この記事の3行まとめ
- スパーククリエイティブ、自社ブログにてUnreal Engineのエンジン改造について解説
- トゥーン表現のためのアウトラインマスク追加のために、G-Bufferを拡張
- シェーディングモデル、マテリアルインプットの追加についての解説記事も公開中
スパーククリエイティブは、自社ブログにて『【UE5】セルシェーディングのためにGバッファを追加してみた』と題する記事を公開しました。
同社ブログでは、トゥーン表現を題材としたUnreal Engine 5.0.3のエンジン改造について解説する連載記事を掲載。前回、前々回で取り上げた「シェーディングモデルの追加」と「マテリアルインプットの追加」に続き、今回は「G-Bufferの拡張」について、実際のコードを交えて説明しています。
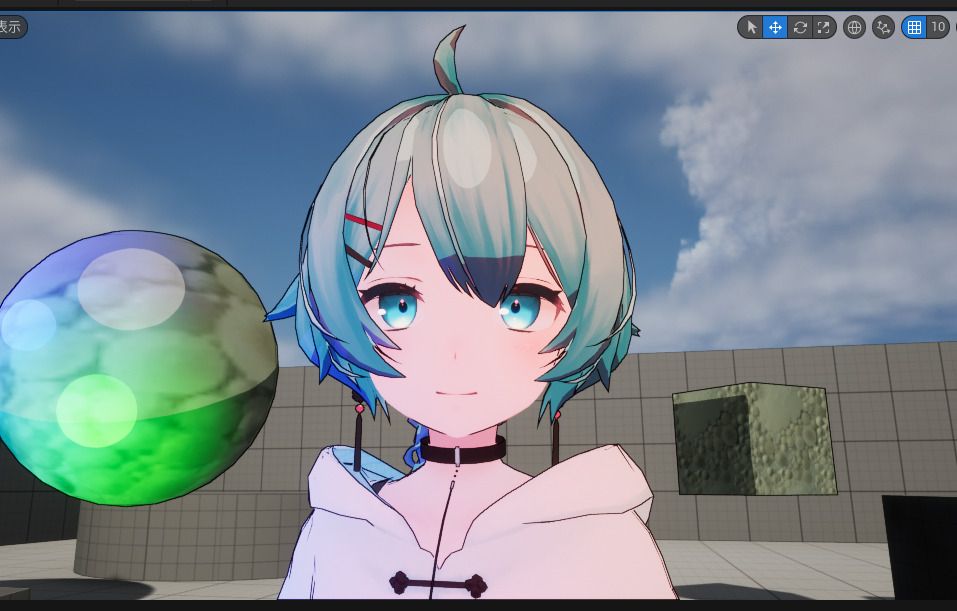
ディファードシェーディングにおけるポストプロセスを用いた一般的なアウトライン描画では、描画する対象を細かく指定することはできず、キャラクターの目の輪郭にまでアウトラインが引かれるなどの問題が発生します。
G-Buffer拡張前。目の輪郭線が描画されてしまっている(画像はSPARKCREATIVE Tech Blogより引用)
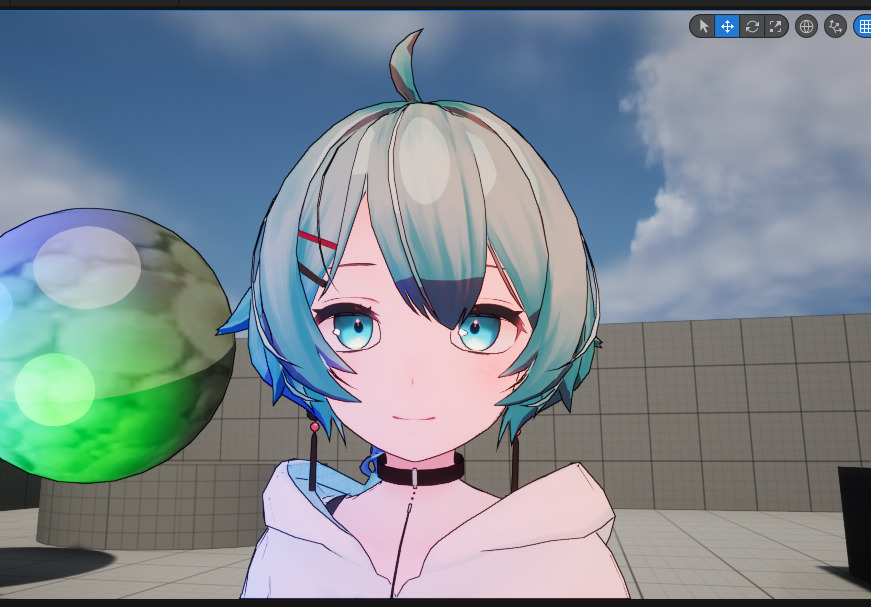
同記事では、この問題をエンジン改造によるG-Bufferの拡張で解決しています。拡張したG-Bufferにアウトラインのマスク情報を格納することで、アウトラインを出したい部分にのみ描画することが可能になります。
G-Buffer拡張後。目の輪郭線が消えている(画像はSPARKCREATIVE Tech Blogより引用)
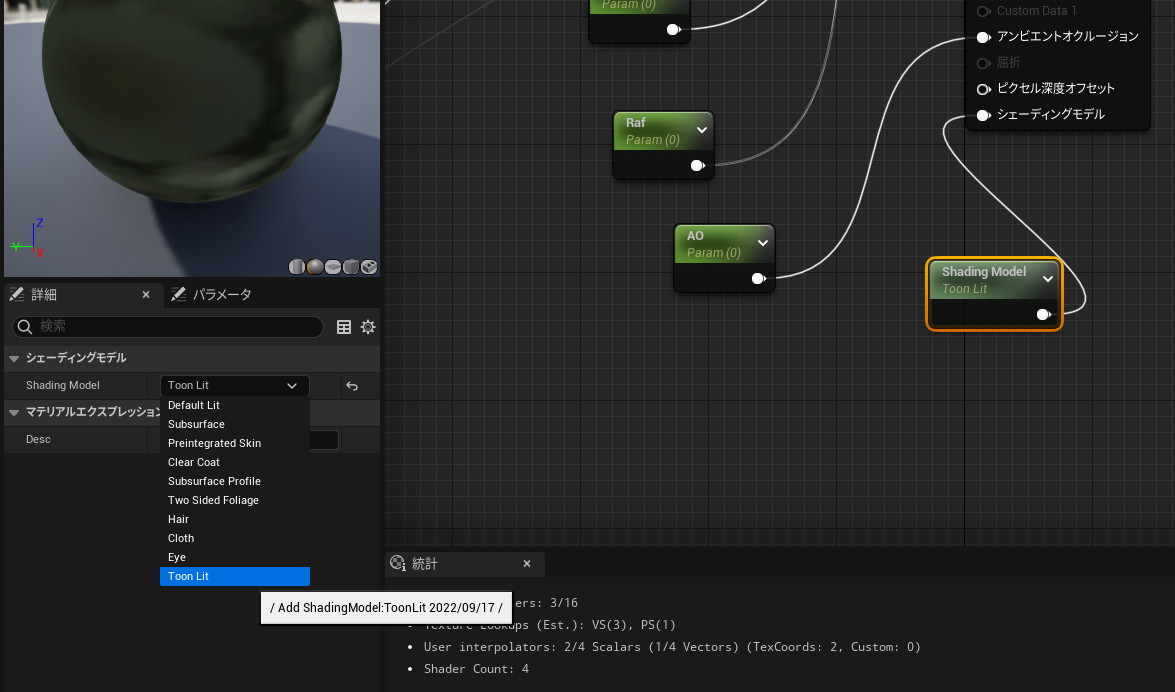
独自に追加したシェーディングモデルを持つマテリアルにアウトライン用のマスクテクスチャを設定すると、マスク情報がG-Bufferに格納されるように実装されています。
独自のシェーディングモデル「Toon Lit」を追加(画像はSPARKCREATIVE Tech Blogより引用)
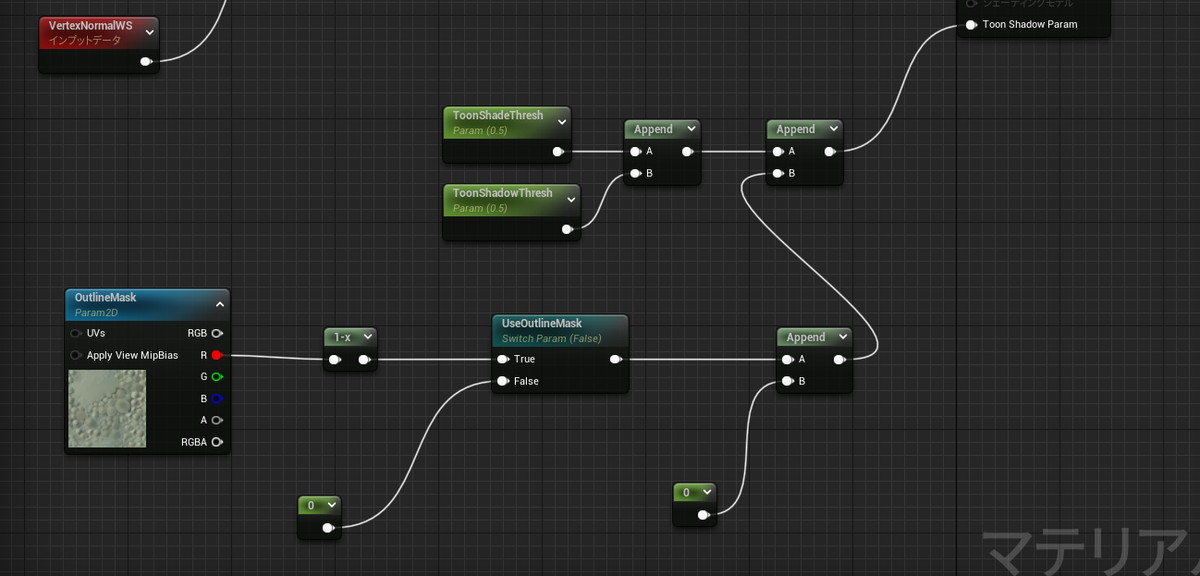
マテリアルインプット「Toon Shadow Param」を追加し、アウトライン用のマスクテクスチャなどをシェーダーで扱えるようにしている(画像はSPARKCREATIVE Tech Blogより引用)
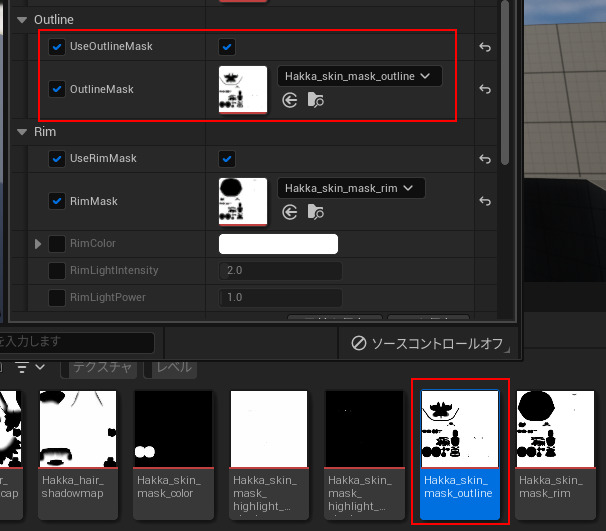
キャラクターのマテリアルに設定しているアウトライン用のマスクテクスチャ(画像はSPARKCREATIVE Tech Blogより引用)
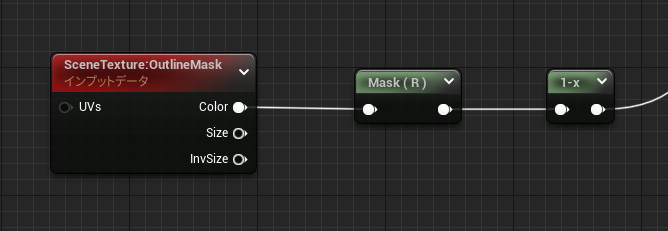
G-Bufferに格納したアウトラインのマスク情報は、ポストプロセスマテリアルの「SceneTexture」ノードからアクセスされ、アウトラインの描画に使用されます。
(画像はSPARKCREATIVE Tech Blogより引用)
詳細は、SPARKCREATIVE Tech Blog『【UE5】セルシェーディングのためにGバッファを追加してみた』をご確認ください。
SPARKCREATIVE Tech Blog『【UE5】セルシェーディングのためにGバッファを追加してみた』