この記事の3行まとめ
- トイロジック、「【C++】UE5でテキストのはみ出し検出をしてみよう!」と題した記事を公開
- Unreal Engine 5環境で、C++を使ったテキストブロックのサイズを超える文字の検出方法を解説
- テキストブロックの親となるWidgetがテキストブロック側でのサイズ設定ができるか否かによって、はみ出しを検出する方法を変更している
トイロジックは2024年12月13日(金)、「【C++】UE5でテキストのはみ出し検出をしてみよう!」と題した記事を、開発ブログ「トイログ」にて公開しました。
同記事では、C++を用いて、Unreal Engine 5(以下、UE5)でテキストのはみ出しがないかを確認するツールの作り方を紹介しています。
なお、ブログ記事ではUE 5.4.3が使われています。
開発ブログ【#トイログ📝】を更新しました。
UIに携わっていると一度は目にする「テキストのはみ出し」。
今回はUE5を使ってテキストブロックがはみ出していないかを検出するツールの作成方法を紹介しています。
▼記事はこちらhttps://t.co/7WZKts9PPU?
— トイロジック (@Toylogic_Inc) December 13, 2024
開発ブログ【#トイログ📝】を更新しました。
UIに携わっていると一度は目にする「テキストのはみ出し」。
今回はUE5を使ってテキストブロックがはみ出していないかを検出するツールの作成方法を紹介しています。
▼記事はこちらhttps://t.co/7WZKts9PPU?
— トイロジック (@Toylogic_Inc) December 13, 2024
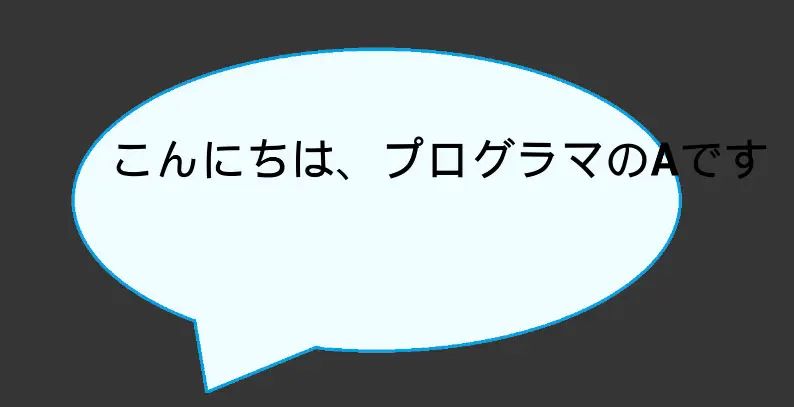
同記事で想定しているのは、フキダシの画像上にテキストブロックを用意し、テキストを表示するようなケースです。
UEにおける標準的なUIツールであるWidget Blueprint上に、親WidgetとしてCanvasPanel、子Widgetとしてフキダシの画像とテキストブロックを配置し、文字がテキストブロックのサイズを超えたときに、ログを出力するまでのフローを紹介しています。
(画像はブログ記事より引用)
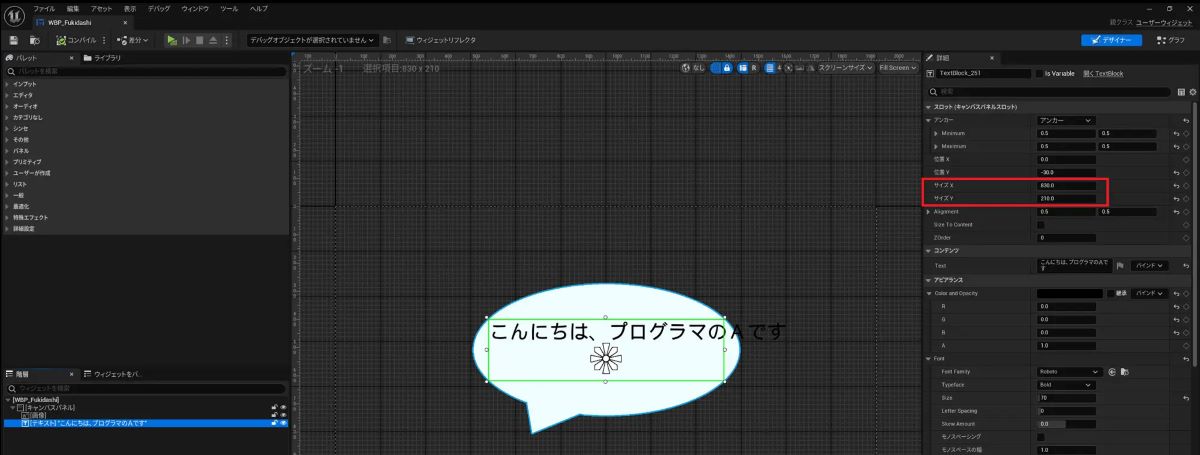
テキストブロックのサイズは親となるWidgetの種類によって、テキストブロック側で設定できる場合と親Widgetに依存する(テキストブロック側では設定できない)場合があります。そのため、同ブログ記事では文字がはみ出しているかどうかの判定を「テキストブロックで設定されているサイズに収まっているか」「テキストブロックが配置されている親ウィジェットで設定されているサイズに収まっているか」によってパターン分けしています。
Widgetとして追加されているEditorUtilityWidgetは、それぞれのパターンで、設定サイズと実際に表示した文字サイズを比較するためのものです。
テキストブロック(緑枠)とそのサイズを指定するパラメータ(赤枠)。デフォルトでテキストボックスに設定されるCanvasPanelSlotでは、この値と実際の文字の描画サイズを比較すればはみ出しを検出できる(画像はブログ記事より引用)
同ブログ記事では、この2つのパターンについて、はみ出しを検出するまでの流れが分かるコード例付きで紹介しています。
また、これをツールとして使うためには、エラーが出たテキストのプレビュー機能や、はみ出しがX方向・Y方向いずれのものかを識別する機能などを追加する必要があると述べています。
詳細はトイログの記事をご確認ください。
【C++】UE5でテキストのはみ出し検出をしてみよう!