ブループリントを使って「触るとゲームオーバーになるトゲ」を作ります。より正確には、キャラクターがトゲに接触すると、「やられた!」という文字列が表示されるというもの。UE5では簡単に当たり判定を設定することができるので、「当たったら文字が出る」という仕組みを素早く作っていきましょう。
トゲ用のアクターを作る
STEP4-2で作ったコンテンツ内の「MyBlueprint」フォルダに、新しくアクターを作っていきます。手順は前回と同じく、フォルダ内のなにもないところを右クリックし、「ブループリントクラス」を追加後、アクタを選択します。名前はDamageNeedleとしておきます。
トゲの形状を用意する
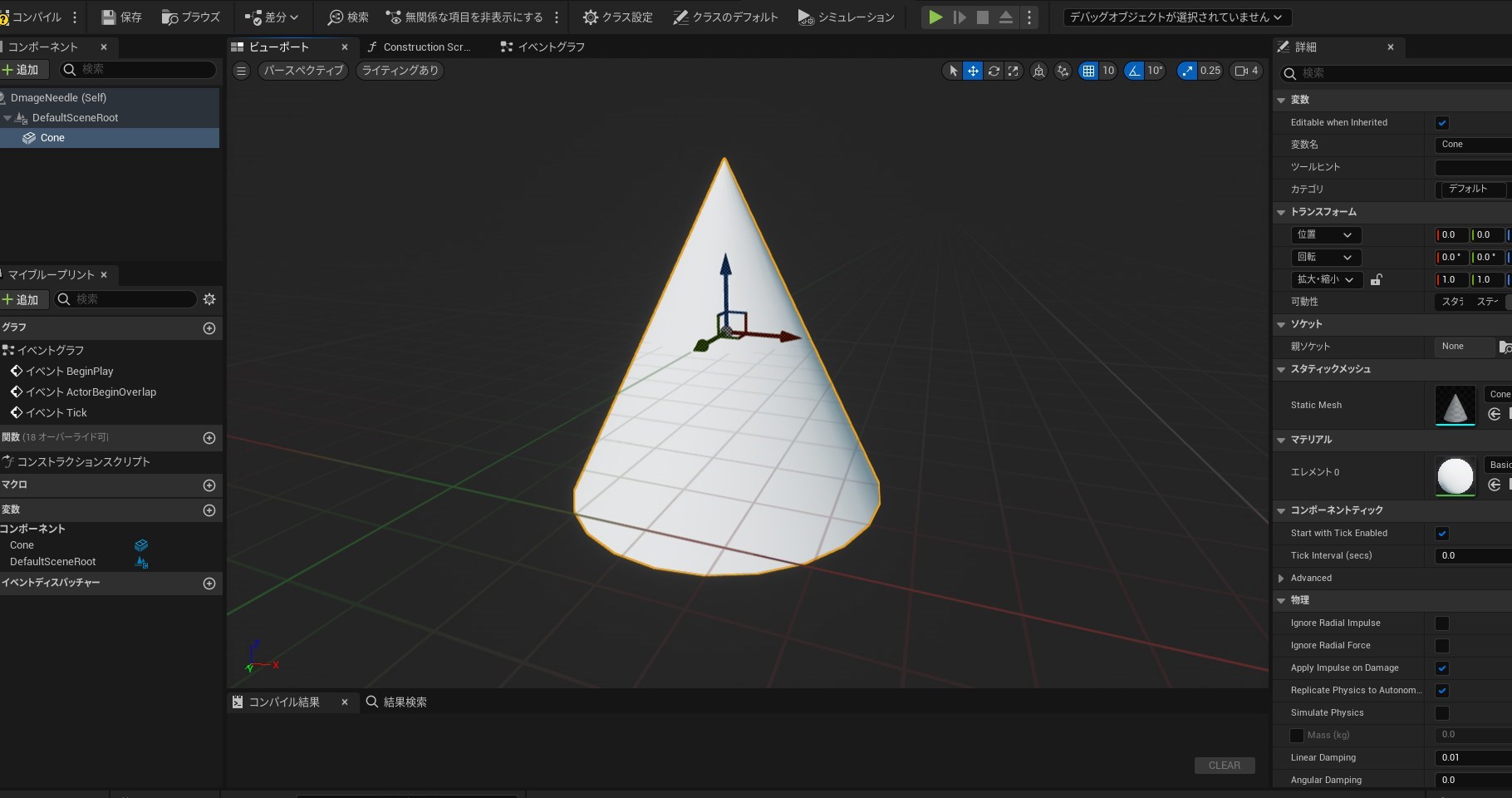
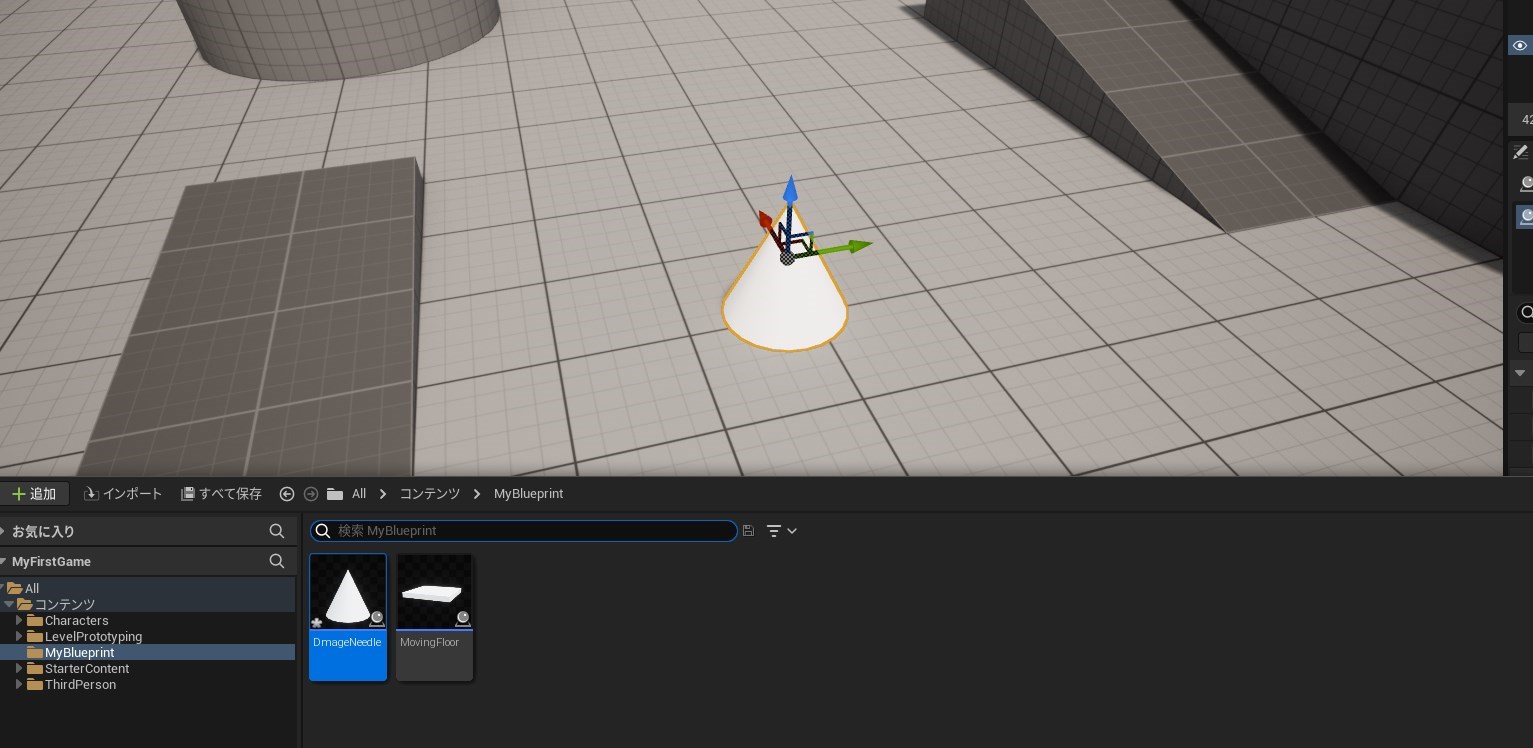
続いて、トゲの形状を作りましょう。これも前回の「床板」の作り方とほとんど同じです。「+追加」ボタンを押して、メニューの一番下にある「コーン」を選択します。
そのままで十分トゲに見えるので、トランスフォームで形を変える必要はありません。名前はシンプルに「Needle」としておきます。
当たり判定を設定する
ゲームでは、自分のキャラクターがステージ上のギミックに触れることでなにかが起こります。コインに触れたらスコアが増える、敵に触れるとダメージを受ける、あるいは今回のようにトゲに触れるとゲームオーバーになってしまうなどです。この接触を判定するのが「当たり判定」です。
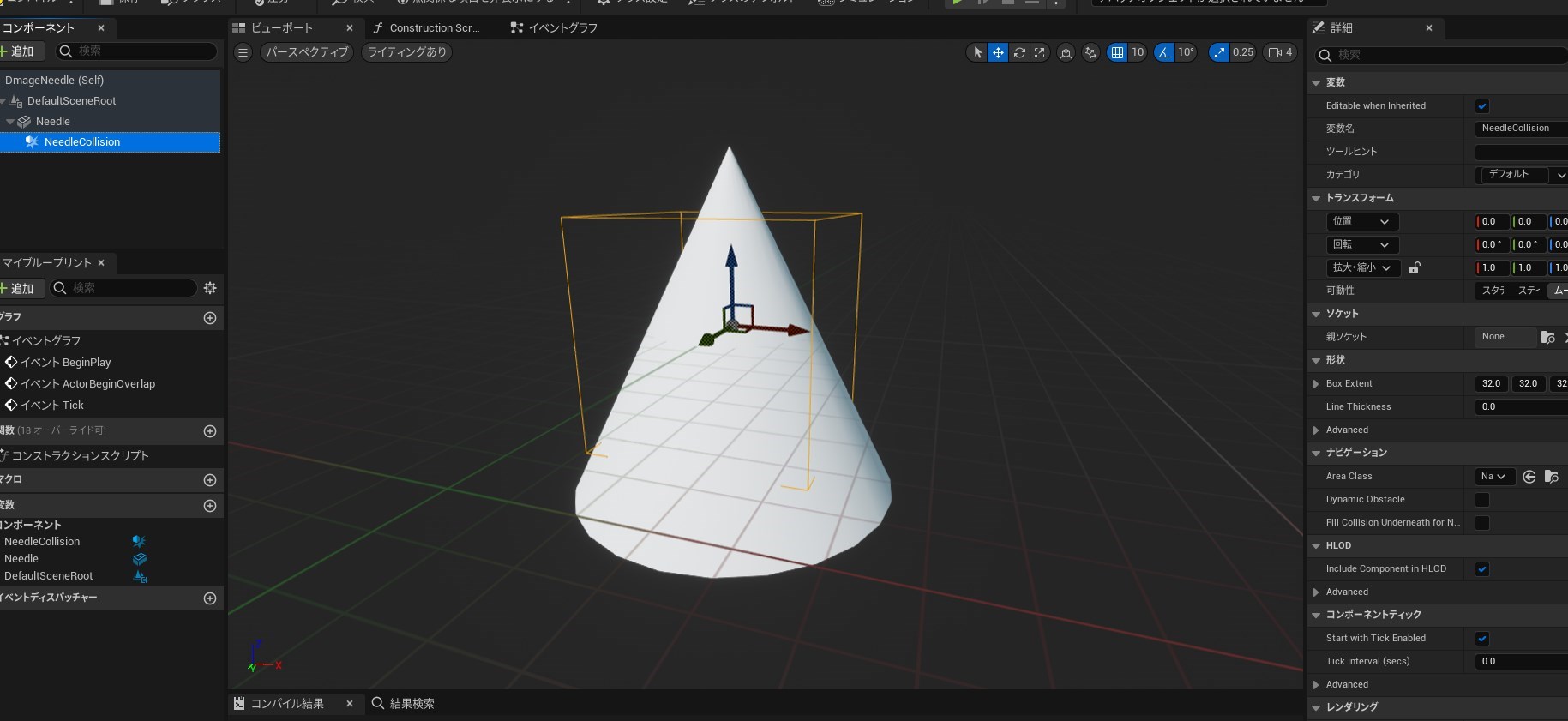
当たり判定は、先ほどのNeedleを選択した状態で、「+追加」から「Box Collision」を選択することで作られます。表示されたオレンジ色の枠の中に入ったら「触った!」と判定される仕組みになります。Box Collisionにも名前がつけられるので、今回は「NeedleCollision」としておきました。
Collision(コリジョン)とは、当たり判定のこと。オレンジ色の枠線が当たり判定を示している。Box Collisionなので、その名の通りBox型になっている。より細かく当たり判定を作る方法も存在するが、今回は割愛する
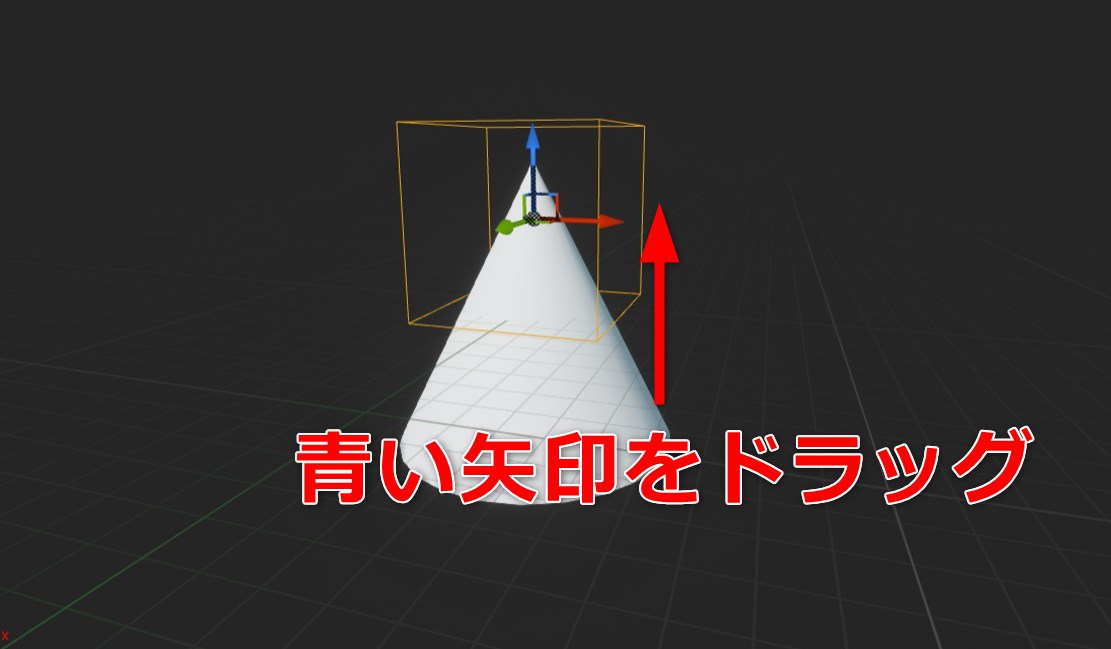
という設定にしたいので、先ほどのNeedleCollisionを少し上に移動させます。移動の方法はほかのオブジェクトと同じく、移動ツールの青い矢印をドラッグしましょう。
「当たり判定の中に入ったら○○する」という指示を出す
ここから、イベントグラフで「触ったあとになにをするか?」を設定していきます。前回はゲームが始まったら自動的にスタートするBeginPlayというノードを始点に使いましたが、今回は「コリジョン(当たり判定)の中になにかが入ってきたらスタートする」という「On Component Begin Overlap」を使います。
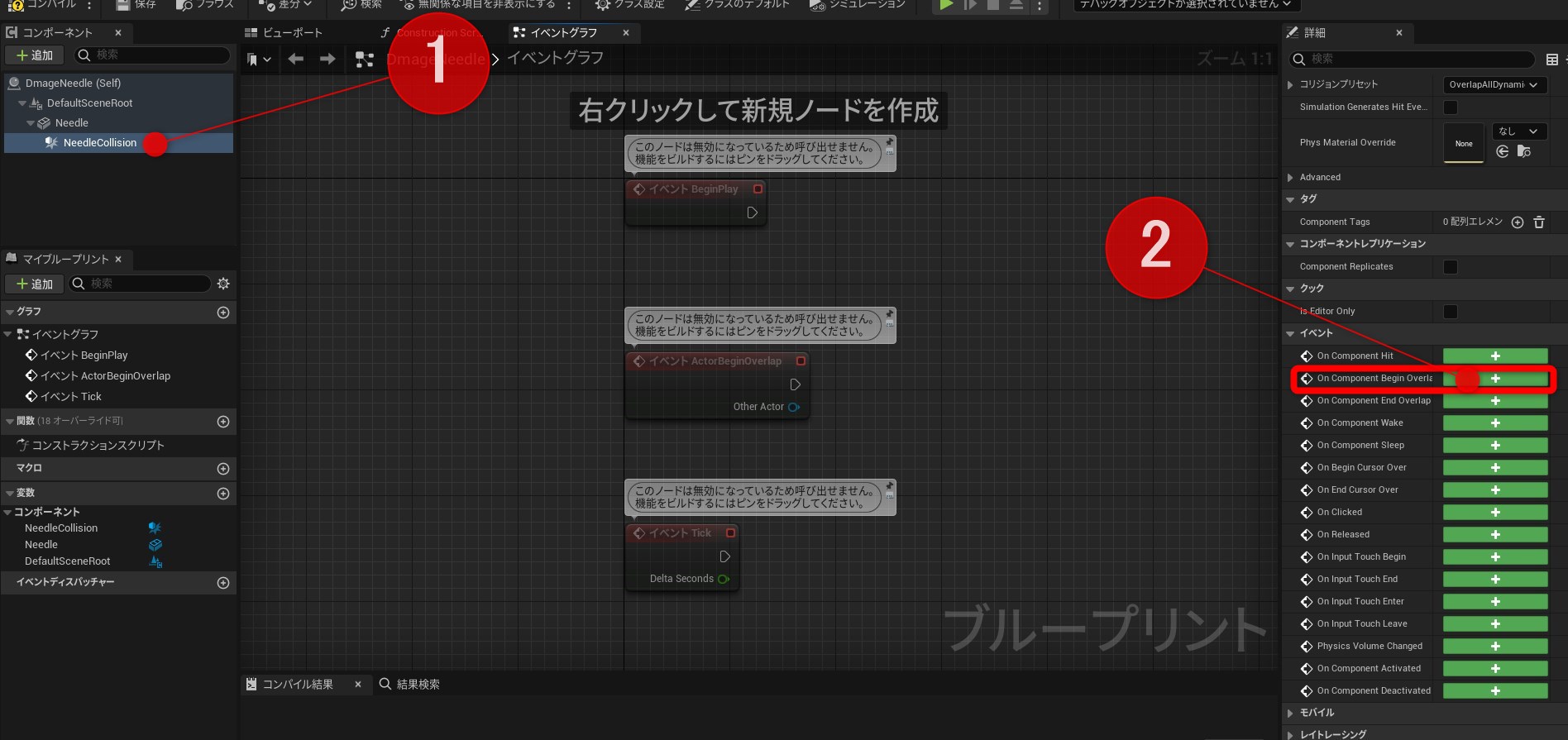
イベントグラフ画面で、先ほど作った「NeedleCollision」を選択します。すると、画面右側に詳細な設定が現れます。下の方にスクロールしていくと、緑色の+ボタンがたくさん並んだパネルがあるはずです。上から2番目にある「On Component Begin Overlap」をクリックしましょう。
左側にあるNeedleCollisionを選択し、右側の詳細パネルを下までスクロールする。難しそうな設定項目がたくさん現れるが、すべて無視して下まで行こう。イベント > 「On Component Begin Overlap」を選択する
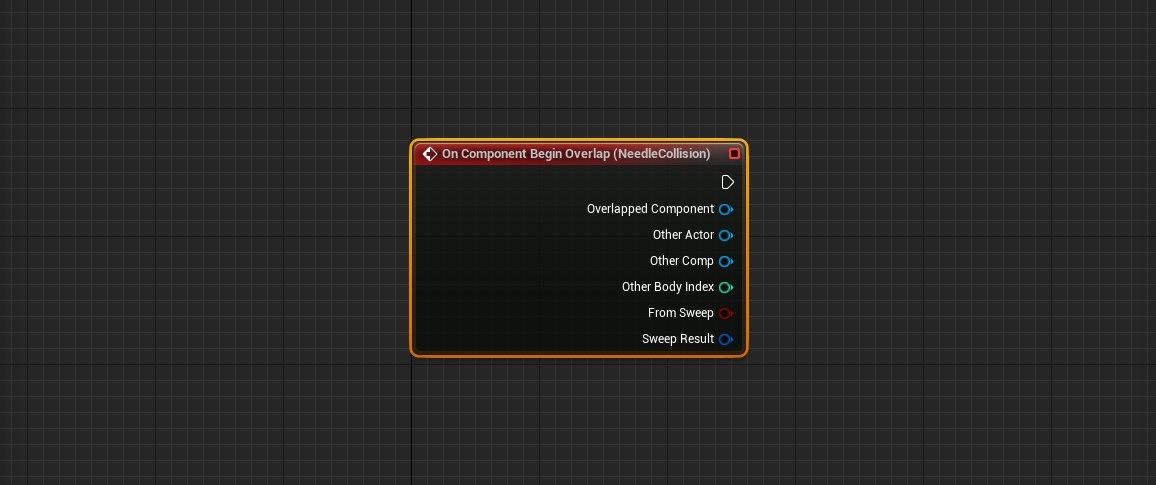
今回はこれをスタート地点として、ブループリントを組んでいきます。
「やられた!」という文字列を表示させる
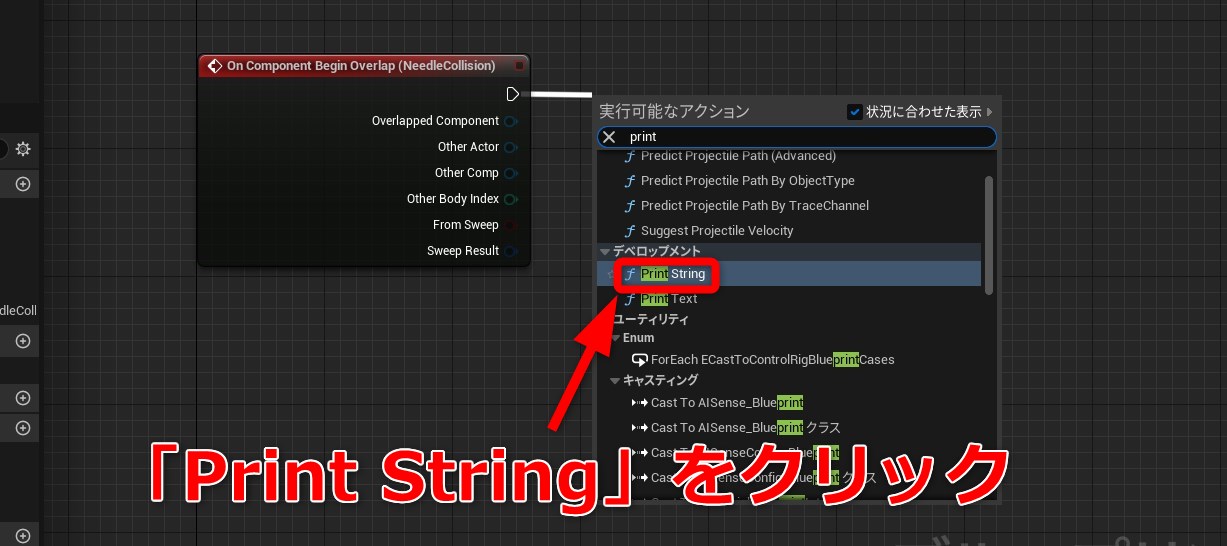
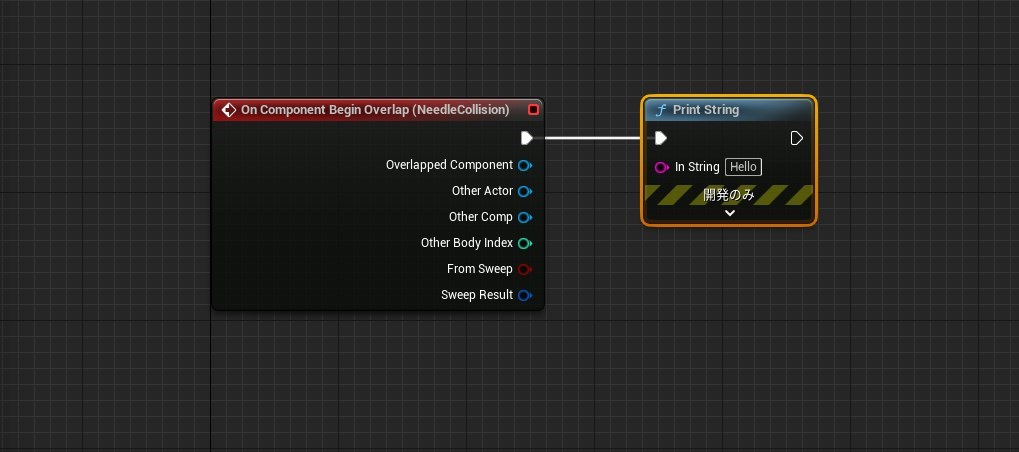
次に、当たり判定の中に入ったら「やられた!」と表示させるノードを作ります。文字を表示させるには、「Print String」というノードを使います。「On Component Begin Overlap」からノードを引っ張って、「Print String」を選択します。
「In String」には「あいうえお」のような文字列を入れることができ、この文字列が「Print String」されます。ということで、ここには「やられた!」と入力しておきましょう。
ここまで出来たら「保存」と「コンパイル」を行い、ブループリントの画面を閉じましょう。
ステージにトゲを配置して、ぶつかってみよう
最初に作ったDamageNeedleを適当な場所にドラッグ&ドロップします。地面に半分埋まった状態で配置されているはずなので、青い矢印を引っ張って、地面ぴったりに接地するようにしてみます。
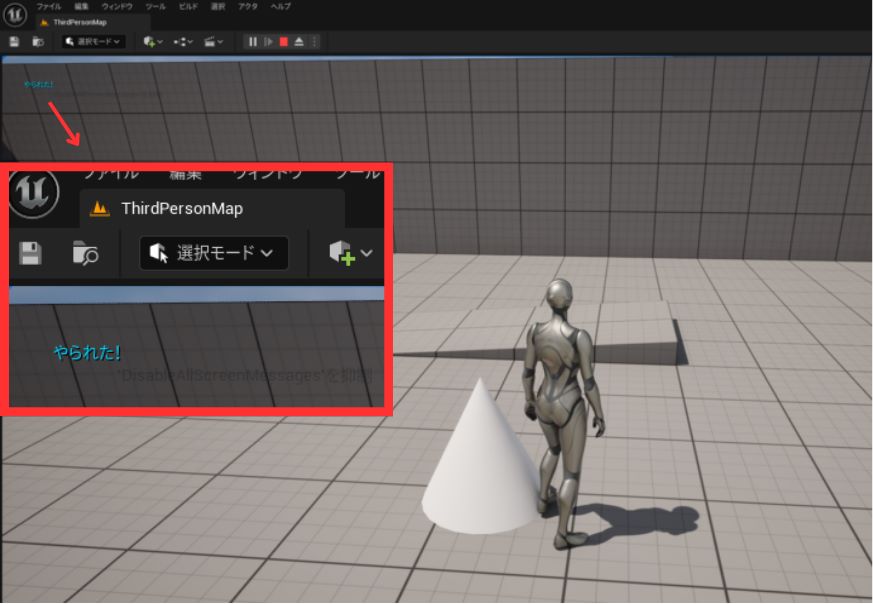
実際にきちんと動作するかどうか、「プレイ」をして確かめてみましょう。キャラクターを操作して、トゲにぶつかりに行きます。
ここまでで、3Dアクションゲームを構成する基本的な要素を作ることができました。STEP4までの知識で、例えば「スフィアを転がしながら、トゲを避けてゴールを目指す」といったゲームはすぐに作り始めることができるでしょう。ステージを作るためにオブジェクトを増やしたり移動させたり、特定の条件で「やられた!」「ゴール!」といった文字列を表示させることもできるはずです。応用すれば、動くトゲも作ることができます。
「ゲームづくりをはじめよう」チュートリアルはここで終わりです。今日から、あなただけのゲームづくりをスタートさせましょう!
作業を中断する場合は「名前をつけて保存」をします。再開する場合はUE5を立ち上げて、最近使ったファイルから「MyFirstGame(または自分で付けた名前)」のものをダブルクリックして再び立ち上げましょう。