ブループリントを使って動く床を作ります。3Dアクションゲームで必ず登場する動く床は、わずか4つのノードを繋げることで完成します。ここから少し内容が難しくなりますが、すべてを理解しようとせず、まずは手順通りに進めてみてください。
ブループリントを入れておくフォルダを作る
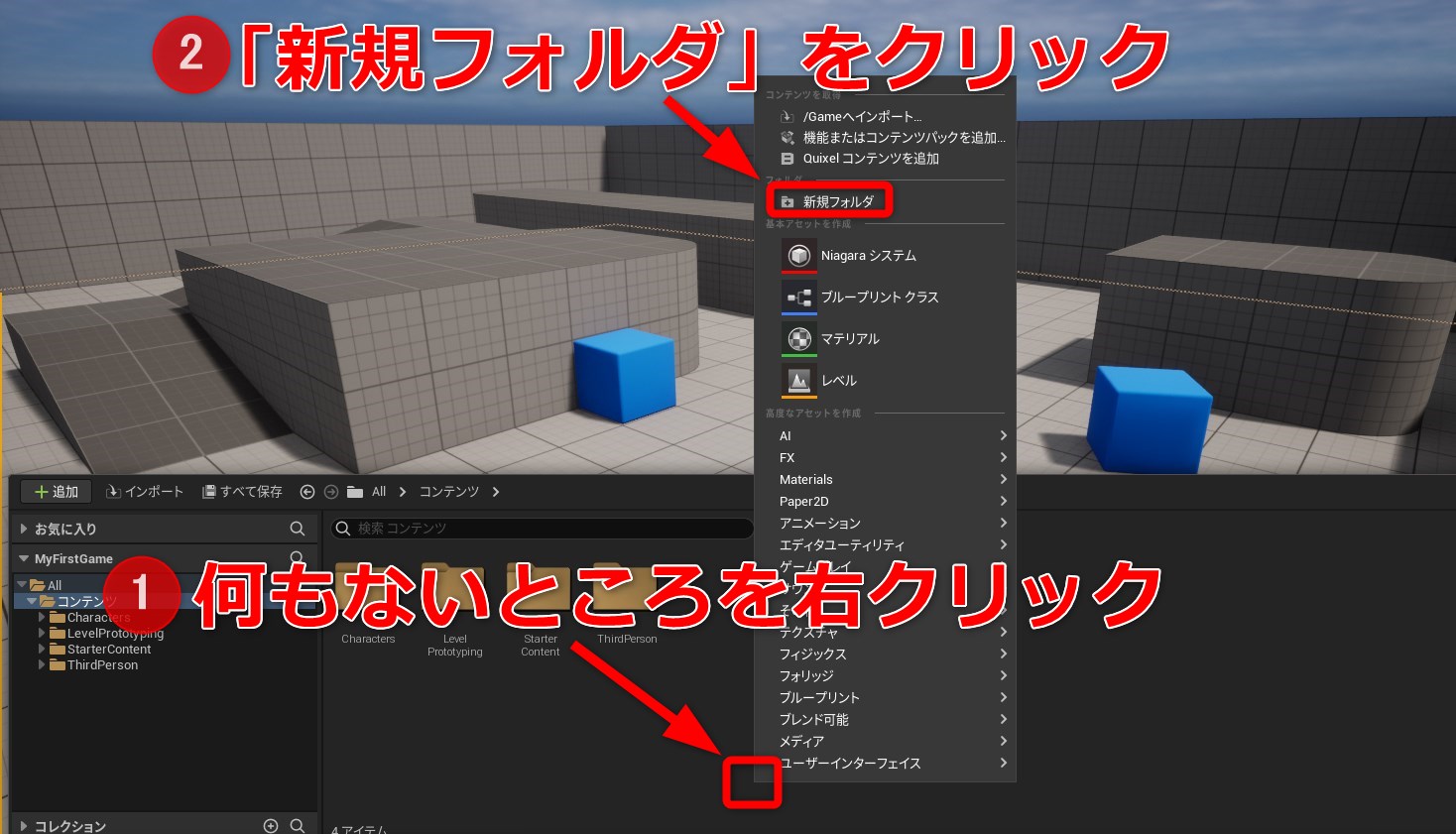
まずは、自分が作ったブループリントをまとめておくフォルダを用意します。画面左下のコンテンツドロワーを開き、左側のメニューから「コンテンツ」をクリックします。右クリックで新規フォルダを作成し、名前を「MyBlueprint」と付けてください。
コンテンツの中には最初からLevel PrototypingやMannequinなどのフォルダが用意されている。これらのフォルダの近くの「なにもないところ」で右クリックし、新規フォルダを作成する。上から4番目に「新規フォルダ」があるので、これをクリックして名前を「MyBlueprint」に変更しよう
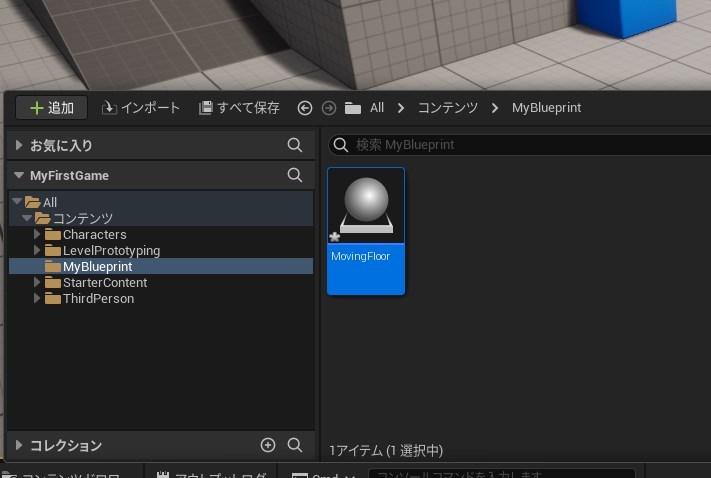
これで、コンテンツ内に「MyBlueprint」というフォルダができました。もちろん、今の状態では中身は空っぽです。ここから中身を作っていきます。
ブループリントクラス「アクター」を作る
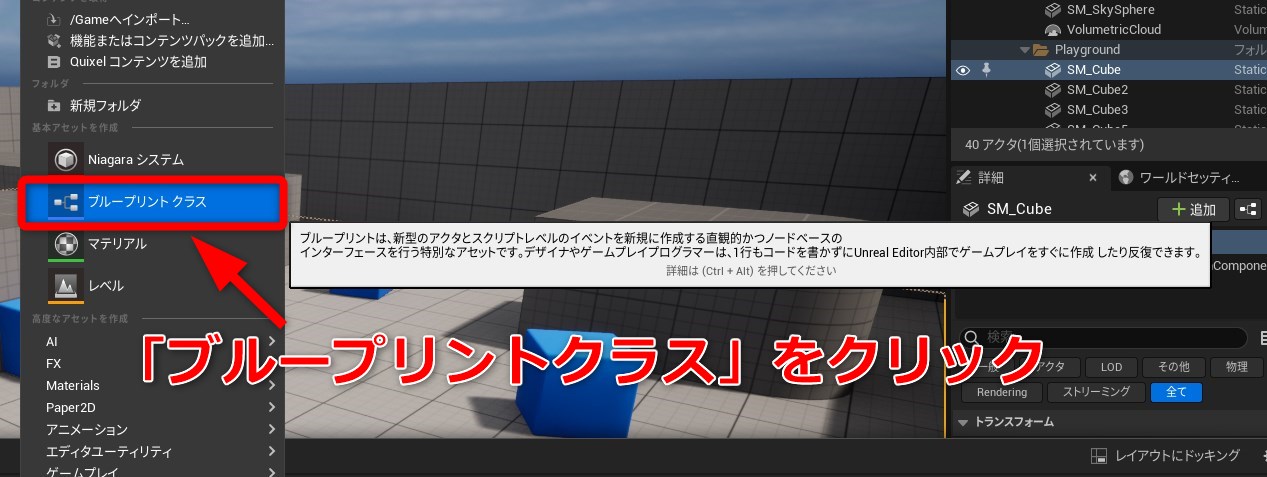
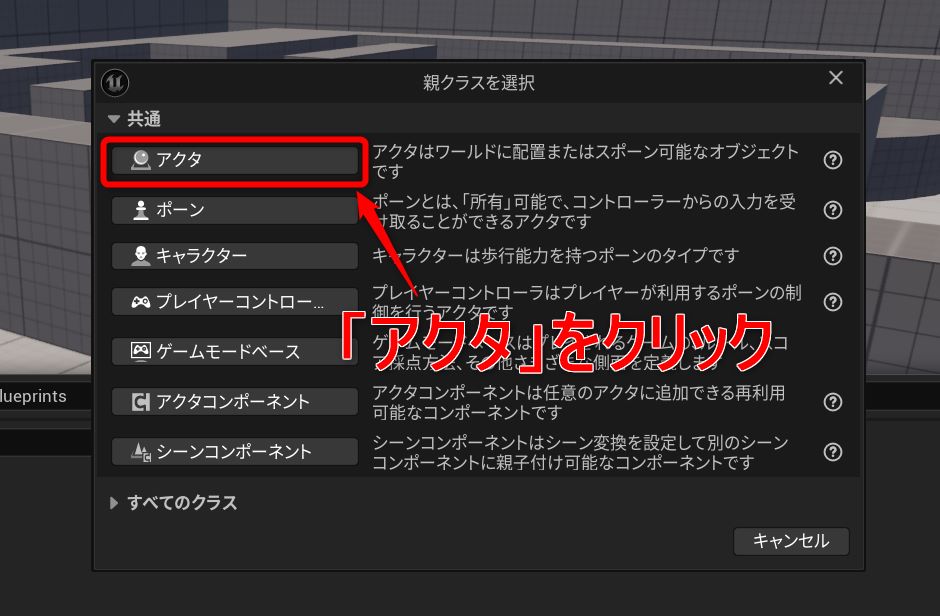
「MyBlueprint」フォルダの中に、ブループリントクラスを作っていきましょう。先ほどと同じように、なにもないところを右クリックし、「ブループリントクラス」をクリックします。自動的に「親クラスを選択」というメッセージがポップアップするので、「アクタ」を選びます。
このブループリントが何者なのかが分かるように、名前を付けておきます。動く床なので、「MovingFloor」と名付けました。必ず半角英数字で入力することを覚えておきましょう。
名前をつけ忘れた場合は、ブループリントを選択した状態でF2キーを押すことで改めて入力することができる。ちなみに、この操作はUE5独自のものではなく、Windowsのフォルダ名やファイル名を変更するショートカットと同じ。覚えておくと役に立つはずだ
乗りやすいサイズの床板を作る
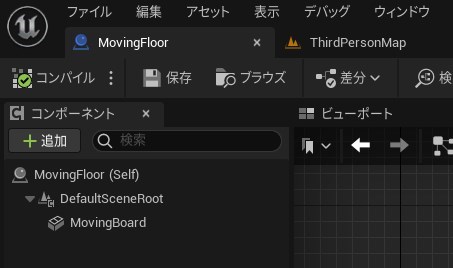
MovingFloorをダブルクリックするとブループリント画面に移動します。ここでは、このアクターがどういったものかを設定していきます。まずは「動く床」そのものを作るために、床板を用意していきます。
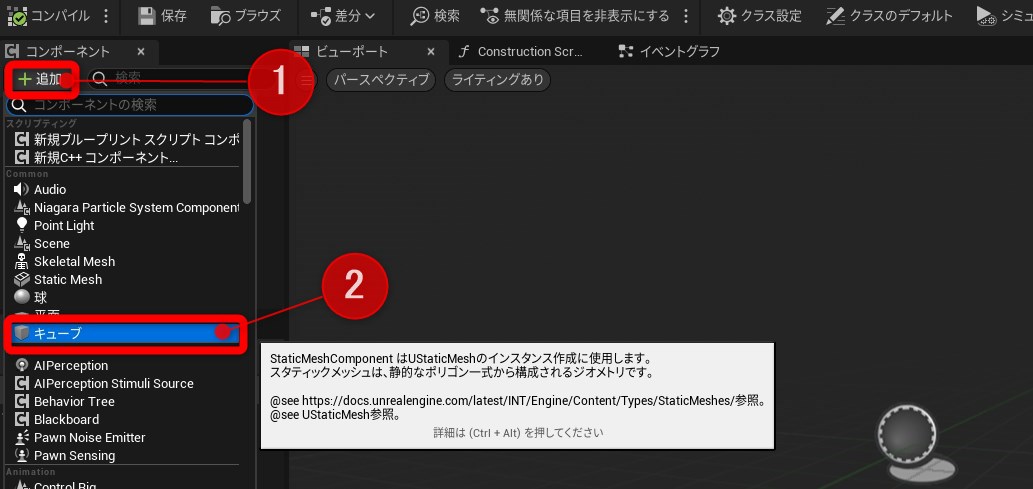
床板はキューブから作ります。画面左上の「+追加」ボタンを押し、キューブを選択します。表示されたキューブの形状を変えて床板らしくするために、続いては画面右側の「トランスフォーム」の数値を以下のように設定します。
X:1.0(初期値)
Y:1.0(初期値)
Z:0.1
床板のもととなるキューブを作る。画面左上の「+作成」をクリックし、その中からキューブを選択する。こうすると、中央のビューポートにキューブが現れる。表示されたキューブが大きくて見づらい場合は、マウスホイールを動かして縮小を試してみよう
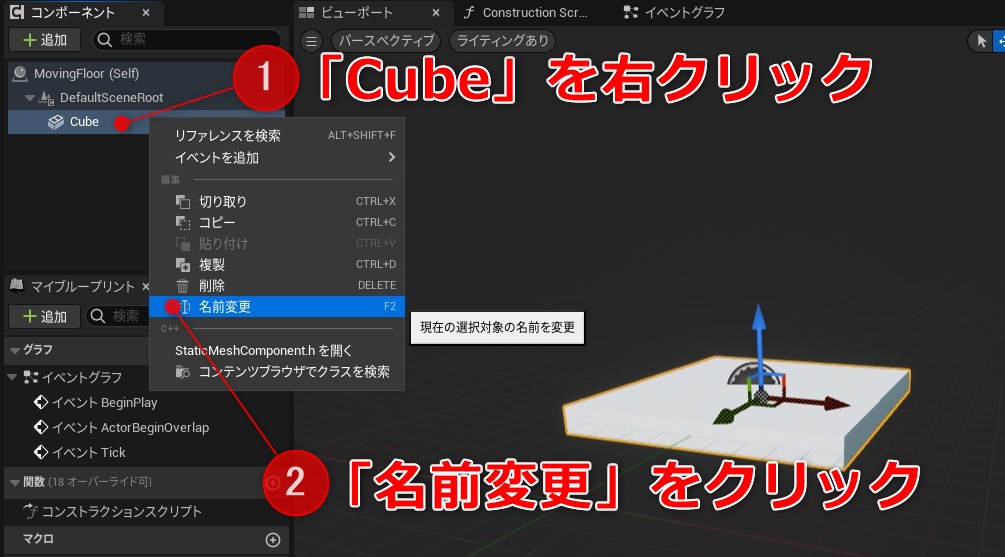
なお、初期状態では「Cube」という名前になっていますが、あとから分かりやすいように「MovingBoard」などの名称に変更しておきましょう。
イベントグラフ画面でノードをつなげていく
ここからはSTEP4-1でも触れたノードが登場します。「ビューポート」で床板を作ることに成功したら、その横にある「イベントグラフ」を開いて、動きの設定をしていきます。
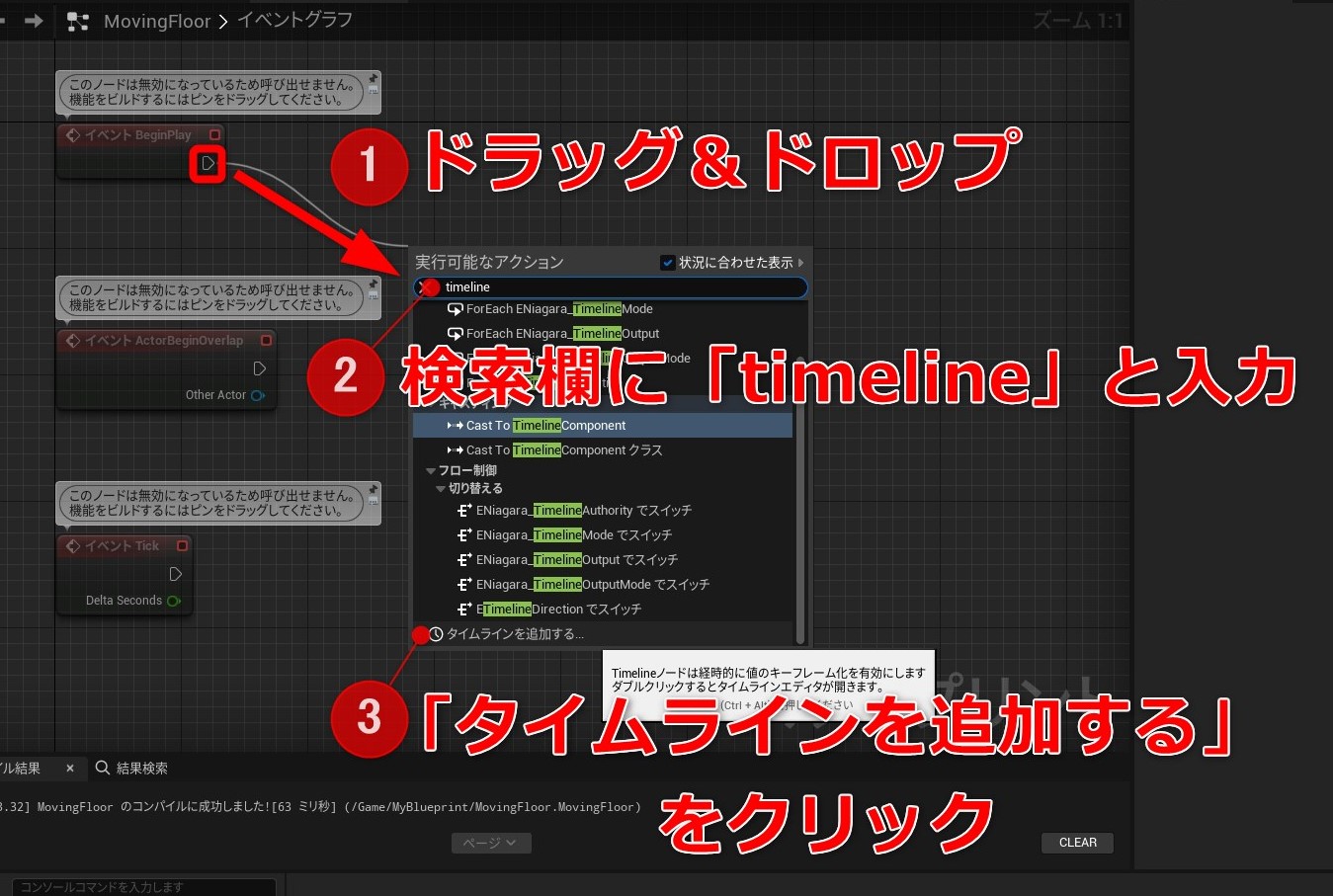
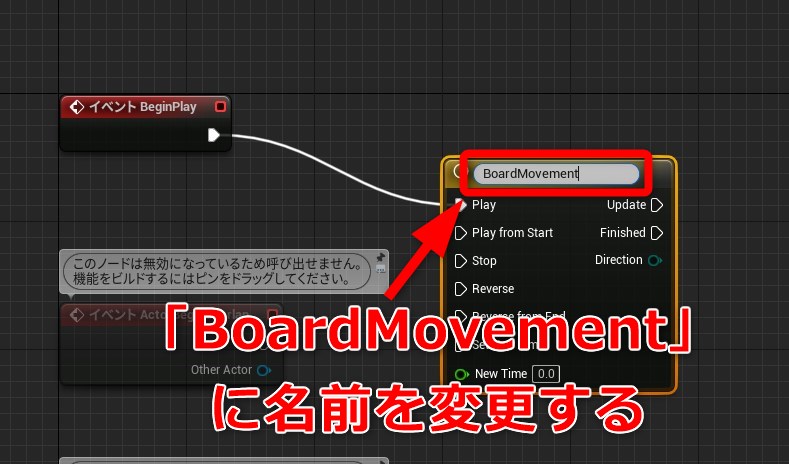
最初から薄い色をした3つのノードが並んでいますが、今回使うのは1番上にある「イベント BeginPlay」だけです。このBeginPlayの右側のピンをドラッグし、なにもないところでドロップすると、「その先に作ることのできるノードの一覧」が表示されます。数が膨大なので、検索欄に「timeline」と入力して、「タイムラインを追加する」という項目を探しましょう。
タイムラインを追加したら、役割が分かりやすいように名前を「BoardMovement」に変えておきます。
とにかく実行可能なアクションは数が多い。1つ1つ見ていくのは不可能なので、検索欄にtimelineと入力し、タイムラインに関係のあるものだけを表示させよう。今回使う「タイムラインを追加する」は1番下にある
タイムラインで「床がどのくらい動くのか」を設定する
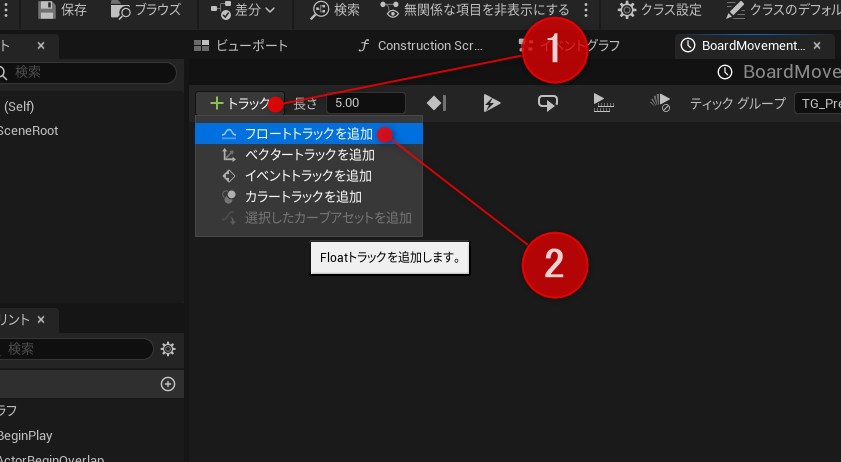
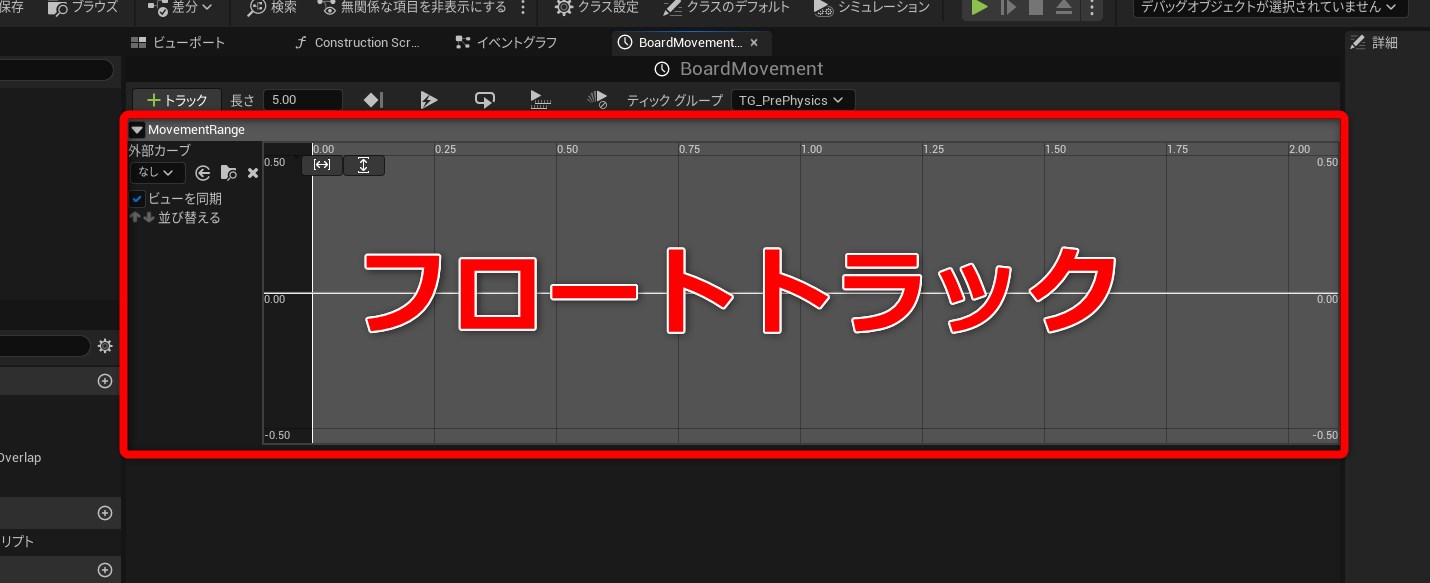
タイムラインが追加できたら、ダブルクリックで中に入りましょう。まだ中にはなにもないので、最初に「+トラック」から、フロートトラックを追加しておきます。
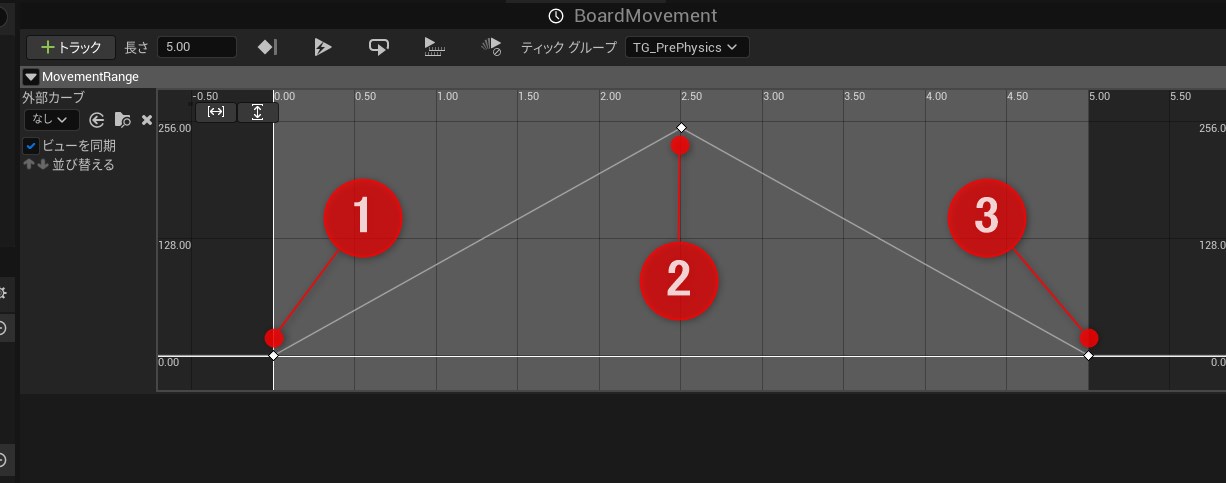
フロートトラックでは、キーフレームという「時間によって変化する値の支点」を打っていきます。フロートトラックの上で右クリックし、「CurveFloat_0にキーを追加」を選択すると、好きな位置にキーフレームを打つことができます。まずはトラックの上に3つのキーフレームを入れてみましょう。
その後、それぞれのキーフレームの数値を以下のように変更してみます。
1番目(左)のキーフレーム 時間:0 値:0
2番目(中央)のキーフレーム 時間:2.5 値:250
3番目(右)のキーフレーム 時間:5.0 値:0
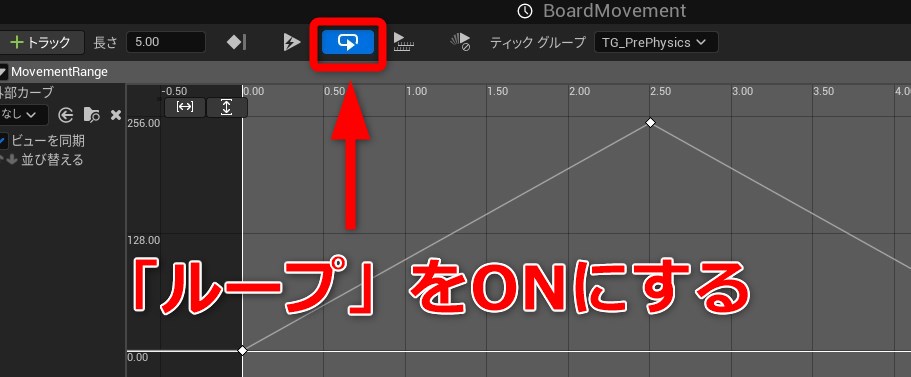
ここまでできたら、最後に必ず「ループ」をクリックしておきましょう。
指定の位置にキーフレームを入力したフロートトラック。指定した数値が大きいと画面からキーフレームがはみ出してしまう場合もあるが、左上の[↔][↕]ボタンを1度ずつ押すことで画面内にすべてのキーフレームを収めることができる。ステージの内容などを照らし合わせながら数字を検討したり、複雑な動きにするためにキーフレームの数を可変してもよいが、今の段階ではシンプルな動きでよいだろう
イベントグラフに戻り、「場所を変える」ノードを繋ぐ
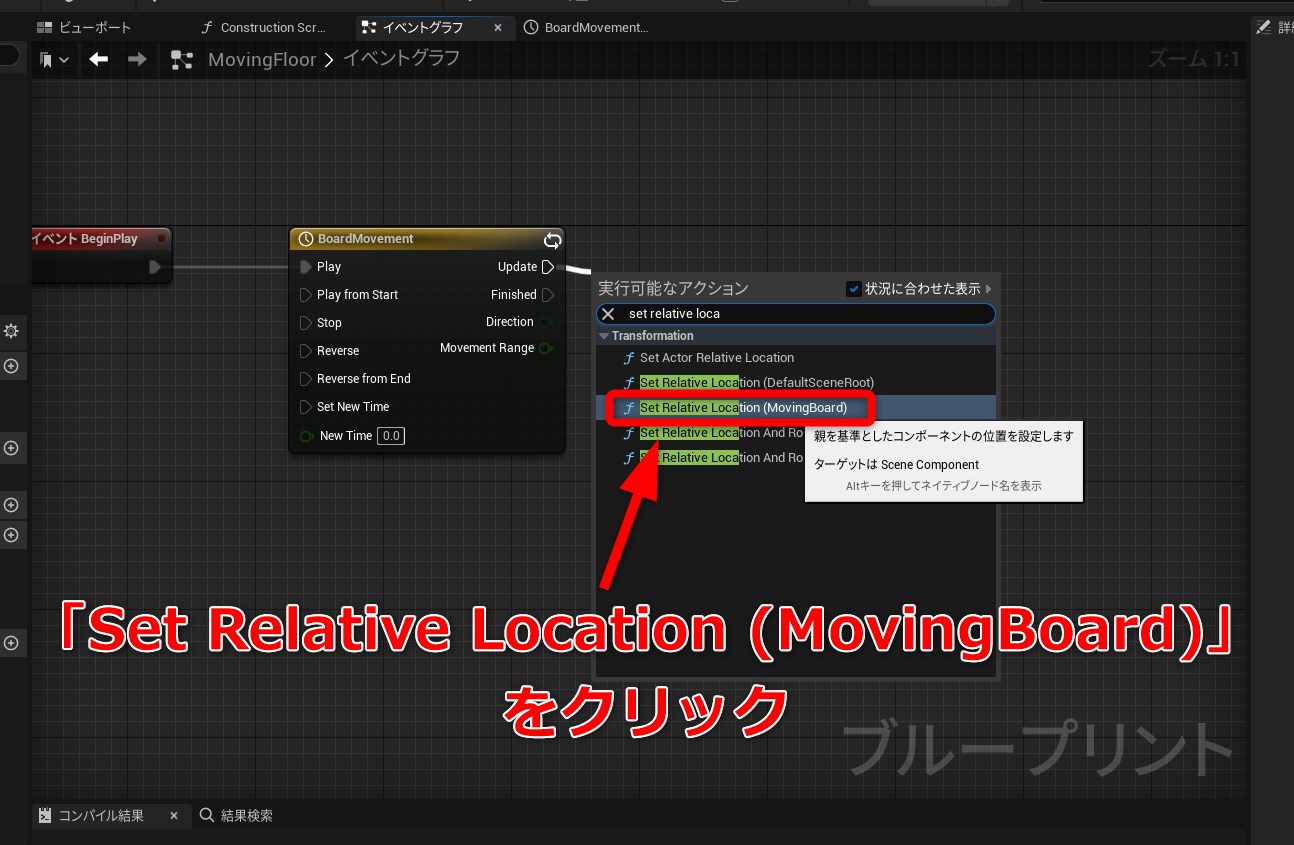
ここまでできたら、残すところはあとひとつ。イベントグラフ画面に戻り、先ほどのタイムライン「BoardMovement(または、自分でつけた名前)」の右側のUpdateのピンから、「Set Relative Location(MovingBoard)」を選択します。
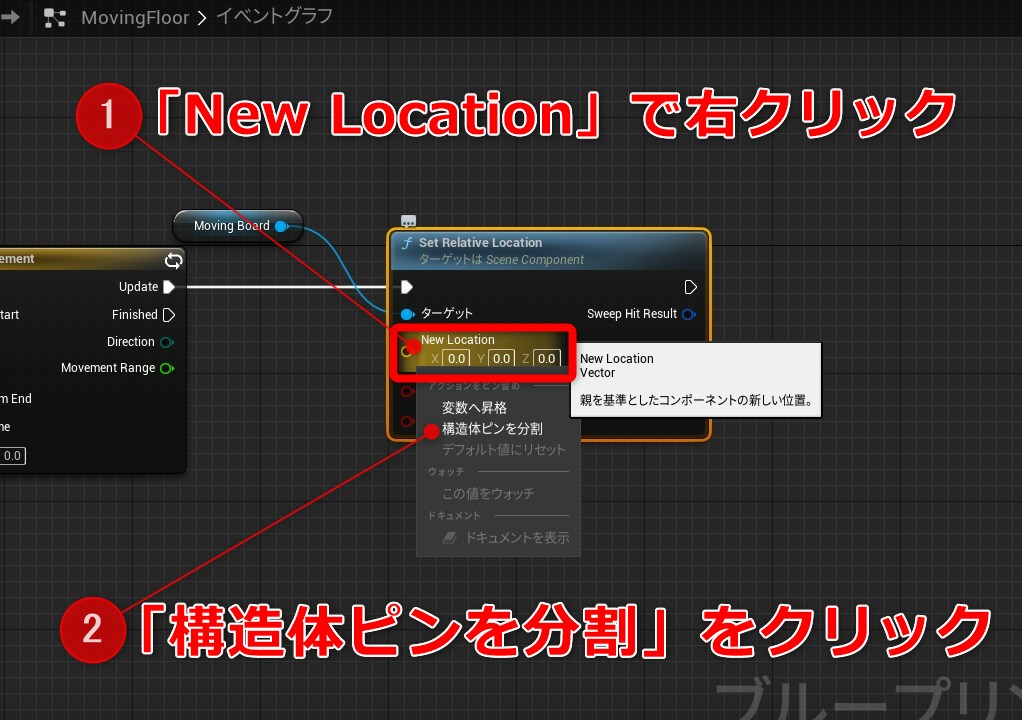
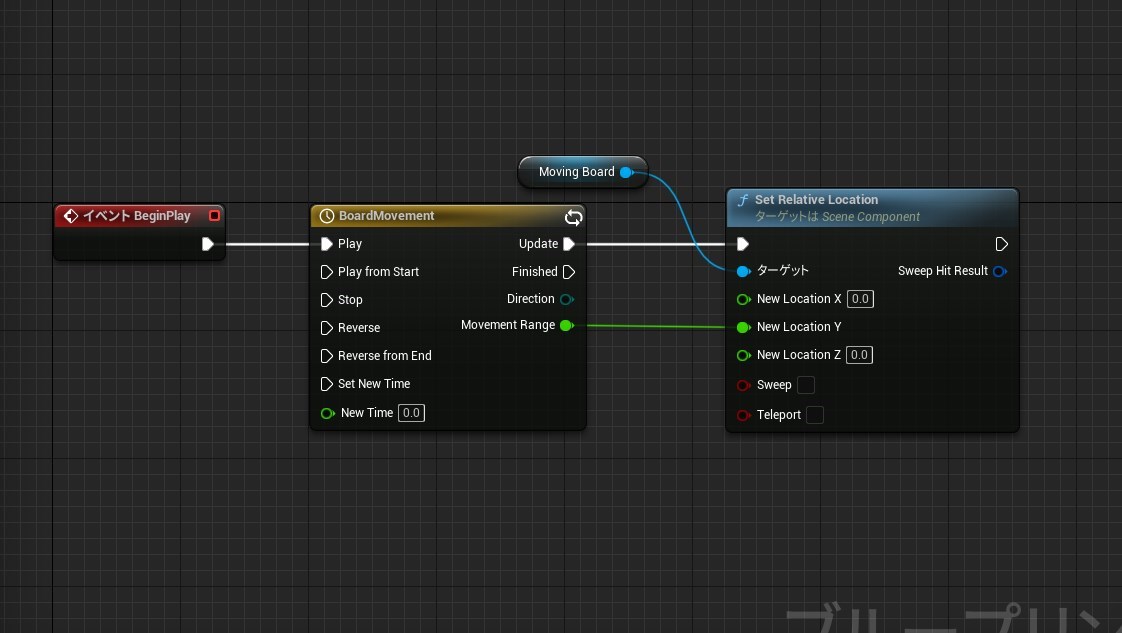
これで「Board」を動かすことができます。最後に、「SetRelativeLocation」の黄色いピンを右クリックし、「構造体ピンを分割」を選びます。分割したら、Y軸(横移動)のピンと、先ほどのフロートトラック「MovementRange(または、自分でつけた名前)」を繋ぎましょう。
構造体ピンを分割する。今回はY軸(横)に繋いだが、Z軸に繋げば上下に移動する床を作ることもできる。タイムラインを別で用意して、それぞれを繋ぐことで複雑な動きを作ることも可能なので、余裕があればいろいろ試してみよう
すべて完成したら、最後に左上の「保存」と「コンパイル」をクリックします。これでブループリントの画面は閉じても構いません。右上の☓ボタンから閉じてしまいましょう。
ゲーム内に作った床を配置して、動きを確かめる
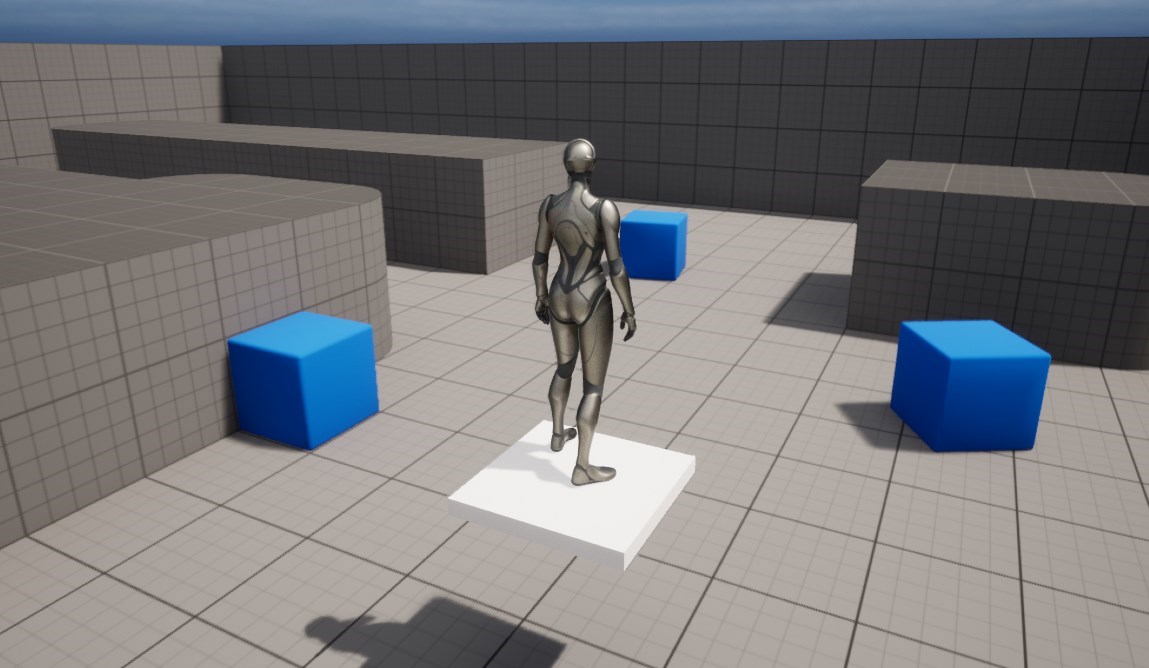
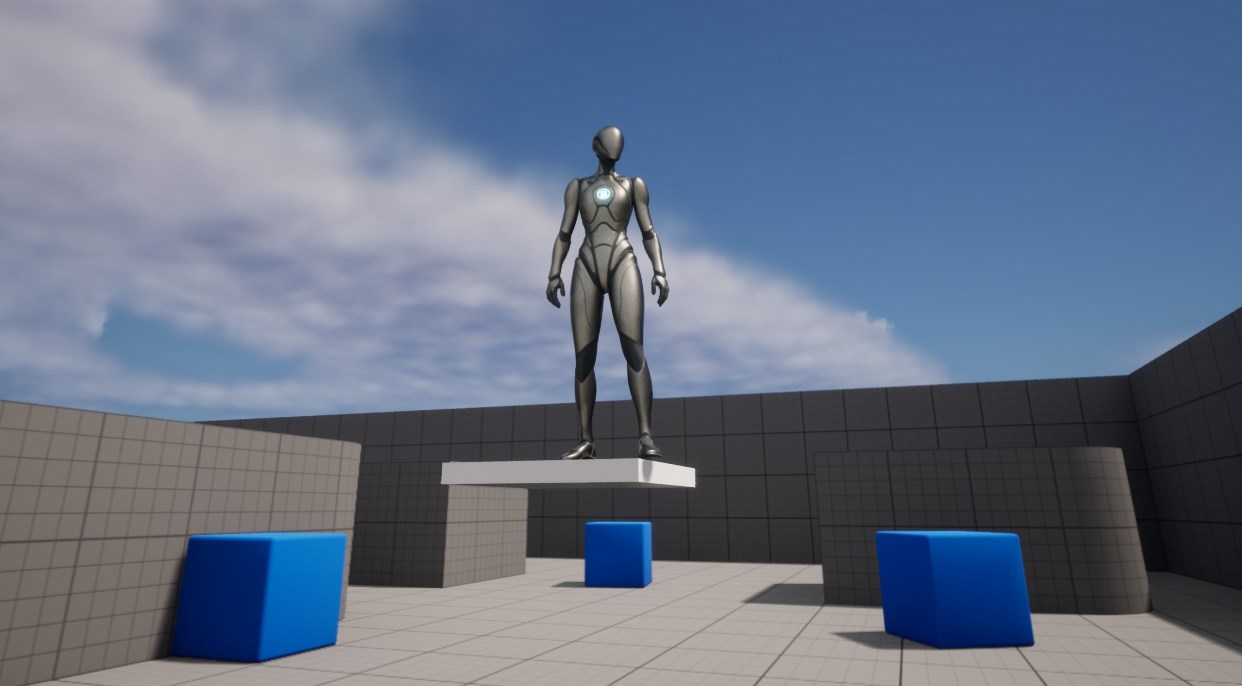
ようやく動く床が完成しました。あとは、ステージの好きな場所に置いてみましょう。置き方は、自分が作った「MovingFloor」をドラッグ&ドロップするだけです(最初に作ったフォルダの場所、覚えていますか?見つからない方は、コンテンツの中にあるフォルダの中を探しましょう)。
無事に動く床を実現できた。一度やり方が分かってしまえば、3分ほどで実現できるはずだ。床は複数置いてもいいし、別の動きをする床をブループリントで作ってみてもいい。最初からすべてを理解する必要はないので、遊びながらやり方を覚えていこう
いよいよ次が最後のSTEPです。またブループリントが登場するので、今回の内容を覚えているうちに先に進みましょう。
NEXT STEP >>
【STEP4-3】「触るとゲームオーバーになるトゲ」を作ってステージに配置しよう
作業を中断する場合は「名前をつけて保存」をします。再開する場合はUE5を立ち上げて、最近使ったファイルから「MyFirstGame(または自分で付けた名前)」のものをダブルクリックして再び立ち上げましょう。