この記事の3行まとめ
- サムザップ、『ファンパレ「夢幻廻楼」技術の裏側 ~ UI表現編~』と題した記事を公開
- スマホゲーム『呪術廻戦 ファントムパレード』内の「夢幻廻楼」におけるUI表現について紹介している
- 選択中の階層や選択可能な階層を分かりやすく描画する手法を、コード例などとともに解説
サムザップは、『ファンパレ「夢幻廻楼」技術の裏側 ~ UI表現編~』と題した記事を、自社エンジニアブログ「Sumzap Engineering Blog」にて公開しました。
(画像はブログ記事より引用)
同記事では、スマートフォン向けゲーム『呪術廻戦 ファントムパレード』内のコンテンツ「夢幻廻楼」を主題に、Unityを用いた「選択中・選択可能な階層オブジェクトを分かりやすく光らせる表現」について解説しています。
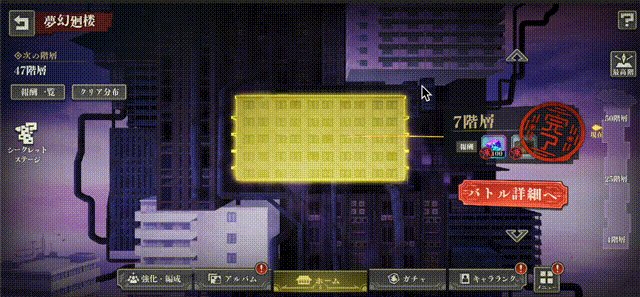
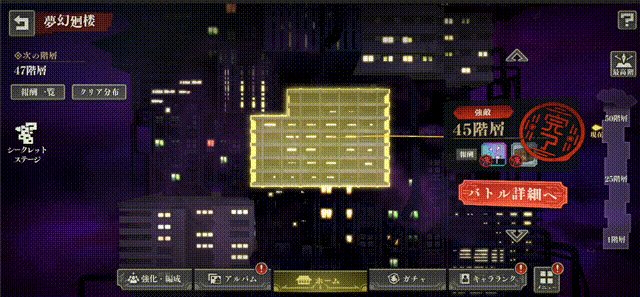
「夢幻廻楼」ゲーム画面。選択中の階層は黄色く、それ以外の選択可能な階層は明度の高い色合いになっている(画像はブログ記事より引用)
「夢幻廻楼」は、塔の各階層で発生する戦闘をクリアし、上層を目指すコンテンツ。定期的な階層追加も予定されており、「無限に登れる塔」と表現されるシステムが特徴です。
また、本システムのために、塔や空、エフェクトの一部をひとまとまりのブロックとして制作し、積み上げることで塔が出来上がるといった手法を採用。複雑な形状の階層オブジェクトになっています。
こちらについての解説は「Sumzap Engineering Blog」の『ファンパレ「夢幻廻楼」技術の裏側 ~ 天候変化編~』をご覧ください。
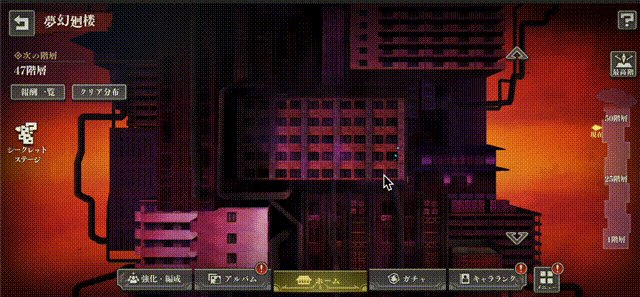
複雑な形状をした階層オブジェクトは、ユーザーにとって「現在選択中の階層が分かりづらくなる」「選択可能な階層はどこまでかの判断も難しくなる」という問題があったとのこと。
オブジェクトの色調整やBloomで光らせるだけでは、画面手前のエフェクトと馴染んでしまい、とても見づらくなってしまったそうです。そのため、エフェクトの描画後に、階層オブジェクトの形に合わせて光を乗せるという専用機能を作ることで解決しています。
(画像はブログ記事より引用)
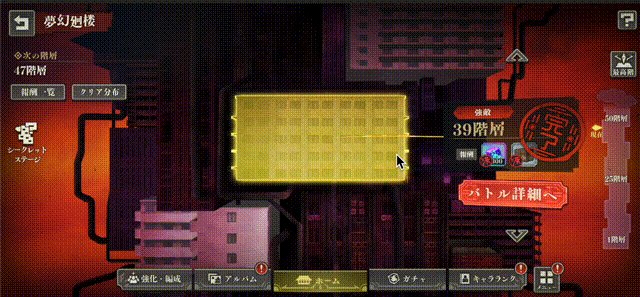
この機能では、画面内の選択可能な階層オブジェクトのシルエット画像を作成した後、それを小さくぼかしたものと大きくぼかしたものを用意。それぞれの画像をアウトラインやグロー範囲として設定し、光らせる部分を作っています。
本作品にはUniversal Render Pipeline(URP)が用いられており、シルエット画像撮影には、ポストエフェクトを適用する直前にScriptableRenderPassを使用しました。
撮影したシルエットが白黒のシルエットとなるような加工をした上で、光の色を乗せて重ねて実装しています。
取得したシルエットと、その範囲にUI効果を付与したイメージ。シルエットの白い範囲だけ明度が高い。選択可能なレイヤーのみを白黒のシルエット化する方法についてもブログでは解説(画像はブログ記事より引用)
記事では、パフォーマンス担保のために、アウトラインおよびグローに施した工夫や、ぼかしたシルエット画像を使ってグローを付ける方法についても、シェーダーコードの例とともに解説しています。
内容の詳細は、Sumzap Engineering Blogのブログ記事をご確認ください。
Sumzap Engineering Blog『ファンパレ「夢幻廻楼」技術の裏側 ~ UI表現編~』『呪術廻戦 ファントムパレード』公式サイト