サンプルプロジェクトとは
Epic Gamesは、「サンプルプロジェクト」と呼ばれるUnreal Engine向けの学習用コンテンツを無償公開しています。これらはゲームや映像作品だけでなく、自動車や建築のデモなど、Unreal Engineを利用するさまざまな場面を想定したサンプルとなっています。
ユーザーはサンプルプロジェクトの中身を参考にすることで、新しく追加された機能や仕組みを学ぶことができます。
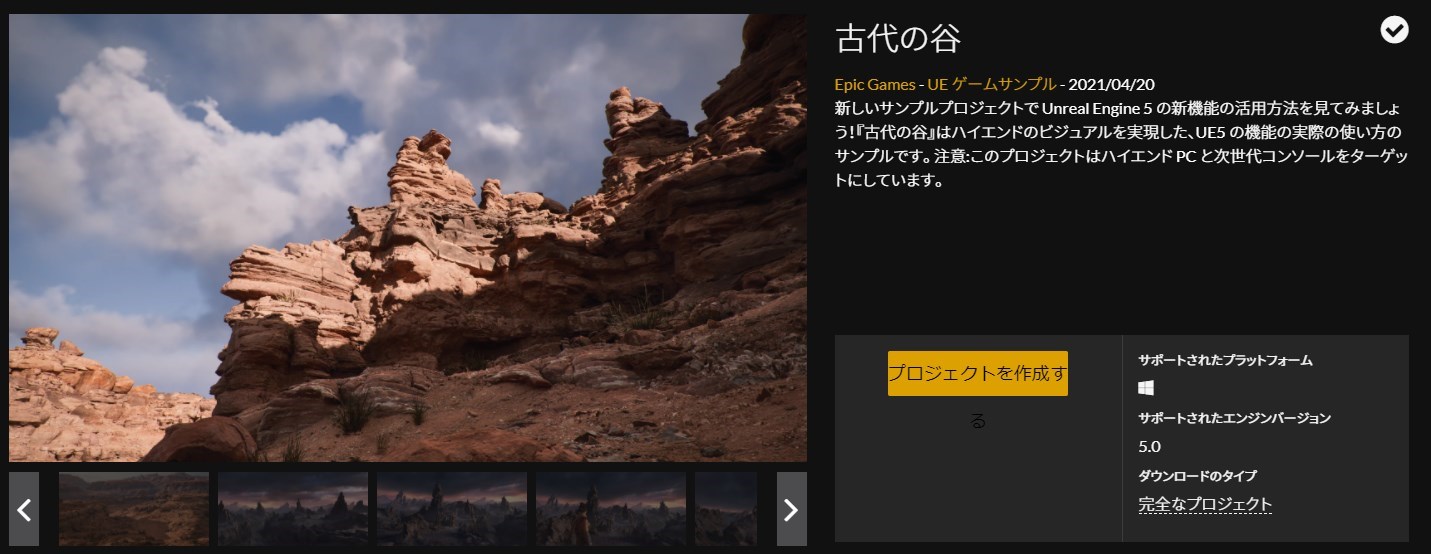
「古代の谷」はUnreal Engine 5の新機能を駆使したゲーム系のサンプルプロジェクト。ポリゴン数制限なしにメッシュを描画できる「Nanite」、リアルタイムグローバルイルミネーション機能「Lumen」などを使用し、「Quxiel Megascans」のアセットで構成されたフォトリアルな世界を体験できる。Unreal Engine 5の早期アクセスバージョン(UE5EA)と同時に公開された。
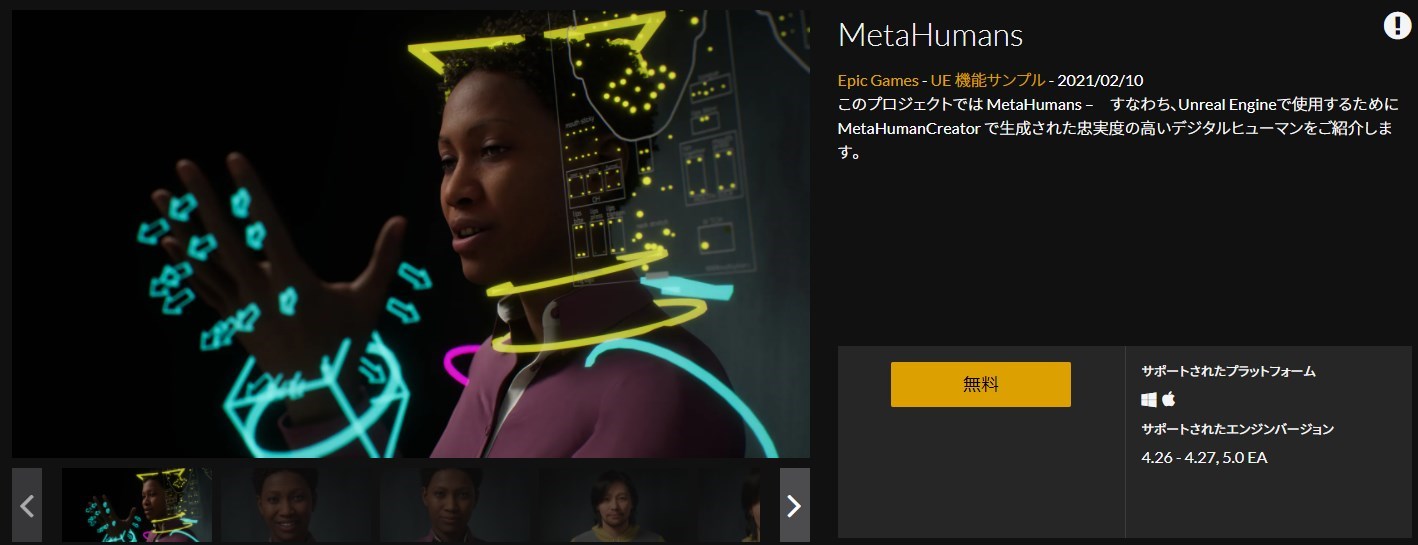
「MetaHumans」はフォトリアルな人のシミュレーション(デジタルヒューマン)について学べるサンプルプロジェクト。Epic Gamesの提供するデジタルヒューマン作成ツール「MetaHuman Creator」からインポートされたリギング済みの2体のデジタルヒューマンのサンプルデータを見ることができる。
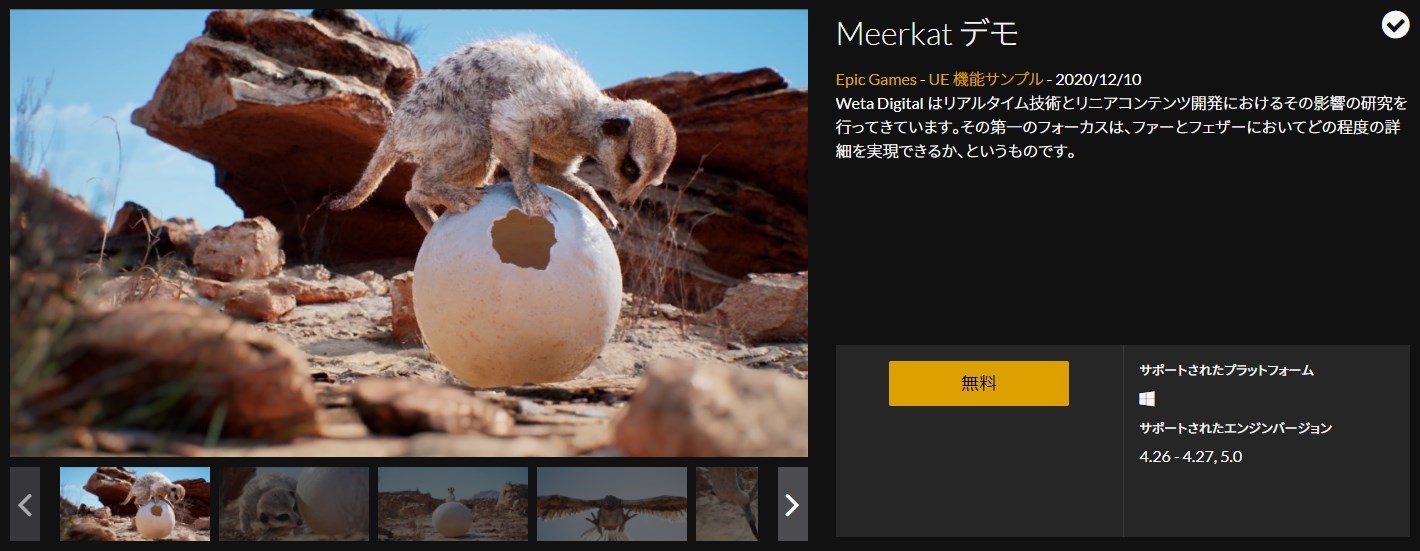
「Meerkatデモ」はUnreal Engineでの映像表現技術を学べるサンプルプロジェクト。2020年12月に公開されたWeta Digitalが作成したショート映像、「Weta Digital’s ‘Meerkat’ Real-Time Hair & Fur Short」のプロジェクトが無料公開されたもの。高品質のヘア、ファー、フェザーを使用したサンプルだが、グラフィックカードの性能によってはリアルタイムレンダリングすることができる。
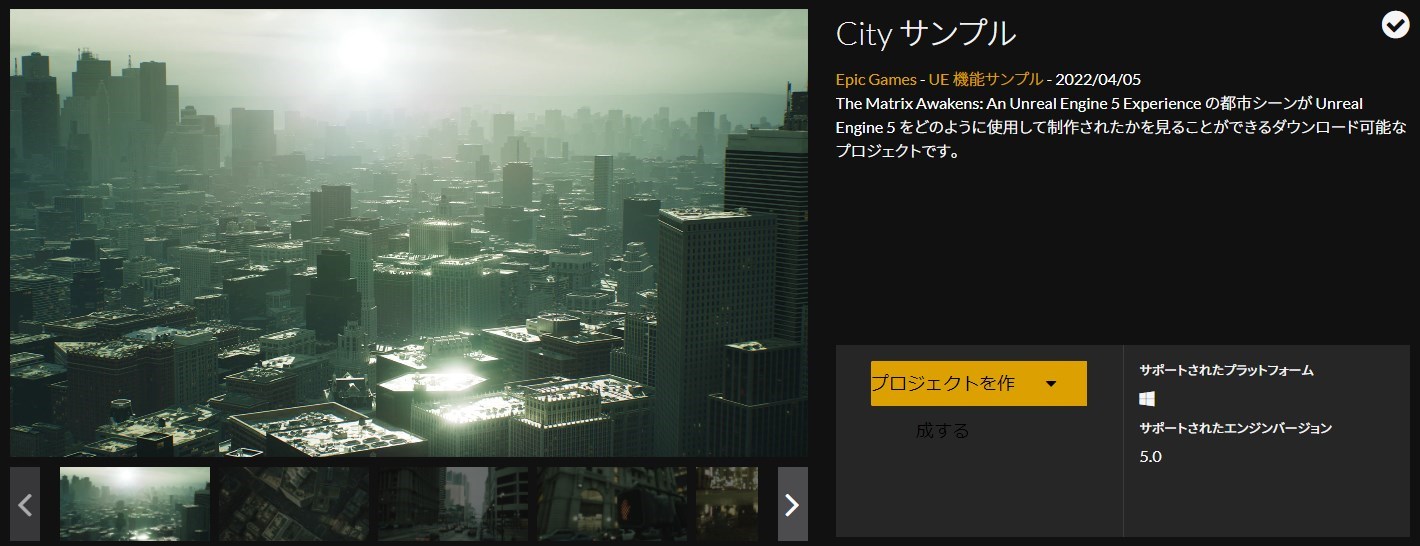
「Cityサンプル」は2021年12月に公開された「The Matrix Awakens: An Unreal Engine 5 Experience」の都市データのサンプルプロジェクト。Unreal Engine 5における高品質な都市や建築のプロシージャルシミュレーションについて学べる。
中身を見て学ぶだけでなく、ゲーム系のサンプルプロジェクトではそのゲームを実際にプレイすることができたり、用意されたオブジェクトを配置し直したりと、さまざまな遊び方ができます。
今回は最新のゲーム系サンプルプロジェクトである「Lyra Starter Game」をインストールし、実際に遊びながら学んでいきましょう。
「Epic Games Launcher」から「Lyra Starter Game」をインストールしよう
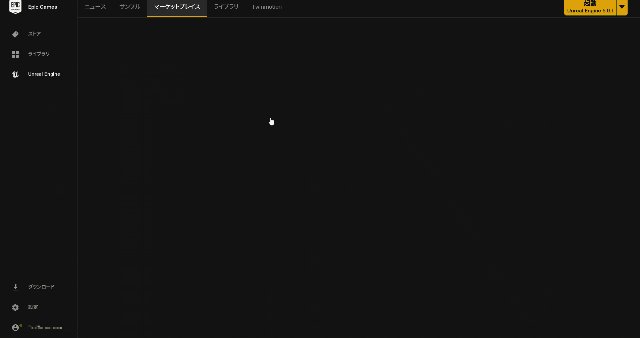
まずは「Epic Games Launcher」を起動しましょう。
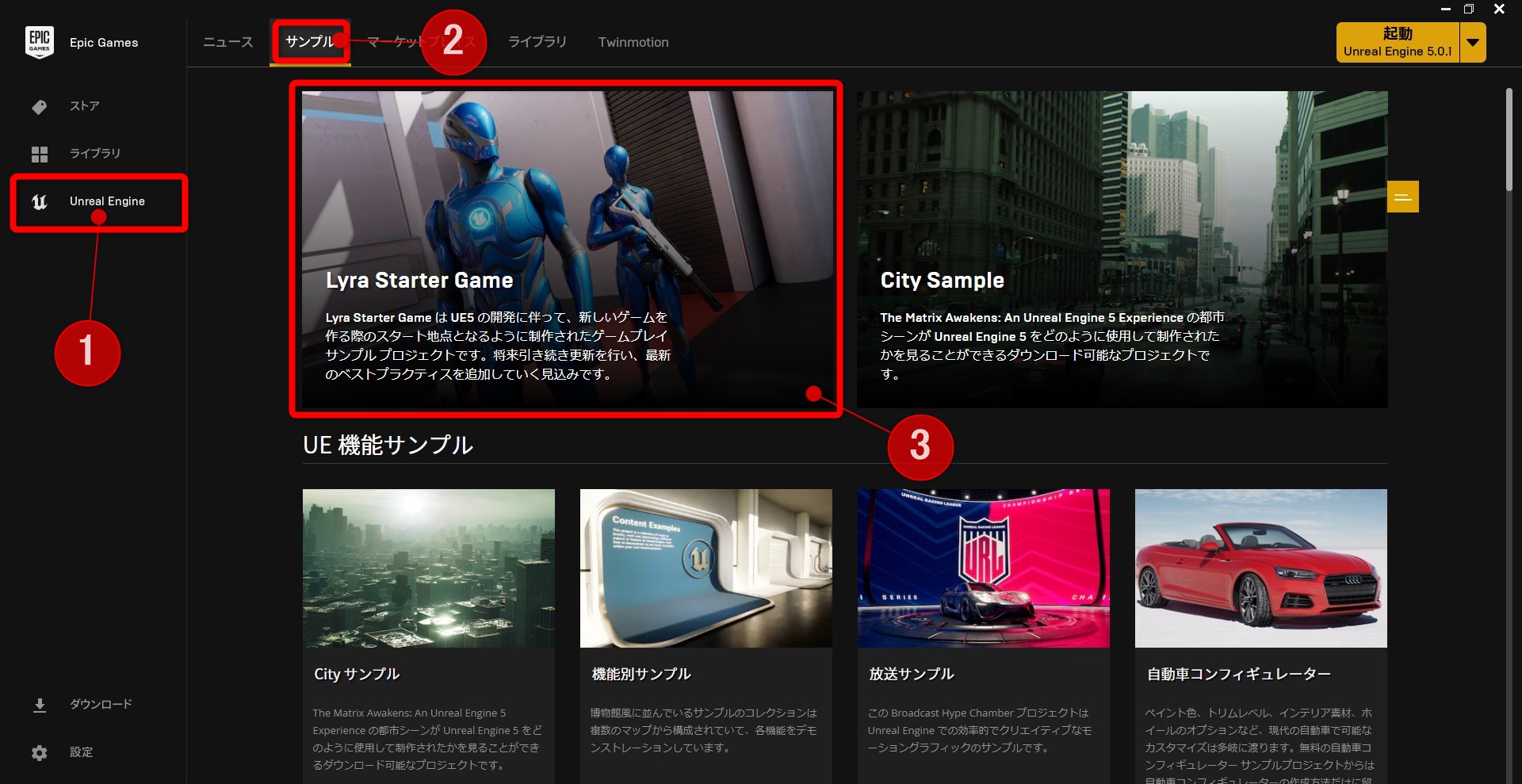
左側の「Unreal Engine」をクリックし、続いて「サンプル」を開きます。その後、「Lyra Starter Game」と書かれているものをクリックすると「Lyra Starter Game」のページへと移動します。
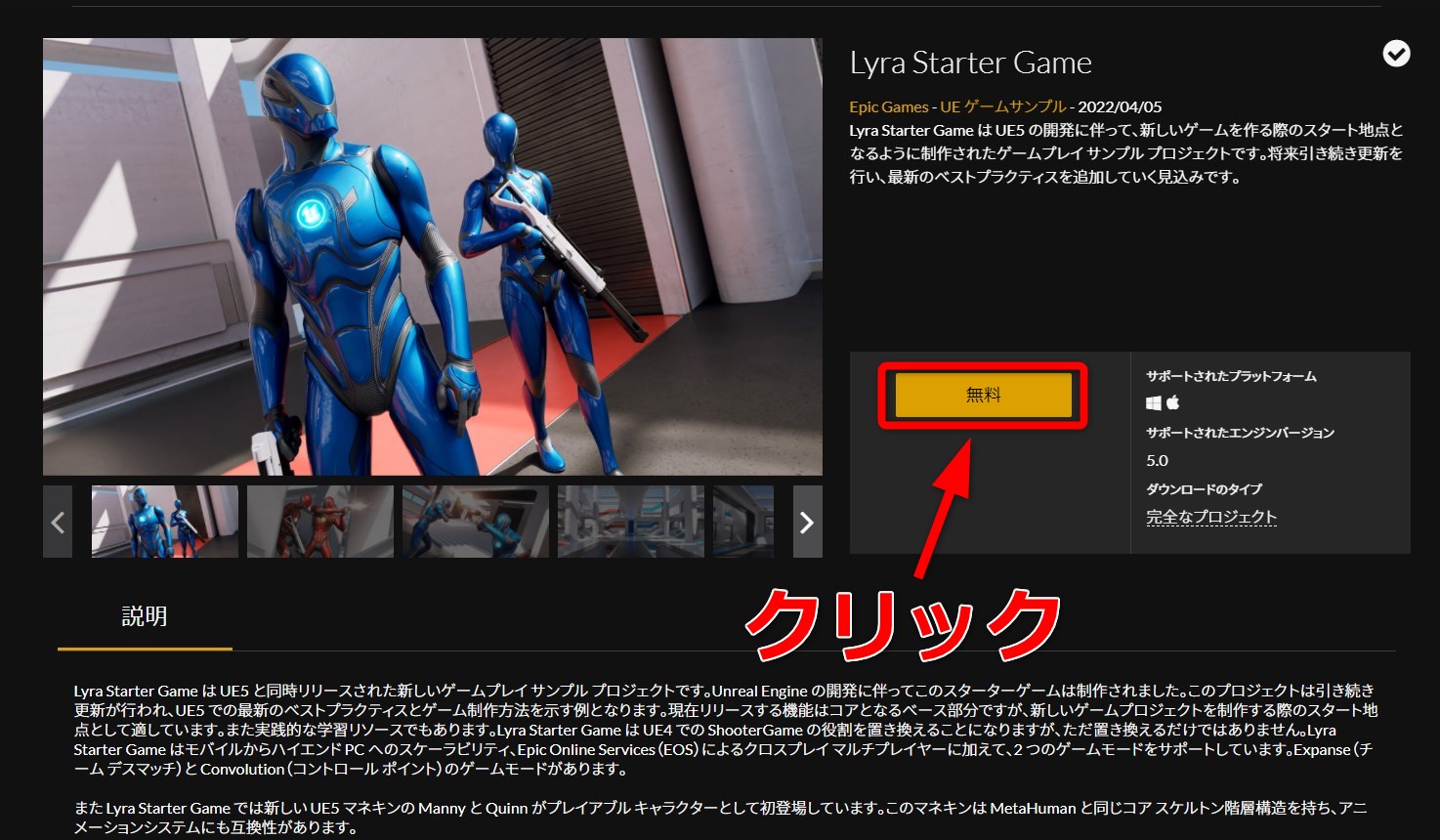
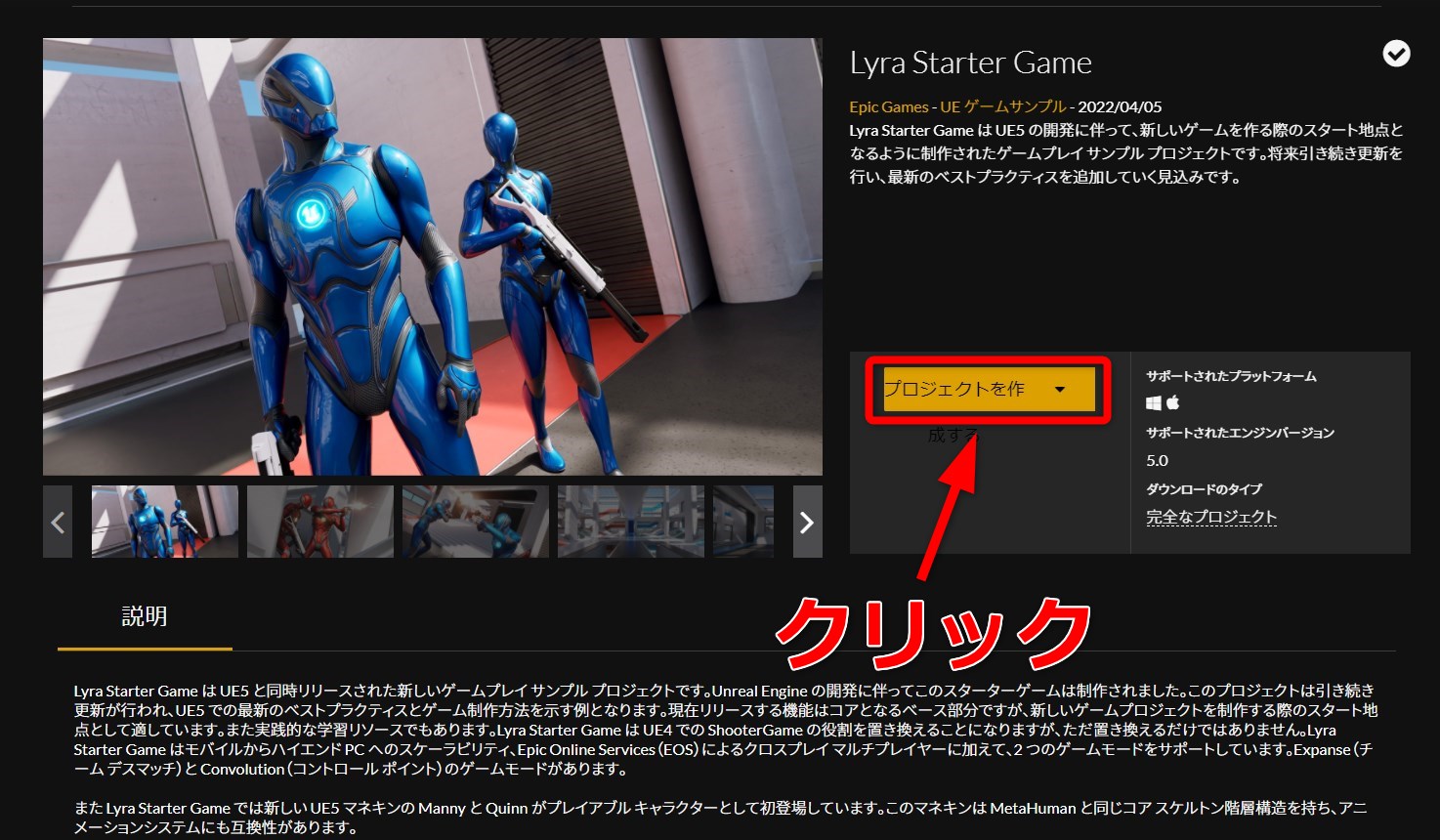
ページの右側にある「無料」をクリックしてダウンロードします。ダウンロードが終了すると、ボタンが「プロジェクトを作成する」という内容に変わるので、これをクリックします。
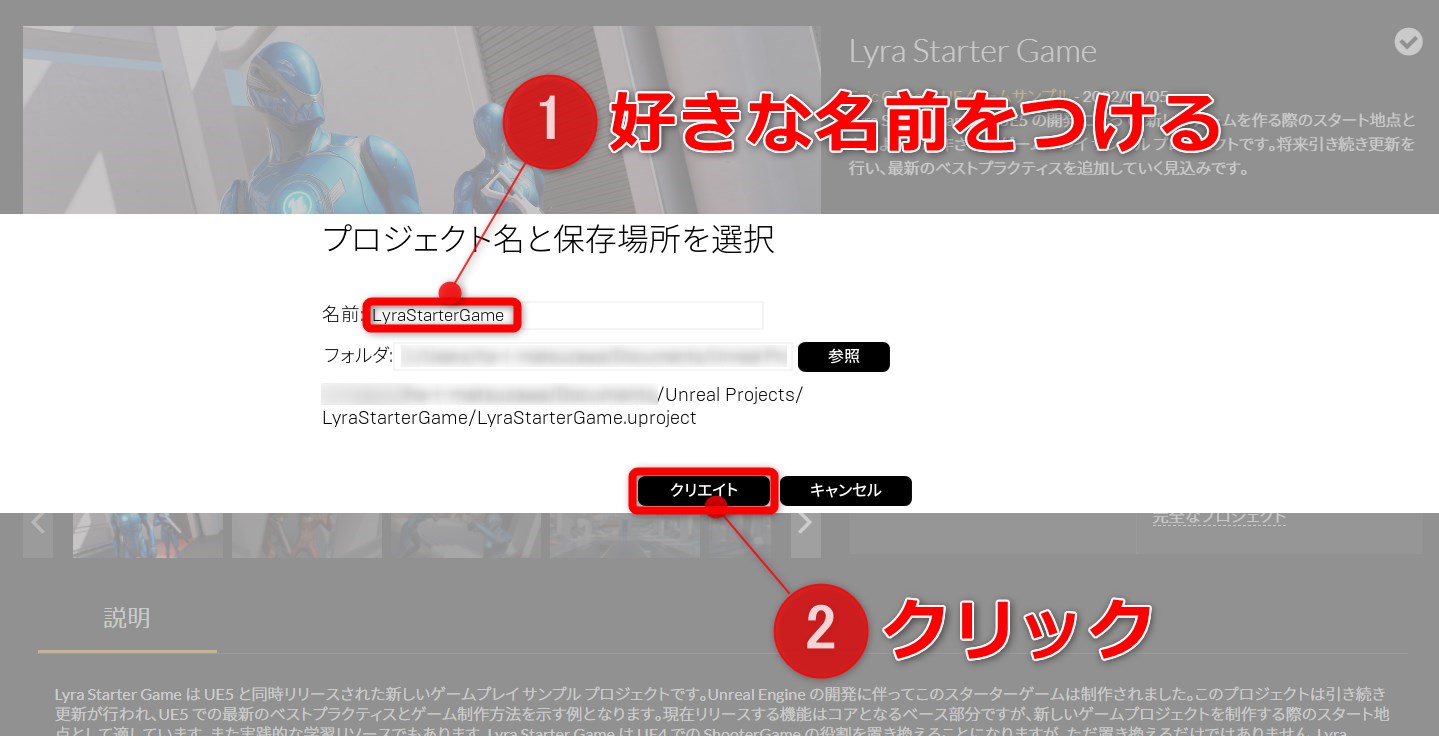
「プロジェクトを作成する」をクリックすると、「Lyra Starter Game」の新しいプロジェクトの名前とインストールする場所を決めることができます。
「クリエイト」を押すと「Lyra Starter Game」が作られます。
「Lyra Starter Game」のインストールが終わるまでは少し時間がかかります。
「Lyra Starter Game」を起動して、実際に遊んでみよう
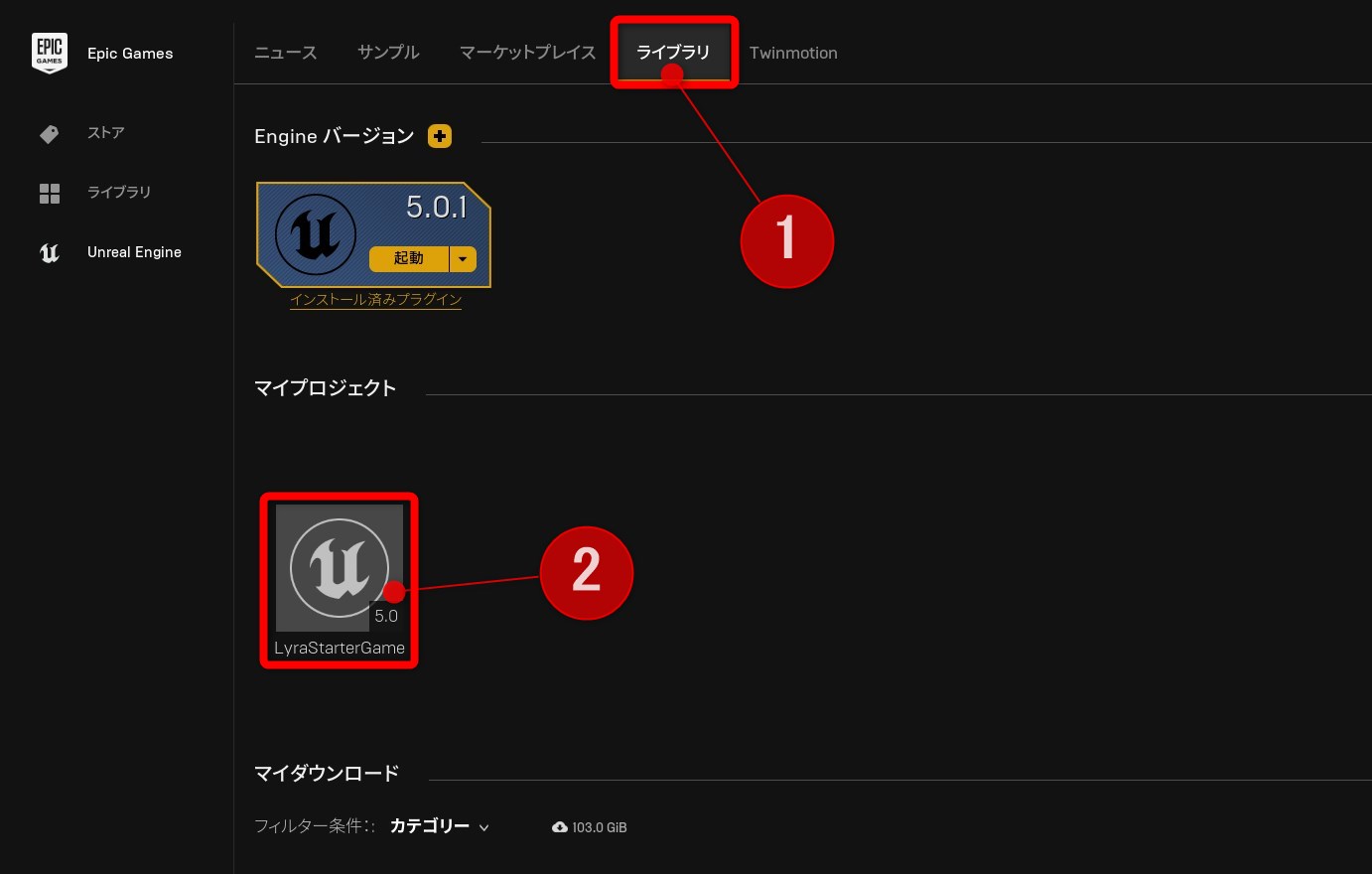
インストールが終わったら「ライブラリ」に移動します。「マイプロジェクト」に「LyraStarterGame」が追加されているので起動してみましょう。
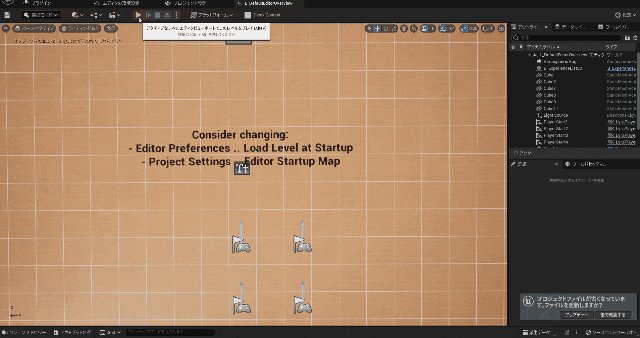
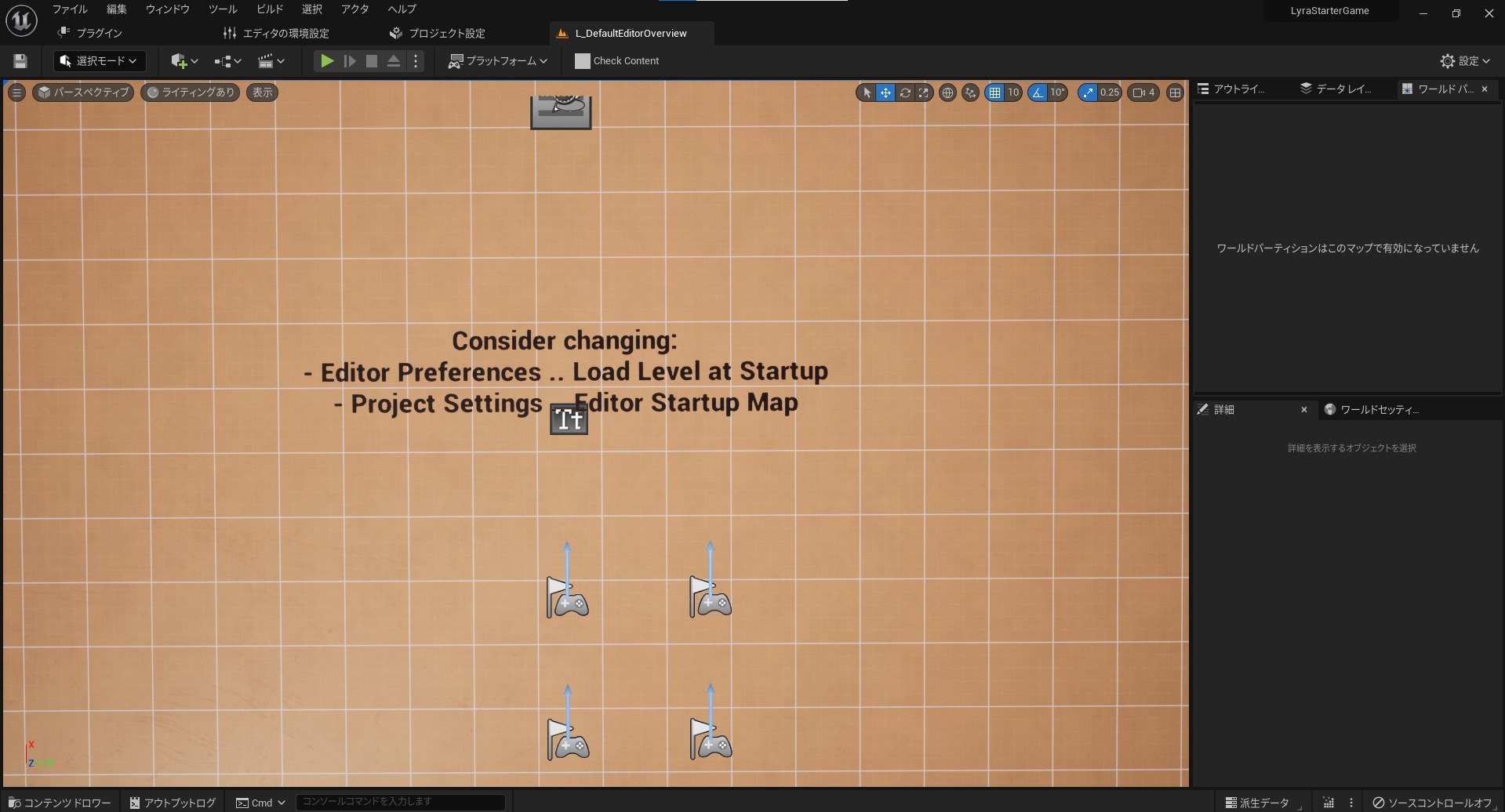
起動すると、プロジェクトが読み込まれた状態でUE5が開きます。
これまでのように、さっそくプレイボタンを押してみましょう。
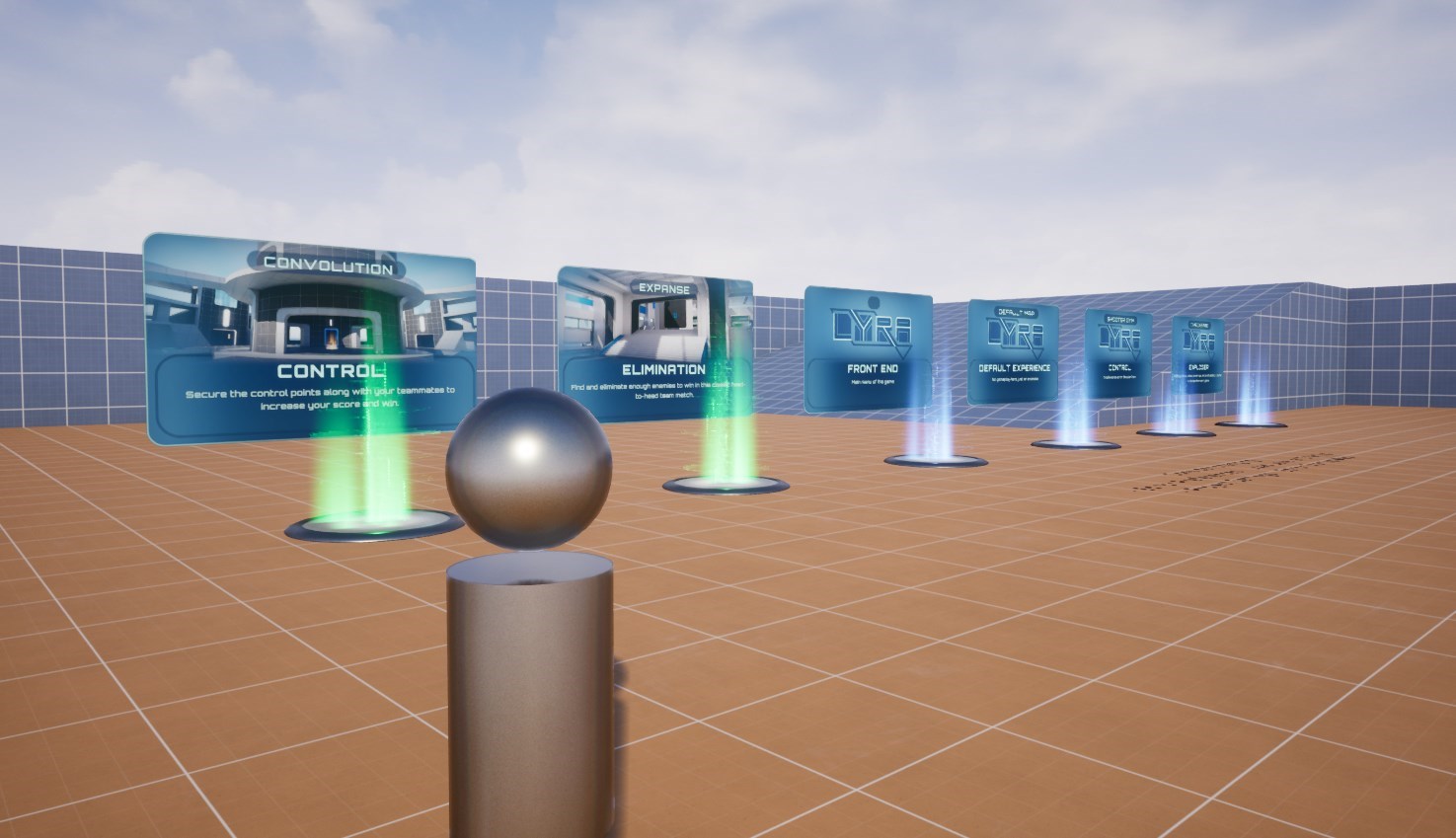
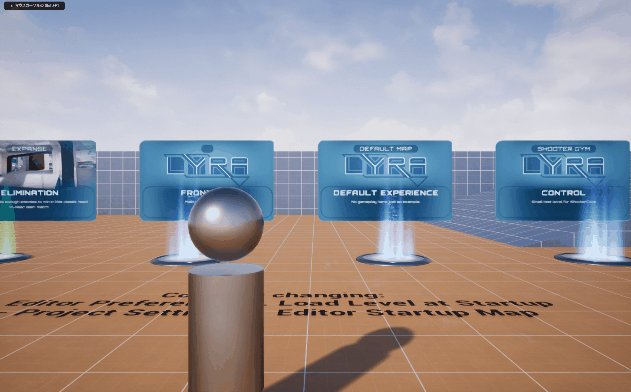
スタートマップでは、銀色のキャラクターをキーボードで操作することができます。
CONVOLUTION/CONTROL
ここからはゲームモードを紹介していきます。
「CONVOLUTION/CONTROL」では、一定時間特定の地点に留まることでその地点を制圧し、それによるポイントを競う拠点制圧型のシューターゲームが楽しめます。
ポイント制圧を行うAIの行動は「ビヘイビアツリー」や「EQS」というシステムを利用して作られています。
EXPANCE/ELIMINATION
「EXPANCE/ELIMINATION」では一定数の敵を倒し勝利することを目的とする、チーム対戦マッチ型のシューターゲームが楽しめます。
各種パネルに乗ることで大きくジャンプすることができるなどのステージギミックがあります。
FRONT END
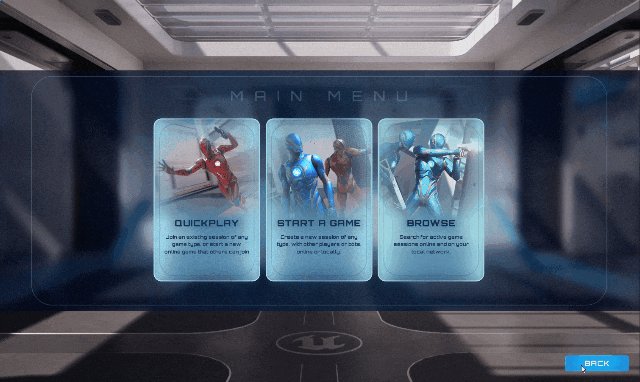
「FRONT END」ではゲームのタイトル画面に行くことができます。「QUICKPLAY」や「BROWSE」からローカルネットワーク対戦やオンライン対戦も可能です。
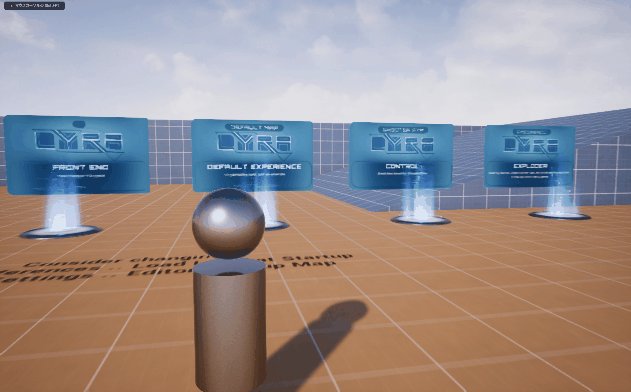
DEFAULT MAP/DEFAULT EXPERIENCE
「DEFAULT MAP/DEFAULT EXPERIENCE」では初期位置にリスポーンします。
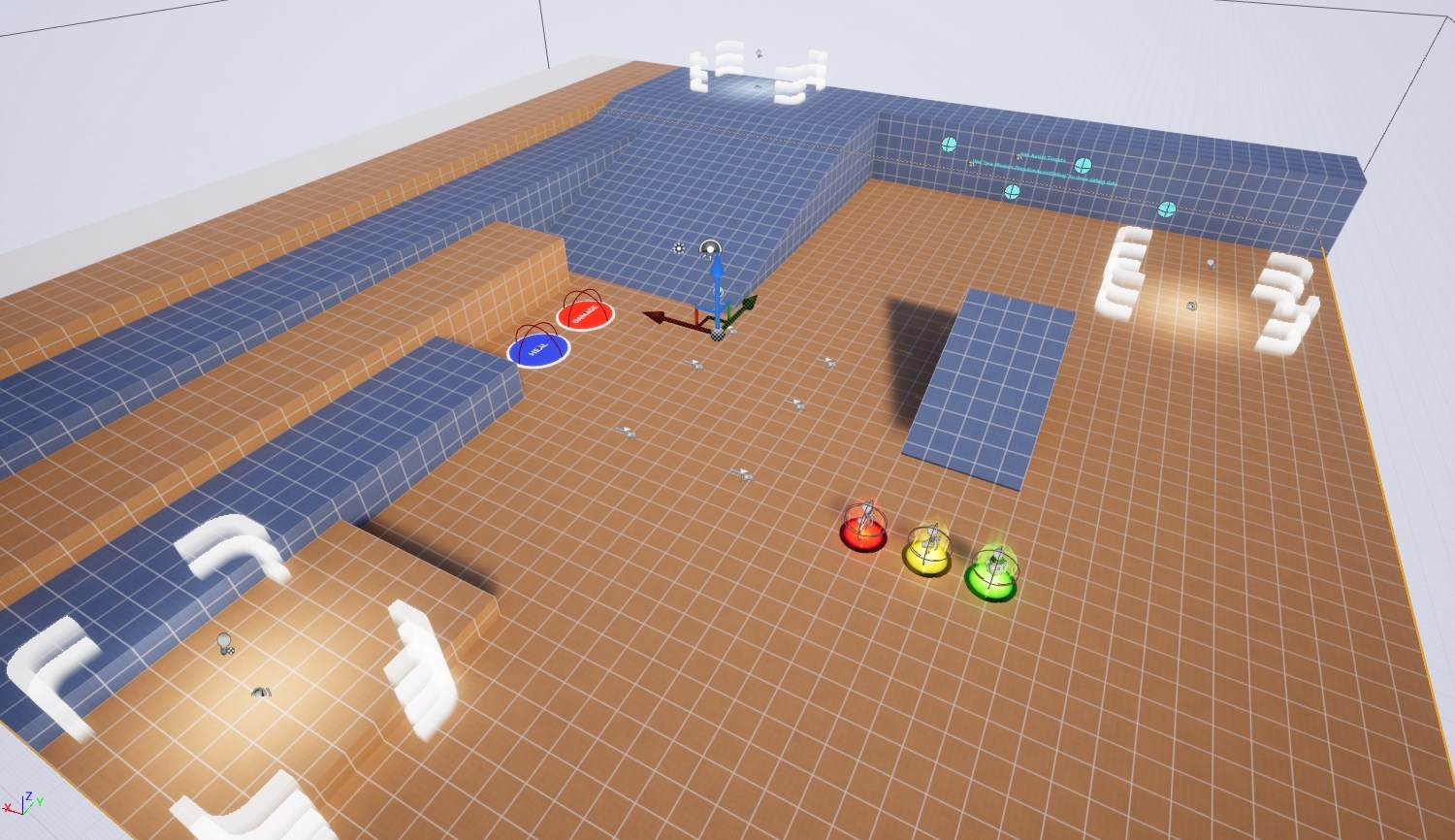
SHOOTER GYM/CONTROL
「SHOOTER GYM/CONTROL」では、トレーニングモードのような形でシューターゲームが楽しめます。
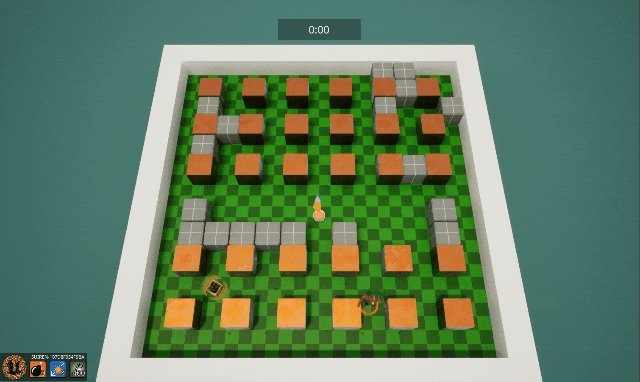
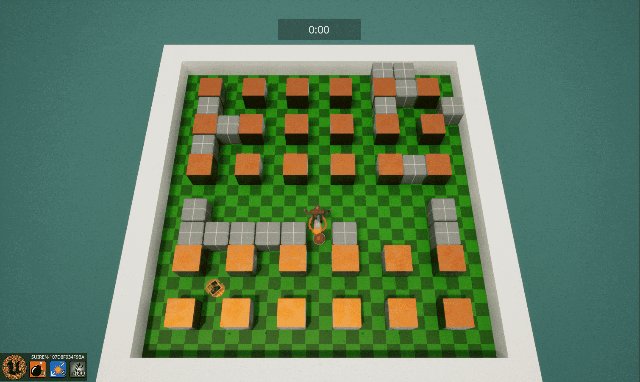
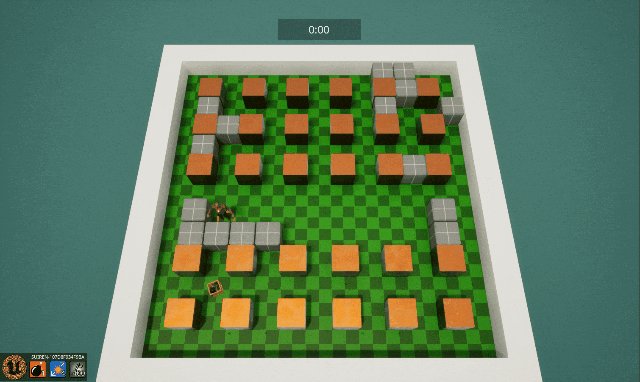
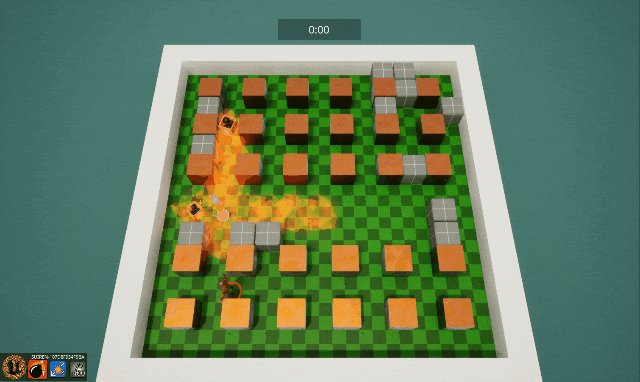
CHECKERED/EXPLODER
最後の「CHECKERED/EXPLODER」では見下ろし型のパーティーアクションゲームが楽しめます。
「Lyra Starter Game」の中身を見てみよう
一通りゲームをやり終えたら、今度は「Lyra Starter Game」の中身を少し見てみましょう。サンプルプロジェクトとしては高度かつ複雑な内容となっていますが、これまでと同じように「コンテンツドロワー」からゲームの中身を全て見ることができます。
「Lyra Starter Game」の「コンテンツドロワー」にはかなり多くのフォルダが並んでいる。ひとつひとつ中身を確認しても良いが、まずは見た目的にも分かりやすいマップ配置オブジェクトなどから見てみるのがおすすめ。
練習用マップに階段を作ってみる
試しに少しだけ「Lyra Starter Game」の機能を使って編集を試みてみましょう。
今回は「SHOOTER GYM/CONTROL」のマップを編集して、独自の練習用マップを構築したいと思います。
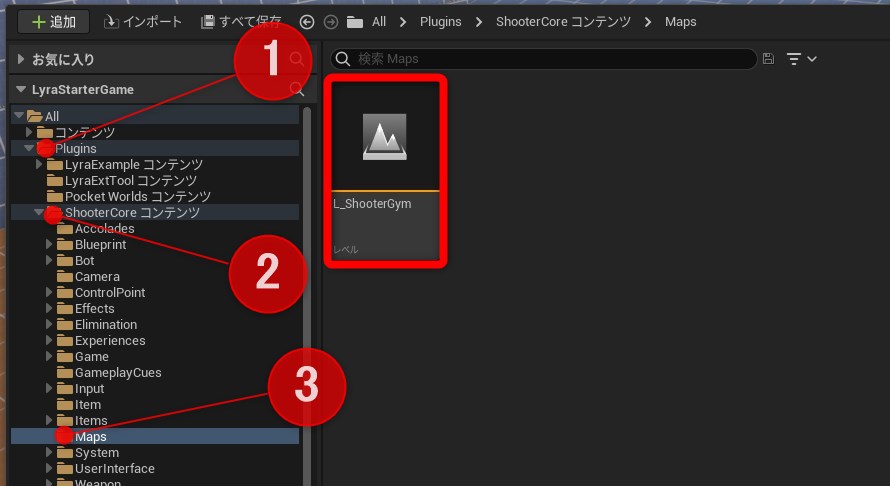
まずは「Plugins」の中にある「ShooterCoreコンテンツ」フォルダ内の「Maps」フォルダを確認し、「L_ShooterGym」を探します。これが「SHOOTER GYM/CONTROL」のマップです。
続いて、マップ検証に必要のない敵や味方を出現しないように設定します。
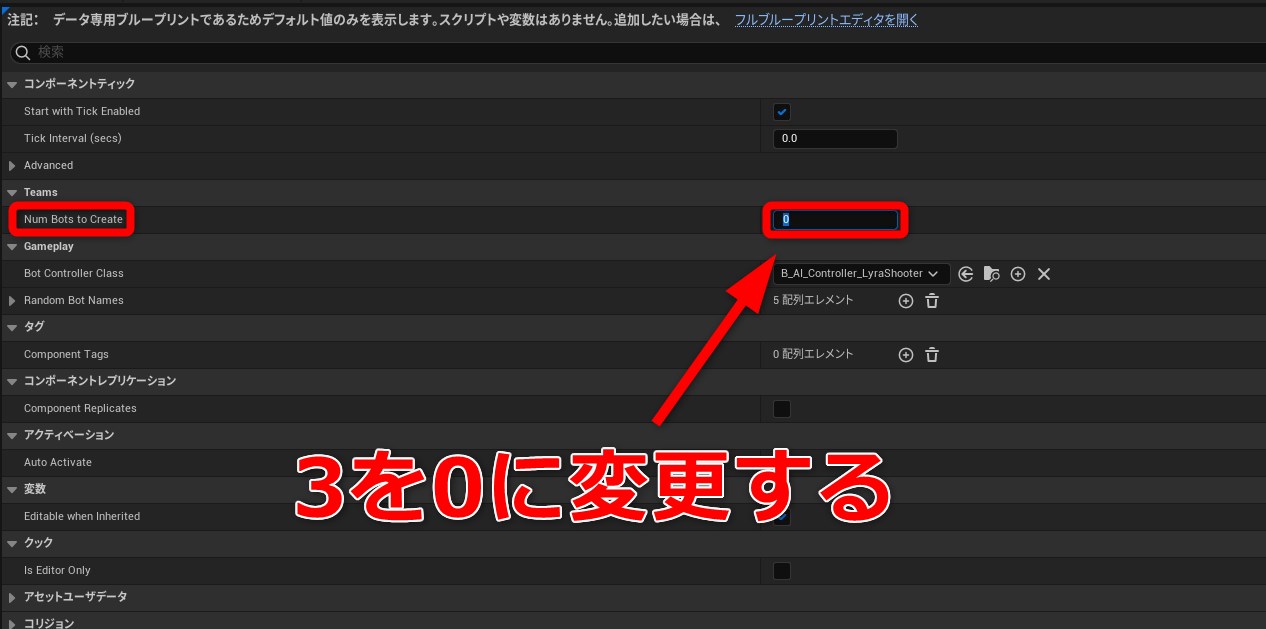
「Plugins」→「ShooterCoreコンテンツ」→「Bot」にある「B_ShooterBot」というブループリントを開き、中の「Num Bots to Create」を3から0に変更します。これでプレイヤー以外は出現しなくなります。
これで準備は完了です。
それでは、「Lyra Starter Game」の特徴的なブループリントをいくつか見ていきましょう。
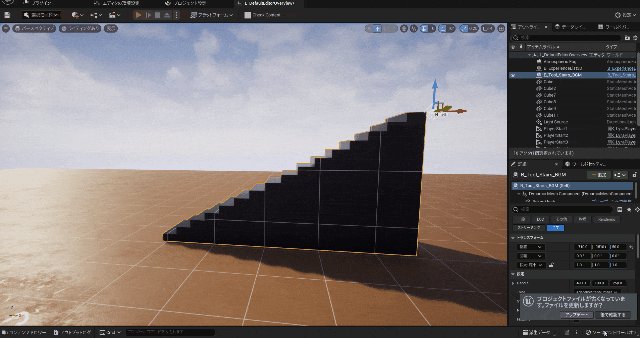
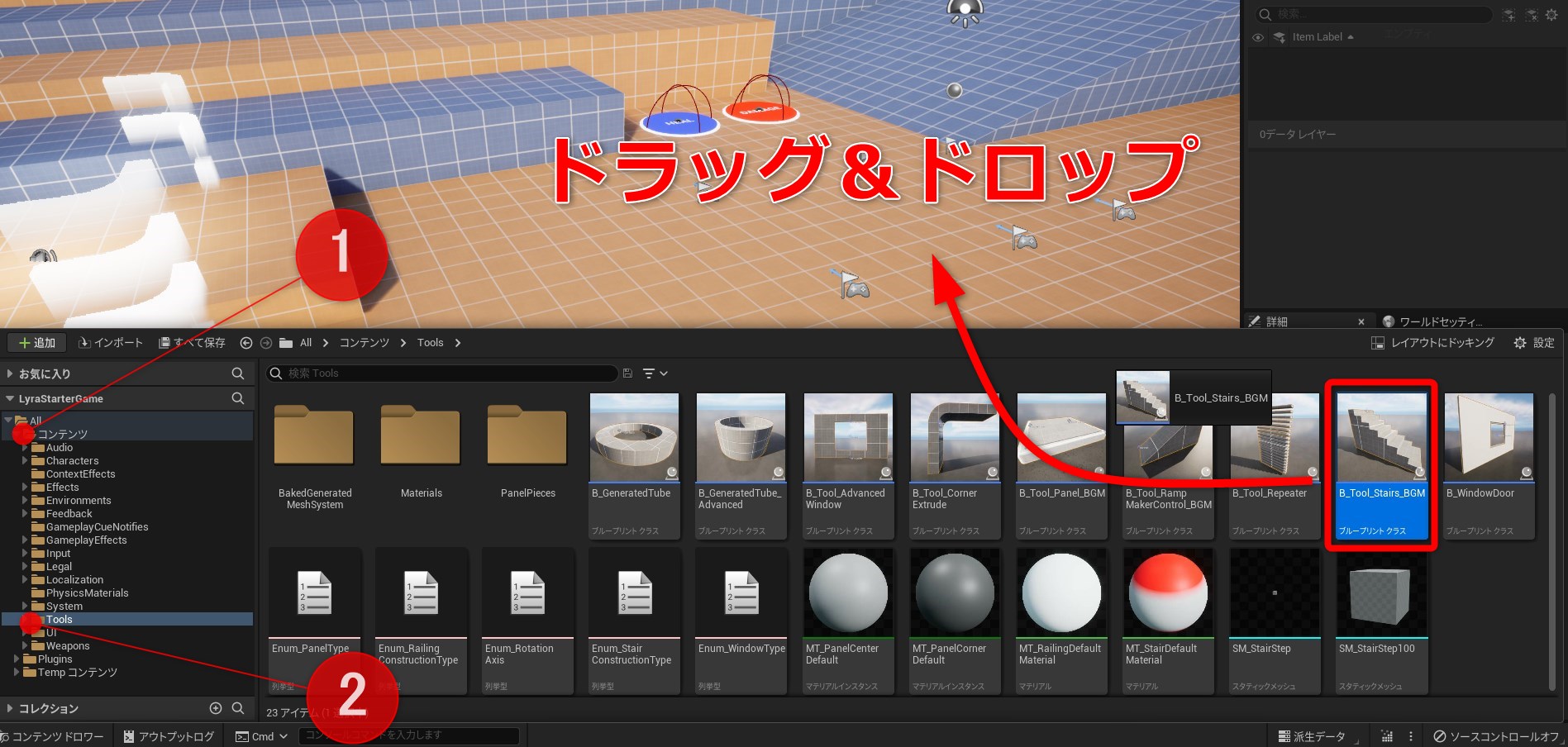
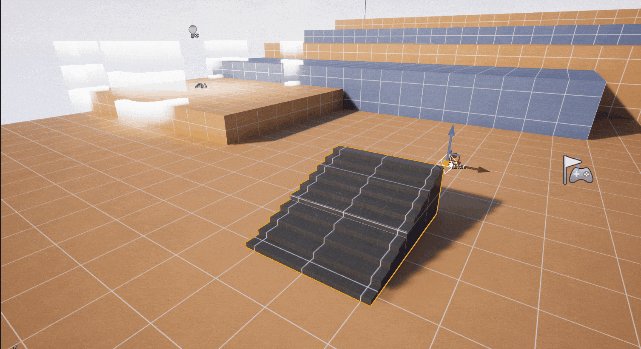
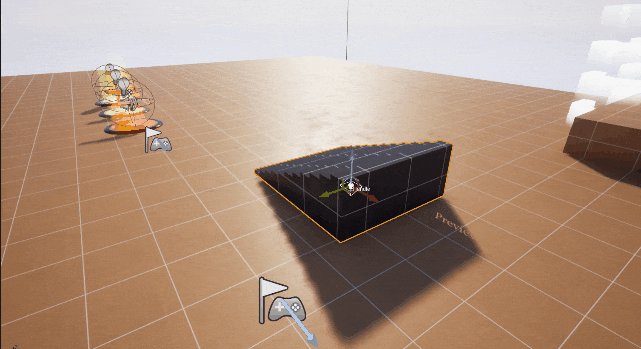
「コンテンツ」の中の「Tools」というフォルダの中にある「B_Tool_Stairs_BGM」というアイコンをドラッグ&ドロップしてビューポート上に置きます。
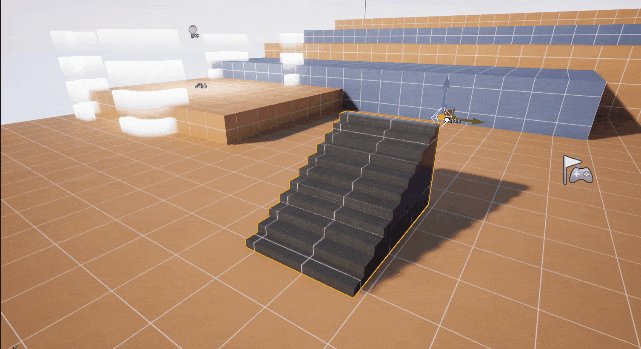
ダイヤ型の「Handle」と書かれているものをクリックすると、移動させるための矢印が出ます。
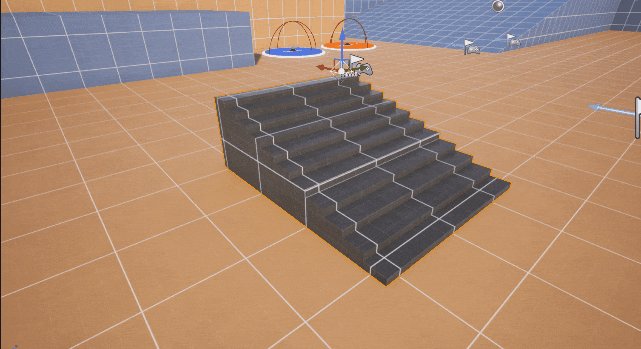
これをマウス操作によって移動してみると、「Handle」の位置に合わせて階段が変化します。
「Lyra Starter Game」ではこういったツールで大まかなマップの枠組みを決め、それを本番のマップへと反映させることでマップを作成しています。
ワープゲートを設置
次に「CONVOLUTION/CONTROL」や「EXPANCE/ELIMINATION」などにあったワープゲートを「SHOOTER GYM/CONTROL」で作ってみましょう。
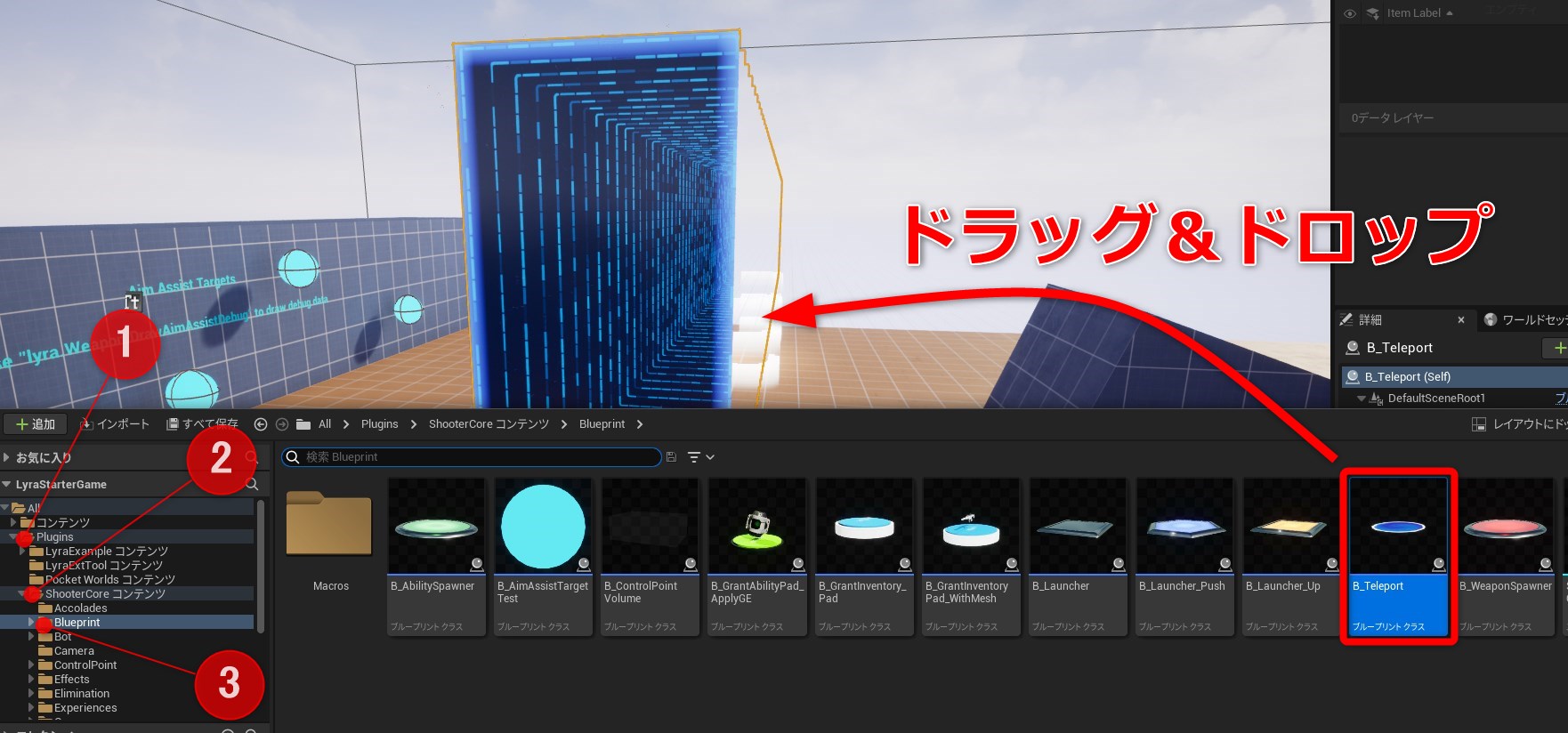
このワープゲートの正体は、「Shooter Core コンテンツ」の中にある「Blueprint」内の「B_Teleport」というブループリントです。
これをドラッグ&ドロップして「SHOOTER GYM/CONTROL」のマップに設置します。
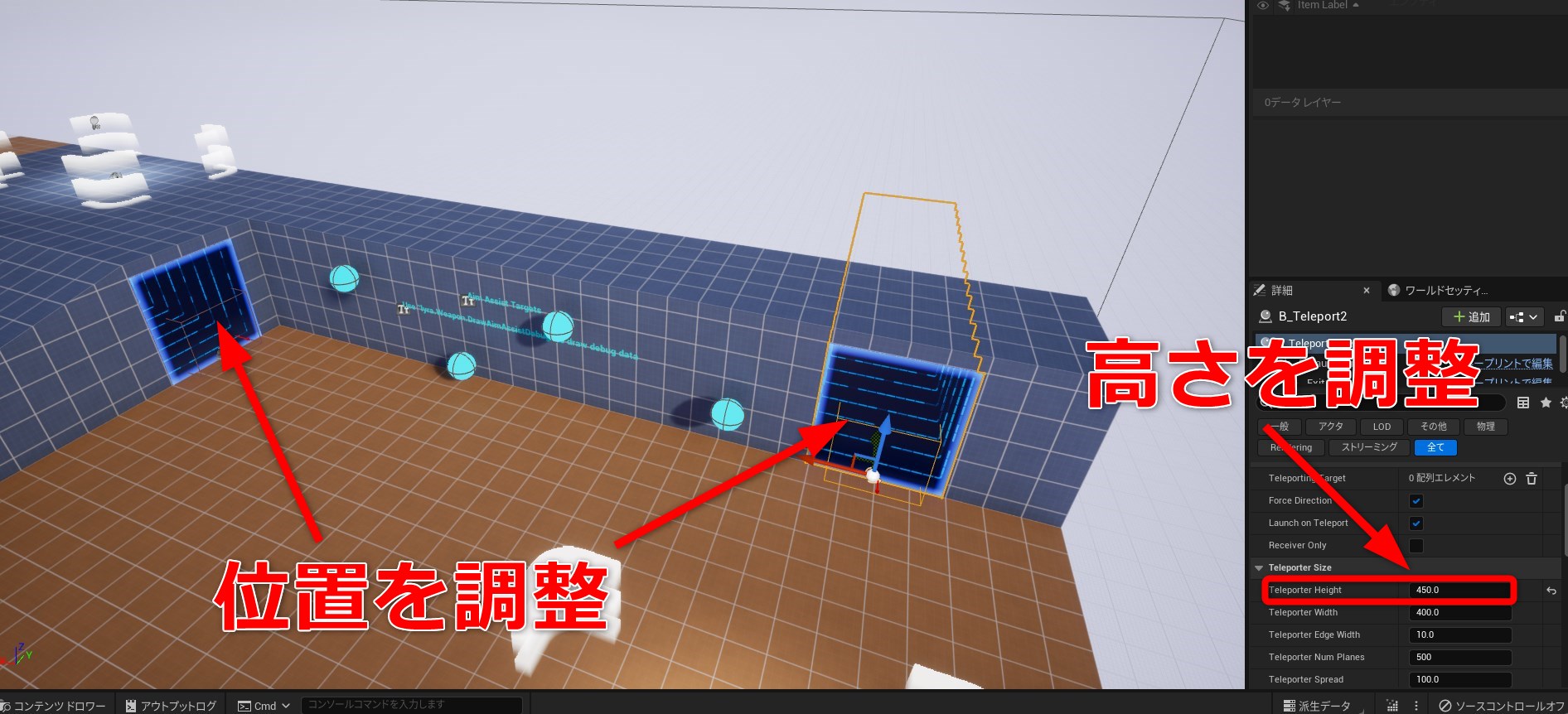
ワープゲートには入口と出口が必要です。出口となるワープゲートを作るため、先ほどと同じブループリントをもう一つ作成して位置を調整します。
なお、この「B_Teleport」はサイズが大きいため、マップに合わせて高さを調整したい場合は「詳細」の「Teleport Height」という数値を変えてみましょう。
「B_Teleport」は初期状態ではかなり縦長な状態なので、マップに合わせて高さを低く調整したい。「詳細」の「Teleport Height」という数値を変えることで「B_Teleport」の高さを調整できる。ここでは450に設定している。
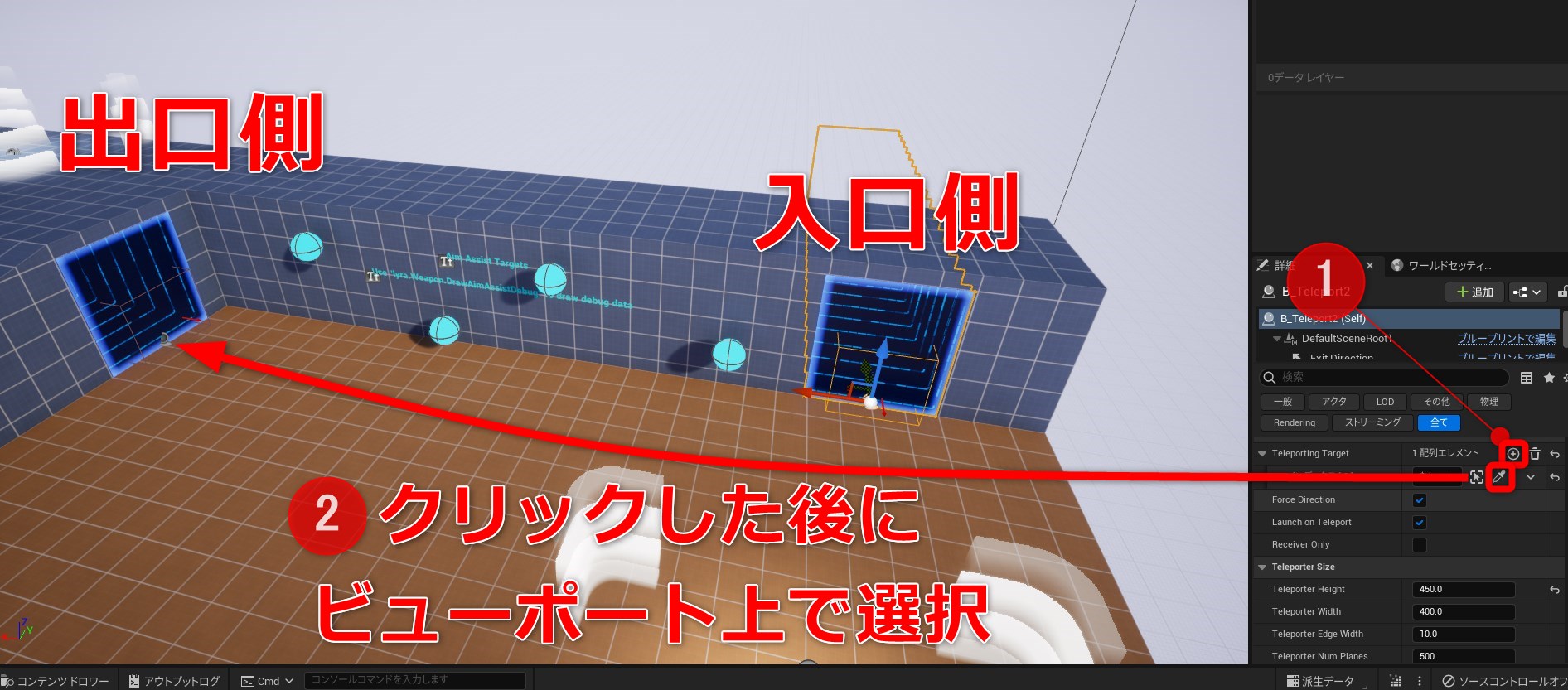
続いて、ワープ先の設定を行います。入口にしたいワープゲートの「詳細」から「Teleporting Target」の右の「+」ボタンをクリックします。
「インデックス[0]」と書かれた項目が出てくるので、その右側のスポイトのアイコンをクリックします。
マウスカーソルがスポイトの形に変化するので、その状態で出口側のワープゲートをクリックすることで出口として登録できます。
さて、ワープゲートの設定が完了したので、プレイして確かめてみましょう。
ここまでの設定が上手くいっていれば、入口側のワープゲートに入ると、出口側のワープゲートに移動することができるはずです。
「Lyra Starter Game」はこれまで作ってきたものと比べるとかなり規模の大きいゲームです。今すぐにこれを理解するのは難しいかもしれませんが、この先もっと大きいゲームを作りたいと思った時には「Lyra Starter Game」のような各種「サンプルプロジェクト」は大きな力を貸してくれるはずです。
ブループリントの範囲内でも「Lyra Starter Game」の中で試せることはいろいろある。動画は一例で、「Q」キーで出るグレネードの攻撃範囲の大きさを通常の100倍ほどにしている。また、グレネードは通常では自分も爆発に巻き込まれるものだが、ここでは自分は対象にならないようにしている。こちらもグレネードのブループリントに少しノードを追加するだけで変更可能なものだ。
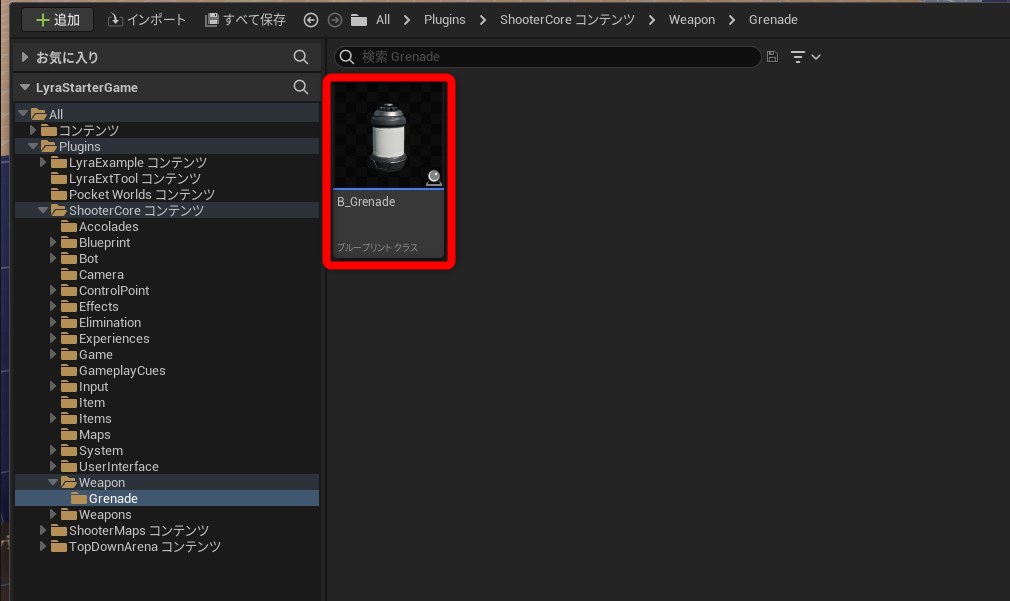
グレネードのブループリントは「Plugins」→「Shooter Core コンテンツ」→「Weapon」→「Grenade」の中にある「B_Grenade」だ。動画のようにするにはどこをどう変更するのかぜひ試してみて欲しい。ブループリントやパラメーターをいじって戻せなくなったとしても、「サンプルプロジェクト」はまた何度でも作り直すことができるので心配はない。
サンプルプロジェクトは、仮にデータが壊れても再び「クリエイト」すれば初期状態から作業をやり直すことができます。
さまざまなサンプルを確認して、少しずつ技術を学んでいきましょう。