国内最大規模のゲーム業界カンファレンス「CEDEC 2022」が、2022年8月23日(火)から8月25日(木)までの日程で開催されました。初日となる8月23日には、株式会社オインクゲームズデジタル部 新藤 愛大氏が登壇し、「ボードゲームのデジタル化への挑戦 – レッツプレイ!オインクゲームズの UI・ゲームデザイン」と題した講演が行われました。ボードゲームをデジタル化する際の課題と解決方法、デジタルゲームならではのメリットが解説された本講演をレポートします。
TEXT / たかひろ
EDIT / 酒井 理恵
目次
登壇したのは、オインクゲームズ デジタル部でデザイナー・プログラマーとしてデジタルゲームの開発に携わっている新藤 愛大氏。本講演で紹介されている『レッツプレイ!オインクゲームズ』では、UIデザイン・モデリング・UIアニメーション・演出を担当しています。
また、今回は未登壇となった共同研究者のオインクゲームズ代表 佐々木 隼氏は、『レッツプレイ!オインクゲームズ』に収録されている全てのボードゲームのゲームデザインを手掛けています。
『レッツプレイ!オインクゲームズ』公式トレーラー。本作の収録作品は今後もアップデートで追加されていく予定とのこと
当初はデジタル化には消極的だった
プレイヤー同士が無意識に「相手の表情・動き・会話」などから情報を読み取り、心理的な駆け引きを行うことがボードゲームのユニークな面白さに繋がっています。これらの情報が抜け落ちてしまうと面白さを再現できないため、従来オインクゲームズではボードゲームのデジタル化に消極的でした。
しかし、コロナ禍で人が集まりづらくなったことからボードゲームという娯楽自体の危機を感じ、「離れていても一緒に遊べる環境が必要」だという意識が生まれました。同時期に『Among Us』が流行したこともあり、オンラインでカジュアルにゲームを遊ぶ土壌ができあがっていたのも開発の後押しになりました。
デジタル化における大切な「3つのコンセプト」
デジタル化を行う際に、オインクゲームズでは3つの開発コンセプトを決めました。
「人と会わなくてもプレイできること」:すべてのゲームを、Zoomなどのビデオチャットで友達とオンラインで遊ぶことを想定して開発しました
「人と人との関わり合いを邪魔しないこと」:デジタルゲーム的な演出やビジュアルで盛り上げるのではなく、ボードゲームが持つ空気感から離れないことを目指しました
「友達同士で遊ぶことに集中すること」:具体例の一つとして、オンラインランキング要素を入れないことが挙げられました。「友達の家でボードゲームをするときに、世界ランキングなんて気にしないからです。」(新藤氏)
このコンセプトに基づいて、ディレクターの佐々木氏がコンセプトビジュアルを作成しました。
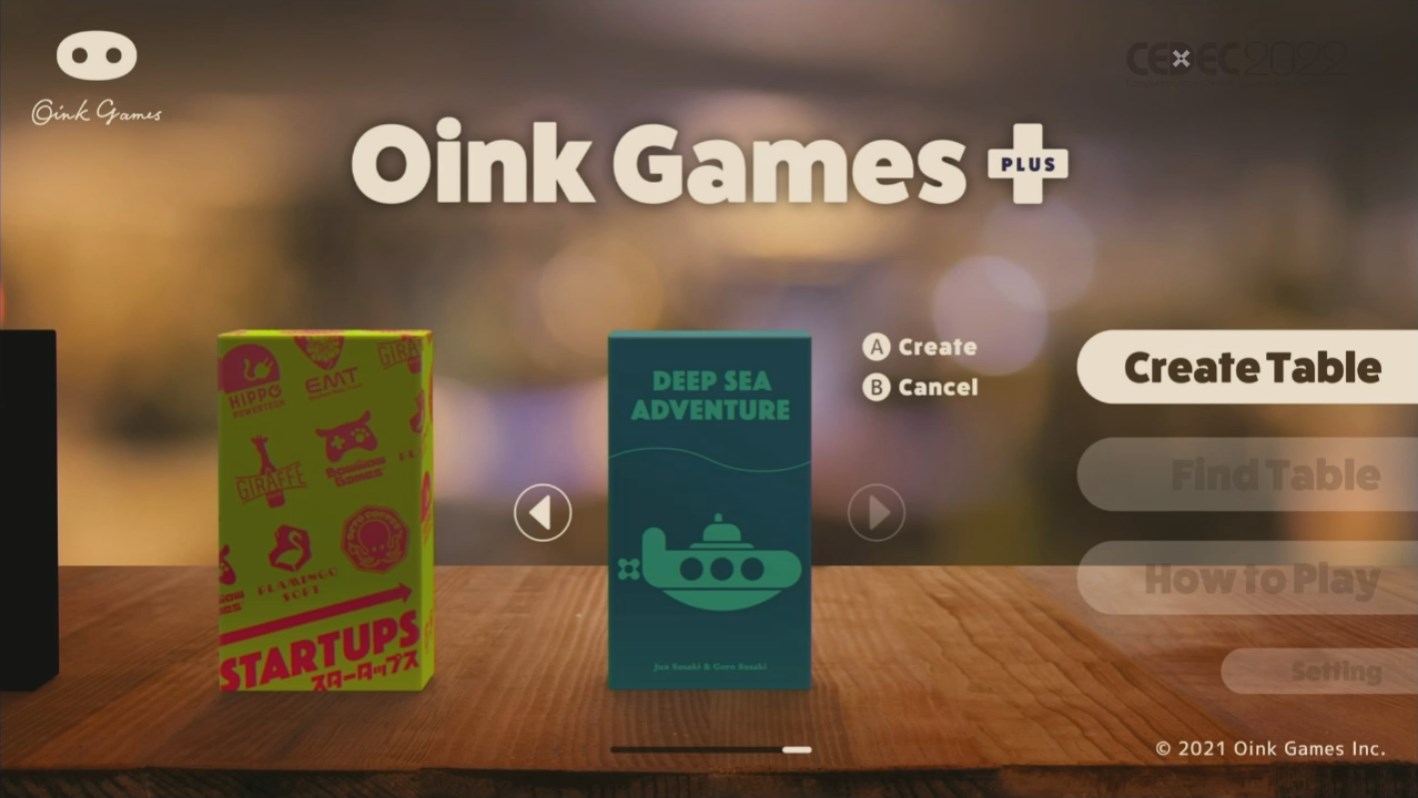
ゲーム選択画面のコンセプトビジュアルは、オインクゲームズの特徴である小さい箱をならべ、どれを遊ぶかみんなでワイワイ選ぶイメージとなっています。ゲームを通じて人と人との関わりを大事にしたいというコンセプトが表現されています。
本作に初期収録されている『海底探検』のコンセプトビジュアルでは、実際のボードゲームで使っているコンポーネント(構成要素・部品)をそのまま3D化し、現実でボードゲームを遊んでいるように見せています。「外側に同じテーブルを囲んでゲームをしている他のプレイヤーを感じて欲しい」という理由から、斜め上からの視点になっています。
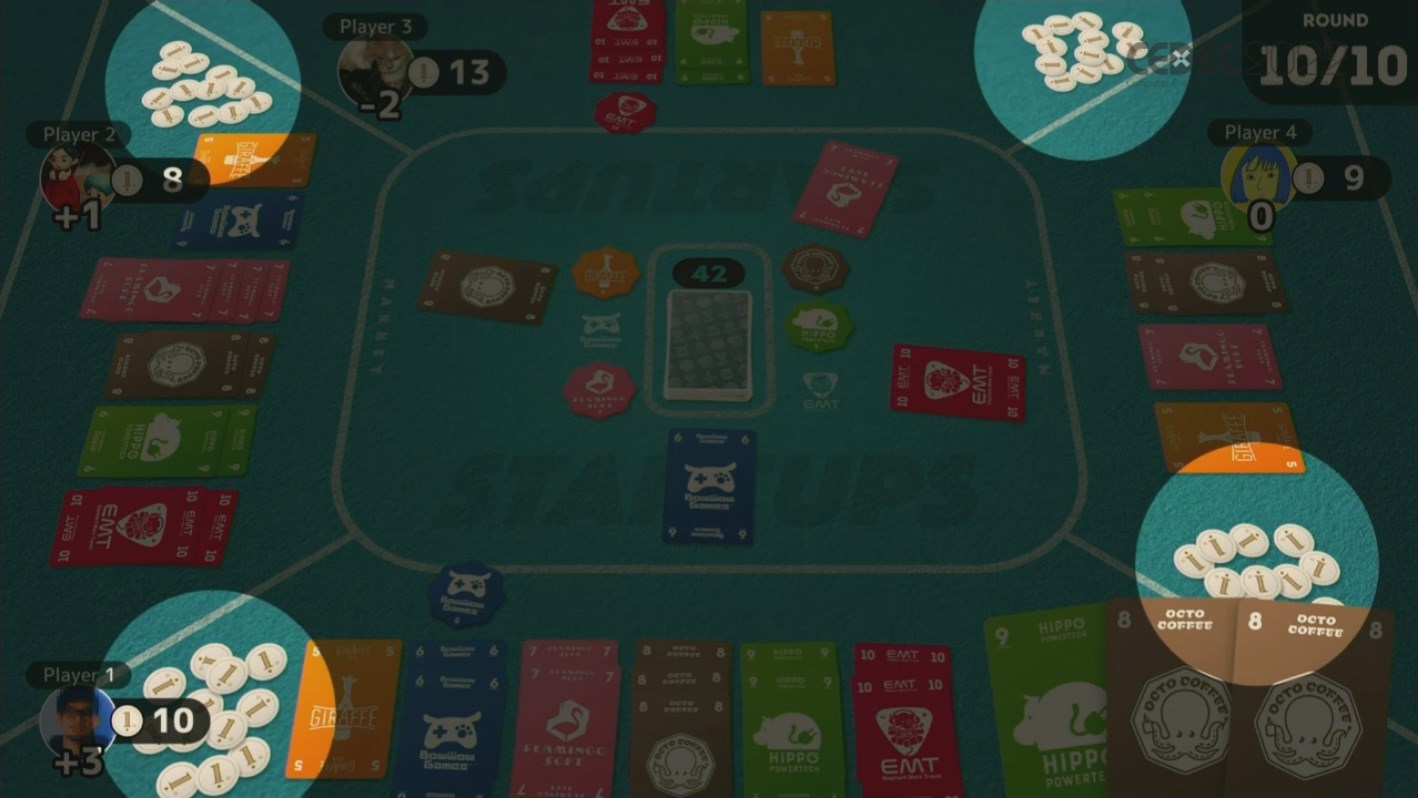
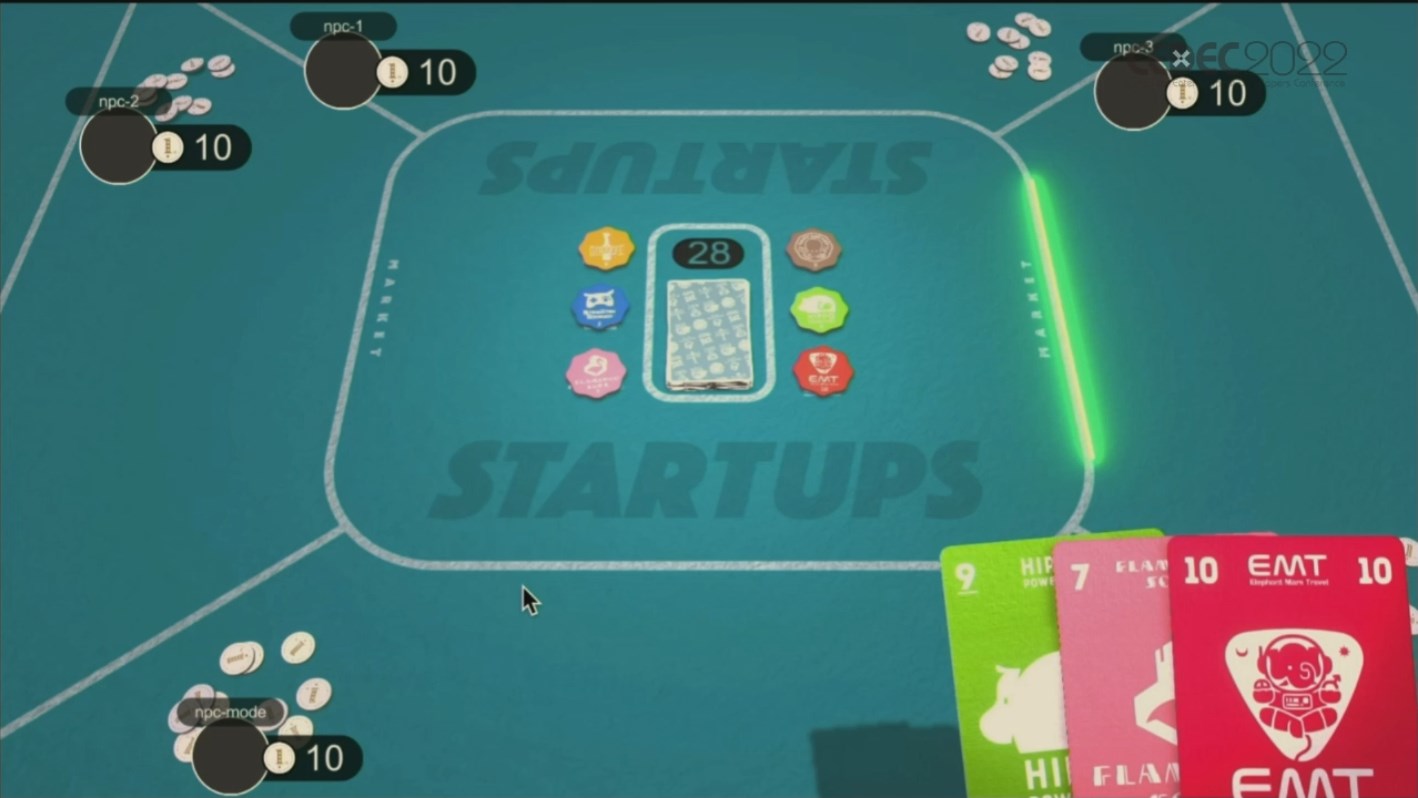
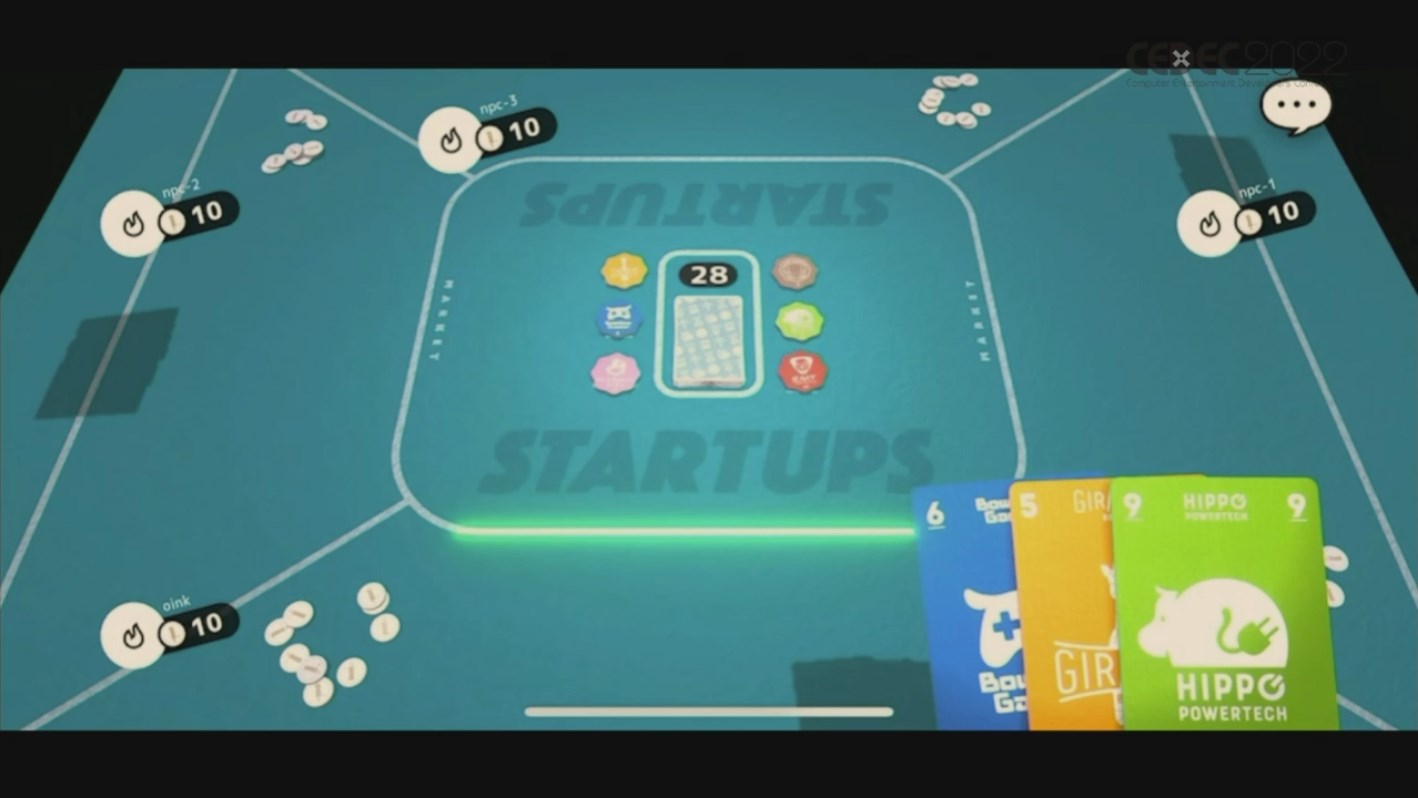
同じく初期収録されている『スタータップス』では、UI上の数字で得点を表示するだけでもいいところを、あえて得点用のチップを画面上に配置しています。この理由は、チップなどの物質を物理的にやり取りする感覚がボードゲームの面白さの大きな要素であると実感したことだと、新藤氏は自身の体験を交えて語りました。
リアルで遊んでいる感覚の再現と、デジタルならではの"新しい遊び方"
コンセプトの完成後、まずは先ほど登場した『海底探検』と『スタータップス』2作品の開発がスタートしました。
『海底探検』は、探検家となって、海底に沈むお宝をより多く持ち帰ることを目指すゲーム
『スタータップス』は、投資家となり将来有望な企業に投資して利益を上げるゲーム
ビジュアルコンセプトを元に開発チームでUIデザインとプロトタイプの実装を進め、デジタル化が始まります。
しかし、開発チームがテストプレイしてみると、問題なく遊べるものの「思っていたのと違う」という感覚になりました。違和感を分析すると、分かりにくい部分や、ボードゲームにもともとあったはずの面白さが欠けていることに気付きました。
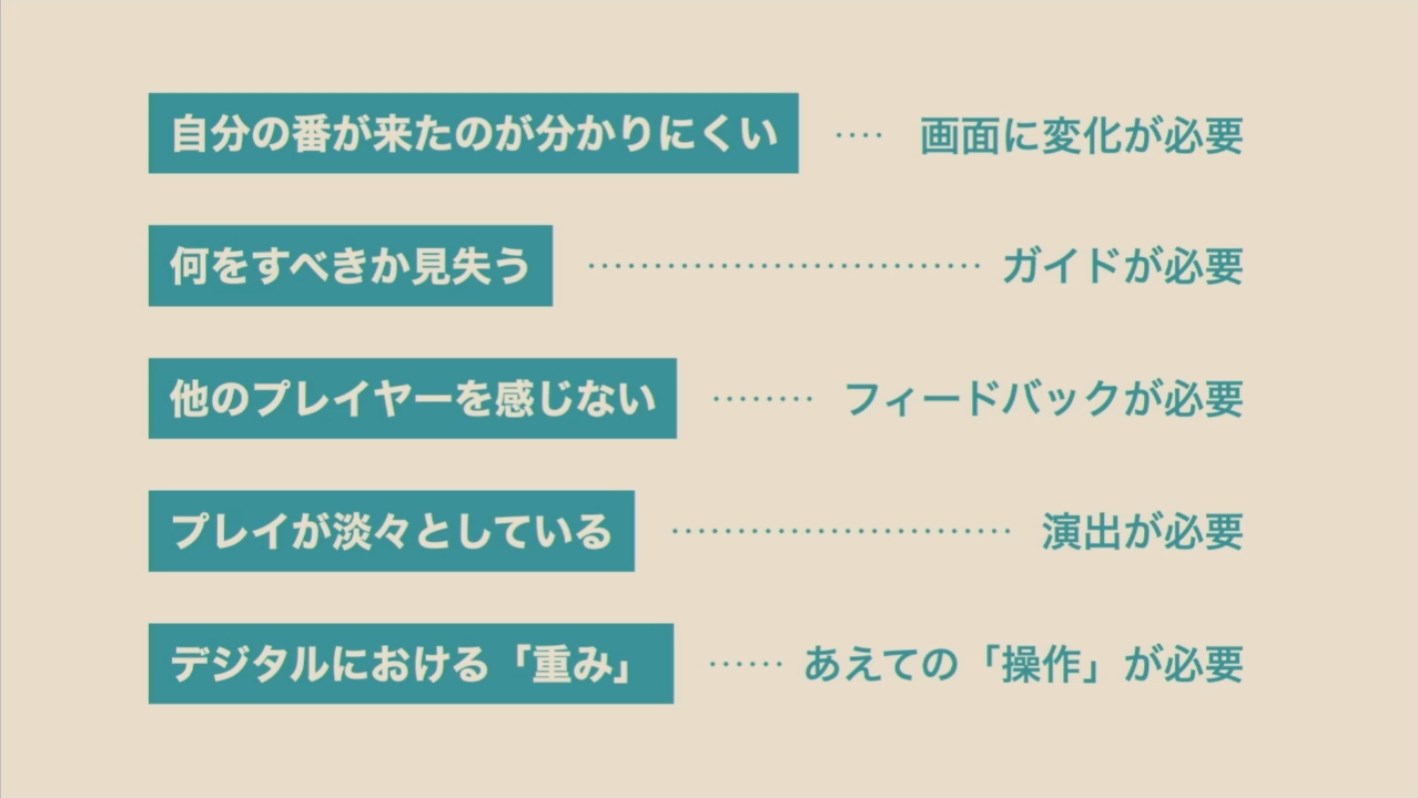
課題1.自分の番が来たのが分かりにくい
まず挙がったのは「自分の番が分かりづらい」という意見です。プロトタイプでは、現実と同じように自分の手番を表示しなかった結果、デジタルでは分かりにくいことが判明しました。
そこで、どのゲームにも共通して使用できる「あなたの番です」という表示が作られました。さらに、配色は黒と黄色で分かりやすく、SEは画面から目を離していても気づきやすいように専用のものをつけるという工夫も加えました。
また、自分の番が分かりづらいという意見は『海底探検』よりも『スタータップス』で多く見られました。その理由を、『海底探検』では選択肢が表示されることで画面上に変化があったためと分析しました。
一方の『スタータップス』には画面変化がない分わかりづらく、画面にも何かしらの変化が必要だと気が付きました。
この対策として、自分の番が回ってきたときに「カメラをズームする」→「山札のカードを少し浮き上がらせる」という演出を入れています。これによって、以前よりも状況の把握が容易になりました。
課題2.いま何をすべきか見失う
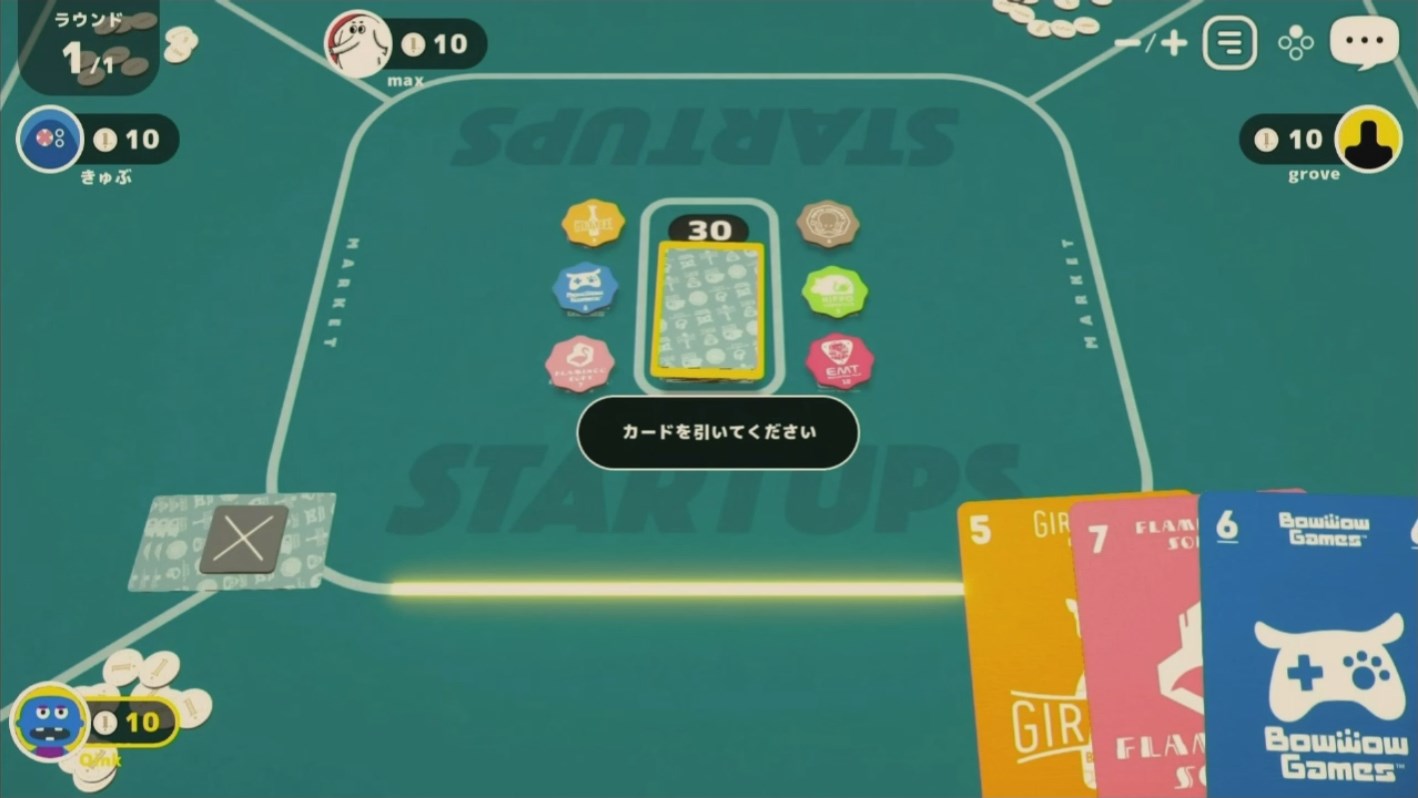
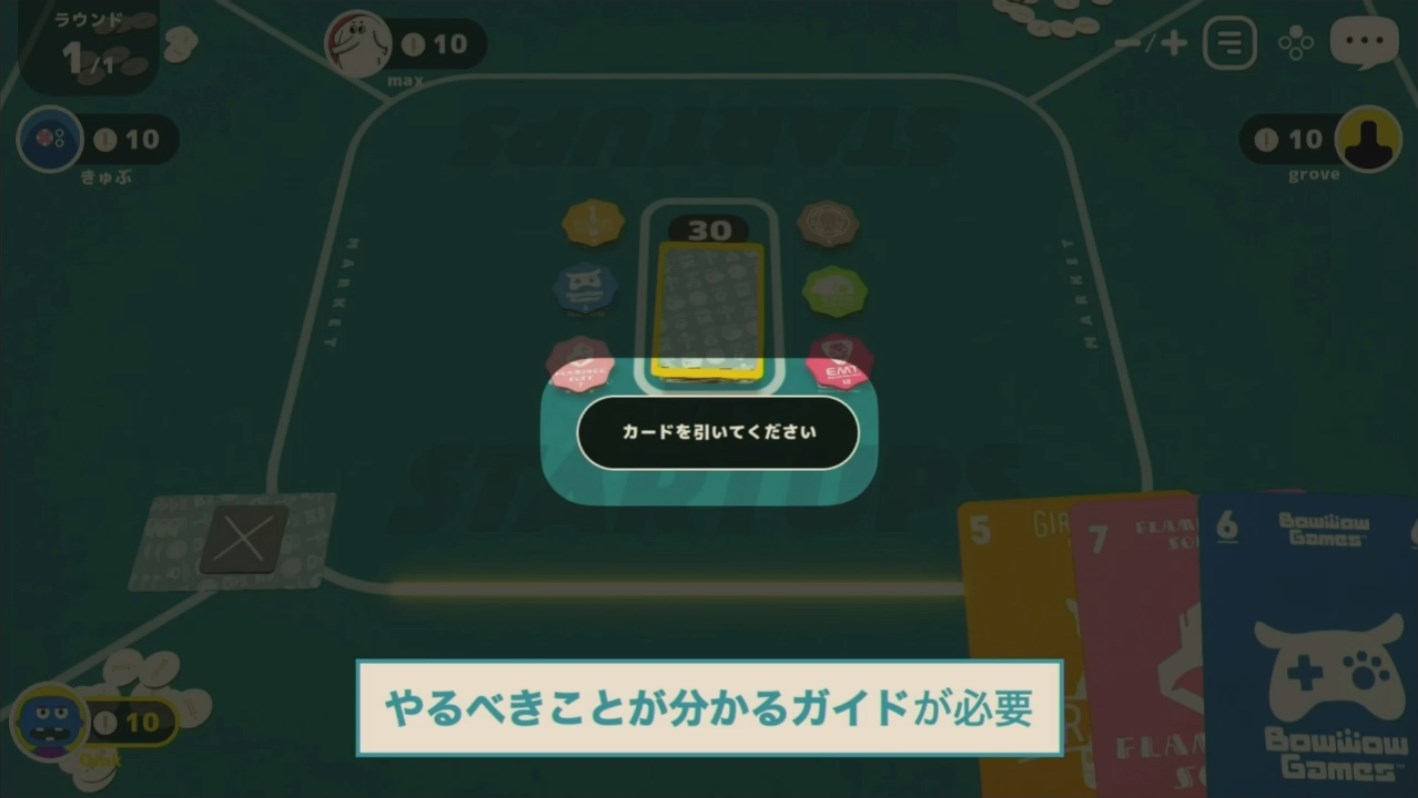
次に挙がったのは「何をすべきか見失う人がいる」という問題でした。自分の番がきたら、まずは山札からカードを引かなければいけません。しかし、この段階で迷う人が多く現れました。
現実のプレイでは自発的にコマやカードを動かす一方で、デジタルではシステムが主導して動かしてくれます。これは便利な反面、場合によってはプレイヤーがいま何をすべきなのか分からず、置いていかれる状況を作ってしまいます。これを防ぐために、やるべきことを黒地に白のテキストで表示するというルールを全てのゲームにおいて徹底しました。
デジタル化されたボードゲームの場合、アクションゲームなどと違ってプレイヤーが常に操作する状態ではありません。このことから、「今やるべきことを示すガイドが必要」ということが分かりました。
課題3.他のプレイヤーの存在を感じない
デジタル化にあたって「他のプレイヤーを感じない」という点も大きな問題となりました。現実のボードゲームと同じ遊びなのに、デジタル化した途端に他のプレイヤーを感じなくなってしまったと言います。せっかくリアルタイムで対人プレイをしているのに、CPUとプレイしているのと同じ感覚では意味がありません。
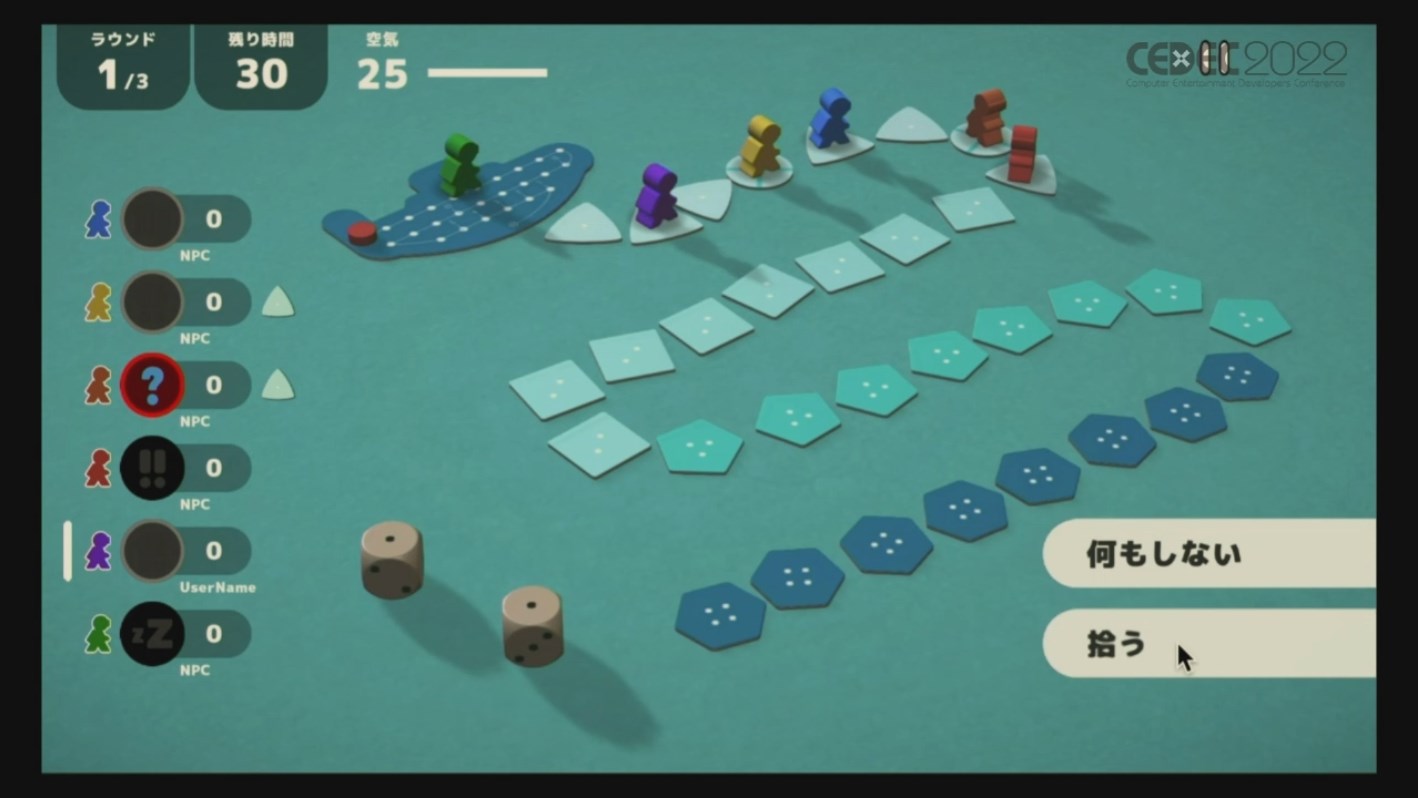
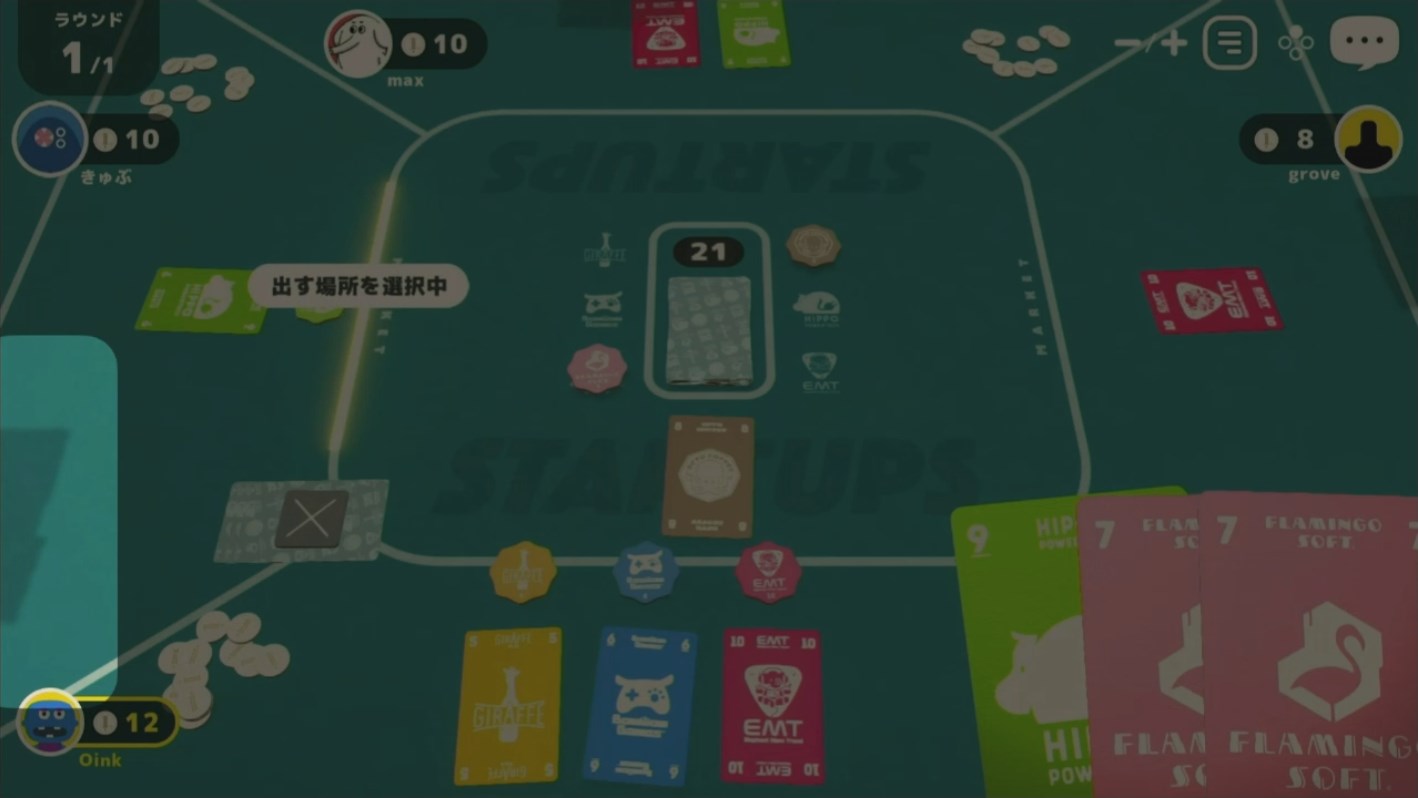
解決への一歩として、テストプレイ中に「相手の番にも、選択肢を表示するのはどうか」というアイデアが出ました。
このUIを追加したおかげで、それまでの無機質さは解消されたように思えました。デジタルのプレイでは、プレイヤーは変化のない画面を眺めている時間が長く、その上フィードバックが少ないという情報量の少なさがプレイの無機質さを生んでいると考えたのです。
このことから、「人間とプレイしている感」とは相手の表情・動き・会話などのメタ情報から、短い時間で多くのフィードバックを得ていると考えました。
しかし、3Dのゲーム画面だけでは得られる情報に限りがあります。そこで、リアルタイムなフィードバックをゲーム上のUIで増やす工夫が必要だという結論に至りました。
リアルタイムで選択肢が表示されることで、他のプレイヤーが何について考えているのか、何に悩んでいるのかが見えるようになりました。画面内からのフィードバックが増えたことで、画面の向こうに人間を感じることができるようになったと言います。
『スタータップス』では、画面の制約のため手札を全て表示するスペースがありません。他のプレイヤーの様子は手札の影として表示されています。こうしたリアルタイムのフィードバックは、この後に実装されるゲームでも数多く取り入れられています。
課題4.プレイが淡々としている
UIによるフィードバックを増やし改善されてきたものの、「プレイが淡々としている」という意見も多く見られました。
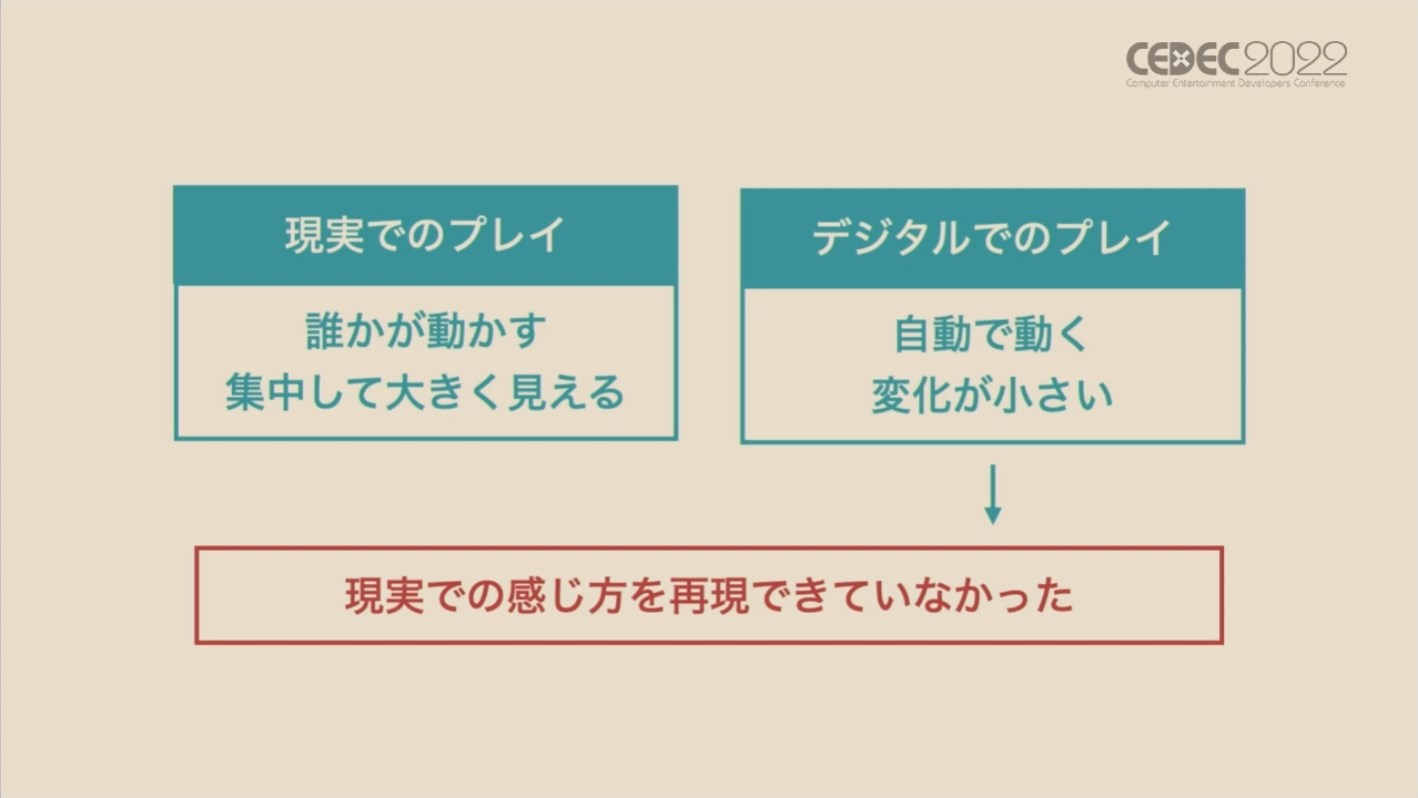
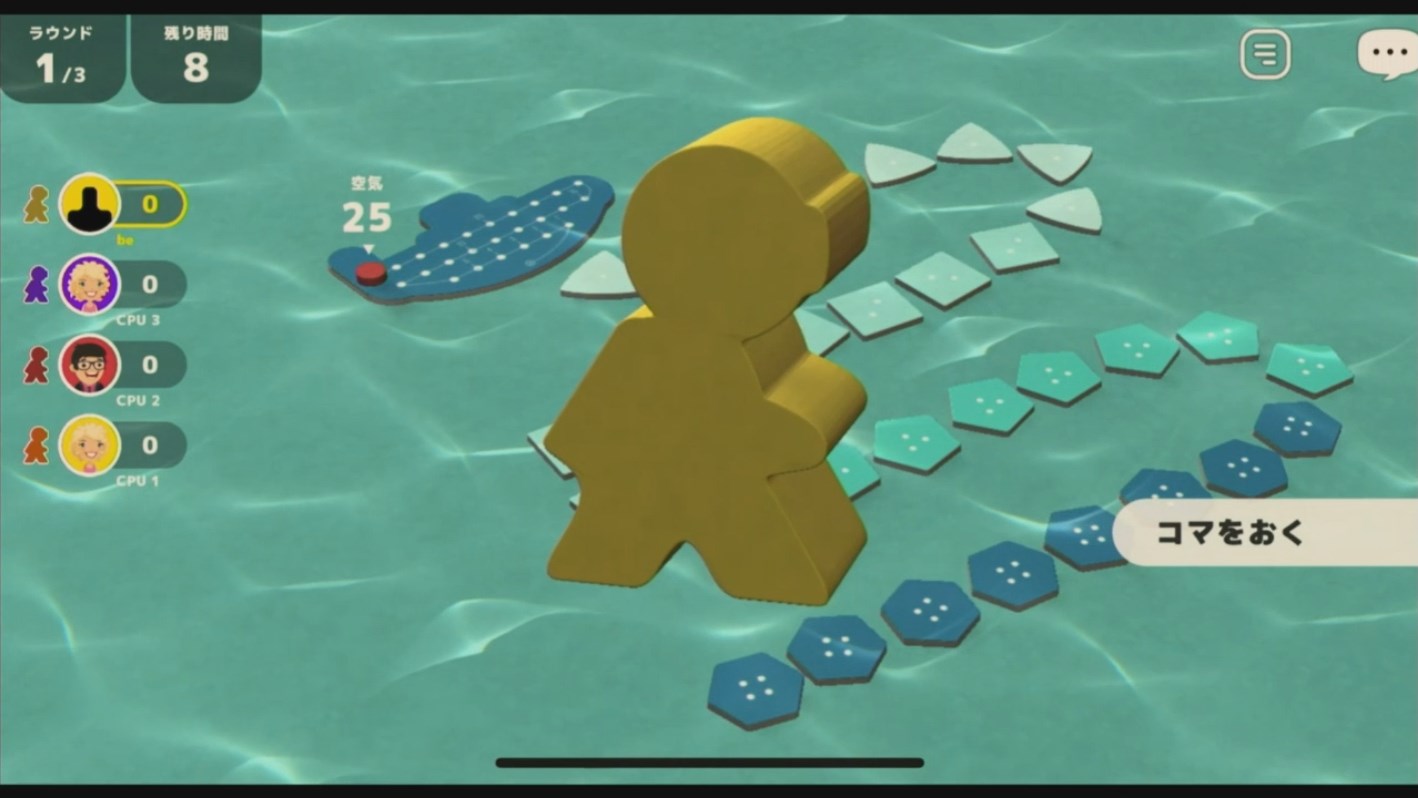
『海底探検』のプレイ上、空気の残量が減るということはプレイヤーにとっての一大事。現実のプレイではコマを誰かが動かすので自然と視線は集中し変化が大きく見えます。しかし、デジタルでのプレイはシステムが自動で動かすので、画面の中では小さな変化としてしか表れません。現実での感じ方の再現ができていなかったために感覚のズレが生じていたのです。
この感覚のズレを埋めるため、システムが自動で動かすものにカメラがズームする演出を入れました。
開発チームは当初デジタルゲーム的な演出を極力入れない方針でしたが、これを入れておかないとプレイ感に大きく影響するという発見がありました。デジタルならではの演出を加えることでプレイに抑揚が生まれ、淡々としたプレイ感が薄まってきました。
課題5.デジタルにおける"重み"
続いて、「デジタルにおける重み」について言及しました。『海底探検』をデジタルでプレイしていると、一手目でチップを拾いたくなることがありました。しかし、現実ではこのようなプレイはしづらいと言います。実際には「コマをどかして」「チップを拾い」「チップを入れ替え」「コマを戻す」という手順のコストから、チップを拾わない方向に若干のバイアスがかかります。
デジタルでのプレイは、このような手順をシステムが自動で処理してくれるのでプレイ自体はしやすいものの、それによって「重み」がなくなっていしまいました。これがプレイを淡々と感じる原因の一つと考えられます。
重みに対する対策として、プレイヤーが面倒に感じない範囲であえて「重み」を感じさせる操作を加えて、単調さを軽減させました。
具体例として、『海底探検』では、進行方向を選択後に自動でふられていたダイスについて、「ダイスを振る」操作を加えました。これによって、プレイヤーはよりプレイに自分の気持ちを込められるようになりました。
ゲーム開始時に自分のコマを画面中央に大きく表示し、その後スタート地点にコマを置く操作も加えました。これにより、プレイヤーは自分のコマの色が確認できます。また、コマを置く操作は、プレイヤーが「やるぞ」と現実からゲームの世界に入る儀式のような役割も果たしています。
こうした積み重ねが、ボードゲームをデジタル化してもプレイ感を単調にしない要素として機能しました。
『レッツプレイ!オインクゲームズ』に収録されている『海底探検』と『スタータップス』のプレイ動画。取り入れられたものがどのように動いているかがわかる
デジタル化のその先へ
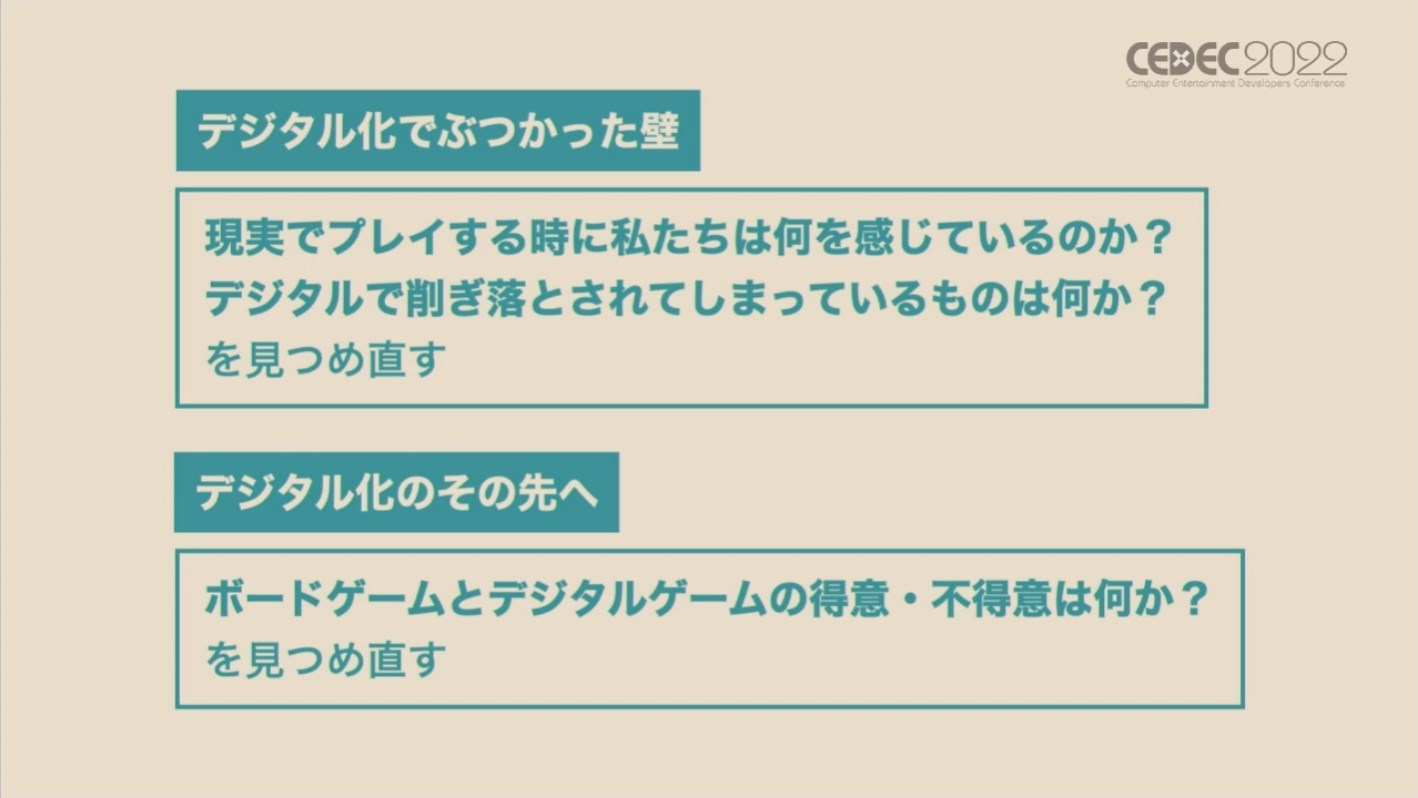
ここまでは、ボートゲームがもともと持つ面白さをどのように再現するかという話題でしたが、現実のボードゲームをデジタルゲームとして正確に再現することが必ずしもベストとは限らないことも分かってきました。アナログ、デジタルそれぞれの得意不得意を理解し、変えるべきところは変えることで、デジタルゲームだからこそできるボードゲームを目指せると新藤氏は語ります。
ここからは『レッツプレイ!オインクゲームズ』にアップデートで追加された『エセ芸術家ニューヨークへ行く』と『この顔 どの顔?』の事例をもとに解説されています。
『エセ芸術家ニューヨークへ行く!』のボードゲーム、デジタルゲームそれぞれのプレイ動画。出されたお題をプレイヤーが一筆書きをしながら完成させていく。そして、プレイヤーの中のお題を知らずに描いているエセ芸術家をみつける、あるいはバレずに描く「お絵かき人狼」ゲーム
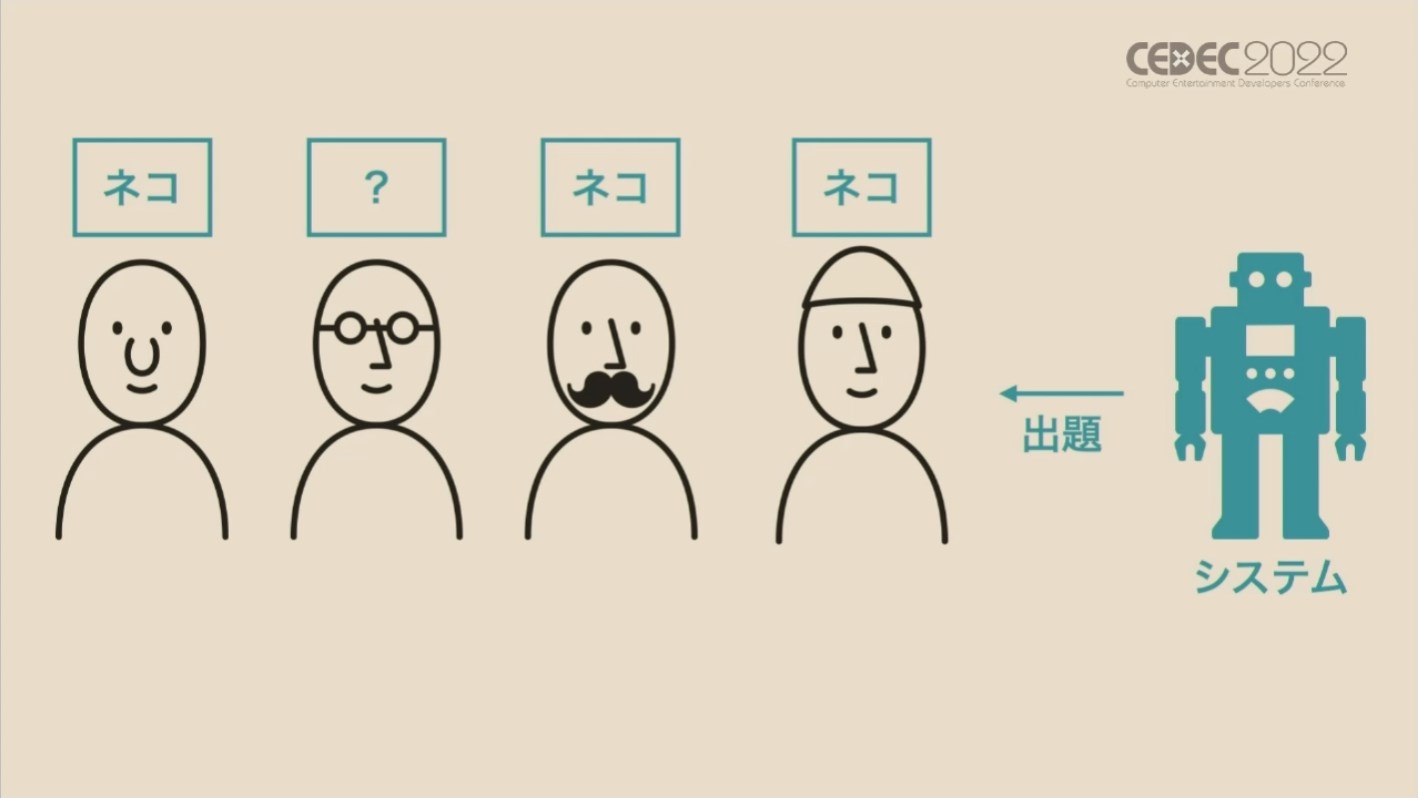
『この顔 どの顔?』のボードゲーム、デジタルゲームそれぞれのプレイ動画。パーツを組み合わせてお題のセリフに合う顔をつくり当てるゲーム
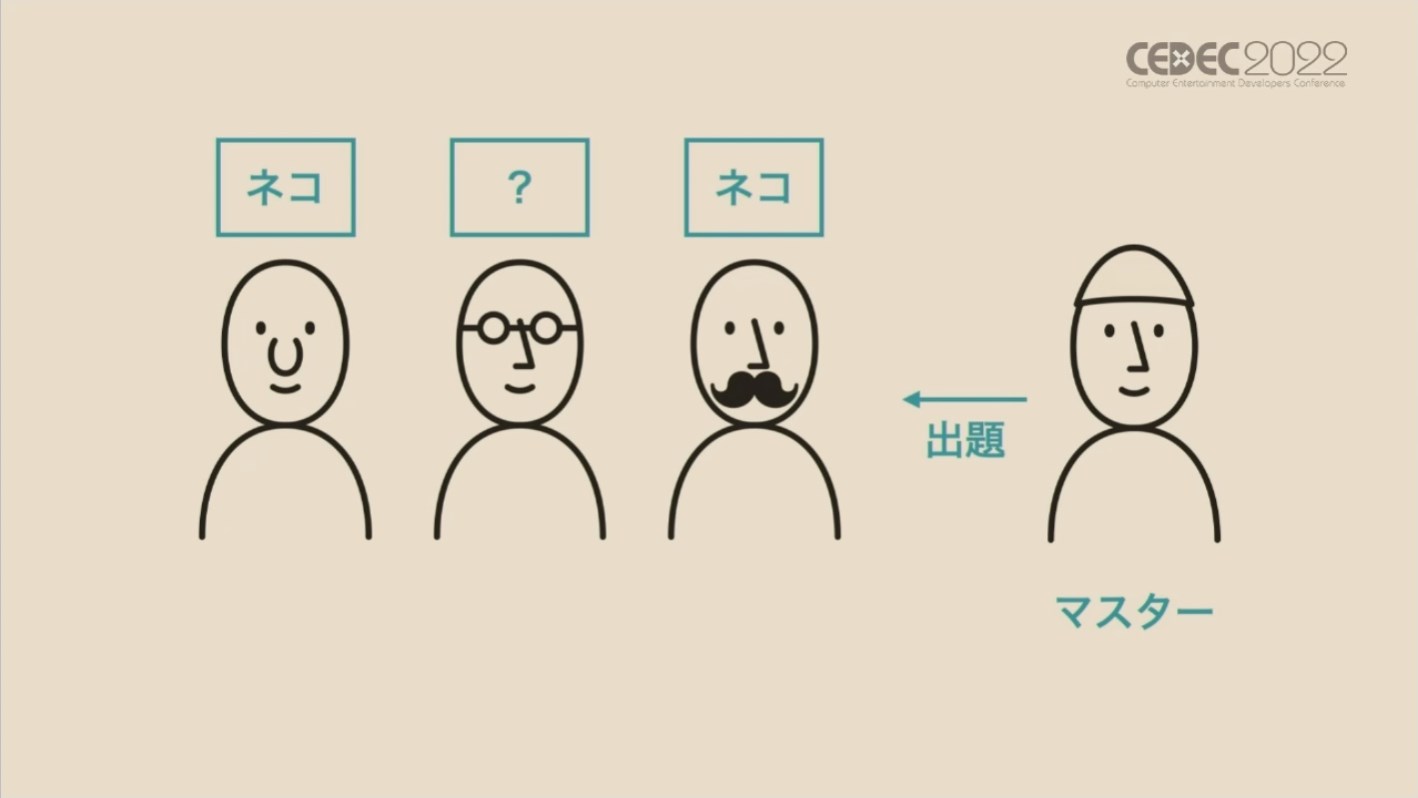
『エセ芸術家ニューヨークへ行く!』では、プレイのための手続きや、プレイヤーの中で1人だけお題を知らない人を作るためにマスター役が必要になります。そのため、プレイにおける最低人数も4人になってしまいます。
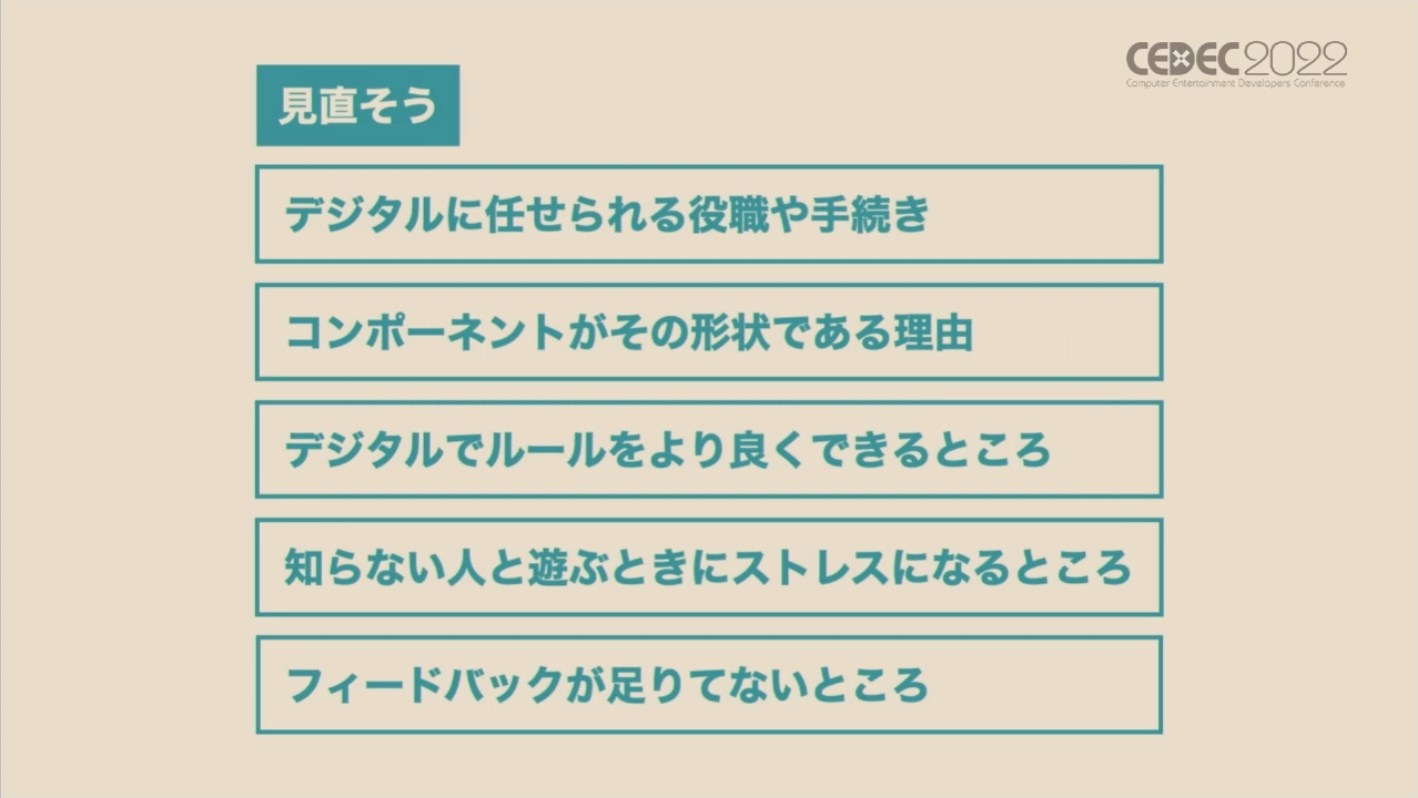
デジタルゲームでは、この手続きや出題するマスターの役割をシステムに任せられるので、最小プレイ人数が3人からになりました。このように、デジタルに任せられる役割や手続きがないかを見直すことで、プレイ人数の制約やプレイヤーの負担を減らすことができます。
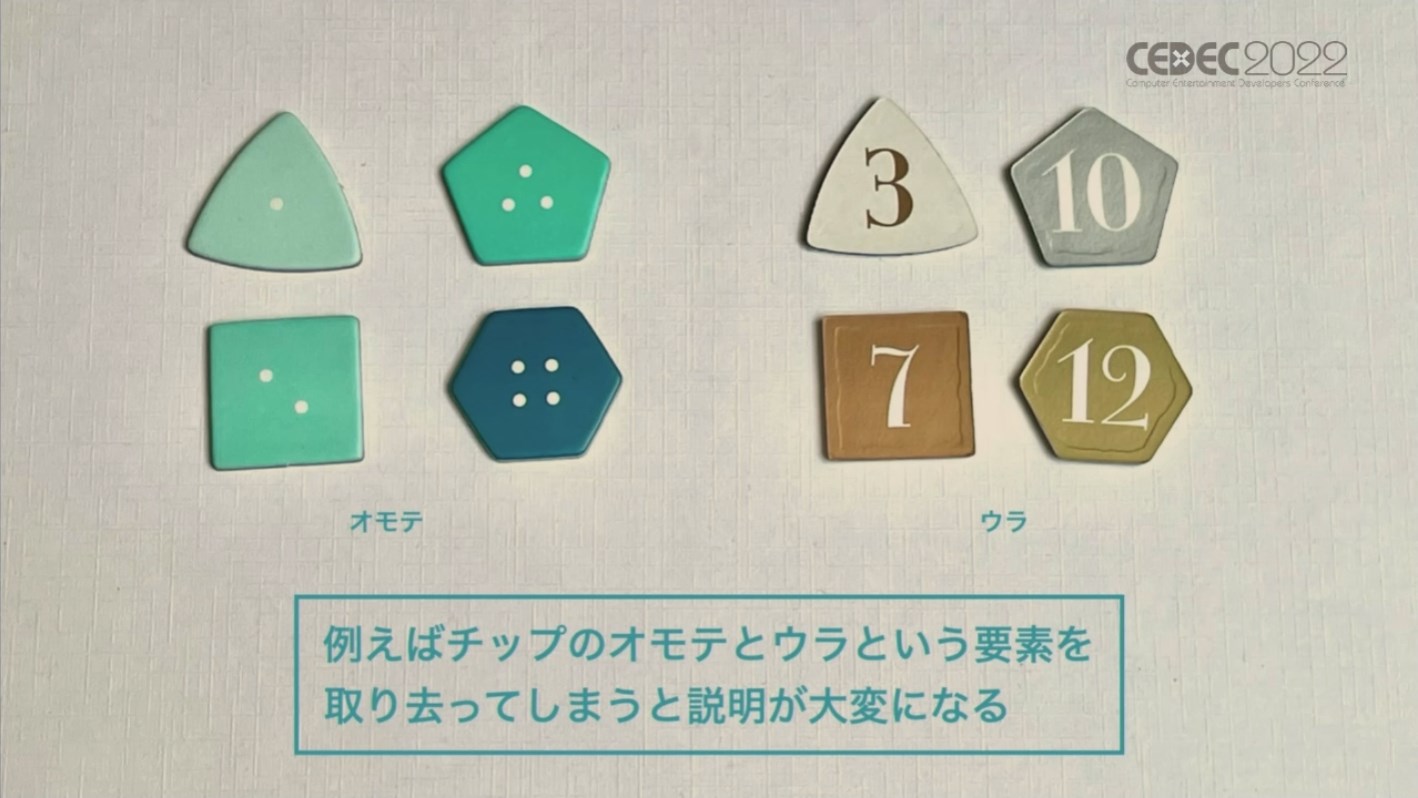
コンポーネントが3Dである理由として、フィジカルだからこその分かりやすさを挙げています。
例えば、チップのオモテとウラという要素自体が優秀なUIとして機能していますが、この要素を取り去ると説明が大変になります。これが、もともとのボードゲームに用いられるコンポーネントをデジタル版に生かすかどうかの基準になりました。
逆に、『エセ芸術家ニューヨークへ行く!』で使われる紙とペンのように「描くことができる」のであれば、その形状である必要がない場合もあります。デジタルに適した表現に見直されると、キャンバスに筆という組み合わせになりました。完成した絵が美術館に展示されるというゲーム後の演出も、デジタルならではの表現です。
このような変更で、もともとのゲームが持つ視覚的な面やロールプレイという楽しさをより増幅できました。コンポーネントがその形状である理由を見直し、デジタル化するにあたって生かすべき部分やデジタルに適した形はないかを改めて模索することによって、体験の質を向上させることができると言います。
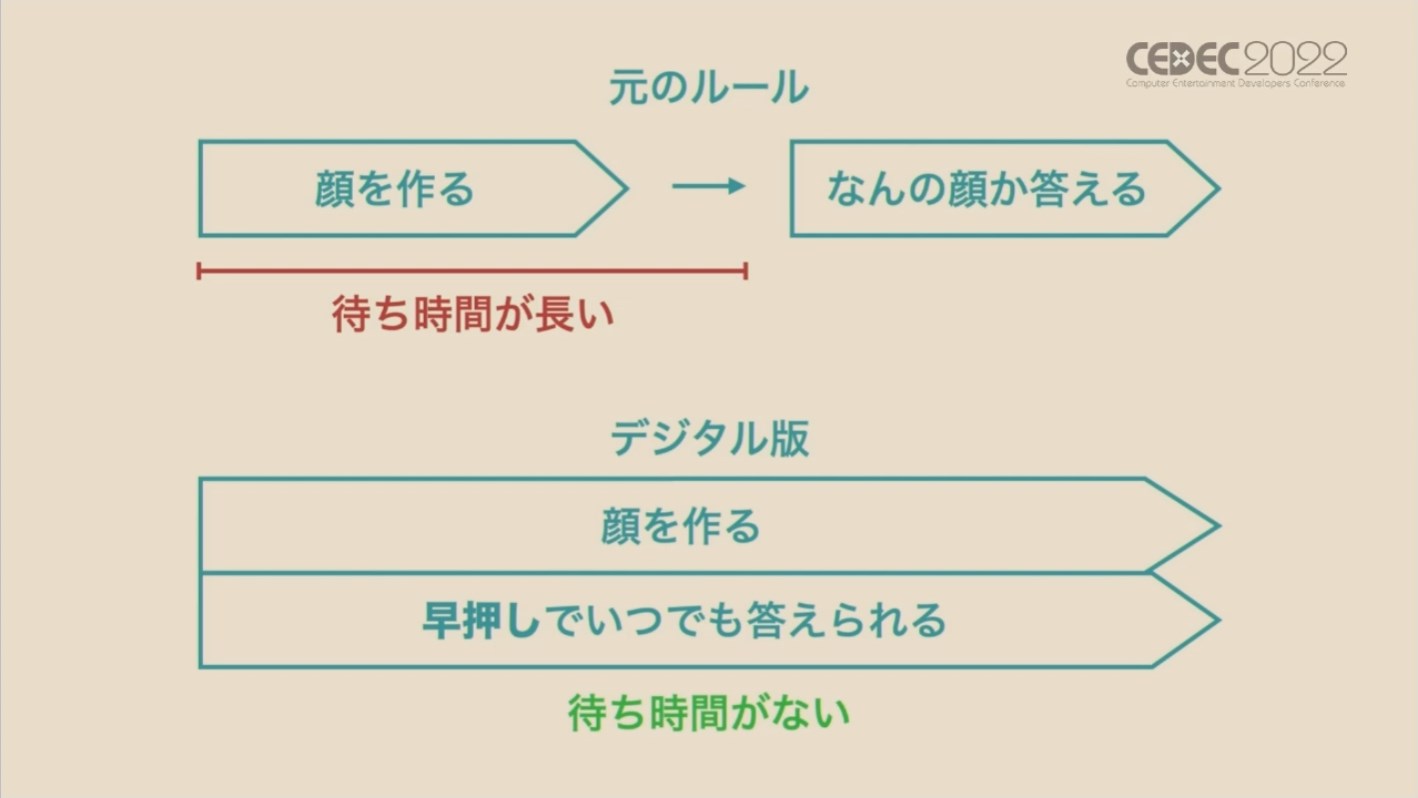
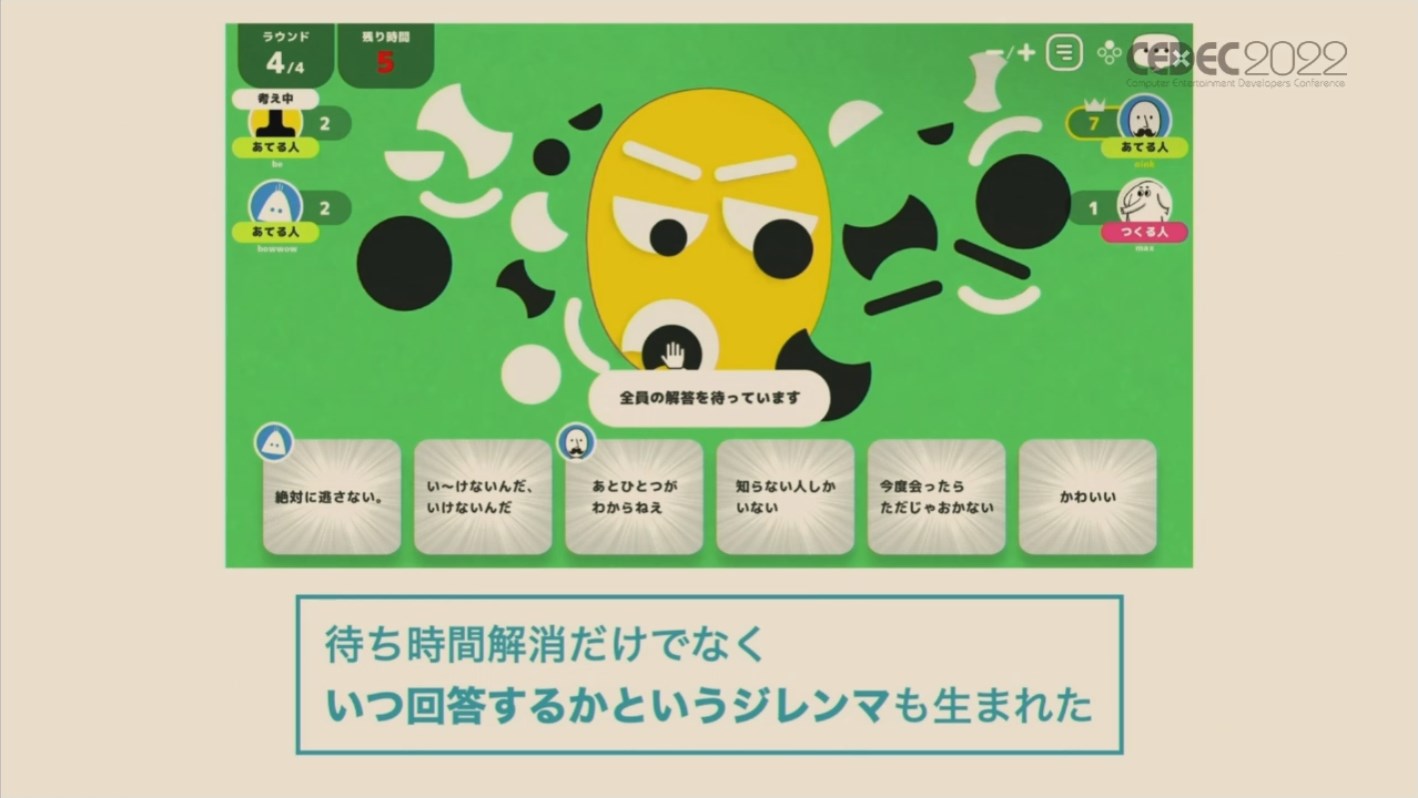
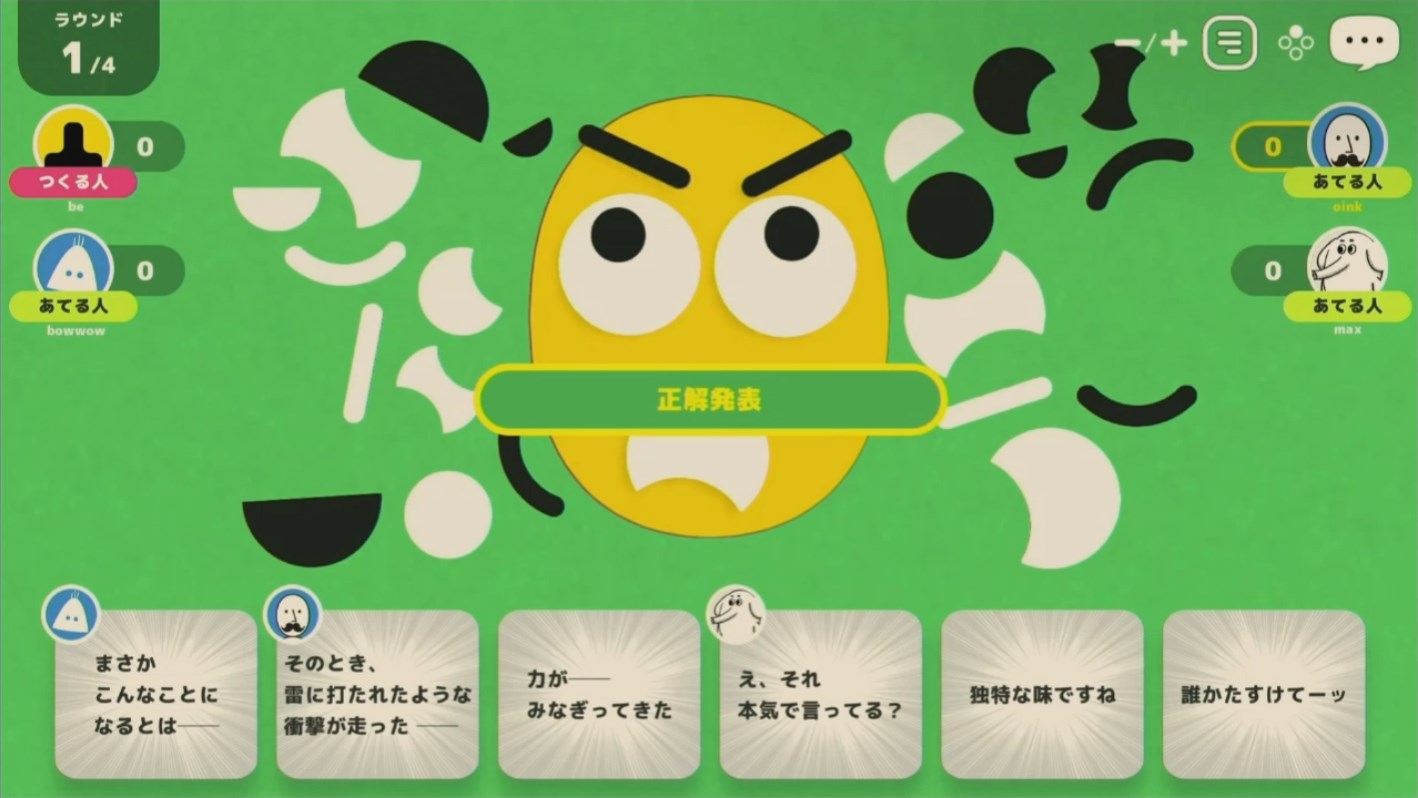
ボードゲームの不得意なこととして、時間・タイミングなどの厳密な判定が難しいことが挙げられます。一方、デジタルゲームはこれらの判定が得意です。『この顔 どの顔?』の元のボードゲームのルールでは、顔を作っているプレイヤーが完成させたものを見てから回答者が答えていました。これをそのままデジタル化すると、他のプレイヤーの顔が見えないこともあり、完成までの待ち時間が特に長く感じました。そこで、デジタル版では早押しでいつでも回答できるように変更しました。
アナログでは誰が早かったかの判定が曖昧でしたが、デジタルでは厳密に判定できています。特性を活かした遊び方の変更も柔軟に行われています。
このルール変更で、ボードゲームにはなかった「早めに回答するか」「ギリギリまで観察して確実に正解するか」というジレンマが生まれました。このジレンマに合わせて、一番最初に回答して正解したプレイヤーにボーナス点が与えられるという得点に関するルールも変更されました。これにより緊張感が持続し、最後まで飽きずにプレイできるようになりました。
現実でボードゲームをプレイする場合は知っている人とプレイすることが多いですが、オンラインプレイでは知らない人とプレイすることも多く、これがストレスにつながることがあります。『この顔 どの顔?』では、顔の完成度が悪く分かりづらいと文句を言いたくなることがあります。知っている人同士ならば問題ないであろう場面も、知らない人だと大きなストレスになる懸念がありました。
デジタル版では得点のルールを変更し、完成した顔が答えづらいものでも、それが高得点につながるような場面を 作ることでストレスの軽減につなげました。
この変更によって、大穴狙いの回答や終盤での逆転劇が生まれ、デジタル化によってプレイの幅が広がる結果にもなりました。
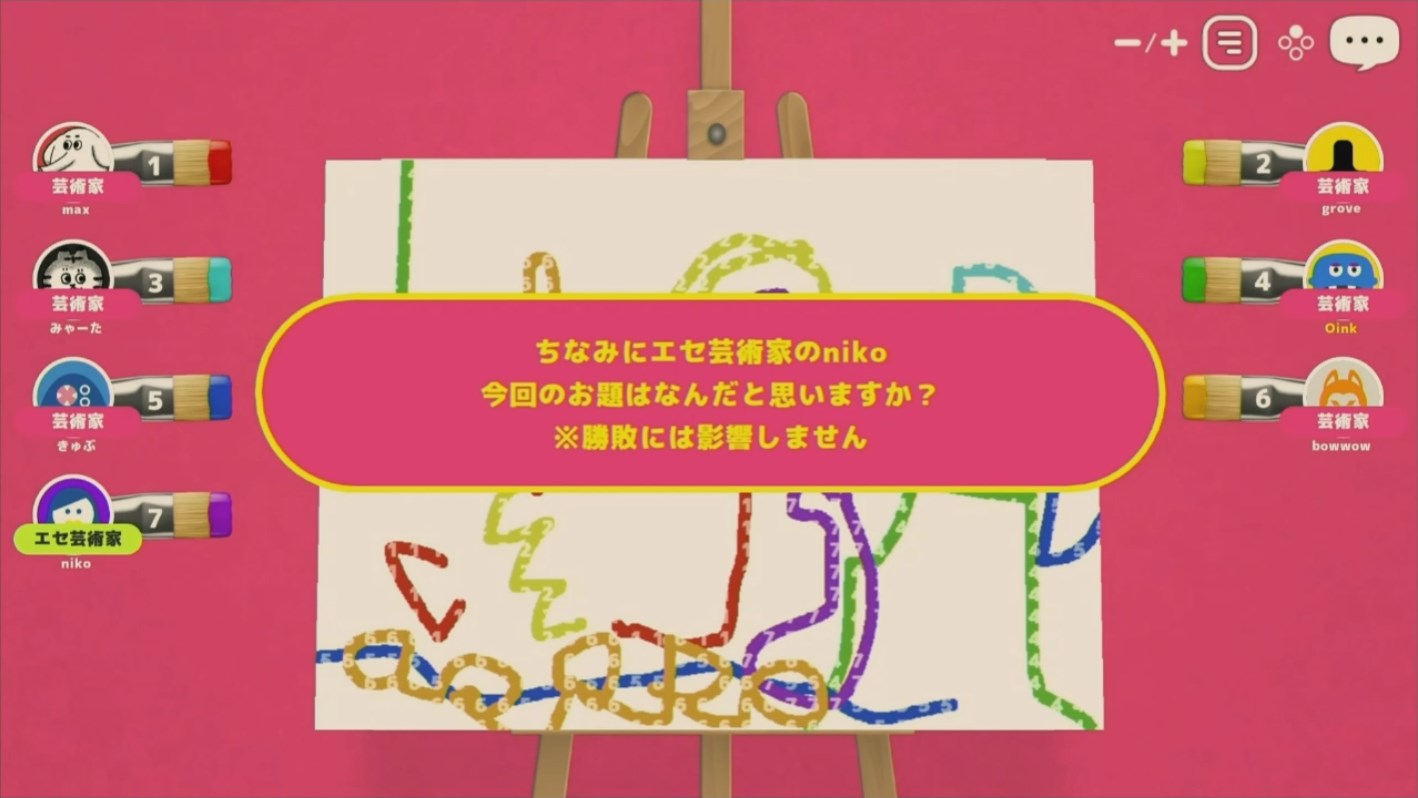
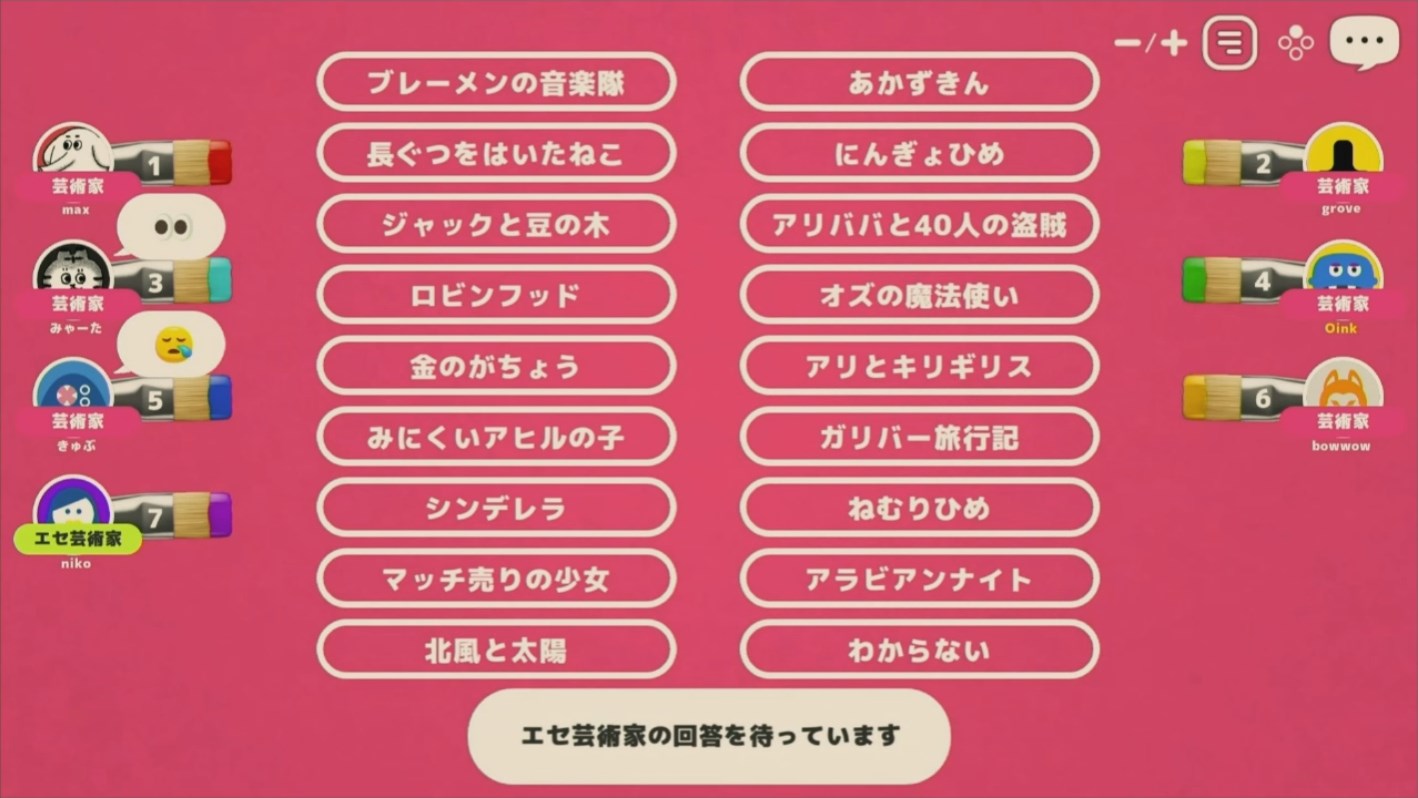
現実で『エセ芸術家ニューヨークへ行く!』をプレイすると、答え合わせのあとに「この絵なんだと思った?」という会話が行われ、次回以降のプレイの工夫につながっていました。これがプレイヤーにとっては重要なフィードバックでしたが、この会話はルールに則って行われていたわけではないので、デジタル版では生まれませんでした。
そこで、勝敗には関係なく、エセ芸術家だったプレイヤーにお題の予想回答フェーズを加えることで、フィードバックのタイミングを設けました。また、『この顔 どの顔?』の場合では、正解発表後に、お題のセリフの横にプレイヤーが作った顔が表示されることでフィードバックとしています。
再現だけに囚われず、デジタルの強みを活かす
これらの事例は、単純にデジタル移植するだけでは現実でのプレイ感とは大きく異なってしまうことを示すだけでなく、デジタルならではのやり方で作品を補強することでプレイ体験が大きく向上、あるいは新たな遊び方を創造できる可能性を示しました。
当初はデジタル化に消極的だったオインクゲームズですが、実際にやってみると「良いところがたくさんあった」と言います。準備が楽になり、面倒な処理はシステムがやってくれるため、ルールの間違いがなくなります。また、離れている人とも遊べるのも大きな魅力の一つです。さまざまな面において「ちょっと遊んでみよう」というハードルがとても低くなりました。デジタルゲームとしてのボードゲームは、多くの人に楽しんでもらえる可能性を秘めています。
デジタル化によって抜け落ちてしまう要素を全て補完するのは難しいですが、いくつかの解決策は見つけることができています。デジタルの長所を伸ばすことを意識すれば、トータルでもともとの面白さに匹敵するゲームをつくることが可能だと新藤氏は述べています。
また、新藤氏は自らの体験として、今回のデジタル化に際してUIのちょっとした工夫で面白さの感じ方が大きく変わることを身をもって体験したと言います。アナログとデジタル、コンポーネントのデザインは同一でも、UIがデジタルの面白さを大きく左右してしまうのです。
元のボードゲームの面白さを知っているからこそ、「UIデザインでこのゲームをさらに面白く感じさせられるのではないか」と常に意識すべきだと改めて感じたとのことです。これを実践するためには、頭の中で考えるだけではなく、試行錯誤を繰り返し、何度もテストプレイすることが非常に重要だと語り、講演を締めくくりました。
『レッツプレイ!オインクゲームズ』製品ページ『CEDEC 2022』講演詳細ページギリギリ昭和に生まれ平成で育った男性。
アクション、RPG、FPS、恋愛ADVとプレイするジャンルは様々。
一番やり込んだタイトルは『Another Century’s Episode 3 THE FINAL』。今もシリーズ新作を待ち続けています。
関連記事



注目記事ランキング
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
連載・特集ピックアップ
西川善司が語る“ゲームの仕組み”の記事をまとめました。
Blenderを初めて使う人に向けたチュートリアル記事。モデル制作からUE5へのインポートまで幅広く解説。
アークライトの野澤 邦仁(のざわ くにひと)氏が、ボードゲームの企画から制作・出展方法まで解説。
ゲーム制作の定番ツールやイベント情報をまとめました。
GAME CREATORS CONFERENCE ’25で行われた講演レポートをまとめました。
GDC 2025で行われた講演レポートをまとめました。
UNREAL FEST 2024で行われた講演レポートやインタビューをまとめました。
東京ゲームショウ2024で展示された作品のプレイレポートやインタビューをまとめました。
CEDEC2024で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブル2024で行われた講演のアーカイブ動画・スライドをまとめました。
CEDEC2023で行われた講演レポートをまとめました。
東京ゲームショウ2023で展示された作品のプレイレポートやインタビューをまとめました。
UNREAL FEST 2023で行われた講演レポートをまとめました。
BitSummitで展示された作品のプレイレポートをまとめました。
ゲームメーカーズ スクランブルで行われた講演のアーカイブ動画・スライドをまとめました。
UNREAL FEST 2022で行われた講演レポートやインタビューをまとめました。
CEDEC2022で行われた講演レポートをまとめました。




今日の用語
プレイアブル(Playable)
- ゲームをプレイすることができる状態。
- 1の状態の実行ファイルのこと。
- プレイヤーの操作が可能な状態。操作可能なキャラクターのことをプレイアブルキャラクター(Playable Character)と呼ぶ。
Xで最新情報をチェック!