写真に対するフィルター加工のように、ライティングなどを計算した映像を最終的に加工する『ポストプロセス』は、扱い方を覚えるだけで幅広い絵作りが可能になります。
今回はポストプロセスの基本的な扱い方と、より拡張的なポストプロセスマテリアルを使った表現を『PLATFORMER – Stylized Cube World Vol.1』と『Stylized – Dynamic Nature』を使って体験してみましょう。

写真に対するフィルター加工のように、ライティングなどを計算した映像を最終的に加工する『ポストプロセス』は、扱い方を覚えるだけで幅広い絵作りが可能になります。
今回はポストプロセスの基本的な扱い方と、より拡張的なポストプロセスマテリアルを使った表現を『PLATFORMER – Stylized Cube World Vol.1』と『Stylized – Dynamic Nature』を使って体験してみましょう。
TEXT / wvigler
EDIT / 神山 大輝
この記事はUnreal Engine バージョン5.1.0を利用して書かれています。
『ポストプロセス』または『ポストプロセスエフェクト』は、3DCGを2D画面に描画する「レンダリング」という処理の際、全体的な見た目やシーンの雰囲気を編集するための機能です。イメージとしては、スマートフォンで撮影した写真にフィルターを掛けて雰囲気を変えるようなものです。
レンダリングでは3Dモデルやオブジェクトのマテリアル、ライティングなどの関係性を計算して2D画像に変換しており、コンピューターはこれを1/60秒という非常に短いサイクルで行い画面に描画することで3DCG映像を実現しています。
レンダリングの段階では、3Dモデルやライティングを調整することはできません。できるのは前のレンダリング段階で取得した情報(G-Buffer)を含むテクスチャなどを利用して画像に加工を加えることだけです。つまり、ポストプロセスは、完成する直前の2D画像に対して調整を加える役割を持ちます。
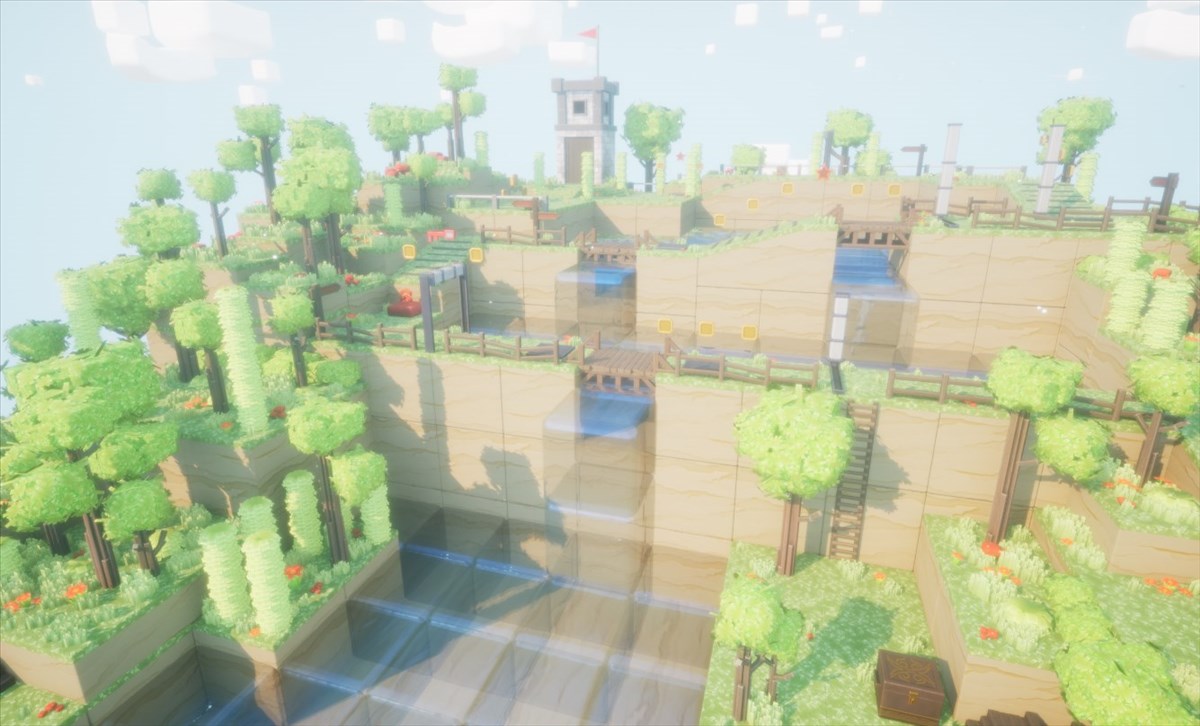
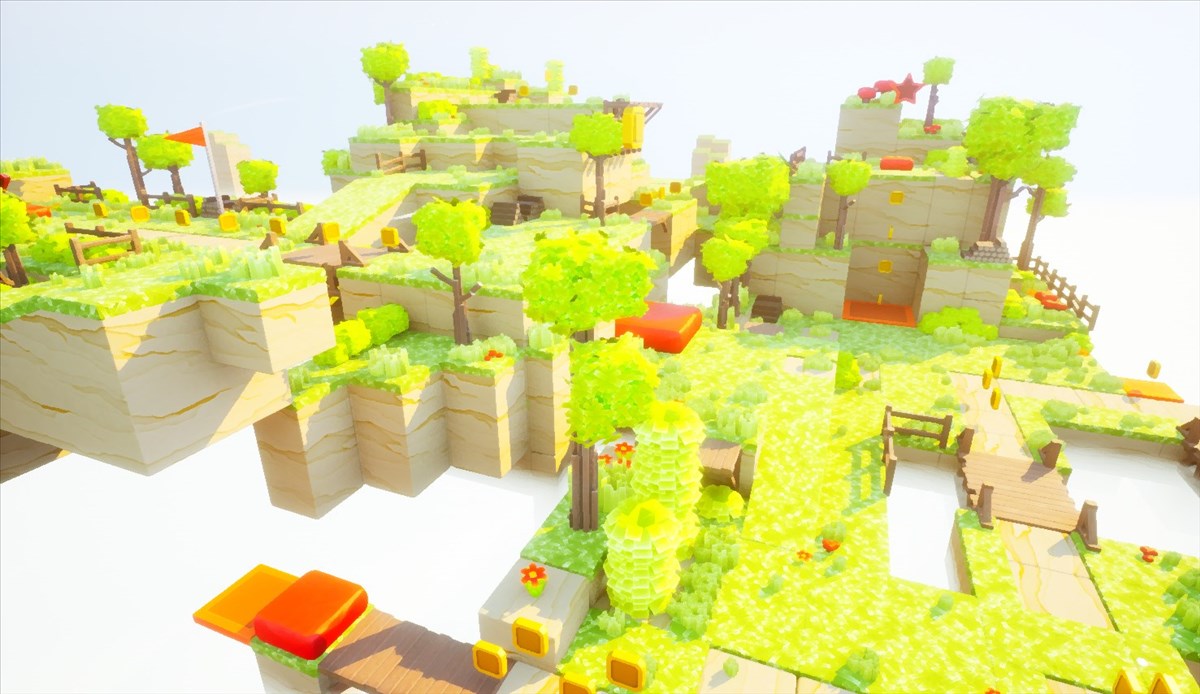
ポストプロセスを使うにあたって、今回は色味の分かりやすいカラフルな環境アセット『PLATFORMER – Stylized Cube World Vol.1』(以下、Stylized Cube World)を使っていきます。Stylized Cube Worldは、キューブブロックが敷き詰められたような特徴的なアートワークの環境アセットです。
※Stylized Cube Worldはあくまで今回の題材として利用していきますので、お手元ではご自身のゲームや、他のテンプレートでも問題ありません
いくつかブループリントも用意されており、プレイヤーキャラクターさえ用意すれば簡単にゲームを作ることが可能です。ブロックの組み合わせでオリジナルのステージも作りやすく、ほとんどそのままゲームのマップとして使えるマップやサイドスクローラーゲーム用のテンプレートマップも付属しています。

今回の記事のテーマからは外れますが、記事の最後に「おまけ」としてSytlized Cube Worldを使ったサイドスクローラーゲーム制作手順の例もご紹介します。
今回はSytlized Cube Worldをモデルに、ポストプロセスエフェクトを使っていろいろな見た目のシーンを作っていきたいと思います。
『Stylized - Dynamic Nature』ダウンロードページSytlized Cube Worldはプロジェクトに追加するタイプのアセットです。使うためにはもととなるプロジェクトが必要です。
Epic Games LauncherからUnreal Engine 5.1を起動してプロジェクトを作成します。テンプレートは「Blank」を選択してください。
プロジェクトが作られたら、Epic Games LauncherからSytlized Cube WorldおよびStylized – Dynamic Natureのマーケットプレイスページへ行き、「プロジェクトに追加する」のボタンを押してプロジェクトに追加しましょう。
アセットの追加後、コンテンツドロワーを開くと「Kobo_Nature」と「PLATFORMER_StylizedCubeWorld_Vol1」というフォルダが追加されています。Sytlized Cube Worldのサンプルマップは「PLATFORMER_StylizedCubeWorld_Vol1\Maps」にいくつかあります。最初は「Map_04」をダブルクリックして開いてください。
ビューポートの左上に警告が出ていることに気付いたかもしれません。これは太陽の光を表現する「指向性ライト」が2つ以上あり、競合していることを通知しています。「指向性ライト」は画面中央あたりに2つまとまって配置されています。「Light Source2」は今回必要無いので、選択してDeleteキーで削除してしまいましょう。

この警告は指向性ライトの「Forward Shading Priority」という項目を変更することでも回避できますが、見た目への影響もそれほどないので今回は削除で構いません
これで事前の準備は完了しました。
「Map_04」には、最初からポストプロセスによるエフェクトがかかっています。今回は1からポストプロセスを作りたいので、最初にこれを削除しましょう。
右上の「アウトライナー」タブから「PostProcessVolume」を検索し、選択してからDeleteキーで削除します。
すると、他のオブジェクトやライティングには全く手を加えていないにも関わらず、マップ全体の見た目がかなり変わったのが分かると思います。
以前の状態はポストプロセスによるフィルターを通した状態であり、こちらがこのマップの元の見た目となります。これだけでもポストプロセスの見た目におよぼす影響の強さが分かります。

それでは、自分でビジュアルを調整するために新しいPostProcessVolumeを作りましょう。左上の箱マークのドロップダウンメニューから「ビジュアルエフェクト→PostProcessVolume」をクリックします。

PostProcessVolumeのほか、カメラにもポストプロセスを調整できる機能が備わっています。今回はビューポートで素早く確認できる点などを考慮し、PostProcessVolumeでの調整を採用しています
PostProcessVolumeは、そのままの設定では「プレイヤーの視点が範囲内に入ったら」見た目の変化が適用されるようになっています。今回はマップ上のどこでも同じような見た目をさせたいので、選択したまま詳細タブから「Infinite Extent(Unbound)」という項目を検索し、チェックを入れてください。

PostProcessVolumeは設定できる項目が非常に多く、自分で項目を探そうとするとものすごく時間がかかってしまいます。検索欄を上手に使って手間や時間を節約しましょう
これで、マップのどこにいてもPostProcessVolumeのエフェクトが適用されるようになりました。
まずは簡単な機能を使ってみましょう。詳細タブから「Bloom」を探し、カテゴリ内の「強度」にチェックを入れてみます。チェックを入れることで数値を変更できるようになるので、これを「8.0」まで上げてみます。見た目の変化が分かるでしょうか?

この「Bloom」というカテゴリでは、「輝き」加減を変化させることができます。物体の輝き度合いを増やしたので、全体的にぼやけたような明るい画面になっています。
ポストプロセスを調整するにあたり、ある程度ビジュアルテーマを決めたいと思います。
このマップに適用されていたポストプロセスは明るくポップな印象のものでした。今回はポストプロセスの表現の幅広さを見てみるために、思い切ってホラー寄りの見た目へと変化させてみましょう。
最初に、先ほど変更した「Bloom」の「強度」を「0.0」に設定します。さらに画面全体の明るさを暗くするために「Exposure」の「露出補正」を「-1.0」に設定しましょう。これはカメラなどで言う「露出」、つまり明るさをコントロールする数値です。数値を減らすことで画面全体が暗くなります。

続いて、画面の色味を変化させていきます。ホラー風の画面にするには彩度を落とし、コントラストを上げるとそれらしくなります。画面を青などの寒色寄りにするのも効果的です。
「カラーグレーディング」カテゴリの「Global」→「彩度」を開くとカラーピッカーが現れます。ここでは赤(R)・緑(G)・青(B)で彩度を設定できますが、全て「0.0」にしてしまいましょう。これで画面に彩かさが一切無くなり、モノクロの画面になります。

さらにその下にあるコントラストを調整します。赤(R)と緑(G)は2.0まで上げますが、やや青みがかった画面にしたいので青(B)は1.2に設定します。

かなり雰囲気が出てきました。最後に「ビネット」と「フィルム粒子」を追加します。「レンズ」→「Image Effects」→「ビネット効果強度」を「0.8」にし、「フィルム粒子」→「フィルム粒子強度」を「1.0」、「フィルム粒子テクセルサイズ」を「4.0」まで上げます。

これで完成です。先ほどまでポップで平和だった世界が、ホラー調の恐ろしい雰囲気へと変化しました。
これはかなり極端な例ですが、ポストプロセスだけでもここまで雰囲気を変化させることが可能です。これに加えて3Dモデルやライティングを調整すれば、更にホラーな雰囲気を増すこともできるでしょう。
ちなみに、アウトライナータブのPostProcessVolumeの左の目のマークをクリックすると、ポストプロセスの適用・非適用を一瞬で切り替えられます。ポストプロセスの適用前と適用後を見比べてみると、雰囲気の変化がよく分かります。

変更したポストプロセスを元に戻したい場合には、他のSytlized Cube Worldのマップからコピー&ペーストで持ってくるという方法が使えます
PostProcessVolumeにデフォルトで用意されているBloomやExposureのような調整項目は、ポストプロセスでは特に一般的なものです。
しかし、用意されている設定項目だけがポストプロセスの全てではありません。より拡張的なポストプロセス機能を使いたい場合、Unreal Engineでは『ポストプロセスマテリアル』というものを使うことができます。
Stylized – Dynamic Natureに付属しているポストプロセスマテリアルには面白いものがたくさんあるので、今度はそれを使って遊んでみましょう。
今回使うのは『桑原フィルター』というポストプロセスです。桑原フィルターは写真などをまるで油絵のような見た目に加工するフィルターで、京都大学の桑原 道義名誉教授にちなんで名付けられています。
理論的な部分は置いておくとして、さっそく桑原フィルターをマップに適用して見た目を見てみましょう。今回はマップとして「Map_01」を使います。
先ほどと同じように複数の指向性ライトがあるので、警告が出ています。「Light Source2」を削除しましょう。
ポストプロセスマテリアルも、PostProcessVolumeから設定します。詳細パネルから「ポストプロセスマテリアル」の項目を探して展開すると、「Array」と書かれている部分の右側に「+」ボタンがあります。
ここから項目を追加した後に、「選択」のドロップダウンメニューから「アセットリファレンス」をクリックします。
すると、左下のような状態になります。「なし」と書かれた部分をクリックして、メニューからポストプロセスマテリアルを適用しましょう。Stylized – Dynamic Natureがアセットとして追加されていれば、「MI_KuwaharaFilter」が見付かるはずです。
どのようになったか一度見てみましょう。

よく見ると確かに変化しているのですが、少し分かりにくいです。せっかくなのでエフェクトを強めにかけて、もっとはっきりと変化が分かるようにしましょう。
先ほど設定した「MI_KuwaharaFilter」には、強さ調整用のパラメーターが用意されています。「コンテンツ\Kobo_Nature\Materials\M_PostProcess」内にある「MI_KuwaharaFilter」を開くと右下のような画面が出ます。
画面右上の「Kuwahara Effect Radius」が桑原フィルターをかける強さを決めているので、これを「2.0」から「6.5」まで上げましょう。
さて、今度はこの状態と桑原フィルターがかかっていない状態を見比べてみましょう。

はっきりと油絵風の画面になっていることが分かります。これで桑原フィルターを適用することが出来ました!
ノンリアリスティックなキャラクターと組み合わせることで、独特の温かみのある雰囲気の絵作りができる。画像のキャラクターはEpic提供の無料テンプレート「Unreal Learning Kit」のもの
ポストプロセスマテリアルは、ある程度の知識があれば自分で作ることも可能です。ドキュメントやサンプルなどを参考にして、ぜひ自分でさまざまなエフェクトを作れるようになってみてください。
さて、ここからは記事の「おまけ」として、Sytlized Cube Worldを使ったサイドスクローラーゲーム(横スクロールゲーム)の作り方を紹介していきたいと思います。
まずはサイドスクローラーのサンプルマップ「Map_06_Side_Scroller」を開きます。
指向性ライトが複数あるという警告が出ているので、下から上に光を放っている「Light Source2」を削除します。これで警告が出なくなります。
Sytlized Cube Worldはマップのみのアセットなので、主人公として動かすキャラクターが必要です。
サードパーソンのキャラクターを使っても良いですが、今回はマップの可愛らしい雰囲気に合わせて「Stack O Bot」から主人公ロボットのキャラクターを移行(Migrate)します。
「Stack O Bot」はEpic Gamesが提供しているUE5のサンプルプロジェクト。C++のコードを使わない範囲でさまざまな機能が実装されている。今回はキャラクターのブループリントを利用するだけだが、初心者が参考にするサンプルとしては特におすすめだ
まずはStack O Botのプロジェクトを作ります。Epic Games LauncherからStack O Botのダウンロードページへ行き、「プロジェクトを作成」ボタンから新たなプロジェクトを作って起動しましょう。
メインキャラクターであるロボットのブループリントは、「コンテンツ\StackOBot\Blueprints\Character」の「BP_Bot」です。右クリックメニューから「アセットアクション」→「移行」を選びましょう。
次に、アセットの移行先を決めていきます。移行先はSytlized Cube Worldを追加したプロジェクトの「Content」のフォルダです。「Content」のフォルダを選択したら「フォルダーの選択」ボタンを押せば移行が開始します。
移行完了後、Sytlized Cube Worldを追加したプロジェクトのコンテンツドロワーを確認しましょう。「コンテンツ」フォルダ内に「StackOBot」のフォルダがあるはずです。確認したら「Stack O Bot」のプロジェクトは必要ないので、終了してしまって大丈夫です。
先ほどの「Stack O Bot」プロジェクトと同じく、「Character」のフォルダの中に「BP_Bot」があるので、ダブルクリックして中身を見てみます。
このブループリントはサードパーソン視点のゲームで使うためのものなので、サイドスクローラーで使うにはいくつか調整が必要です。
最初にコンポーネントを調整します。左上のコンポーネントタブから各コンポーネントを選択し、右の詳細タブで以下の手順で設定しましょう。
CameraBoom
Character Movement(CharMoveComp)
続いてイベントグラフに移動し、ブループリントを調整します。INPUT:Turningとコメントで書かれている部分はプレイヤーによるカメラのコントロールを設定している部分ですが、サイドスクローラーゲームでは必要ないので今回は全て削除します。
その真上にあるINPUT:Movementでは、キャラクター移動を制御しています。サイドスクローラーの場合、左右の移動さえ行えれば良いので、以下の画像のように繋ぎ直します。
これでブループリント側の準備は完了したので、「BP_Bot」をマップに配置します。「Map_06_Side_Scroller」の画面に戻り、コンテンツドロワーから「BP_Bot」を選択したまま、マップ上にあるPlayer Startを右クリックします。メニューが出てくるので、「選択中のアクタと置換」→「BP_Bot」をクリックします。
入れ替えが済んだら、詳細タブの「可動性」を「スタティック」から「ムーバブル」に変更。また、「ポーン」→「Auto Possess Player」を「Disabled」から「Player 0」に変更します。
これで設定が終了しました。ここまでの設定ができていれば、「BP_Bot」をプレイヤーキャラクターとして操作できるようになっているはずです。
このマップには取得できるアイテムをはじめ、ジャンプパッドや移動する足場など、ゲーム作りの基本となるような仕掛けがたくさん用意されています。プレイした後は、これらの中身がどのようになっているかを確認していきましょう。ぜひ、Sytlized Cube Worldを皆さんのゲームづくりに役立ててください。
『PLATFORMER - Stylized Cube World Vol.1』ダウンロードページ『ポストプロセスエフェクト』Unreal Engine公式ドキュメント『ポストプロセスマテリアル』Unreal Engine公式ドキュメントアンリアルエンジンにハマり、ぷちコンでゲーム作ってた男。映像編で2連覇したことも。
昔はよくアーケードゲームとかやってました。
一番やり込んだのは「ケツイ ~絆地獄たち~」「戦国BASARAX」あたり。ローグライトゲームとかも好きです。

西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
ゲームメーカーズ スクランブル2025で行われた講演のアーカイブ動画・スライドをまとめました。
GAME CREATORS CONFERENCE ’25で行われた講演レポートをまとめました。
GDC 2025で行われた講演レポートをまとめました。
UNREAL FEST 2024で行われた講演レポートやインタビューをまとめました。
東京ゲームショウ2024で展示された作品のプレイレポートやインタビューをまとめました。
CEDEC2024で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブル2024で行われた講演のアーカイブ動画・スライドをまとめました。
CEDEC2023で行われた講演レポートをまとめました。
東京ゲームショウ2023で展示された作品のプレイレポートやインタビューをまとめました。
UNREAL FEST 2023で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドをまとめました。
UNREAL FEST 2022で行われた講演レポートやインタビューをまとめました。
CEDEC2022で行われた講演レポートをまとめました。





