コンセプトから「遊びのゴールを決める」ためのプロトタイプ開発の方向性
最初に発表を行ったのは、ディレクターのジョハナス氏。『Hi-Fi RUSH』は「アクションゲームだが、世界のすべてが音楽に合わせて動く。そして、自分のアクションが曲の一部に感じられるようにシンクロする!」というコンセプトのゲームです。ジョハナス氏はこれを「リズムアクション」と呼称しました。
このようなコンセプトをゲーム会社の首脳陣に伝えたところ、「アイディアとしては面白そう」と可能性は感じられたものの「だけど、本当にできる?」という反応に。
そこで、
- 根源的な遊びを形にする
- 「リズムアクション」という名前だけの抽象的なものから、具体的な遊びに落とす
ことを実現し、本社(Bethesda Softworks)にプレゼンテーションできるようにするため、プロトタイプを開発することになりました。
プロトタイプ開発にあたり、Unreal Engine 4(以下、UE4)を使用することになりました。UE4での開発になったのは、当時Tango Gameworksで開発中であった『GHOSTWIRE: TOKYO』がUE4を利用しての開発をしていたから、スタジオの開発者から「プロトタイプが作りやすい」と聞いていたから、そして少人数でゲームを簡単に形にできるから、といった理由によります。
『Hi-Fi RUSH』のプロトタイプ開発陣は主にアイディア・企画・レベルデザインを担当したジョハナス氏と、プログラムを担当した中村氏の2人(他にアニメーターの畠山氏や、サウンド、VFXの担当者がスポットや、途中参加をしている)。両名ともUE4での開発経験は0、アクションゲーム開発経験もほぼ0、音ゲーの開発経験も0というところからスタートであったそうです。
まず最初に今回のプロトタイプ開発を進めるにあたり、「リズムアクション」を具体的な遊びに落とし込むため、「ビジュアルの作り込みは無視」し、「ゲームプレイとノリだけに集中」するという方向性が定められました。
そして、音楽について知識があるディレクターのジョハナス氏が音楽のロジックを使って『Hi-Fi RUSH』の5つのルールを具体化し、ゲームシステムを決めていくことになりました。
『Hi-Fi RUSH』を形作る5つのルールは、以下のようなものです。
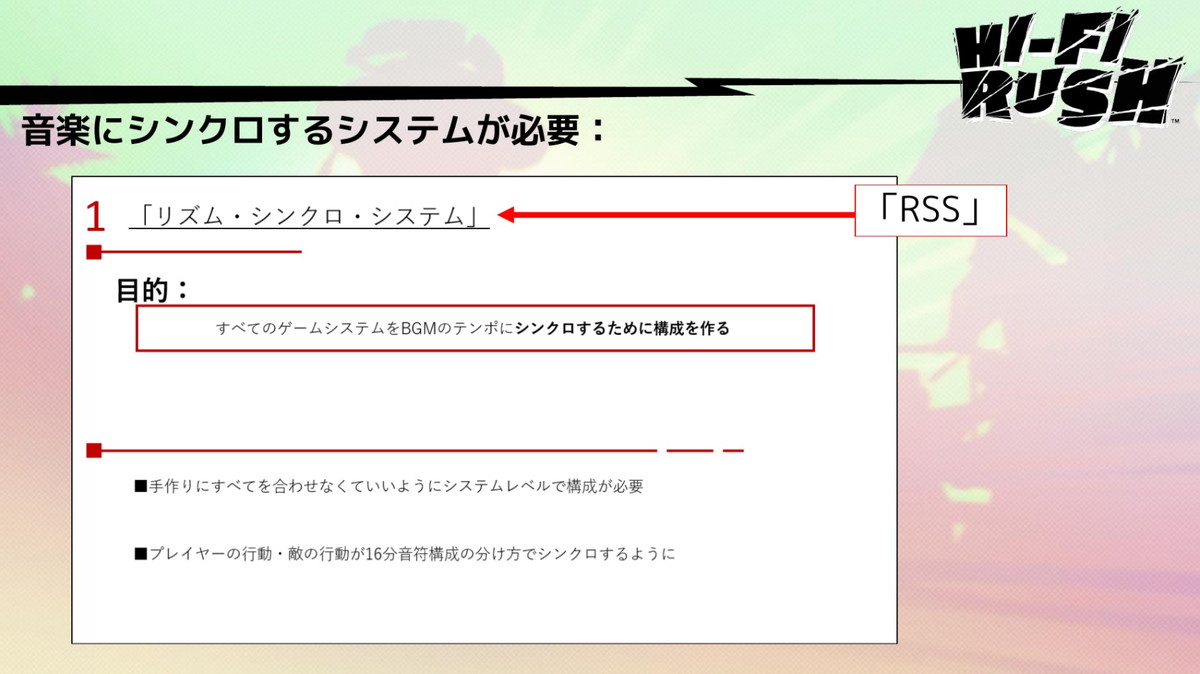
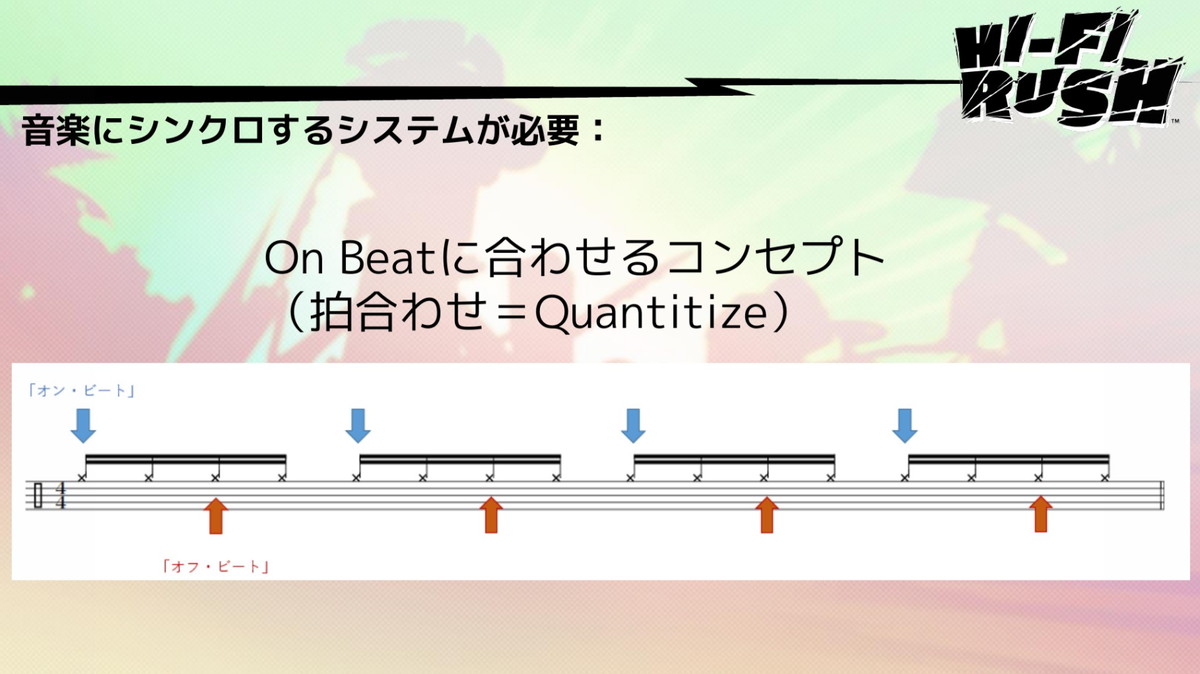
1.音楽にシンクロするシステムを作る
プレイヤーや敵の行動など、『Hi-Fi RUSH』のすべてのゲームシステムはBGMのテンポにシンクロしています。各システムをひとつひとつ手作業でシンクロさせる必要がないよう、リズム・シンクロ・システム(以下、RSS)という共通システムを作成することにしました。
ゲーム中のさまざまなものがBGMの拍の頭(On Beat)に合うようにする(Quantitize)
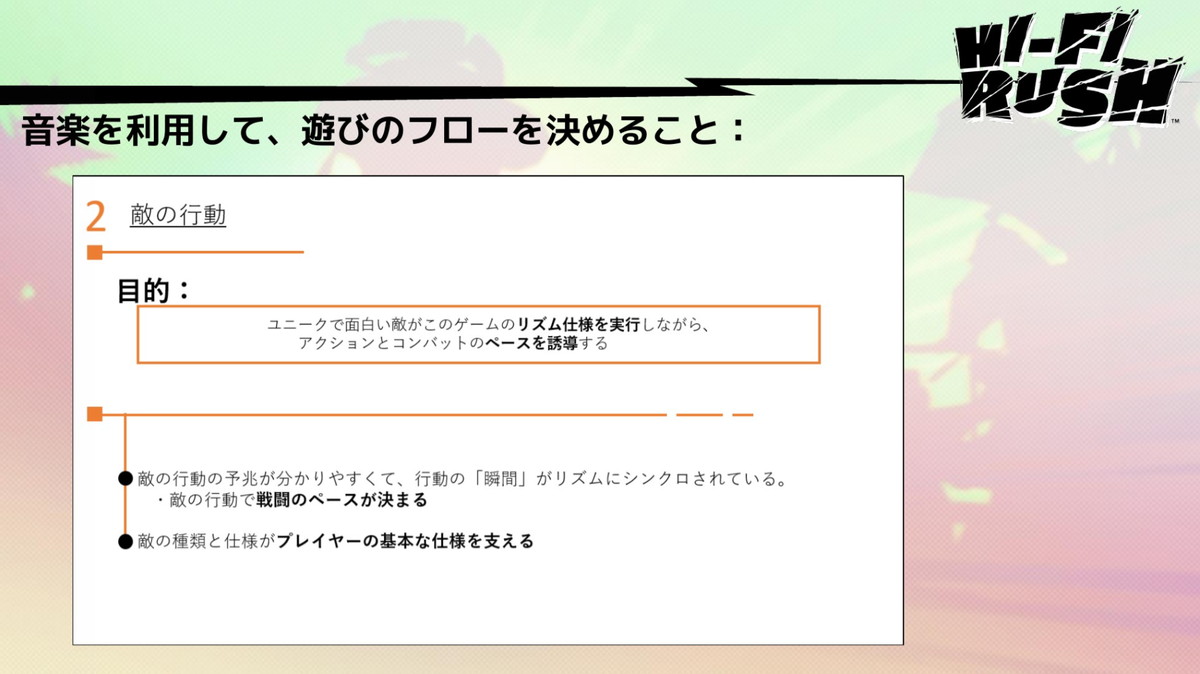
2.音楽を利用して、遊びのフローを決める
敵の攻撃が音楽にあわせて動くのならば、避ける、パリィするなど、プレイヤーの行動も音楽によって決められるというゲームフローになります。
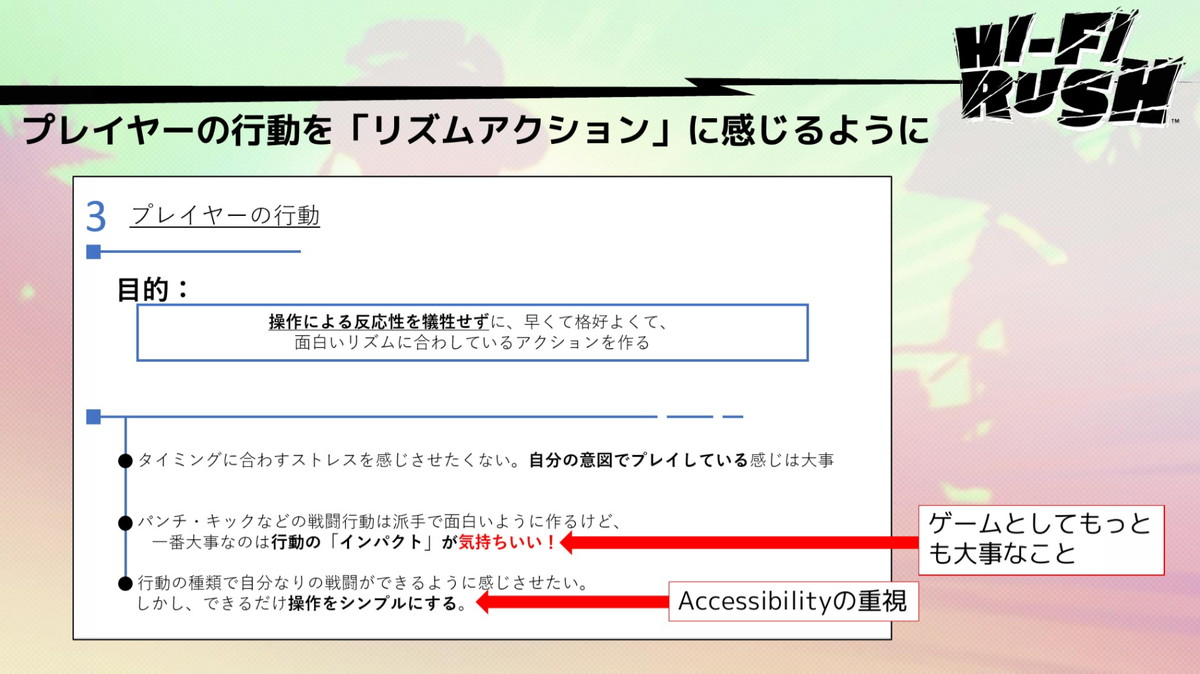
3.プレイヤーの行動を「リズムアクション」に感じるようにする
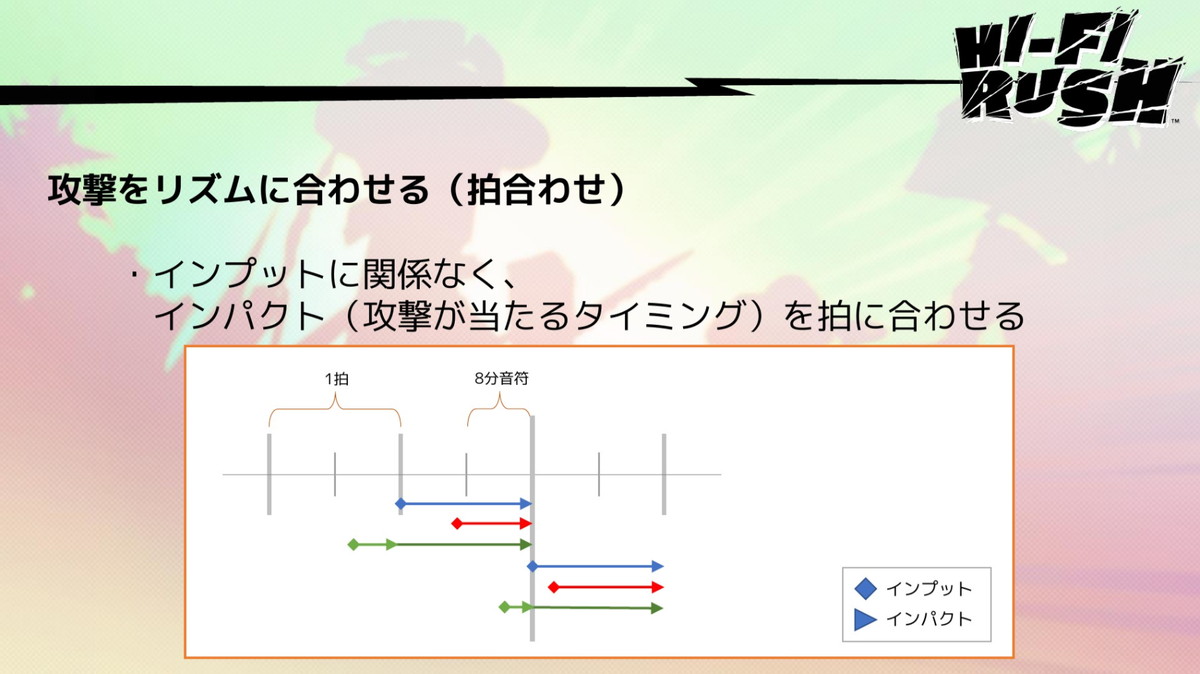
「プレイヤーをリズムに合わせようと行動させる」のではなく、「プレイヤーの行動にリズムが合う」ようなゲームを目指しました。例えばプレイヤーの攻撃アクションがどのようなタイミングで行われても、攻撃が当たるタイミング(「インパクト」と呼称)は拍に合うようにすることを重視しました。それでいて操作はシンプルなものにしたそうです。
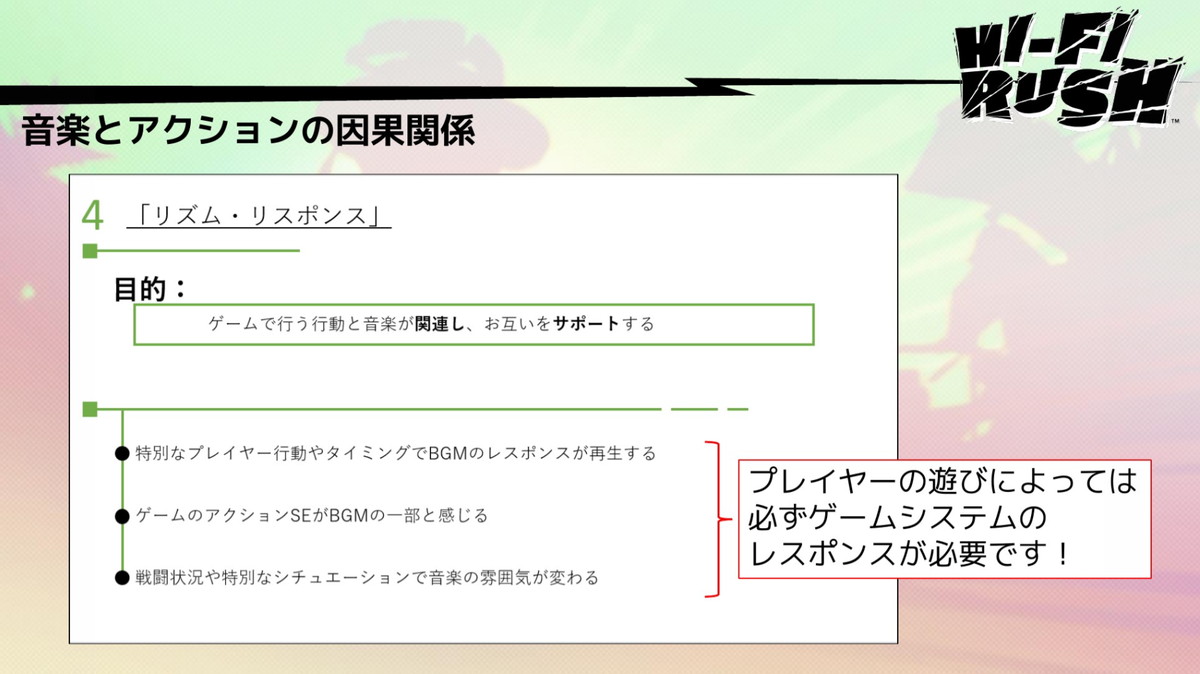
4.プレイヤーの行動と音楽を関連させる
攻撃が当たったら音がする、コンボが続いたら曲が変わるなど、プレイヤーの行動に対して、ゲームシステムとして音楽でのレスポンスを返すことが必要ということです。
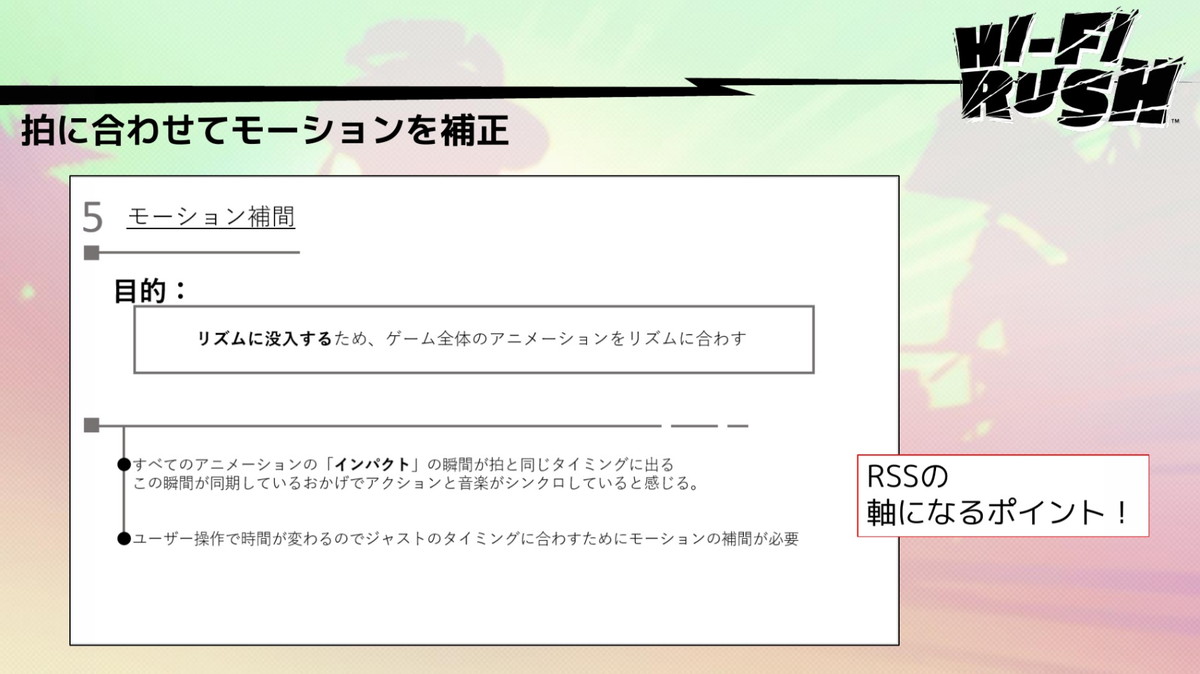
5.ゲーム全体のアニメーションがリズムに合うよう、モーションを補正する
プレイヤーをリズムに没入させるためには、どんなタイミングでボタンが押されてもインパクトのタイミングにアニメーションが合うよう、モーションが調整される必要があります。
このような5つのルールが、具体的にどのような形でプロトタイプに落とし込まれたのでしょうか。解説の前に、『Hi-Fi RUSH』のプロトタイプ版を見てみましょう。
どんなタイミングの入力でも拍に合わせるシステムの作り方
ここで報告はリードプログラマーの中村氏にバトンタッチ。中村氏からは最初に、UE4におけるRSSの実装の話がありました。
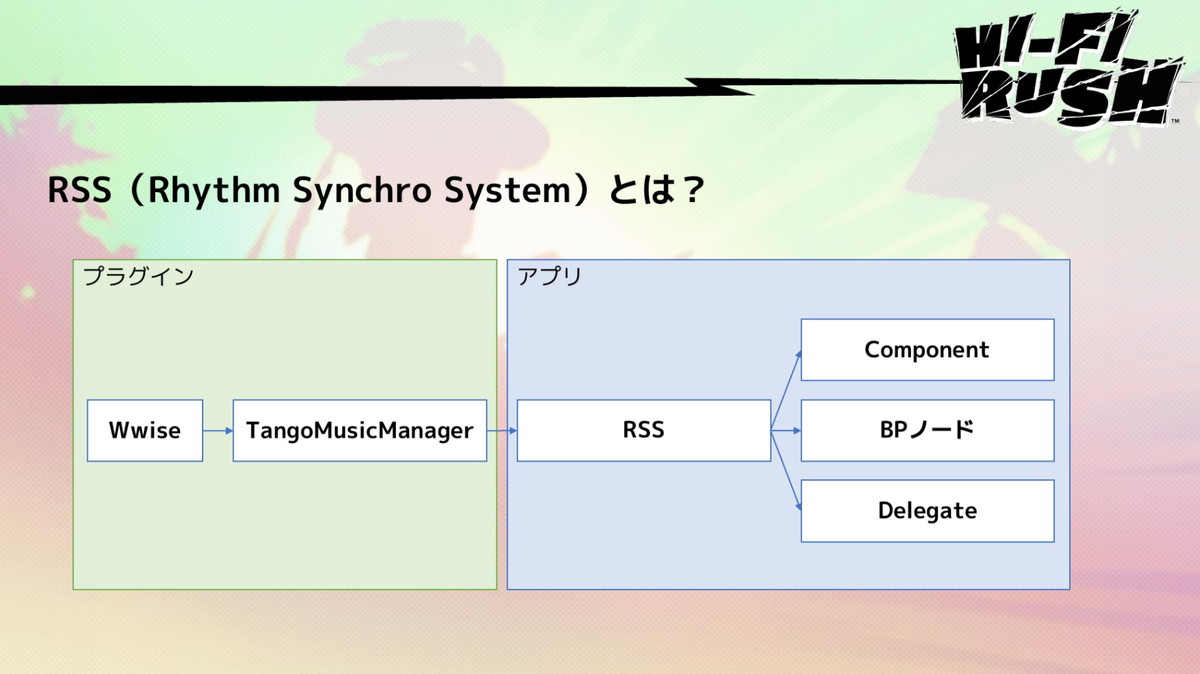
RSSとは、サウンドミドルウェアとして使用しているWwiseからの情報を取りまとめて、アプリ側で扱えるようにするマネージャークラスです。
Tango Gameworksのサウンドプログラマーに、Wwiseから情報を取得する自社製プラグインTangoMusicManagerを作成してもらいました。そこからアプリ側のマネージャークラスであるRSSに情報を渡し、専用のComponentやブループリント(BP)ノード、Delegateに情報を渡すようにしました。
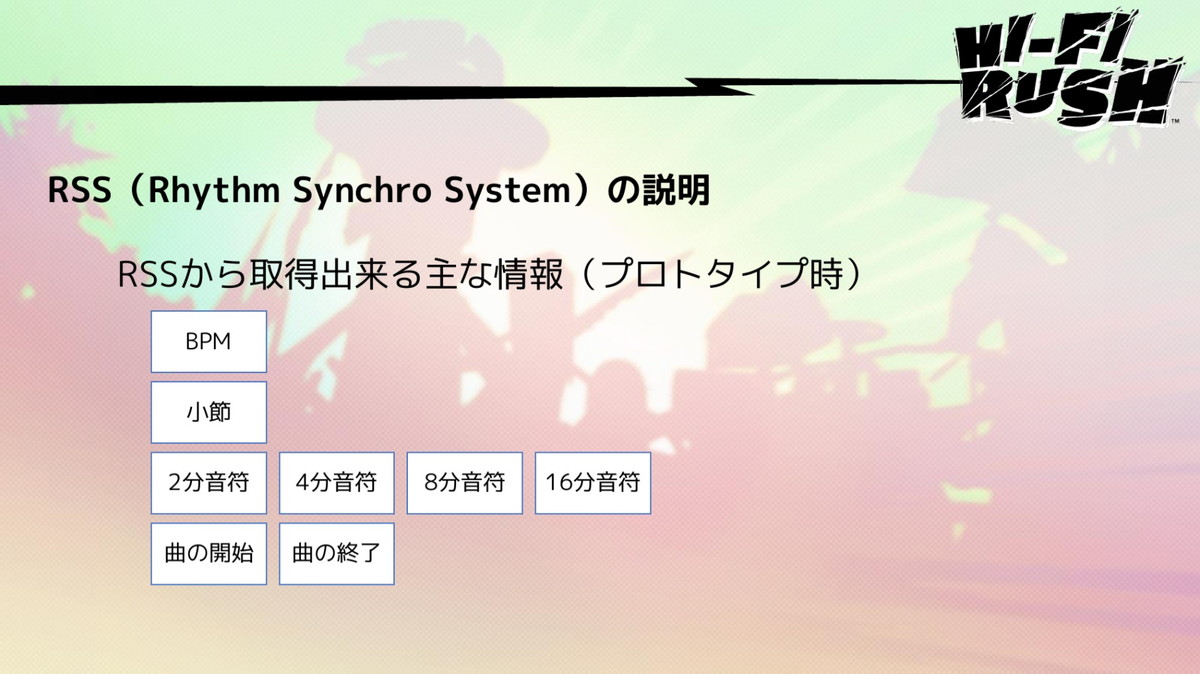
プロトタイプ時点でのRSSからは曲のBPM、小節、2分音符・4分音符・8分音符・16分音符、曲の開始と終わりといった情報が取得できるようになっています。これらの情報に基づいて、アニメーションやゲーム中のギミックを音楽にあわせるように開発を進めていくことにしました。
RSSを活用してアニメーションを曲の速さに合わせる方法について、アニメーションの再生レートを変更する形で対応しました。120BPMを基準とし、例えば140BPMの曲を再生しているときは、基準の140/120=1.1666…倍でアニメーションを再生させるといった具合です。この手法により、1つのアニメーションを複数の曲のリズムに合わせることができるようになります。
120BPMと140BPMでのアニメーションの例。120BPMというのは1拍あたりの時間が0.5秒、(アニメーションは30fpsで開発していたので)フレーム数換算で15フレームと計算しやすい値になるので、これを基準にしたとのこと
RSSをどのように活用しているか、見ていきましょう。
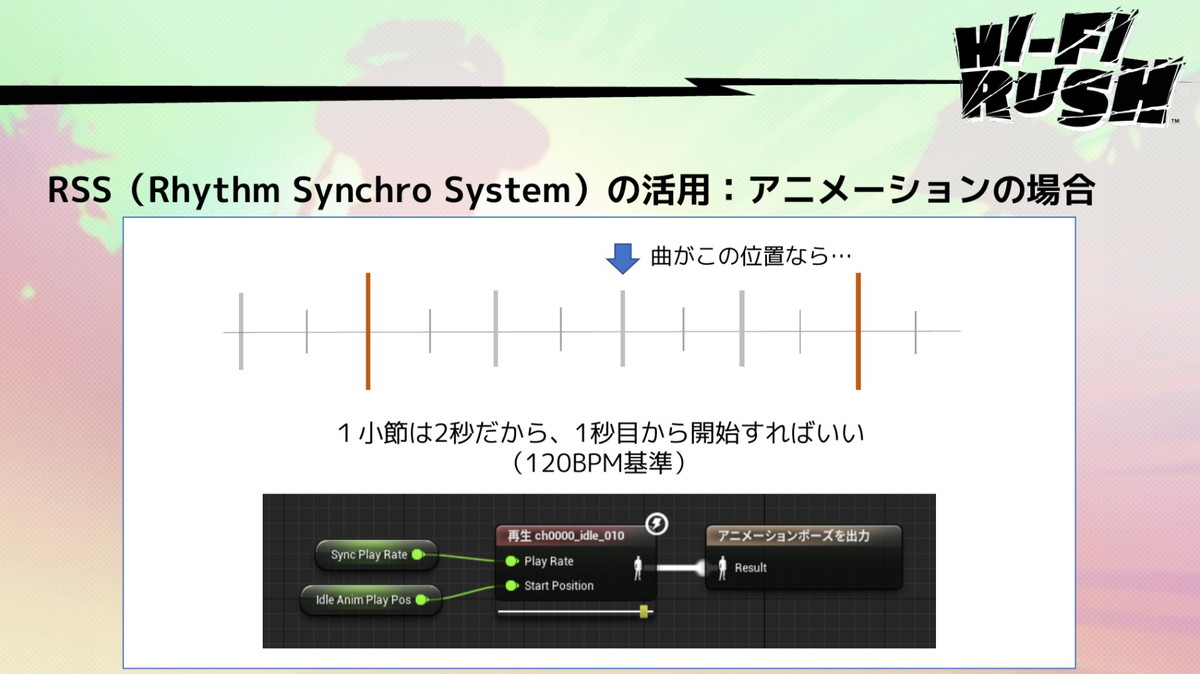
まずはアニメーションについて。待機や移動のアニメーションはいろんなアクションから繋がる必要がありますが、どのタイミングで再生が開始されるか分かりません。そこで、RSSから現在の曲の位置を取得し、それを待機や移動のアニメーションの再生開始位置に変更できるようにして対応しました。
待機モーションは(4/4拍子の)1小節分、つまり2秒のループアニメーションになっていますが、例えば曲が小節の半分のタイミングから待機モーションに入るときは、アニメーションの1秒目から開始する形になります。
Sync Play Rateは曲のBPMに応じた再生レート、Idle Anim Play Posが現在の曲の位置からアニメーションの再生位置を求めた秒数
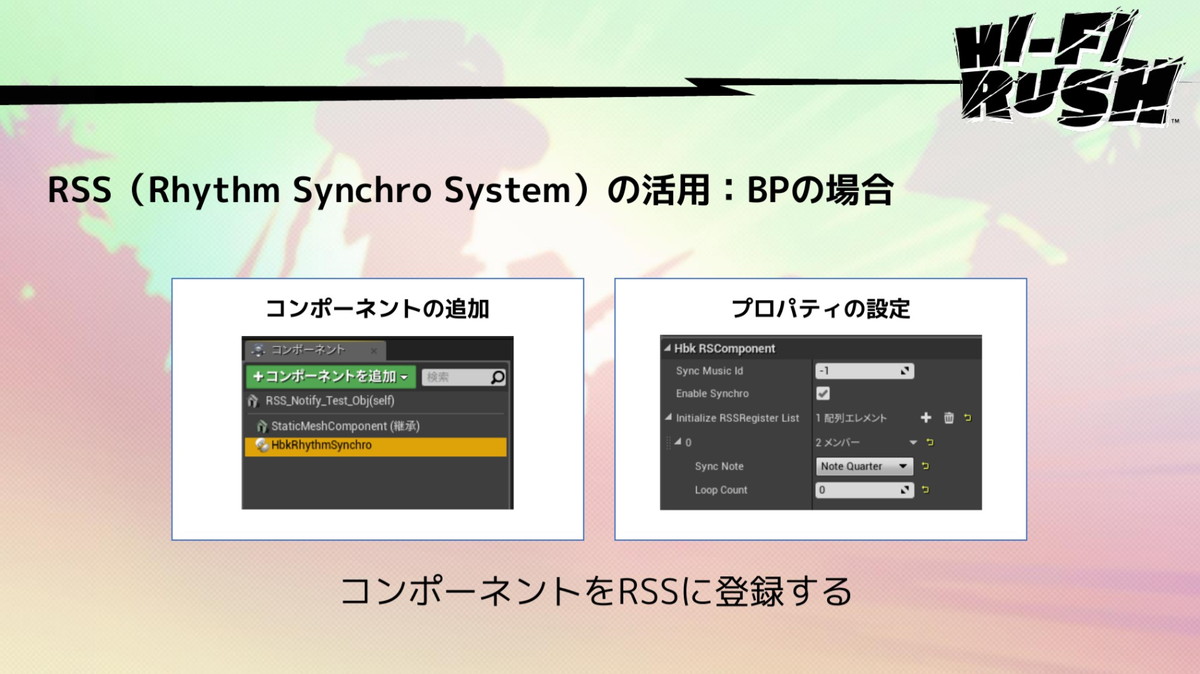
BPについて、アクターの場合は専用のRhythmSynchroコンポーネントを追加し、コンポーネントのプロパティに小節や拍などを設定しています。これは、BeginPlay時に設定されたタイミングの通知を受け取れるよう、自身をRSSに登録しています。そして、RSSから拍などの情報を受け取って、自身のイベントを呼び出します。
画像の例では、4分音符(Note Quarter)のタイミングを受け取れるようにしている
拍イベントの実装例。各拍のタイミングでイベントが実行され、奇数拍でサイズを大きく、偶数拍で元の大きさに戻す
このように、1、3拍目で大きくなり、2、4拍目で元のサイズに戻す、ということができた
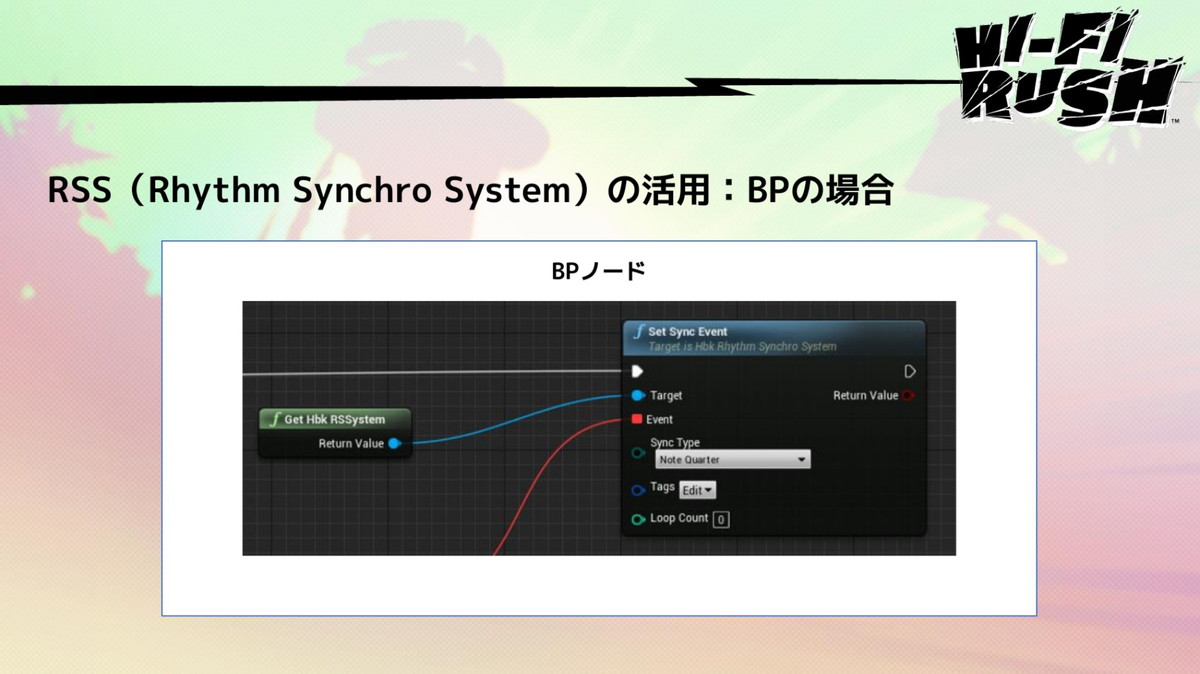
コンポーネントが利用できないレベルBPやUIなどでは、BPノードを利用してタイミングを取得できるようにしました。
これまで見てきたRSSをプログラマーの中村氏が用意したところで、プロトタイプのレベルデザイナーも担当していたジョハナス氏が、ギミックやUI、イベントなど、『Hi-Fi RUSH』の世界を音にあわせて動かす実験を行いました。
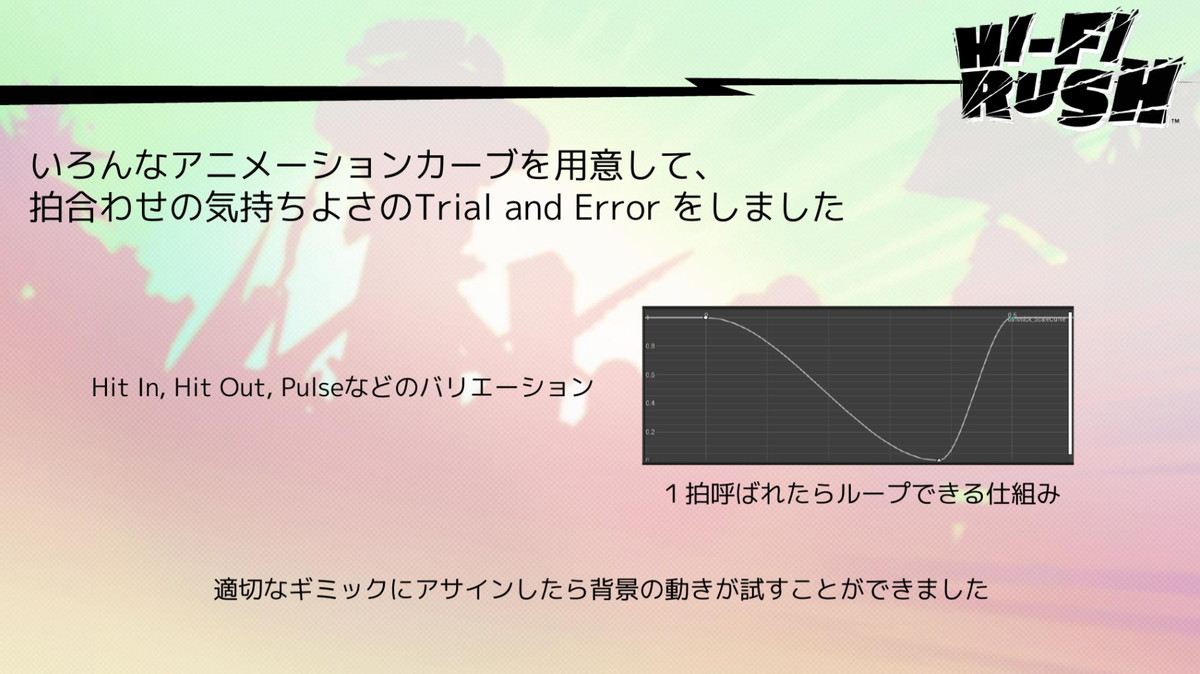
この工程でジョハナス氏は、各要素に対してどのようなアニメーションカーブを設定したら気持ちよく拍に合うか、Trial and Errorを行ったそうです。
Hit Inは拍のタイミングでピークになるような、Hit Outは拍のタイミングで動き始めるような動き
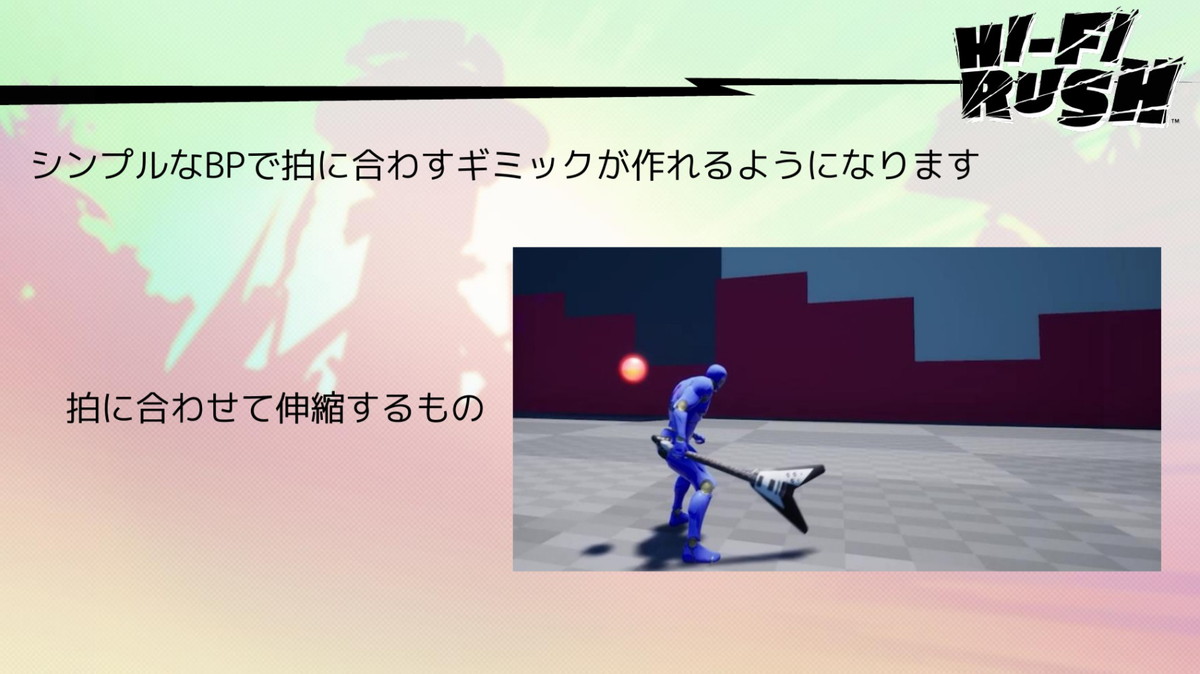
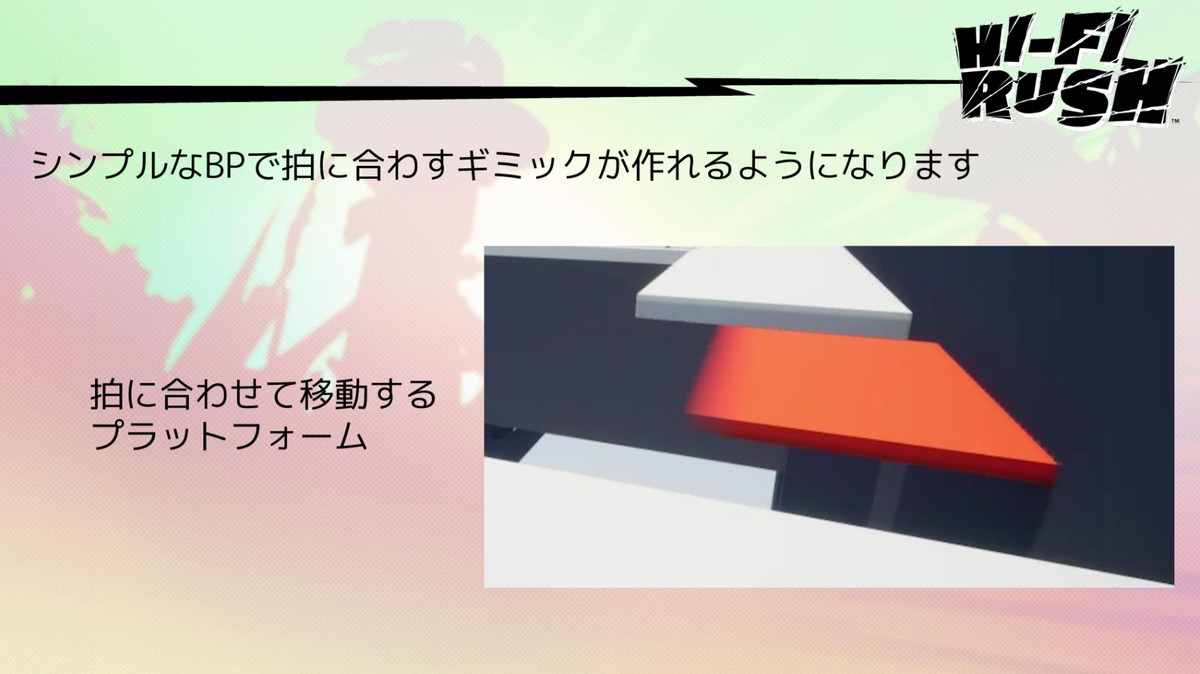
拍に合わせて伸縮する背景(左)、動く台(右)などシンプルなBPでギミックが作れるように。これらの動きのアニメーションカーブについて、気持ちよいものになる試行錯誤した
心臓を模したプロトタイプでのHPゲージもUIエディターを用いてアニメーションさせた。メトロノームのように音楽の拍と同期して動くようにし、ゲームプレイの役にも立つように作られた
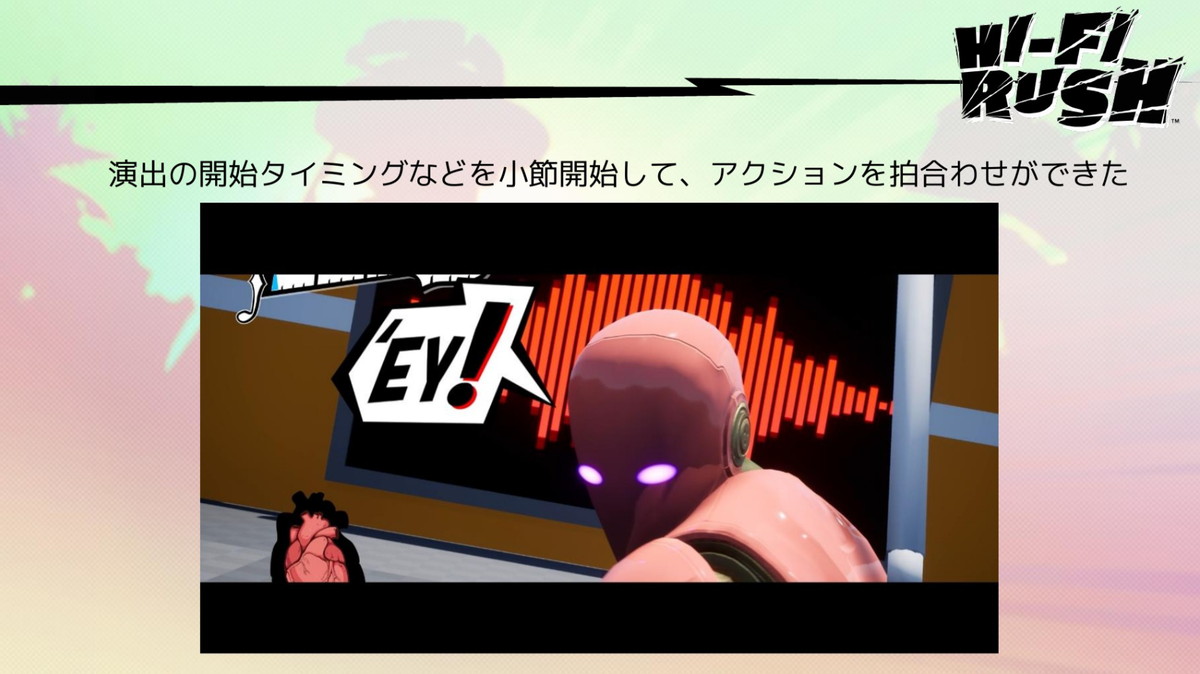
イベントシーンでは、キャラクターの動きだけでなくカメラなども拍に合うような演出がつけられている
これまで見てきた要素を取り込み実際に作られたプロトタイプ。バトル前のカットシーン演出も音に合っていて気持ちよい
ジョハナス氏が音にあわせて世界を動かす作り込みをしていた間、中村氏はバトルシステムの構築にとりかかっていました。音楽ゲームの知識が無かったため、「攻撃をリズムに合わせる」という部分がプロトタイプで一番時間が掛かったそうです。
攻撃がヒットするタイミング(インパクト)を拍にあわせるための基準として、通常攻撃の開始からインパクトまでを1拍(30fpsだと15フレーム)とし、拍のタイミングで攻撃をすれば次の拍で攻撃がヒットするようにしました。
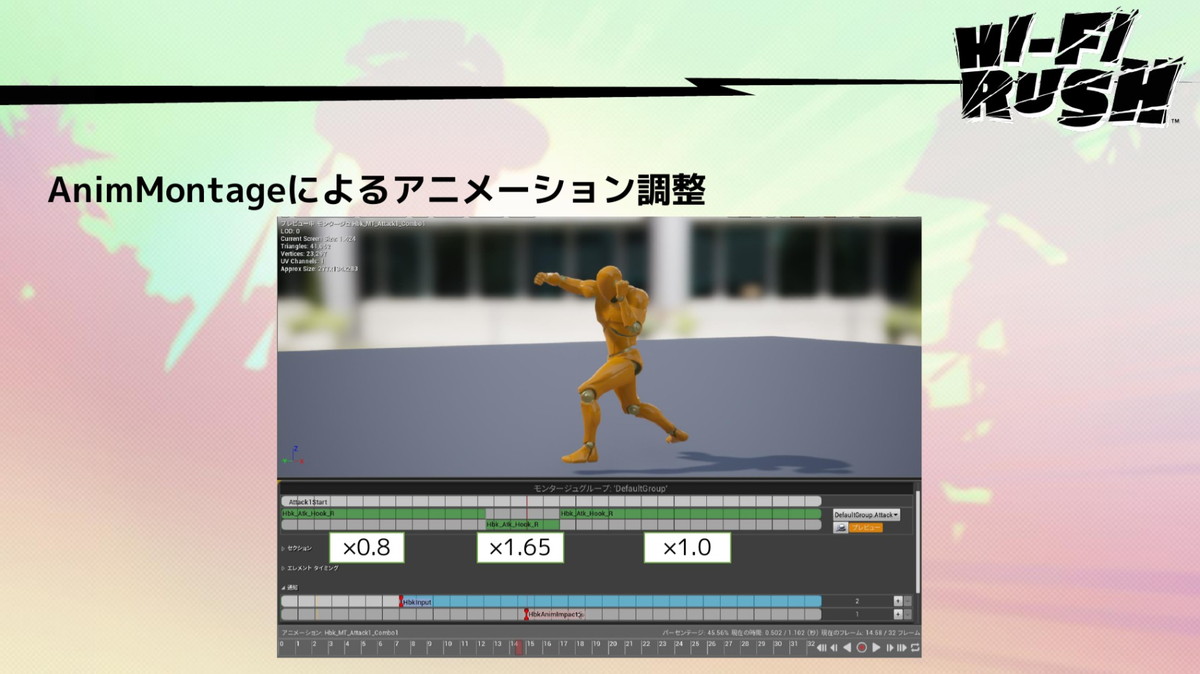
このタイミングではアニメーターがプロトタイプ開発に参加していなかったため、アセットストアでアニメーションを購入、UE4のAnimMontageで加工をしました。購入したアニメーションは、攻撃がヒットするまでの時間が短いものが多かったため、アニメーションを「攻撃を出す直前」「ヒット部分」「余韻」に分け、それぞれの再生速度を変更して、15フレーム目に攻撃がヒットするアニメーションを作成したそうです。
この画像の例では、元のアニメーションを「攻撃を出す直前」は0.8倍、「ヒット部分」は1.65倍、「余韻」は1倍の速度で調節して15フーレム目にヒットするようにした
攻撃時のアニメーションは「インプット(キー入力)に関係なく、インパクトのタイミングを拍に合わせる」をコンセプトとし、拍の途中でインプットがあった場合は、インプットから次の拍の時間に応じてアニメーションの速度を速くすることにしました(下記画像 赤の矢印)。なお次の拍までの時間が8分音符分よりも短い場合はさらに次の拍をインパクトのタイミングとし、アニメーションの速度を遅くすることで対応しました(下記画像 緑の矢印)。
次の拍までの時間が極端に短い(8分音符分よりも短い)場合はさらに次の拍をインパクトのタイミングとし、アニメーションの速度を遅くすることで対応しました(上記画像 緑の矢印)。
しかしこの場合、ゆっくりなアクションになりインパクトまでが長く感じられ、気持ち良さを感じられる動きにはならなかったそうです。そこでさまざまな試行錯誤をするものの、なかなかうまい具合にはなりませんでした。
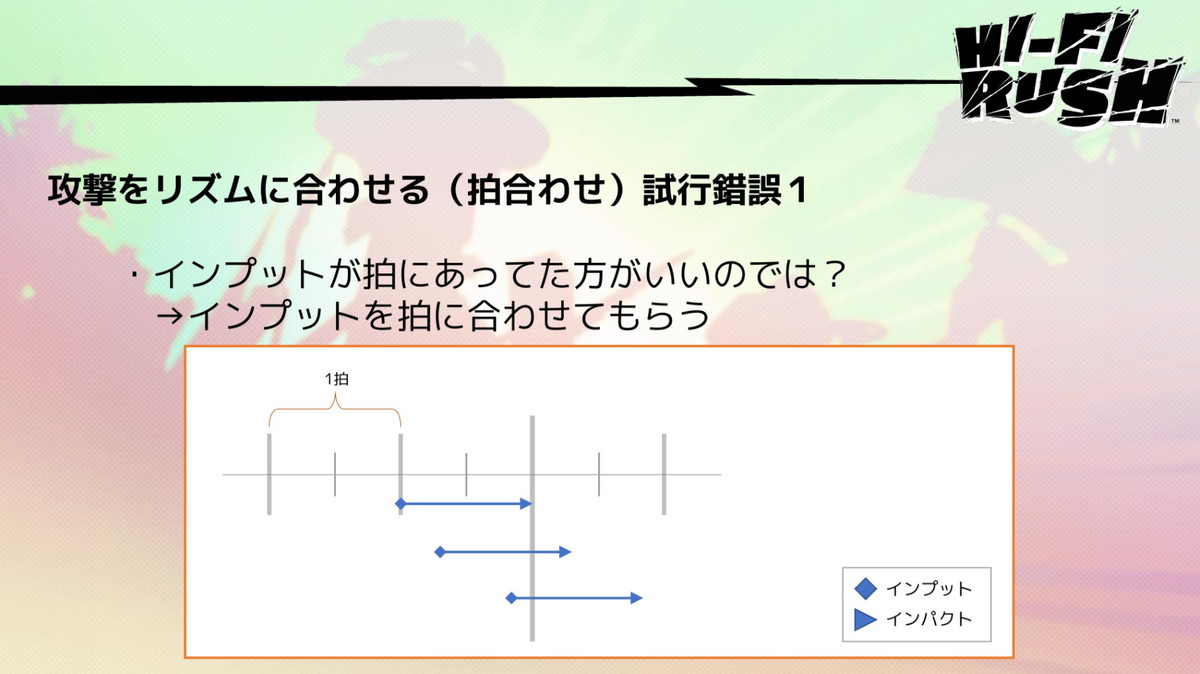
「インパクトを拍に合わせる」ようにしたが、拍に合わせるのが難しい上に合っていても特に気持ちよくなかった模様。何よりコンセプトから外れてしまった
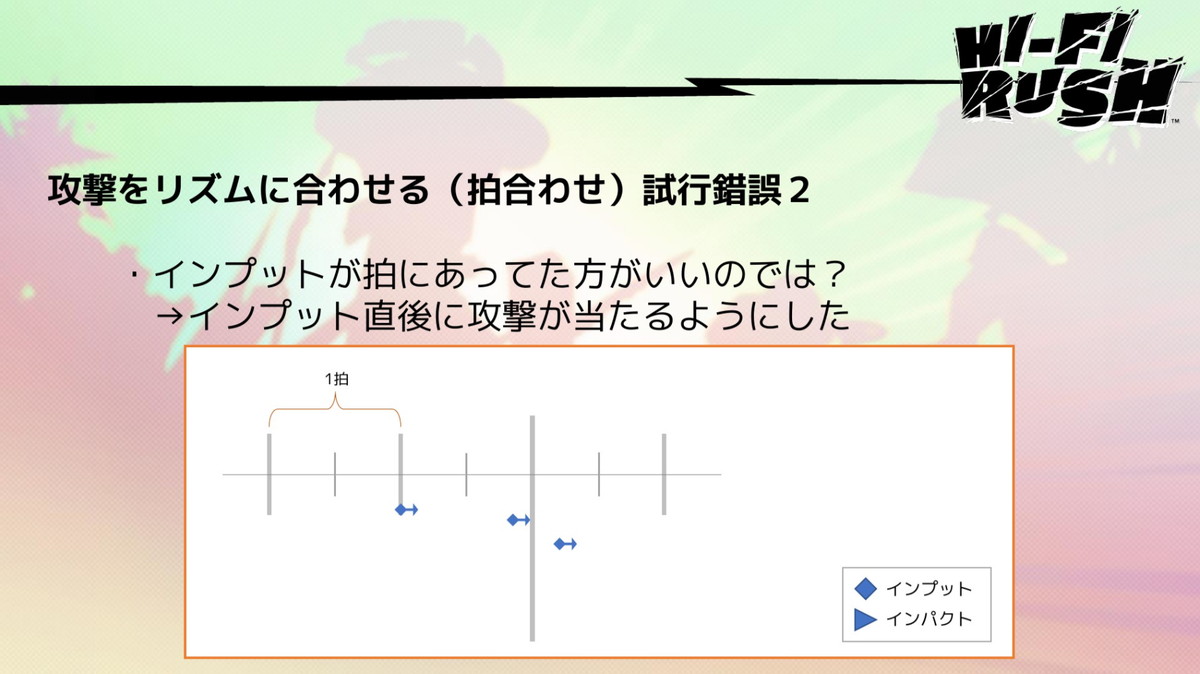
インプットとインパクトの間隔を短くし、インプット直後に攻撃が当たるようにしたところ、気持ちいい時もあるけれど拍に合わせるのが難しかった。またアニメーションやそれにつながるコンボの作成も難しかった
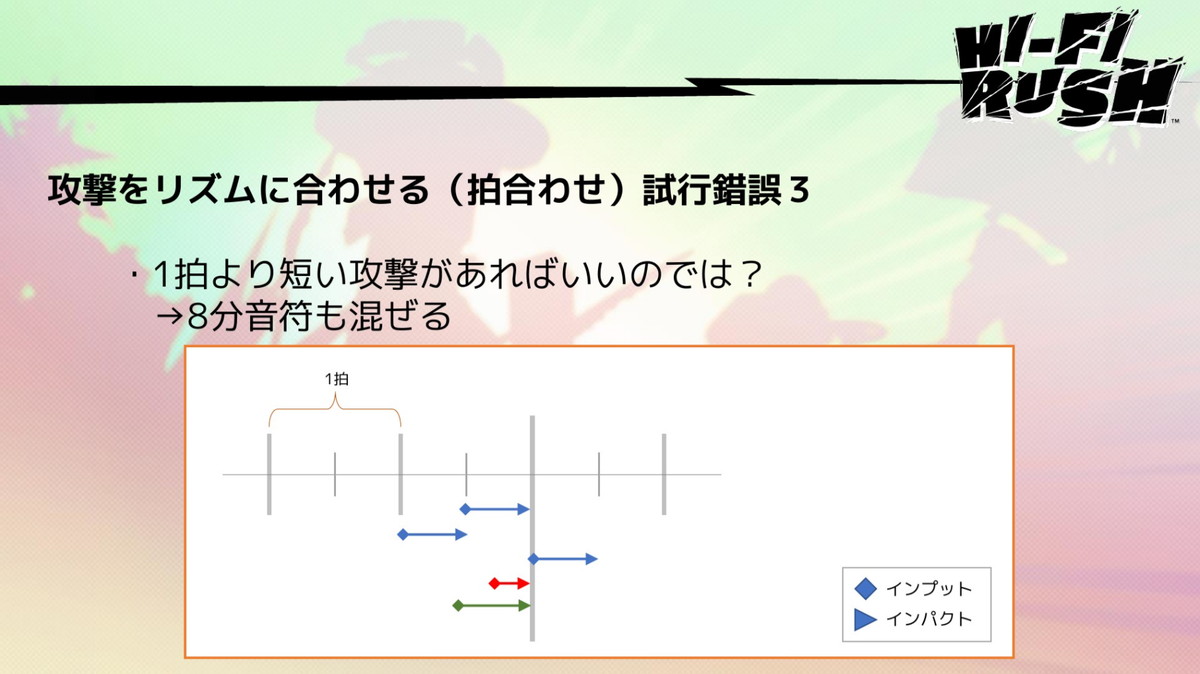
1拍よりも短い攻撃として8分音符相当のアニメーションも混ぜたところ、リズムゲームのようなノーツが表示されない状況で拍に合わせるのがとても難しかった上、連打している感が強くこれまた気持ちよくなかったそうだ
そこで最初のコンセプトに立ち返り、その上で気持ちよさのないアクションについての問題点を解決することにしました。
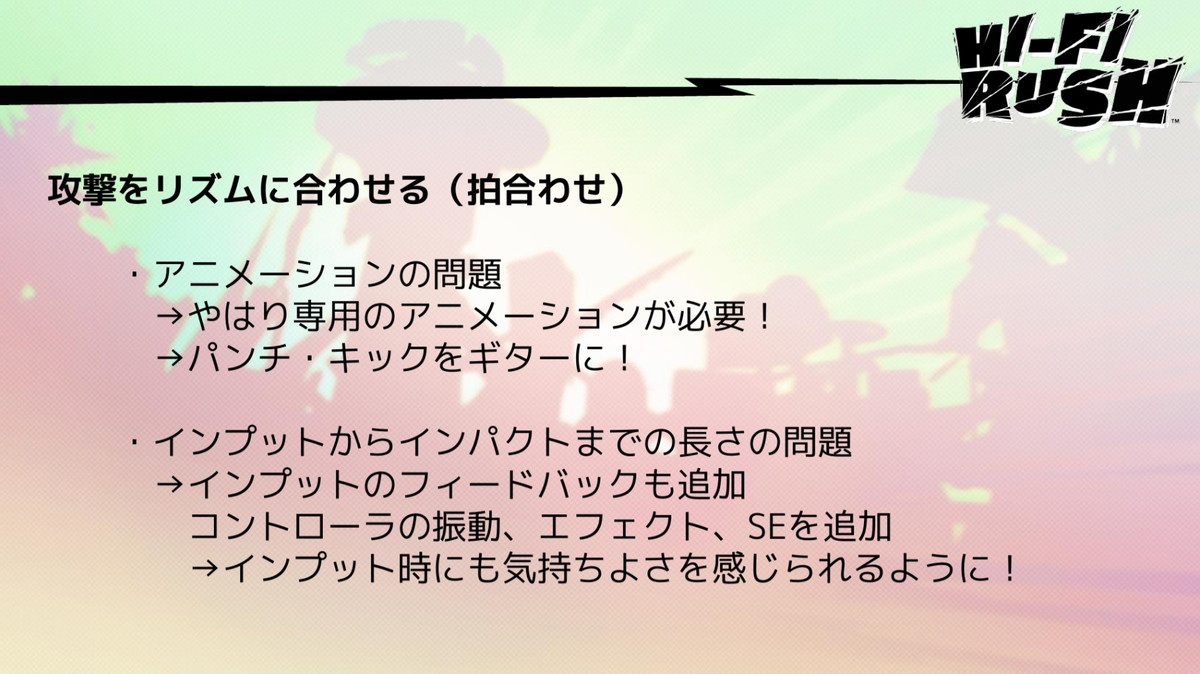
アクションについて、プロトタイプということで出来合いのアニメーションを使っていましたが、ゲームのアクションにはあっていなかったということで、社内のアニメーターに専用のアニメーションを作成してもらいました。なお、新規アニメーション作成のタイミングでパンチとキックでの攻撃をギターでの攻撃に変更したそうです。
インプットからインパクトまでの時間が長く感じられるという問題には、インプットにあわせてフィードバックを追加することで対応しました。インプットが拍にあっていた場合、コントローラーを振動させ、エフェクトやSEも追加することで、インプット時にも気持ちよさが感じられるようにしました。
これを踏まえ、プロトタイプでの「インプットに関係なくインパクトを拍に合わせる」攻撃アクションは下記の動画のようになりました。
順に、インプットが拍にあった場合(動画右の表の青の矢印)、拍から少し遅かった場合(赤の矢印)、次の拍までの間隔が短すぎたのでその次の拍にインパクトをあわせた場合。攻撃し始めからインパクトまでのアニメーションの速度が変化している
拍に合い、かつ気持ちよさを追求したアニメーション
ここでアニメーターの畠山氏から、プロトタイプでのアニメーション制作と、それがどう本編の開発につながったかについて説明がありました。
このプロジェクトでは、「拍にあったアニメーション」「アクションゲームにおける、リズムを感じる事の出来るアニメーション」を作成することが求められました。そこで、「待機」「移動」「攻撃」のアニメーションの作成過程を見ていきましょう。
待機アニメーションは、重心の上下動、左右移動を意識したものに。ポップな感じのゲームということで、メトロノームをイメージし、かつ上下動を強調してリズム感を掴みやすくしたそうです。
待機アニメーションを差し替えるだけでゲームの雰囲気がガラッと変わり、この後のイメージを固める足がかりになったそうだ
移動アニメーションは、足の接地タイミングを拍の基準にしました。ここでループアニメーションを作るにあたり、元のアニメーションの速度を変え、1ループあたり(30fpsで)15フレーム(8分音符分)にするか30フレーム(4分音符分)か検討しました。その結果、15フレームだと忙しなく、かつ拍が取りづらそうなものに、30フレームだと間延びしたものになってしまいました。そこで、30フレームのものをベースに、間延びしたところはメリハリをきかせることで対応しました。
下段中央が、プロトタイプ版での移動アニメーション。少し飛び跳ねるような形でメリハリをきかせた動きになっている。下段右が製品版での移動アニメーション
攻撃アニメーションについて、前述のプログラマー中村氏の試行錯誤を踏まえ、「ヒットを拍のタイミングにあわせる」形でいくつか作って見たそうなのですが、気持ちいいアニメーションにならなかったそうです。拍に合わせるという特性上、弱攻撃でも入力からヒットするフレームまで(30fpsで)15フレーム程度かかってしまい、レスポンスが悪くなってしまうからです。
アニメーションの冒頭に変化の大きい動きを入れれば解決できるのではないかと、「突進からの攻撃」などのバリエーションを試してみましたが、それでもなかなかいいものができません。それでもその試行錯誤の過程で、徐々に以下のような方向性が固まっていきます。
- 冒頭にシルエットの大きな変化を入れ、それが目に残るくらいのフレーム数を確保する
- これまで開発したゲームのものよりも誇張しメリハリがある表現にする
- 擬音の脳内再生が可能なアニメーションにする
- ジャンプの着地のタイミングなど絵的にわかりやすいものは拍のタイミングを掴みやいので、コンボ攻撃などのアニメーションに採用する
これまでリアルな動きのアニメーションを制作してきた畠山氏にとって、『Hi-Fi RUSH』での誇張したアニメーションの制作はいい経験になったという
このように畠山氏がアニメーションを調整していく事で、操作や拍合わせの攻撃で気持ちのよさが実感できるようになり、それにインスパイアされる形で「弱攻撃(1拍)と強攻撃(2拍)の組み合わせによるコンボ」「コンボの最後にタイミングを合わせると発動するBeatHIt」などのシステムも作られました。
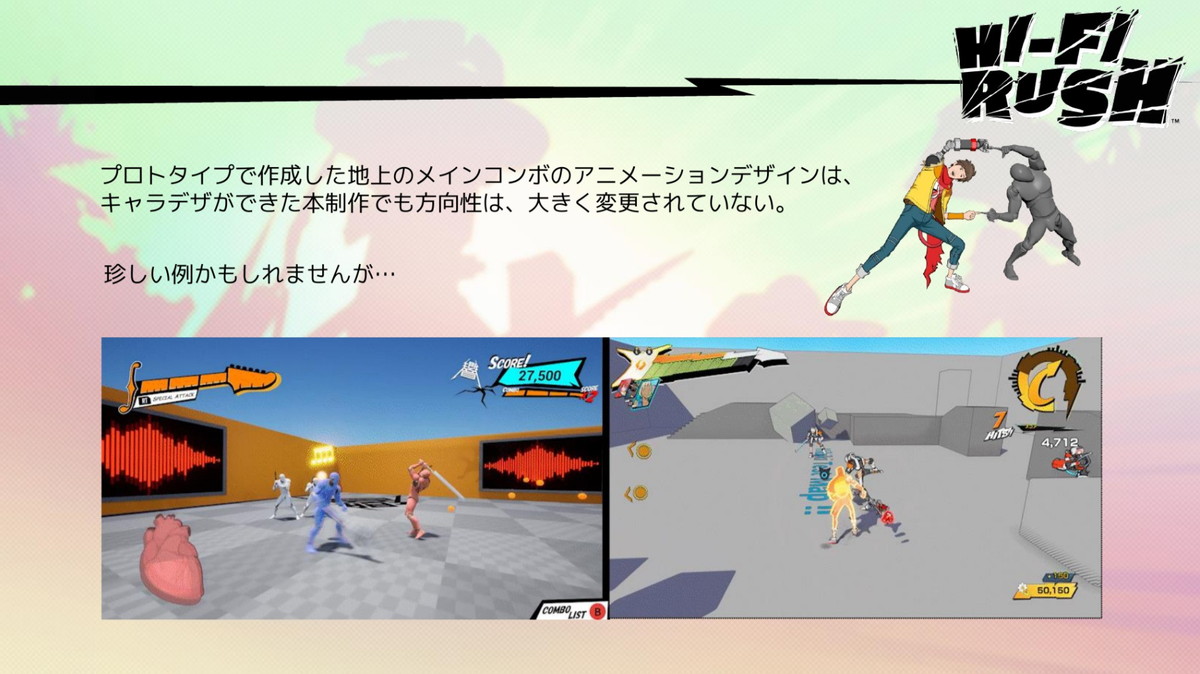
このような制作過程を経た結果、プロトタイプで作成したアニメーションの方向性は本制作でも活かされています。
プロトタイプ開発で得た学び
ここであらためてジョハナス氏が登壇。『Hi-Fi RUSH』のプロトタイプ開発を以下のようにまとめました。
- 開発期間はほぼ1年で、主担当はディレクターのジョハナス氏とプログラマーの中村氏の2名(他にアニメーターの畠山氏やサウンド、VFXの担当の人などがスポットや、途中参加)
- 完成したプロトタイプ版はプレイ時間10分ほど
- 攻撃のタイミングやコンボ、BeatHit、パリー、スペシャルアタックなど基本的な遊びを実装できた
- 遊び重視で「リズムアクション」のやりたいことを会社に伝えることができ、本制作へのGOサインがでた
今回のプロトタイプ開発での学びとして「新しい事を作ろうとしたらやりたいことを絞って、その面白さを具体的に伝えることが大切」とジョハナス氏は述べました。近年はUEのようなゲームエンジンを使えばなんでもできるけれど、必要ではないものに時間をかけないよう、「やること」と「やらないこと」を決めるのが大事ということです。
また、本発表でも紹介したように、コンセプトをどれだけ考えても絶対Trial and Errorは発生することは想定しておく必要があるとも述べました。
そして、「UE4のおかげで少人数でかなり精度の高いものができ、試行錯誤もし易かった」「UE4は実験しやすいエンジンで、このプロトタイプがなければゲームは完成しなかった」と、プロトタイプ開発におけるUEの有用性について話しました。
最後に、「プロトタイプ段階であまりにも頑張ってゲームプレイを磨いたので、最終的なゲームにかなり似ている」ということで、プロトタイプと製品版の比較動画を流して本講演を締めました。
『Hi-Fi RUSH』製品紹介ページ『Hi-Fi RUSH』のリズムアクションはどうやって生まれたのか!? | UNREAL FEST 2023 TOKYO 公式Webサイト
© 2023 Bethesda Softworks LLC, a ZeniMax Media company. HI-FI RUSH, Tango, TangoGameworks, Bethesda, Bethesda Softworks, ZeniMax and related logos are registered trademarksor trademarks of ZeniMax Media Inc. in the U.S. and/or other countries. All Rights Reserved.
「ゲームと社会をごちゃまぜにして楽しんじゃえ」がモットーの、フリーのコンテンツ開発者。節電ゲーム「#denkimeter」やVRコンテンツ、体験型エンタメの開発をしています。モニター画面の中だけで完結しないゲーム体験が好きで、ここ二十年注目しているのはアイドルマスターです。