この記事の3行まとめ
- Amebaのデザインシステム『Spindle』のアニメーションシステムの記事が公開
- 親しみやすさとデザイナー間の一貫性を両立させるシステムを設計
- アニメーションの設定項目とそのバリエーションを定義、実装サンプルのパターンを作成し、デザイナー間の共通言語とした
CyberAgent Developers Blogにて『一貫性のある自然さを生み出す、「Ameba」らしさを加速させるアニメーションシステム』という記事が公開されました。
https://twitter.com/AmebaA11Y/status/1661569699417841665
「Spindle」とは、2020年から制作が開始された「Ameba」のデザインシステムで、「Amebaらしさ」といったブランドの定義からデザイン原則、そして配色・タイポグラフィといったスタイルやボタンなどのコンポーネントといった具体的なデザインまでを定めたものです。
今回の記事内では「Spindle」に、自然で親しみやすいアニメーションの実現と同時に、どのUIデザイナーが実装しても一貫性のあるアニメーションが作れるようなシステム作成の裏側が語られています。
Amebaのブランドコンセプト(画像はCyberAgent Developers Blogより引用)
「Spindle」のデザインリードである本田 雅人氏は、「Amebaらしさ」について考えた時、UIの自己帰属感(※)がAmebaのブランドコンセプトの1つである「親しみやすい」に繋がり、UIのアニメーションが大きな役割を担うのではないかと語っています。
※ユーザーの操作と画面上の情報がシンクロするほど、操作に対して実感を得られるという考え方
本田氏が「Spindle」上にUIアニメーションを実装するAnimation Tokenシステムを設計をするにあたり、親しみやすい印象を与えると同時に、UIデザイナーによらず一貫性のあるデザインが作れるようシステムにすることを目指したそうです。
具体的には、AnimationのPropertyとMotion Typeのパターンを定義し、これをデザイナー間の共通言語(Token)とすることで、デザイナーの感性に依存しないシステムを作ることができました。
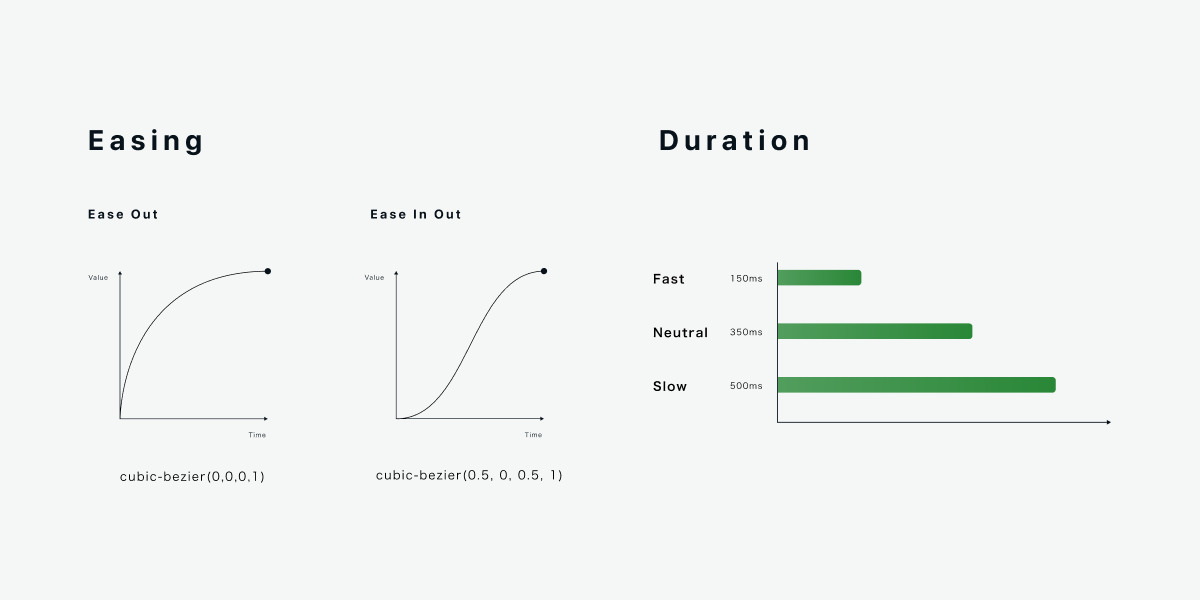
Property|2種類のEasing(時間の経過に伴うパラメーターの変化率)と3種類のDuration(間隔)といったバリエーションを定義(画像はCyberAgent Developers Blogより引用)
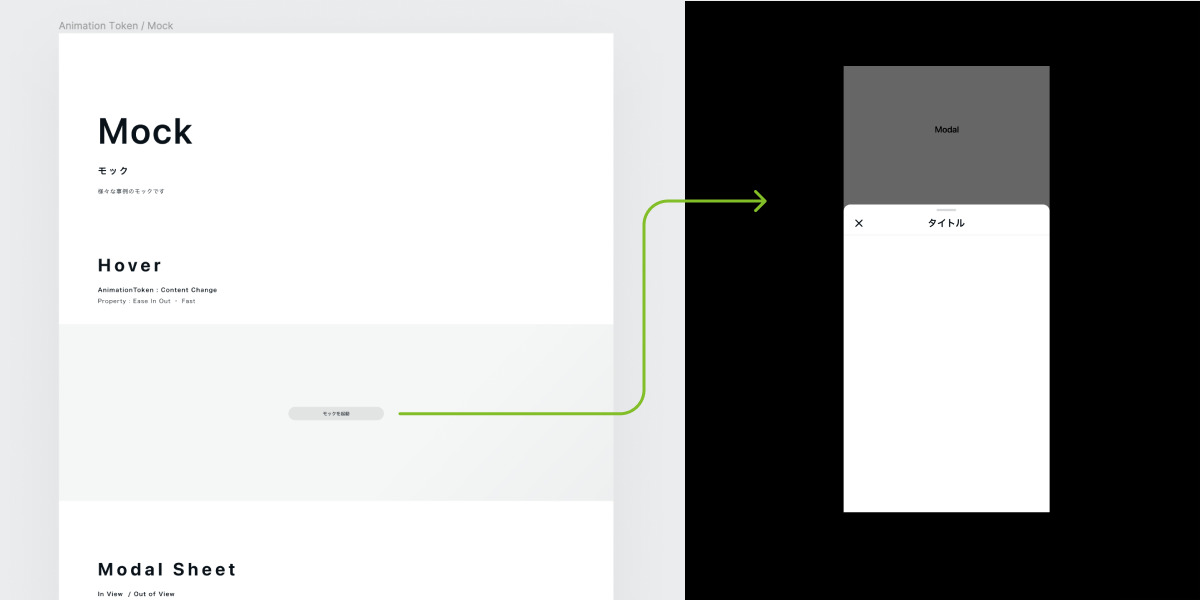
Motion Type|Propertyを組み合わせたアニメーションのサンプルケース(画像はCyberAgent Developers Blogより引用)
さらに、汎用的で適用する箇所の多いようなアニメーションについて、どのMotion Typeを用いるのかユースケース別に定義したAnimation Typeも作成したそうです。
Animation Type|汎用的なUIアニメーションについては、どのMotion Typeを使うかユースケース別にサンプルを定義(画像はCyberAgent Developers Blogより引用)
ブログの最後には、これまで見てきたAnimation Tokenを利用した結果、意思決定コスト、コミュニケーションコストが著しく低減させつつ、アニメーションの適用事例を増やすことができたと述べられています。
詳細はCyberAgent Developers Blog『一貫性のある自然さを生み出す、「Ameba」らしさを加速させるアニメーションシステム』をご覧ください。
CyberAgent Developers Blog『一貫性のある自然さを生み出す、「Ameba」らしさを加速させるアニメーションシステム』