この記事の3行まとめ
- モノリスソフトが「初心で作るSubstance 3D Designer」と題した記事を公開
- ノードベースのプロシージャルなテクスチャ作成ツール「Adobe Substance 3D Designer」について解説
- メロンパンを例に、リアルなテクスチャ作成のフローなどを紹介している
モノリスソフトは2024年8月1日(木)、「初心で作るSubstance 3D Designer」と題した記事を自社の技術ブログで公開しました。
同記事では、テクスチャ作成ツール「Adobe Substance 3D Designer」を用いたテクスチャ作成プロセスについて解説しています。
【TECH BLOG】
ブログ記事「初心で作るSubstance 3D Designer」を公開しました。
弊社モデラーがテクスチャ作成の基本的な考え方や手順をご紹介しています。ぜひご覧ください。https://t.co/qhElzisbbc pic.twitter.com/8zKkQM94Ti
— 株式会社モノリスソフト (@MONOLITHSOFT) August 1, 2024
【TECH BLOG】
ブログ記事「初心で作るSubstance 3D Designer」を公開しました。
弊社モデラーがテクスチャ作成の基本的な考え方や手順をご紹介しています。ぜひご覧ください。https://t.co/qhElzisbbc pic.twitter.com/8zKkQM94Ti
— 株式会社モノリスソフト (@MONOLITHSOFT) August 1, 2024
「Adobe Substance 3D Designer(以下、SD)」は、プロシージャルなテクスチャ作成が可能な、ノードベースのデザインツールです。
同記事では、SDの概要やテクスチャ作成時の基本的な考え方や、メロンパンのテクスチャづくりを例にあげながら、テクスチャ作成のフローを紹介しています。
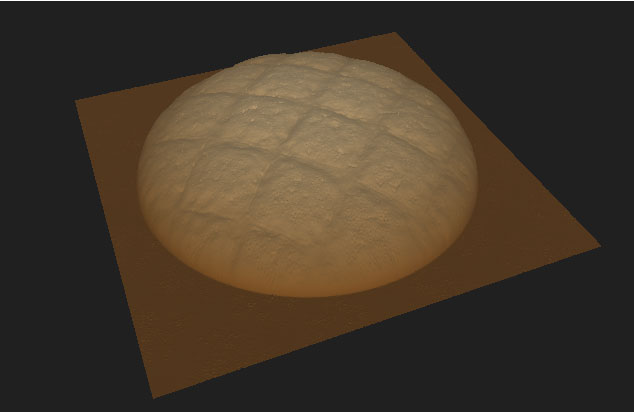
焼きあがったメロンパンを描画する方法が解説されている(画像はブログ記事より引用)
テクスチャの作成においては、Height Mapを最初に作ることで後々の作業がしやすいと述べられています。メロンパンの形をもとに、ドーム状の円形を作成します。
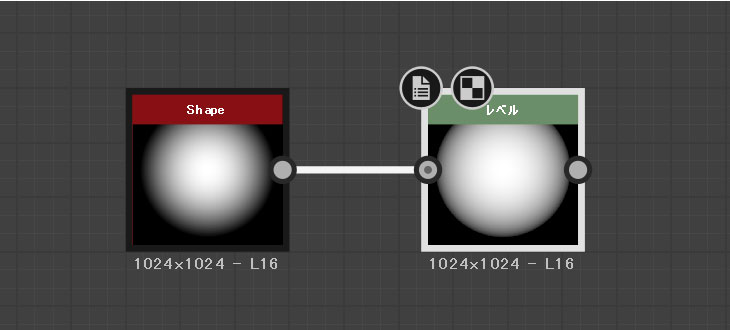
円形を作る方法は複数存在し、記事中ではShapeノードを使っている(画像はブログ記事より引用)
メロンパンの見た目の特徴は、網目状の焦げ目です。その網目を表現するために、Tile Generatorノードを用いて網目を作り、変形してブレンドノードで乗算しています。ブレンドノードは高頻度で使うため、「ブレンドノードを知ればSDの大半を理解したといっても過言ではない」と述べられています。
その後、メロンパン表面の細かい凹凸や、付着する砂糖の結晶などのディテールを作成。
ある程度Height Mapが完成したところで、「Base Color」「Normal」「Roughness」などのノードを用いて、色味や立体的な凹凸を調整します。
カラーのブレンドを行う際にはカラーモードを合わせて合成しなくてはいけないため、Base Colorノードのブレンドでは、今まで直接合成していたものをマスクとして使用することで色味を追加していくとのこと。
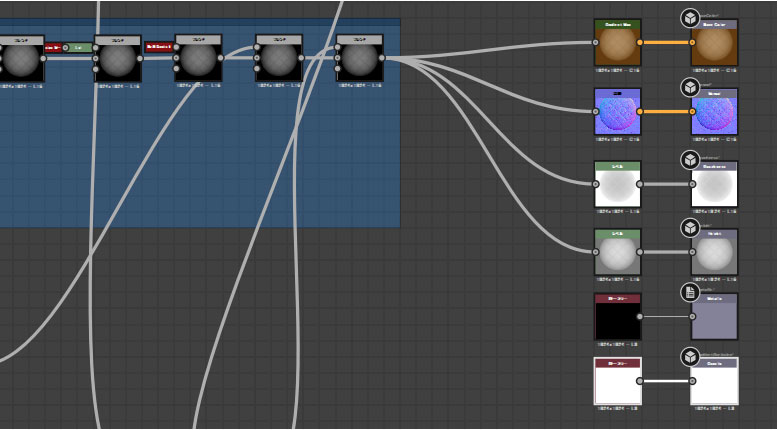
ノードの配置例と、ノードが適用されたメロンパン(画像はブログ記事より引用)
色味の追加ができたら、序盤に作った網目に「ベベルノードで濃淡を加える」「ワープノードで歪ませる」など、ディテール調整を施して完成。
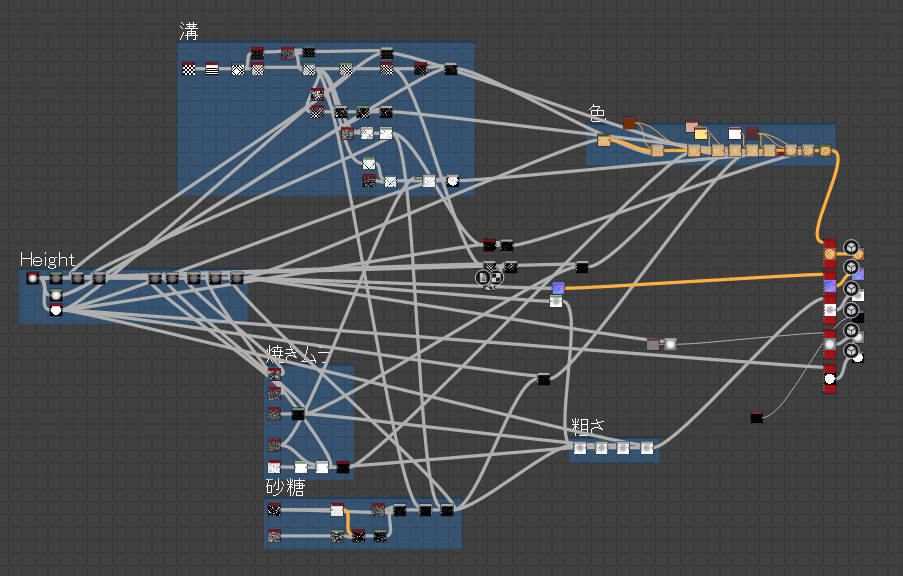
また、こうした作業によって複雑化したノードを管理するには、フレームによるグループ分けが推奨されています。
(画像はブログ記事より引用)
記事の最後に、SDは一日で覚えようとせず、自分が使える表現をコツコツ増やしていくものだと述べられています。
詳細は、ブログ記事をご確認ください。
モノリスソフト TECH BLOG『初心で作るSubstance 3D Designer』