この記事の3行まとめ
- Unity Technologies、パズルゲームのサンプルプロジェクト『Gem Hunter Match』を公開
- 公式ブログで公開された同サンプルの紹介記事では、URPを活用した2Dのライティング描写などについて説明されている
- 本サンプルで活用された技術は、「Unite 2023」の講演動画でも解説されている
Unity Technologiesは、2Dゲームのサンプルプロジェクト『Gem Hunter Match』を、Unity Asset Storeにて公開しました。
それに伴い、同作の制作に使われたテクニックを紹介する記事が、公式ブログで掲載されています。
『Gem Hunter Match』トレーラー
マッチ3パズルのサンプルプロジェクト『Gem Hunter Match』は『Unity 2022 LTS』で開発され、Universal Render Pipeline(URP)が活用されています。
このサンプルプロジェクトは、Unity Asset Storeから無料で入手できます。
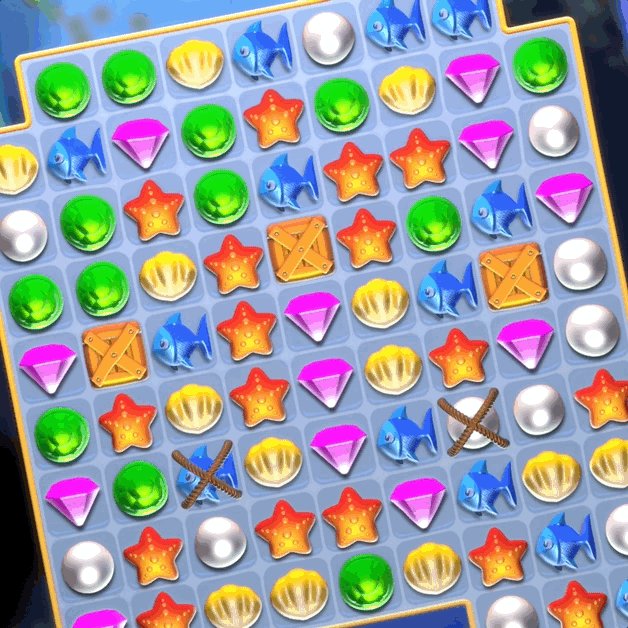
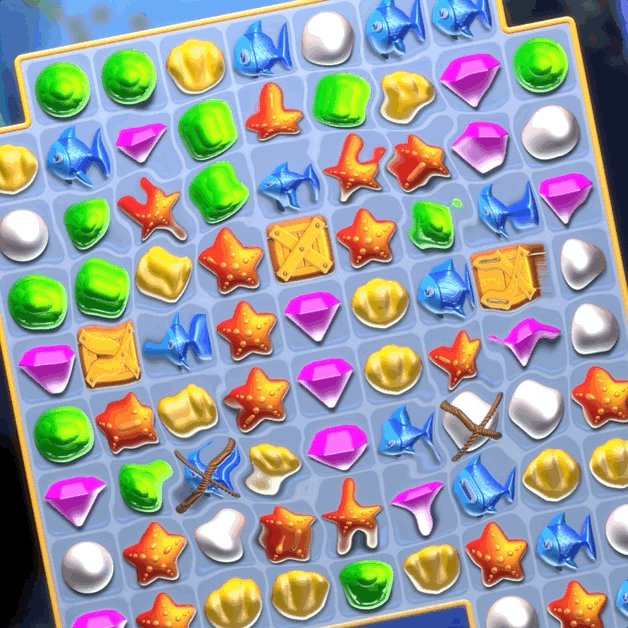
海の生き物や宝石をそろえるマッチ3パズル(画像はブログ記事より引用)
2Dのライティング描写
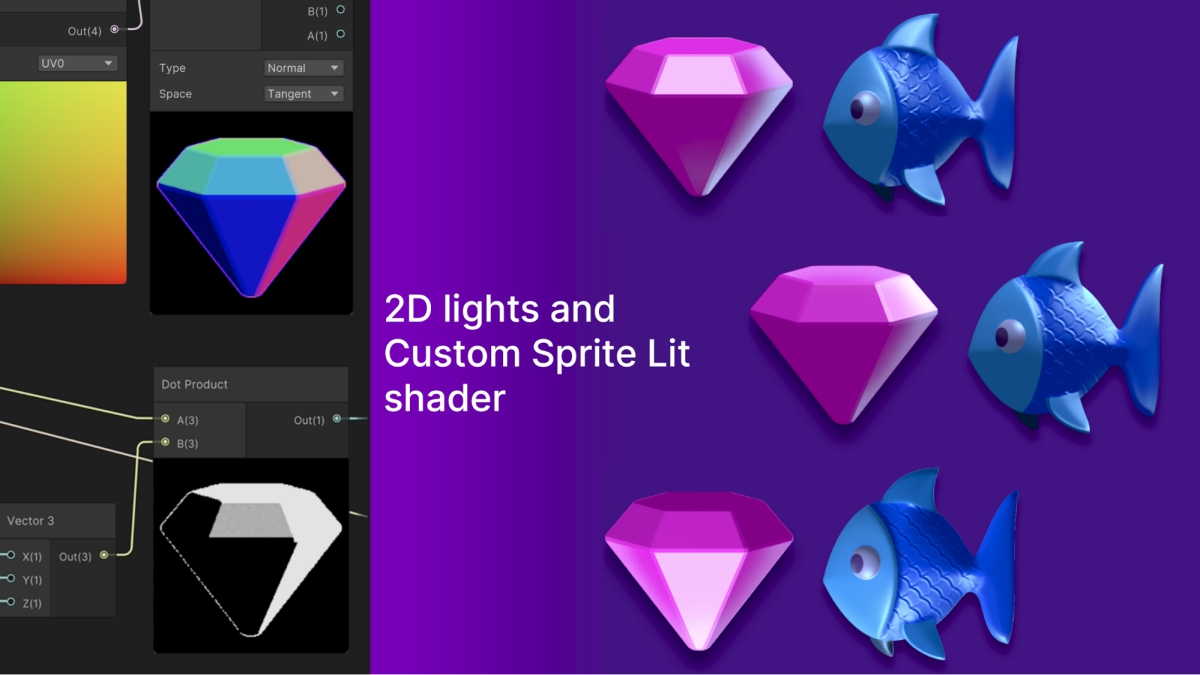
同記事では、「Sprite Custom Lit Shader」を使ったライティングについて紹介されています。
本シェーダーは、シェーダー内で2Dライトのテクスチャ情報を変更し、スプライトごとにライティングをコントロール可能。これにより、シーンに実際のライトオブジェクトを配置することなく動的なライティングを表現できます。
(画像はブログ記事より引用)
『Gem Hunter Match』に登場する宝石を輝かせる描画には、架空の光源の位置を設定したうえで、Dot Productノードを利用しています。
Dot Productノードでは2つのベクトルの向きを基に、ハイライトの有無を決められます。サンプルプロジェクトでは、宝石表面のノーマルマップにおける各ピクセルの向きと、架空の光源から受ける光の向きを比較。この結果に基づいて、ピクセルがハイライトするようになります。
Dot Productノードについて(画像はブログ記事より引用)
Camera Sorting Layer Texture
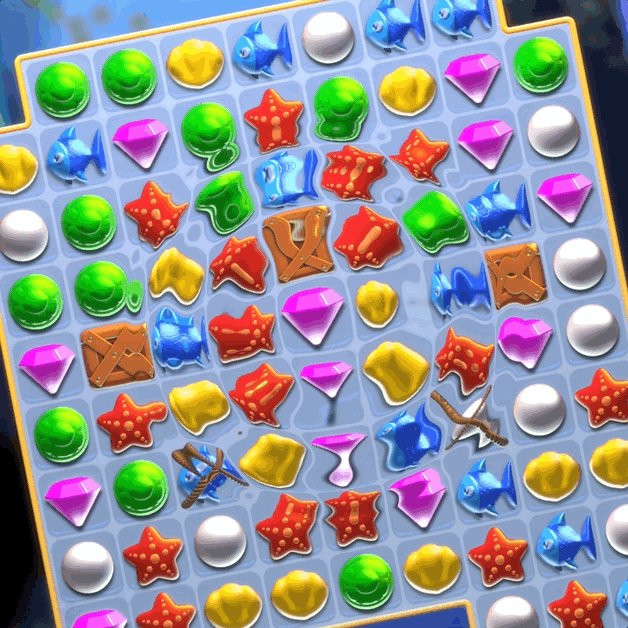
『Gem Hunter Match』では、パズルのコマである海の生き物や宝石をそろえると、画面全体に波紋のようなエフェクトが発生します。
このエフェクトは、URPの「Camera Sorting Layer Texture」で特定のソートレイヤーまでの描画情報を取得して、それを基にしてRadial Warp Shaderを使い、実装されています。
(画像はブログ記事より引用)
その他、本アセットで確認できるさまざまな描画技術については、同社主催の技術カンファレンス「Unite 2023」で行われた『Lighting and AI techniques for your 2D game』と題する講演ですべて説明されているとのこと。
『Lighting and AI techniques for your 2D game | Unite 2023』
なお、同記事内では、アーティスト向け2Dゲーム開発ガイドや上級クリエイター向けのURP紹介など、URPに関するさまざまな電子書籍やチュートリアルも紹介しています。
詳しくは、Unity公式ブログおよびUnity Asset Storeのダウンロードページをご確認ください。
Find a treasure trove of lighting and visual effects in our new match-3 sample Gem Hunter Match | Unity BlogGem Hunter Match - 2D Sample Project | Unity Asset Store