この記事の3行まとめ
- Google’s Partner Innovationチーム、3Dアバタービルダーのテンプレート『Talking Character』を発表
- キャラクターに対して性格・バックストーリー・ナレッジベースを設定でき、3Dキャラクターと自然言語での対話が可能
- GitHubにプロジェクトが公開中
2023年5月16日、Google’s Partner Innovationチームはカスタマイズ可能な3Dアバタービルダーのテンプレート『Talking Character』を開発しました。
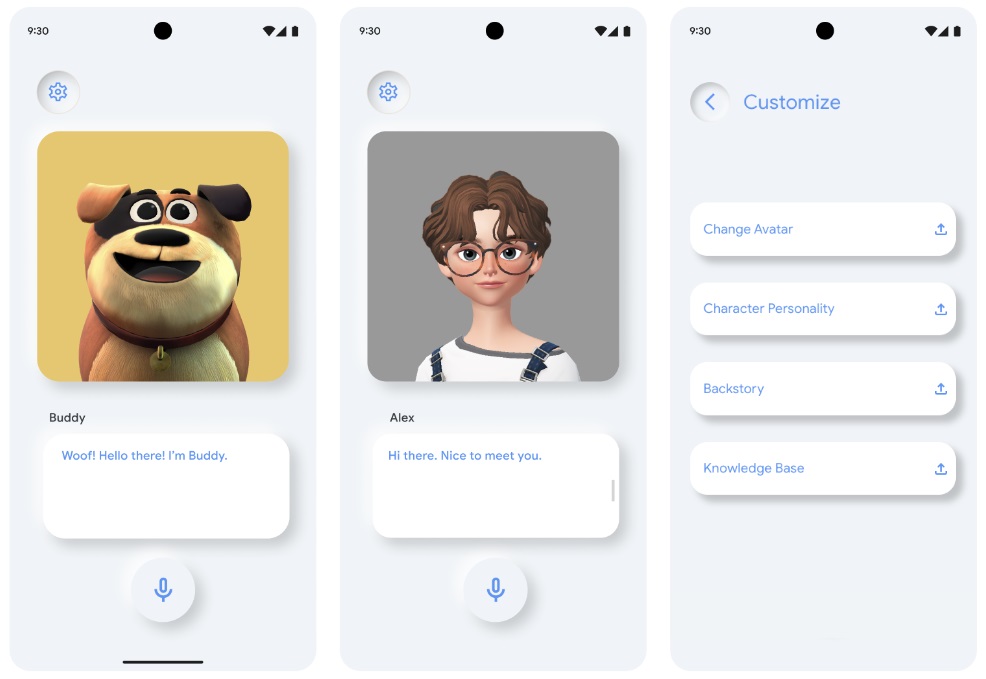
『Talking Character』はボイスチャットベースのWebアプリケーションで、ユーザーは3Dキャラクターに人格などを設定し、その3Dキャラクターと会話を楽しむことができます。
このプロジェクトはGitHubで公開されています。
画像はGitHubより引用
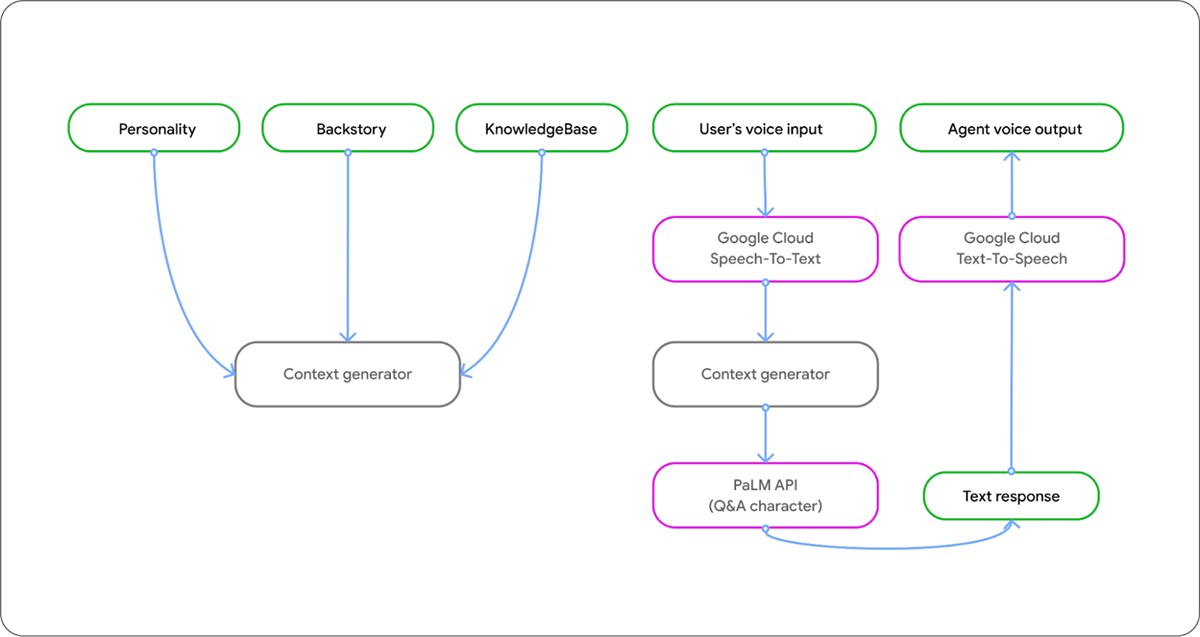
『Talking Character』は、その実装にLLM(大規模言語モデル)と既存のGoogle APIやテクノロジーを使用しています。たとえば、会話の実装には大規模言語モデルのPaLMが使われています。
『Talking Character』のプロンプト構造の概略(画像はGoogle for Developersブログより引用)
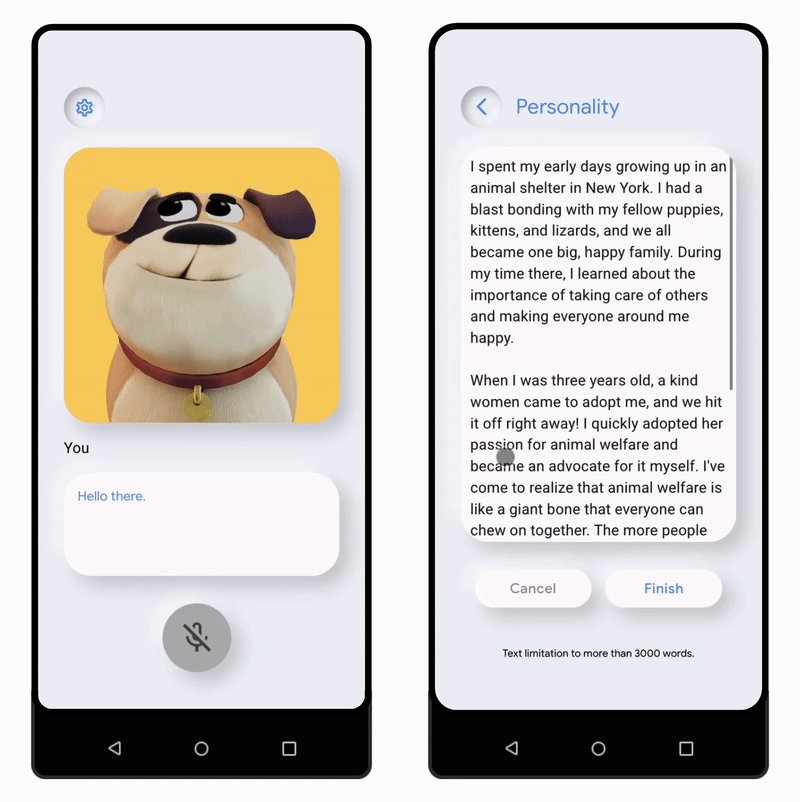
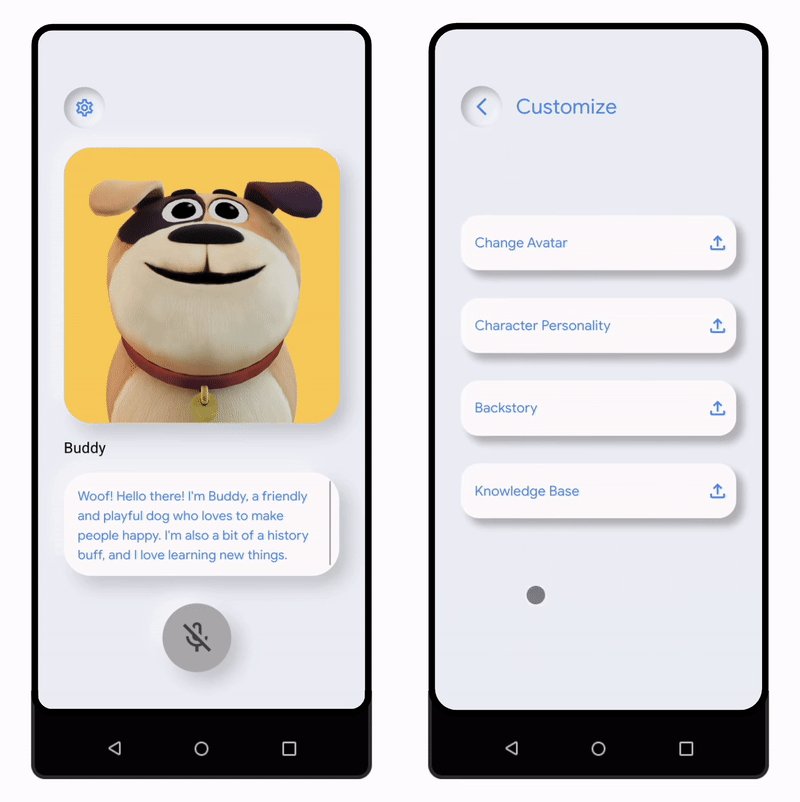
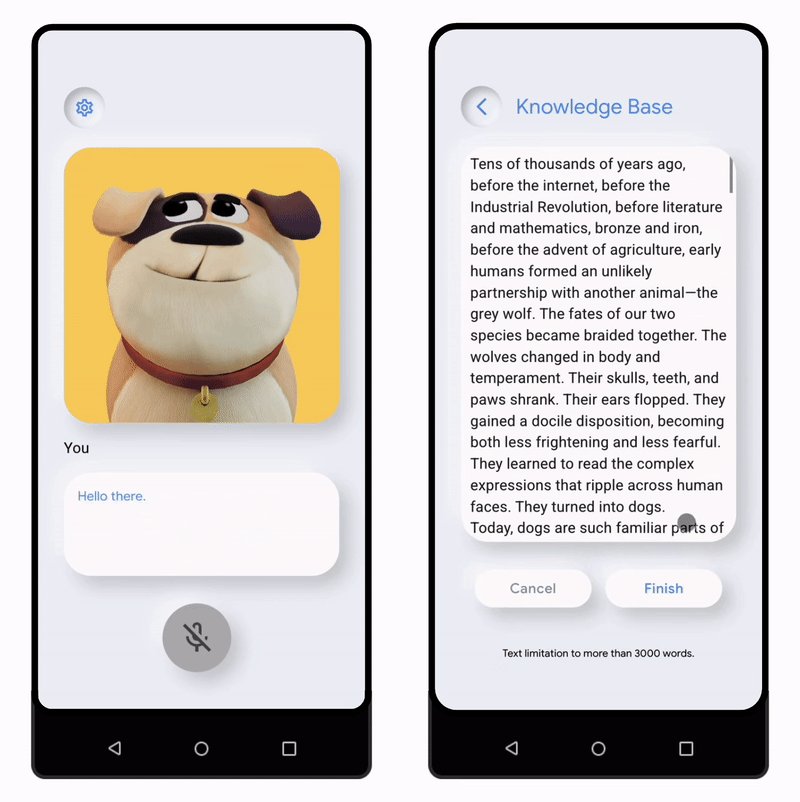
『Talking Character』では、キャラクターに対して性格・バックストーリー・ナレッジベースを設定できます。Google for Developersブログでは、犬の「バディ」というアバターに人懐っこいキャラクターを設定した例を紹介しています。
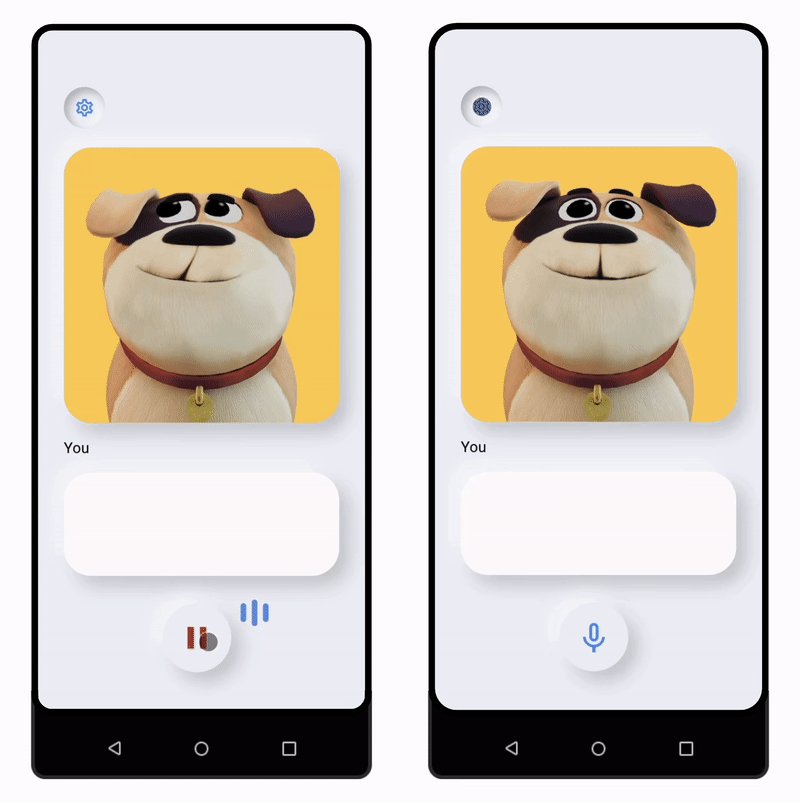
返答を生成している間は、キャラクターが考え込んでいるような表情をする(画像はGoogle for Developersブログより引用)
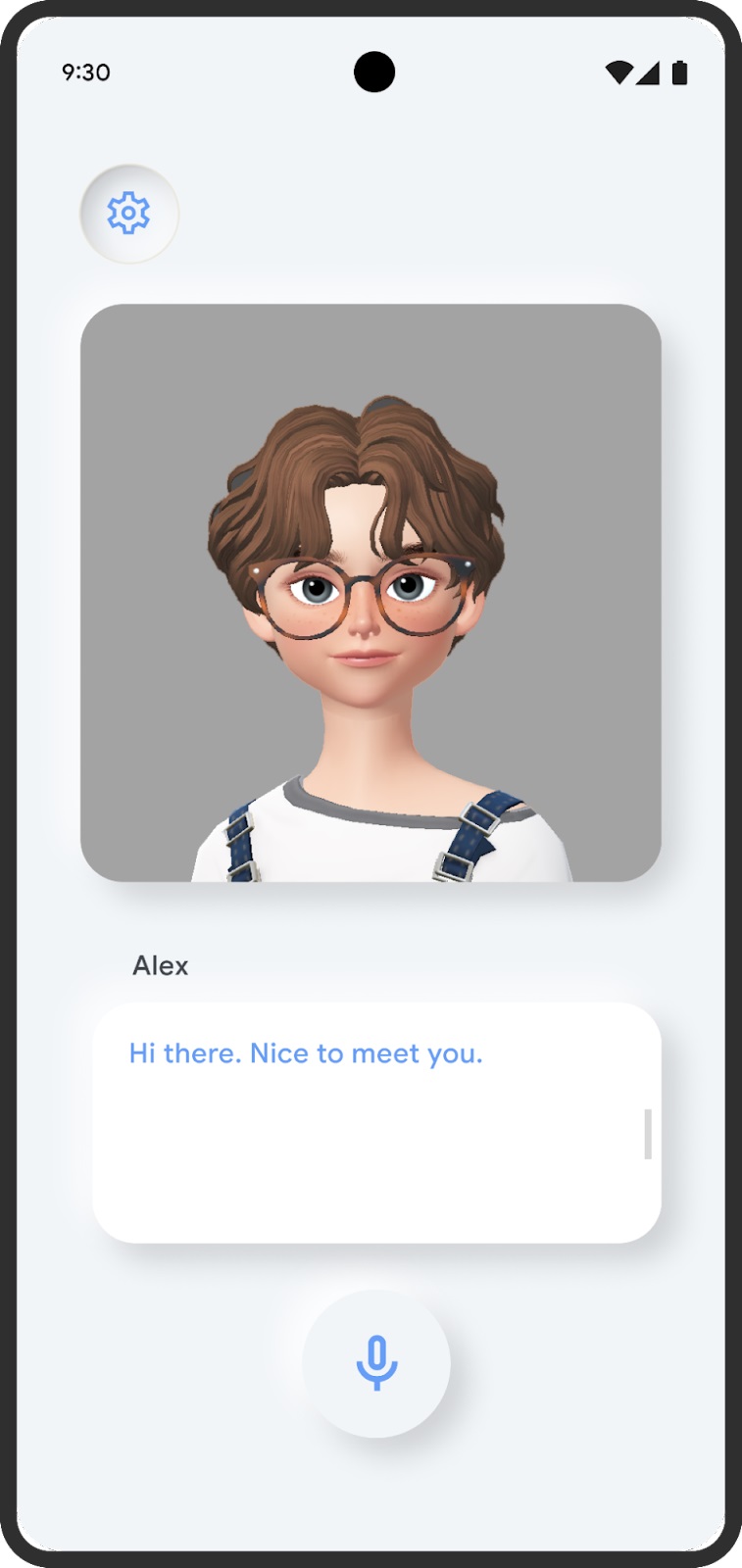
同プロジェクトでは、メタバースを楽しめるスマートフォンアプリ『ZEPETO』のアバターを50以上のブレンドシェイプで検証したとのこと。『Talking Character』の技術は、メタバースのみならずビジネスや教育、ゲームなど様々な分野で活用できるとしています。
画像はGoogle for Developersブログより引用
記事では、アプリケーションのより詳しい仕組みについても語られています。記事本文はこちらをご確認下さい。
『Powering Talking Characters with Generative AI』Google for Developers『talking-character』GitHub