この記事の3行まとめ
- Happy Elements、「Unityで、端末の画面比率に応じて映像を違和感なく表示するための工夫」を紹介する記事を公開
- Physical CameraのSensor SizeとGate Fitを利用してマルチアスペクトに対応している
- 背景映像とUIの画質調整や、ポストエフェクト実装の際の工夫も解説
Happy Elementsのカカリアスタジオは、『[Unity]3D映像表現のマルチアスペクト対応』と題した記事をZennで公開しました。
同記事では、スマートフォン向けゲーム『あんさんぶるスターズ!!Music(以下、あんスタ)』を題材に、「Unityで作成した3Dの映像表現を、様々な解像度・アスペクト比の端末で違和感なく表示するために行っていること」を紹介しています。
なお、開発環境はUnity2022.3、Built-in Render Pipeline。
https://twitter.com/hekk_x_tech/status/1859771809580855763
YouTubeなどで公開されている『あんスタ』のMVは、一般的な画面比率(アスペクト比)である16:9で制作されています。
『fine「Fairy Tale Library」 あんさんぶるスターズ!! Music ゲームサイズMV』
一方、『あんスタ』のゲームはさまざまなアスペクト比の端末でプレイされます。そこでゲームでは、見える範囲を広げて16:9の範囲を画面中央に収め、MVとアプリの印象の差を抑えています。
(画像はブログ記事より引用)
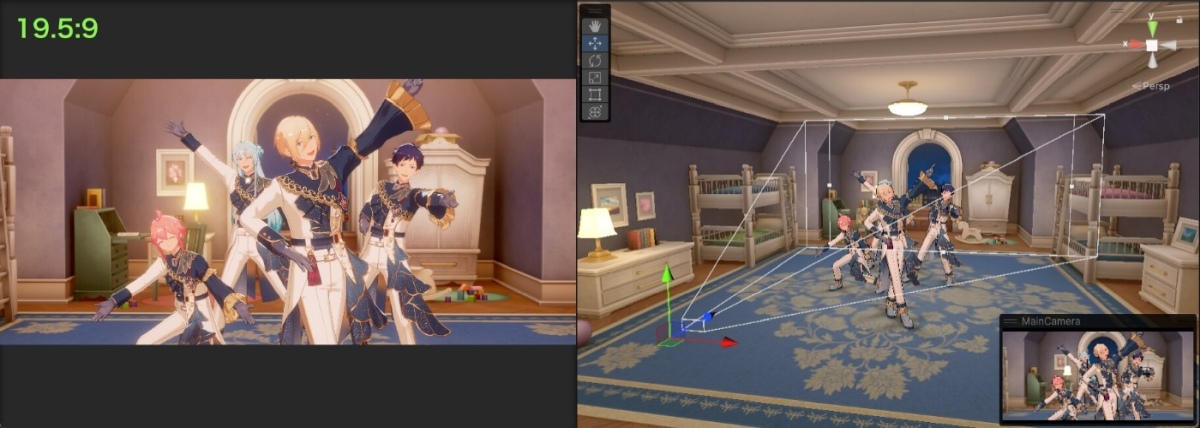
具体的にはUnityのPhysical Cameraを使って実現しており、Sensor Sizeはxとyの比率を16:9に、Gate FitをOverscanに設定します。
このSensor Sizeでは、フィルムゲート(カメラが映す領域)を決定しています。Gate Fitはフィルムゲートをどのように解像度ゲート(GameViewでレンダリングされる領域)に収めるか・収めないかを調整する設定であり、Overscanは解像度ゲートをフィルムゲートの大きい方の軸に合わせるよう設定を行います。
GameViewのアスペクト比を4:3と19.5:9にしたときの例(画像はブログ記事より引用)
同記事では、ゲームに映像に取り込むときの注意点も紹介。
映像側はRenderTexture(カメラが映す内容を取得・テクスチャ化するもの)で解像度を制御し、UI側はRaw Imageを使ってRenderTextureをUIとして表示。これにより、映像側の解像度を下げて端末のGPU負荷を抑えつつも、UIの解像度を維持しています。
(画像はブログ記事より引用)
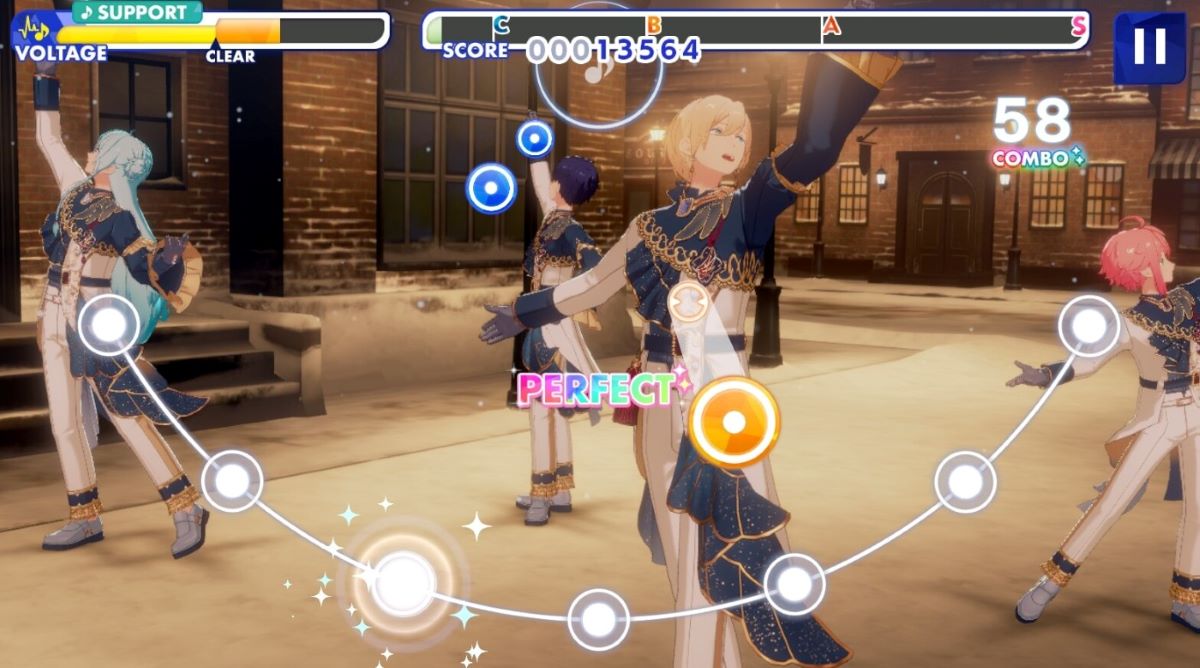
さらに、ポストエフェクトの実装についても紹介しています。
ポストエフェクトのオン(画像左)とオフ(画像右)(画像はブログ記事より引用)
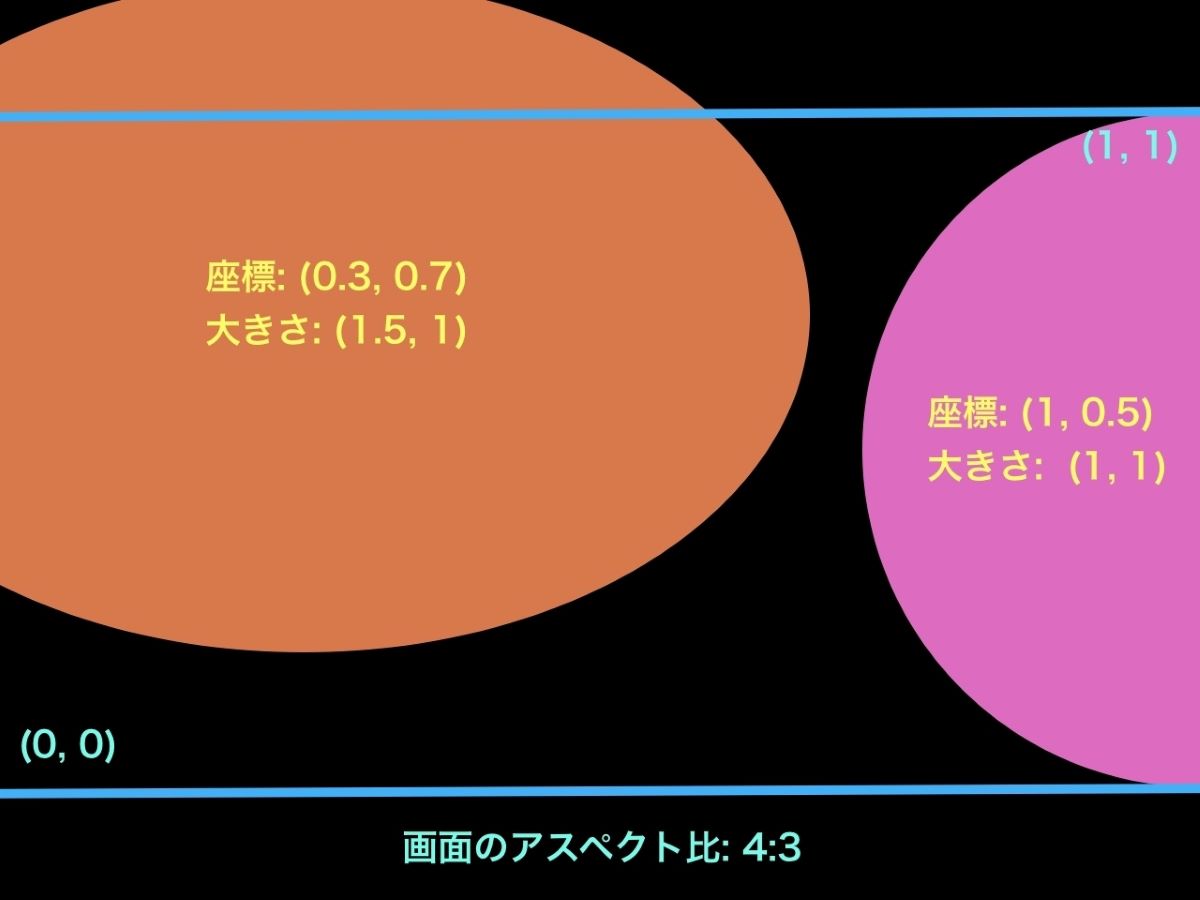
上記画像で例示されたポストエフェクトは、ビューポート空間上の座標や大きさといったパラメータを設定できるようになっています。しかし、異なるアスペクト比の端末に対応する際、ビューポート空間に対する設定の変更だけではポストエフェクトの適用範囲がズレてしまいます。
そこで、「16:9領域におけるビューポート空間」に対して設定したうえで、ポストエフェクトのシェーダーに適切なパラメータを渡して対策しています。記事内では、実装方法の一例をコードで紹介されています。
画面のアスペクト比が4:3のときも、「16:9領域におけるビューポート空間」に対してパラメータの設定を行う(画像はブログ記事より引用)
そのほかにも、DCCツールやUnityエディタ上で、可視領域全体を考慮した制作の工夫が紹介されています。
詳細はZennの記事をご確認ください。
[Unity]3D映像表現のマルチアスペクト対応