「完成したゲームを誰かに遊んでもらいたい、フィードバックが欲しい」――テストプレイ環境の構築は、ゲーム開発者にとって重要なテーマです。一方、プレイヤー側から見ると「テストプレイのためだけにexeファイルのダウンロードやインストールを行うのは大変」と感じる方も少なくありません。
今回は、パッケージ化されたUnreal EngineアプリケーションをデスクトップPCやクラウドのサーバーで実行可能な「Pixel Streaming」に着目。Microsoft Azureと組み合わせて、テストプレイ環境をストリーミングする方法をお伝えします。
目次
大容量化や要求スペックの向上、データ流出などテストプレイに関する困りごと
下田:Microsoftの下田です。普段はゲーム開発者に向けたクラウドソリューションの提案や技術支援などを行っています。今日は先生役ということで、ユーザーテストをしたい時やデモンストレーションを行う時に役立つ「PixelStreaming」を分かりやすくお伝えしたいと思います。
松本:エンジニアの松本です。モバイルやVR機器でのゲーム開発、コンシューマータイトルの最適化など、幅広く業務を行っています。私自身サーバーやクラウドを業務として行ったことがほとんどなく、AzureやPixelStreamingも使用経験がないので、今日はその辺りを勉強できればと思って参加しました。
下田:早速ですが、日頃からUEを用いてゲーム開発をしている松本さんが「成果物を誰かに見せたい」と思うケースについて教えてください。
松本:プロジェクトでは、マイルストーンごとにディレクターやプロデューサーに開発途中のゲームを見せる機会は多いですね。受託仕事の場合は先方の会社に伺ってプレゼンをすることもあります。
ゲームの場合は触ってもらわないと伝わらない部分が多いですし、モバイルの場合もPC画面で見るのと手元の端末で見るのでは印象も大きく変わります。案件にもよりますが、2週間に1回以上はテストプレイの機会があるような感覚ですね。
下田:その場合はビルドデータを関係者に送る必要があると思いますが、近年のタイトルは容量も大きいため、移動をするのも一苦労ですよね。その昔はROMを焼いたり、HDDごと持ち運んだりするのが当たり前でしたが、我々としても「データ移行の工程をなんとかしたい!」という想いが強くて。
先ほどから話題に挙がっているPixelStreamingは、簡単に言うと「ブラウザにゲーム画面を転送して、自由に遊ぶことができる」という仕組みです。ビルドしたアプリケーションをクラウド上に置いておくだけで、誰でも、どこからでもブラウザでゲームが体験できます。
ストレージ容量さえあれば、1週間前のバージョンや1ヶ月前のバージョンなど、データ同士の比較も可能になります。
松本:バージョンの切り替えができるのは良いですね!ゲーム開発だと、少し前のバージョンを見たいというケースが結構あります。ちなみに、アプリケーションのデータは、画面を転送している端末ローカルには置かないということになりますよね?
下田:もちろんです。松本さんのPCで開発しているケースで考えると、まずは自分の環境でビルドデータを作成しますよね。そのデータをクラウドにアップロードしたあと、仮想マシン(以下、VM)※のGPUがH264でエンコードを行います。その後、ブラウザにゲーム画面のみを転送し、相手のブラウザがH264をデコードして表示を行うという流れです。
※仮想マシン (一般的に VM と略されます) は、ノート PC、スマートフォン、サーバーなどの他の物理的なコンピューターと何ら変わりません。CPU、メモリ、ファイルを保存するためのディスクが備わっていて、必要に応じてインターネットに接続することもできます。コンピューターを構成する部品 (ハードウェアと呼ばれます) は物理的で目に見えるものですが、VM は多くの場合、コードとしてのみ存在する、物理的なサーバー内の仮想コンピューターまたはソフトウェアによるコンピューターであると考えられています。
(仮想マシン: コンピューター内の仮想コンピューターより引用)
松本:そうすると、解析によるデータ流出などのリスクもないということですね。データを守るにもリソースが掛かるので、この点はユーザーテストや体験版などにも適していると感じます。
下田:さらに、映像を送る先の端末スペックが低くても問題ないのも良いところです。最近のゲームをしっかり描画するためにはある程度のGPUが必要ですが、レンダリングをVMで行うためノートPCやモバイル環境でも問題なくゲームをプレイできます。遅延も極めて少ないです!さて、今回の題材にするゲームはもう決まっているのでしょうか?
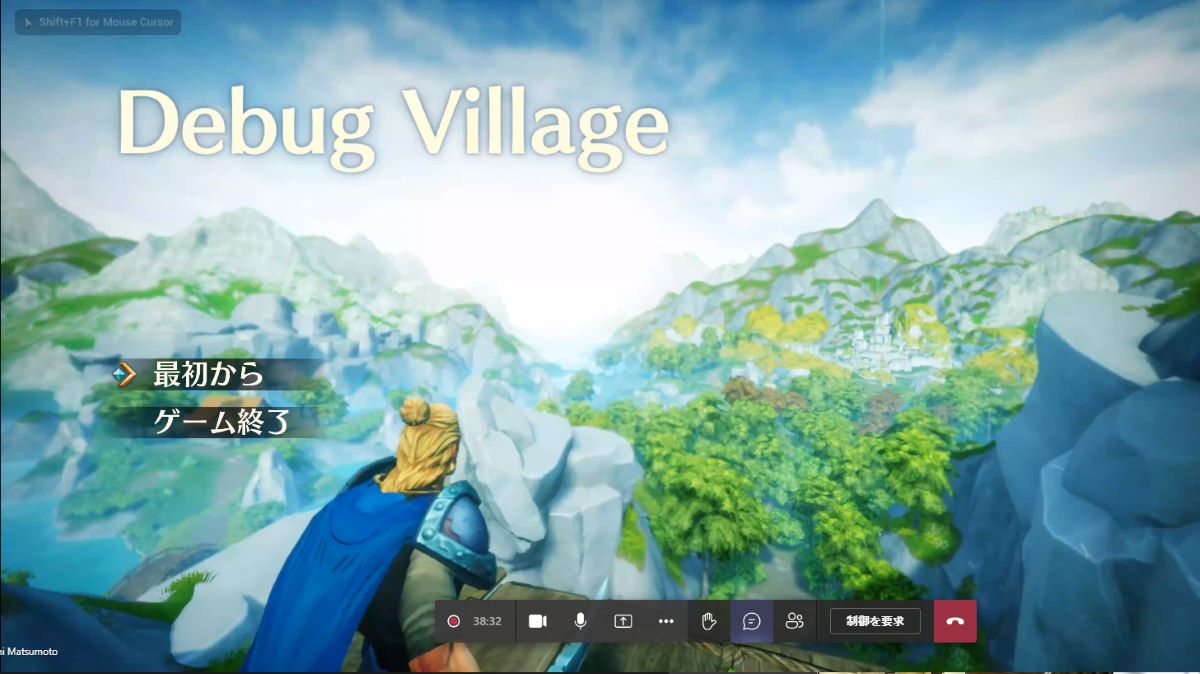
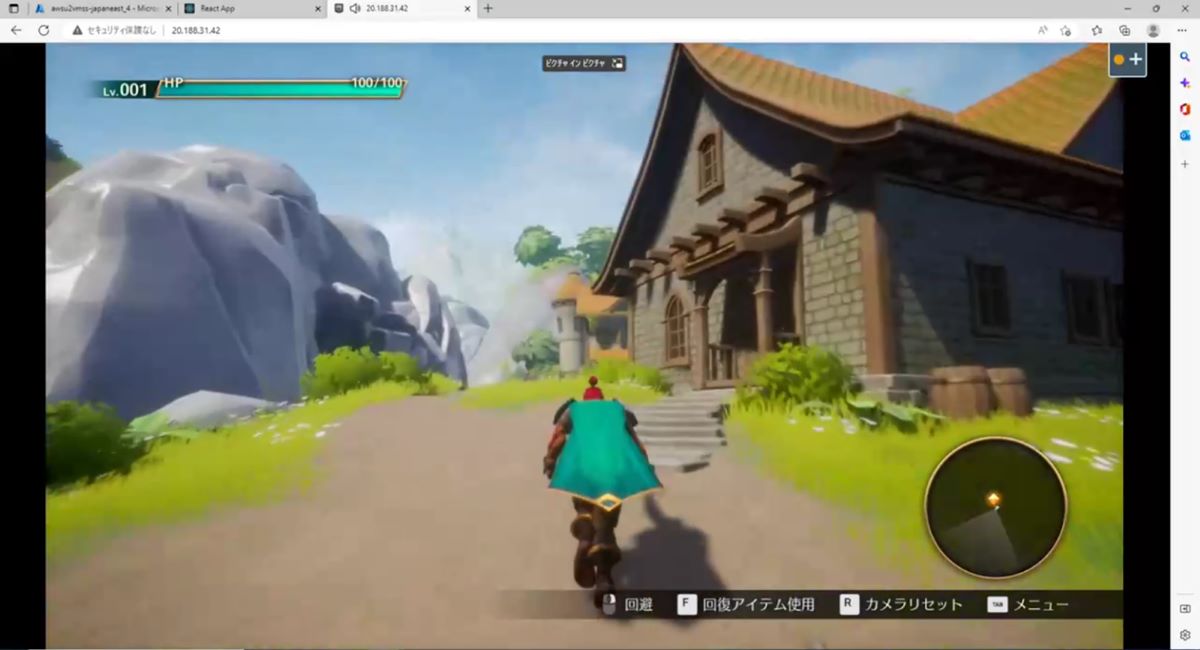
松本:『Debug Village(※)』という、QAに関するサービスのプレゼンテーション向けに開発した3DアクションRPGを使いたいと思っています。シンプルなクエスト受注型のアクションRPGで、1クエスト、2ステージで全体15分ほどのボリュームです。
※本タイトルはAIを活用した、AI自動テストソリューション「Playable!」などを提供するAIQVE ONE株式会社より提供いただいています(デモゲーム開発:株式会社ヒストリア)
下田:デモゲームとしては、かなりステージが凝っていますね!サイズも手頃で、題材としては優れていると思います。それでは、このゲームを使ってリモート環境のゲームプレイを試してみましょう。
実際にPixel Streamingを使ってみる【事前準備編】
下田:早速、Microsoftが提供するクラウドサービスであるAzureを使ってみましょう。Azureに関する操作は、すべてAzure Portalから行います。Pixel StreamingはVMを活用した機能となるため、事前にVMの使用申請(クォータ申請)を行っておく必要があります。
- Azure Portalにログイン後、検索欄に「ヘルプとサポート」と入力
- サブスクリプション > 新しいサポートリクエスト > クォータ申請(概要)を表示
- 手順に従ってクォータ申請を行う
松本:申請をしないと、VMの使用が開始できないんですね。ちなみにサブスクリプションってなんですか?
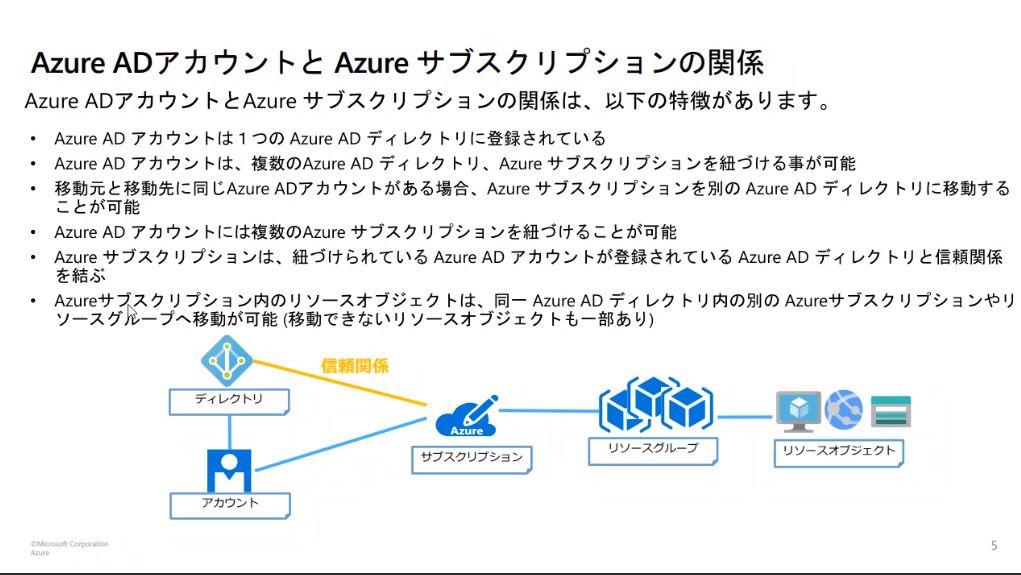
下田:サブスクリプションは請求単位ですね。会社名やプロジェクト名などを入れておき、その単位でVMを管理するという形になります。Azure ADアカウントに対してサブスクリプションを紐付けて、そのサブスクリプション内でゲームのリソースを管理していきます。
ちなみに、Microsoft 365アカウントを持っていれば、自動的にAzure ADアカウントも作られています。法人でAzure ADがある状態から始まった場合は、管理者の方にコントリビューター(オーナーとの選択。コントリビューターは共同作業者という意味)として登録をお願いした方が良いかも知れません。
逆に、個人ではVMに掛かる費用を支払うクレジットカードを登録するだけで大丈夫です!
松本:なるほど。自分の画面では自動的にAzure ADが作られていたのですが、これで納得しました。サブスクリプションはプロジェクトやスタジオごとに使い分ける形になりそうですね。
実際にPixel Streamingを使ってみる【実践編】
下田:VMが使用可能(※)になったら、Azure PortalでPixel Streamingを導入していきましょう。AzureにはUEなどのゲームエンジンと同じように、マーケットプレイスが存在します。まずは検索ウィンドウに「Pixel Streaming」と入力してください。
※VMが使用可能になるには、申請後に一定の時間が必要。取材では、事前準備編から実践編までに2日が経過している
松本:Azureのマーケットプレイスがあるんですね。選択したあと、「作成」を押せば大丈夫でしょうか。「リソースグループ」を作るように促されています。これは一体…?
下田:Azureの中にある部品をひとまとめにするグループです。先ほど、サブスクリプションがプロジェクトやスタジオ名という話をしましたが、プロジェクトの中におけるアルファ版、ベータ版のような概念になります。
名前、Pixel Streaming、ゲームタイトル名のような形で入れると良いと思います。誰かと共同作業をするとき、誰が何を作ったかが分かりやすくなります。
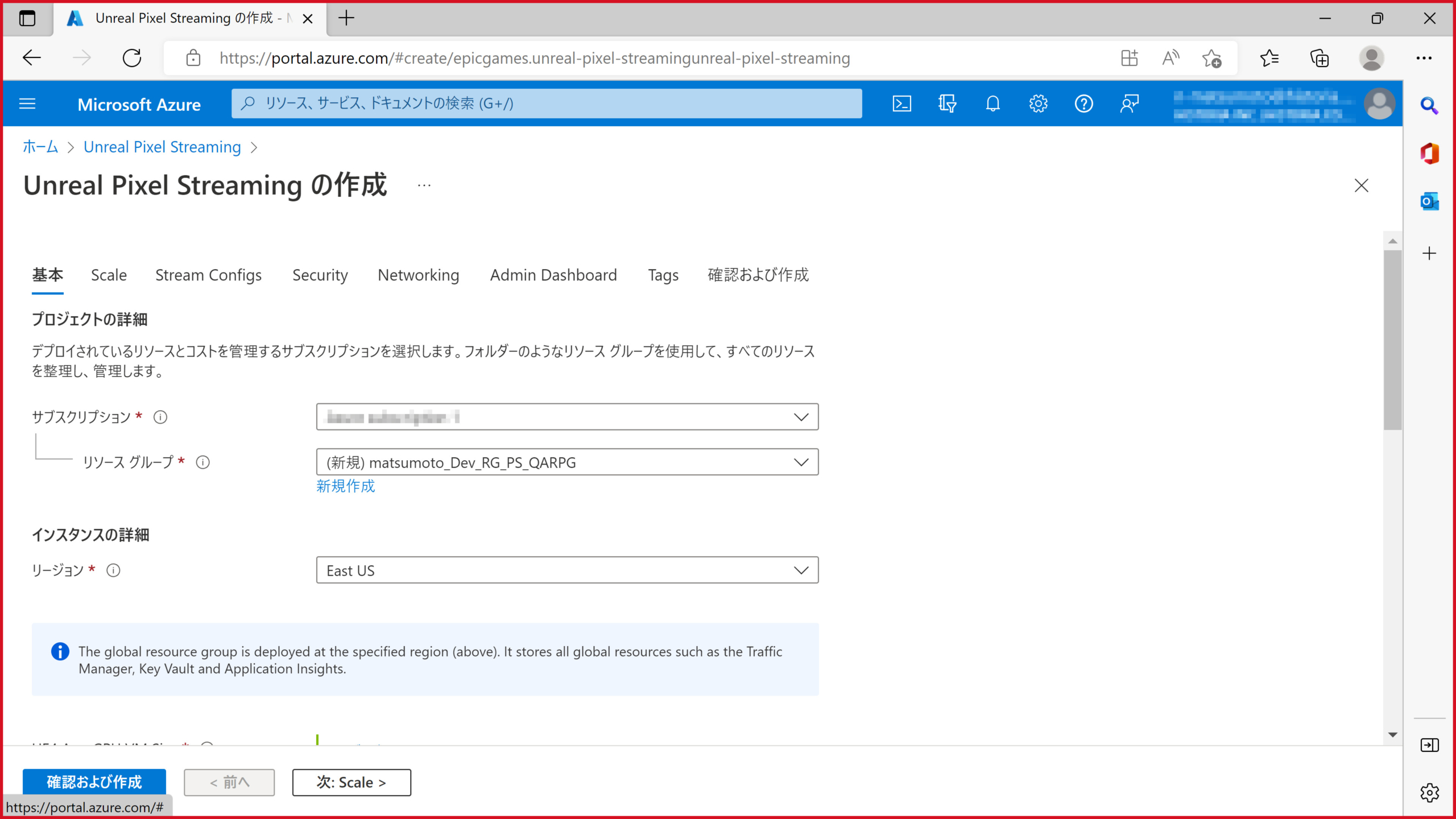
- リソースグループを任意の名称で設定(今回はmatsumoto_RG_PixelStreaming_QARPGとした)
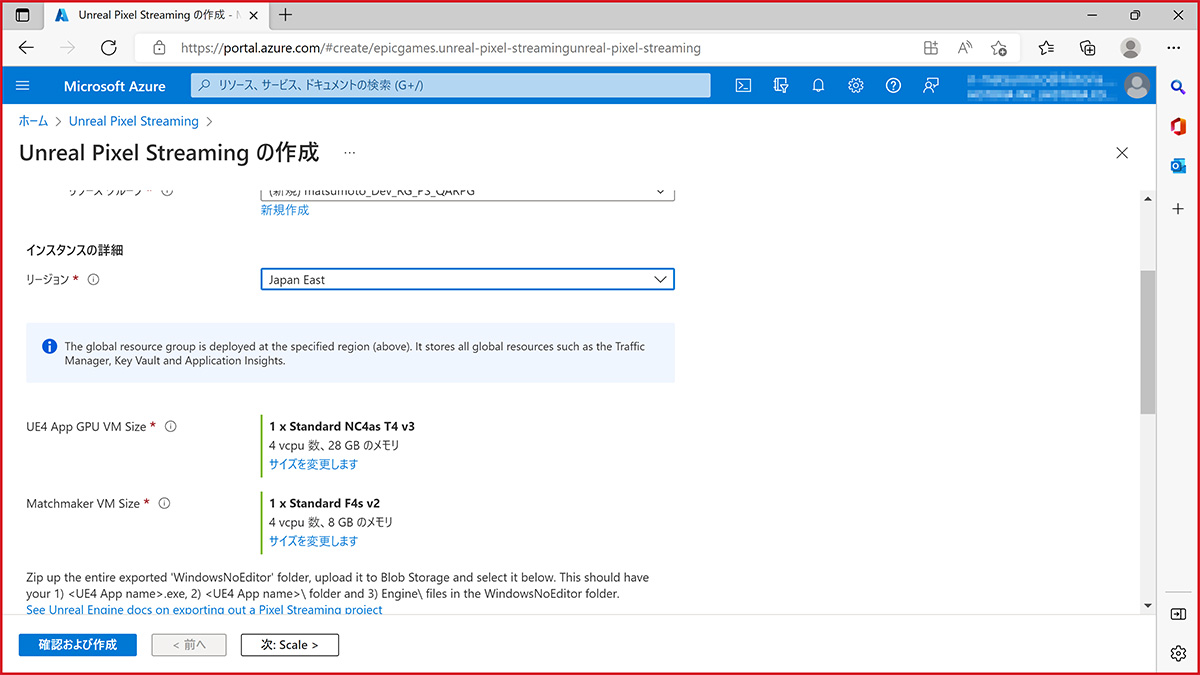
- リージョンで「Japan East」を選択
- インスタンスの詳細でVMサイズを選択(Pixel Streamingを使うにはGPUが必要。現在はT4が推奨。今回はUE4 App GPU VM Size:T4v3,MatchMaker:F4s v2※を選択)
※今回は少数人数への配信となるため、MatchMakerはデフォルト値
※今回は少数人数への配信となるため、MatchMakerはデフォルト値
ストレージアカウントの作成
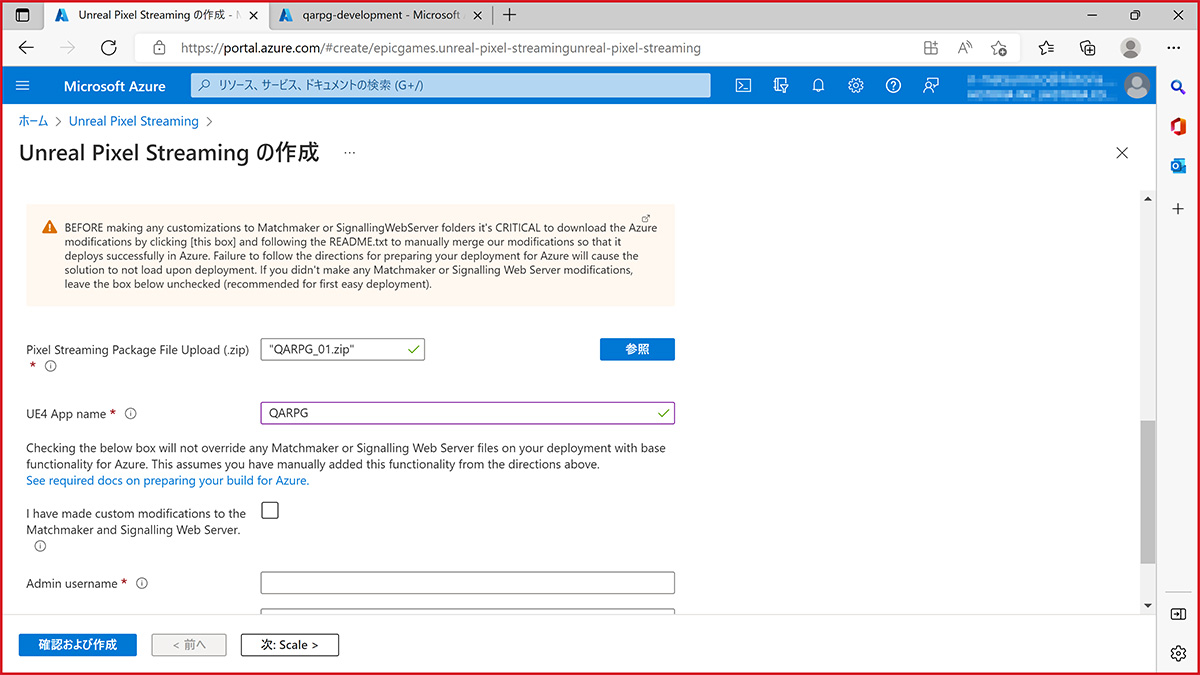
松本:下の方に「参照」という項目がありますね。ファイルをアップロードできそうですが、ここでビルドしたデータを使うのでしょうか。
下田:ここで必要になるのがストレージアカウントです。Azureのストレージサービスにアクセスするためのアカウントなので、ここではStorageなど分かりやすい名前を付けておきましょう。このあと、ストレージの中にコンテナという箱を作って、そこにZipファイルを格納します。
「参照」をクリックして作成するか、ブラウザの別タブでAzureを開いていただいて、ストレージアカウントを新規作成しましょう。
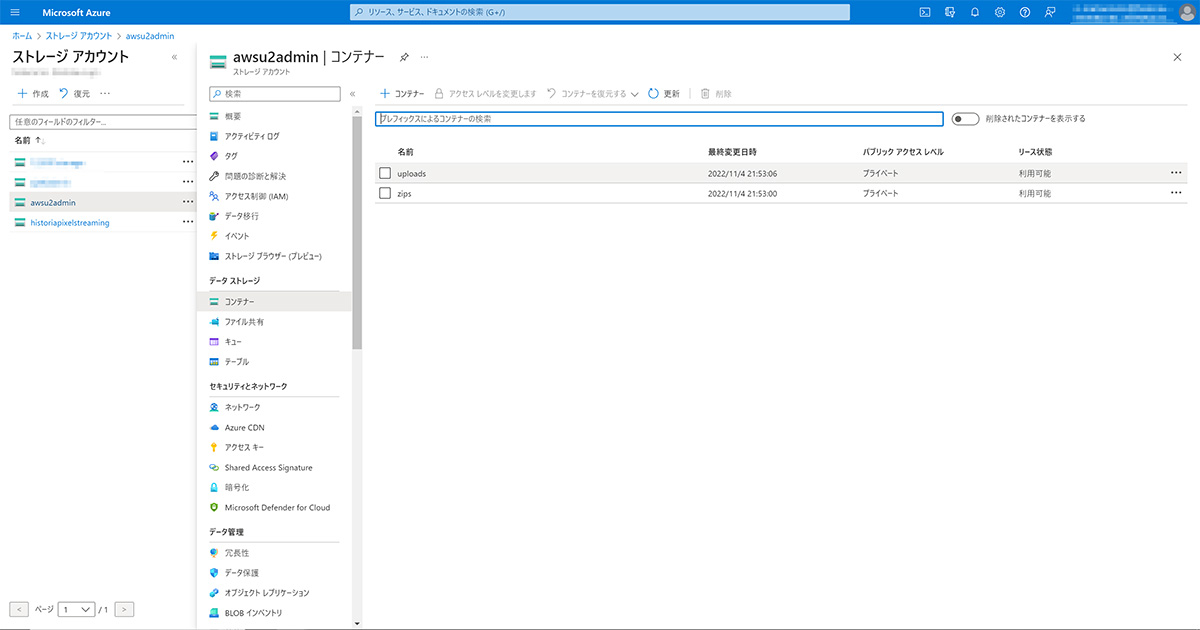
ストレージ アカウントの概要松本:では、私が作ったストレージということで「matsumoto_Storage」にしておきます。ここでもリージョンをJapan Eastにしておく必要がありそうですね。
下田:はい。その後は特に設定不要で、「次に」を押していただいて大丈夫です。最後に「作成」を押すとデプロイが進行します。ここまでできたら、あとはPixel StreamingのPluginを有効化してパッケージを作成し、WindowsNoEditorフォルダをZipに圧縮してアップロードするだけですね。
松本:ストレージアカウントの中に「+コンテナー」という表記があるので、ここをクリックして任意の名前を付けるという感じですね。プロジェクト名+コンテナのような名前が良いのかな……DevとPublishを分けた方が良いような気もするので今回は「qarpg-devlopment」という名称にしてみます。
下田:コンテナにZipファイルをアップロードできたら、Pixel Streamingの設定に戻りましょう。「UE4 App name」「Admin username」「Password」という項目を埋めていきます。Admin usernameはMatchMakerとSignaling server VMsのために作成するアカウントで、Passwordは任意でOKです。
「UE4 App name」は、先ほど作ったZipファイル直下にあるexeファイルのことです。今回はQARPG.exeなので、QARPGと入力します。
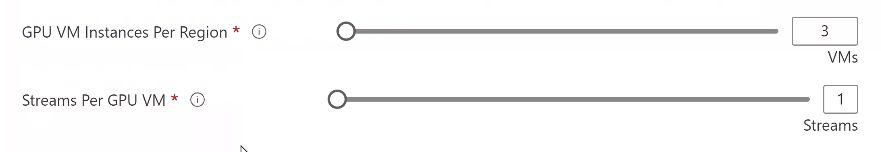
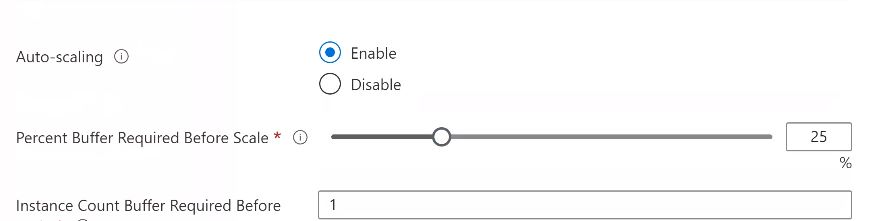
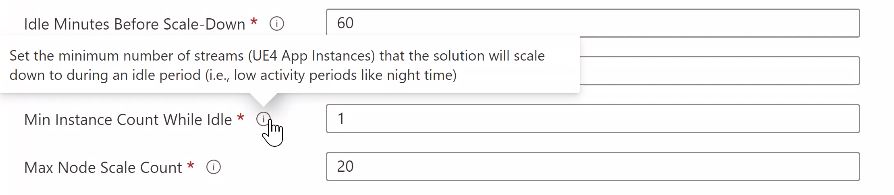
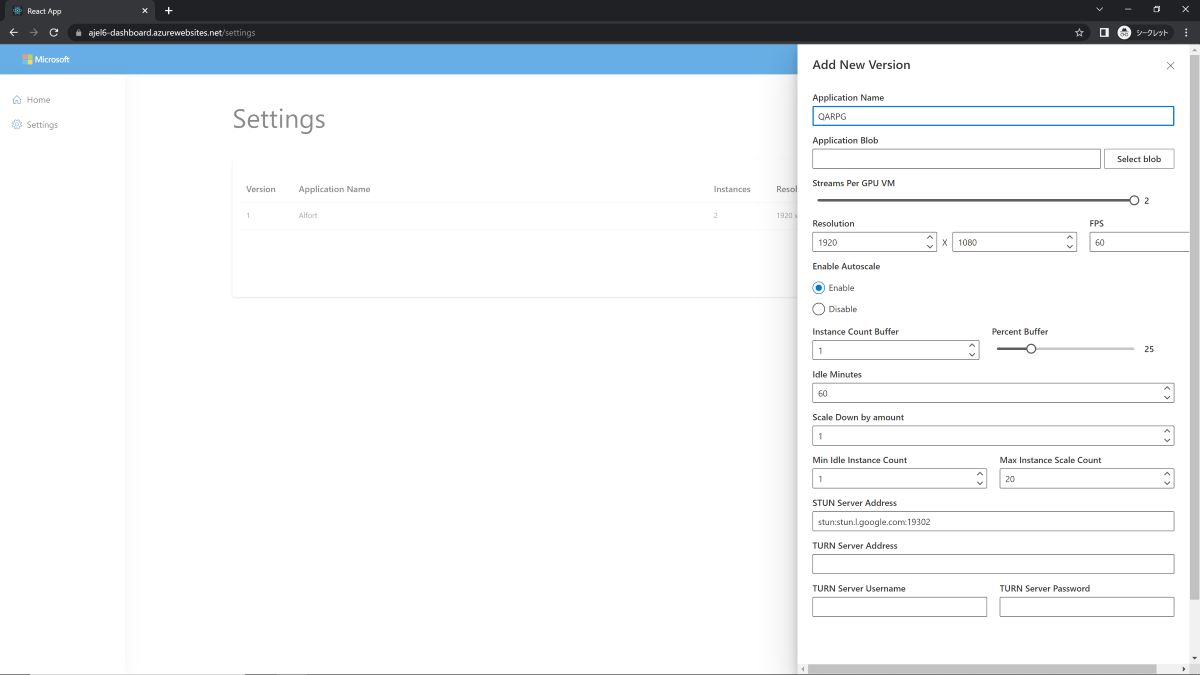
下田:さくさく進んでいきましょう。ここからは「Scale」と「Stream Config」の設定です。Scaleでは、1つのVMに対して、いくつexeを立ち上げたいかを選択します。
松本:プラグインでここまで細かく調整できるのは嬉しいですね。体験人数が少なくてもよい、建築系のビジュアライゼーションでも使えるかも知れません。
下田:ここは、どの規模感で誰にテストプレイをさせたいかによって設定が変わってきます。逆に、続いてのStream Configsは非常にシンプルで、解像度とフレームレートを選ぶだけですね。
転送量に応じて課金される仕組みなので、コストを抑えたいなら30fpsにする、フルHDではなく低解像度にするなどで工夫できます。もとのゲームのフレームレートは関係なく、あくまで転送する際のフレームレートになります。
松本:今回は1920×1080、60fpsで行ってみましょう。これで、転送に関しては大体の設定が終わった感じですかね?
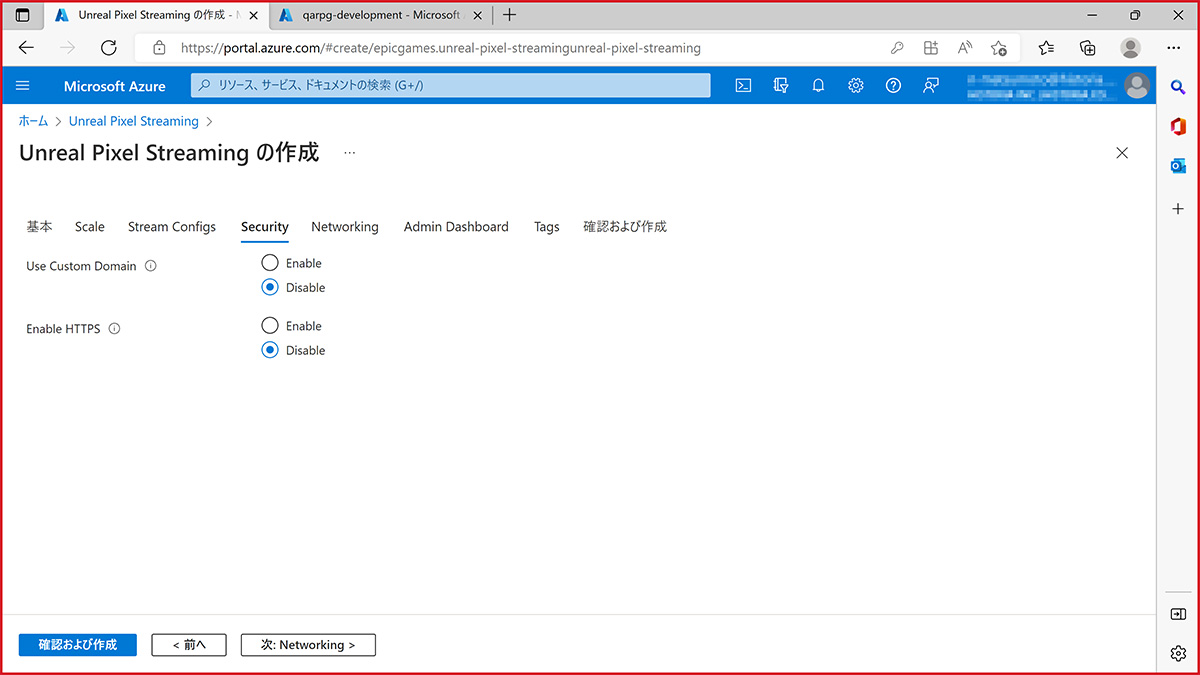
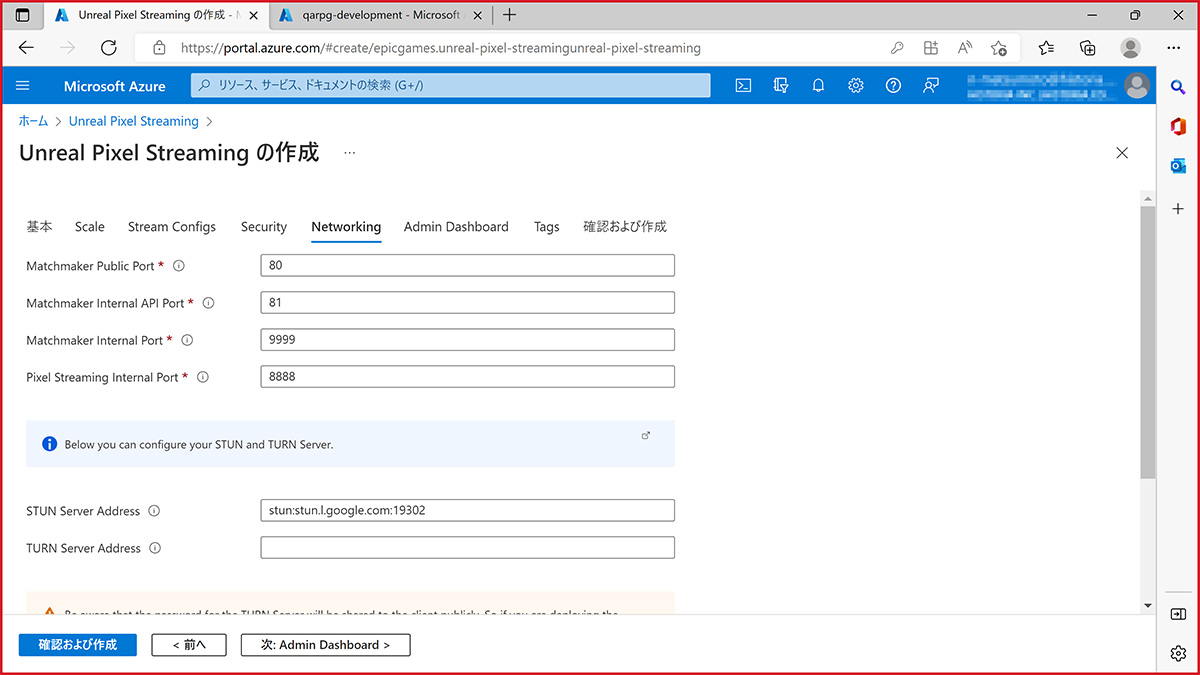
下田:そうですね。あとは「どう転送するか」の設定が残っていますので、そこだけ片付けましょう。そのまま進んで、Security、Networkingを埋めていきます。
ブラウザの別タブを開いてClient IDを取得
下田:最後のAdmin Dashboard設定です。今回はデータの差し替えに対応したいので(バージョンを任意に切り替えてテストプレイするため)、Admin DashboardはEnableにします。すると、Application Cliant IDというものが求められます。
松本:いまはコンテナの中にあるZipファイルを参照しているだけなので、改めてアプリを登録する形でしょうか?
下田:そうですね!もう一度ブラウザの別タブを開いてもらって、左側にある「Azure Active Directory」をクリックしてください。見つからなければ、検索してもらっても大丈夫です。ここから、いくつか設定をしていきます。
- Azure Active Directoryを選択
- アプリケーションの登録を選択
- 任意の名前を入力し、作成
- アプリケーション(クライアント)IDをコピー
- Pixel Streaming内のAzure AD Application Client IDにペースト
下田:Client IDがコピーできたら、もとのタブに戻って「Azure AD Application Client ID」欄にペーストしましょう。次に進んで、「Tag」の項目は未編集でOKです。「確認および作成」を押すと、デプロイが始まります!
松本:ついに!
下田:デプロイが完了したら、Vartual Machinesをクリックし、起動済のVMを選択したのちにDNS名(URL)をコピーしてください。これをテストプレイヤーに配布すれば、自由に遊べるはずです。
設定完了!いよいよテストプレイへ
松本:ついに制作したゲームがブラウザで動きました!はじめてAzureを触ったので大変でしたが、やったことと言えばストレージにZipファイルを格納して、アプリケーションを登録して、あとはPixel Streamingの設定を進めただけでしたね。
下田:こういったサービスで気になるのは遅延だと思います。緑色のボタンを押してもらうと設定項目が出てきますが、右下のLatency Statsをクリックしてみてください。どのくらい遅延があるのかを、ミリ秒単位で確認することができます。
松本:遅延もあまり気になりませんね。ゲームの内容をリモートで伝える際はTeamsやZoomなどの画面共有を使うことが多いですが、画面共有の場合は画質もフレームレートも落ちますし、なにより先方が操作できないので、しっかりテストプレイをしてもらいたい時はPixel Streamingを使うのが一番いい方法になりそうです。
下田:そうですね。ディレクターやクライアント企業など、周りの人にゲームを遊んでもらうのに役立ちそうですか?
松本:これは使えますね!個人開発においても、展示会などのイベントで役に立つ気がしました。デスクトップPCやGPU搭載のノートPCを持っていかなくても、これさえあればどんな端末でもゲームが遊べる。必ず動くという確信を持ってプレゼンできるのが精神衛生上とても良いです。「自分の環境だと動いたのに……」と、現地でトラブルシューティングに明け暮れる日々が終わりそうです。
バージョン違いも簡単に実装。マントの色を変えてみる
下田:ABテストをしたり、少し前のバージョンに戻ったり、複数のアプリケーションを登録する方法をご紹介します。作業の流れとしては、コンテナの中にビルドしたZipをアップロードして、New VersionからBlob(Binary Large OBject)を選択するかたちになります。その前に、いくつか設定を行います。
- リソースグループ > 登録したリソースグループ名を押下 > xxx-dashboardを押下
- 表示されたダッシュボードのURLをコピー
- 左タブの認証を選択
- プラットフォーム構成[+] > 「Web」を追加
- ダッシュボードから取得したURLを「Web」URI欄にペースト。URL末尾に「.auth/login/aad/callback」追加
- アクセストークン、IDトークンをONに
- ストレージアカウント > コンテナ > uploadsに、別バージョンのZipをアップロード
- Virtual Machineを選択
- 右上に表示されているURLから「ダッシュボード」へアクセス
- ダッシュボードのAdd New VersionからBlob選択
松本:では、マントの色を変えたバージョンをビルドし直して、アップロードしてみました。これで変わるのかな……。
松本:ちゃんと変わってる!これは感動しますね。というのも、開発中は何パターンもチェックしてもらったり、「バグは修正したけど、安定したか分からない」みたいなものを2,3通り持っていったり、とにかくかなりのパターンも試すんですよ。ビルドの切り替えが素早くできて、遠隔地の方もスムーズにテストプレイできるというのは、ワークフローの効率化に繋がる感覚があります。
下田:良かったです。最初は概念を理解するのが難しいかも知れませんが、慣れてしまえば10分程度で設定できるはずです。最後に、VMは止めない限り従量課金が続きますので、停止するのをお忘れなく!
松本:今日は勉強になりました。仕事の上でも、Azureを活用したPixel Streamingをテストプレイ手段として提案できそうです。ありがとうございました!
Microsoft Azure: クラウド コンピューティング サービスDeploying Unreal Engine 4 Pixel Streaming on Azureゲームメーカーズ編集長およびNINE GATES STUDIO代表。ライター/編集者として数多くのWEBメディアに携わり、インタビューや作品メイキング解説、その他技術的な記事を手掛けてきた。ゲーム業界ではコンポーザー/サウンドデザイナーとしても活動中。
ドラクエFFテイルズはもちろん、黄金の太陽やヴァルキリープロファイルなど往年のJ-RPG文化と、その文脈を受け継ぐ作品が好き。
関連記事



注目記事ランキング
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
連載・特集ピックアップ
西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
CEDECで行われた講演のレポートをまとめました。
UNREAL FESTで行われた講演のレポートやインタビューをまとめました。
GDCで行われた講演などのレポートをまとめました。
CEDEC+KYUSHUで行われた講演のレポートやイベントレポートをまとめました。
GAME CREATORS CONFERENCEで行われた講演のレポートをまとめました。
Indie Developers Conferenceで行われた講演のレポートやインタビューをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドやレポートなどをまとめました。
東京ゲームショウで展示された作品のプレイレポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームダンジョンで展示された作品のプレイレポートをまとめました。
日本と文化が近い中国でゲームを展開するための知見を、LeonaSoftware・グラティークの高橋 玲央奈氏が解説。
インディーゲームパブリッシャーの役割や活動内容などを直接インタビューします。



今日の用語
ライトマップ(Light Map)
Xで最新情報をチェック!