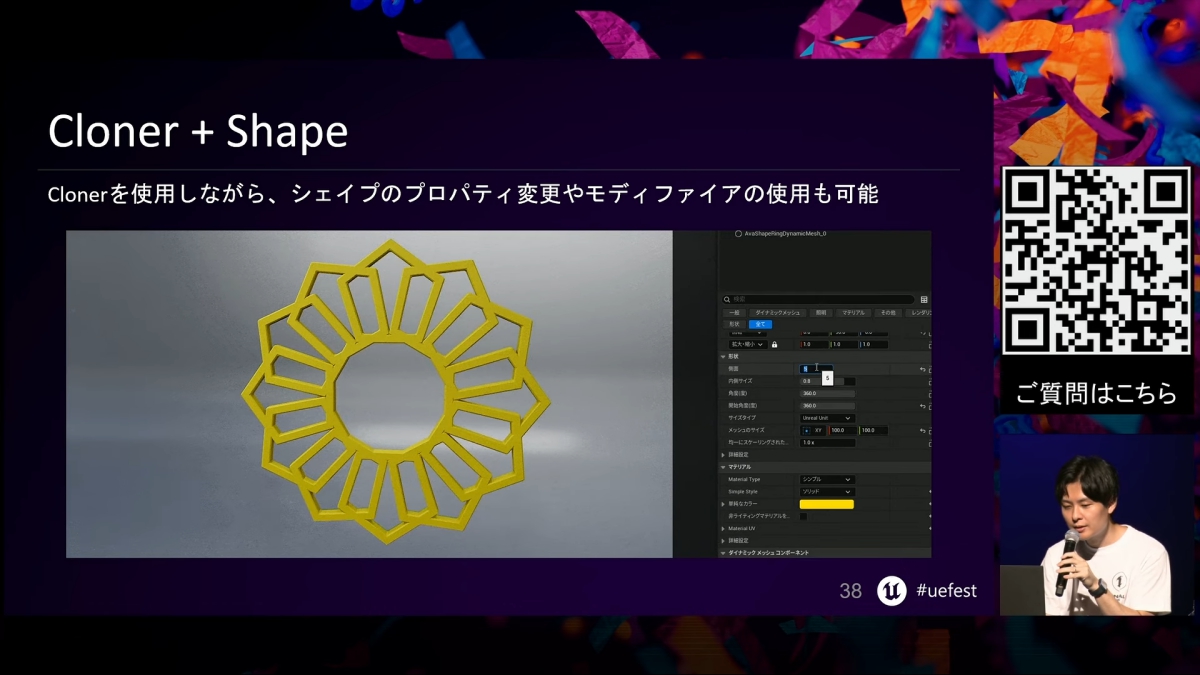
クローナアクタを使用しながら、シェイプのプロパティを変更したり、モディファイアの追加も行えます。
キーフレームを打つことでアニメーションが作成できるほか、アニメーターを用いてさらに複雑なアニメーションを制作することも可能です。
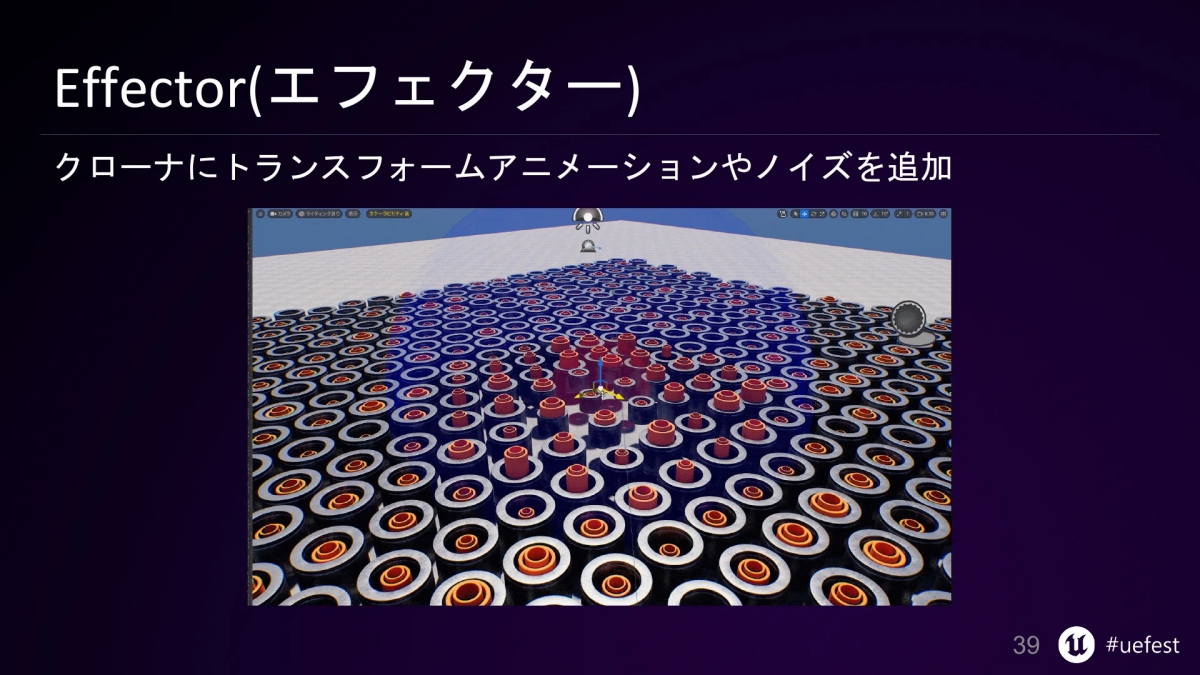
Effector(エフェクタ)アクタ
エフェクタアクタもクローナアクタと併せて強力な機能です。
クローナアクタで複製したメッシュに対し、トランスフォームを部分的に変更したり、ノイズで動きをつけたりといった細かなエフェクトをかけられます。
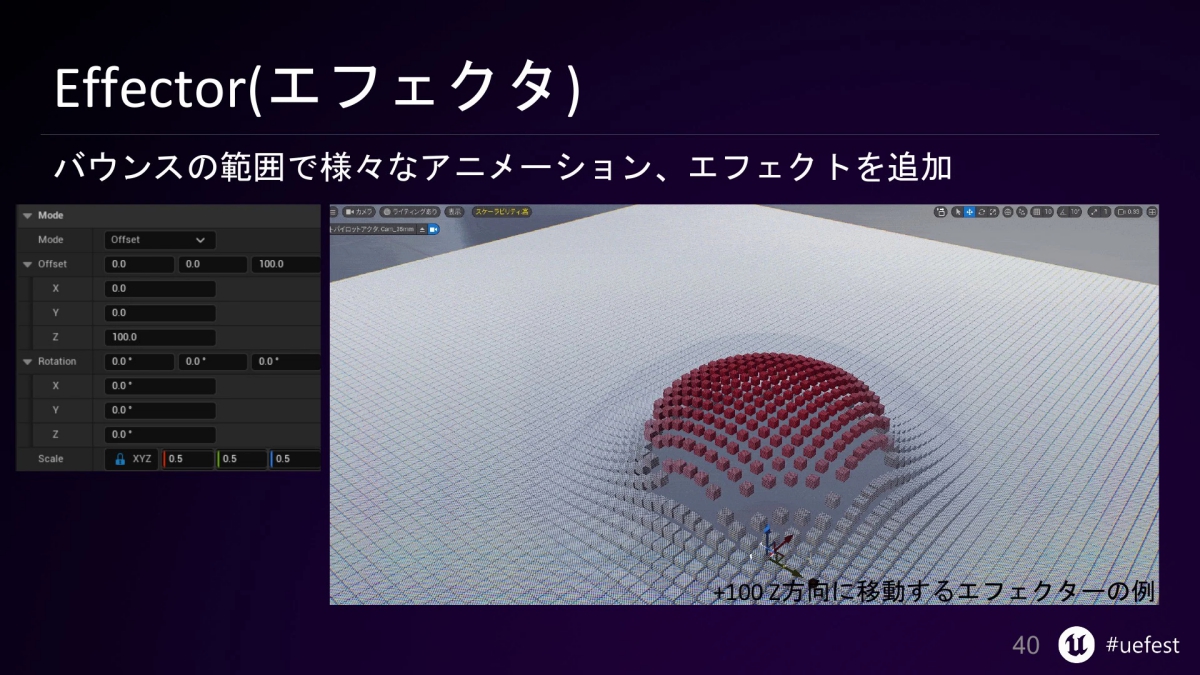
下記の右の図では、赤いエリアがエフェクタの影響範囲となっています。球の中心から距離が遠くなるほど影響が薄くなり、色も薄まっています。(バウンスの影響に応じて色が変わる機能は、UE5.5以降でのみ利用可能)
青いエリアの周辺のみ、オレンジ色の筒が飛び出ている
青い球体状のエリア(バウンス)を使い、球の中心を基準に、Z方向に+100移動する設定
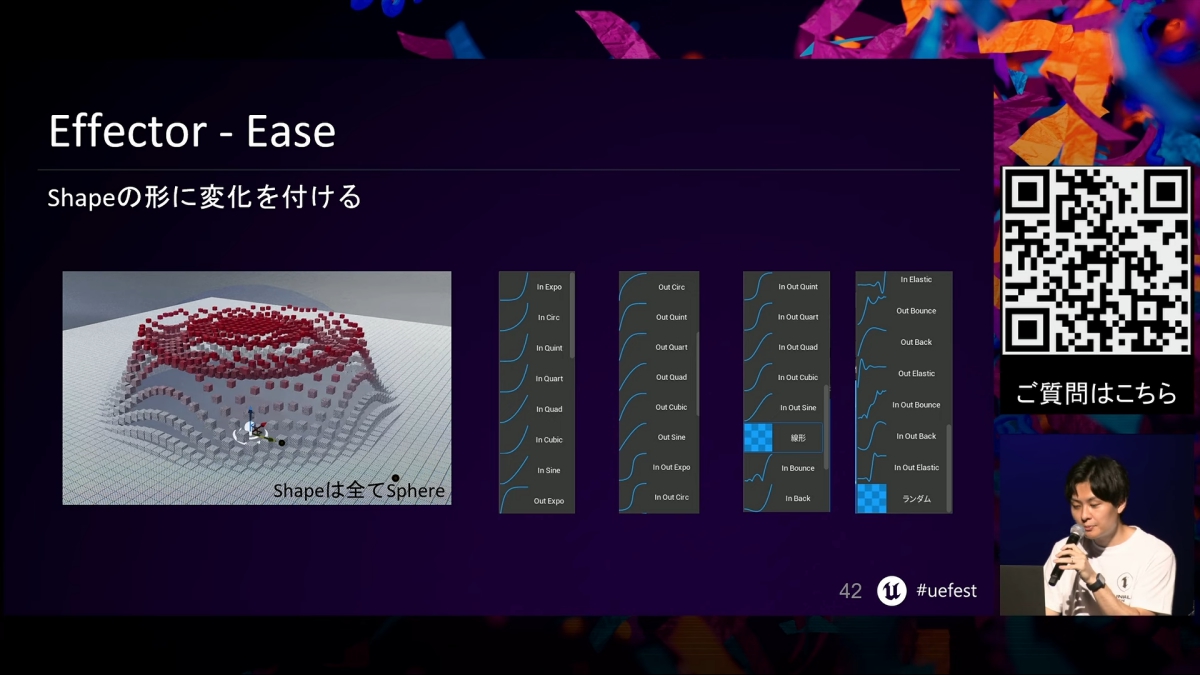
エフェクタアクタにおけるバウンスの形状は、UE5.5時点で6種類存在します。
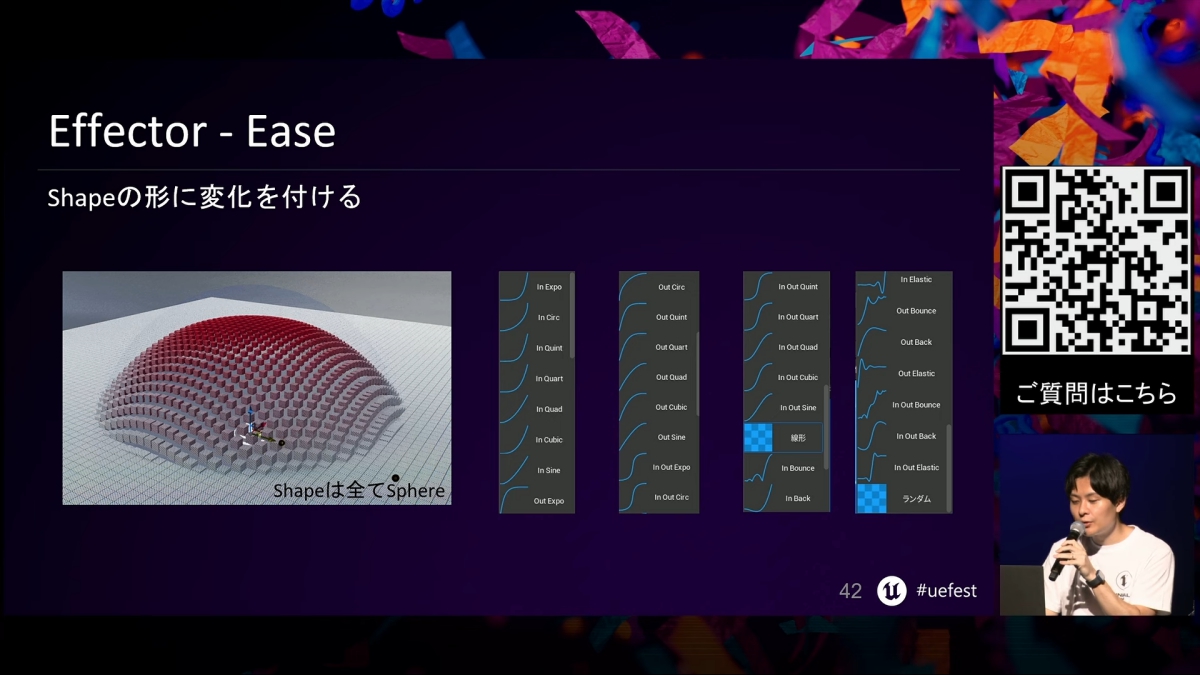
「Ease」というプロパティで、カーブを変更することで同じシェイプでも形状を変えられます。
左右の画像はどちらも「Sphere」のバウンスだが、Easeのプロパティにより形状が変化している
断続的な力を加えたり、ノイズを加えたりできる「Force」というプロパティも搭載されています。こちらも赤くなっているところがForceの影響範囲で、色の濃いところがフォースやノイズの発生源となります。
Motion Designを有効化していないユーザーでも利用できる便利なプラグイン
講演の中盤には、UE5.4やUE5.5で追加された新しい機能として、「Material Designer」と「Storm Sync」のプラグインも紹介されました。これらのプラグインはMotion Designとは別物のため、Motion Designを有効化していないユーザーでも利用可能です。
レイヤーベースでマテリアルを作成「Material Designer」
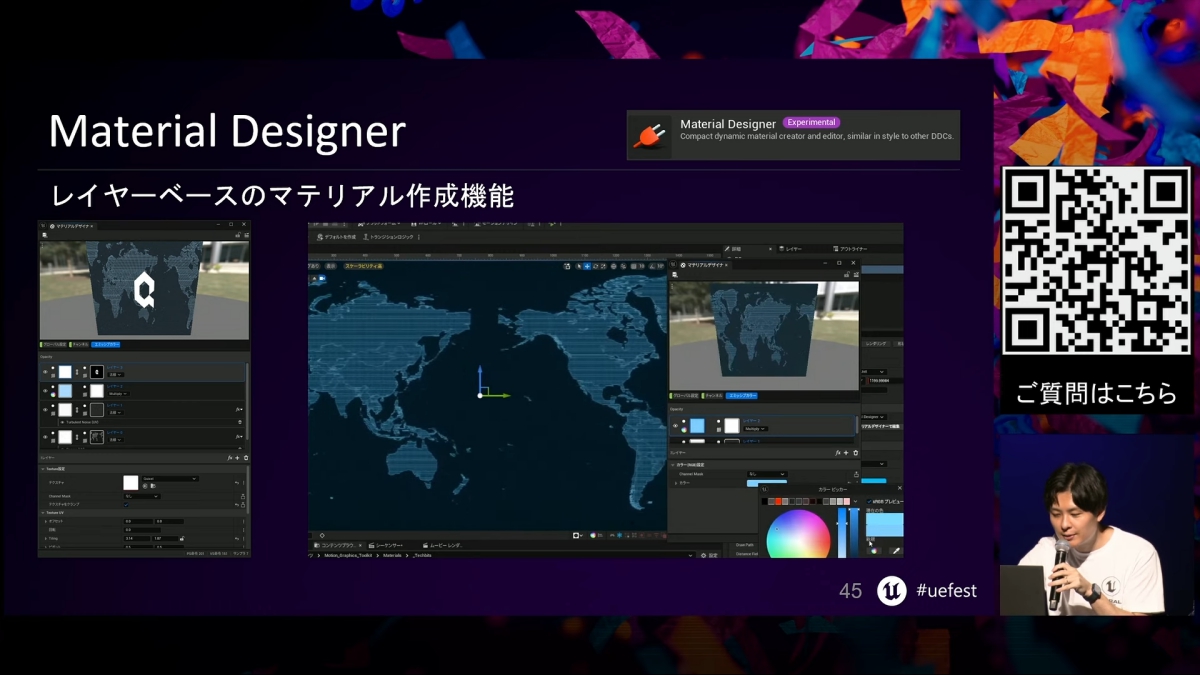
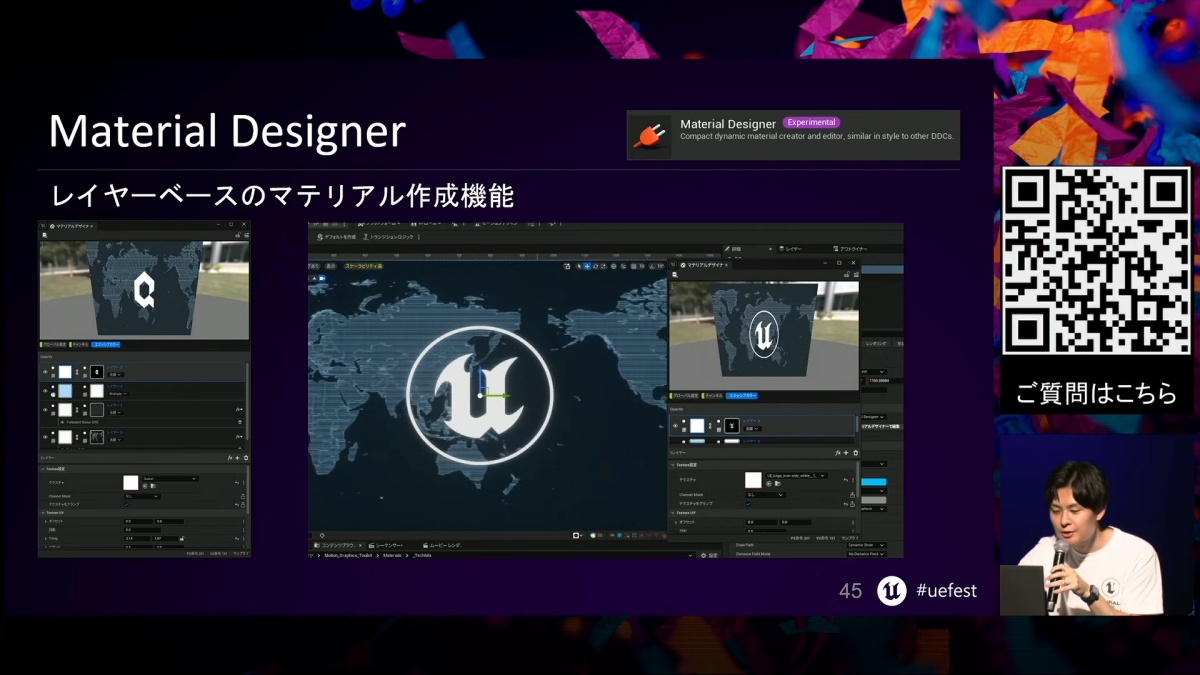
「Material Designer」は、マテリアルをノードベースではなくレイヤーベースで作成できるプラグイン。
複数の画像を2D上で重ねられるほか、ノイズなどのエフェクトを追加することも可能で、より直感的にマテリアルを作り出せます。
講演では世界地図を左に流れるようにループさせ、ノイズを乗算で付与した後、UEのロゴマークのレイヤーを追加。画像はタイリングなども可能だ
アセットやレベルを手軽に軽量で共有できる「Storm Sync」
「Storm Sync」は既存のUEに保存されているアセットやレベルを別のプロジェクトに一括インポートするプラグインです。その際、データは「SPAK」というファイル形式でエクスポートします。
独立したファイルとして書き出し、保存できることが特徴で、別のPCのプロジェクトに直接インポートできるほか、仕事仲間に簡単にアセットなどを渡せる機能としています。
本プラグインを使うには、任意のアセットを右クリックして「エクスポート」を選ぶだけ。タイトルなどを任意に設定して書き出せば、関連するファイルがSPAK形式で簡単に保存できます。
書き出したSPAKファイルは、別のプロジェクトにドラッグ&ドロップすることでインポート可能です。
Motion Designの機能:その他
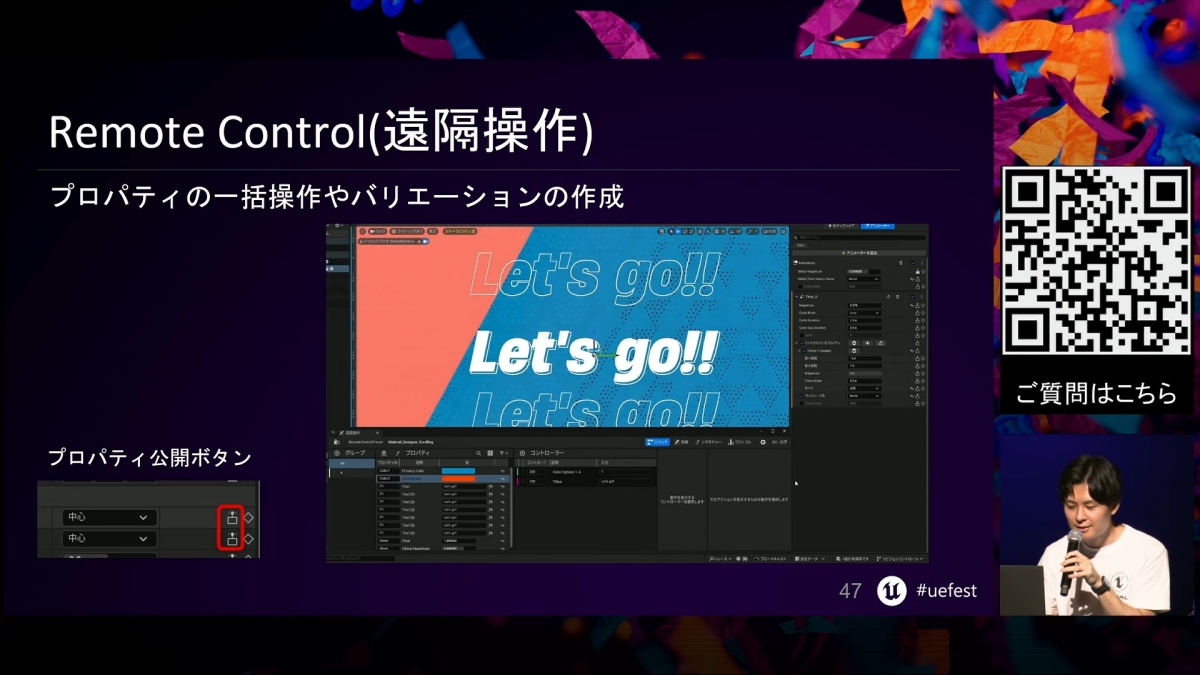
複数のプロパティを一括管理。バリエーションも作成できる「Remote Control」
「Remote Control(遠隔操作)」はトランスフォームやシェイプのプロパティなどを「公開」することで、「遠隔操作」のウィンドウから対象のプロパティを一括操作できるようになります。
また、アクタの色情報などにバリエーションを作成しておくことも可能。講演では、「コントローラー」のウィンドウから、背景アクタに「事前に作成しておいた色」を適用し、一つのテキストを書き換えて、その他のテキストアクタも同時に変更している様子が確認できます。
なお、アクタの一括変更といった管理にはロジックの作成が必要ですが、スクリプトやブループリントは不要とのこと。
これにより、アーティストなどUEに詳しくないユーザーでも比較的簡単に使えると向井氏は述べています。
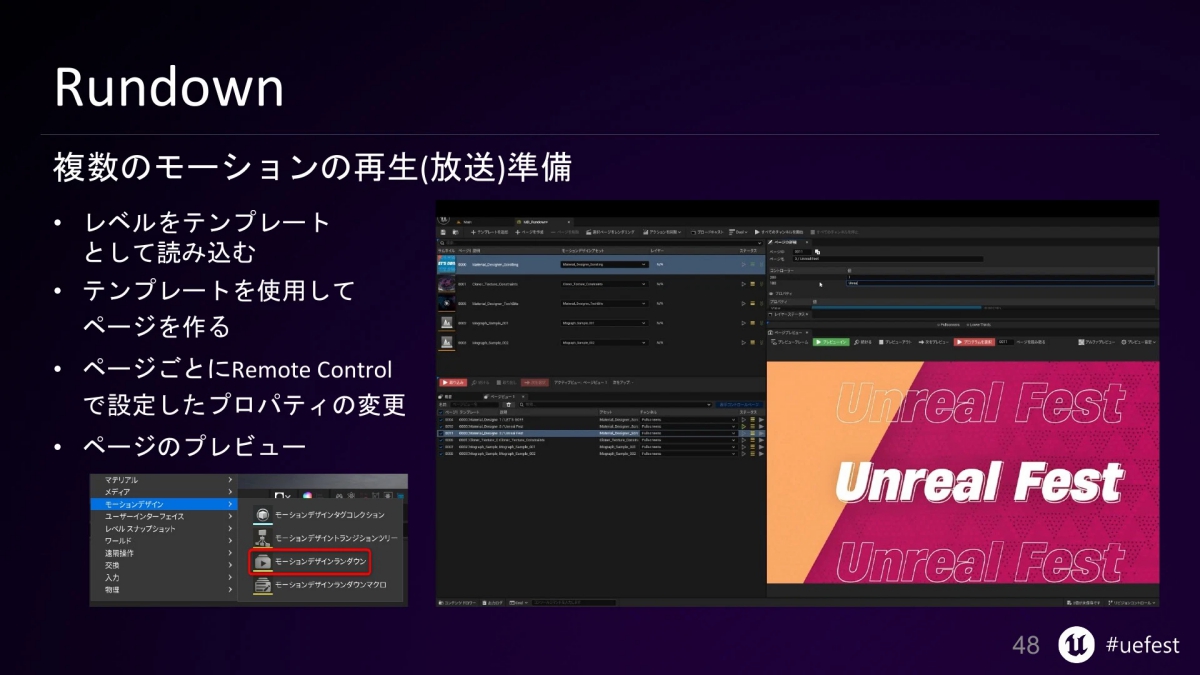
レベルプレビューのトランジション機能「Rundown」
さらに、主にブロードキャスト向けの機能として、作成した各レベルをテンプレートとして読み込む「Rundown」が紹介されました。
テンプレートを利用してプレゼンテーションスライドのようにページを作れる機能で、テンプレートごとに順々にアニメーションなどを再生プレビューができます。
また、前述の「Remote Control」を利用した、ページごとの操作にも対応。テンプレートからのページ作成数に上限はないため、同じテンプレートから作られた各ページに対して、簡単に複数のバリエーションを作れます。
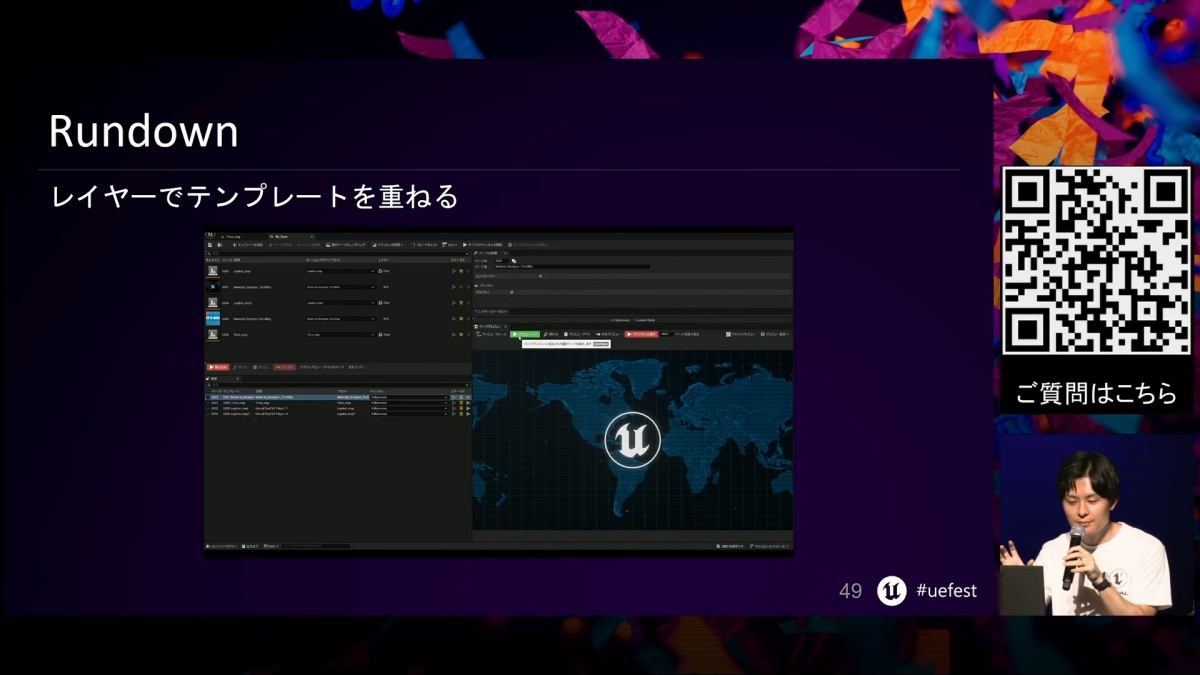
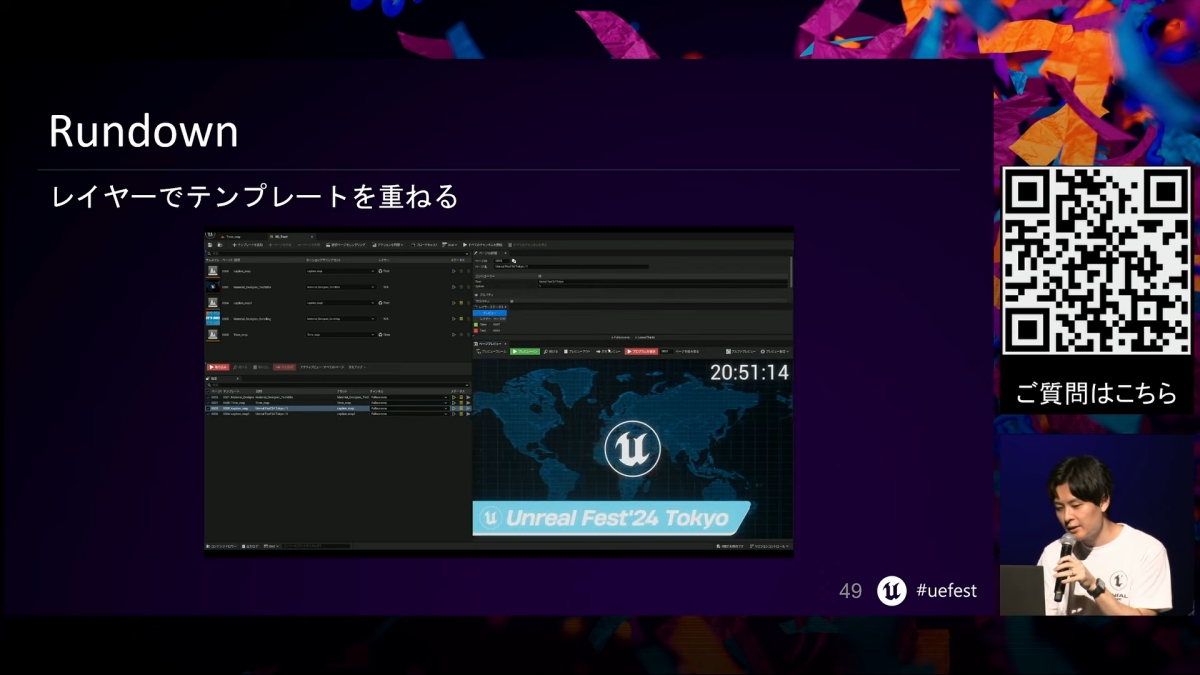
さらに、ページの切り替えだけでなく、別のページをレイヤーとして重ねることも可能。講演では、「Material Designer」の項目で作成した素材に、時刻やテロップを重ねる様子が映されました。
また、この場合も同様に「Remote Control」に対応させておくことで、同じテロップのテンプレートでも色やテキストを変更するなど、1つのテンプレートをさまざまな形で使い回せるようになります。
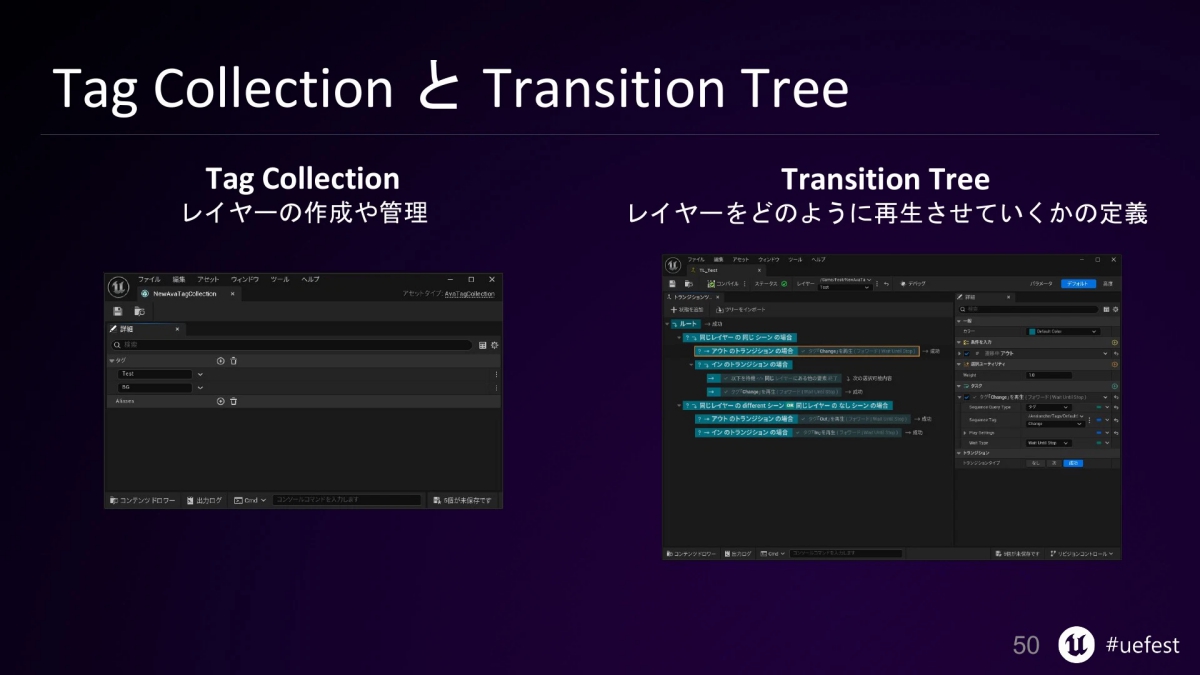
レイヤーの作成や管理は「Tag Collection」、どのように再生させていくかのコントロールは「Transition Tree」といった機能を用いて行います。
Motion Designでは、1つのシーケンスに複数のアニメーションを作成可能で、これらのアニメーションを「タグ」と呼びます。
例えばテロップのシーケンスでは、キャプションが表示される「イン」と非表示になる「アウト」の、2種類のタグが用意されています。
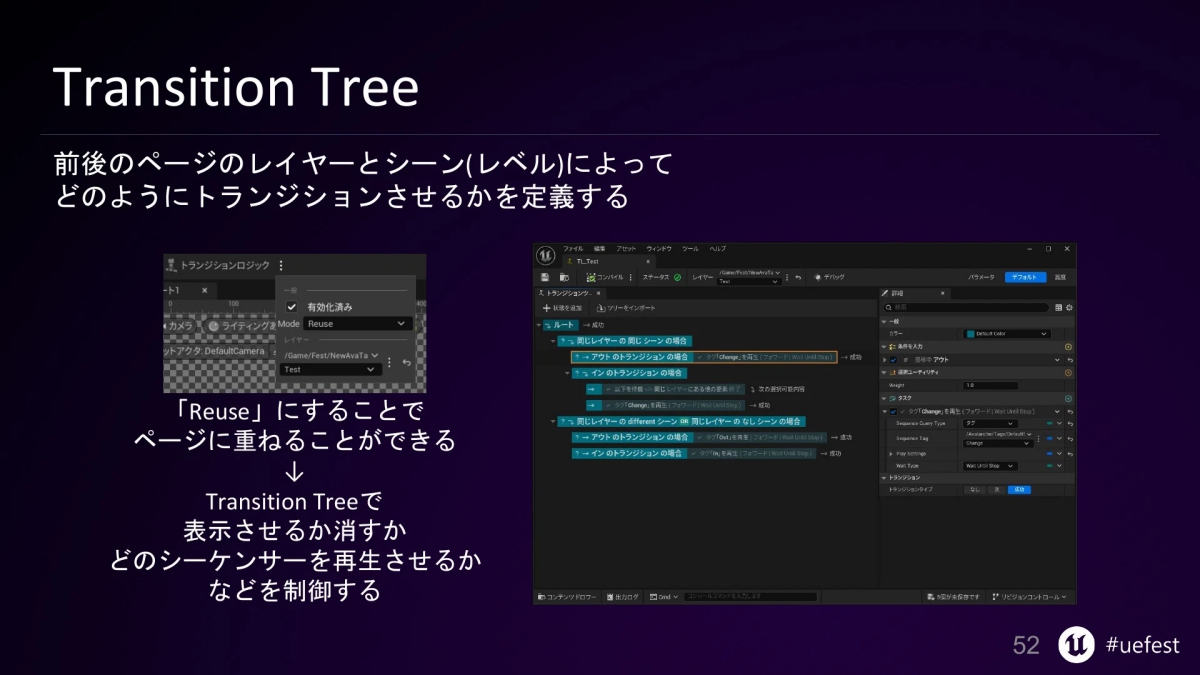
それらのレイヤーやシーケンスにおいて、「どのタイミングで再生するか」「どのレイヤーを再生するか」といった部分を定義するのが「Transition Tree」です。
一見複雑そうに見えますが、「ブループリント不要で選択肢を選んでいくような形式なので、一度わかれば便利に使えるツールである」と向井氏は話します。
向井氏は「次のページの名前がAであればシーケンスを再生させるが、Bであれば再生させないなどの分岐を作るイメージ」と語った
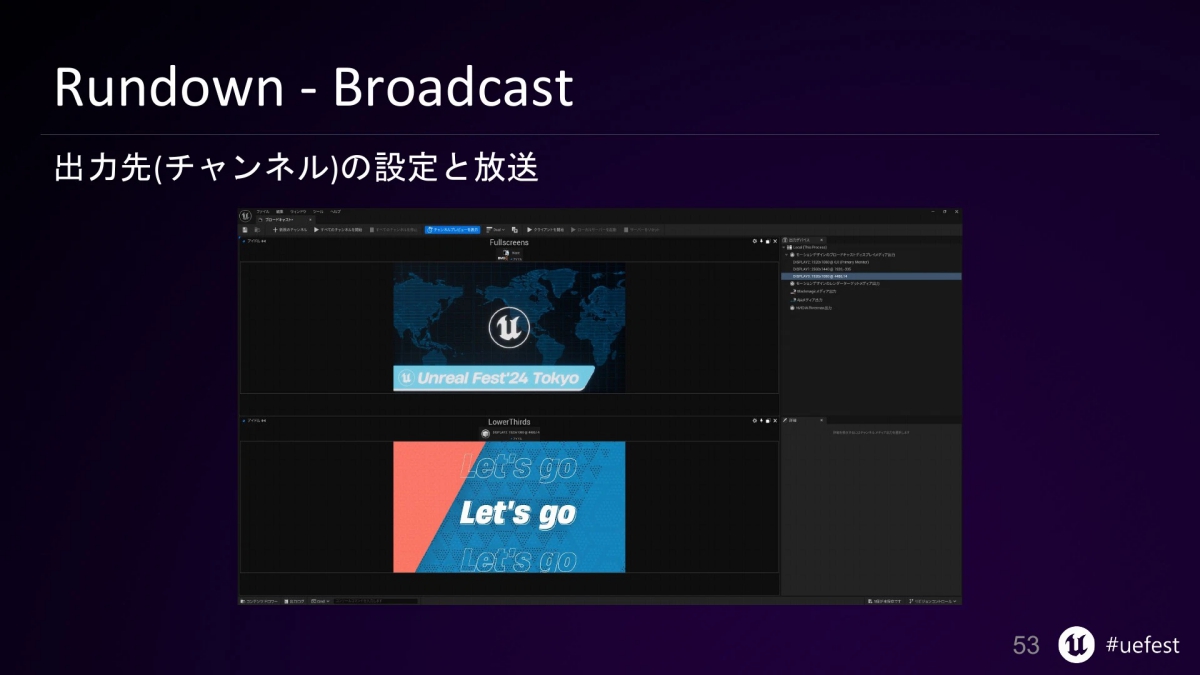
また、Rundownには「Broadcast」という機能も搭載しています。これは、Rundownで再生していくモーションを、どのディスプレイ、どのチャンネルに出力するかを設定できる機能です。
UEはBlackmagic Design製品など高品質の映像機器にも対応しているため、出力先をそのような製品にしつつ、SDI経由で放送を行うといった接続も可能であると述べられています。
UE5.5で追加されたMotion Designの新機能
「UE5.5にて実装されたものも一部あった」としつつ、ここまでの講演内容は、基本的にUE5.4にて利用できるようになったMotion Designの機能だと語る向井氏。
ここからは、UE5.5にて追加されたMotion Designの機能をまとめて紹介します。
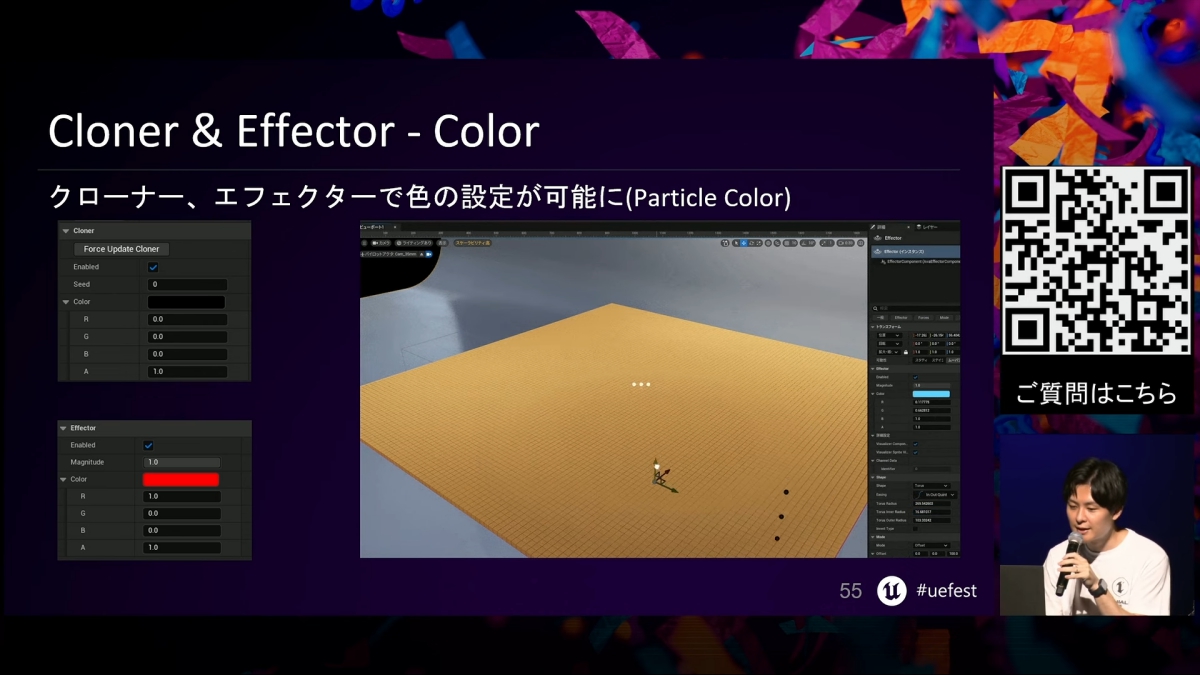
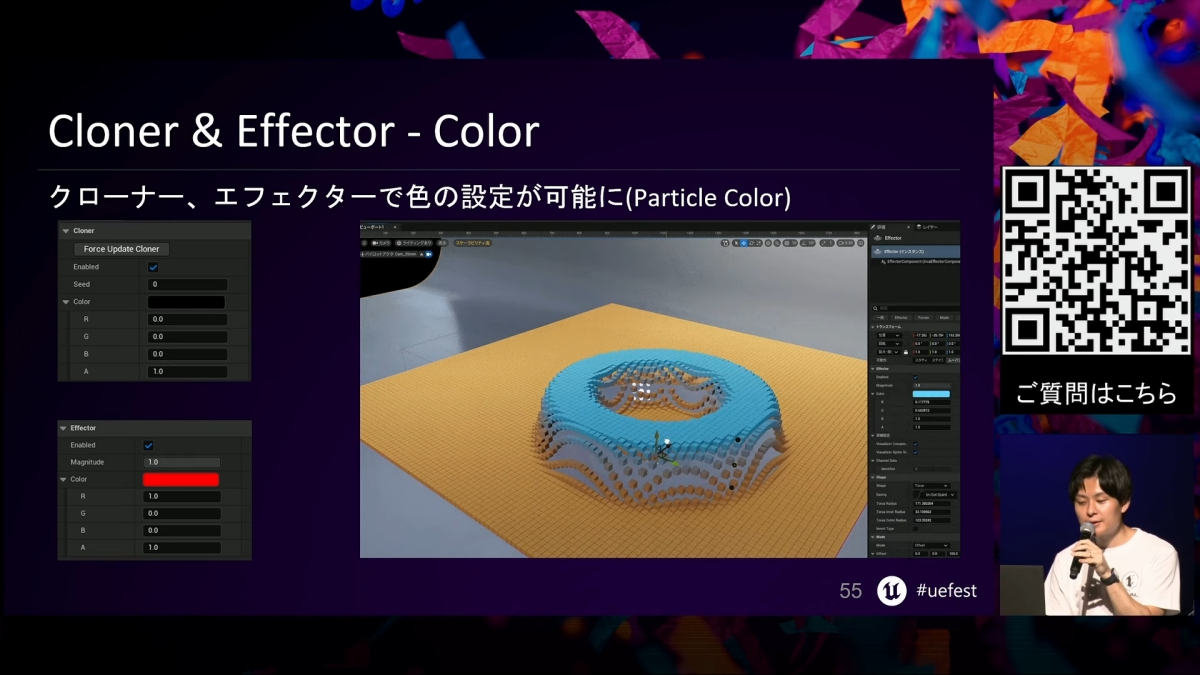
ClonerおよびEffectorで、Particle Colorによる着色が可能に
UE5.5では、ClonerとEffectorにそれぞれ色を設定できるようになりました。Effectorの紹介時に例示された動画のように、「Effectorの効果がある範囲だけ色が変わる」といった設定も可能です。
トーラス状のバウンスが影響する部分のみ、青く変色している
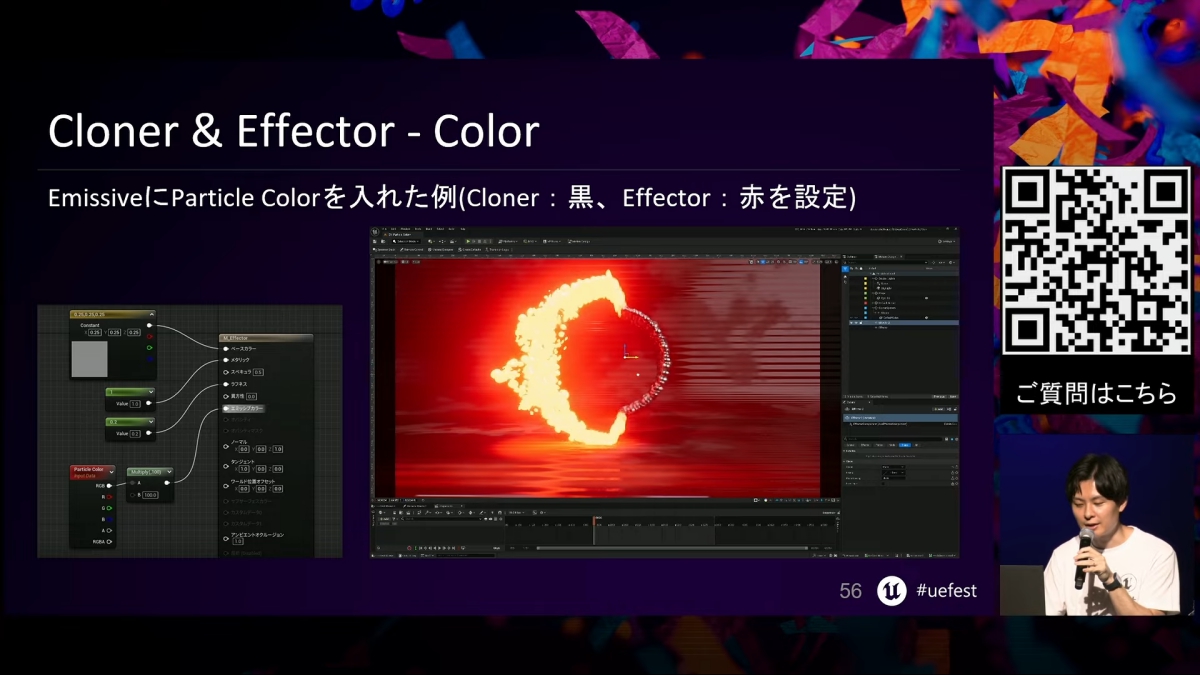
これらはParticle Colorによって着色されているため、EmissiveにParticle Colorを入れ、Effectorの影響がある部分のみ光らせるといった応用にも対応しています。
ClonerとEffectorのParticle Colorをそれぞれ黒と赤に設定し、赤のParticle ColorをEmissiveに入れることで、Effectorの影響が出たときのみ光る表現が可能
ClonerとEffectorのいくつかのプロパティをマテリアルにできる「Cloner Effector Parameters」というマテリアルノードも追加されました。
向井氏は「Cloner、Effector、マテリアルを組み合わせることで、表現の幅が一気に広がる」と述べています。
「Progress」の値を使い、長さによって色を変更している
Clonerで複製したアクタに、コリジョンを付与
Clonerで複製したアクタにコリジョンを付与できるようになり、これを利用した物理シミュレーションなども可能であるとのこと。
他のメッシュとの作用を設定できる「Surface Collision」、Clonerで複製されたメッシュ同士の作用を設定できる「Particle Collision」が用意されているほか、Niagara Cache Trackを用いてキャッシュの保存や再生もできるようになりました。
「Surface Collision」をオフ、「Particle Collision」をオンにすることで、他のメッシュに影響を出さずに、Clonerにより複製されたアクタをばらけさせることなども可能
Clonerにひねりを加える「Twist」のプロパティが登場
Clonerのアクタにひねりを加えることを可能とする、「Twist Factor」および「Twist Axis」のプロパティが追加されました。
Twist Factorの数値にオペレータスタックのアニメーターなどを加えることで、さらに複雑なアニメーション表現も可能です。
Material Designerが大幅パワーアップ。PBRマテリアル作成のサポートなど
「Material Designer」は、この講演では2D素材を作る用途を紹介していましたが、PBRマテリアルの作成もMaterial Designer上で行えるようになっています。
これはUE5.5でMetallicやラフネスなどのチャンネルに対応したことによるものです。
なお、テクスチャにベースカラーやノーマルなどの名前をつけておくことで、UEがそれらのテクスチャがどのチャンネルで使用されるのかを自動で識別してくれるとのこと。
これにより、適切な名前をつけたテクスチャをMaterial Designerにドラッグ&ドロップするだけで、自動でテクスチャが所定の位置に適用され、素早くマテリアルが作成できると向井氏は述べています。
テクスチャ名を自動で認識し、ベースカラーであればベースカラー、ラフネスであればラフネスのチャンネルに自動で適用されるとのこと
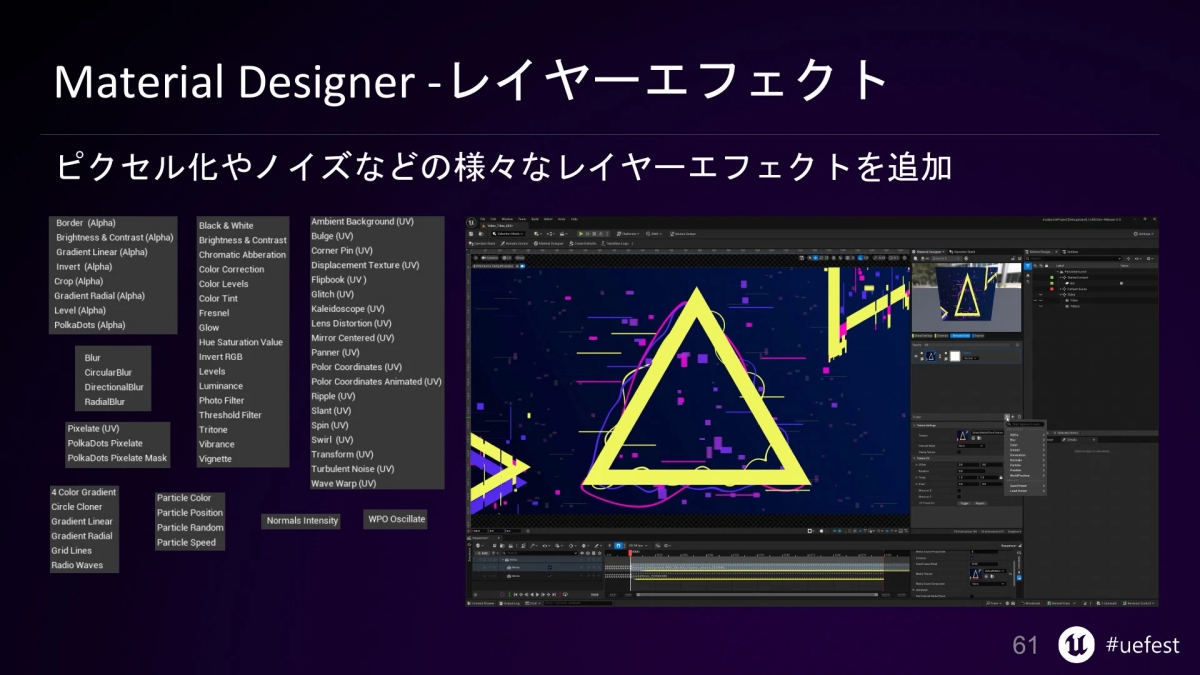
また、ノイズなどのエフェクトを付与する「レイヤーエフェクト」には、ピクセル化など多くの効果が追加されました。
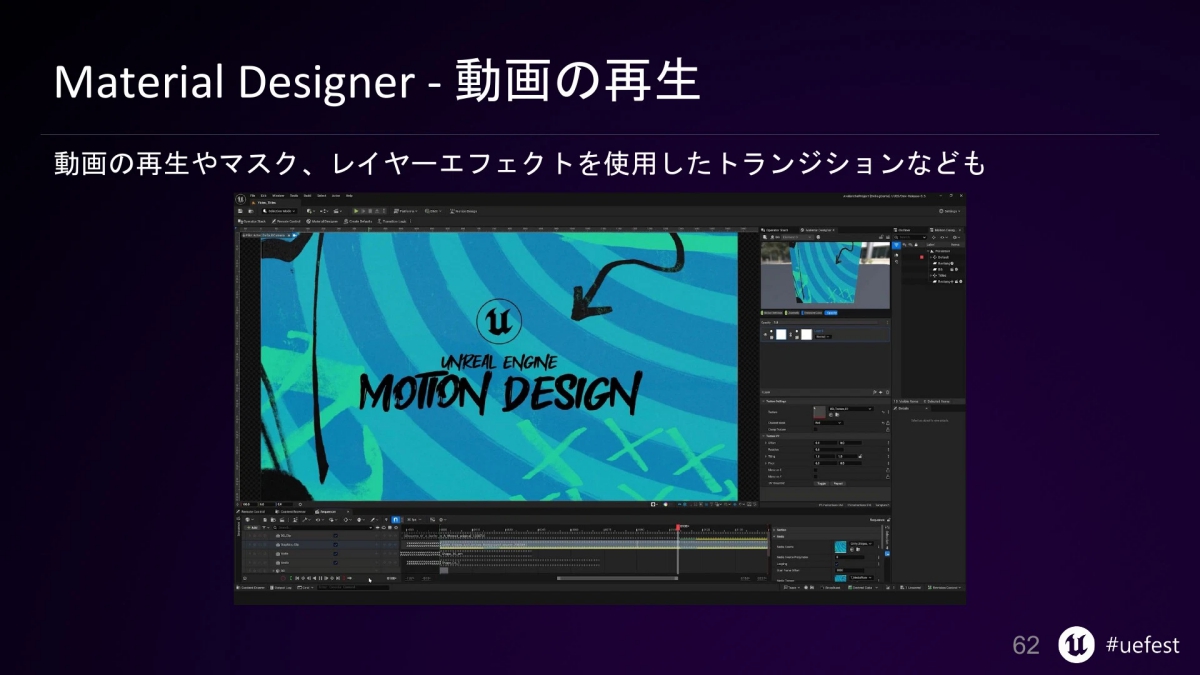
動画の再生にも対応。白黒のマスクを使用することで、レイヤーの切り替えを画面の切り替え(トランジション)のように見せることも可能だと語られました。
アニメーターにCurveなどが追加され、よりモーショングラフィックらしいアニメーションの作成が可能に
オペレータスタックの項目で紹介されたように、UE5.5からはアニメーターにCurveが追加されました。
これにより、よりモーショングラフィックらしく、緩急のあるアニメーションが作成しやすくなったと向井氏は語ります。
Transition Treeに「Sub-Layer」が追加。細かいアニメーションを一つのレベルやシーケンサーで管理
1つのシーケンス内に複数のアニメーションがある場合に、それらの細かな再生制御を行える「Sub-Layer」が実装されました。
アニメーション毎にタグを作っておくことで、複数のシーケンスを作成することなく再生タイミングなどを「Rundown」で制御・管理できます。
なお、このSub-Layerに関しては、チュートリアル動画も公開されています。
チュートリアル動画は全編英語ではあるものの、分かりやすくまとまっていると向井氏は述べます。
Case Study
向井氏は最後に、映像作品や制作事例など、Motion Designを利用したいくつかの作例を紹介しました。
紹介された作品は以下の通り。一部の動画はYouTubeなどで公開されています。
INDUSTRIA / Author Baum & Aaron Hagedorn
Unreal Engine 5.4 | Motion Design / The 8 Inc.
FanFuel: Stadium & Arena Graphics / Emissive Labs(検証用映像)
Hologram & Nanotech / Pixel Prof
interactive motion design / procedural music jam / Tapes Club
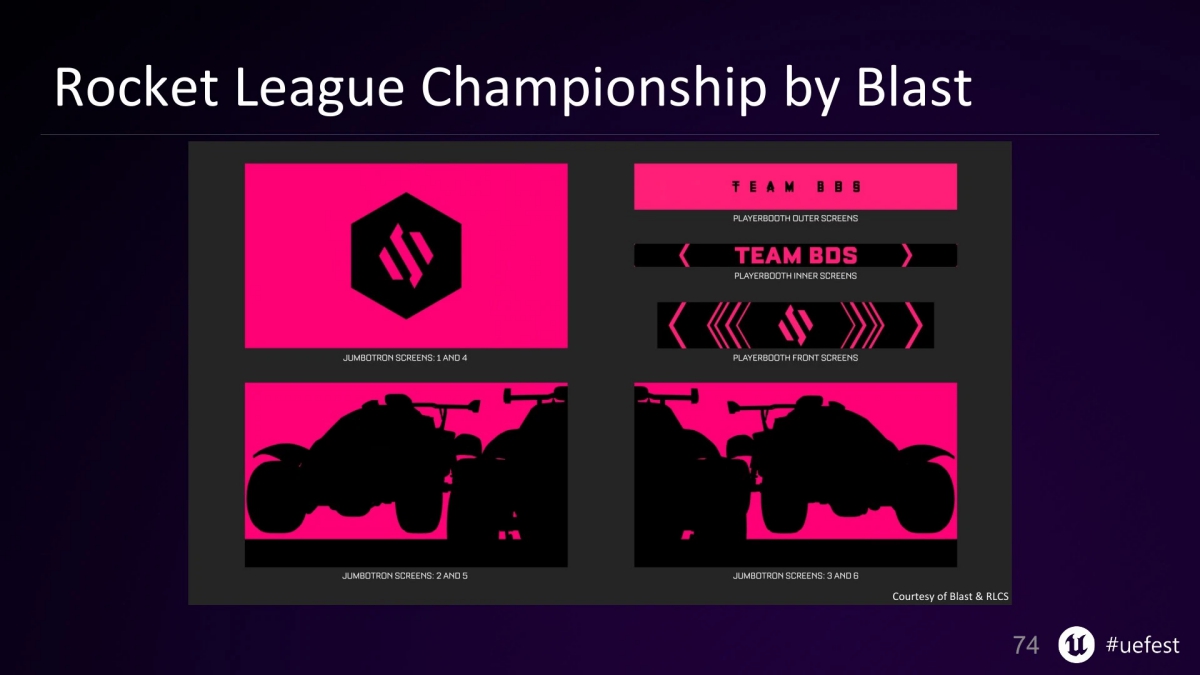
OSC(OpenSound Control)を使ったコントロール / Arman Jangmiriまた、eスポーツのイベントやコンテンツ制作などを行う会社「Blast」が作成した、ゲーム『Rocket League』のイベントにおける映像の制作事例も紹介。
講演ではプレビズの映像が再生されたほか、映像制作に使用した素材、実際のイベントの様子などが紹介されました。
映像制作に使用した素材。シェイプやMaterial Designerを利用して作成されているとのこと
向井氏は「Motion Designは機能が本当に豊富なツール。覚えることが多すぎると学習が大変なので、UE5.5の時点で一通り触っていただき、UE5.6リリース時に追加分を覚えるという形が学習しやすいと思います」という言葉で結びました。
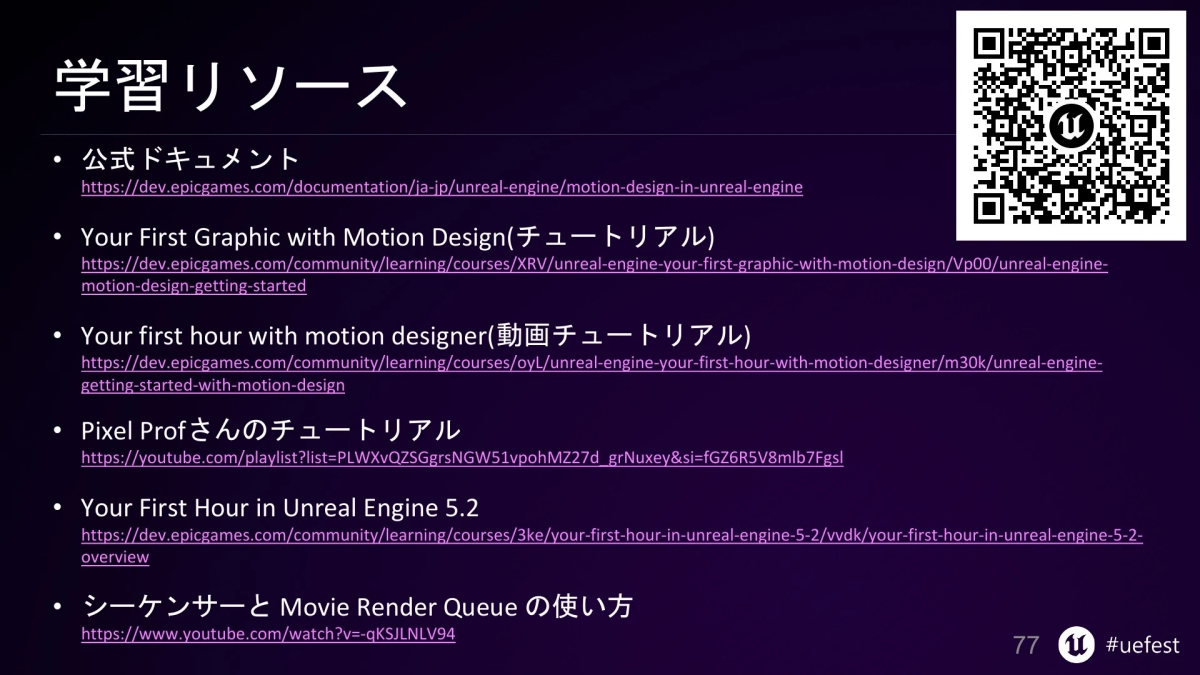
日本語の解説は非常に少ないと述べられつつも、複数の学習リソースが紹介されていた
Motion Design: Unreal Engineでのモーショングラフィックス 最前線 | UNREAL FEST 2024 TOKYO(YouTube動画)Motion Design: Unreal Engineでのモーショングラフィックス 最前線 | UNREAL FEST 2024 TOKYO
ゲームのタイムアタックを中心に、ストリーミングサイト・Twitchで活動をしているストリーマー。ゲームイベントの紹介記事など、WEBメディアでの活動実績もあるが、繰り出されるダジャレのクオリティには賛否両論がある。
https://www.twitch.tv/serenade_yuuki