この記事の3行まとめ
- 2023.2 Tech StreamでUnity UIがShader Graphに対応、ユニティ・テクノロジーズ・ジャパンが紹介動画を公開
- ボタンなどのUI部分に対して、シェーダーを用いた演出を加えられるようになった
- 画像とボタンが配置されたシーンを例に、モザイク処理や光のアニメーションなどを追加する様子が紹介されている
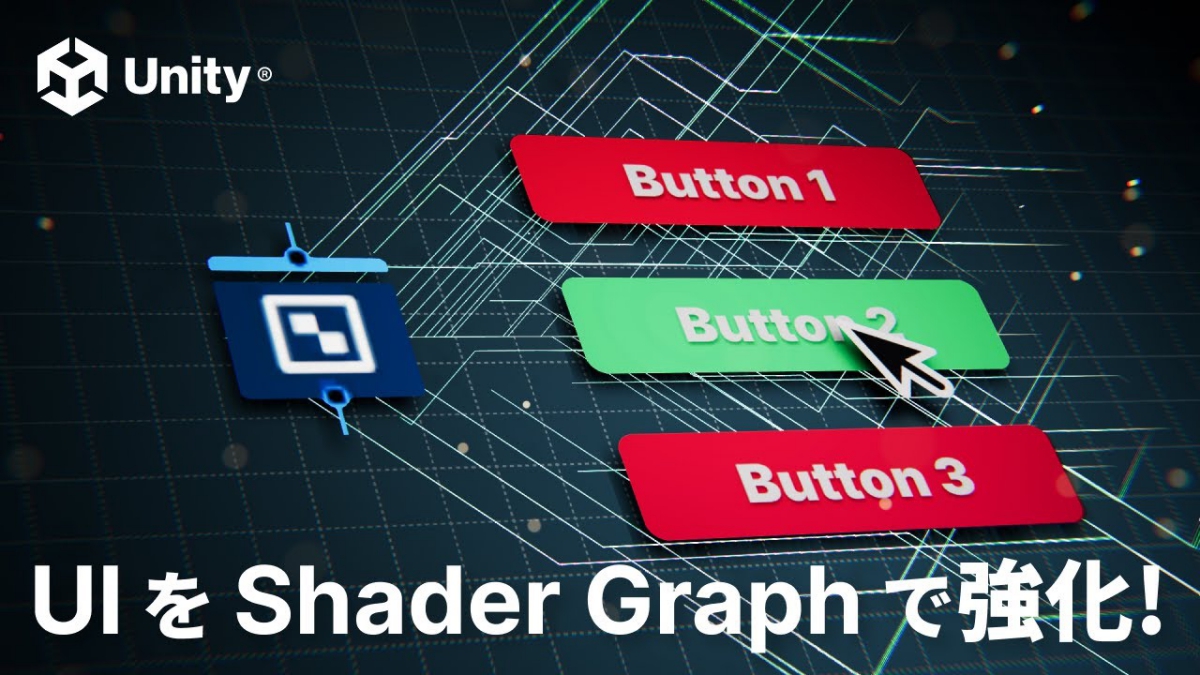
ユニティ・テクノロジーズ・ジャパンは2024年2月5日(月)、YouTubeで『Unity UI が Shader Graph に対応! UI 用シェーダーを作ってみよう!』と題した動画を公開しました。
2023.2 Tech Streamでは新たにUnity UIにShader Graphが適用できるようになりました。これにより、ボタンなどのUI部分にシェーダーを使った演出を加えることが可能です。
Unity の Shader Graph が UI に対応しました!ボタン等の UI 要素にシェーダーを使った特殊な演出を加えることが可能になります。詳しくはこちらの解説動画をどうぞ! https://t.co/9oPZnzdIhe pic.twitter.com/MkGHBCVbGq
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) February 19, 2024
Unity の Shader Graph が UI に対応しました!ボタン等の UI 要素にシェーダーを使った特殊な演出を加えることが可能になります。詳しくはこちらの解説動画をどうぞ! https://t.co/9oPZnzdIhe pic.twitter.com/MkGHBCVbGq
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) February 19, 2024
公開された動画では、例として画像とボタンが配置されたシーンが用意。ボタンは光るアニメーションが適用されており、画像のほうは四隅が丸くマスクされ、モザイク処理がかけられています。これらの処理にShader Graphが使われています。
動画の29秒時点から、サンプルについて紹介されている
Unity UIにおけるShader Graphは、従来のShader Graphと同様に操作できます。なお、Vertexの操作ができないなどの細かな違いがあるほか、Unlitを前提としているため、光源を用いたアニメーションはできないとのこと。
動画の1分40秒から、Unity UIにおけるShader Graphの実際の作り方
Unity UIにおける既知の弱点としては、マテリアルプロパティをアニメーションさせられない制約があります。
動画では、スクリプティングで対応するか、サードパーティ製のソリューションを利用するなどの解決法が推奨されています。
動画の2分32秒から、制約・注意点について。簡単なスクリプトの例も確認可能
動画内では、実際に動作が確認されているサードパーティのアセットとして、「Animate UI Materials」の紹介も行われています。
詳細は、動画をご確認ください。
YouTube動画『Unity UI が Shader Graph に対応! UI 用シェーダーを作ってみよう!』