この記事の3行まとめ
- サイバーエージェントのコア技術本部チームが『【Xcode GPUプロファイリング入門 第1回 】シェーダーの負荷を計測してみよう』と題した記事を公開
- Xcode 15内のテンプレート「Metal System Trace」を使い、シェーダーごとのGPU負荷の違いを検証
- パフォーマンス低下時の挙動をシミュレーションできる「Performance State」の紹介も行われている
サイバーエージェント ゲーム・エンターテイメント事業部 コア技術本部(コアテク)は、『【Xcode GPUプロファイリング入門 第1回 】シェーダーの負荷を計測してみよう』と題した記事を、技術ブログ「CORETECH ENGINEER BLOG」で公開しました。
◤#コアテクブログ 更新◢
【XCode GPUプロファイリング入門 第1回 】シェーダーの負荷を計測してみようhttps://t.co/uDsKuw842z
XCodeを利用したGPUプロファイリングの入門記事の第一回目!
本記事ではXCode15のMetal System…
— サイバーエージェント 技術広報(ゲーム・エンタメ) (@ca_ge_tech) August 19, 2024
◤#コアテクブログ 更新◢
【XCode GPUプロファイリング入門 第1回 】シェーダーの負荷を計測してみようhttps://t.co/uDsKuw842z
XCodeを利用したGPUプロファイリングの入門記事の第一回目!
本記事ではXCode15のMetal System…
— サイバーエージェント 技術広報(ゲーム・エンタメ) (@ca_ge_tech) August 19, 2024
同記事では、「Xcodeを用いたGPUプロファイリング」を紹介する連載記事の第1回として、シェーダーごとのGPU負荷の違いなどを、3つのチャプターにわたって解説。記事内の開発環境は、Unity 2022.3.21f1、Xcode 15.4、iPhone11(iOS17.5)です。
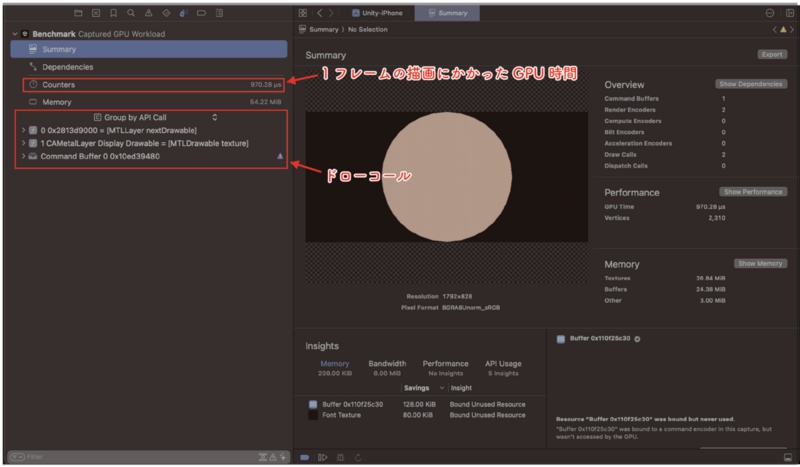
検証には、Xcode 15上で利用可能な「Metal System Trace」という機能を使用しています。Metal System Traceでは、iOS実機におけるGPU負荷を、1フレームごと、ドローコール(APIコール)ごとなどの単位で調べることが可能です。
(画像はブログ記事より引用)
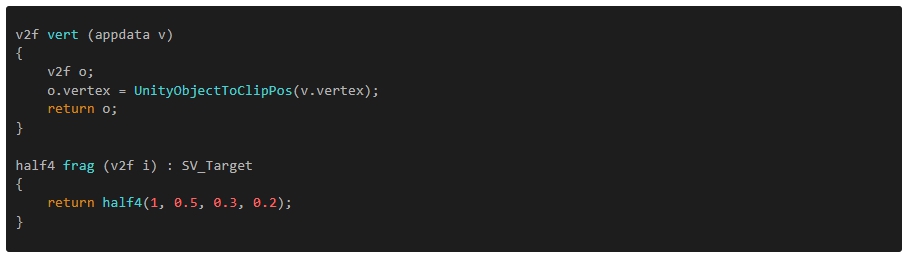
チャプター1では、単色を出力するシェーダーの負荷を検証。Unity標準のSphereに単色シェーダーを設定し、カメラの正面に配置します。
使用されたシェーダーコード(画像はブログ記事より引用)
SceneViewの表示(画像はブログ記事より引用)
シェーダー負荷の計測のために、Metal System Traceを使う準備も行います。
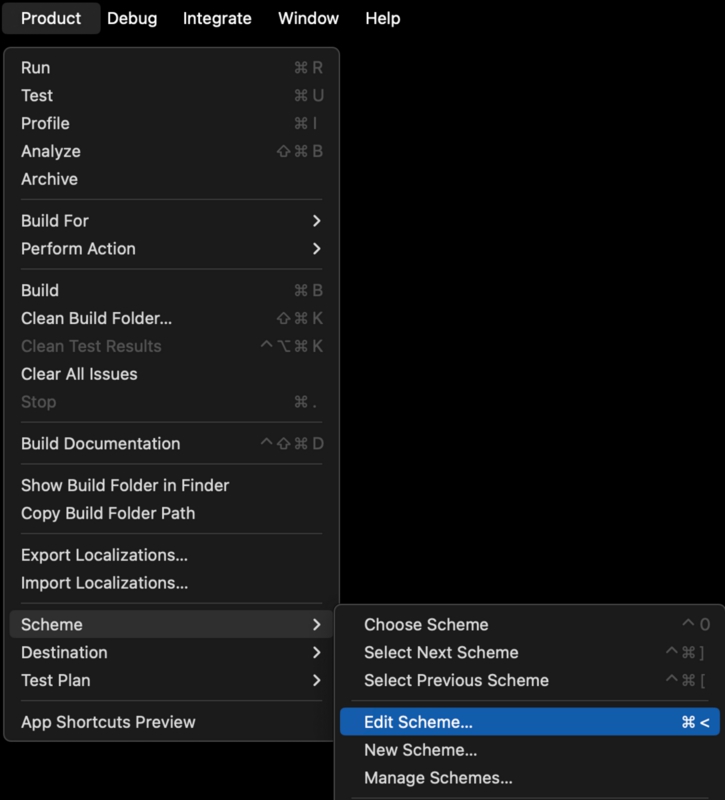
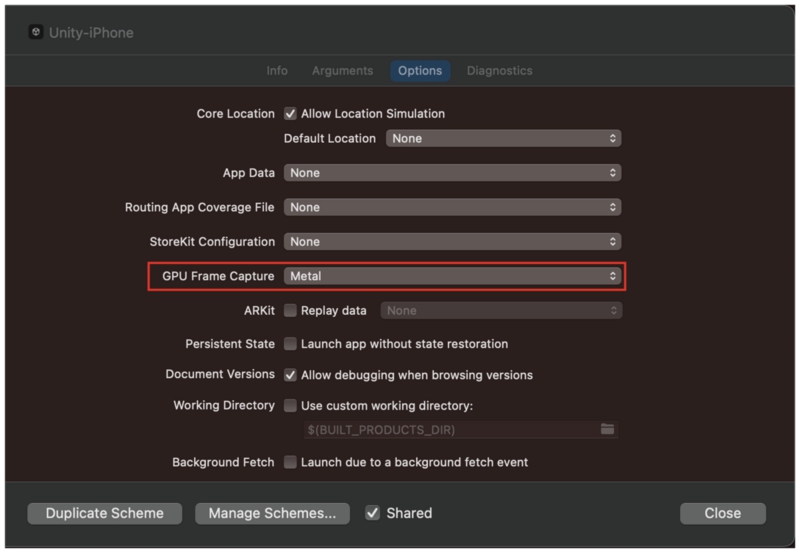
Xcode上でSchemeの設定を行い、シーンをアプリとしてビルドしたら、iOS実機に転送。Xcode側でキャプチャーを行うことで、実際の処理時間などを確認できます。
ProductからEdit Schemeを選択し、Optionsタブより「GPU Frame Capture」を「Metal」に設定(画像はブログ記事より引用)
Diagnosticsタブより、API Validationの有効化も行う(画像はブログ記事より引用)
キャプチャ結果がMetal System Traceに表示される(画像はブログ記事より引用)
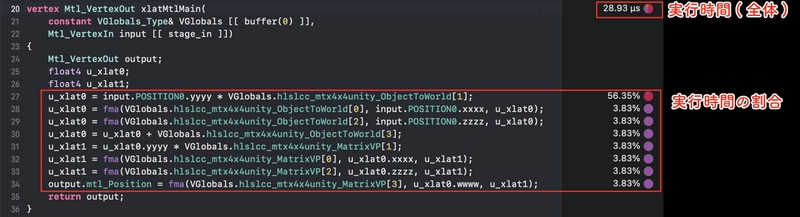
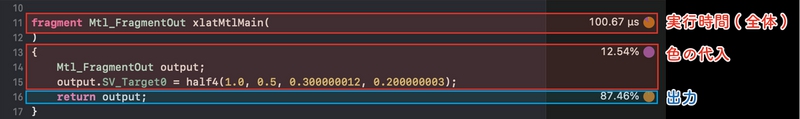
また、「Group by API Call」の部分を「Group by Pipline State」に変更することで、パイプラインステートごとの描画内容の確認も可能です。記事では、今回のシェーダーを実行しているパイプラインステートを選択することでShader Editorを起動し、Vertex Function(頂点シェーダー関数)およびFragment Function(フラグメントシェーダー関数)の表示を行っています。
Vertex Function(画像はブログ記事より引用)
Fragment Function(画像はブログ記事より引用)
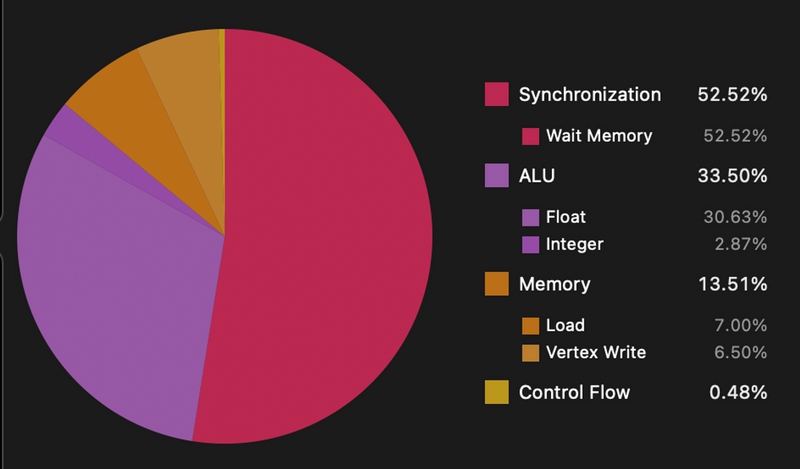
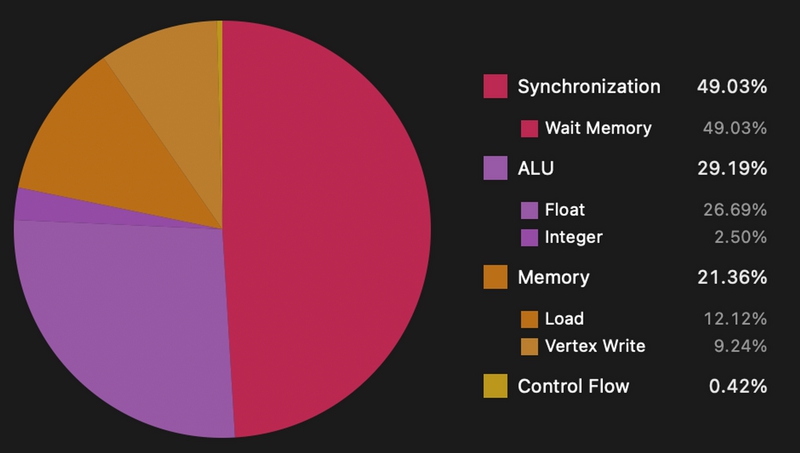
チャプター2ではテクスチャのサンプリングを行った際のシェーダー負荷を同様の方法で検証し、チャプター1の結果と比較。Vertexでは頂点負荷が増加したほか、グラフではメモリアクセスの比重が大きくなっていることがわかります。また、Fragmentの負荷はSynchronizatio(Wait Memory)の負荷が加わっているとのこと。
チャプター1(左)とチャプター2(右)の頂点負荷のグラフ比較。負荷が増えた理由は、テクスチャーを適用することで頂点座標に加えてUVも出力しているため(画像はブログ記事より引用)
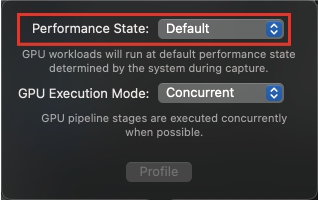
チャプター3では、パフォーマンス状態をシミュレートしてGPU負荷を計測できる「Performance State」の使い方を紹介しています。パフォーマンスの高さによって3段階に分けて処理が行えるため、「端末の発熱により、パフォーマンスが低下している」などの限定的な場面を想定した検証が可能です。
(画像はブログ記事より引用)
記事の最後では、第2回の予告として「シェーダーでアルファクリップを使ったときのGPU負荷」について触れると述べています。
詳細は、コアテクの技術ブログをご確認ください。
『【Xcode GPUプロファイリング入門 第1回 】シェーダーの負荷を計測してみよう』CORETECH ENGINEER BLOG